小黑艰难的前端啃bug之路:内联元素之间的间隙问题
今天开始学习前端项目,遇到了一个Bug调了好久,即使margin为0,但还是有空格。
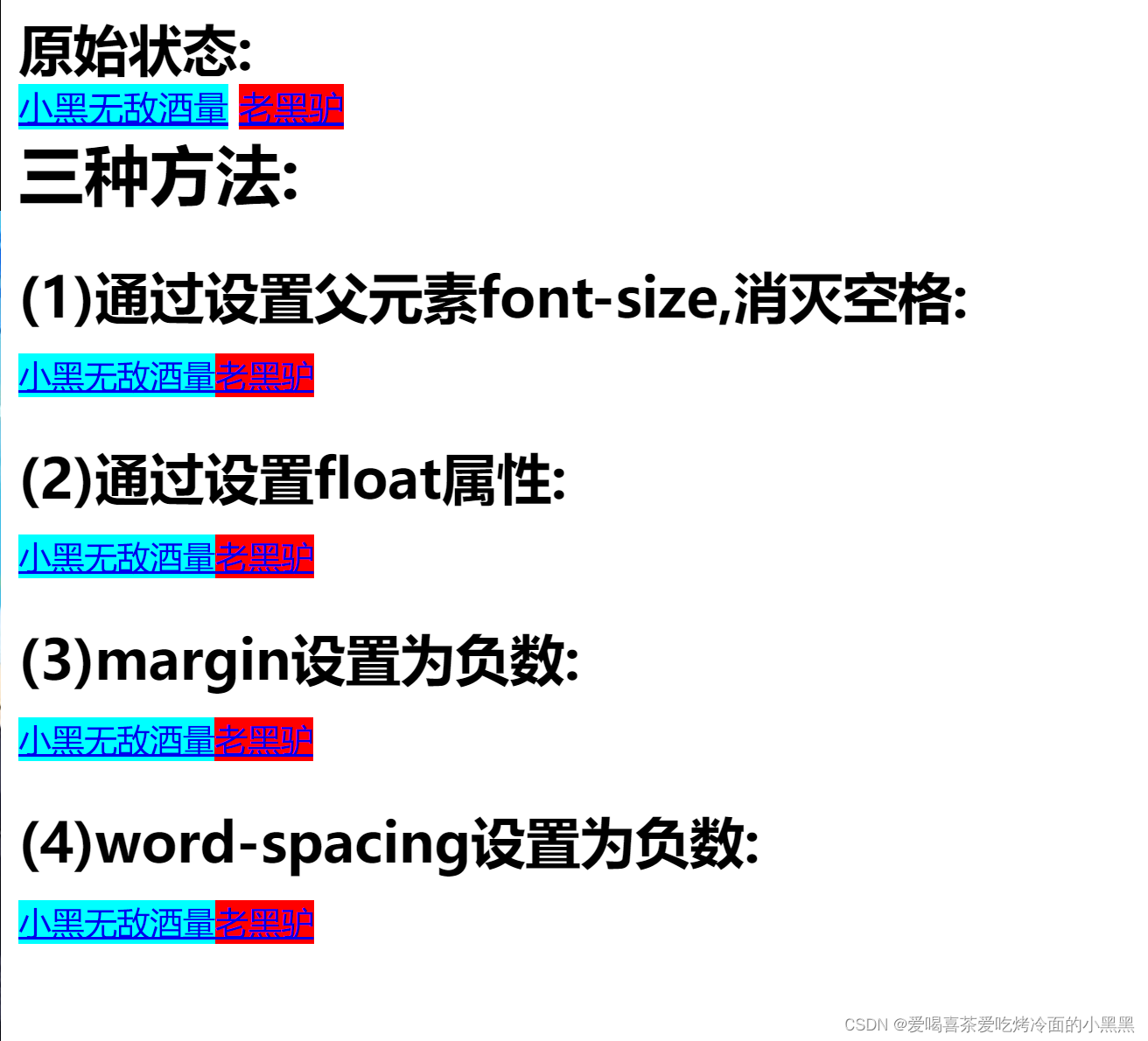
小黑整理,用四种方法解决了空白问题
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body ><div style="font-weight: bold; font-size:25px">原始状态:</div><div><a href="#" style="background-color: aqua;">小黑无敌酒量</a><a href="#" style="background-color: red;">老黑驴</a></div><div style="font-weight: bold; font-size:30px;margin-bottom: 20px;">三种方法:</div><div style="font-weight: bold; font-size:25px;">(1)通过设置父元素font-size,消灭空格:</div><div style="font-size: 0px;margin-bottom: 20px;margin-top: 10px;"><a href="#" style="background-color: aqua;font-size: 15px;">小黑无敌酒量</a><a href="#" style="background-color: red;font-size: 15px;">老黑驴</a></div><div style="font-weight: bold; font-size:25px;">(2)通过设置float属性:</div><div style="font-size: 0px;margin-top: 10px;"><a href="#" style="font-size:15px;float: left;background-color: aqua;">小黑无敌酒量</a><a href="#" style="font-size:15px;float: left;background-color: red;">老黑驴</a><div style="clear:both;margin-bottom: 20px;"></div></div><div style="font-weight: bold; font-size:25px;">(3)margin设置为负数:</div><div style="margin-bottom: 20px;margin-top: 10px;"><a href="#" style="font-size:15px;background-color: aqua;">小黑无敌酒量</a><a href="#" style="font-size:15px;background-color: red;margin-left: -5px;">老黑驴</a></div><div style="font-weight: bold; font-size:25px;">(4)word-spacing设置为负数:</div><div style="margin-bottom: 20px;margin-top: 10px;word-spacing: -5px;"><a href="#" style="font-size:15px;background-color: aqua;">小黑无敌酒量</a><a href="#" style="font-size:15px;background-color: red;">老黑驴</a></div></body>
</html>

下班,准备先弹琴再上瑜伽课,今天下午彩排成功,加油!!明天会更好

相关文章:

小黑艰难的前端啃bug之路:内联元素之间的间隙问题
今天开始学习前端项目,遇到了一个Bug调了好久,即使margin为0,但还是有空格。 小黑整理,用四种方法解决了空白问题 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></tit…...

Ubuntu 申请 SSL证书并搭建邮件服务器
文章目录 Log 一、域名连接到泰坦(Titan)电子邮件二、NameSilo Hosting 避坑三、Ubuntu 搭建邮件服务器1. 环境准备2. 域名配置3. 配置 Postfix 和 Dovecot① 安装 Nginx② 安装 Tomcat③ 申请 SSL 证书(Lets Encrypt)④ 配置 pos…...

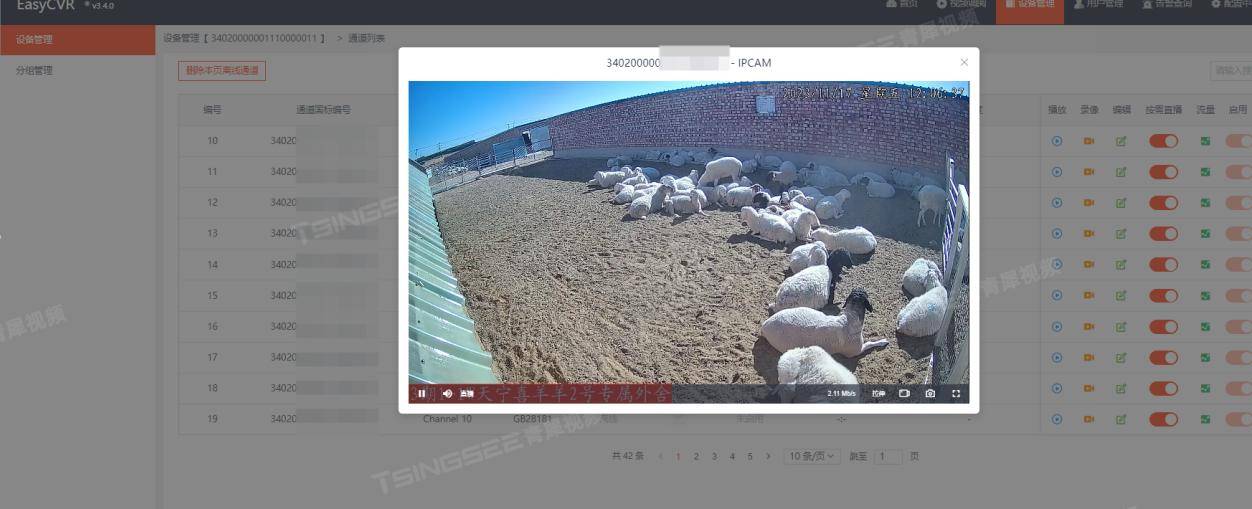
视频监控方案设计:EasyCVR视频智能监管系统方案技术特点与应用
随着科技的发展,视频监控平台在各个领域的应用越来越广泛。然而,当前的视频监控平台仍存在一些问题,如视频质量不高、监控范围有限、智能化程度不够等。这些问题不仅影响了监控效果,也制约了视频监控平台的发展。 为了解决这些问…...

pyspark.sql.types 中的类型有哪些
对 pyspark.sql.types 中的类型做个记录 1、首先正常使用的时候,我们需要引用他们: from pyspark.sql.types import MapType,StringType # 或者 from pyspark.sql.types import *PySpark SQL TYPES是PySpark模型中的一个类,用于定义PySpark数…...

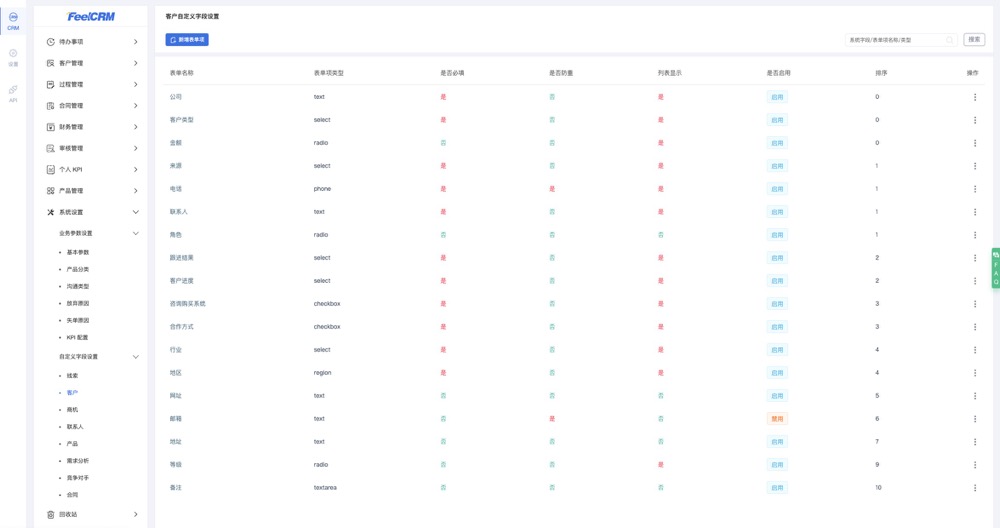
开源CRM客户管理系统-FeelCRM
FeelCRM客户管理系统 开源项目介绍 FeelCRM客户管理系统,符合中小企业业务流程;支持线索管理、客户管理、商机管理、合同管理、审核管理等多个模块;希望能为广大中小企业以及开发者们提供一个更多的可能性;本版本是我公司跨语言…...

Linux创建新分区挂载后普通用户没有读写权限
Linux创建新分区挂载后普通用户没有读写权限 为了使用更大的空间,楼主按照 ubuntu 16.04 硬盘分区,挂载,硬盘分区方案 这个教程新建硬盘分区给普通用户挂载后,发现普通用户没有权限对挂载的文件夹进行读写。 导致无论是创建文…...

清越 peropure·AI 国内版ChatGP新功能介绍
当OpenAI发布ChatGPT的时候,没有人会意识到,新一代人工智能浪潮将给人类社会带来一场眩晕式变革。其中以ChatGPT为代表的AIGC技术加速成为AI领域的热门发展方向,推动着AI时代的前行发展。面对技术浪潮,清越科技(PeroPure)立足多样化生活场景、精准把握用户实际需求,持续精确Fin…...

力扣1027. 最长等差数列
动态规划 思路: 可以参考力扣1218. 最长定差子序列目前不清楚公差,可以将序列最大最小值找到,公差的范围是 [-(max - min), (max - min)],按公差递增迭代遍历求出最长等差数列; class Solution { public:int longest…...
)
GraphicsMagick 的 OpenCL 开发记录(二十三)
文章目录 ImageMagick和GraphicsMagick函数及宏对照表 <2022-04-14 周四> ImageMagick和GraphicsMagick函数及宏对照表 在开发过程中收集了这两个项目中的一些相同或相似功能的函数或者宏定义,希望对大家有所帮助,如下: TypeImageMa…...

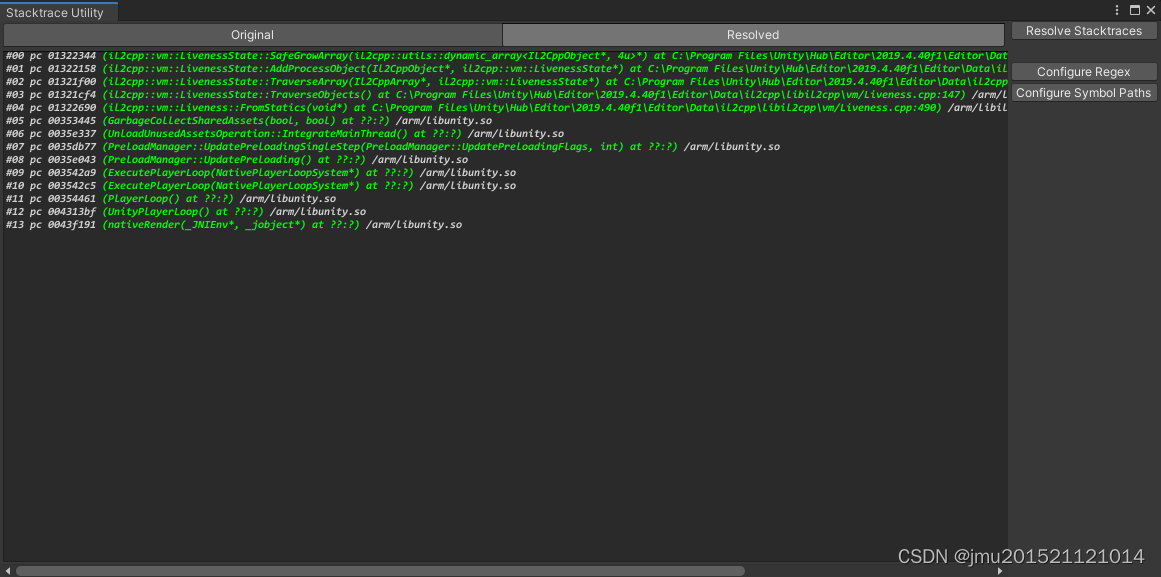
通过Android Logcat分析firebase崩溃
参考:UnityIL2CPP包Crash闪退利用Android Logcat还原符号表堆栈日志 - 简书 一、安装Android Logcat插件 1、新建空白unity工程,打开PackageManager窗口,菜单栏Window/PackageManager 2、PackageManager中安装Android Logcat日志工具 3、安…...

【AI大模型】WikiChat超越GPT-4:在模拟对话中事实准确率提升55%终极秘密
WikiChat,这个名字仿佛蕴含了无尽的智慧和奥秘。它不仅是一个基于人工智能和自然语言处理技术的聊天机器人,更是一个能够与用户进行深度交流的智能伙伴。它的五个突出特点:高度准确、减少幻觉、对话性强、适应性强和高效性能,使得…...

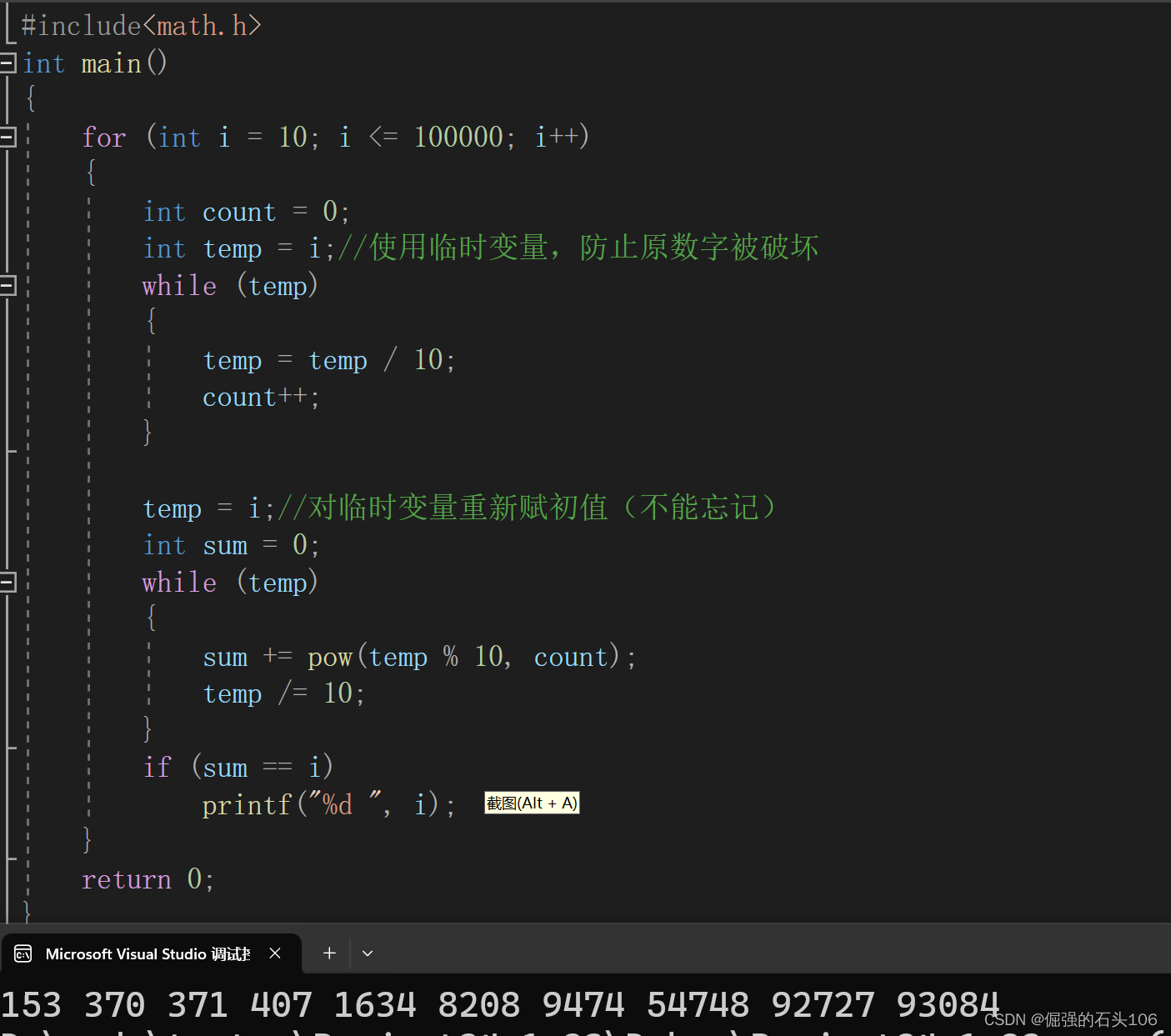
【C语言刷题系列】水仙花数的打印及进阶
1.水仙花数问题 水仙花数(Narcissistic number)也被称为超完全数字不变数(pluperfect digital invariant, PPDI)、自恋数、自幂数、阿姆斯壮数或阿姆斯特朗数(Armstrong number) 水仙花数是指一个 3 位数&a…...

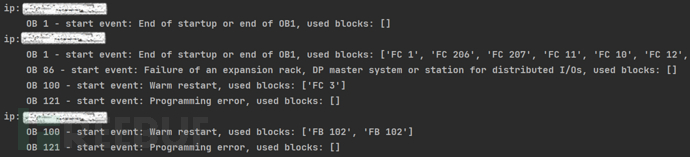
ICSpector:一款功能强大的微软开源工业PLC安全取证框架
关于ICSpector ICSpector是一款功能强大的开源工业PLC安全取证框架,该工具由微软的研究人员负责开发和维护,可以帮助广大研究人员轻松分析工业PLC元数据和项目文件。 ICSpector提供了方便的方式来扫描PLC并识别ICS环境中的可疑痕迹,可以用于…...

HCIA——29HTTP、万维网、HTML、PPP、ICMP;万维网的工作过程;HTTP 的特点HTTP 的报文结构的选择、解答
学习目标: 计算机网络 1.掌握计算机网络的基本概念、基本原理和基本方法。 2.掌握计算机网络的体系结构和典型网络协议,了解典型网络设备的组成和特点,理解典型网络设备的工作原理。 3.能够运用计算机网络的基本概念、基本原理和基本方法进行…...

面试经典题---3.无重复字符的最长子串
3.无重复字符的最长子串 我的解法: 滑动窗口: 维护一个[left, right)的滑动窗口,其中[left, right - 1]都是不重复子串;每轮while循环都计算一个滑动窗口的无重复子串长度len,每轮也让right后移一步; 内部…...

使用Robot Framework实现多平台自动化测试
基于Robot Framework、Jenkins、Appium、Selenium、Requests、AutoIt等开源框架和技术,成功打造了通用自动化测试持续集成管理平台(以下简称“平台”),显著提高了测试质量和测试用例的执行效率。 01、设计目标 平台通用且支持不…...

Java基础进阶02-xml
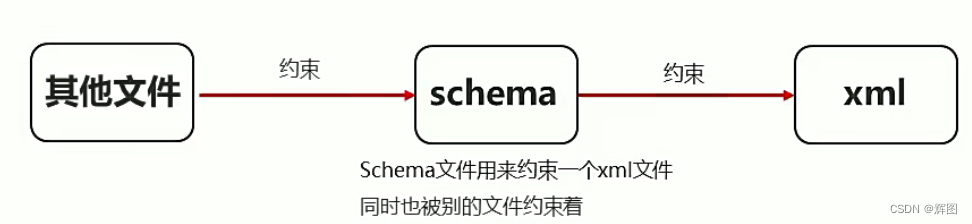
目录 一、XML(可拓展标记语言) 1.学习网站: 2.作用 3.XML标签 4.XML语法 5.解析XML (1)常见解析思想DOM 6.常见的解析工具 7.DOM4j的使用 8.文档约束 (1)概述 (2…...

《开始使用PyQT》 第01章 PyQT入门 03 用户界面介绍
03 用户界面介绍 《开始使用PyQT》 第01章 PyQT入门 03 用户界面介绍 The user interface (UI) has become a key part of our everyday lives, becoming the intermediary between us and our ever-growing number of machines. A UI is designed to facilitate in human-co…...

HTML-列表
列表 abbr: li : list item ol : orderd list ul : unordered list dl : definition list dt : definition title dd : definition description 1.有序列表(order list) 概念:有顺序或侧重顺序的列表 <h2>要把大象放冰箱总共分几步</h2> &…...

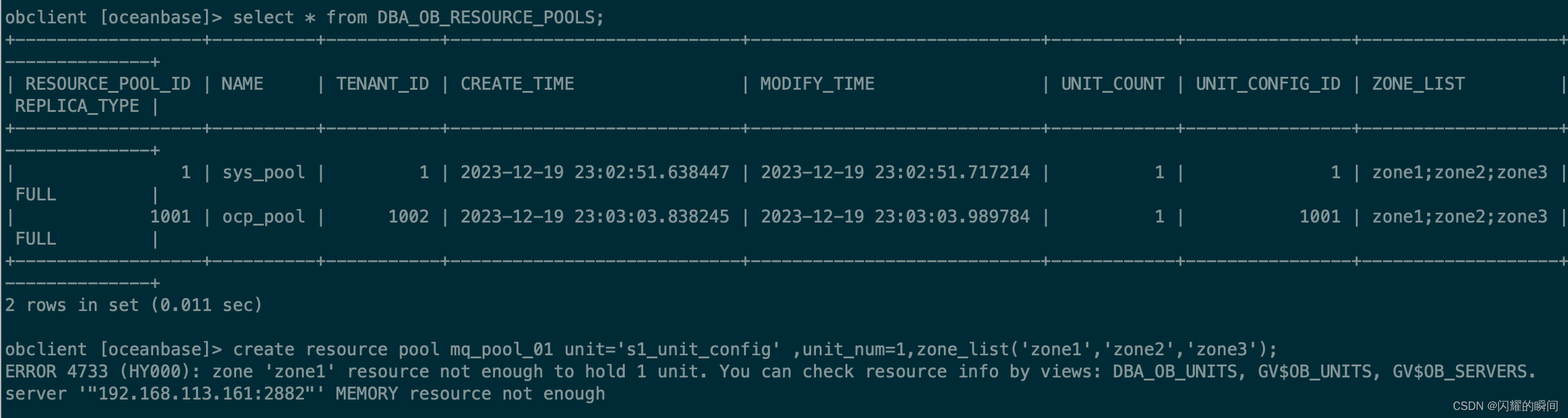
OceanBase创建租户
租户是集群之上的递进概念,OceanBase 数据库采用了多租户架构。 集群偏部署层面的物理概念,是 Zone 和节点的集合,租户则偏向于资源层面的逻辑概念,是在物理节点上划分的资源单元,可以指定其资源规格,包括…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
