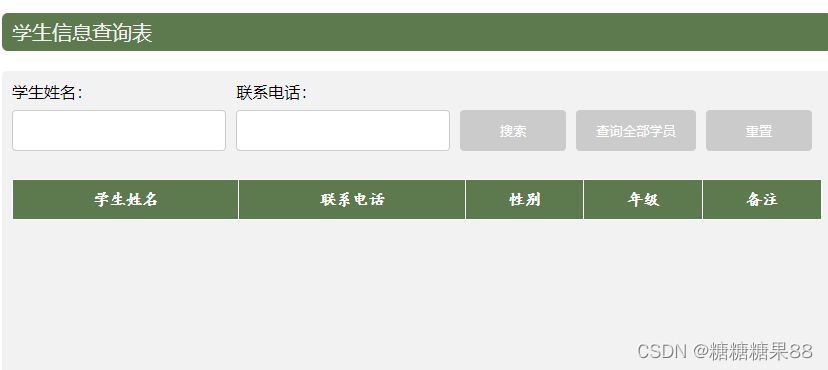
ajax点击搜索返回所需数据

html 中body设置(css设置跟进自身需求)
<p id='search_head'>学生信息查询表</p>
<div id="div_1">
<div class="search_div">
<div class="search_div_item">
<label >学生姓名:</label>
<input type="text" id="search_name" >
</div >
<div class="search_div_item">
<label >联系电话:</label>
<input type="text" id="search_phone" >
</div>
<div class="search_div_item_end">
<label style="color:#f2f2f2 ;">搜索</label>
<input type="submit" id="search_but" value="搜索">
</div>
<div class="search_div_item_end">
<label style="color:#f2f2f2 ;">查询全部学员</label>
<input type="submit" id="search_all_but" value="查询全部学员">
</div>
<div class="search_div_item_end">
<label style="color:#f2f2f2 ;">重置</label>
<input type="submit" id="search_back_but" value="重置">
</div>
</div>
<div id="table_div">
<table id='students_table'>
<thead>
<tr>
<th>学生姓名</th>
<th>联系电话</th>
<th>性别</th>
<th>年级</th>
<th>备注</th>
</tr>
</thead>
<tbody>
<!-- 表格内容将通过Ajax动态添加 -->
</tbody>
</table>
</div>
</div>
为查询键设置点击事件
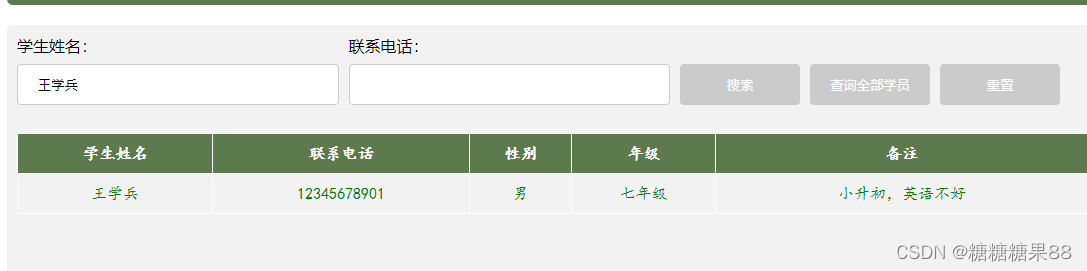
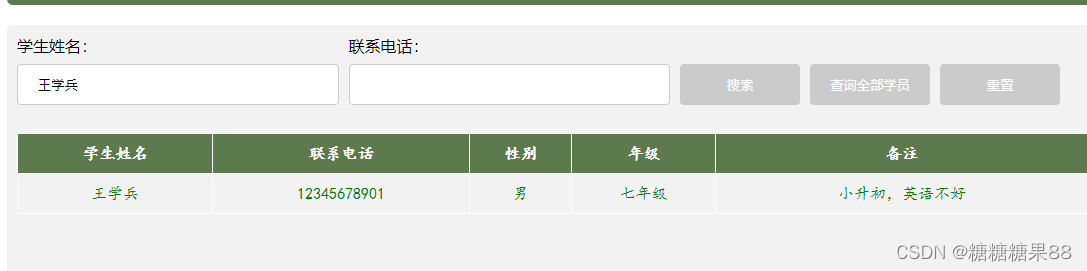
$("#search_but").click(function () {var s_name=$("#search_name").val();var s_phone=$("#search_phone").val();$.ajax({url: "http://localhost:8080/student/all", // 服务器端接口type: "GET", // 请求类型dataType: "json", // 数据类型success: function (data) {var table = $("#students_table"); // 获取表格元素table.find("tbody").empty(); // 清空表格内容// 遍历数据,动态添加行$.each(data, function (index, item) {// 性别转换if(item.sex==1){item.sex ="男"}else if(item.sex==2){item.sex ="女"}// 年级转换var grade={"1":"一年级","2":"二年级","3":"三年级","4":"四年级","5":"五年级","6":"六年级","7":"七年级","8":"八年级","9":"九年级","10":"高一年级","11":"高二年级","12":"高三年级"};item.grade=grade[String(item.grade)];// 创建行var row = $("<tr></tr>");// 条件判断if( item.name == s_name ){ row.append($("<td>" + item.name + "</td>"));row.append($("<td>" + item.phone + "</td>"));row.append($("<td>" + item.sex + "</td>"));row.append($("<td>" + item.grade + "</td>"));row.append($("<td>" + item.content + "</td>"));table.append(row); }else if(item.phone==s_phone){row.append($("<td>" + item.name + "</td>"));row.append($("<td>" + item.phone + "</td>"));row.append($("<td>" + item.sex + "</td>"));row.append($("<td>" + item.grade + "</td>"));row.append($("<td>" + item.content + "</td>"));table.append(row); }else{};});},error: function (xhr, status, error) {console.log("Request failed: " + error);}});
}); 效果

相关文章:

ajax点击搜索返回所需数据
html 中body设置(css设置跟进自身需求) <p idsearch_head>学生信息查询表</p> <div id"div_1"> <div class"search_div"> <div class"search_div_item"> …...

Redis6基础知识梳理~
初识NOSQL: NOSQL是为了解决性能问题而产生的技术,在最初,我们都是使用单体服务器架构,如下所示: 随着用户访问量大幅度提升,同时产生了大量的用户数据,单体服务器架构面对着巨大的压力 NOSQL解…...

在Python中如何使用集合进行元素操作
目录 1. 创建集合 2. 添加或删除元素 3. 集合运算 4. 其他集合操作 总结 在Python中,集合(set)是一种基本的数据结构,用于存储无序且唯一的元素。这意味着集合中的每个元素都是独一无二的,且集合不保持任何元素的…...

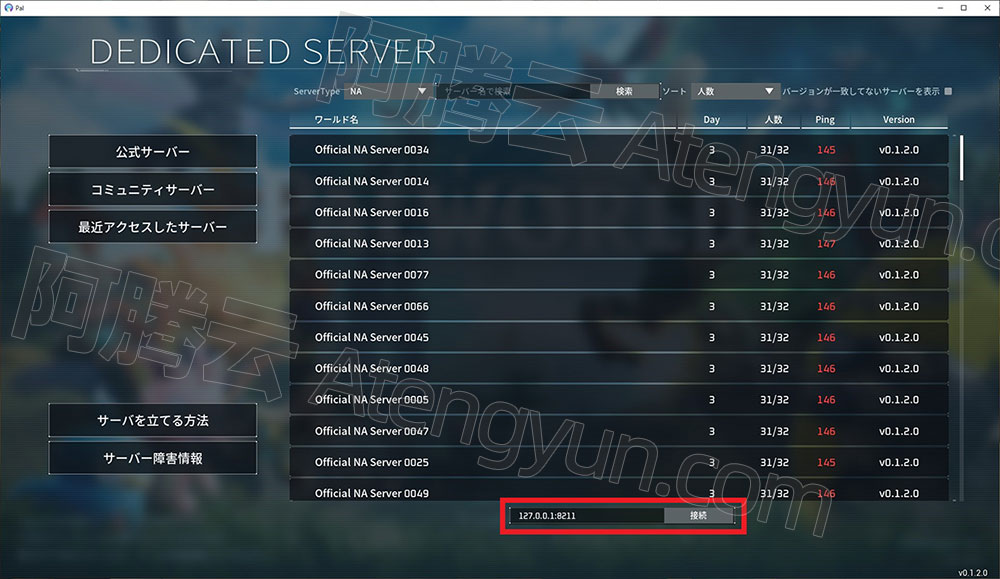
2024年阿里云幻兽帕鲁Palworld游戏服务器优惠价格表
自建幻兽帕鲁服务器租用价格表,2024阿里云推出专属幻兽帕鲁Palworld游戏优惠服务器,配置分为4核16G和4核32G服务器,4核16G配置32.25元/1个月、10M带宽66.30元/1个月、4核32G配置113.24元/1个月,4核32G配置3个月339.72元。ECS云服务…...
)
Atlassian Confluence Data Center and Server 权限提升漏洞复现(CVE-2023-22515)
0x01 产品简介 Atlassian Confluence是一款由Atlassian开发的企业团队协作和知识管理软件,提供了一个集中化的平台,用于创建、组织和共享团队的文档、知识库、项目计划和协作内容。是面向大型企业和组织的高可用性、可扩展性和高性能版本。 0x02 漏洞概述 Atlassian Confl…...

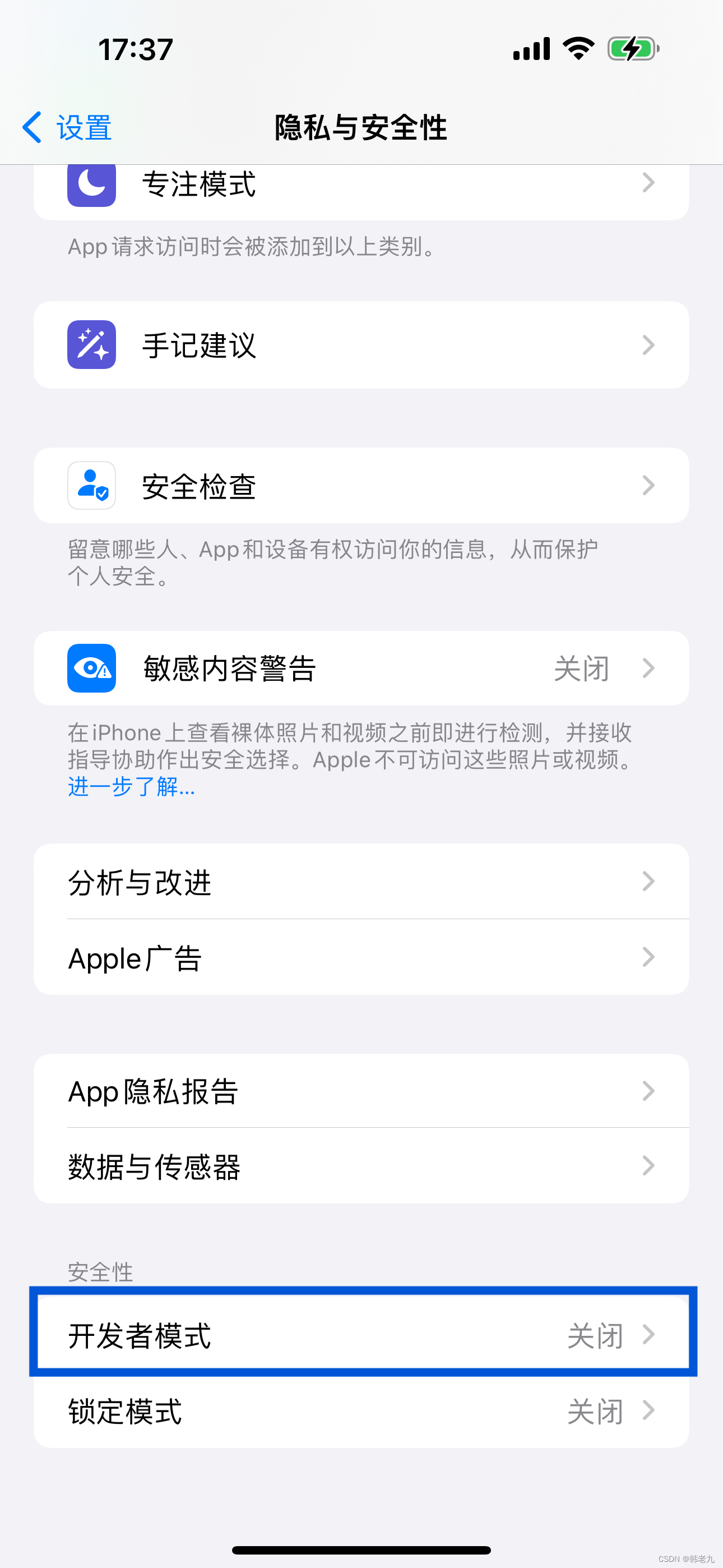
打开 IOS开发者模式
前言 需要 1、辅助设备:苹果电脑; 2、辅助应用:Xcode; 3、准备工作:苹果手机 使用数据线连接 苹果电脑; 当前系统版本 IOS 17.3 通过Xcode激活 两指同时点击 Xcode 显示选择,Open Develop…...

【C语言刷题系列】交换两个变量的三种方式
文章目录 1.使用临时变量(推荐) 2.相加和相减的方式(值较大时可能丢失数据) 3.按位异或运算 本文所属专栏C语言刷题_倔强的石头106的博客-CSDN博客 两个变量值的交换是编程中最常见的问题之一,以下将介绍三种变量的…...

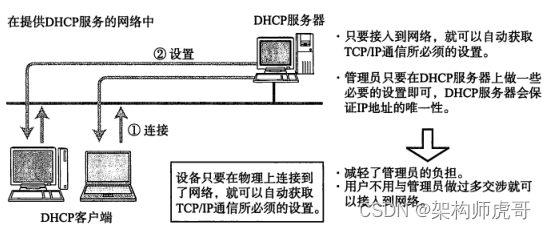
架构师之路(十五)计算机网络(网络层协议)
前置知识(了解):计算机基础。 作为架构师,我们所设计的系统很少为单机系统,因此有必要了解计算机和计算机之间是怎么联系的。局域网的集群和混合云的网络有啥区别。系统交互的时候网络会存在什么瓶颈。 ARP协议 地址解…...

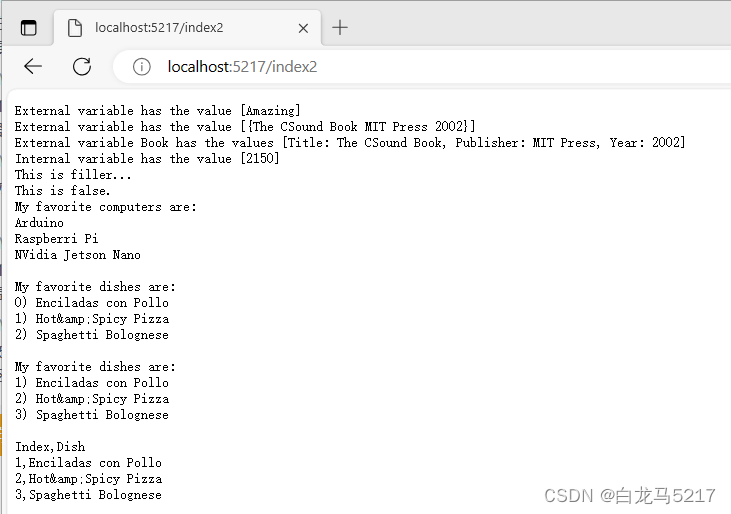
【JSON2WEB】03 go的模板包html/template的使用
Go text/template 是 Go 语言标准库中的一个模板引擎,用于生成文本输出。它使用类似于 HTML 的模板语言,可以将数据和模板结合起来,生成最终的文本输出。 Go html/template包实现了数据驱动的模板,用于生成可防止代码注入的安全的…...

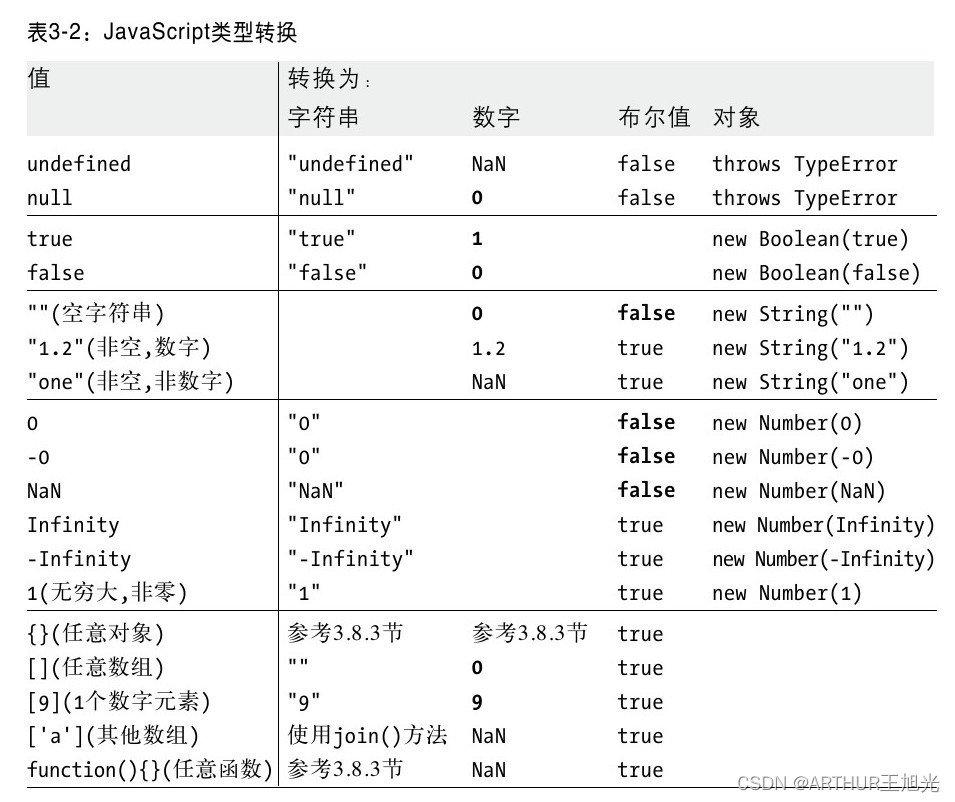
3 JS类型 值和变量
计算机对value进行操作。 value有不同的类型。每种语言都有其自身的类型集合。编程语言的类型集是该编程语言的基本特性。 value需要保存一个变量中。 变量的工作机制是变成语言的另一个基本特性。 3.1概述和定义 JS类型分为: 原始类型和对象类型。 原始类型&am…...

【Android】实现简易购物车功能(附源码)
先上结果: 代码: 首先引入图片加载: implementation com.github.bumptech.glide:glide:4.15.1配置权限清单: <!-- 网络权限 --><uses-permission android:name"android.permission.INTERNET"/><uses…...

使用Excel计算--任务完成总工作日时间段
(Owed by: 春夜喜雨 http://blog.csdn.net/chunyexiyu) 引言 计算任务完成时间周期,和计算金钱一样,是一个比较细致严谨的工作。 通常,我们可能以为,完成周期形如: 任务完成周期 任务结束时间 - 任务开始时间 但是…...

.NET高级面试指南专题一【委托和事件】
在C#中,委托(Delegate)和事件(Event)是两个重要的概念,它们通常用于实现事件驱动编程和回调机制。 委托定义: 委托是一个类,它定义了方法的类型,使得可以将方法当作另一个…...

基于springboot+vue的在线教育系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目背景…...

54-函数的3种定义,函数的4种调用:函数模式调用,方法模式调用,构造函数模式调用,apply call bind调用
一.函数的3种定义 1.函数的声明定义:具有声明提升 <script>//函数声明定义function fn(){}</script> 2.函数的表达式定义 <script>//匿名式表达式var fn = function(){}//命名式表达式var fn1 = function a(){}</script> 3.构造函数定义 var 变量…...

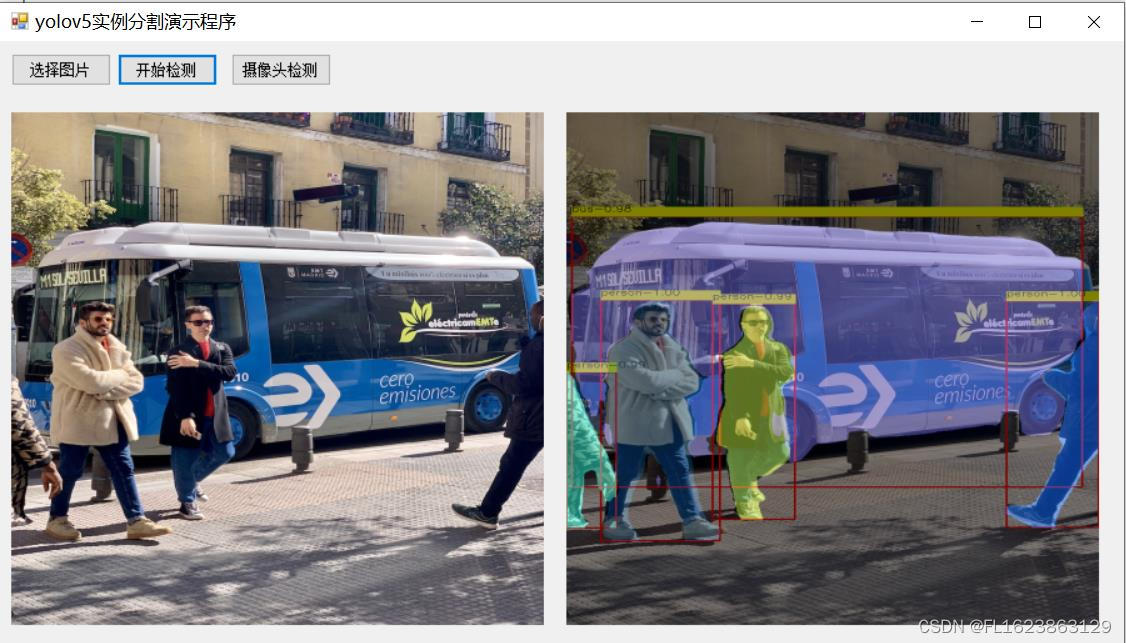
[C#]winform部署yolov5实例分割模型onnx
【官方框架地址】 https://github.com/ultralytics/yolov5 【算法介绍】 YOLOv5实例分割是目标检测算法的一个变种,主要用于识别和分割图像中的多个物体。它是在YOLOv5的基础上,通过添加一个实例分割模块来实现的。 在实例分割中,算法不仅…...

C++核心编程:类和对象 笔记
4.类和对象 C面向对象的三大特性为:封装,继承,多态C认为万事万物都皆为对象,对象上有其属性和行为 例如: 人可以作为对象,属性有姓名、年龄、身高、体重...,行为有走、跑、跳、说话...车可以作为对象,属性有轮胎、方向盘、车灯…...

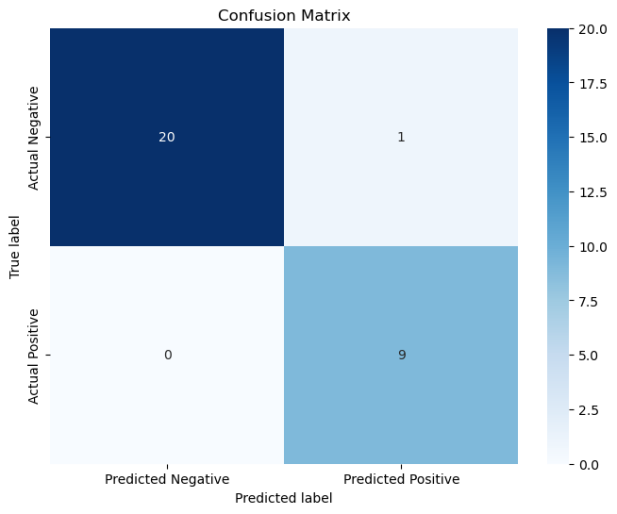
机器学习实验3——支持向量机分类鸢尾花
文章目录 🧡🧡实验内容🧡🧡🧡🧡数据预处理🧡🧡代码认识数据相关性分析径向可视化各个特征之间的关系图 🧡🧡支持向量机SVM求解🧡🧡直觉…...
:移除孤立的记录)
R语言【taxlist】——clean():移除孤立的记录
Package taxlist version 0.2.4 Description 对于 taxlist 类对象的操作可能会产生独立的条目。clean() 方法就是用来删除这样的条目,并恢复 taxlist 对象的一致性。 Usage clean(object, ...)## S4 method for signature taxlist clean(object, times 2, ...) A…...

CentOS 7.9 OS Kernel Update 3.10 to 4.19
date: 2024-01-18, 2024-01-26 原 OS Kernel 3.10 升级至 4.19 1.检查默认内核 检查 vmlinuz 版本 [rootlocalhost ~]# grubby --default-kernel /boot/vmlinuz-3.10.0-1160.105.1.el7.x86_64 [rootlocalhost ~]#检查 Linux 内核版本 [rootlocalhost ~]# uname -a Linux loc…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
