Vue中的$attrs
今天产品经理要求做保留某组件全部功能,还要在它的基础上增加东西。如果不嫌麻烦的话就笨办法,但是想一下怎么只用少量代码高效的二次封装组件呢
Vue中的$attrs
在 Vue2 中,attr 是指组件接收的 HTML 特性(attribute),通过 props 的方式传递给子组件。
而在 Vue3 中,attr 的概念被引入了 Composition API 中,并且被用于管理各种配置项。
Vue2 中使用 attr
1、使用 v-bind指令绑定 HTML 属性
在 Vue2 中,如果想将父组件传递的 HTML 属性传递给子组件进行使用,可以在子组件中通过 props 接收参数,并使用 v-bind 指令将其绑定到子组件的 HTML 元素上。例如:
<template><div class="demo-component" :style="styleObject">{{ message }}</div>
</template><script>
export default {name: "DemoComponent",props: {message: String,styleObject: Object,},
};
</script>
在父组件中使用该组件时,可以通过 v-bind 指令将 HTML 特性传递给子组件:
<template><demo-component message="Hello, world!" :style-object="{ color: 'red' }"></demo-component>
</template>2、使用 $attrs 对象传递所有未被 props 所接收的特性
在 Vue2 中,可以通过 $attrs 对象获取父组件传递给子组件但未被 props 所接收的特性,从而实现组件复用和扩展的目的。例如:
<template><div class="demo-component" :style="styleObject" v-bind="$attrs">{{ message }}</div>
</template><script>
export default {name: "DemoComponent",props: {message: String,styleObject: Object,},
};
</script>
在父组件使用该组件时,可以像平常传递普通的 HTML 特性一样,同时还可以传递一些自定义的特性:
<template><demo-componentmessage="Hello, world!":style-object="{ color: 'red' }"custom-attribute="something"></demo-component>
</template>在子组件中,可以通过 this.$attrs 属性获取父组件传递给子组件但未被 props 所接收的特性:
console.log(this.$attrs.customAttribute); // 输出:something
Vue3 中使用 attr
在 Vue3 中,可以通过 setup 函数中的第二个参数 context 来访问该组件的配置选项,其中包括了所有未被 props 所接收的特性:
<template><div class="demo-component" :style="styleObject" v-bind="$attrs">{{ message }}</div>
</template><script>
export default {name: "DemoComponent",props: {message: String,styleObject: Object,},setup(props, context) {console.log(context.attrs.customAttribute); // 输出:something},
};
</script>在 setup 函数中,通过 context.attrs 获取父组件传递给子组件但未被 props 所接收的特性。
除了 $attrs,Vue3 中还引入了 $props 对象,它是一个由 props 组成的响应式对象,在组件内部通过解构赋值可以快速地访问 props 的属性值:
<template><div class="demo-component" :style="styleObject">{{ message }}</div>
</template><script>
export default {name: "DemoComponent",props: {message: String,styleObject: Object,},setup(props) {const { message, styleObject } = props;console.log(message, styleObject); // 输出:Hello, world! { color: 'red' }},
};
</script>在 setup 函数中,通过解构赋值可以快速地访问 props 的属性值。
利用 $attrs 和 $listeners 可以在二次封装 element-ui 组件时非常方便地传递组件属性和事件。
示例代码
下面以 el-input 组件为例,演示一下vue2中如何高效地二次封装 element-ui 组件,从而达到只用少量代码在原有组件上升级的效果:
<template><el-input v-bind="$attrs" v-on="$listeners" :class="{ 'is-invalid': isError }"><template v-if="isError" #append><i class="el-input__icon el-icon-circle-close"></i></template></el-input>
</template><script>
export default {name: "MyInput",inheritAttrs: false,props: {isError: Boolean, // 是否显示错误提示},
};
</script>
<style scoped lang="scss">
//这是写自己的样式内容
</style>讲解:
1、使用 v-bind=“$attrs” 将父级组件所有的未被 props 所接收的特性绑定到 el-input 组件上。
2、使用 v-on=“$listeners” 将父级组件传递给当前组件的所有事件监听器绑定到 el-input 组件上。
3、在模板中可以很方便地使用 isError 属性来扩展组件,并且不需要在父组件中再次定义。
需要注意的是,由于 element-ui 组件本身也包含了一些默认的属性和事件,因此需要在组件中设置 inheritAttrs: false,以避免传递 element-ui 组件自带的属性和事件。
相关文章:

Vue中的$attrs
今天产品经理要求做保留某组件全部功能,还要在它的基础上增加东西。如果不嫌麻烦的话就笨办法,但是想一下怎么只用少量代码高效的二次封装组件呢 Vue中的$attrs 在 Vue2 中,attr 是指组件接收的 HTML 特性(attribute),通过 prop…...

使用阿里云的oss对象存储服务实现图片上传(前端vue后端java详解)
一:前期准备: 1.1:注册阿里云账号,开启对象存储oss功能,创建一个bucket(百度教程多的是,跟着创建一个就行,创建时注意存储类型是标准存储,读写权限是公共读)…...

python实例100第32例:使用a[::-1]按相反的顺序输出列表的值
题目:按相反的顺序输出列表的值。 程序分析: a[n:-n]作用是去除前n个元素和末n个元素a[-n]作用是取倒数第n个元素a[:-n]的作用是去除后n个元素a[::-1]的作用是将所有元素逆序排列a[n::-1] 的作用是从第n个元素截取后逆序排列 程序…...

python执行脚本的时候获取输入参数
当我们执行脚本的时候,通常都会执行 python test.py -i xxx -o xxx,这里的 -i 和 -o 都是输入参数,这到底是怎么传递的呢? 本文纯粹记录一下 import argparseif __name__ __main__:print("hello")# 创建AugumentParser…...

Halcon指定区域的形状匹配
Halcon指定区域的形状匹配 文章目录 Halcon指定区域的形状匹配1.在参考图像中选择目标2.创建模板3.搜索目标 在这个实例中,会介绍如何根据选定的ROI选择合适的图像金字塔参数,创建包含这个区域的形状模板,并进行精确的基于形状模板的匹配。最…...

Linux——常用命令
1、命令的基本格式 对服务器来讲,图形界面会占用更多的系统资源,而且会安装更多的服务、开放更多的端口,这对服务器的稳定性和安全性都有负面影响。其实,服务器是一个连显示器都没有的家伙,要图形界面干什么ÿ…...

外包干了2个月,技术反而退步了...
先说一下自己的情况,本科生,19年通过校招进入广州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

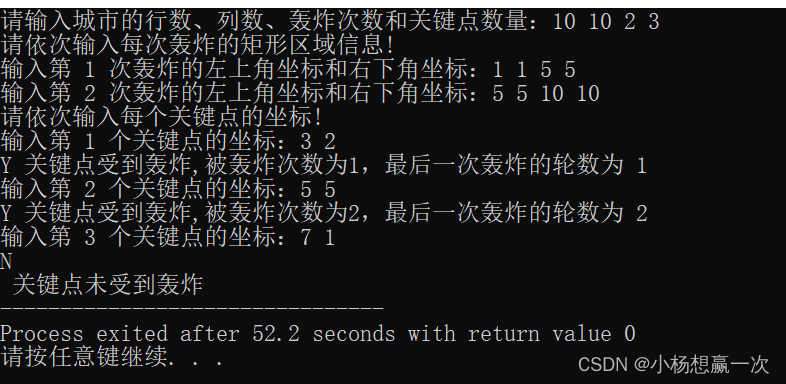
洛谷C++简单题练习day6—P1830 城市轰炸
day6--P1830 城市轰炸--1.26 习题概述 题目背景 一个大小为 nm 的城市遭到了 x 次轰炸,每次都炸了一个每条边都与边界平行的矩形。 题目描述 在轰炸后,有 y 个关键点,指挥官想知道,它们有没有受到过轰炸,如果有&a…...

【linux-interconnect】What NVIDIA MLNX_OFED is?
NVIDIA MLNX_OFED Documentation v23.07 - NVIDIA Docs 文章目录 What NVIDIA MLNX_OFED is?Overview[Software Download](https://docs.nvidia.com/networking/display/mlnxofedv23070512#src-2396583107_NVIDIAMLNX_OFEDDocumentationv23.07-SoftwareDownload) Wh…...

Unity开发中的XML注释
在Unity开发中,XML注释主要用于C#脚本的注释,以帮助生成代码文档和提供IntelliSense功能。以下是一些关于如何使用XML注释的技巧: 创建注释: 在C#中,XML注释是由///或/**...*/开始的。例如 /// <summary> /// 这…...

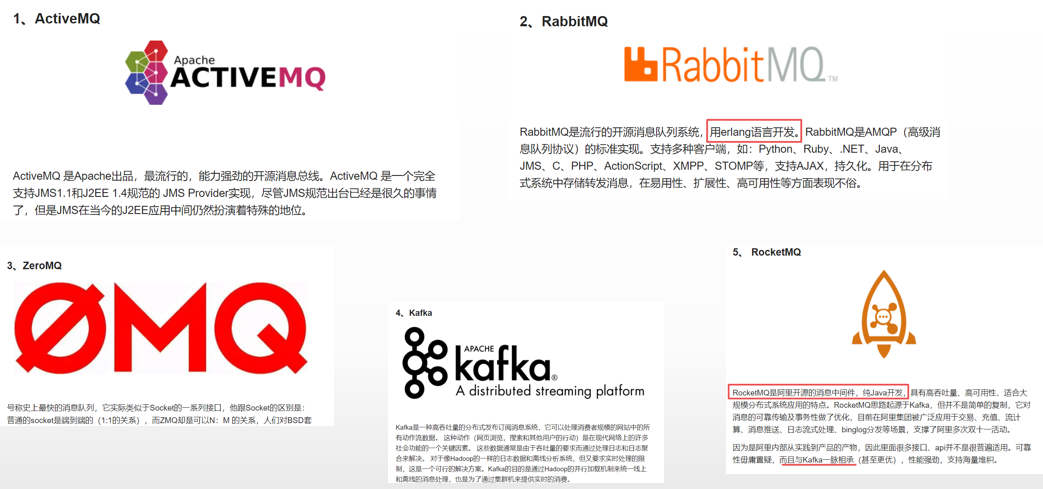
[MQ]常用的mq产品图形管理web界面或客户端
一、MQ介绍 1.1 定义 MQ全称为Message Queue,消息队列是应用程序和应用程序之间的通信方法。 如果非要用一个定义来概括只能是抽象出来一些概念,概括为跨服务之间传递信息的软件。 1.2 MQ产品 较为成熟的MQ产品:IBMMQ(IBM We…...
)
JWT令牌(JSON Web Token)
目录 1 前言 2 JWT令牌的组成 3 使用步骤举例 3.1 pom.xml中引入依赖 3.2 JWT生成 3.3 JWT验证 4 实践中的使用举例 4.1 拦截非法访问 4.1.1 编写为工具类 4.1.2 下发给用户 4.1.3 编写拦截器 4.1.4 注册拦截器 4.2 获取相关数据提升效率 1 前言 在我们编写的后端…...

华硕ASUS K43SD笔记本安装win7X64(ventoy为入口以支撑一盘多系统);友善之臂mini2440开发板学习
记录 老爷机 白色 华硕 K43SD 笔记本 安装 win7X64 1. MBR样式常规安装win7X64Sp1 (华硕 K43SD 安装 win7X64 ) 老爷机 白色 华硕 K43SD 笔记本 安装 win7X64 (常规安装) 设置: 禁用UEFI 启用AHCI ventoy制作MBR(非UEFI)方式的启动U盘 U盘中放cn_windows_7_ultimate_wit…...
)
npm设置源(原淘宝源域名已过期)
今天打包机器报错, Couldnt find package "antd-mobile2.3.4" required by "neo-ui-mf-base1.0.41" on the "npm" registry. 找不到antd mobile的包,查看源发现淘宝域名npm.taobao.org 和 registry.npm.taobao.org 域名…...

操作系统-进程通信(共享存储 消息传递 管道通信 读写管道的条件)
文章目录 什么是进程通信为什么进程通信需要操作系统支持共享存储消息传递直接通信方式间接通信方式 管道通信小结注意 什么是进程通信 分享吃瓜文涉及到了进程通信 进程通信需要操作系统支持 为什么进程通信需要操作系统支持 进程不能访问非本进程的空间 当进程P和Q需要…...

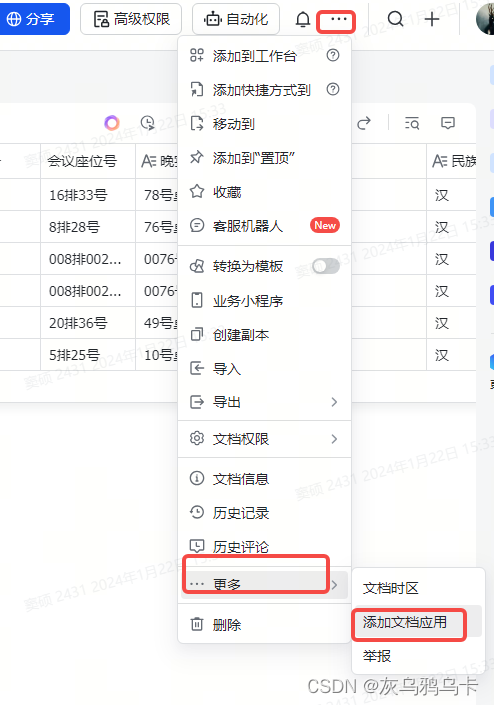
NODE笔记 2 使用node操作飞书多维表格
前面简单介绍了node与简单的应用,本文通过结合飞书官方文档 使用node对飞书多维表格进行简单的操作(获取token 查询多维表格recordid,删除多行数据,新增数据) 文章目录 前言 前两篇文章对node做了简单的介绍ÿ…...

Scikit-Learn 高级教程——自定义评估器
Python Scikit-Learn 高级教程:自定义评估器 Scikit-Learn 提供了许多内置的评估器(Estimator)来进行机器学习任务,但在某些情况下,我们可能需要自定义评估器以满足特定需求。本篇博客将深入介绍如何在 Scikit-Learn …...

6 时间序列(不同位置的装置如何建模): GRU+Embedding
很多算法比赛经常会遇到不同的物体产生同含义的时间序列信息,比如不同位置的时间序列信息,风力发电、充电桩用电。经常会遇到该如此场景,对所有数据做统一处理喂给模型,模型很难学到区分信息,因此设计如果对不同位置的…...

Git 基本概念
Git是一种版本控制系统,用于跟踪文件的更改并协同开发代码。它具有以下基本概念和使用方式: 仓库(Repository):Git将文件存储在仓库中,它是保存项目历史记录和更改的地方。一个项目通常有一个主要的仓库。 …...

android:excludeFromRecents
android:excludeFromRecents 基础从根上影响 TaskexcludeFromRecents 属性可能会影响系统 基础 android:excludeFromRecents是一种在Android应用程序清单文件(AndroidManifest.xml)中使用的属性,用于指定一个Activity是否应该在最近任务列表…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
