支付宝小程序开发踩坑笔记(支付宝、学习强国小程序)
1、接口请求安卓端回调 success,IOS 端回调 fail
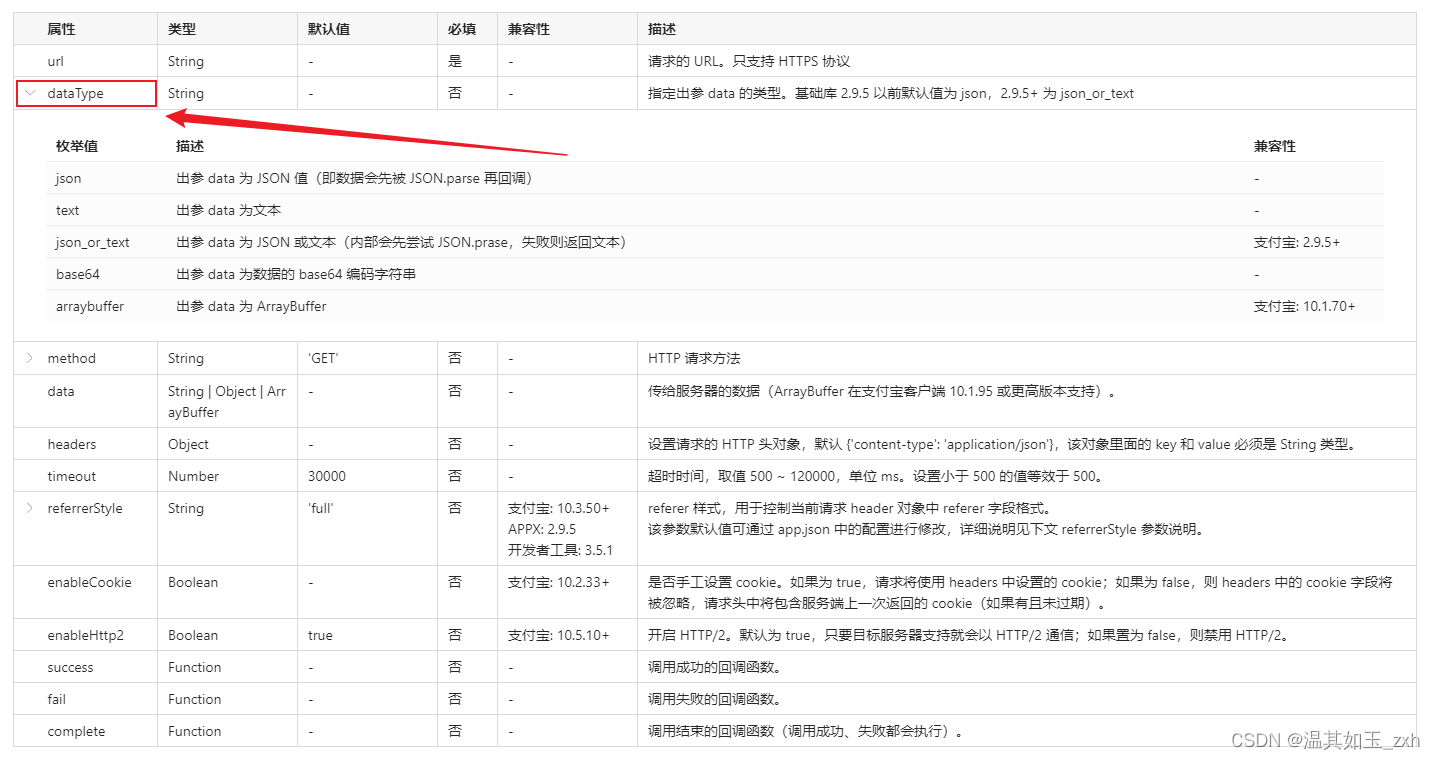
原因:dataType 设置不对,默认是 json 格式,对返回数据会进行 json 解析,如果解析失败,就会回调 fail 。加密传输一般是 text 格式。

2、input 禁止输入空格
input、textarea 组件默认不会双向绑定,需要借助 setData 进行中转。
<textarea value="{{valueTextarea}}" onInput="handleTextarea" ></textarea><input value="{{valueInput}}" onInput="handleInput" />Page({data: {valueTextarea: '',valueInput: ''},// textareahandleTextarea: function(e) {this.setData({valueTextarea: e.detail.value,});},// inputhandleInput: function(e) {this.setData({valueInput: e.detail.value,});},
});
如果仅是这样,只能实现双向绑定,无法达到禁止输入空格的预期,所以需要对数据进行处理。
this.setData({value: e.detail.value.replace(/\s+/g, ''),
});
输入时对输入的值进行替换,将空格过滤掉。可惜这样也只能实现一半,与预期还是有出入,因为虽然 data 中的值没有空格了,但是页面展示中依然会有空格。神奇的是,打印出来的结果也是没有空格的。所以还需要更进一步处理,其实这一点官方文档中是有提到的,只需将下面的属性改为 true 即可。

3、点击 tabBar 页面不更新
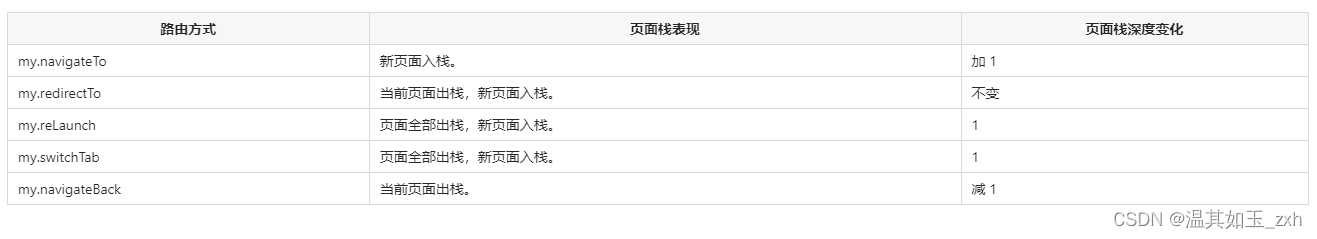
需要注意页面栈深度。正常使用 my.switchTab 跳转时可以触发页面更新的。

但是如果点击底部按钮切换,不会触发更新,不过官方提供了一个 API onTabItemTap ,这是小程序自带的事件处理函数,可以监听到 tabBar 被点击事件。
官方文档-页面运行机制

4、加密算法
官方提供了一个API my.rsa,不过能力很弱,仅支持 RSA 加解密能力,如需更多加解密的能力,建议使用 crypto-js 。
使用方法如下:
# 安装
npm install crypto-js
示例 AES 加密:
const CryptoJS = require("crypto-js")/*** @description 加密* @param word 加密内容* @param key 密钥*/
export function encrypt(word, key) {const keyStr = CryptoJS.enc.Utf8.parse(key);const srcs = CryptoJS.enc.Utf8.parse(word);const encrypted = CryptoJS.AES.encrypt(srcs, keyStr, {mode: CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7,});return encrypted.toString();
}/*** @description 解密* @param word 解密内容* @param key 密钥
*/
export function decrypt(word, key) {const keyStr = CryptoJS.enc.Utf8.parse(key);const base64 = CryptoJS.enc.Base64.parse(word);const src = CryptoJS.enc.Base64.stringify(base64);const decrypt = CryptoJS.AES.decrypt(src, keyStr, {mode: CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7,});return decrypt.toString(CryptoJS.enc.Utf8);
}
官方文档-my.rsa
5、网络请求封装
小程序因为要用自带的API my.request,请求的格式需要按照要求去写。
my.request({url: 'https://httpbin.org/post',method: 'POST',data: {from: '支付宝',production: 'AlipayJSAPI',},headers: {'content-type': 'application/json', //默认值},dataType: 'json',success: function (res) {my.alert({ content: 'success' });},fail: function (error) {console.error('fail: ', JSON.stringify(error));},complete: function (res) {my.hideLoading();my.alert({ content: 'complete' });},
});
如果每次请求都要完整的写一遍上面的内容,那真的很令人绝望,尤其是需要改变服务器地址时,每次都全局替换,也绝对不是一个好的方式。
以下为请求封装示例(仅供参考,实际场景要比示例复杂很多):
/*** @description 接口封装* @param url 接口路径* @param params 接口数据* @param method 请求类型 GET、POST...* @param type content-type,默认application/json
*/
export function request(url, params, method, type = 'application/json') {return new Promise((resolve, reject) => {my.request({url: `https://****{url}`,headers: {'content-type': type},method: method,dataType: 'text',data: params,success: (res) => resolve(res.data),fail: (err) => resolve(err),});}
}
6、base64编解码
小程序不是浏览器,btoa(),atob() 这样的写法在低版本中未必支持,且即使不支持,小程序也不会提示,因此在遇到不支持的语法时,很难定位问题。
百度可以搜索到自己写的 base64 编解码函数,不幸的是,与 btoa(),atob() 对某些字符的编码未必一致,所以未必可用。幸运的是,小程序提供了 base64 编解码的API,但也有其限制,仅支持 ArrayBuffer 与 base64 之间编解码。
基础库 2.7.3 或更高版本支持
// 将 Base64 字符串转成 ArrayBuffer 对象
my.base64ToArrayBuffer()// 将 ArrayBuffer 对象转成 Base64 字符串
my.arrayBufferToBase64()
遇到再更,如有不同看法或需要作者补充,欢迎在评论区留言,看到会及时补充。
WAIT…
相关文章:

支付宝小程序开发踩坑笔记(支付宝、学习强国小程序)
1、接口请求安卓端回调 success,IOS 端回调 fail 原因:dataType 设置不对,默认是 json 格式,对返回数据会进行 json 解析,如果解析失败,就会回调 fail 。加密传输一般是 text 格式。 2、input 禁止输入空格…...

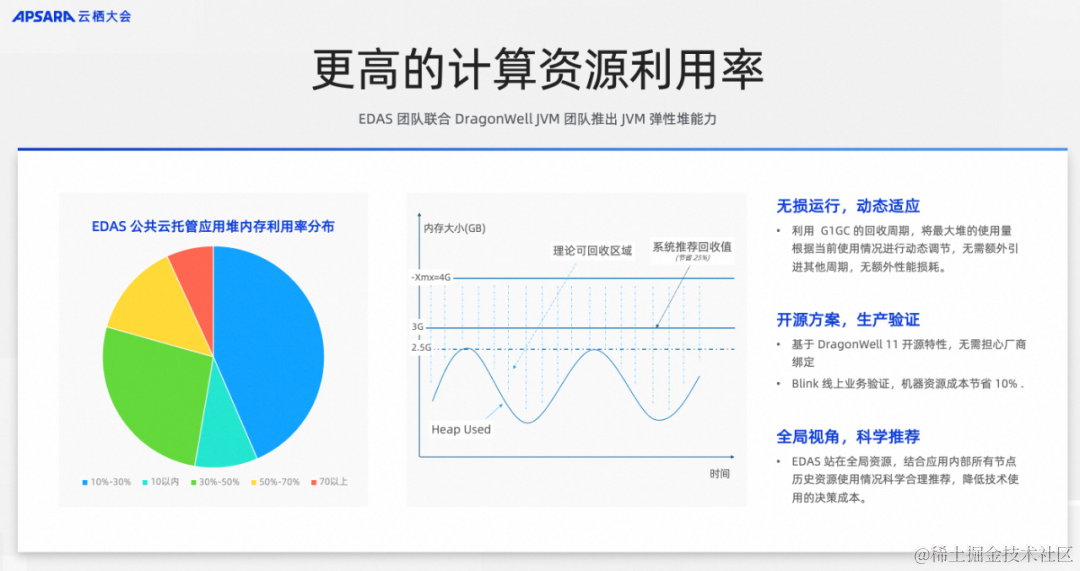
如何降低微服务复杂度丨云栖大会微服务主题分享实录
作者:谢吉宝 本文整理自阿里云资深技术专家、中间件负责人谢吉宝在2023云栖大会《极简微服务模式,降低微服务复杂度的最佳实践》的分享 2023 云栖大会现场 当面临复杂的挑战时,"分而治之"的方法往往能取得显著的效果。微服务架构…...

openresty 安装, nginx与 openresty
openresty VS nginx Nginx 是一款高性能的 Web 服务器和反向代理服务器,具备基础的功能如HTTP服务、负载均衡、反向代理以及动静分离等。它是许多互联网应用的核心组件,因其模块化和可扩展的设计而受到欢迎。1 OpenResty 是基于 Nginx 的 Web 平台&…...

puppeteer实现截图
Window服务器说明 1.在本地安装 puppeteer 先创建一个本地文件夹puppeteer,我的地址D:\common_workspace\puppeteer 然后使用cmd打开这个文件夹所在位置,再执行如下两条命令即可。 npm install -g cnpm --registryhttps://registry.npm.taobao.orgcnpm …...

【2024Java面试突击】并发编程、线程池面试实战
前言 最近在更新面试突击专栏,我把每一篇将字数都尽量控制在 2000 字以内,可能在文章里边写的没有那么细致,主要是提供一些 问题 以及 回答的思路 ,以及 面试中可能忽略的漏洞 ,所以在看完文章之后,如果自…...

ASUS华硕无畏Pro15笔记本电脑(M6500QB,M6500QH)工厂模式原厂OEM预装Windows11.22H2系统 含Recovery恢复
原装出厂Windows11系统适用于华硕无畏15笔记本电脑型号:M6500QB和M6500QH 链接:https://pan.baidu.com/s/1AVGLN6-ILIRogOMj48Mk1w?pwdmi7d 提取码:mi7d 带有ASUS RECOVERY恢复功能、自带所有驱动、出厂主题专用壁纸、系统属性联机支持…...

代码随想录算法训练营第三十天|51. N皇后
|51. N皇后 public List<List<String>> solveNQueens(int n) {List<List<String>> res new ArrayList<>();return null;}void backtracking1(int n, int row, int[] columns) {// 是否在所有n行里都摆放好了皇后?if (row n) {count;// 找到了…...

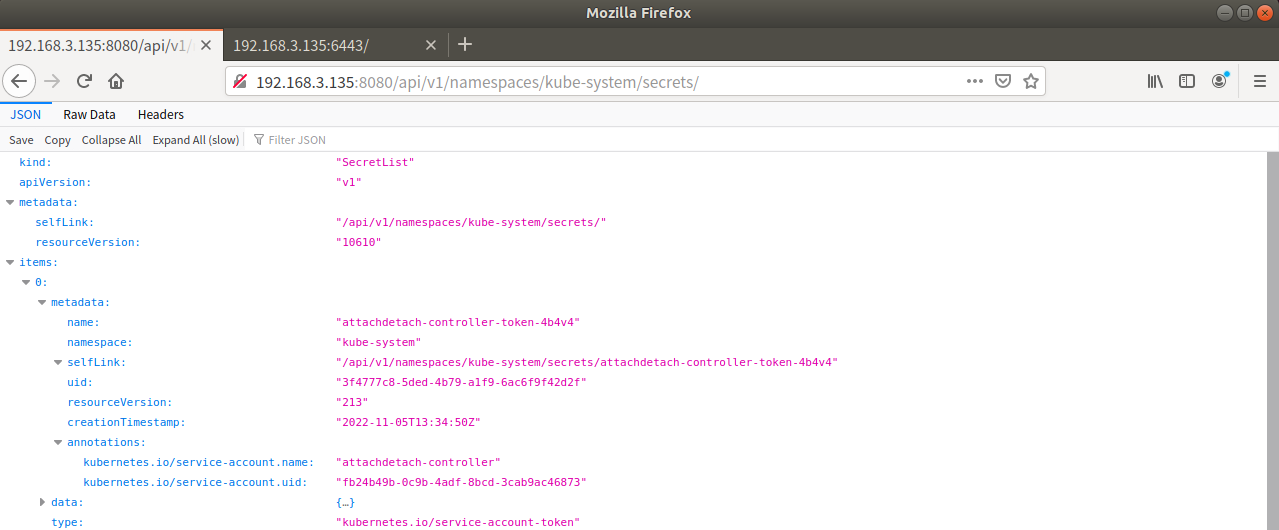
Kubernetes(K8S)各种攻击方法
1. 准备工作 1.1. metarget使用 项目地址(教程):https://github.com/Metarget/metarget/blob/master/README-zh.md 注意:推荐在Ubuntu 18.04(推荐)安装。 1.1.1. 安装metarget git clone https://github.com/Metarget/metarget.git cd metarget/ sudo apt install pyt…...

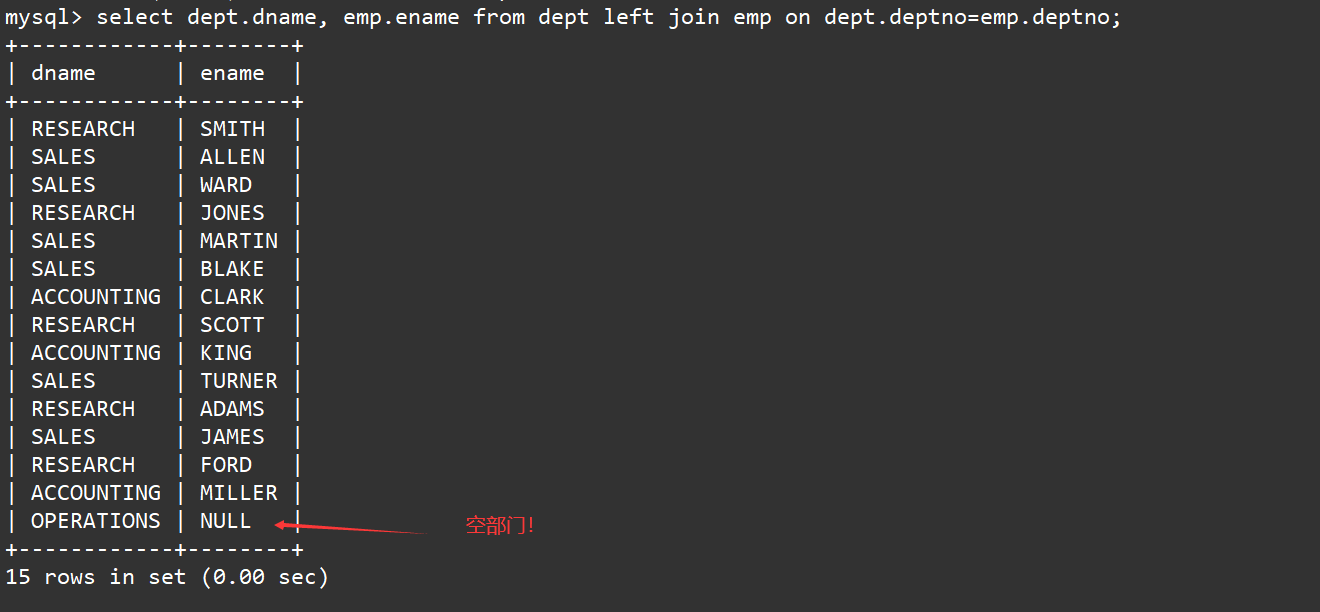
【MySQL】内外连接
内外连接 一、内连接二、外连接1、左外连接2、右外连接 表的连接分为内连和外连。 一、内连接 内连接实际上就是利用where子句对两种表形成的笛卡儿积进行筛选。只不过为了让sql的可读性更好,我们使用其他的关键字进行内连接。 语法: SELECT ... FRO…...

selenium执行出现异常,SessionNotCreatedException ChromeDriver only supports
问题现状: 运行程序报错: selenium.common.exceptions.SessionNotCreatedException: Message: session not created: This version of ChromeDriver only supports Chrome version 114 Current browser version is 121.0.6167.85 with binary path /App…...

Flink:快速掌握批处理数据源的创建方法
Flink 社区最近 “基于FLIP-27” 设计了新的 Source 框架 。一些连接器(API)已迁移到这个新框架。本文介绍了如何使用这个新框架创建批处理源。 它是在为Cassandra实现Flink 批处理源时构建的。如果您有兴趣贡献或迁移连接器,这篇文章非常适合…...

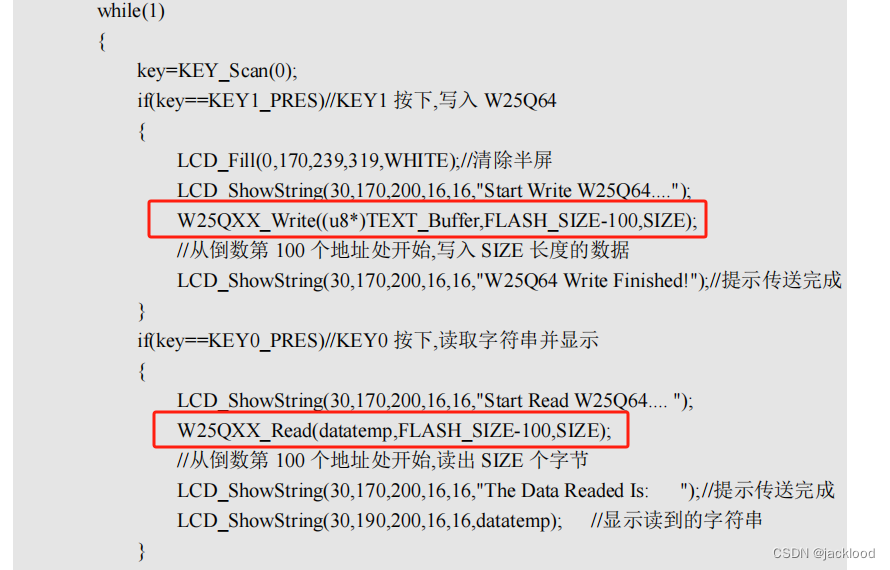
基于cubeMX的正点原子miniSTM32对W25Q64的存储使用
一、实现目标 使用cubeMX建立项目工程,结合正点原子提供的hal库对W25Q64闪存调用的例程,实现W25Q64的读写。 二、实现过程 1、首先建立cubeMX工程,其他项设置不再叙述,只看连接W25Q64的SPI设置,这里使用SPI1…...
)
C++笔记(三)
封装意义: 在设计类的时候,属性和行为写在一起,表现事物 类在设计时,可以把属性和行为放在不同的权限下,加以控制。 访问权限有三种: public 公共 类内 类外都可以访问, protected保护 类内可以访问…...

c语言不定参数
时间记录:2024/1/22 一、不定参数的函数定义和使用到的c函数 (1)定义 void fun1(参数类型 argName,...); 示例: void fun1(int count,...);(2)获取不定参数的值 #include <stdarg.h> //包含头文件…...

云手机与实体手机的对比
在数字化时代,云手机作为一种虚拟手机在云端服务器上运行,与传统的实体手机相比存在诸多差异。让我们深入探讨云手机与实体手机之间的区别,以便更好地了解它们的特点和优势。 外观上的差异 实体手机具有实际的外观和重量,占据一定…...

diffusion 和 gan 的优缺点对比
sample速度GAN更快,Diffusion需要迭代更多次。 训练难度GAN 的训练可能是不稳定的,容易出现模式崩溃和训练振荡等问题。Diffusion 训练loss收敛性好,比较平稳。 模拟分布连续性Diffusion相较于GAN可以模拟更加复杂,更加非线性的分…...

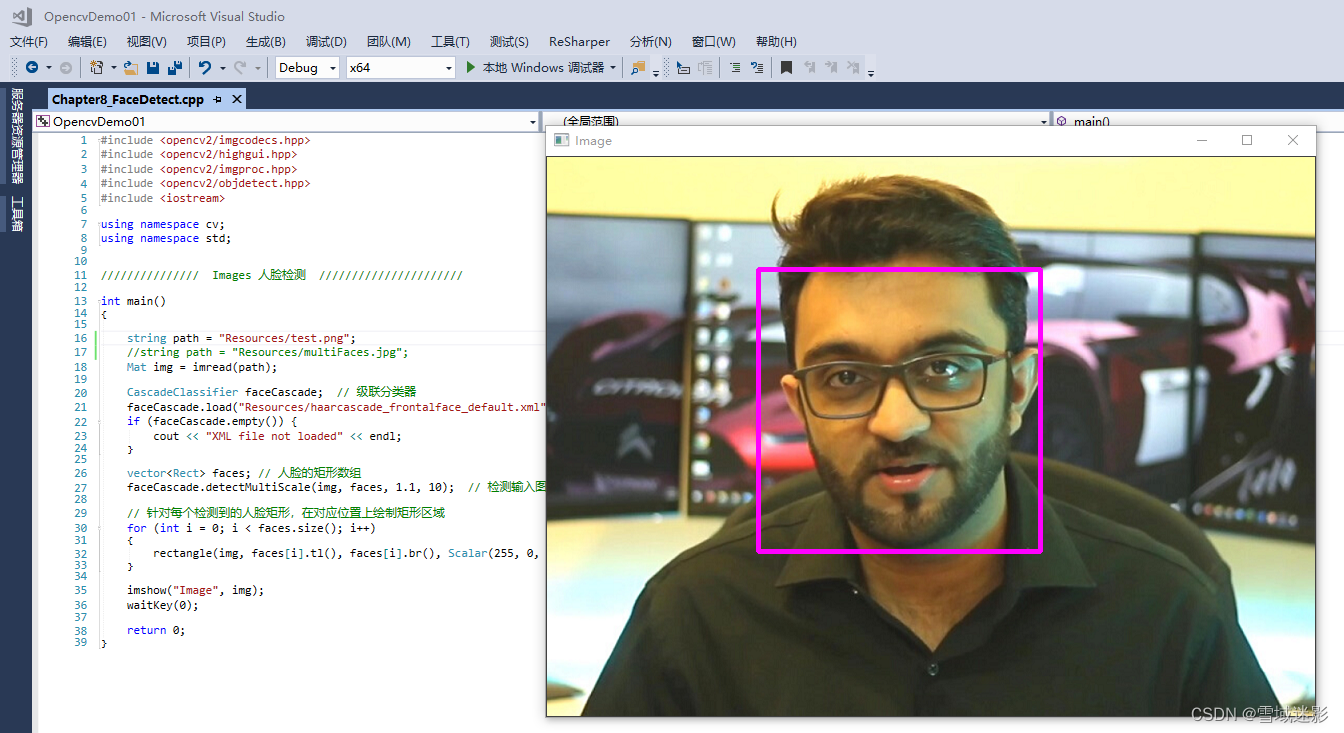
VC++中使用OpenCV进行人脸检测
VC中使用OpenCV进行人脸检测 对于上面的图像,如何使用OpenCV进行人脸检测呢? 使用OpenCV进行人脸检测十分简单,OpenCV官网给了一个Python人脸检测的示例程序, objectDetection.py代码如下: from __future__ import p…...

11Docker数据持久化
Docker数据持久化 容器中数据持久化主要有两种方式: 数据卷(Data Volumes)数据卷容器(Data Volumes Dontainers) 数据卷 数据卷是一个可供一个或多个容器使用的特殊目录,可以绕过UFS(Unix F…...

RK3588平台开发系列讲解(视频篇)RKMedia框架
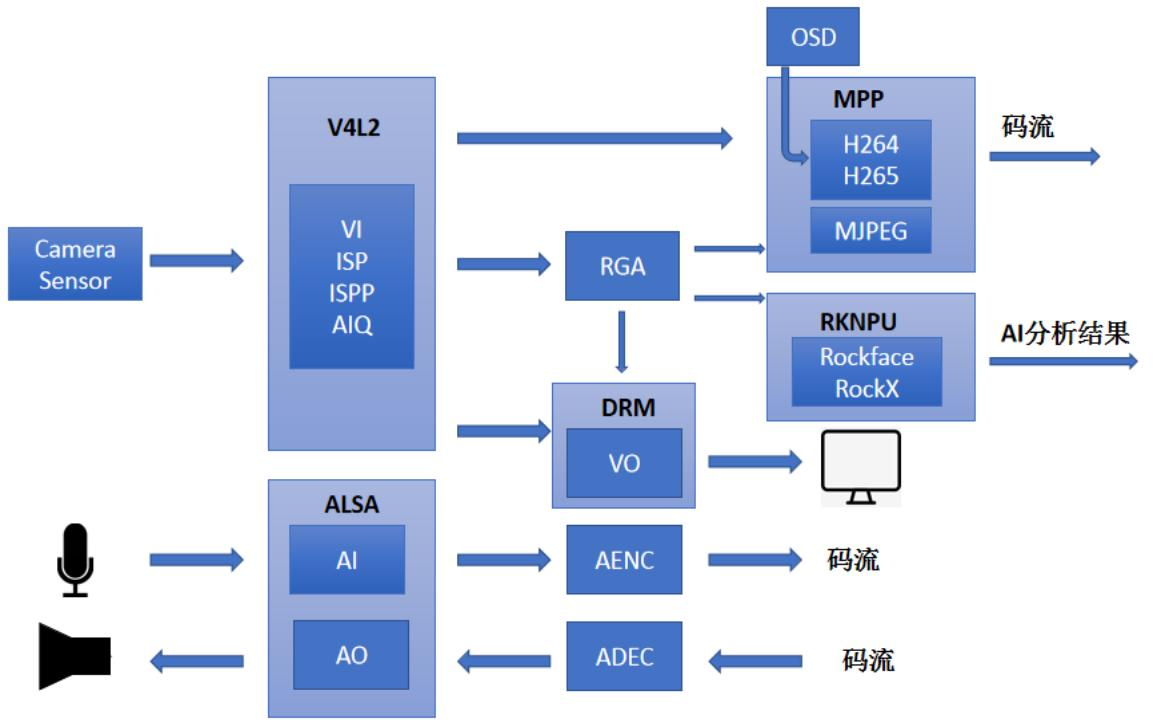
文章目录 一、 RKMedia框架介绍二、 RKMedia框架API三、 视频处理流程四、venc 测试案例沉淀、分享、成长,让自己和他人都能有所收获!😄 📢RKMedia是RK提供的一种多媒体处理方案,可实现音视频捕获、音视频输出、音视频编解码等功能。 一、 RKMedia框架介绍 功能: VI(输…...

Vue3 Teleport 将组件传送到外层DOM位置
✨ 专栏介绍 在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...

IP选择注意事项
IP选择注意事项 MTP、FTP、EFUSE、EMEMORY选择时,需要考虑以下参数,然后确定后选择IP。 容量工作电压范围温度范围擦除、烧写速度/耗时读取所有bit的时间待机功耗擦写、烧写功耗面积所需要的mask layer...

Python打卡训练营学习记录Day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

android计算器代码
本次作业要求实现一个计算器应用的基础框架。以下是布局文件的核心代码: <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"andr…...
