GitLab升级版本(任意用户密码重置漏洞CVE-2023-7028)
目录
- 前言
- 漏洞分析
- 影响范围
- 查看自己的GitLab版本
- 升级路程
- 升级过程
- 13.1.11
- 13.8.8 - 14.0.12
- 14.3.6
- 14.9.5 - 16.1.6
前言
最近GitLab发了个紧急漏洞需要修复,ok接到命令立刻着手开始修复,在修复之前先大概了解一下这个漏洞是什么东西

漏洞分析
1、组件介绍:GitLab是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的web服务。
2、漏洞描述:2024年1月12日,深瞳漏洞实验室监测到一则GitLab组件存在任意用户密码重置漏洞的信息,漏洞编号:CVE-2023-7028,漏洞威胁等级:高危。该漏洞是由于开发者在开发时没有对各项参数进行准确的校验造成的,攻击者可利用该漏洞在未授权的情况下,进行任意用户密码重置,最终导致用户账户被攻击者接管
影响范围
影响范围目前受影响的GitLab版本:
16.1≤GitLab<16.1.5
16.2≤GitLab<16.2.8
16.3≤GitLab<16.3.6
16.4≤GitLab<16.4.4
16.5≤GitLab<16.5.6
16.6≤GitLab<16.6.4
16.7≤GitLab<16.7.2
查看自己的GitLab版本
在自己gitlab后面加上/help即可查看版本,在我查阅资料后,发现gitlab需要迭代升级,一步到顶会出现问题,这是官网地址:https://docs.gitlab.com/ee/update/#installation-using-docker
升级路程
由于公司的gitlab是13.1.3版本,所以需要跨越3个大版本,目标版本16.1.6
下面这是我个人总结的GitLab升级路线:
8.17.7
9.5.10
10.8.7
11.11.8
12.0.2
12.1.17
12.10.14
13.0.14
13.1.11
13.8.8
13.12.15
14.0.12
14.3.6
14.9.5
14.10.5
15.0.5
15.1.6
15.4.6
15.11.13
16.0.8
16.1.6
16.2.8
16.3.6
16.Z
升级过程
13.1.11
由于我是13.1.3,所以是在13.0.14版本后,把13.1.11版本作为第一个升级的版本,而且由于使用了docker在升级版本方面还是比较方便的
# 0、备份
docker exec -it gitlab /bin/bash #进入容器,gitlab是容器名字
gitlab-rake gitlab:backup:create #备份命令, 备份目录/var/opt/gitlab/backups# 1、下载
docker pull gitlab/gitlab-ce:13.1.11-ce.0# 2、停止当前gitlab
docker stop gitlab# 3、删除容器
docker rm gitlab# 4、启动容器(这边要等待5-10分钟)
docker run -d -p 8804:8804 -p 222:22 --name gitlab --restart always -v /usr/local/gitlab/etc:/etc/gitlab -v /usr/local/gitlab/log:/var/log/gitlab -v /usr/local/gitlab/data:/var/opt/gitlab -v /usr/local/gitlab/backup:/opt/gitlab_backup gitlab/gitlab-ce:13.1.11-ce.0# 5、打开gitlab测试
13.8.8 - 14.0.12
都是重复以上1-5步操作
14.3.6
#在升级完14.0.12版本后进入docker容器
docker exec -it gitlab /bin/bash#执行以下两行内容(否则会报错:Expected batched background migration for the given configuration to be marked as 'finished', but it is 'active')
gitlab-rake gitlab:background_migrations:finalize[CopyColumnUsingBackgroundMigrationJob,push_event_payloads,event_id,'[["event_id"]\, ["event_id_convert_to_bigint"]]']gitlab-rake gitlab:background_migrations:finalize[CopyColumnUsingBackgroundMigrationJob,ci_stages,id,'[["id"]\, ["id_convert_to_bigint"]]']
tips:
docker logs 可查看容器内日志
14.9.5 - 16.1.6
重复13.1.11的升级过程
以下是我升级过程的截图,最后感谢这片帖子的作者:https://www.cnblogs.com/xiao987334176/p/15584309.html
各位好运!












相关文章:

GitLab升级版本(任意用户密码重置漏洞CVE-2023-7028)
目录 前言漏洞分析影响范围查看自己的GitLab版本升级路程 升级过程13.1.1113.8.8 - 14.0.1214.3.614.9.5 - 16.1.6 前言 最近GitLab发了个紧急漏洞需要修复,ok接到命令立刻着手开始修复,在修复之前先大概了解一下这个漏洞是什么东西 漏洞分析 1、组件…...

Unity——八叉树的原理与实现
八叉树原理 八叉树(Octree)是一种用于在三维空间中进行空间分割的数据结构。它将三维空间递归地划分为八个子空间,每个子空间对应于一个八叉树节点。这种分割方式可以有效地组织和管理场景中的对象,提高检索效率,特别…...

android 自定义软键盘的显示和隐藏
记一下,以后不用找在InputMethodService中有这两个方法可以看到软键盘显示状态 //软键盘隐藏 override fun onWindowHidden() {super.onWindowHidden() } //软键盘显示 override fun onWindowShown() {super.onWindowShown() } 在activity中可以通过这种方法看到软键盘显示状…...

基于openssl v3搭建ssl安全加固的c++ tcpserver
1 概述 tcp server和tcp client同时使用openssl库,可对通信双方流通的字节序列进行加解密,保障通信的安全。本文以c编写的tcp server和tcp client为例子,openssl的版本为v3。 2 安装openssl v3 2.1 安装 perl-IPC-Cmd openssl项目中的co…...
)
11.2 Web开发_CSS入门(❤❤)
11.2 Web开发_CSS入门❤❤ 1. CSS简介1.1 基础案例2. CSS书写的位置2.1 行内式2.2 内嵌式2.3 外链式3. CSS基础选择器3.1 标签选择器3.2 id选择器3.3 类选择器3.4 选择器优先级3.5 通配符选择器4. 多类名5. 样式的两种特性5.1 层叠性...

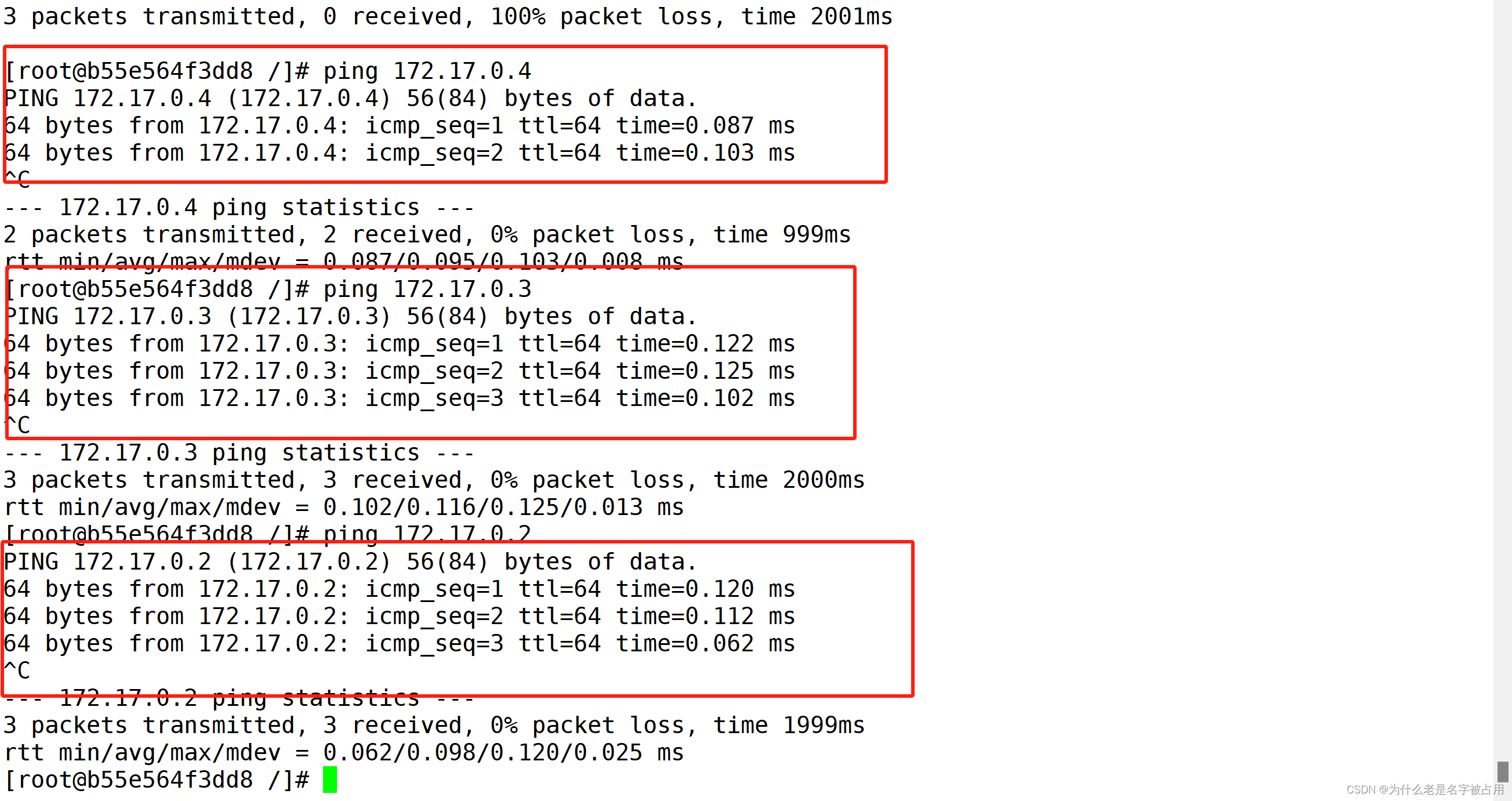
[docker] Docker的数据卷、数据卷容器,容器互联
一、数据卷(容器与宿主机之间数据共享) 数据卷是一个供容器使用的特殊目录,位于容器中。可将宿主机的目录挂载到数据卷上,对数据卷的修改操作立刻可见,并且更新数据不会影响镜像,从而实现数据在宿主机与容…...

ATF(TF-A)安全通告TF-V11——恶意的SDEI SMC可能导致越界内存读取(CVE-2023-49100)
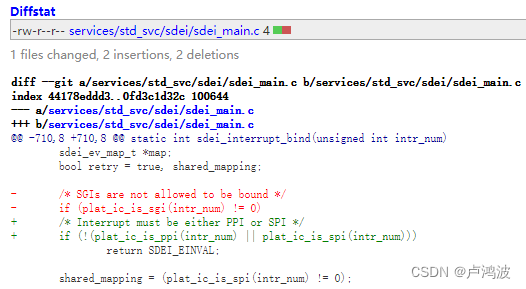
目录 一、ATF(TF-A)安全通告TFV-11 (CVE-2023-49100) 二、透过事务看本质SDEI是干啥的呢? 三、CVE-2023-49100 1、GICv2 systems 2、GICv3 systems 四、漏洞修复 一、ATF(TF-A)安全通告TFV-11 (CVE-2023-49100) Title 恶意的SDEI SMC可能导致越界内存读取&am…...

如何查找SpringBoot应用中的请求路径(不使用idea)
背景 昨天有个同事向我咨询某个接口的物理表是哪个,由于公司业务较多、这块业务的确不是我负责的,也没有使用idea不能全局搜索(eclipse搜不到jar内的字符串),也就回复了不清楚。 除了自己写代码输出servlet的路径和类外,发现了一…...

56. 合并区间 - 力扣(LeetCode)
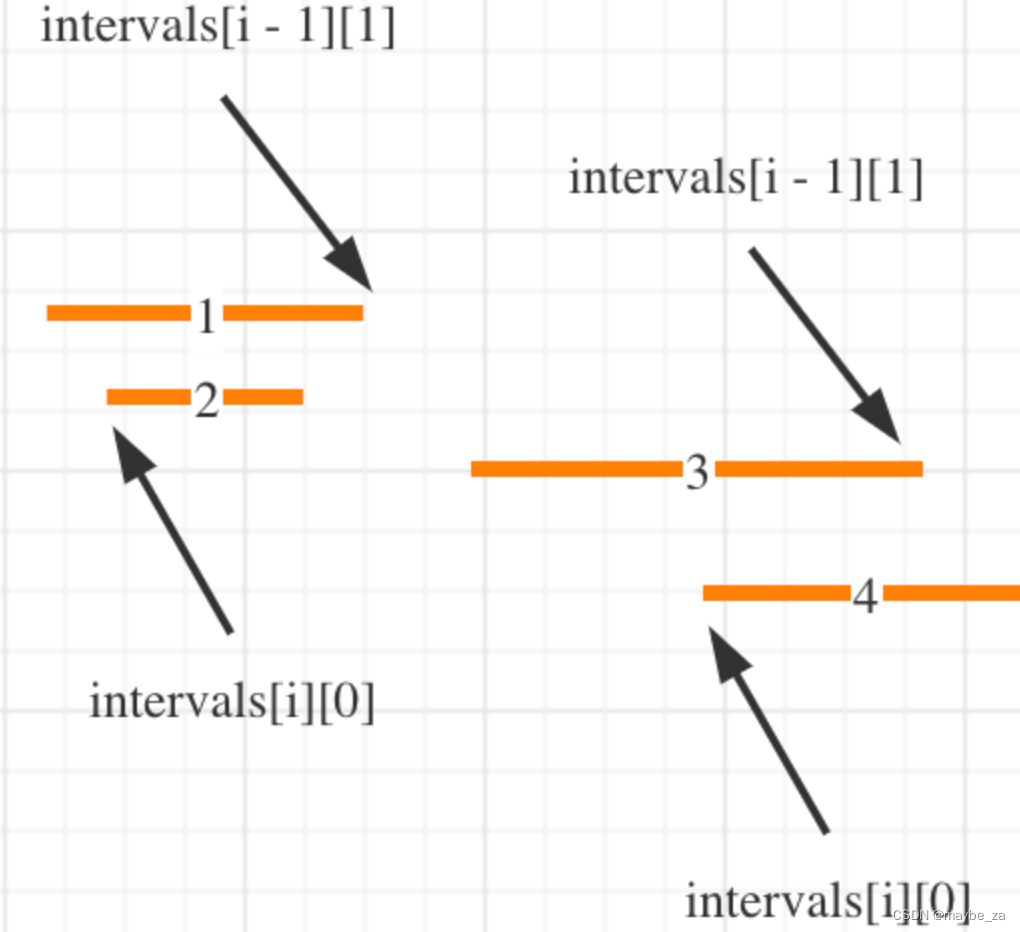
题目描述 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 题目示例 输入:intervals [[1,3…...

数据结构篇-03:堆实现优先级队列
本文着重在于讲解用 “堆实现优先级队列” 以及优先级队列的应用,在本文所举的例子中,可能使用优先级队列来解并不是最优解法,但是正如我所说的:本文着重在于讲解“堆实现优先级队列” 堆实现优先级队列 堆的主要应用有两个&…...

linux clickhouse 安装
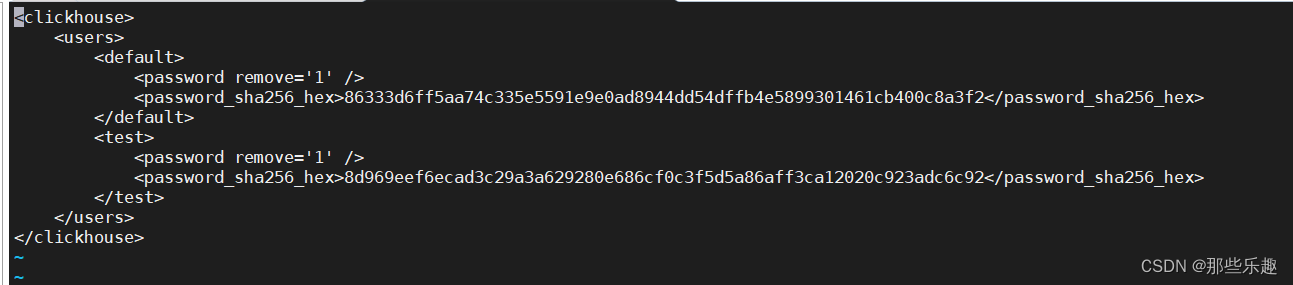
1、官网下载clickhouse安装包 下载地址, clickhouse分lts和stable版本,lts是长期版本,一般选择安装lts版本。 其中clickhouse-server是clickhouse服务,就是用来访问数据存储数据,clickhouse-client是用来通过命令访问数…...

【游戏客户端开发的进阶路线】
*** 游戏客户端开发的进阶路线 春招的脚步越来越近,我们注意到越来越多的同学们都在积极学习游戏开发,希望能在这个充满活力的行业中大展拳脚。 当我们思考如何成为游戏开发领域的佼佼者时,关键在于如何有效规划学习路径。 🤔 我…...

vue3+naiveUI二次封装的v-model 联动输入框
根据官网说明使用 源码 <template><div class"clw-input pt-3"><n-inputref"input":value"modelValue":type"type":title"title"clearable:disabled"disabled":size"size"placeholder&…...

百度Apollo | 实车自动驾驶:感知、决策、执行的无缝融合
🎬 鸽芷咕:个人主页 🔥 个人专栏:《linux深造日志》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! ⛳️ 推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下…...

DAY31:贪心算法入门455、53、376
理论基础 贪心算法的基本思路是通过局部最优从而达到全局最优,但是有时候局部最优并不一定导致全局最优,这样就需要动态规划的方法。但一部分题目是能通过贪心得到的。贪心的证明一般用到数学归纳法和反证法。在实际的问题中,没有统一的代码…...

LeetCode:376.摆动序列
个人主页:仍有未知等待探索-CSDN博客 专题分栏:算法_仍有未知等待探索的博客-CSDN博客 题目链接:376. 摆动序列 - 力扣(LeetCode) 一、题目 如果连续数字之间的差严格地在正数和负数之间交替,则数字序列称…...

Stable Diffusion插件Recolor实现黑白照片上色
今天跟大家分享一个使用Recolor插件通过SD实现老旧照片轻松变彩色,Recolor翻译过来的含义就是重上色,该模型可以保持图片的构图,它只会负责上色,图片不会发生任何变化。 一:插件下载地址 https://github.com/pkuliyi…...

Android 音频焦点管理
前言 前面写过一篇类似的文章,没写完,今天再详细描述一下。 Android音频焦点申请处理 音频焦点管理的意义 两个或两个以上的 Android 应用可同时向同一输出流播放音频。系统会将所有音频流混合在一起。虽然这是一项出色的技术,但却会给用…...

大模型+自动驾驶
论文:https://arxiv.org/pdf/2401.08045.pdf 大型基础模型的兴起,它们基于广泛的数据集进行训练,正在彻底改变人工智能领域的面貌。例如SAM、DALL-E2和GPT-4这样的模型通过提取复杂的模式,并在不同任务中有效地执行,从…...

openssl3.2 - 测试程序的学习 - test\aesgcmtest.c
文章目录 openssl3.2 - 测试程序的学习 - test\aesgcmtest.c概述笔记能学到的流程性内容END openssl3.2 - 测试程序的学习 - test\aesgcmtest.c 概述 openssl3.2 - 测试程序的学习 aesgcmtest.c 工程搭建时, 发现没有提供 test_get_options(), cleanup_tests(), 需要自己补上…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
