Compose | UI组件(五) | Button 按钮组件
文章目录
- 前言
- Button 是什么?
- Button的创建
- Button显示水平方向的UI
- IconButton是什么?
- IconButton是创建
- FloatingActionButton是什么?
- FloatingActionButton创建
- ExtendedFloatingActionButton是什么?
- 总结
前言
随着移动端的技术不断更新迭代,Compose也运用的越来越广泛,很多人都开始学习Compose
本文主要介绍Button的含义和基本用法
Button 是什么?
Button是按照Material Design风格来实现的,一个按钮组件
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun Button(onClick: () -> Unit, //点击事件modifier: Modifier = Modifier, //修饰符enabled: Boolean = true, //是否启用shape: Shape = ButtonDefaults.shape, //定义按钮形状和填充颜色colors: ButtonColors = ButtonDefaults.buttonColors(), //按钮颜色elevation: ButtonElevation? = ButtonDefaults.buttonElevation(), //按钮阴影border: BorderStroke? = null, //按钮边框contentPadding: PaddingValues = ButtonDefaults.ContentPadding, //按钮间距interactionSource: MutableInteractionSource = remember { MutableInteractionSource() }, //监听组件状态的事件源content: @Composable RowScope.() -> Unit //按钮的作用域
)
Button的创建
Button(onClick = { }) {Text(text = "确认")
}
注:onClick 是必选项,用于响应用户点击事件,content 也是必选项,用于显示Button的UI
Button显示水平方向的UI
Button(onClick = { }) {Icon(imageVector = Icons.TwoTone.Done,contentDescription = null,modifier = Modifier.size(ButtonDefaults.IconSize))Spacer(modifier = Modifier.size(ButtonDefaults.IconSpacing))Text(text = "确认")
}
注:content: @Composable RowScope.() -> Unit, RowScope 为水平方向作用域
IconButton是什么?
IconButton 是一个可点击的图标,一般都需要再IconButton组件提供一个图标组件
@Composable
fun IconButton(onClick: () -> Unit, //点击事件modifier: Modifier = Modifier, //修饰符enabled: Boolean = true, //是否启用colors: IconButtonColors = IconButtonDefaults.iconButtonColors(), //图标按钮颜色interactionSource: MutableInteractionSource = remember { MutableInteractionSource() }, //监听组件状态的事件源content: @Composable () -> Unit //作用域
)
IconButton是创建
IconButton(onClick = { },modifier = Modifier.size(16.dp)) {Icon(imageVector =Icons.Filled.Close,contentDescription = "关闭")
}
FloatingActionButton是什么?
FloatingActionButton是一个悬浮按钮,需要提供Icon组件
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun FloatingActionButton(onClick: () -> Unit, //点击事件modifier: Modifier = Modifier, //修饰符shape: Shape = FloatingActionButtonDefaults.shape, //定义按钮形状和填充颜色containerColor: Color = FloatingActionButtonDefaults.containerColor, //按钮颜色contentColor: Color = contentColorFor(containerColor), //图标颜色elevation: FloatingActionButtonElevation = FloatingActionButtonDefaults.elevation(),//阴影interactionSource: MutableInteractionSource = remember { MutableInteractionSource() }, //监听组件状态的事件源content: @Composable () -> Unit, //作用域
)
FloatingActionButton创建
FloatingActionButton(onClick = { }) {Icon(Icons.Filled.KeyboardArrowUp, contentDescription = null)
}
ExtendedFloatingActionButton是什么?
ExtendedFloatingActionButton是带有文字的悬浮框,和FloatingActionButton区别就是可以带有文字
ExtendedFloatingActionButton(onClick = { }, icon = { Icon( imageVector = Icons.Filled.Favorite, contentDescription = null)},text ={ Text(text = "添加到我喜欢")}
)
总结
- Button是一个按钮组件
- IconButton是一个图标按钮组件
- FloatingActionButton是一个悬浮按钮,可以带有图标
- ExtendedFloatingActionButton是一个悬浮按钮,可以带有图标和文字
相关文章:
 | Button 按钮组件)
Compose | UI组件(五) | Button 按钮组件
文章目录 前言Button 是什么?Button的创建Button显示水平方向的UI IconButton是什么?IconButton是创建 FloatingActionButton是什么?FloatingActionButton创建 ExtendedFloatingActionButton是什么? 总结 前言 随着移动端的技术不…...

【leetcode刷刷】235. 二叉搜索树的最近公共祖先 、701.二叉搜索树中的插入操作 、450.删除二叉搜索树中的节点
235. 二叉搜索树的最近公共祖先 class Solution:def lowestCommonAncestor(self, root: TreeNode, p: TreeNode, q: TreeNode) -> TreeNode:# 递归if not root: return if root.val p.val: return pif root.val q.val: return qleft Noneright Noneif root.val > p.…...

YoloV8改进策略:BackBone改进|DCNv4最新实践|高效涨点|多种改进教程|完整论文翻译
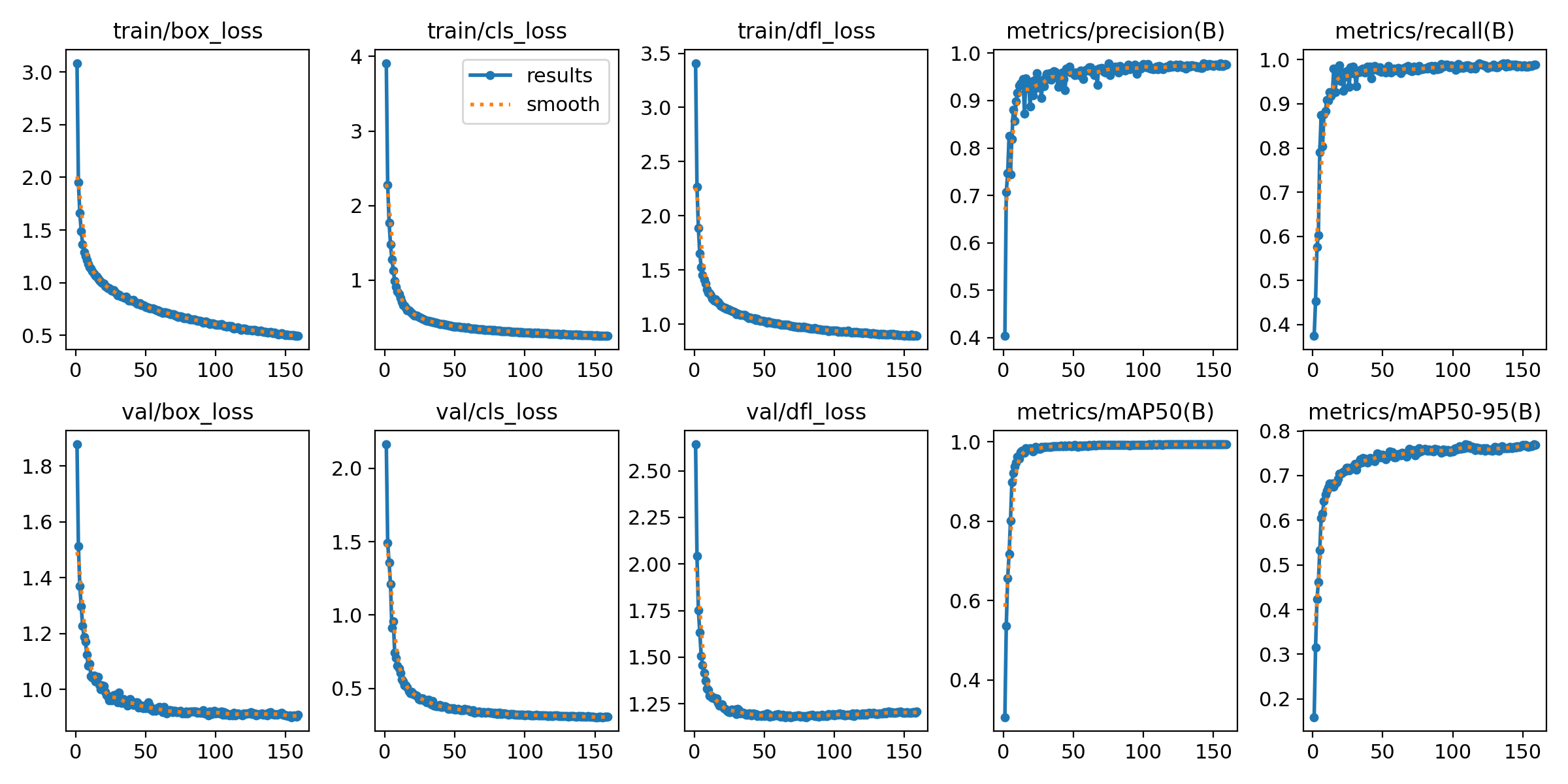
摘要 涨点效果:在我自己的数据集上,mAP50 由0.986涨到了0.993,mAP50-95由0.737涨到0.77,涨点明显! DCNv4是可变形卷积的第四版,速度和v3相比有了大幅度的提升,但是环境搭建有一定的难度,对新手不太友好。如果在使用过程遇到编译的问题,请严格按照我写的环境配置。 …...

高中数学常识
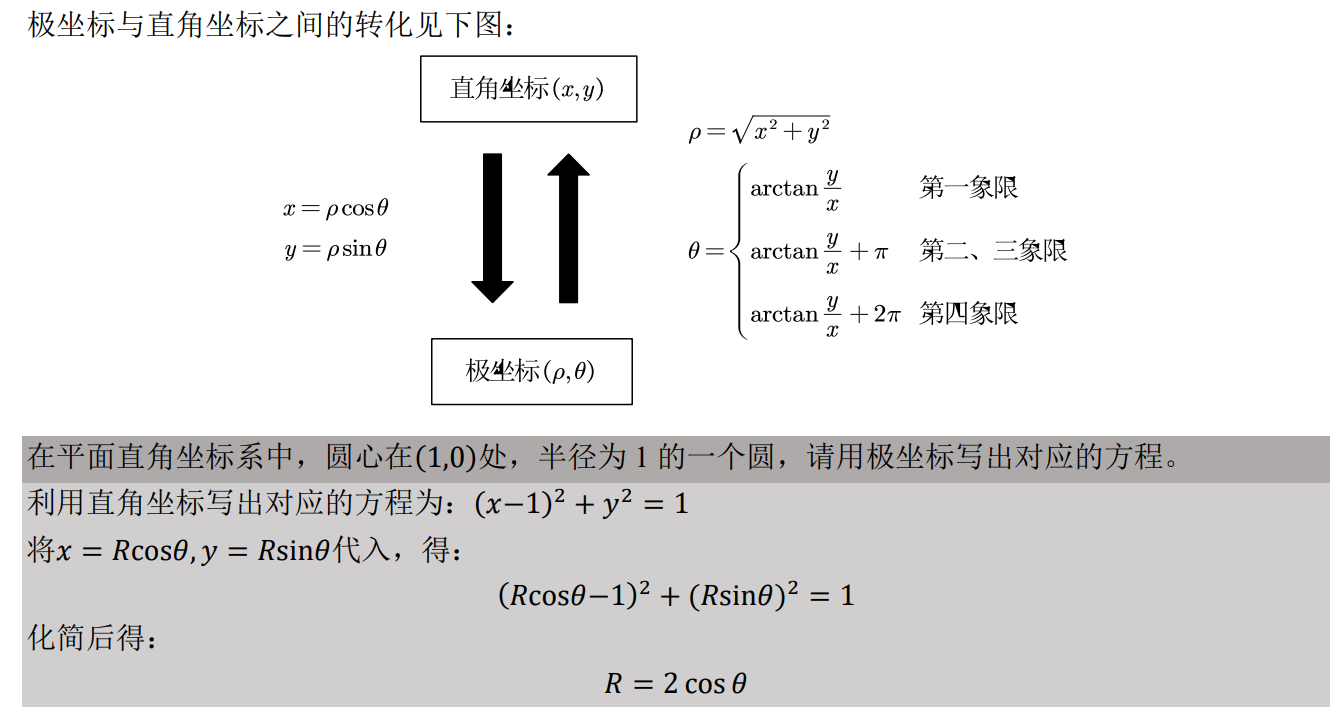
一、大小关系 |x| > |sinx| 理由: 很明显,在圆内,弧长x>垂线sinx 3x、2x 、 1 2 \frac{1}{2} 21x 理由: log 1 2 _\frac{1}{2} 21x、log 2 _2 2x、 log 3 _3 3x 二、(xy)? 的求法 利用二项式定理 三、平…...

docker之部署青龙面板
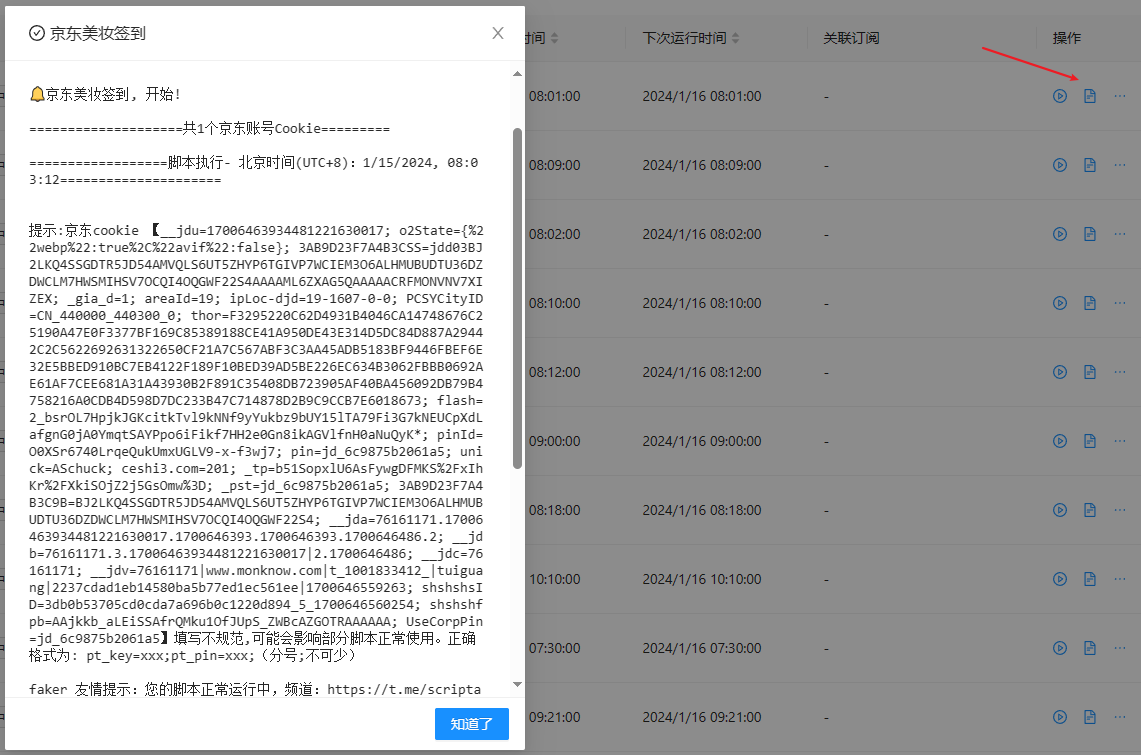
青龙面板是一个用于管理和监控 Linux 服务器的工具,具有定时运行脚本任务的功能。在实际情况下也可以用于一些定期自动签到等任务脚本的运行。 本次记录下简单的安装与使用,请提前安装好docker,参考之前的文章。 一、安装部署 1、拉取镜像 # …...

Type-C平板接口协议芯片介绍,实现单C口充放电功能
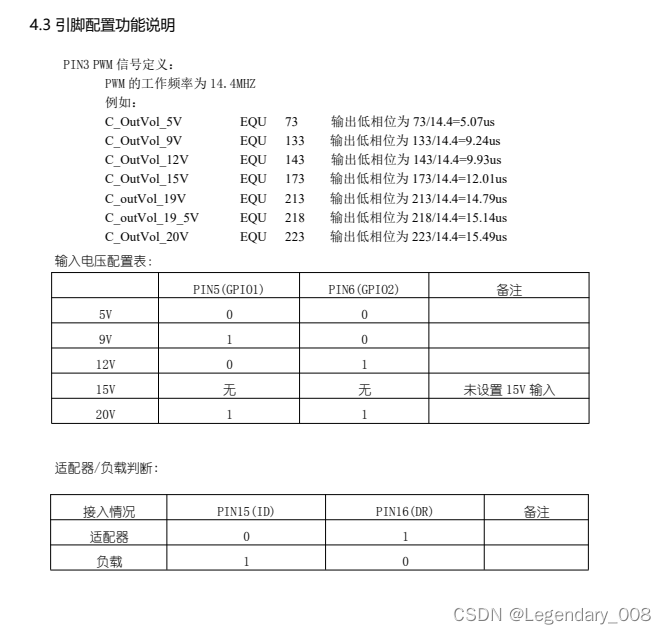
在现代平板电脑中,Type-C接口已经成为了一个非常常见的接口类型。相比于传统的USB接口,Type-C接口具有更小的体积、更快的传输速度和更方便的插拔体验。但是,在使用Type-C接口的平板电脑上,如何实现单C口充电、放电和USB2.0数据传…...

系统架构演变
1.1系统架构的演变 2008年以后,国内互联网行业飞速发展,我们对软件系统的需求已经不再是过去”能用就行”这种很low的档次了,像抢红包、双十一这样的活动不断逼迫我们去突破软件系统的性能上限,传统的IT企业”能用就行”的开发思…...

Oracle PL/SQL Programming 第2章:Creating and Running PL/SQL Code 读书笔记
总的目录和进度,请参见开始读 Oracle PL/SQL Programming 第6版 暂不考虑系统设计或单元测试之类的任务,所有 PL/SQL 程序员必须熟悉的基本操作任务包括: 浏览数据库创建和编辑 PL/SQL 源代码编译 PL/SQL 源代码,并更正编译器注…...

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Swiper容器组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Swiper容器组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Swiper容器组件 滑块视图容器,提供子组件滑动轮播显示的能力。…...

『建议收藏』OpenAI官方出的Prompt提示词教程中文版来了!
一些结论 六大策略: 写清晰的指令 提供参考文本 将复杂任务分解为更简单的子任务 给模型时间“思考” 使用外部工具 系统性测试变化 提高结果质量的六大策略 写清晰的指令 这些模型无法读懂你的想法。如果输出过长,要求简短回复;如果输出过于简单…...

牛刀小试 - C++ 推箱子小游戏
参考文档 C笔记:推箱子小游戏 copy函数 memcpy()函数用法(可复制数组) 使用memcpy踩出来的坑,值得注意 完整代码 /********************************************************************* 程序名:推箱子小游戏 说明&#x…...

手机视频压缩怎么压缩?一键瘦身~
现在手机已经成为我们日常生活中必不可少的工具,而在手机的应用领域中,文件的传输和存储是一个非常重要的问题。很多用户都会遇到这样一个问题,那就是在手机上存储的文件太多太大,导致手机存储空间不足,那么怎么在手机…...

目标主力能源:华为智能光伏的时代指南针
让新能源成为人类主要的能源来源,是实现“双碳目标”的核心方案。而光伏能源则是目前新能源体系中的主要选择之一。以光伏为核心构建新型电力系统,让光伏能源成为主力能源值得关注和期待。 过去几年,光伏能源极速发展。但如何百尺竿头更进一步…...

每日一题 力扣2846 边权重均等查询
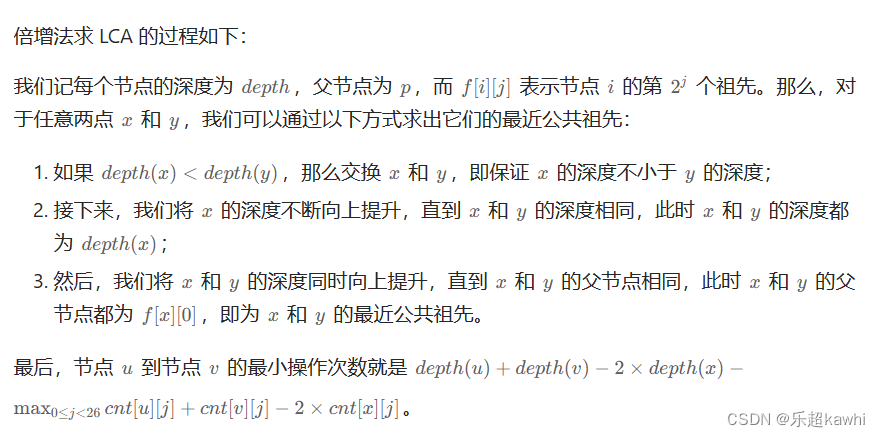
2846. 边权重均等查询 题目描述: 现有一棵由 n 个节点组成的无向树,节点按从 0 到 n - 1 编号。给你一个整数 n 和一个长度为 n - 1 的二维整数数组 edges ,其中 edges[i] [ui, vi, wi] 表示树中存在一条位于节点 ui 和节点 vi 之间、权重…...

【Docker】Docker学习⑨ - 单机编排之Docker Compose
【Docker】Docker学习⑨ - 单机编排之Docker Compose 一、Docker简介二、Docker安装及基础命令介绍三、Docker镜像管理四、Docker镜像与制作五、Docker数据管理六、网络部分七、Docker仓库之单机Dokcer Registry八、Docker仓库之分布式Harbor九、单机编排之Docker Compose1 基础…...

ES6笔记-symbol
ES6 symbol 是什么 ES5的对象属性名是字符串,这容易造成属性名的冲突。symbol是一种机制,保证每个属性的名字都是独一无二的。这样就从根本上防止属性名冲突。 它是一种原始数据类型Symbol,表示独一无二的值。它属于javaScript语言的原生数据类型之一。…...

C++设计模式介绍:优雅编程的艺术
物以类聚 人以群分 文章目录 简介为什么有设计模式? 设计模式七大原则单一职责原则(Single Responsibility Principle - SRP)开放封闭原则(Open/Closed Principle - OCP)里氏替换原则(Liskov Substitution …...

GitLab升级版本(任意用户密码重置漏洞CVE-2023-7028)
目录 前言漏洞分析影响范围查看自己的GitLab版本升级路程 升级过程13.1.1113.8.8 - 14.0.1214.3.614.9.5 - 16.1.6 前言 最近GitLab发了个紧急漏洞需要修复,ok接到命令立刻着手开始修复,在修复之前先大概了解一下这个漏洞是什么东西 漏洞分析 1、组件…...

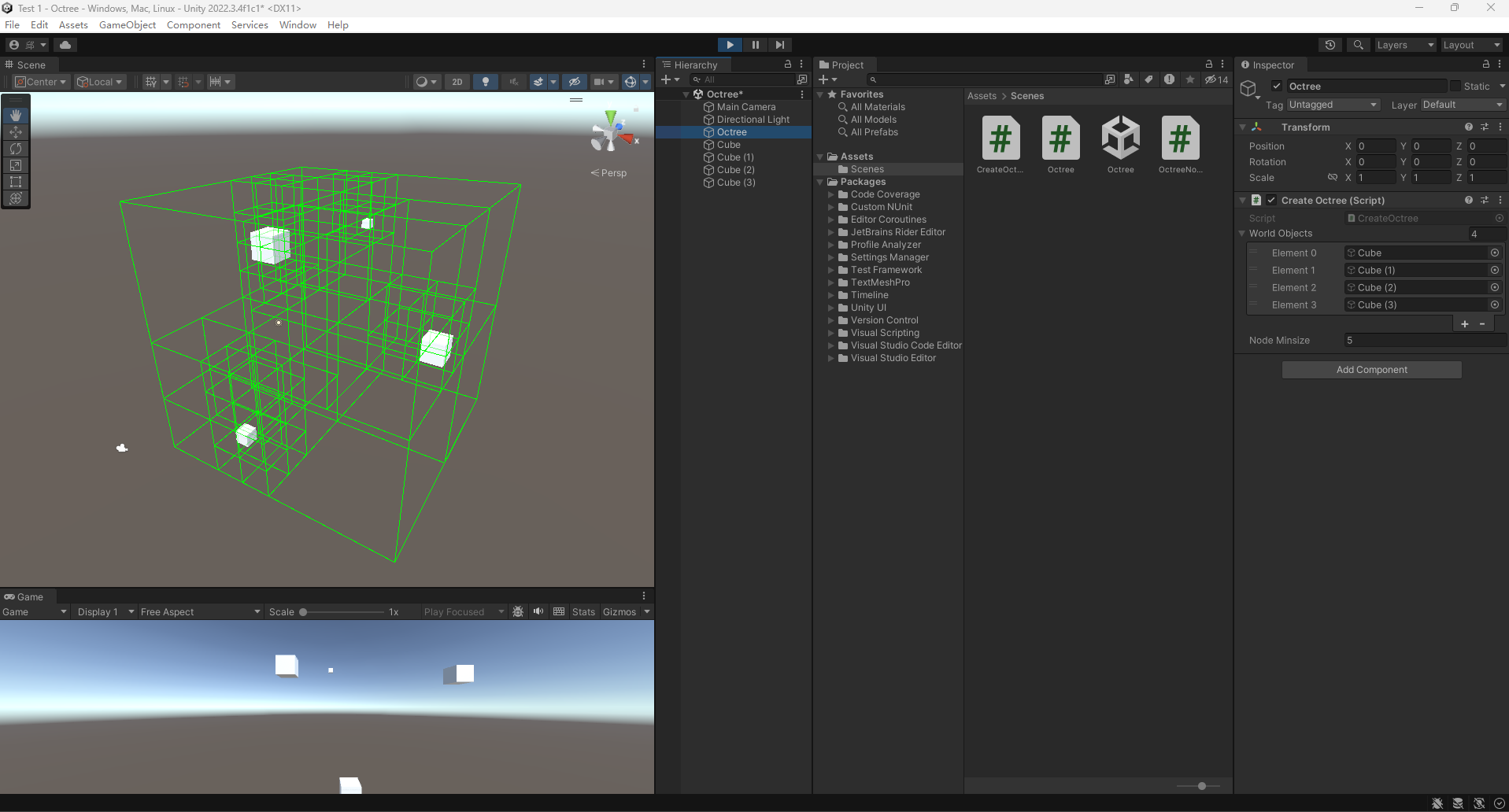
Unity——八叉树的原理与实现
八叉树原理 八叉树(Octree)是一种用于在三维空间中进行空间分割的数据结构。它将三维空间递归地划分为八个子空间,每个子空间对应于一个八叉树节点。这种分割方式可以有效地组织和管理场景中的对象,提高检索效率,特别…...

android 自定义软键盘的显示和隐藏
记一下,以后不用找在InputMethodService中有这两个方法可以看到软键盘显示状态 //软键盘隐藏 override fun onWindowHidden() {super.onWindowHidden() } //软键盘显示 override fun onWindowShown() {super.onWindowShown() } 在activity中可以通过这种方法看到软键盘显示状…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
