vue3+naiveUI二次封装的v-model 联动输入框
根据官网说明使用

源码
<template><div class="clw-input pt-3"><n-inputref="input":value="modelValue":type="type":title="title"clearable:disabled="disabled":size="size"placeholder=""@focus="$emit('focus')"@blur="blur"@input="input"@change="change"/><label class="z-1 text-warmgray" :style="style">{{ placeholder }}</label></div>
</template><script>
/*** @author 全易* @time 2022-10-11 13:08:46 星期二* @description 自定义输入框组件**/export default {name: 'ClwInput',props: {placeholder: {type: String,default: '',},// 父组件v-model绑定的值modelValue: {type: String,default: '',},size: {type: String,default: 'medium',},disabled: {type: Boolean,},labelBG: {type: String,default: '#ffffff',},labelColor: {type: String,default: '#19aa8d',},type: {type: String,default: '',},},emits: ['focus', 'blur', 'change', 'update:modelValue'],data() {return {inputHeight: null,style: {},}},computed: {title() {return `${this.placeholder}:${this.modelValue}`},},watch: {modelValue: {deep: true,handler() {this.resetStyle()},},},mounted() {this.inputHeight = this.$refs.input.$el.offsetHeightthis.resetStyle()},methods: {blur() {this.resetStyle()this.$emit('blur')},input(val) {this.resetStyle()this.$emit('update:modelValue', val)},change(val) {this.$emit('change', val)},resetStyle() {if (this.modelValue) {this.style = {transform: `translateY(${-(this.inputHeight / 2)}px)`,color: `${this.labelColor} !important`,'background-color': this.labelBG,padding: '0 10px',}} else {this.style = {bottom: `${this.inputHeight * 0.18}px`,}}},},
}
</script><style lang="scss" scoped>
.clw-input {position: relative;label {position: absolute;left: 15px;pointer-events: none;transition: all 0.3s ease;}
}
</style>使用
<clw-inputv-model="queryForm.propertyNo"placeholder="物业编号"@keydown.enter="getData"></clw-input>
相关文章:

vue3+naiveUI二次封装的v-model 联动输入框
根据官网说明使用 源码 <template><div class"clw-input pt-3"><n-inputref"input":value"modelValue":type"type":title"title"clearable:disabled"disabled":size"size"placeholder&…...

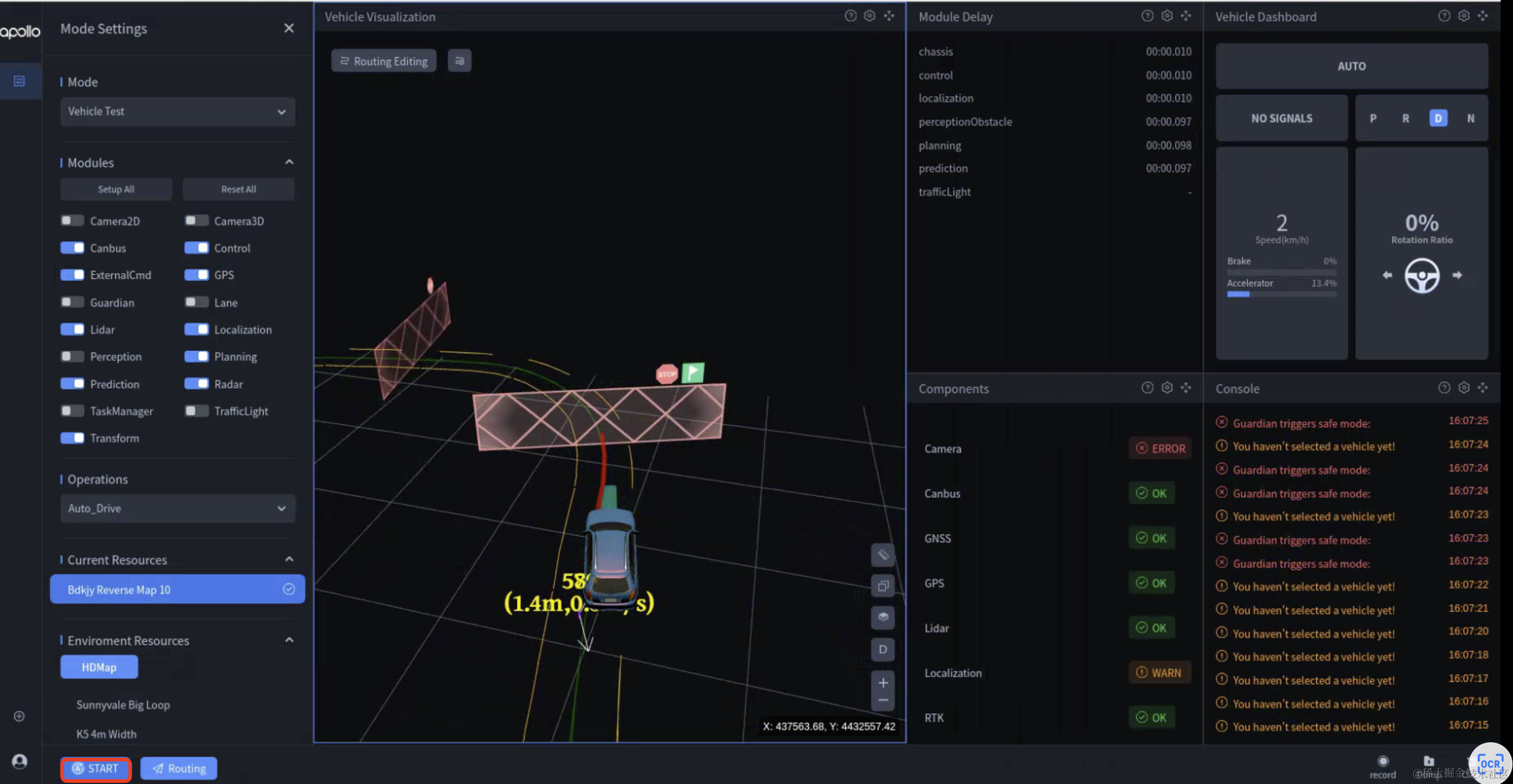
百度Apollo | 实车自动驾驶:感知、决策、执行的无缝融合
🎬 鸽芷咕:个人主页 🔥 个人专栏:《linux深造日志》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! ⛳️ 推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下…...

DAY31:贪心算法入门455、53、376
理论基础 贪心算法的基本思路是通过局部最优从而达到全局最优,但是有时候局部最优并不一定导致全局最优,这样就需要动态规划的方法。但一部分题目是能通过贪心得到的。贪心的证明一般用到数学归纳法和反证法。在实际的问题中,没有统一的代码…...

LeetCode:376.摆动序列
个人主页:仍有未知等待探索-CSDN博客 专题分栏:算法_仍有未知等待探索的博客-CSDN博客 题目链接:376. 摆动序列 - 力扣(LeetCode) 一、题目 如果连续数字之间的差严格地在正数和负数之间交替,则数字序列称…...

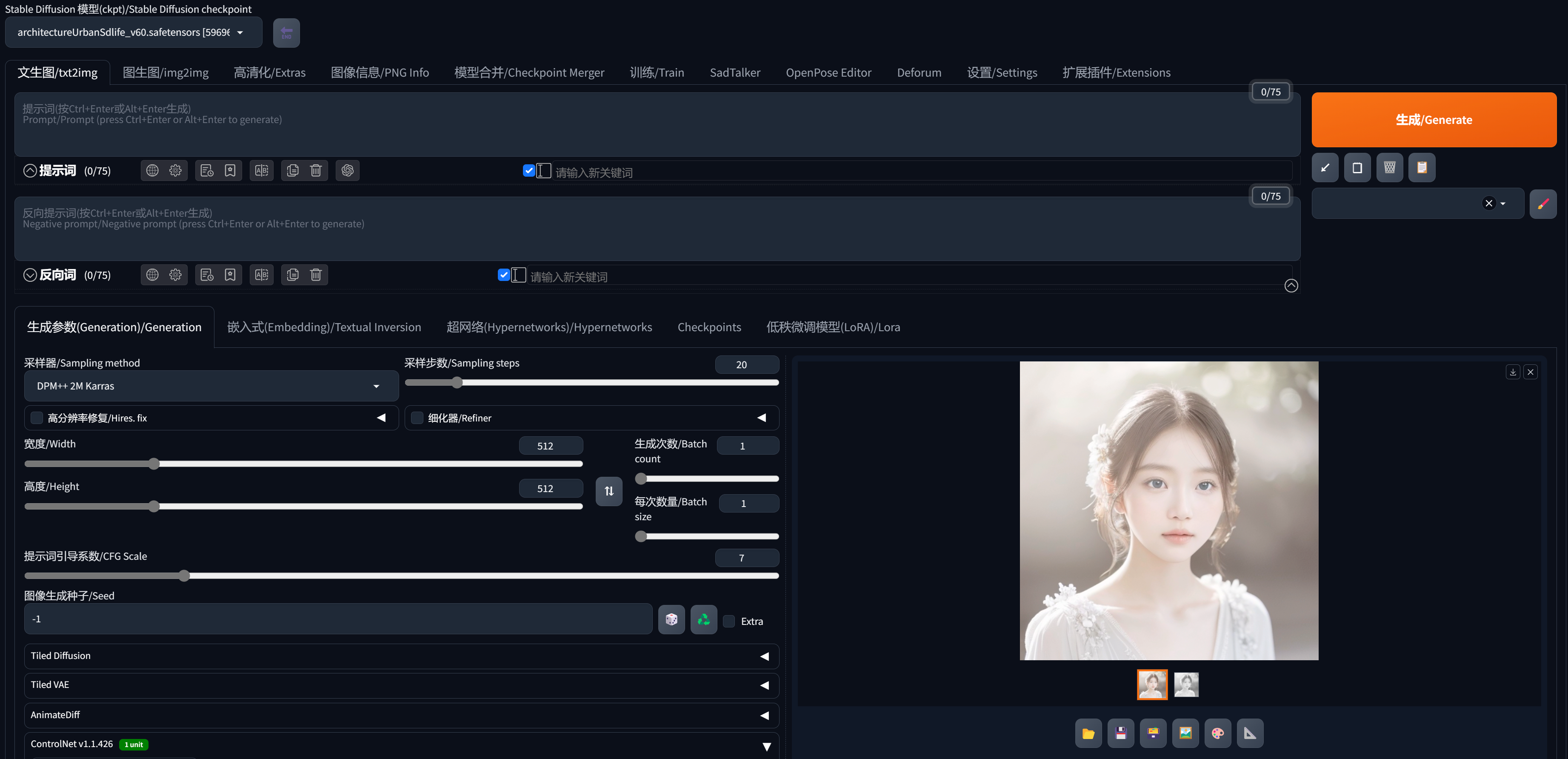
Stable Diffusion插件Recolor实现黑白照片上色
今天跟大家分享一个使用Recolor插件通过SD实现老旧照片轻松变彩色,Recolor翻译过来的含义就是重上色,该模型可以保持图片的构图,它只会负责上色,图片不会发生任何变化。 一:插件下载地址 https://github.com/pkuliyi…...

Android 音频焦点管理
前言 前面写过一篇类似的文章,没写完,今天再详细描述一下。 Android音频焦点申请处理 音频焦点管理的意义 两个或两个以上的 Android 应用可同时向同一输出流播放音频。系统会将所有音频流混合在一起。虽然这是一项出色的技术,但却会给用…...

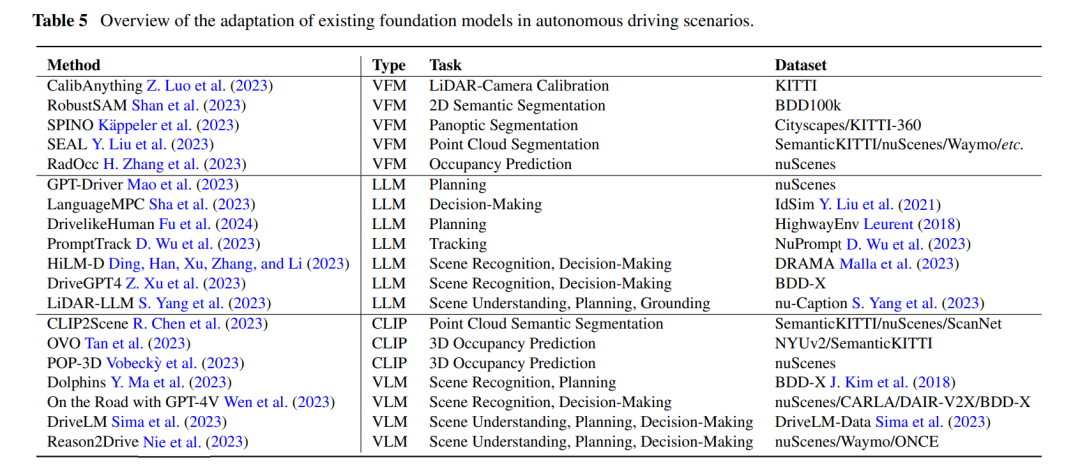
大模型+自动驾驶
论文:https://arxiv.org/pdf/2401.08045.pdf 大型基础模型的兴起,它们基于广泛的数据集进行训练,正在彻底改变人工智能领域的面貌。例如SAM、DALL-E2和GPT-4这样的模型通过提取复杂的模式,并在不同任务中有效地执行,从…...

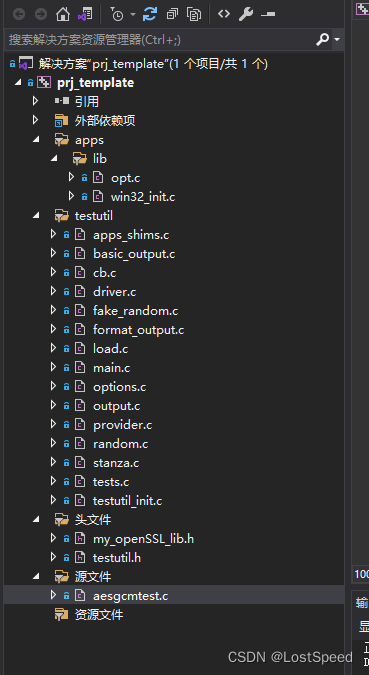
openssl3.2 - 测试程序的学习 - test\aesgcmtest.c
文章目录 openssl3.2 - 测试程序的学习 - test\aesgcmtest.c概述笔记能学到的流程性内容END openssl3.2 - 测试程序的学习 - test\aesgcmtest.c 概述 openssl3.2 - 测试程序的学习 aesgcmtest.c 工程搭建时, 发现没有提供 test_get_options(), cleanup_tests(), 需要自己补上…...

C语言——操作符详解2
目录 0.过渡0.1 不创建临时变量,交换两数0.2 求整数转成二进制后1的总数 1.单目表达式2. 逗号表达式3. 下标访问[ ]、函数调用( )3.1 下标访问[ ]3.2 函数调用( ) 4. 结构体成员访问操作符4.1 结构体4.1.1 结构体的申明4.1.2 结构体变量的定义和初始化 4.2 结构体成…...

(免费领源码)java#Springboot#mysql旅游景点订票系统68524-计算机毕业设计项目选题推荐
摘 要 科技进步的飞速发展引起人们日常生活的巨大变化,电子信息技术的飞速发展使得电子信息技术的各个领域的应用水平得到普及和应用。信息时代的到来已成为不可阻挡的时尚潮流,人类发展的历史正进入一个新时代。在现实运用中,应用软件的工作…...

帝国cms7.5 支付升级优化版文库范文自动生成word/PDF文档付费复制下载带支付系统会员中心整站模板源码sitemap百度推送+安装教程
帝国cms7.5 支付升级优化版文库范文自动生成word/PDF文档付费复制下载带支付系统会员中心整站模板源码sitemap百度推送+安装教程 (购买本专栏可免费下载栏目内所有资源不受限制,持续发布中,需要注意的是,本专栏为批量下载专用,并无法保证某款源码或者插件绝对可用,介意不…...

【node】关于npm、yarn、npx的区别与使用
文章目录 npm (Node Package Manager):安装依赖运行脚本 npx:执行项目依赖中的命令 yarn:安装依赖eg.使用npx yarn install 的作用 npm (Node Package Manager): 用途: npm 是 Node.js 官方提供的包管理工具,用于安装、管理和分享 JavaScript 代码包。安…...

力扣0099——恢复二叉搜索树
恢复二叉搜索树 难度:中等 题目描述 给你二叉搜索树的根节点 root ,该树中的 恰好 两个节点的值被错误地交换。请在不改变其结构的情况下,恢复这棵树 。 示例1 输入: root [1,3,null,null,2] 输出:[3,1,null,nul…...

机器学习核心算法
目录 逻辑回归 算法原理 决策树 决策树算法概述 树的组成 决策树的训练与测试 切分特征 衡量标准--熵 信息增益 决策树构造实例 连续值问题解决 预剪枝方法 分类与回归问题解决 决策树解决分类问题步骤 决策树解决回归问题步骤 决策树代码实例 集成算法 Baggi…...

libjsoncpp 的编译和交叉编译
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

【Unity美术】如何用3DsMax做一个水桶模型
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

如何用一根网线和51单片机做简单门禁[带破解器]
仓库:https://github.com/MartinxMax/Simple_Door 支持原创是您给我的最大动力… 原理 -基础设备代码程序- -Arduino爆破器程序 or 51爆破器程序- 任意选一个都可以用… —Arduino带TFT屏幕——— —51带LCD1602——— 基础设备的最大密码长度是0x7F,因为有一位…...

在 VUE 项目中,使用 Axios 请求数据时,提示跨域,该怎么解决?
在 VUE 项目开发时,遇到个问题,正常设置使用 Axios 库请求数据时,报错提示跨域问题。 那在生产坏境下,该去怎么解决呢? 其可以通过以下几种方式去尝试解决: 1、设置允许跨域请求的响应头 1.1 在响应头中…...

1.【Vue3】前端开发引入、Vue 简介
1. 前端开发引入 1.1 前端开发前置知识 通过之前的学习,已经通过 SpringBoot 和一些三方技术完成了大事件项目的后端开发。接下来开始学习大事件项目的前端开发,前端部分借助两个框架实现: Vue3(一个 JS 框架)基于 …...

一起学习ETCD系列——运维操作之etcdctl使用
文章目录 概要一、命令二、实操2.1、基本操作2.2、watch2.3、租约2.4、分布式锁2.5、角色2.6、用户2.7、认证2.8、集群 概要 本文主要用来总结ETCD客户端ctcdctl的命令操作,在运维过程中可能常常用到的。 一、命令 etcd工具 etcdctl官方命令示例 [roottest etcd…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
