《微信小程序开发从入门到实战》学习九十一
7.1 视图容器组件
7.1.2 scroll-view组件
scroll-view组件时是滚动的视图容器,可在竖直方向或水平方向上滚动,展示超出屏幕高度或宽度的内容。
使用竖直方向滚动时,需要通过wxss的height样式给scroll-view设置一个固定高度,超出设定高度的内容会被隐藏,通过页面滚动可以将它们显示出来。
scroll-view组件支持的属性如下:
scroll-x:默认值false,允许横向滚动
scroll-y:默认值false,允许纵向滚动
upper-threshold:默认值50,距顶部/左边多远时,触发scrolltoupper事件
lower-threshold:默认值50,距底部/右边多远时,触发scrolltolower事件
scroll-top:设置竖向滚动条位置
scroll-left:设置横向滚动条位置、
scroll-into-view:值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素
scroll-with-animation:默认值为false,在设置滚动条时使用动画过渡
enable-back-to-top:默认值为false,iOS单击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向。
bindscrolltoupper:滚动到顶部/左边时触发
bindscrolltolower:滚动到底部/右边时触发
bindscroll:滚动时触发,event.detail = {scrollLeft,scrollTop,scrollTop,scrollHeight,scrollWidth,deltaX,deltaY}
upper-threshold和lower-threshold是两个边界值,用于设置触发scrolltoupper事件,scrolltolower事件,两个属性单位默认为px,从基础库2.4.0起来可以传入单位(rpx或px)
scroll-top,scroll-left,scroll-into-view都用于设置滚动条位置,应该设置为变量而不是固定值。即
scroll-top = "{{scrollTop}}"
scroll-into-view = "{{toView}}"
scroll-top,scroll-left单位默认为px,从基础库2.4.0起来可以传入单位(rpx或px)
scroll-into-view通过子组件设定滚动的位置,id属性必须唯一,即同一页面的两个组件不能取相同的值,例如下面这段代码,如果在JS文件中奖toView的值改为view2,scroll-view就会滚动到第二个view的位置。
<scroll-view scroll-y style="height:20px;" scroll-into-view="{{toView}}">
<view id="view1" class="scroll-view-item"></view>
<view id="view2" class="scroll-view-item"></view>
</scroll-view>
相关文章:

《微信小程序开发从入门到实战》学习九十一
7.1 视图容器组件 7.1.2 scroll-view组件 scroll-view组件时是滚动的视图容器,可在竖直方向或水平方向上滚动,展示超出屏幕高度或宽度的内容。 使用竖直方向滚动时,需要通过wxss的height样式给scroll-view设置一个固定高度,超出…...

【立创EDA-PCB设计基础】6.布线铺铜实战及细节详解
前言:本文进行布线铺铜实战及详解布线铺铜的细节 在本专栏中【立创EDA-PCB设计基础】前面完成了布线铺铜前的设计规则的设置,接下来进行布线 布局原则是模块化布局(优先布局好确定位置的器件,例如排针、接口、主控芯片ÿ…...

Node.JS CreateWriteStream(大容量写入文件流优化)
Why I Need Node.JS Stream 如果你的程序收到以下错误,或者需要大容量写入很多内容(几十几百MB甚至GB级别),则必须使用Stream文件流甚至更高级的技术。 Error: EMFILE, too many open files 业务场景,我们有一个IntradayMissingRecord的补…...

安卓开发之自动缩放布局
AutoScalingLayout 适用于 Android 的自动缩放布局。 替换布局: 我们只需要替换根布局所需的自动缩放,子布局也将实现自动缩放。 原始布局AutoScalingLayout相对布局ASRelativeLayout线性布局ASLinearLayoutFrameLayout(框架布局ÿ…...

DDD系列 - 第9讲 实体、值对象
目录 引言一、实体1.1 数据库实体1.2 数据库实体 vs. DDD实体1.3 DDD实体的本质及其识别规则1.4 代码中如何定义实体二 、值对象2.1 值对象 vs. 附属属性2.2 值对象 vs. 实体2.3 代码中如何定义值对象2.4 何时使用值对象引言 之前我在《DDD系列 - 第4讲 从架构师的角度看待DDD…...

5分钟做自己的微信红包封面
文章目录 怎么制作自己的红包封面?开通红包封面的要求如下:收费情况制作具体网站:https://chatapi.onechat.fun/register?affYoU6 提交审核logo封面、挂件、气泡证明材料 发放红包封面其他 怎么制作自己的红包封面? 开通红包封面…...

pytorch中BCELoss 和 binary_cross_entropy_with_logits之间的区别
在PyTorch中,binary_cross_entropy_with_logits是一个函数,而BCELoss是一个类。它们都是用于二分类任务的损失函数。它们之间存在一些区别如下。 torch.nn.functional.binary_cross_entropy_with_logits: binary_cross_entropy_with_logits…...

无刷电机学习-方波电调 程序篇1(AM32)
一、AM32简介 AM32 固件专为 ARM 处理器设计,用于控制无刷电机 (BLDC)。该固件旨在安全、快速、平滑、快速启动和线性油门。它适用于多种车辆类型和飞行控制器。 AM32具有以下特点: 可通过 betaflight 直通、单线串行或 arduino 升级固件伺服 PWM、Dsh…...

如何自己制作一个属于自己的小程序?
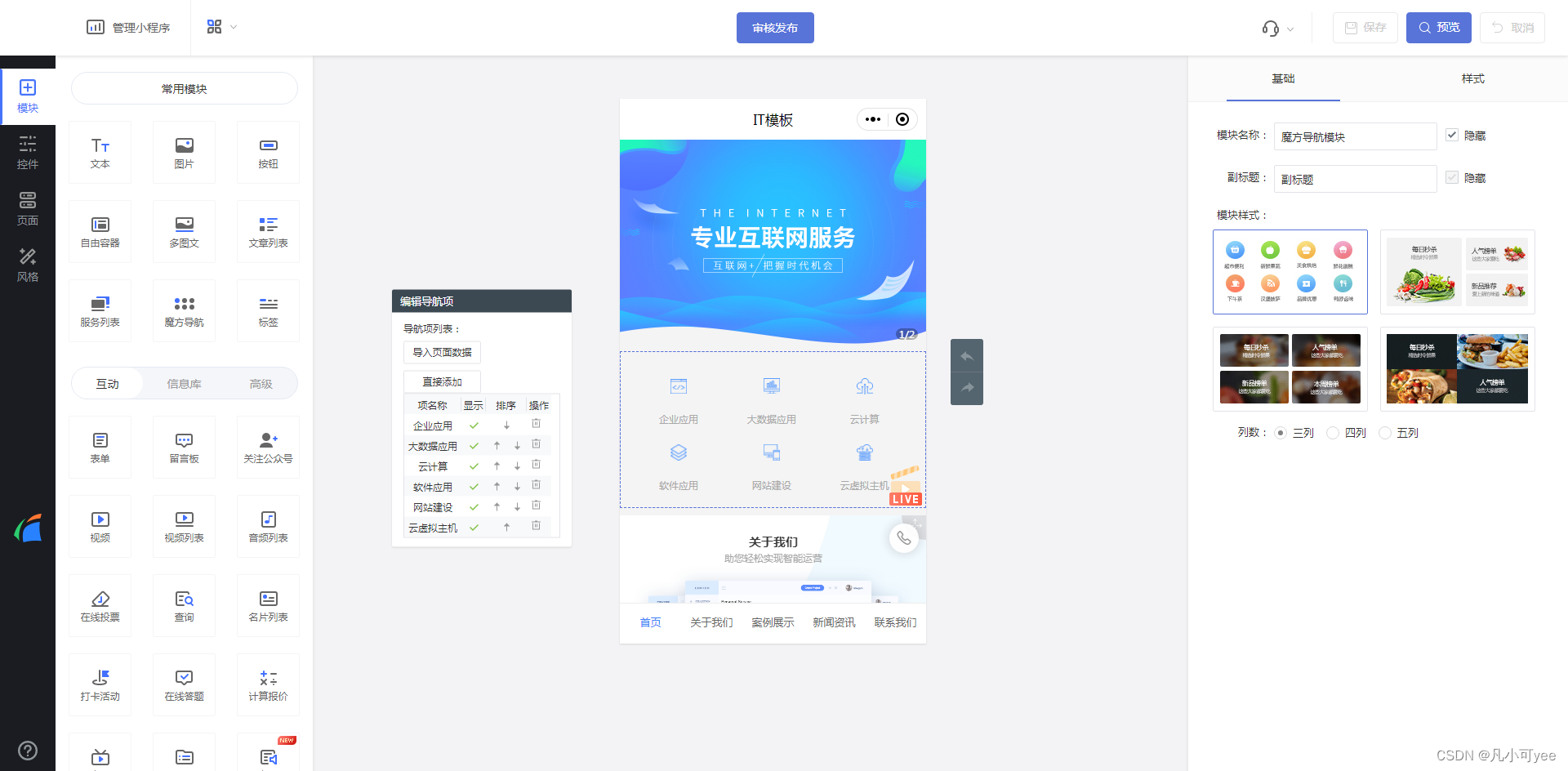
在这个数字化时代,小程序已经成为了我们生活中不可或缺的一部分。它们方便快捷,无需下载安装,扫一扫就能使用。如果你想拥有一个属于自己的小程序,不论是为了个人兴趣,还是商业用途,都可以通过编程或者使用…...

HTML 入门手册(二)
目录 HTML 入门手册(一) 10-表单 11-input标签 11.1文本框 (text) 11.2密码框 (password) 11.3单选按钮 (radio) 11.4复选框 (checkbox) 11.5普通按钮 11.6提交按钮 (submit) 11.7重置按钮 (reset) 11.8隐藏域 (hidden) 11.9文件上传 (file) 11.10数字输入 (numbe…...

零基础学Python(5)— 基本数据类型
前言:Hello大家好,我是小哥谈。在内存中存储的数据可以有多种类型。例如:一个人的姓名可以用字符型存储,年龄可以使用数值型存储,婚姻状况可以使用布尔型存储。这里的字符型、数值型、布尔型都是Python语言中提供的基本…...

centos7安装Redis7.2.4
文章目录 下载Redis解压Redis安装gcc依赖(Redis是C语言编写的,编译需要)编译安装src目录下二进制文件安装到/usr/local/bin修改redis.conf文件启动redis服务外部连接测试 参考: 在centos中安装redis-5.0.7 Memory overcommit must…...

certificate-transparency-go用例
文章目录 证书的SCT列表验证SCT依赖包加载证书初始化log机构信息离线验证在线验证 证书的SCT列表 浏览器对证书链的合法性检查通过后,会再检查服务端证书附件里的SCT列表(Signed Certificate Timestamp); 浏览器内置了一批certif…...

前端上传大文件使用分片上传
前提:分片上传针对于一些大的文件、普通大小的文件使用element中的上传组件可以实现效果,例如几G的文件就会比较卡,所以这时候就需要用到分片上传~ 前端及后端分片上传笔记 效果:(上传进度展示) 效果:(上传成功的效果展示) 1、 新建一个上传组件 2、使用vue-simple-…...

Kotlin 解构声明
在一些像 Python 的高级语言中,支持 多返回值的,例如 x, y get_position() 这样操作接收。 而在 Kotlin 中,虽然不支持 多返回值,但有类似的 解构(destructure) 对象功能,叫做 解构声明。 用…...

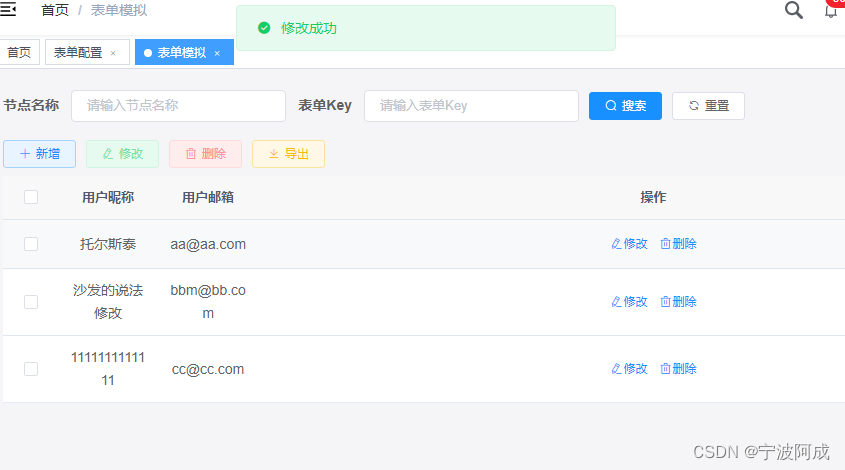
基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(四)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/n…...

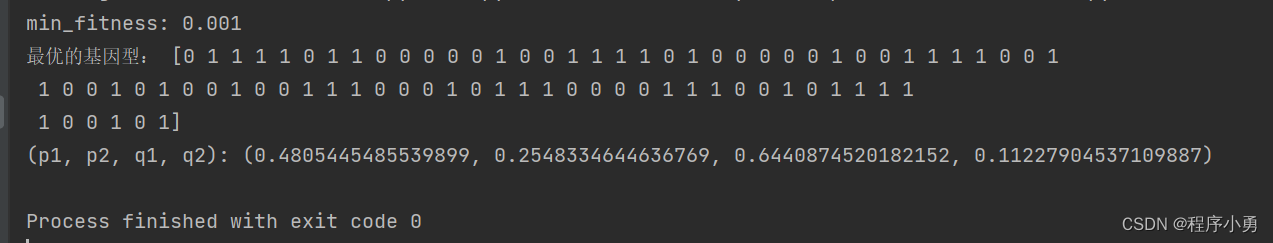
遗传算法原理详细讲解(算法+Python源码)
博主介绍:✌专研于前后端领域优质创作者、本质互联网精神开源贡献答疑解惑、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,深受全网粉丝喜爱与支持✌有需要可以联系作者我哦! 🍅文末获…...

Linux文本处理指令汇总
Linux文本处理命令主要包括以下几种: grep:用于在文件中搜索包含指定字符串的行。 [roothanyw-bash-python ~]# grep root /etc/passwd root:x:0:0:root:/root:/bin/bash operator:x:11:0:operator:/root:/sbin/nologinawk:用于在文件中进行…...

Prompt Engineering
目录 什么是提示工程 什么是提示工程 在当今人工智能领域,提问大型语言模型(Large Language Models,LLM)已经成为一种常见的实践,但如何向这些模型提出问题,或者更准确地说,如何引导它们产生期…...

Ansible剧本playbooks
playbooks概述 Ansible剧本(playbook)是用于配置、部署和管理被控节点的一种描述文件。通过编写详细的剧本描述和执行其中的任务(tasks),可以使远程主机达到预期的状态。剧本由一个或多个"play"组成的列表构…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
