uniapp移动端——企业微信H5调用jssdk实现扫一扫,通过weixin-java-cp获取ticket签名,配置config
背景:
使用企业微信开发扫一扫功能
可信域名验证
(1)企业微信的可信域名需要和企业微信的备案主体一致。
域名备案主体可通过站长工具查看域名备案主体。https://icp.chinaz.com/
企业微信备案主体可以咨询管理员
(2)通过nginx配置域名归属验证txt文件
具体操作详见:
https://blog.csdn.net/zhaolulu916/article/details/128613264?spm=1001.2014.3001.5502
(3)网页授权及JS-SDK配置成功效果如下
(4)可信域名配置正确,但无法通过验证,可在开发者中心提问。也可以配置重定向后带端口的地址
2. 白名单配置
代码最终部署到服务器上,将服务器的IP配置到白名单里,这样调试就不会提示IP不在白名单范围内,此界面在系统管理员界面有。
3 .前端代码获取企业微信签名,并配置JSSDK权限
(1)npm安装weixin-js-sdk
npm install weixin-js-sdk --save(2)在main.js全局引入weixin-js-sdk
import wx from 'weixin-js-sdk'
Vue.prototype.$wx = wx在组件中使用:
(3) 配置获取企业微信签名和使用JSSDK权
此时获取的url可以是域名重定向后的带端口的,但是此url需要在企业微信上进行可信域名登记。
// 扫一扫async scan() {let url = window.location.href.split('#')[0];const respose = await getSignature()const {data} = resposethis.wxConfig(data.appId,data.timestamp,data.nonceStr,data.signature)},//wx.config的配置wxConfig(appId, timestamp, nonceStr, signature) {jweixin.config({debug: false, // 开启调试模式,appId: appId, // 必填,企业号的唯一标识timestamp: timestamp, // 必填,生成签名的时间戳nonceStr: nonceStr, // 必填,生成签名的随机串signature: signature, // 必填,签名jsApiList: ['scanQRCode', 'checkJsApi'], // 必填,需要使用的JS接口列表});jweixin.ready(() => {console.log('配置完成,扫码前准备完成')jweixin.scanQRCode({desc: 'scanQRCode desc',needResult: 0, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,scanType: ['qrCode', 'barCode'], // 可以指定扫二维码还是一维码,默认二者都有success: function(res) {var result = res.resultStr; // 当 needResult 为 1 时,扫码返回的结果// var resultArr = result.split(','); // 扫描结果以逗号分割数组(一维码)// var codeContent = resultArr[resultArr.length - 1]; // 获取数组最后一个元素,也就是最终的内容 // _this.form.imei = codeContent// alert('扫码成功!')},});})jweixin.error(function(res) {// console.log('出错了:' + res.errMsg); //wx.config配置错误,会弹出窗口哪里错误,然后根据微信文档查询即可。});},(4)新增qywx.js编写api接口
// 企业微信签名export function getSignature(data) {return http.request({url: "/work-wechat/qywx/signature",data: data,method: "get",})
}使用时引入
import {getSignature} from "@/api/employeeCare/index.js"4. 后端代码通过weixin-java-cp开发工具获取签名
后端使用的是https://github.com/binarywang/的weixin-java-cp开发工具
(1)引入企业微信开发工具
<dependency><groupId>com.github.binarywang</groupId><artifactId>weixin-java-cp</artifactId><version>3.8.0</version></dependency>(2)新增QywxController
@RestController
public class QywxController {@Autowiredprivate QywxService qywxService;@GetMapping(value = "/system/qywx/signature/")public WxJsapiSignature getJsapiSignature(@RequestParam("url") String url) {try { // 直接调用wxMpServer 接口System.out.println("访问WxJsapiSignature=====/system/qywx/signature/"+url+"");WxJsapiSignature wxJsapiSignature = qywxService.getJsapiSignture(url);System.out.println("AppId==="+wxJsapiSignature.getAppId());System.out.println("Timestamp==="+wxJsapiSignature.getTimestamp());System.out.println("NonceStr==="+wxJsapiSignature.getNonceStr());System.out.println("Signature==="+wxJsapiSignature.getSignature());return wxJsapiSignature;} catch (WxErrorException e) {return null;}}
(3)新增QywxService,使用weixin-java-cp中的WxCpServiceImpl生成签名
@Service
public class QywxService {//获取对应应用的签名public WxJsapiSignature getJsapiSignture(String url) throws WxErrorException {// 替换成自己应用的appId和secret,agentIdInteger agentId = 1111111;String corpId="XXXXXXXX";String corpSecret = "XXXXXXXX";WxCpDefaultConfigImpl config = new WxCpDefaultConfigImpl();config.setCorpId(corpId); // 设置微信企业号的appidconfig.setCorpSecret(corpSecret); // 设置微信企业号的app corpSecretconfig.setAgentId(agentId); // 设置微信企业号应用IDWxCpServiceImpl wxCpService = new WxCpServiceImpl();wxCpService.setWxCpConfigStorage(config);System.out.println("WxJsapiSignature===url==="+url);WxJsapiSignature wxJsapiSignature = wxCpService.createJsapiSignature(url);//wxJsapiSignature中可以直接获取签名信息 且方法内部添加了缓存功能return wxJsapiSignature;}}
(4)签名的结果验证
https://developer.work.weixin.qq.com/devtool/signature其中jsapi_ticket是企业的ticket,不是应用的ticket
5. 扫一扫调用JSSDK代码 jweixin.scanQRCode
//wx.config的配置wxConfig(appId, timestamp, nonceStr, signature) {jweixin.config({debug: false, // 开启调试模式,appId: appId, // 必填,企业号的唯一标识timestamp: timestamp, // 必填,生成签名的时间戳nonceStr: nonceStr, // 必填,生成签名的随机串signature: signature, // 必填,签名jsApiList: ['scanQRCode', 'checkJsApi'], // 必填,需要使用的JS接口列表});jweixin.ready(() => {console.log('配置完成,扫码前准备完成')jweixin.scanQRCode({desc: 'scanQRCode desc',needResult: 0, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,scanType: ['qrCode', 'barCode'], // 可以指定扫二维码还是一维码,默认二者都有success: function(res) {var result = res.resultStr; // 当 needResult 为 1 时,扫码返回的结果// var resultArr = result.split(','); // 扫描结果以逗号分割数组(一维码)// var codeContent = resultArr[resultArr.length - 1]; // 获取数组最后一个元素,也就是最终的内容 // _this.form.imei = codeContent// alert('扫码成功!')},});})jweixin.error(function(res) {// console.log('出错了:' + res.errMsg); //wx.config配置错误,会弹出窗口哪里错误,然后根据微信文档查询即可。});},6. 扫一扫最终效果如下
以下效果图是代码部署到服务器上,配置成功手机端效果:
显示正常后,关闭调试模式
debug: false, // 开启调试模式,
7. 参考文章
https://blog.csdn.net/weixin_40816738/article/details/123170569
https://developer.work.weixin.qq.com/document/path/90547
https://blog.csdn.net/weixin_45243487/article/details/125101558
相关文章:

uniapp移动端——企业微信H5调用jssdk实现扫一扫,通过weixin-java-cp获取ticket签名,配置config
背景: 使用企业微信开发扫一扫功能 可信域名验证 (1)企业微信的可信域名需要和企业微信的备案主体一致。 域名备案主体可通过站长工具查看域名备案主体。https://icp.chinaz.com/ 企业微信备案主体可以咨询管理员 (2)通过nginx配置域名归…...

【前端基础--1】
为后面爬虫打基础 使用Visual Studio Code(VS Code) https://code.visualstudio.com/#alt-downloads 网页基础 创建一个html网页 新建一个文件 文件名后缀.html 书写网页模板 html:5 回车键(或者Tab键)英文感叹号! 回…...

E2 Mysql的基本操作和用户权限
一、实验目的: 要求掌握Mysql平台的基本操作和基本的权限管理。 二、实验要求: 1、基本硬件配置:英特尔Pentium III 以上,大于4G内存; 2、软件要求:Mysql; 3、时间:4小时; 4、撰写实验报告并按时提交。 三、实验内容: Group 1: 安装Mys…...

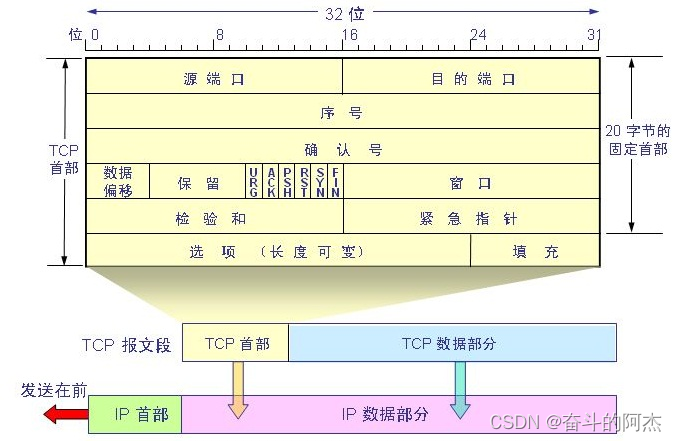
TCP 的三次握手和四次挥手
Java 面试题 TCP 三次握手 第一次握手:客户端向服务端发送SYN包。报文中标志位SYN1,序列号seqx(x为随机整数)。此时客户端进入了 SYN_SEND 同步已发送状态。 第二次握手:服务端回复客户端SYNACK包。报文中标志位SYN1&…...

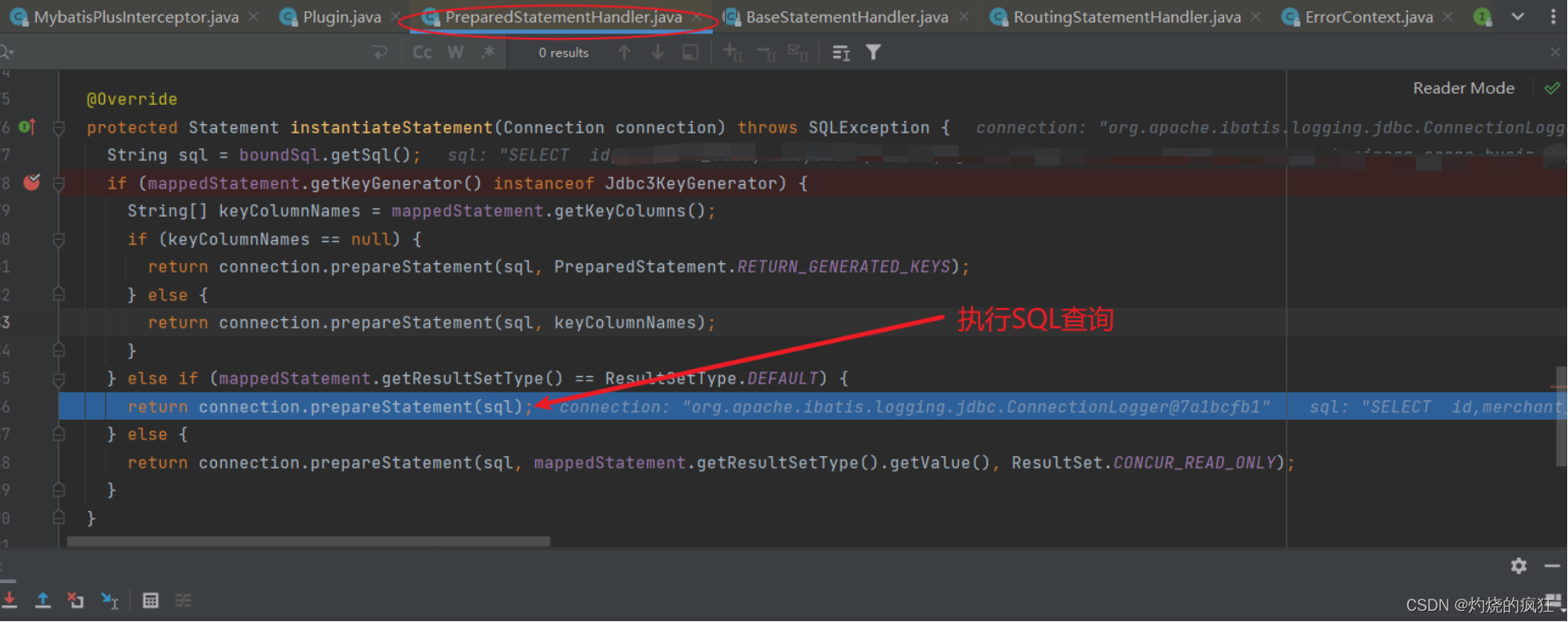
mybatisplus做SQL拦截添加自定义排序
前言 工作中写的一段代码,备个份,以后兴许能直接用 功能描述:如果前端传入了排序规则,则优先按传入的字段进行排序,SQL原有的排序规则追加到末尾 注:我们项目里的分页查询,是基于XML的SQL执行的…...

代码随想录算法训练营第29天(回溯算法05 | * 491.递增子序列 * 46.全排列 * 47.全排列 II
回溯算法part05 491.递增子序列解题思路与 90.子集II 不同的点回溯三部曲 46.全排列解题思路遇到的难点思考 47.全排列 II解题思路注意点拓展需要加深理解的点(需复习 小总结 491.递增子序列 本题和大家刚做过的90.子集II非常像,但又很不一样,…...

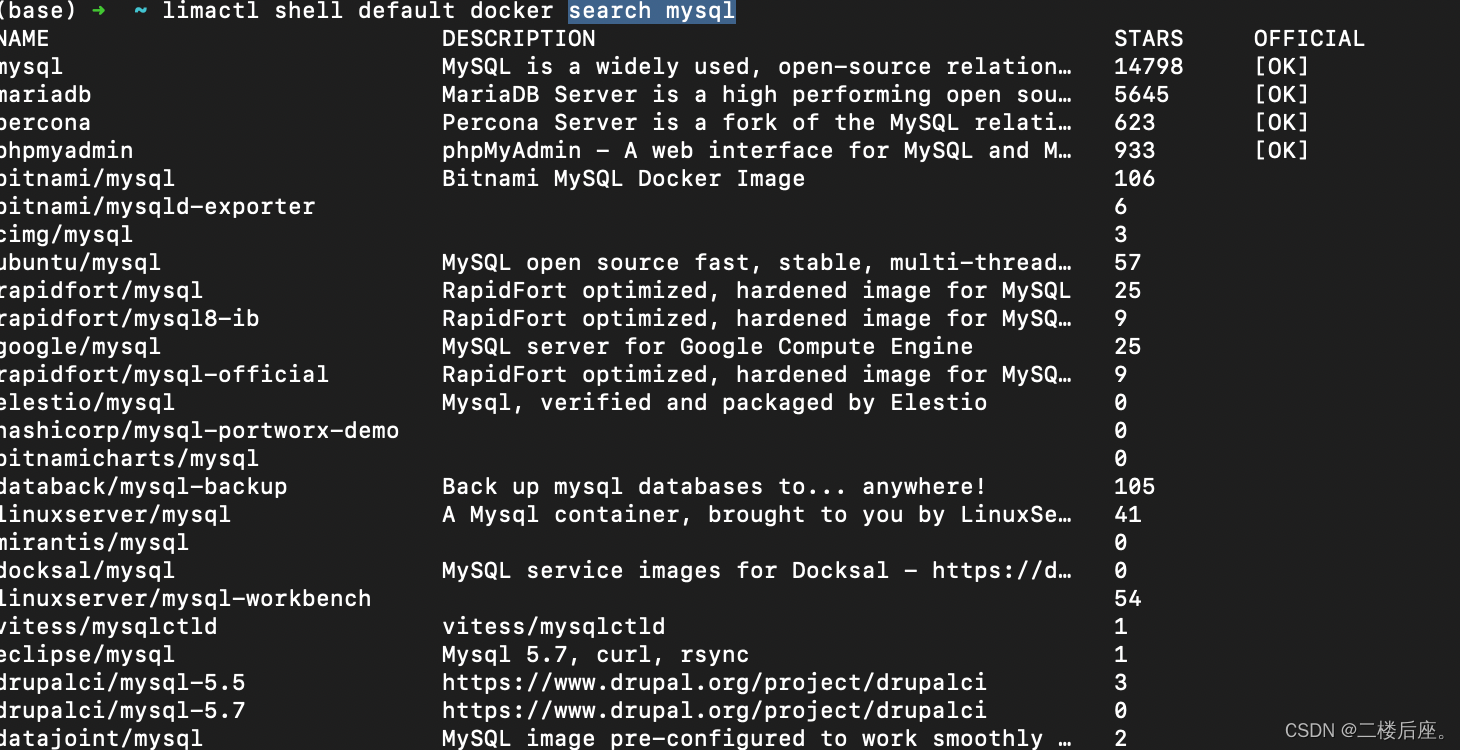
mac docker desktop被禁用了,如何使用虚拟机lima运行docker
安装lima brew install lima创建配置 echo "\\ndynamic:\n big-sur:\n image: docker://docker:git\n linux:\n image: docker.io/limasoftware/ubuntu:20.04 \\n" > ~/.lima/default.yaml启动名叫default的虚拟机 limactl start default测试 limactl …...

sublime text 开启vim模式
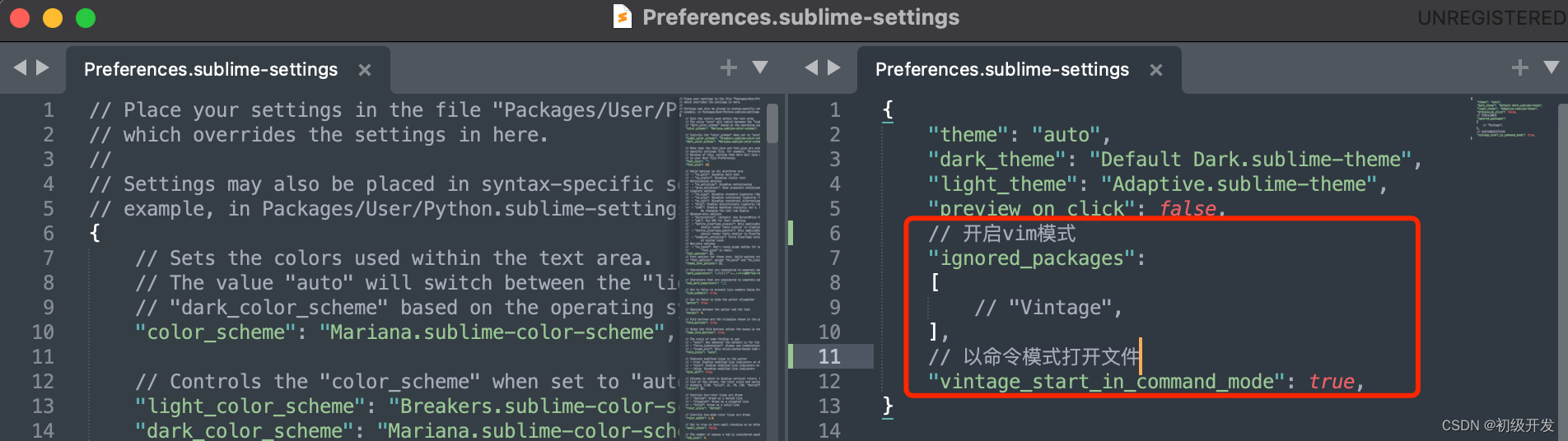
sublime text 开启vim模式 打开配置文件 mac下点击菜单栏 Sublime Text -> Settings... -> Settings 修改配置文件并保存 添加配置 // 开启vim模式 "ignored_packages": [// "Vintage", ], // 以命令模式打开文件 "vintage_start_in_comman…...

JS词法结构
编程语言的词法结构是一套基础性规则,用来描述如何使用这门语言来编写程序。作为语法的基础,它规定了诸如变量名是什么样的、怎么写注释,以及程序语句之间如何分隔等规则。 2.1程序的文本 JS区分大小写 JS忽略程序记号(token&am…...

程序媛的mac修炼手册-- 如何用Python节省WPS会员费
上篇分享了如何用微博爬虫,咱举例爬了女明星江疏影的微博数据。今天就用这些数据,给大家安利一下怎么用Python实现WPS中部分Excel付费功能。 MacOS系统自带的工具,绝大多数都非常顶,除Numbers外。当然,page比起word来&…...

ASP.NET Core NE8实现HTTP Upgrade和HTTP CONNECT代理服务器
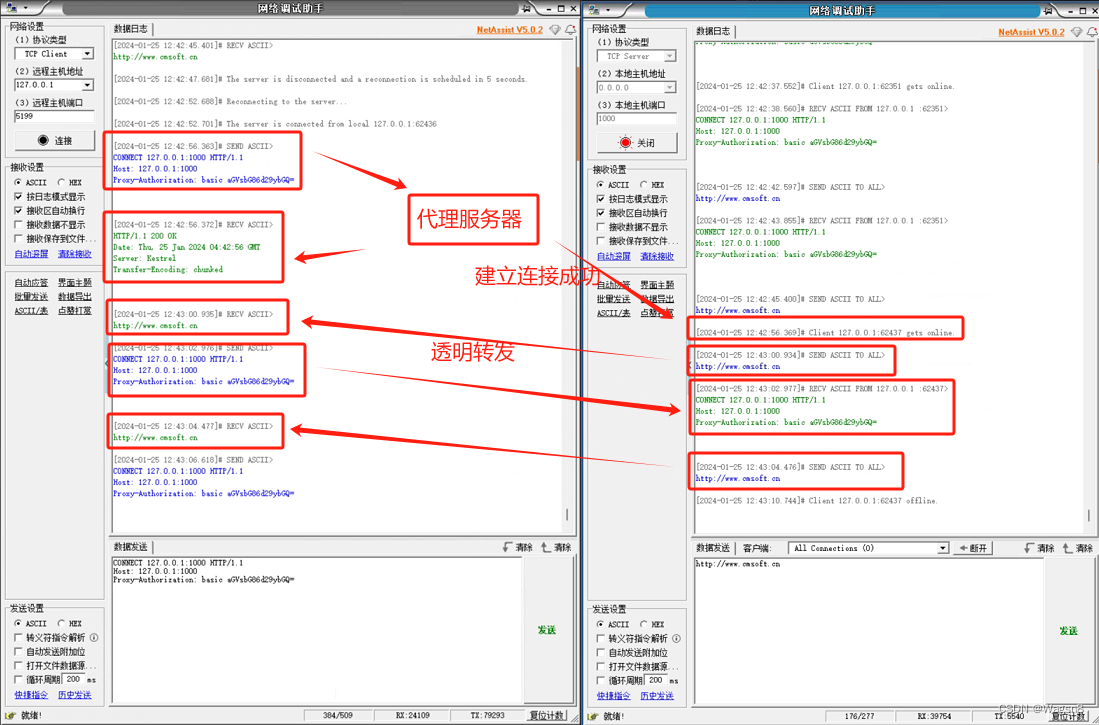
看到一个文章[Go] 不到 100 行代码实现一个支持 CONNECT 动词的 HTTP 服务器 在NET8中如何实现 创建项目为MiniApi 编辑Program.cs文件。 var builder WebApplication.CreateSlimBuilder(args);var app builder.Build();// 将HTTP请求通过协议升级机制转为远程TCP请求&…...

apipost和curl收不到服务器响应的HTTP/1.1 404 Not Found
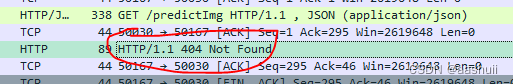
windows的apipost发送请求后,服务器响应了HTTP/1.1 404 Not Found,但是apipost一直显示发送中。 linux上的curl也一样。 使用wireshark抓包发现收到了响应,但是wireshark识别不了(图中是回应404后关闭了连接)ÿ…...

javascript:计算一个坐标数组的最小值点、最大值点、中心点
作者:CSDN _乐多_ 本文将介绍使用 javascript 语言计算一个坐标数组的最小值点、最大值点、中心点的代码。 文章目录 一、代码 一、代码 function calculateCenterPoint(points) {if (points.length 0) {return null;}let sumX 0;let sumY 0;let sumZ 0;for …...

使用远程工具连接Linux系统——使用Root用户登录
1、启动虚拟机,输入以下命令 进入root用户 sudo su或 su root修改ssh配置文件 vim /etc/ssh/sshd_config找到PermitRootLogin 并用#注释掉当前行 # PermitRootLogin prohibit-password添加: PermitRootLogin yes键入esc输入:wq保存退出 2、重启服…...

JuiceSSH结合内网穿透实现移动端设备公网远程访问Linux虚拟机
文章目录 1. Linux安装cpolar2. 创建公网SSH连接地址3. JuiceSSH公网远程连接4. 固定连接SSH公网地址5. SSH固定地址连接测试 处于内网的虚拟机如何被外网访问呢?如何手机就能访问虚拟机呢? cpolarJuiceSSH 实现手机端远程连接Linux虚拟机(内网穿透,手机端连接Linux虚拟机) …...

06-枚举和模式匹配
上一篇:05-使用结构体构建相关数据 在本章中,我们将介绍枚举。枚举允许你通过枚举其可能的变体来定义一种类型。首先,我们将定义并使用一个枚举,以展示枚举如何与数据一起编码意义。接下来,我们将探索一个特别有用的枚…...

【C/C++】C/C++编程——C++ 开发环境搭建
C的开发环境种类繁多,以下是一些常见的C 集成开发环境: AppCode :构建与JetBrains’ IntelliJ IDEA 平台上的用于Objective-C,C,C,Java和Java开发的集成开发环境CLion:来自JetBrains的跨平台的C/C的集成开…...

Go 接口
接口概览 接口大概理解 接口类型是队其他类型行为的概括与抽象 接口类型中,包含函数声明,但没有数据变量接口的作用通过使用接口,可以写出更加灵活和通用的函数,这些函数不用绑定在一个特定的类型实现上Go 接口特征 很多面向对象…...

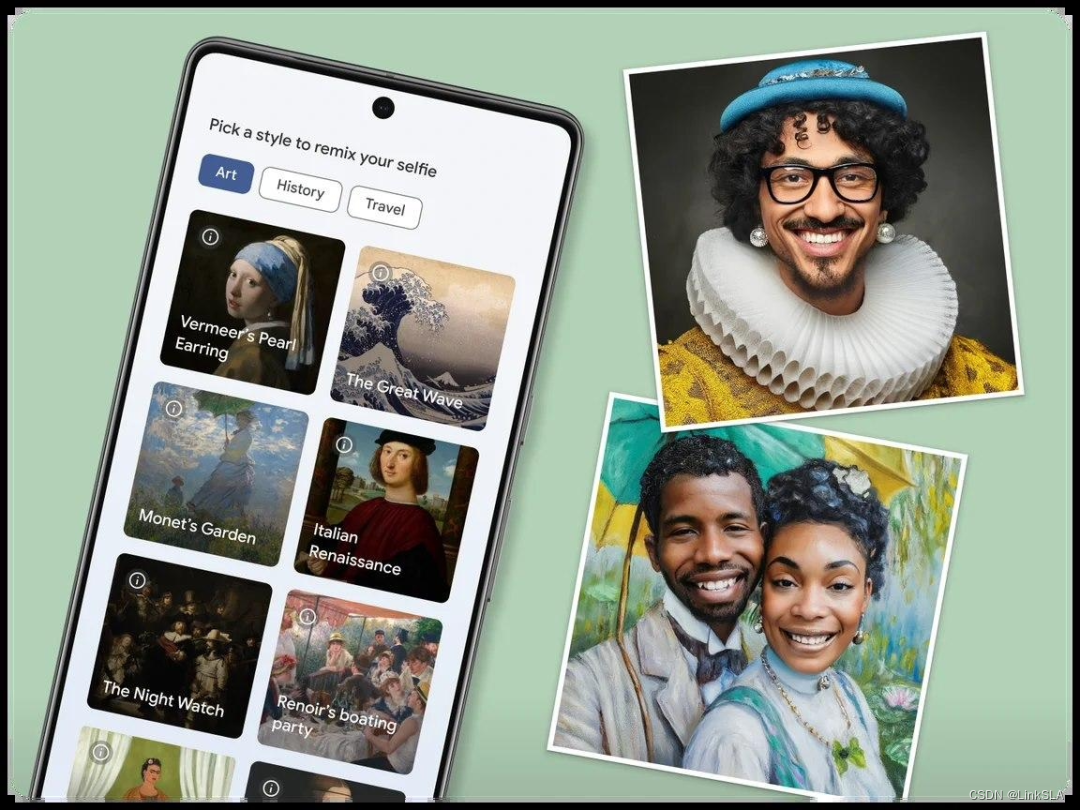
用 AI 将自拍照 P 进不同艺术作品,谷歌发布「艺术自拍 2」
1 月 24 日消息,谷歌旗下「艺术与文化」应用今日宣布,2018 年推出的「艺术自拍」功能在时隔近六年后,借助生成式 AI 的力量回归。官方表示,「艺术自拍 2」将再次使用户与艺术面对面,重新探访世界各地的艺术、历史和文化…...

SpringSecurity+OAuth2.0 搭建认证中心和资源服务中心
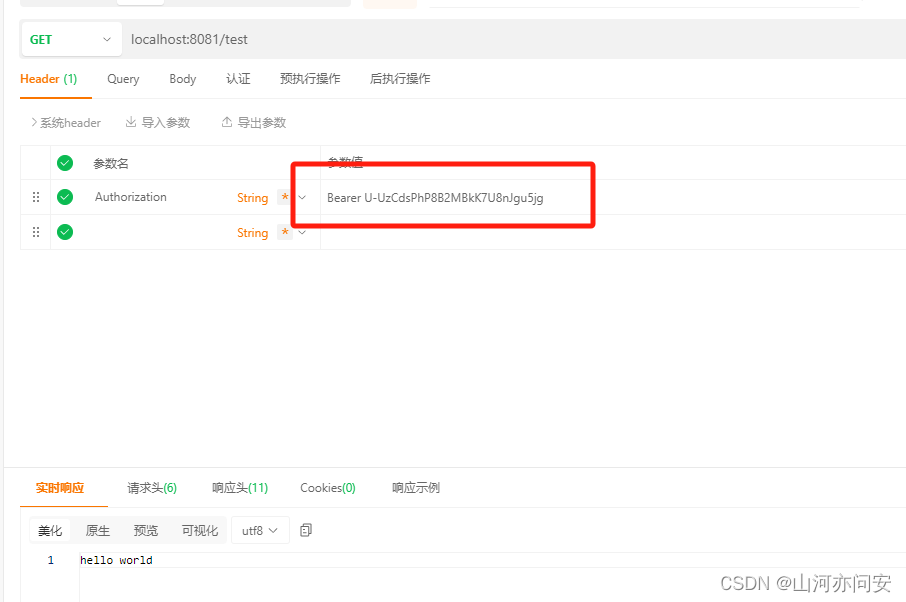
目录 1. OAuth2.0 简介 2. 代码搭建 2.1 认证中心(8080端口) 2.2 资源服务中心(8081端口) 3. 测试结果 1. OAuth2.0 简介 OAuth 2.0(开放授权 2.0)是一个开放标准,用于授权第三方应用程序…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...
