Springboot注解@Aspect(一)之@Aspect 作用和Aop关系详解
目录
@Aspect的使用
配置
作用
通知相关的注解
例子
结果:
@Aspect作用和Spring Aop关系
示例
标签表达式
@Aspect的使用
配置
要启用 Spring AOP 和 @Aspect 注解,需要在 Spring 配置中启用 AspectJ 自动代理,但是在 Spring Boot 中,通常不需要显式地添加 @EnableAspectJAutoProxy,因为 Spring Boot 的自动配置特性已经包含了这一设置。:
@Configuration
@EnableAspectJAutoProxy
public class AppConfig {// ...
}
@Aspect 注解也要写@Component,或通过其他方式注册为 Spring Bean,以确保 Spring 容器能够识别并管理这个切面。
@Aspect
@Component
public class LoggingAspect {
}作用
-
定义切面(Aspect):
切面是跨多个类或对象的横切关注点的模块化。在 Spring AOP 中,切面是通过使用@Aspect注解的类来表示的。 -
切入点(Pointcut):
使用@Pointcut注解来定义切入点表达式,指定切面应用的位置。切入点定义了切面应该在何处插入其横切逻辑,即切面应该应用的连接点(如方法执行)的集合。 -
通知(Advice):
- 前置通知(Before advice):在某连接点(方法执行等)之前执行,但这个通知不能阻止连接点之前的执行流程(除非它抛出一个异常)。
- 后置通知(After advice):在某连接点之后执行,无论该连接点是正常完成还是抛出异常。
-
返回后通知(After-returning advice):在某连接点正常完成后执行。
-
抛出异常后通知(After-throwing advice):如果方法抛出异常退出,则执行通知。
-
环绕通知(Around advice):在方法调用之前和之后执行,它将决定是否继续执行连接点或直接返回自己的返回值或抛出异常。
通知相关的注解
- @Around:环绕增强: 就是既可以前置增强,也可以后置增强。环绕通知会影响到AfterThrowing通知的运行,不要同时使用。
-
@Before:标识一个前置增强方法,
-
@AfterReturning:后置增强,如无返回结果,此注解不会执行
-
@After:final增强,不管是抛出异常或者正常退出都会执行
-
@AfterThrowing: 异常抛出增强
例子
假设我们有一个服务类 SampleService,我们想在其方法执行的不同阶段添加日志。
public class SampleService {public void performAction() {System.out.println("Performing action in SampleService");}
}
现在,我们定义一个切面 LoggingAspect 来添加日志:
@Aspect
@Component
public class LoggingAspect {// 前置通知:在方法执行之前执行@Before("execution(* SampleService.performAction(..))")public void logBefore(JoinPoint joinPoint) {System.out.println("Before executing: " + joinPoint.getSignature().getName());}// 后置通知:在方法执行之后执行(无论是否发生异常)@After("execution(* SampleService.performAction(..))")public void logAfter(JoinPoint joinPoint) {System.out.println("After executing: " + joinPoint.getSignature().getName());}// 返回后通知:在方法成功执行之后执行@AfterReturning("execution(* SampleService.performAction(..))")public void logAfterReturning(JoinPoint joinPoint) {System.out.println("After returning from: " + joinPoint.getSignature().getName());}// 异常后通知:在方法抛出异常后执行@AfterThrowing(pointcut = "execution(* SampleService.performAction(..))", throwing = "ex")public void logAfterThrowing(JoinPoint joinPoint, Throwable ex) {System.out.println("After throwing in: " + joinPoint.getSignature().getName() + ", Exception: " + ex);}// 环绕通知:在方法执行之前和之后执行@Around("execution(* SampleService.performAction(..))")public Object logAround(ProceedingJoinPoint joinPoint) throws Throwable {System.out.println("Around before: " + joinPoint.getSignature().getName());Object result = joinPoint.proceed(); // 继续执行方法System.out.println("Around after: " + joinPoint.getSignature().getName());return result;}
}
结果:
就@Before来说,只要performAction方法被调用,那么第一步就是先执行这段代码:System.out.println("Before executing: " + joinPoint.getSignature().getName());执行完后在执行performAction方法。其他方法也是如此只是触发时机不同罢了。
@Aspect作用和Spring Aop关系
@Aspect 是 AspectJ 框架中的一个注解,它是面向切面编程(AOP)的一个关键部分。AspectJ 是一个独立的 AOP 框架,而 Spring 框架(包括 Spring Boot)则集成了 AspectJ 的一部分功能,使得开发者可以在 Spring 应用中方便地使用 AOP。
AOP 是一种编程范式(软件工程中的一类典型的编程风格。),用于增加程序的模块化,通过将横切关注点(如日志、安全、事务管理等)从业务逻辑中分离出来,提高代码的可重用性和可维护性。说白了其实我感觉就是动态代理,可以为相关方法前后等统一进行一些处理。
Spring Boot 作为 Spring 框架的一个扩展,继承了 Spring 的 AOP 功能。在 Spring Boot 应用中,AOP 使用代理模式来实现 AOP,其中 @Aspect 注解的类被当作一个带有通知(Advice)和切入点(Pointcut)的切面。
Spring AOP 使用代理模式来拦截对对象的方法调用。当在 Spring 应用中定义了 AOP 切面时,Spring 容器会为匹配切面指定的切入点的 Bean 创建一个代理对象。这个代理对象在调用原始方法之前或之后执行切面中定义的逻辑。
- 动态代理:如果一个 Bean 至少实现了一个接口,Spring AOP 默认会使用 JDK 的动态代理来创建这个 Bean 的代理。
- CGLIB 代理:如果一个 Bean 没有实现任何接口,Spring AOP 会使用 CGLIB 库来创建代理。
虽然使用 @Aspect 注解和 @Before、@After 等注解定义了切面的行为,但这些注解本身并不负责拦截方法调用。真正的方法拦截是由 Spring AOP 在背后通过动态代理机制来实现的。当方法被调用时,实际上是先调用代理对象的对应方法,代理对象再根据 AOP 配置来决定是否调用原始对象的方法,以及在调用前后执行哪些额外的逻辑。
示例
假设有一个简单的服务类 MyService,我们想在其 performAction 方法执行前后添加日志:
public class MyService {public void performAction() {System.out.println("Performing action");}
}@Aspect
@Component
public class LoggingAspect {@Before("execution(* MyService.performAction(..))")public void logBefore() {System.out.println("Before action");}@After("execution(* MyService.performAction(..))")public void logAfter() {System.out.println("After action");}
}
在这里,LoggingAspect 定义了在 MyService 的 performAction 方法执行前后要执行的日志操作。但实际上,当 performAction 方法被调用时,它是通过 MyService 的代理来调用的,代理负责根据 LoggingAspect 的配置执行相应的 AOP 逻辑。
发现通知参数中的joinPoint不知道做什么用,请看我的下一章 Springboot注解@Aspect(二)JoinPoint 使用详解
标签表达式
上述例子中你会好奇 @Before("execution(* SampleService.performAction(..))"),这中间的execution是什么意思后面括号内是什么意思。这其实是注解使用的标签表达式,有如下这些:
-
within:用于匹配指定类型内的方法执行
-
this:用于匹配当前AOP代理对象类型的执行方法;注意是AOP代理对象的类型匹配,这样就可能包括引入接口也* 类型匹配
-
target:用于匹配当前目标对象类型的执行方法;注意是目标对象的类型匹配,这样就不包括引入接口也类型匹配
-
args:用于匹配当前执行的方法传入的参数为指定类型的执行方法
-
@within:用于匹配所以持有指定注解类型内的方法
-
@target:用于匹配当前目标对象类型的执行方法,其中目标对象持有指定的注解,和@annotation区别是不用全路径
-
@args:用于匹配当前执行的方法传入的参数持有指定注解的执行
-
@annotation:用于匹配当前执行方法持有指定注解的方法
主要记住execution和@annotation用的比较多,一个是用在方法上一个是用在相关注解上
如何编写切入点表达式:
-
匹配特定方法:
execution([权限加返回类型] [类路径].[方法名称]([参数]))

匹配带有特定注解的方法:@annotation(com.example.MyAnnotation)
- 匹配所有被
@MyAnnotation注解的方法。
其中:
(..)代表所有参数
(*,String)代表第一个参数为任何值,第二个为String类型,
(..,String)代表最后一个参数是String类型
发现通知参数中的joinPoint不知道做什么用,请看我的下一章 Springboot注解@Aspect(二)JoinPoint 使用详解
------------------------------------------与正文内容无关------------------------------------
如果觉的文章写对各位读者老爷们有帮助的话,麻烦点赞加关注呗!作者在这拜谢了!
混口饭吃了!如果你需要Java 、Python毕设、商务合作、技术交流、就业指导、技术支持度过试用期。请在关注私信我,本人看到一定马上回复!
相关文章:

Springboot注解@Aspect(一)之@Aspect 作用和Aop关系详解
目录 Aspect的使用 配置 作用 通知相关的注解 例子 结果: Aspect作用和Spring Aop关系 示例 标签表达式 Aspect的使用 配置 要启用 Spring AOP 和 Aspect 注解,需要在 Spring 配置中启用 AspectJ 自动代理,但是在 Spring Boot 中&a…...

自动化防DDoS脚本
简介 DDoS (分布式拒绝服务攻击)是一种恶意的网络攻击,旨在通过占用目标系统的资源,使其无法提供正常的服务。在DDoS攻击中,攻击者通常控制大量的被感染的计算机或其他网络设备,同时将它们协调起来向目标系…...

ubuntu怎么查看有几个用户
在Ubuntu中,可以使用以下命令来查看系统中的用户数量: cat /etc/passwd | wc -l这个命令会读取 /etc/passwd 文件中的用户信息,并使用 wc -l 命令来计算行数,即用户数量。 另外,你也可以使用以下命令来查看当前登录到…...

Linux | makefile简单教程 | Makefile的工作原理
前言 在学习完了Linux的基本操作之后,我们知道在linux中编写代码,编译代码都是要手动gcc命令,来执行这串代码的。 但是我们难道在以后运行代码的时候,难道都要自己敲gcc命令嘛?这是不是有点太烦了? 在vs中…...

pcl+vtk(十四)vtkCamera相机简单介绍
一、vtkCamera相机 人眼相当于三维场景下的相机, VTK是用vtkCamera类来表示三维渲染场景中的相机。vtkCamera负责把三维场景投影到二维平面,如屏幕、图像等。 相机位置:即相机所在的位置,用方法vtkCamera::SetPosition()设置。 相…...

TS基础知识点快速回顾(上)
基础介绍 什么是 TypeScript? TypeScript,简称 ts,是微软开发的一种静态的编程语言,它是 JavaScript 的超集。 那么它有什么特别之处呢? js 有的 ts 都有,所有js 代码都可以在 ts 里面运行。ts 支持类型支持&#…...
无法使用)
hook(post-receive)无法使用
hook(post-receive)无法使用 为什么无法使用? 只有一个问题:权限不够,你想想,blog.git是一个中转站,咱们要把上传的东西转到blog下面,肯定要有写入操作呀,这个Git仓库的…...
qt学习:tcp区分保存多个客户端
在前面文掌的tcp客服端服务端进行更改 qt学习:Network网络类tcp客户端tcp服务端-CSDN博客https://blog.csdn.net/weixin_59669309/article/details/135842933?spm1001.2014.3001.5501前面的服务端每次有新的客户端连接,就会覆盖掉原来的指针࿰…...

ORM-08-EclipseLink 入门介绍
拓展阅读 The jdbc pool for java.(java 手写 jdbc 数据库连接池实现) The simple mybatis.(手写简易版 mybatis) 1. EclipseLink概述 本章介绍了EclipseLink及其关键特性:包括在EclipseLink中的组件、元数据、应用程序架构、映射和API。 本…...

数据结构之树和二叉树定义
数据结构之树和二叉树定义 1、树的定义2、树的基本概念3、二叉树的定义 数据结构是程序设计的重要基础,它所讨论的内容和技术对从事软件项目的开发有重要作用。学习数据结构要达到的目标是学会从问题出发,分析和研究计算机加工的数据的特性,以…...

大模型学习与实践笔记(十三)
将训练好的模型权重上传到 OpenXLab 方式1: 先将Adapter 模型权重通过scp 传到本地,然后网页上传 步骤1. scp 到本地 命令为: scp -o StrictHostKeyCheckingno -r -P *** rootssh.intern-ai.org.cn:/root/data/ e/opencv/ 步骤2&#…...

计算机网络——网络层(1)
计算机网络——网络层(1) 小程一言专栏链接: [link](http://t.csdnimg.cn/ZUTXU) 网络层:数据平面网络层概述核心功能协议总结 路由器工作原理路由器的工作步骤总结 网际协议IPv4主要特点不足IPv6主要特点现状 通用转发和SDN通用转发SDN(软件…...

解释LoRA参数
目录 LoRA参数含义 LoRA在深度学习中的作用 示例代码中的LoRA应用 结论 LoRA参数含义 LoRA (lora_r): LoRA代表"Low-Rank Adaptation",是一种模型参数化技术,用于在不显著增加参数数量的情况下调整预训练模型。lora_r参数指的是LoRA中的秩&…...

直播核心岗位基础内容
一.直播间核心岗位 1.直播间前端岗位 前端岗位分工 (1)主播岗位职责 (2)场控岗位职责 (3)助理岗位职责 中端岗位分工 (1)运营岗位职责 (2)中控岗位职责 …...

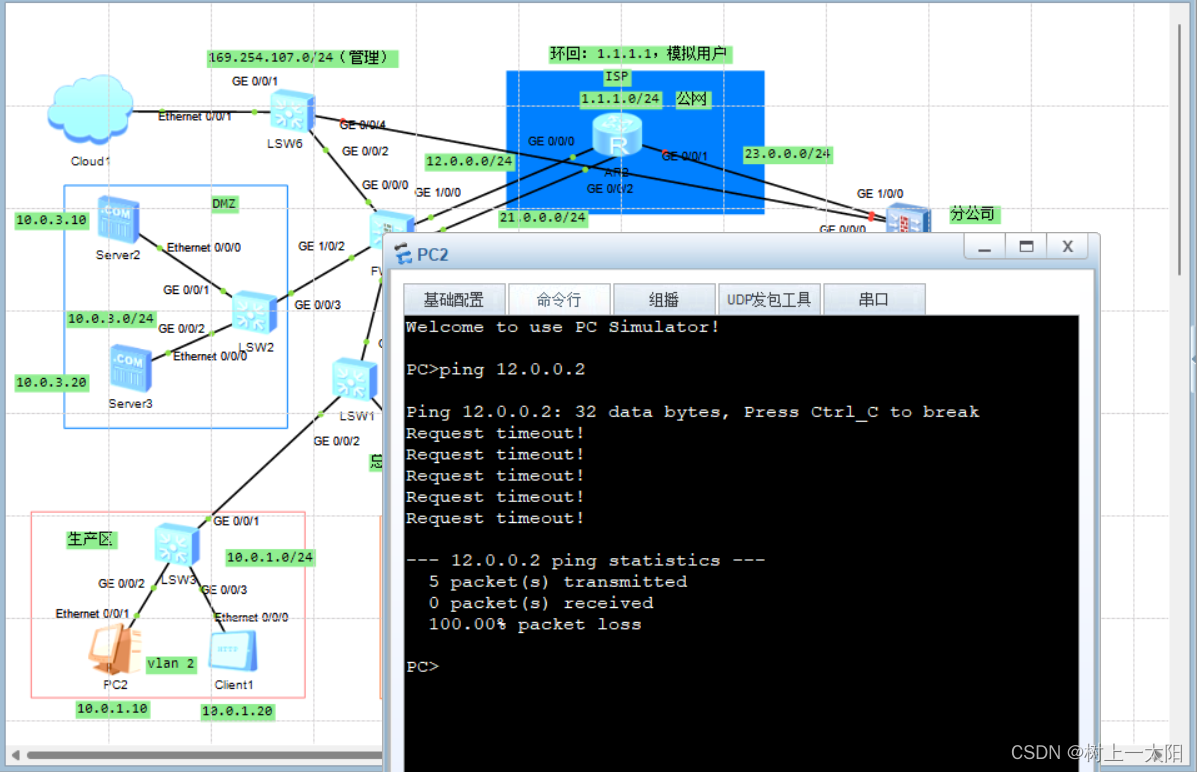
安全防御第三次作业
作业:拓扑图及要求如下图 注:server1是ftp服务器,server2是http服务器 lsw1: 其中g0/0/0口为trunk 实现 1,生产区在工作时间内可以访问服务器区,仅可以访问http服务器 验证: 2,办公…...

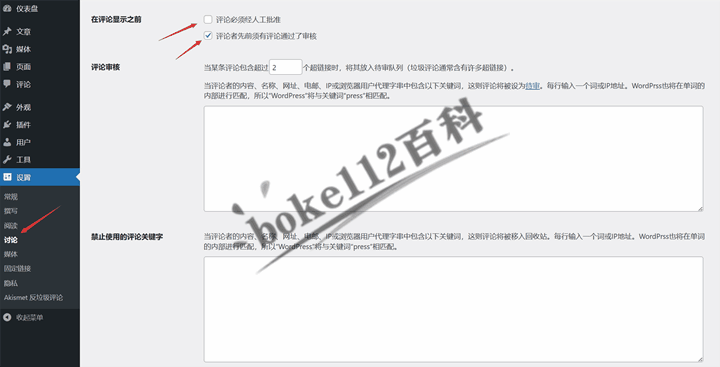
WordPress反垃圾评论插件Akismet有什么用?如何使用Akismet插件?
每次我们成功搭建好WordPress网站后,都可以在后台 >> 插件 >> 已安装的插件,在插件列表中可以看到有一个“Akismet反垃圾邮件:垃圾邮件保护”的插件(个人觉得是翻译错误,应该是反垃圾评论)。具…...

力扣80、删除有序数组中的重复项Ⅱ(中等)
1 题目描述 图1 题目描述 2 题目解读 对于有序数组nums,要求在不使用额外数组空间的条件下,删除数组nums中重复出现的元素,使得nums中出现次数超过两次的元素只出现两次。返回删除后数组的新长度。 3 解法一:双指针 双指针法可以…...

探索HTMLx:强大的HTML工具
1. HTMLX htmx 是一个轻量级的 JavaScript 库,它允许你直接在 HTML 中使用现代浏览器的功能,而不需要编写 JavaScript 代码。通过 htmx,你可以使用 HTML 属性执行 AJAX 请求,使用 CSS 过渡动画,利用 WebSocket 和服务…...

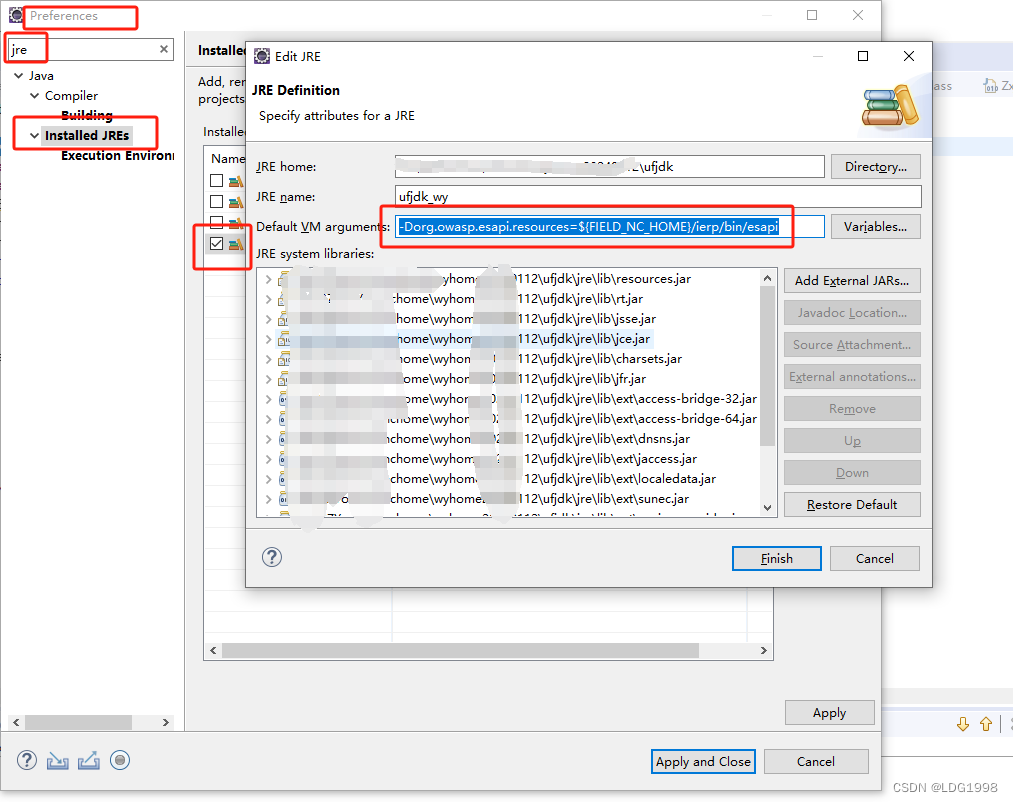
NC65中间件能启动,前端客户端启动失败,加载异常,卡住(org.owasp.esapi)
控制台输出错误 ESAPI.properties could not be loaded by any means. Fail.SecurityConfiguration class(org.owasp.esapi.reference.DefaultSecurityConfiguration) CTOR threw exception.效果图: 解决方案 添加如下参数: -Dorg.owasp.esapi.resou…...

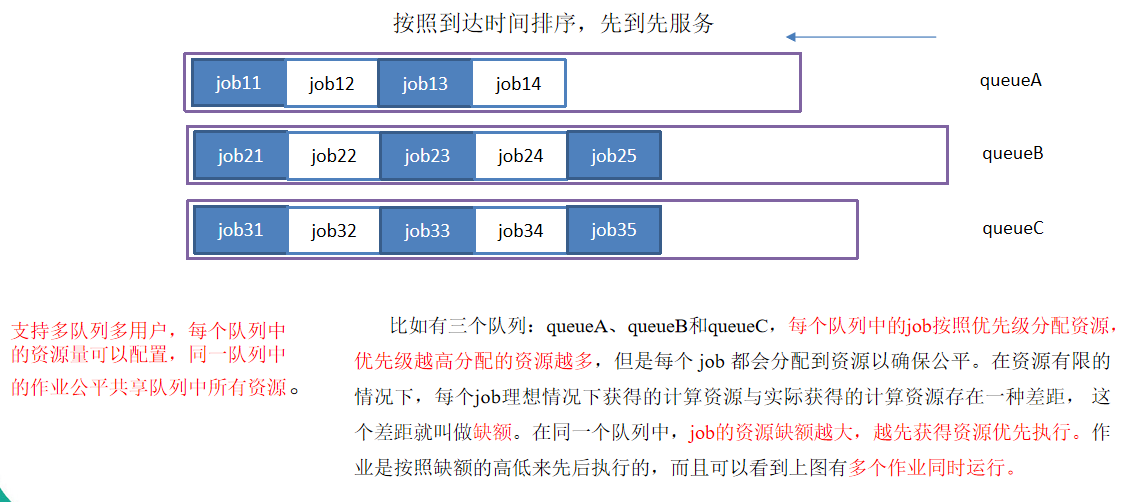
【大数据】YARN调度器及调度策略
YARN调度器 YARN负责作业资源调度,在集群中找到满足业务的资源,帮助作业启动任务,管理作业的生命周期。 YARN技术架构 目前,Hadoop作业调度器主要有三种:先进先出调度器(First In First Out&…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...

【技巧】dify前端源代码修改第一弹-增加tab页
回到目录 【技巧】dify前端源代码修改第一弹-增加tab页 尝试修改dify的前端源代码,在知识库增加一个tab页"HELLO WORLD",完成后的效果如下 [gif01] 1. 前端代码进入调试模式 参考 【部署】win10的wsl环境下启动dify的web前端服务 启动调试…...
