在 VUE 项目中,使用 Axios 请求数据时,提示跨域,该怎么解决?

在 VUE 项目开发时,遇到个问题,正常设置使用 Axios 库请求数据时,报错提示跨域问题。
那在生产坏境下,该去怎么解决呢?
其可以通过以下几种方式去尝试解决:
1、设置允许跨域请求的响应头
1.1 在响应头中添加 Access-Control-Allow-Origin 字段,将其值设置为允许跨域请求的源地址。
例如,如果您的源地址是 http://localhost:8080,则可以设置如下响应头:
Access-Control-Allow-Origin: http://localhost:8080
1.2 下面是一个简单的示例,展示如何在服务器端使用 Node.js 设置响应头。
const express = require('express')
const app = express()// 设置允许跨域请求的响应头
app.use((req, res, next) => {res.header('Access-Control-Allow-Origin', 'http://localhost:8080')next()
})// 处理 GET 请求
app.get('/api/data', (req, res) => {res.json({ message: 'Hello World!' })
})// 启动服务器
app.listen(3000, () => {console.log('Server started on port 3000')
})
在上面代码中,使用 Express.js 创建简单的服务器,允许跨域请求的地址是 http://localhost:8080。
在每个请求中,都会在响应头中添加 Access-Control-Allow-Origin,并将值设置为http://localhost:8080,这样浏览器就不会阻止跨域请求的发送了。
1.3 VUE应用层使用 Axios 发送 GET 请求,通过以下方式获取服务器返回的数据。
axios.get('http://localhost:3000/api/data').then(response => {console.log(response.data.message)}).catch(error => {console.error(error)})
在上面代码中,使用 Axios 发送 GET 请求到 http://localhost:3000/api/data,获取服务器返回的数据,并将返回的消息打印到控制台。
要注意在实际开发中,为了应用的安全性,尽量缩小允许跨域请求的源地址。
2、使用 proxy 代理。
2.1 在 VUE 的配置文件 config.js 中配置代理,请求转发到目标服务器。
例如,如果目标服务器地址是 http://api.example.com,则可以在 vue.config.js 中添加配置:
module.exports = {devServer: {proxy: {'/api': {target: 'http://api.example.com',changeOrigin: true}}}
}
在 VUE 发送请求时,将会被代理到 http://api.example.com/api。
2.2 下面简单示例如何在 VUE 项目中使用代理。
2.2.1 安装 http-proxy-middleware 库
npm install http-proxy-middleware --save-dev
2.2.2 配置代理
const proxyMiddleware = require('http-proxy-middleware')module.exports = {devServer: {before: function(app, server) {app.use('/api', proxyMiddleware({target: 'http://api.example.com',changeOrigin: true}))}}
}
配置文件中,使用 http-proxy-middleware 创建代理,并将其应用到所有路径以 /api 开发的请求中。
在配置中,目标地址设置为 http://api.example.com,changOrigin 设置为 true,表示发送请求时将设置正确的 Origin 头部。
2.2.3 在 VUE 应用层中发送请求。
axios.get('/api/data').then(response => {console.log(response.data)}).catch(error => {console.error(error)})
这里使用了相对路径 /api/data 发送了一个 GET 请求,实际上该请求会被代理到 http://api.example.com/api/data 上。
通过这种方式,我们可以使用 VUE 提供的代理功能,将跨域请求转发到目标服务器,从而避免跨域问题。
注意:为确保代理功能正常工作,需要将 VUE 应用层的开发服务器启动在和代理服务器相同的域名和端口下。
3、设置 withCredentials 来解决 VUE 中跨域请求问题。
3.1 让 Axios 在所有请求中携带凭证信息。
import axios from 'axios';axios.defaults.withCredentials = true; // 设置 withCredentials 选项为 trueaxios.get('https://api.example.com/data').then(response => {console.log(response.data);}).catch(error => {console.error(error);});
3.2 让 Axios 在单个请求中携带凭证信息。
axios.get('https://api.example.com/data', {withCredentials: true
}).then(response => {console.log(response.data);}).catch(error => {console.error(error);});
注意: 当使用 withCredentials 时,服务器端需要设置 Access-Control-Allow-Credentials 响应头为 true,才能让浏览器接受带有凭证信息的跨域请求。
[1] 阅读原文
大家好!我是 Just,这里是[ 设计师工作日常 ],求点赞求关注!!!
相关文章:

在 VUE 项目中,使用 Axios 请求数据时,提示跨域,该怎么解决?
在 VUE 项目开发时,遇到个问题,正常设置使用 Axios 库请求数据时,报错提示跨域问题。 那在生产坏境下,该去怎么解决呢? 其可以通过以下几种方式去尝试解决: 1、设置允许跨域请求的响应头 1.1 在响应头中…...

1.【Vue3】前端开发引入、Vue 简介
1. 前端开发引入 1.1 前端开发前置知识 通过之前的学习,已经通过 SpringBoot 和一些三方技术完成了大事件项目的后端开发。接下来开始学习大事件项目的前端开发,前端部分借助两个框架实现: Vue3(一个 JS 框架)基于 …...

一起学习ETCD系列——运维操作之etcdctl使用
文章目录 概要一、命令二、实操2.1、基本操作2.2、watch2.3、租约2.4、分布式锁2.5、角色2.6、用户2.7、认证2.8、集群 概要 本文主要用来总结ETCD客户端ctcdctl的命令操作,在运维过程中可能常常用到的。 一、命令 etcd工具 etcdctl官方命令示例 [roottest etcd…...

Spring Security 存储密码之 JDBC
Spring Security的JdbcDaoImpl实现了UserDetailsService接口,通过使用JDBC提供支持基于用户名和密码的身份验证。 JdbcUserDetailsManager扩展了JdbcDaoImpl,通过UserDetailsManager接口提供UserDetails的管理功能。 当Spring Security配置为接受用户名/密码进行身份验证时,…...

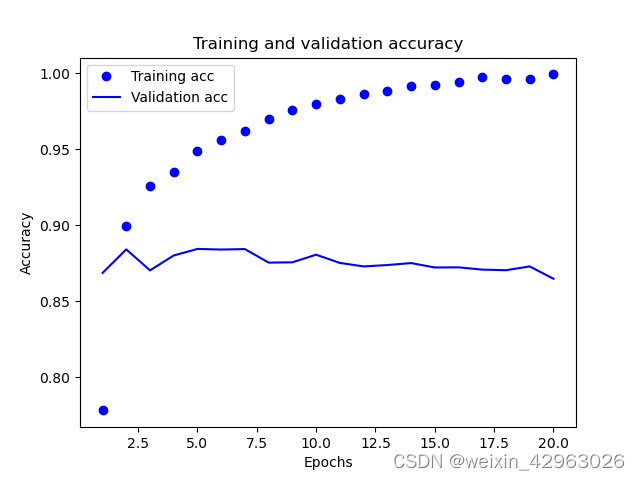
第3章-python深度学习——(波斯美女)
第3章 神经网络入门 本章包括以下内容: 神经网络的核心组件 Keras 简介 建立深度学习工作站 使用神经网络解决基本的分类问题与回归问题 本章的目的是让你开始用神经网络来解决实际问题。你将进一步巩固在第 2 章第一个示例中学到的知识,还会将学到的…...

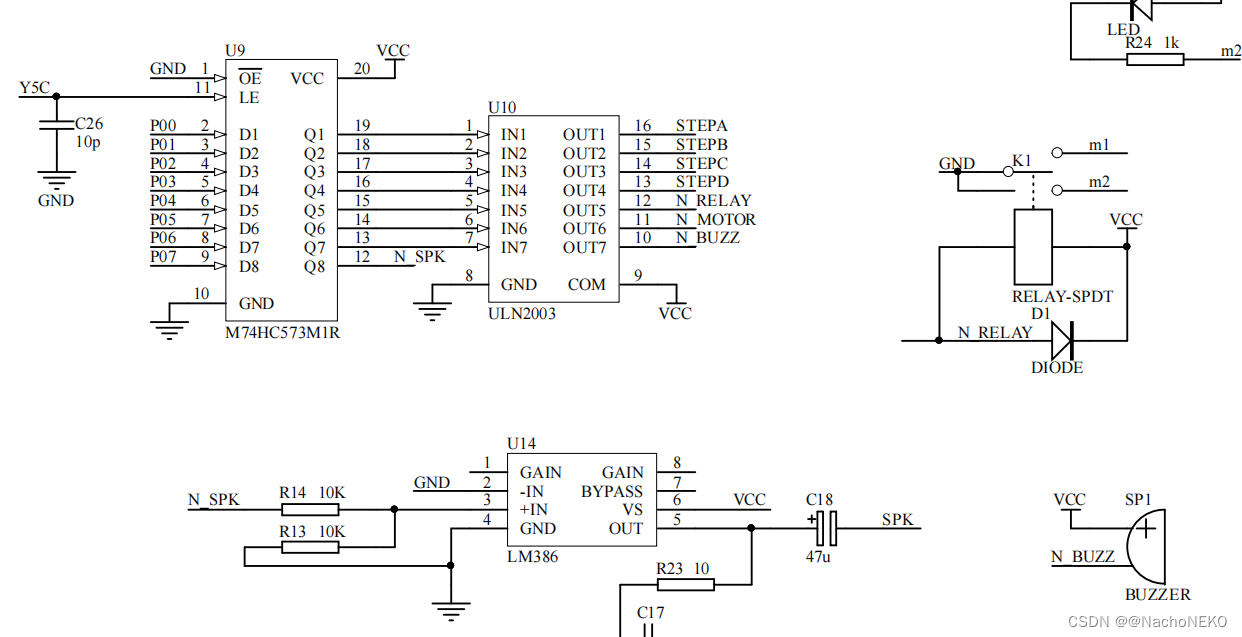
蓝桥杯备战——4.继电器/蜂鸣器
1.分析原理图 最好自己先去查查138以及ULN2003的使用方法,我这里直接讲思路。 由上图我们可以看到如果138输入ABC101,则输出Y50,此时若WR通过跳线帽接地则Y5C1 ,于是573(U9)处于输出跟随输入P0状态,此时若P061,则573输出Q71&am…...

Redis高级特性之地理空间索引
Redis的地理空间索引是一种功能强大的工具,用于存储和查询地理空间数据。这个特性主要通过Redis的地理空间数据类型 - GeoSet(地理集合)来实现。在这篇文章中,我们将探索Redis地理空间数据类型的使用和应用。 1. Redis GeoSet 简…...

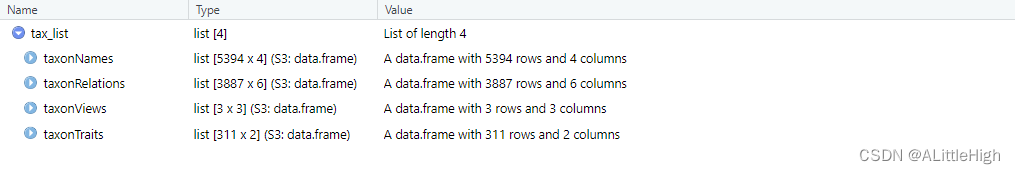
R语言【taxlist】——as():将 taxlist 对象强制转换为 list 对象
Package taxlist version 0.2.4 Description 可以应用 S4 对象到 list 对象的强制转换来探索它们的内容,避免由它们的验证引起的错误。 Usage S4_to_list(x) Argument 参数【x】:一个 taxlist 类对象或任意 S4 类。 Details 将 taxlist 对象强制转换…...

使用POI生成word文档的table表格
文章目录 使用POI生成word文档的table表格1. 引入maven依赖2. 生成table的两种方式介绍2.1 生成一行一列的table2.2 生成固定行列的table2.3 table合并列2.4 创建多个table存在的问题 使用POI生成word文档的table表格 1. 引入maven依赖 <dependency><groupId>org.…...

C# 继承、多态性、抽象和接口详解:从入门到精通
C# 继承 在 C# 中,可以将字段和方法从一个类继承到另一个类。我们将“继承概念”分为两类: 派生类(子类) - 从另一个类继承的类基类(父类) - 被继承的类 要从一个类继承,使用 : 符号。 在以…...

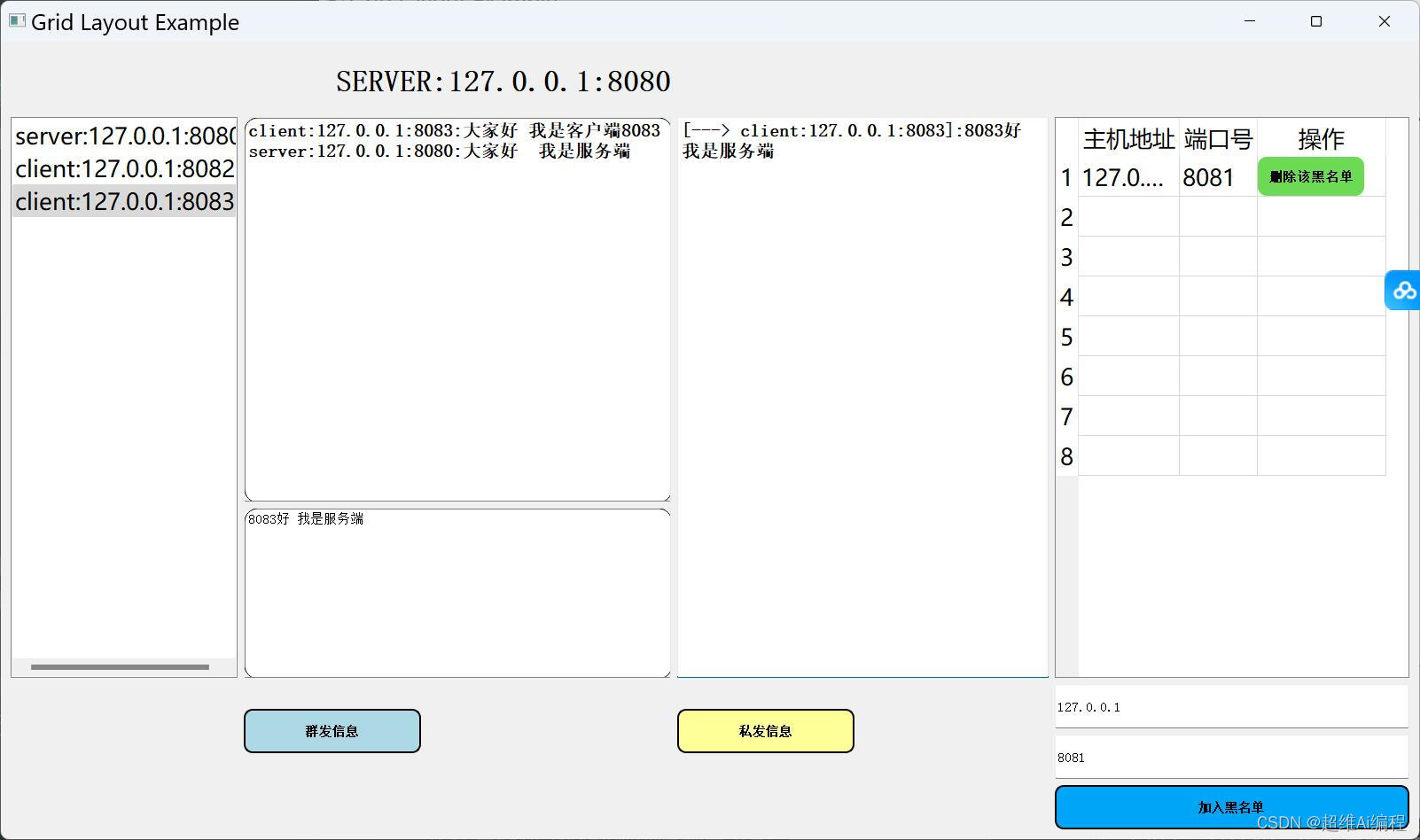
python在线聊天室(带聊天保存)
python Socket在线聊天室(带聊天保存) 需求功能 1.聊天信息保存功能(服务端会把信息保存到一个txt里面) 2.使用pyqt5框架作为一个可视化界面 3.具备一个服务端和多个客户端的功能 4.具备离线加入黑名单(离线踢出) 5.具备在线加入黑名单(在线加入黑名单被踢出) 6.具备群聊功能…...

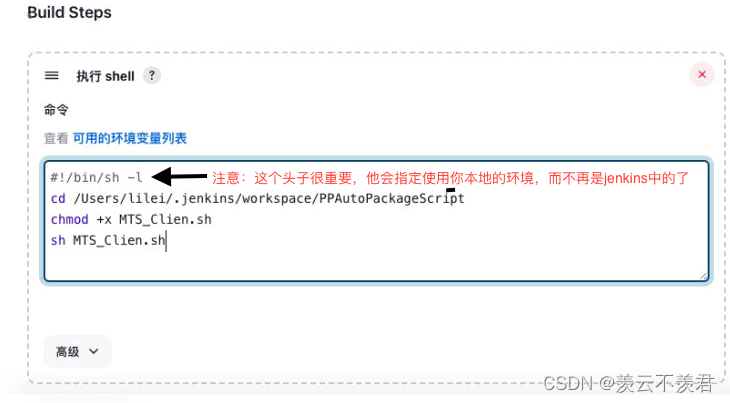
jenkins+gitlab实现Android自动打包填坑之旅
一.背景 1.首先你需要知道你想要实现的Android自动打包的Android项目的一些环境配置及需要使用的一些开发版本。 声明:本文 Android项目基于:1.jdk11 2.SDK无要求 3.gradle无要求(同Manven一样为项目自动化构建开源工具) 注&am…...

洛谷B3625迷宫寻路
迷宫寻路 题目描述 机器猫被困在一个矩形迷宫里。 迷宫可以视为一个 n m n\times m nm 矩阵,每个位置要么是空地,要么是墙。机器猫只能从一个空地走到其上、下、左、右的空地。 机器猫初始时位于 ( 1 , 1 ) (1, 1) (1,1) 的位置,问能否…...

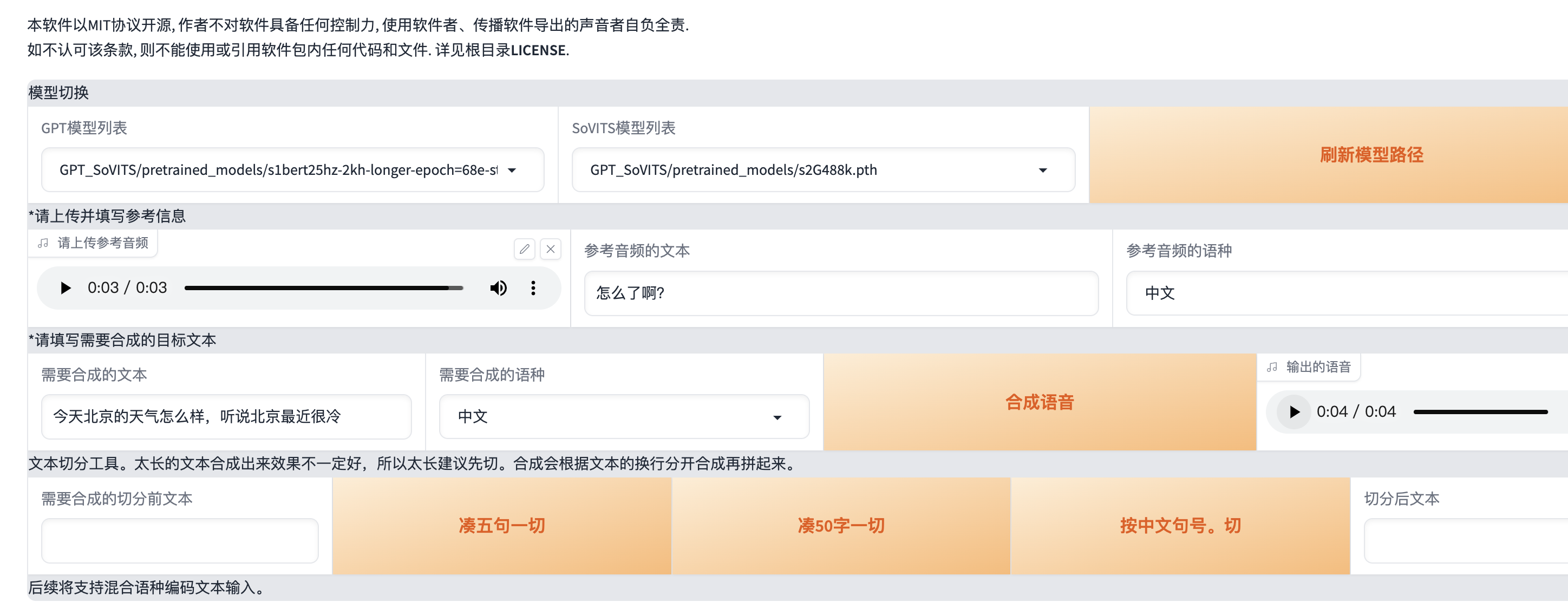
GPT-SoVITS 测试
开箱直用版(使用 AutoDL) step1 打开地址 https://www.codewithgpu.com/i/RVC-Boss/GPT-SoVITS/GPT-SoVITS-Official 选择 AutoDL创建实例,选择 3080ti 机器 step2 创建好实例之后,进入命令行,输入命令 echo {}>…...

人工智能:更多有用的 Python 库
目录 前言 推荐 JupyterLab 入门 复杂的矩阵运算 其它人工智能和机器学习的 Python 库 前言 在这篇文章中,我们将了解更多的矩阵操作,同时再介绍几个人工智能 Python 库。 推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂&#x…...

Linux BIO如何下发到HDD?
在Linux操作系统中,当创建一个Block I/O请求(BIO)时,它会被封装成适合硬件交互的数据结构,并通过内核存储子系统传递到对应的硬件控制器上,如SAS(Serial Attached SCSI)HBAÿ…...

《动手学深度学习(PyTorch版)》笔记4.6
注:书中对代码的讲解并不详细,本文对很多细节做了详细注释。另外,书上的源代码是在Jupyter Notebook上运行的,较为分散,本文将代码集中起来,并加以完善,全部用vscode在python 3.9.18下测试通过。…...

Hadoop-MapReduce-源码跟读-客户端篇
一、源码下载 下面是hadoop官方源码下载地址,我下载的是hadoop-3.2.4,那就一起来看下吧 Index of /dist/hadoop/core 二、从WordCount进入源码 用idea将源码加载进来后,找到org.apache.hadoop.examples.WordCount类(快捷方法&…...

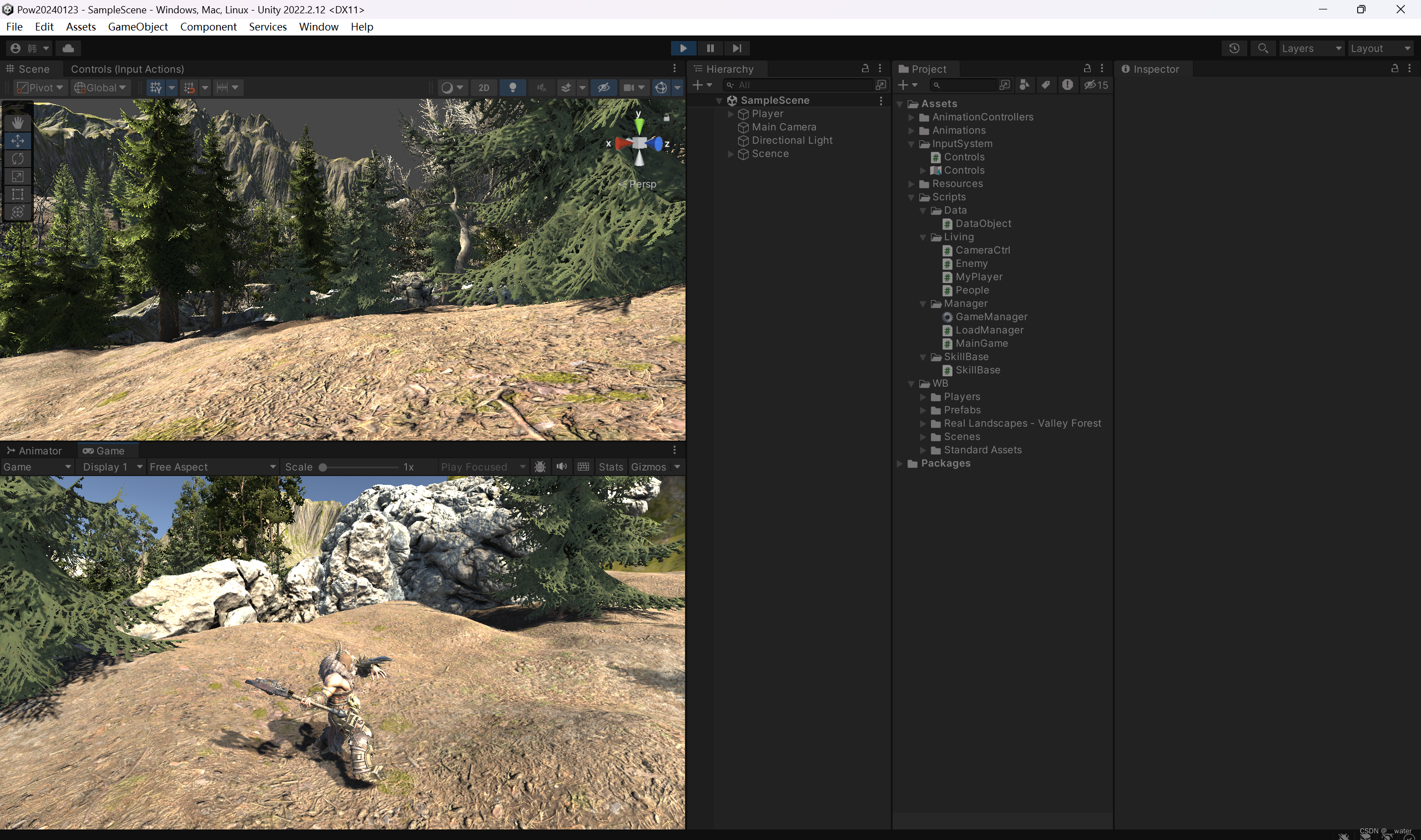
《游戏-03_3D-开发》之—新输入系统人物移动攻击连击
本次修改unity的新输入输出系统。本次修改unity需要重启,请先保存项目, 点击加号起名为MyCtrl, 点击加号设置为一轴的, 继续设置W键, 保存 生成自动脚本, 修改MyPlayer代码: using UnityEngine;…...

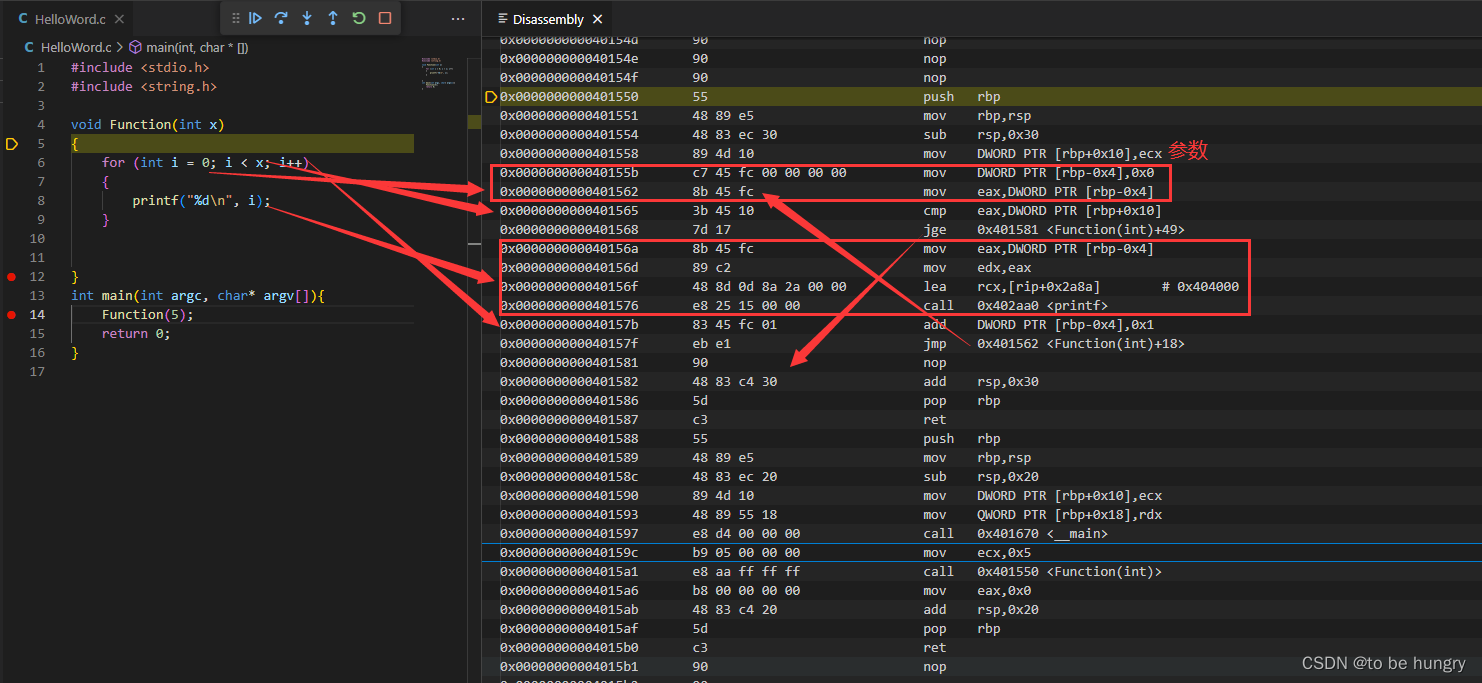
滴水逆向三期笔记与作业——02C语言——10 Switch语句反汇编
滴水逆向三期笔记与作业——02C语言——10 Switch语句反汇编 一、Switch语句1、switch语句 是if语句的简写2、break加与不加有什么特点?default语句可以省略吗?3、游戏中的switch语句(示例)4、添加case后面的值,一个一个增加&…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
