day34_js
今日内容
0 复习昨日
1 事件
1.1 事件介绍
1.2 事件绑定方式
1.3 不同事件的演示
2 DOM操作
2.1 概述
2.2 查找元素
2.3 元素内容的查找和设置
2.4 元素属性的查找和设置
2.5 元素CSS样式的查找和设置
2.6 创建元素
2.7 创建文本节点
2.8 追加元素
2.9 删除元素
3 案例练习
0 复习昨日
1 js是让页面能够动态效果,是一种脚本语言,弱类型语言
- js编程语言,包含
- 基本语法
- DOM
- BOM
2 js的引入方式
- 标签内
<script>标签内- 新建独立的js文件,在任意位置引入
3 变量
- 声明时不需要写数据类型,写var
- 值可以写不同类型
4 基本数据类型
- number , string,boolean,undefined,null
- 不同类型有不同的使用方式
- string操作字符串,
5 数组
- 长度不限制,内容不限制
6 日期
7 引用类型
- var stu = {name:“张三”,age:18}
- stu.name
- JSON
8 运算符
- 除法不取整,有小数
- == 判断的是值,===判断是值和类型
- && || 与java中一样,有短路效果
9 分支,循环
10 函数
function 函数名(参数1,参数1) { } var fun = function(){}11 弹窗函数
- alert
- confirm
- prompt
1 事件
1.1 事件介绍
事件: 就是发生在浏览器(页面)上一件事,键盘事件,鼠标事件,表单事件,加载事件等等
1.2 事件绑定方式
事件要想发生,就得将事件和标签先绑定
一个完整的事件有三部分
- 事件源(标签)
- 什么事(事件)
- 响应(动作效果)
事件绑定,其实就是事件和标签绑定
- 方式1: 事件源,事件,响应在一起
- 方式2: 事件源,事件在一起,响应抽取函数
- 方式3: 事件和响应全部抽取
方式1: 事件源,事件,响应在一起
<body><!-- 事件源(标签),事件,响应(函数) --><!-- 方式1: 事件源,事件,响应在一起 --><!-- onclick是单击事件,是html属性 --><!-- alert() 函数就是事件的响应 --><button type="button" onclick="alert('听说你点我了?')">按钮</button></body>
方式2: 事件源,事件在一起,响应抽取函数
<body><hr /><!-- 方式2: 事件源,事件在一起,响应抽取函数 --><button type="button" onclick="dian()">按钮</button><script>// 定义函数function dian() {alert("你又点我?!");}</script></body>
方式3【重要】: 事件和响应全部抽取
<!-- 方式3: 事件和响应全部抽取 --><button id="btn">再点一下试试</button><script>// 1) 先获得标签对象var btn = document.getElementById("btn");// 2) 给标签对象设置事件以及响应btn.onclick = function () {alert("上瘾了是不是?!");};</script>
练习:练习,div宽高各200,背景颜色red,设计点击事件,点击是出现弹框,并有输出语句 计算,点击次数
<body><divid="d1"style="width: 200px; height: 200px; background-color: red"></div><script>var div = document.getElementById("d1");var count = 0;div.onclick = function () {// alert("点击了Div");count++;console.log(count);};</script></body>
1.3 不同事件的演示
这些事件,都是html中标签的属性,都是以onxxx开头
| 事件名称 | 描述 |
|---|---|
| onchange | HTML 元素内容改变 |
| onblur | 输入框失去焦点 |
| onfocus | 输入框获得焦点 |
| onclick | 用户点击 (单击)HTML 元素 |
| ondblclick | 用户双击HTML元素 |
| onmouseover | 用户将鼠标移入一个HTML元素中 |
| onmousemove | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeyup | 键盘弹起 |
| onkeydown | 用户按下键盘按键 |
| onkeypress | 按压键盘 |
| onload | 浏览器已完成页面的加载 |
| onsubmit | 表单提交 |
1.3.1 鼠标事件
<script>var box = document.getElementById("box");// 鼠标移动,只要鼠标动,就会触发函数box.onmousemove = function () {console.log("鼠标移动");};// 鼠标移入,移入进一次,触发一次box.onmouseover = function () {console.log("鼠标移入");};// 鼠标离开box.onmouseout = function () {console.log("鼠标离开");};</script>
1.3.2 键盘事件
<script>var i = document.getElementById("i");// 事件触发后,函数有对应的事件对象// 键盘按下i.onkeydown = function (event) {// console.log("键盘按下");// event是事件对象,内部包含事件的所有信息// console.log(event);// 可以获得这次键盘事件的代号,13是回车键if (event.keyCode == 13) {console.log("提交表单");}};// 键盘弹起i.onkeyup = function () {// console.log("键盘弹起");};// 键盘按压(与按下效果一样)i.onkeypress = function () {// console.log("键盘按压");};</script>
ps: 当不知道某个对象是什么的时候,就输出看效果,看内部的内容
1.3.3 表单事件【重点】
<body><div><!-- 因为tijiao()函数,返回有了true/false所以οnsubmit="return true" 即提交表达οnsubmit="return false" 阻止表达提交--><form accept="/java2217" onsubmit="return tijiao()">用户名<input id="i1" type="text" name="username" /><br />密码<input type="password" name="password" /><br />籍贯<select id="jiguan" name="jigaun"><option>河南</option><option>河北</option><option>北京</option></select><input type="submit" value="提交" /></form><script>var i1 = document.getElementById("i1");// 绑定获得焦点事件i1.onfocus = function () {// 将来可以通过操作DOM,获得输入框的值,也可以改变样式console.log("输入框获得焦点");};// 绑定失去焦点i1.onblur = function () {console.log("输入框失去焦点");};var jiguan = document.getElementById("jiguan");// 给下拉框绑定内容改变事件jiguan.onchange = function () {// 将来配合DOM操作,可以获得改变的内容,做一些其他事情// 可以用于省市二级联动console.log("内容改变");};/*1) 表单事件是表单form的事件,所以这个事件要绑定在form上2) 函数要返回true/false3) onsubmit中也要写return*/function tijiao() {console.log("点击提交按钮");// return 返回false,认为表达不提交// 返回true.表达就会提交// 一般用来数据校验return true;}</script></div></body>
1.3.4 加载事件【重点】
浏览器加载页面,是瀑布式加载,即从上之下依次加载执行.
<head><title>加载事件</title><script>/*解决方案,等页面加载完后,再触发函数,执行绑定事件页面加载事件是窗口对象的事件该函数onload,会在页面加载后触发函数*/window.onload = function () {var btn = document.getElementById("btn");btn.onclick = function () {alert("试试就试试!");};};</script></head><body><button id="btn">点我一下试试?!</button></body>
ps: js代码可以放在页面的任何地方,但是一般建议放后面,越晚加载越好!
2 DOM操作
2.1 概述
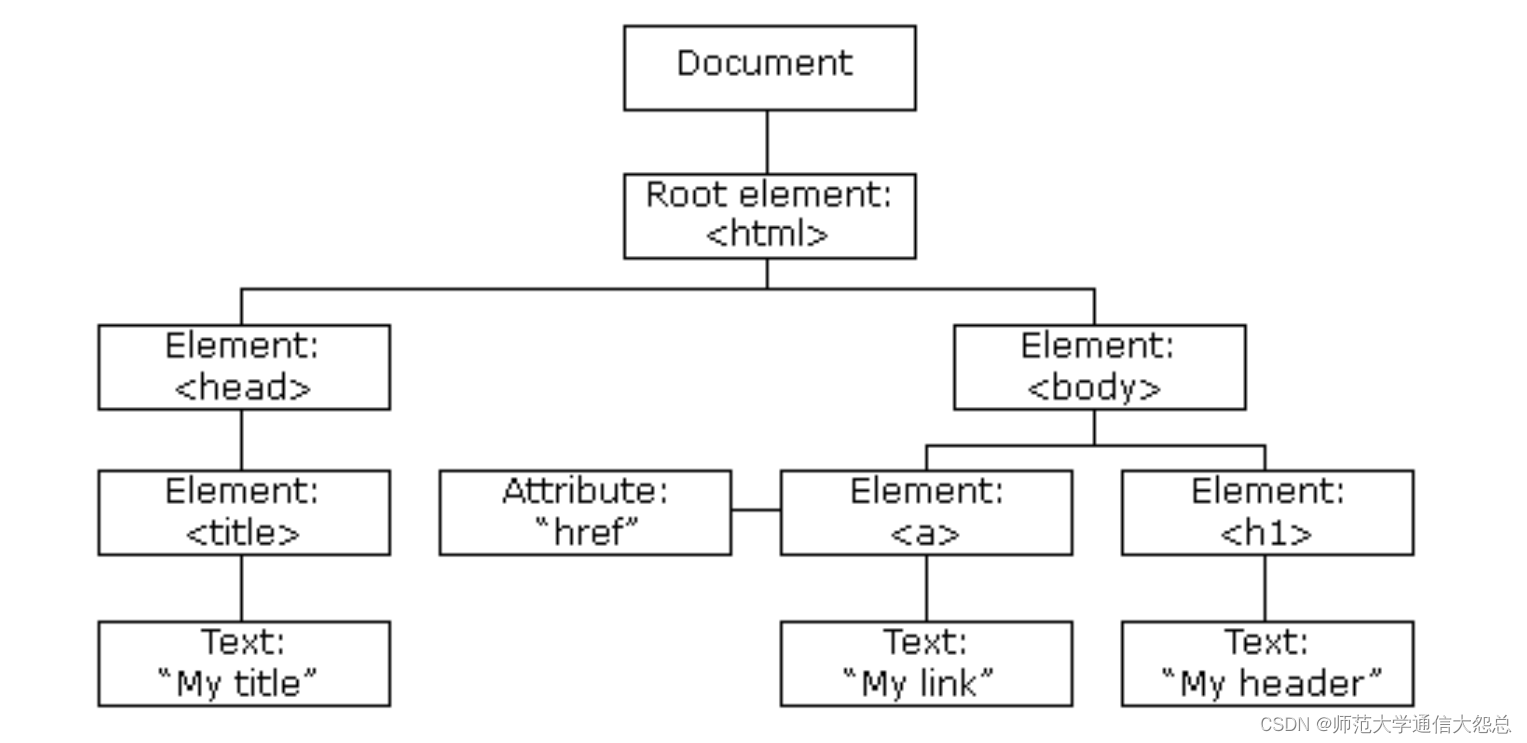
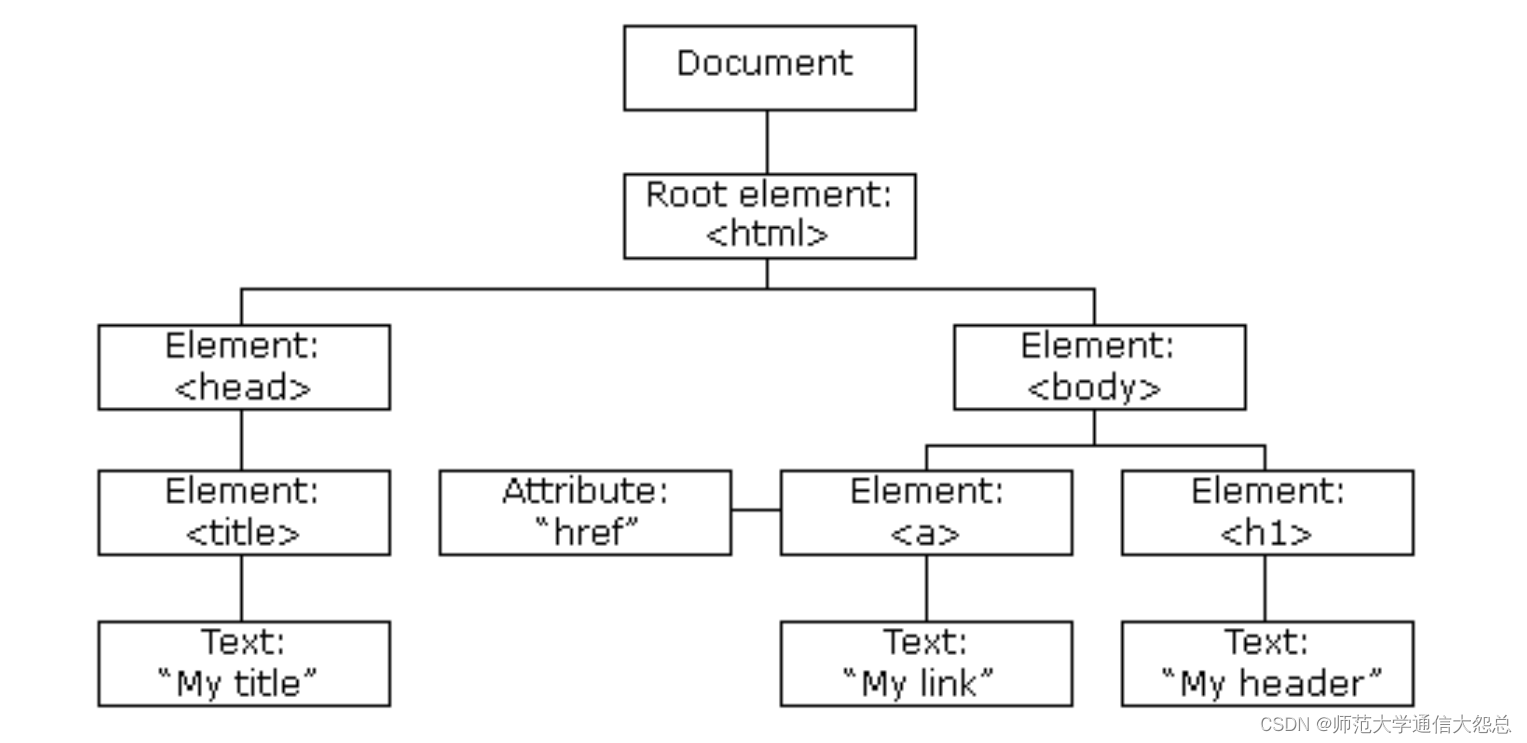
DOM,Document Object Model,文档对象模型,将HTML页面当做文档,页面内部有各种标签,标签有平级,有嵌套;标签还有属性,因此document被加载成dom树,树上每个节点就是一个标签

有了DOM树,就可以通过树来查找节点(元素),找到元素就可以对元素进行操作(修改,删除,添加),还可以操作元素的样式
2.2 查找元素
查找元素(标签)有很多方式
- 通过id查找元素
- 通过标签名查找元素
- 通过class查找元素
<body><!-- 给标签设置id属性,id值要唯一 --><button id="btn">按钮</button><ul><li>貂蝉</li><li>西施</li><li>王昭君</li><li>杨玉环</li><li class="xd">黎姿</li><li class="xd">利智</li><li class="xd">张曼玉</li><li class="xd">朱茵</li></ul><script>// 方式1:通过id获得标签对象(对象是唯一)var btn = document.getElementById("btn");// console.log(btn);// 方式2:通过标签名来获得// 因为有同名,返回的是所有同名标签对象,放入数组中返回var liArr = document.getElementsByTagName("li");// console.log(liArr);for (var i = 0; i < liArr.length; i++) {// console.log(liArr[i]);}// 方式3: 通过类名获得标签对象var mvArr = document.getElementsByClassName("xd");console.log(mvArr);</script></body>
2.3 元素内容的查找和设置
元素内容,是指标签开闭之间的内容.
<p>这就是内容</p> <p><span>这就是内容</span></p>查找和设置使用的是相同的属性
- innerHTML 获得或设置标签的内容
- innerText 获得或设置标签的内容
<body><p id="p1"><span>你好啊,JavaScript</span></p><button id="btn1">设置innerHTML</button><button id="btn2">设置innerText</button><script>var p1 = document.getElementById("p1");// 获得内容,innerHTML获得是标签和内容var innerHTML = p1.innerHTML;console.log(innerHTML);// 获得内容,innerText获得的只是文本内容var innerText = p1.innerText;console.log(innerText);var btn1 = document.getElementById("btn1");btn1.onclick = function () {// 给p标签设置内容,内容中有标签会解析成标签p1.innerHTML = "<span>你好啊,李焕英</span>";};var btn2 = document.getElementById("btn2");btn2.onclick = function () {// 给p标签设置内容,内容全部解析为文本p1.innerText = "<span>你好啊,李焕英</span>";};</script></body>
2.4 元素属性的查找和设置
元素属性,是指开标签内的属性,比如
- id
- name
- value
- …
<body><input id="i1" class="c1" type="text" value="默认值" /><button id="btn1">点击获得属性值</button><button id="btn2">点击设置属性值</button><script>var btn1 = document.getElementById("btn1");var i1 = document.getElementById("i1");btn1.onclick = function () {// 获得属性值console.log(i1.id); // 获得id属性值console.log(i1.class); // 没有获得class属性console.log(i1.type); // 获得type属性值console.log(i1.value); // 获得value属性值【重要】};btn2.onclick = function () {// 设置属性值i1.type = "password";i1.value = "123456"; // 【重要】};</script></body>
2.5 元素CSS样式的查找和设置
元素css样式的查找和设置,是指标签中style的属性值的获得和设置
- 获得属性值
- 元素对象.style.属性
- 设置属性值
- 元素对象.style.属性 = “”
<body><divid="box"style="width: 200px; height: 200px; background-color: red"></div><button id="btn1">获得css样式</button><button id="btn2">设置css样式</button><script>var box = document.getElementById("box");var btn1 = document.getElementById("btn1");btn1.onclick = function () {// 获得样式,主要是style的属性值var style = box.style;// console.log(style);// 获得具体样式,可以再继续调用console.log(box.style.width);console.log(box.style.height);// 有连字符的,要去掉,后面首字母变大写console.log(box.style.backgroundColor);};var btn2 = document.getElementById("btn2");btn2.onclick = function () {// 设置box样式,尺寸越来越大// 获得原来的尺寸var width = box.style.width; // 200pxvar height = box.style.height;// 获得宽度,截取数值// var newWidth = width.substring(0, width.length - 2);// 自带属性获得不带px的宽度var newWidth2 = box.clientWidth;var newHeight = box.clientHeight;// 设置尺寸box.style.width = newWidth2 + 10 + "px";box.style.height = newHeight + 10 + "px";// 只能获得,不能这样设置!// box.clientWidth = newWidth2 + 10;// box.clientHeight = newHeight + 10;};</script></body>
2.6 创建元素
通过dom对象可以创建出一个标签
document.createElement(“标签名”)
2.7 创建文本内容
创建出一个文本内容,这个内容是值开闭标签间的文本内容
document.createTextNode(“文本内容”);
2.8 追加元素
在开闭标签内,在末尾追加内容
标签对象.appendChild(元素)
<body><button id="btn">点击时创建p标签,已经内容</button><div id="box"></div><script>var btn = document.getElementById("btn");btn.onclick = function () {// 创建元素pvar p = document.createElement("p"); // <p></p>// 创建文本内容var text = document.createTextNode("你好啊,Java"); // 你好啊,Java// 在p标签内,追加文本p.appendChild(text); // <p>你好啊,Java</p>var box = document.getElementById("box");// 把内容追加到div中box.appendChild(p);};</script></body>
2.9 删除元素
删除子节点
- 元素对象.removeChild(子元素);
<body><ul id="ul"><li>刘德华</li><li>吴彦祖</li><li>彭于晏</li></ul><button id="btn">点击删除子元素</button><script>var btn = document.getElementById("btn");btn.onclick = function () {// 获得父元素var ul = document.getElementById("ul");// 获得所有li元素var liArr = document.getElementsByTagName("li");// 遍历for (var i = 0; i < liArr.length; i++) {// 通过父元素,删除子元素ul.removeChild(liArr[i]);i--; //下标回退}};</script></body>
3 案例
查找 - document.getElementById
内容 innerHTML
属性 元素对象.属性
样式 元素对象.style.属性
练习1
输入框,点击输入框时,将输入框变高300,宽300,边框蓝色,背景红色.当离开输入框时,样式消失
事件: 获得焦点,失去焦点
要设置css样式
<!-- 点击输入框时,将输入框变高300,宽300,边框蓝色,背景红色.当离开输入框时,样式消失 --><input id="i1" /><script>var i1 = document.getElementById("i1");i1.onfocus = function () {i1.style.height = "300px";i1.style.width = "300px";// i1.style.borderColor = "blue";i1.style.border = "30px yellow solid";i1.style.backgroundColor = "red";};i1.onblur = function () {i1.style.height = "";i1.style.width = "";i1.style.border = "";i1.style.backgroundColor = "";// 重置样式i1.style = "reset";// i1.style = "";};</script></body>
设置div,高300宽300,鼠标进入div,div背景变红,离开div背景变绿
<divid="box"style="width: 300px; height: 300px; border: 2px red solid"></div><script>var box = document.getElementById("box");// 鼠标进入div,div背景变红,离开div背景变绿box.onmouseover = function () {box.style.backgroundColor = "red";};box.onmouseout = function () {box.style.backgroundColor = "green";};
</script>
练习: 设置输入框,输入内容,点击按钮,将内容追加到div后
<body>请输入内容:<input id="i1" /><button id="btn">追加内容</button><div id="box"></div><script>var btn = document.getElementById("btn");btn.onclick = function () {// 获得输入框的内容var text = document.getElementById("i1").value;// 创建p标签var p = document.createElement("p");// 创建文本节点var textNode = document.createTextNode(text);// 追加内容p.appendChild(textNode);// 给div追加内容var box = document.getElementById("box");box.appendChild(p);document.getElementById("i1").value = "";};</script></body>
作业
0 先重复2遍代码!!1当输入框获得焦点的时候,提示输入的内容格式.2当输入框失去焦点的时候,提示输入有误3 设计一个div,设定宽高,在设置一个按钮,点击随机切换背景颜色提示使用JS的Math对象的方法,可以查看API
var btn = document.getElementById(“btn”);
btn.onclick = function () {
// 获得输入框的内容
var text = document.getElementById(“i1”).value;
// 创建p标签
var p = document.createElement(“p”);
// 创建文本节点
var textNode = document.createTextNode(text);
// 追加内容
p.appendChild(textNode);
// 给div追加内容var box = document.getElementById("box");box.appendChild(p);document.getElementById("i1").value = "";};
</script>
作业
0 先重复2遍代码!!1当输入框获得焦点的时候,提示输入的内容格式.2当输入框失去焦点的时候,提示输入有误3 设计一个div,设定宽高,在设置一个按钮,点击随机切换背景颜色提示使用JS的Math对象的方法,可以查看API
相关文章:

day34_js
今日内容 0 复习昨日 1 事件 1.1 事件介绍 1.2 事件绑定方式 1.3 不同事件的演示 2 DOM操作 2.1 概述 2.2 查找元素 2.3 元素内容的查找和设置 2.4 元素属性的查找和设置 2.5 元素CSS样式的查找和设置 2.6 创建元素 2.7 创建文本节点 2.8 追加元素 2.9 删除元素 3 案例练习 0 复…...

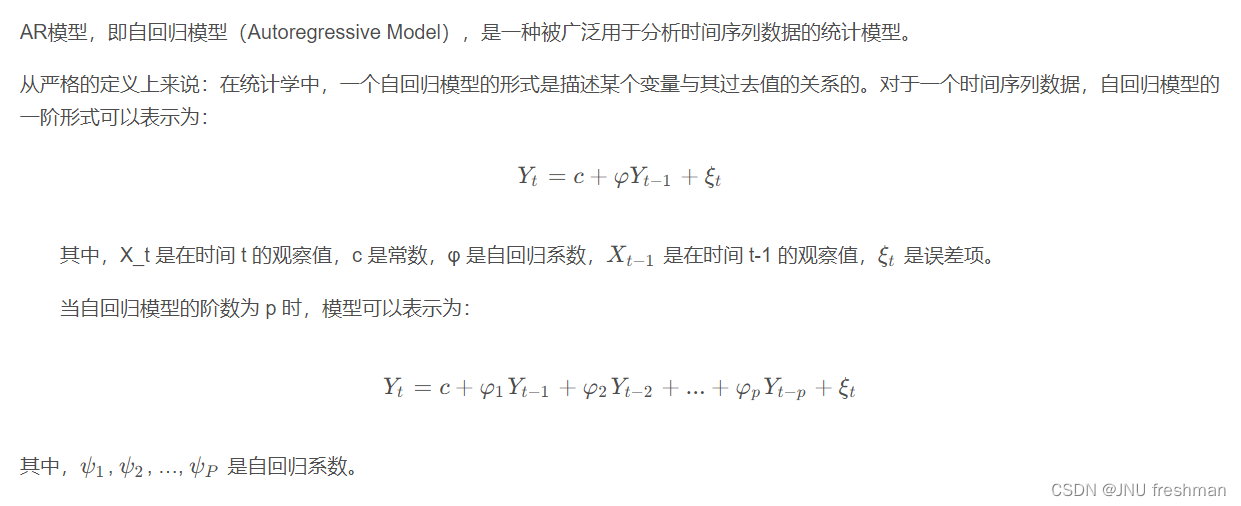
AR 自回归模型
文章目录 总的代码ADF 检验(是否平稳)差分操作拟合AR 模型预测可视化总的代码 import pandas as pd import numpy as np import matplotlib.pyplot as plt from statsmodels.tsa.ar_model import AutoReg from statsmodels.tsa.stattools import adfuller# 生成一个示例时间序…...

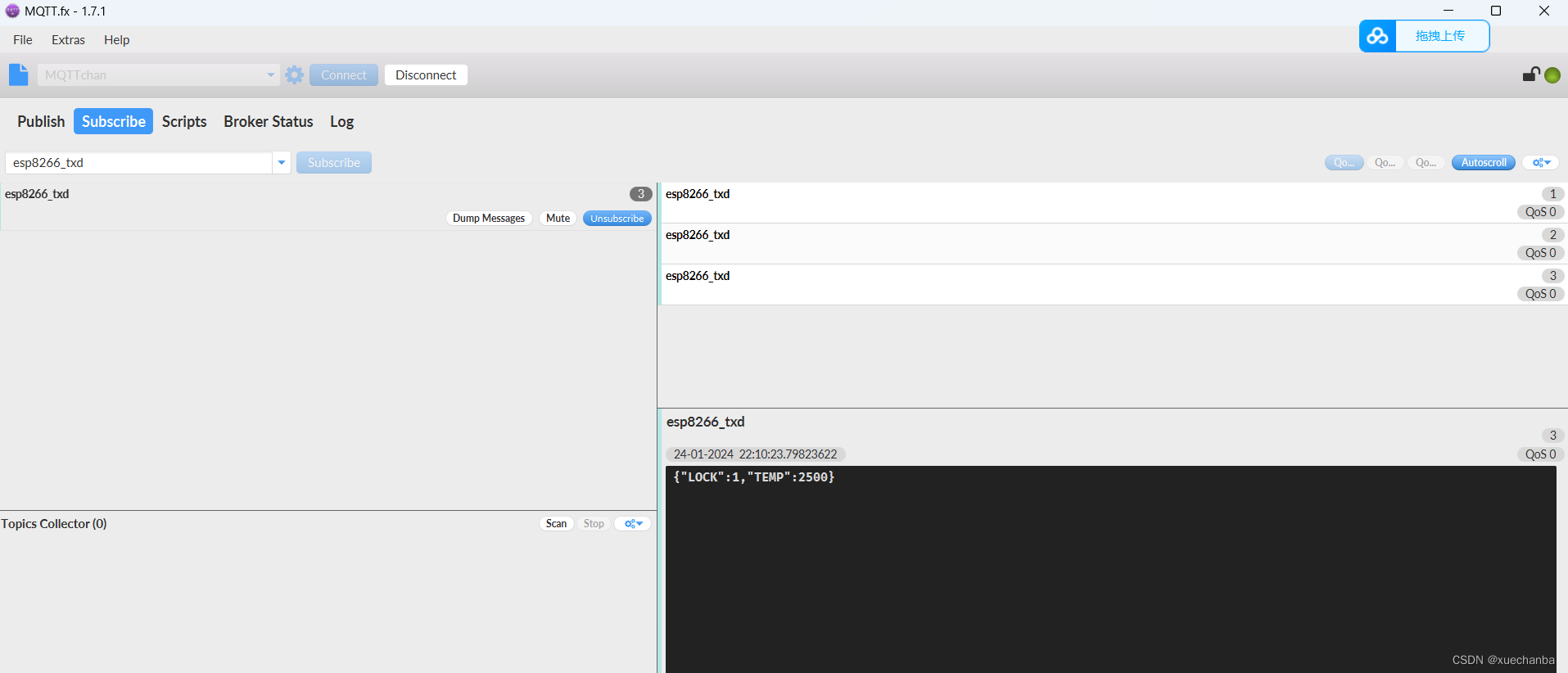
51单片机ESP8266
一、MQTT透传AT固件 安信可提供的烧录WiFi固件工具: 链接: https://docs.ai-thinker.com/%E5%BC%80%E5%8F%91%E5%B7%A5%E5%85%B72 安信可提供的固件库链接: https://docs.ai-thinker.com/%E5%9B%BA%E4%BB%B6%E6%B1%87%E6%80%BB 经过测试,选择这个不可以…...

php 源码加密保护 bease方案
推荐使用 php-bease 这个免费开源方案。 有一说一,这个项目上次更新时间是2021年… 多好的项目呀。 作者说在 php5.1 ~ php7.2 上都测试过。 源码地址: C源码: https://github.com/liexusong/php-beast dll版: https://github…...

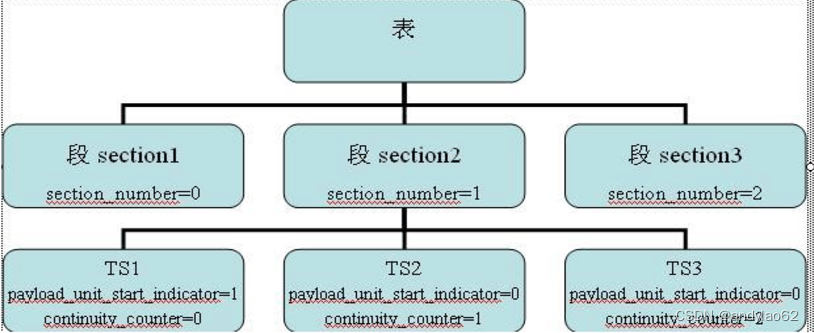
FFMPEG解析ts流
三篇相关联的文章: ffmpeg下HLS解析过程-CSDN博客TS文件格式详解及解封装过程-CSDN博客 FFMPEG解析ts流-CSDN博客 一、简介 关于TS格式解析,可以参考《TS文件格式详解及解封装过程-CSDN博客》,本文主要代码部分解读。建议大家熟读iso138…...

Java基础-实现猜数字小游戏
1. 实现控制台的猜数字游戏。游戏运行时产生一个1~100之间的随机数字; 2. 要求用户从控制台输入数字,若输入的数字比随机数小,则提示太小了;若输入的数字比随机数大,则提示太大了,若输入的数字与随机数相同…...

爬虫(一)
1. HTTP协议与WEB开发 1. 什么是请求头请求体,响应头响应体 2. URL地址包括什么 3. get请求和post请求到底是什么 4. Content-Type是什么1.1 简介 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(…...

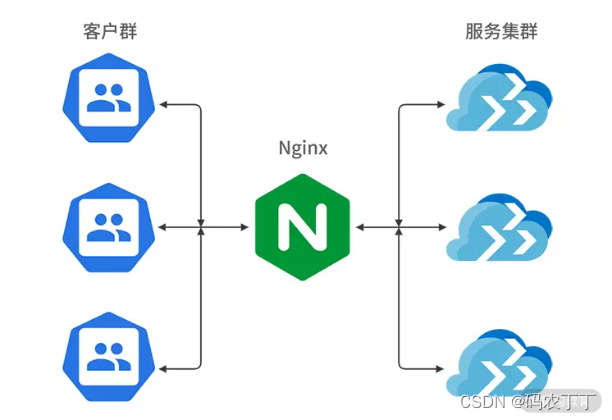
【软件测试】学习笔记-Nginx 在系统架构中的作用
本篇文章你探讨 Nginx 在应用架构中的作用,并从性能测试角度看如何利用 Nginx 数据统计用户访问量。 Nginx 重要的两个概念 代理 首先要来解释一下什么是代理,正向代理和反向代理是什么意思?各自作用是什么?不少同学经常听到这…...

鸿蒙开发【应用开发基础知识】
应用开发介绍 1. 项目说明 通过OpenHarmony提供的Stage模型和ArkUI的eTS声明式开发规范,结合简单的Demo,分享学习OpenHarmony/docs/application-dev[应用开发文档] 2. 主要功能 目录标题展示,目录列表展示点击目录列表,查看列…...

腾讯云幻兽帕鲁4核16G14M服务器性能测评和价格
腾讯云幻兽帕鲁服务器4核16G14M配置,14M公网带宽,限制2500GB月流量,系统盘为220GB SSD盘,优惠价格66元1个月,277元3个月,支持4到8个玩家畅玩,地域可选择上海/北京/成都/南京/广州,腾…...

Linux第一个小程序——进度条
目录 回车和换行 缓冲区 设计倒计时 进度条(多文件操作) Version1:进度条 Version2:应用场景进度条 Version3:升级彩色进度条 回车和换行 回车\r:r 回车,回到当前行的行首,而…...

(N-141)基于springboot,vue网上拍卖平台
开发工具:IDEA 服务器:Tomcat9.0, jdk1.8 项目构建:maven 数据库:mysql5.7 系统分前后台,项目采用前后端分离 前端技术:vueelementUI 服务端技术:springbootmybatis-plusredi…...

深入了解Figure的结构与层次
深入了解Figure的结构与层次 一 Matplotlib中的Figure1.1 Figure的概念和作用:1.2.创建Figure对象:1.3 Figure的属性和方法: 二 子图(Axes)的角色与创建2.1 子图(Axes)的概念:2.2 创建子图的方法:2.3 Axes的…...

c语言基础6
1.逗号表达式 逗号表达式,就是用逗号隔开的多个表达式。 逗号表达式,从左向右依次执行。整个表达式的结果是最后⼀个表达式的结果。 我们来看下面的一个代码: int main() {int a 1;int b 2;int ret (a > b, a b 2, b, b a 1);p…...

kotlin sum 与 sumOf
kotlin 中 sum 的作用: 计算一个列表里面数字的总和: val numbers listOf(1, 2, 3, 4, 5) val sum numbers.sum() println("The sum is: $sum") // 打印结果: The sum is: 15 kotlin中sumOf的作用: 也是计算一个列表里面数字…...

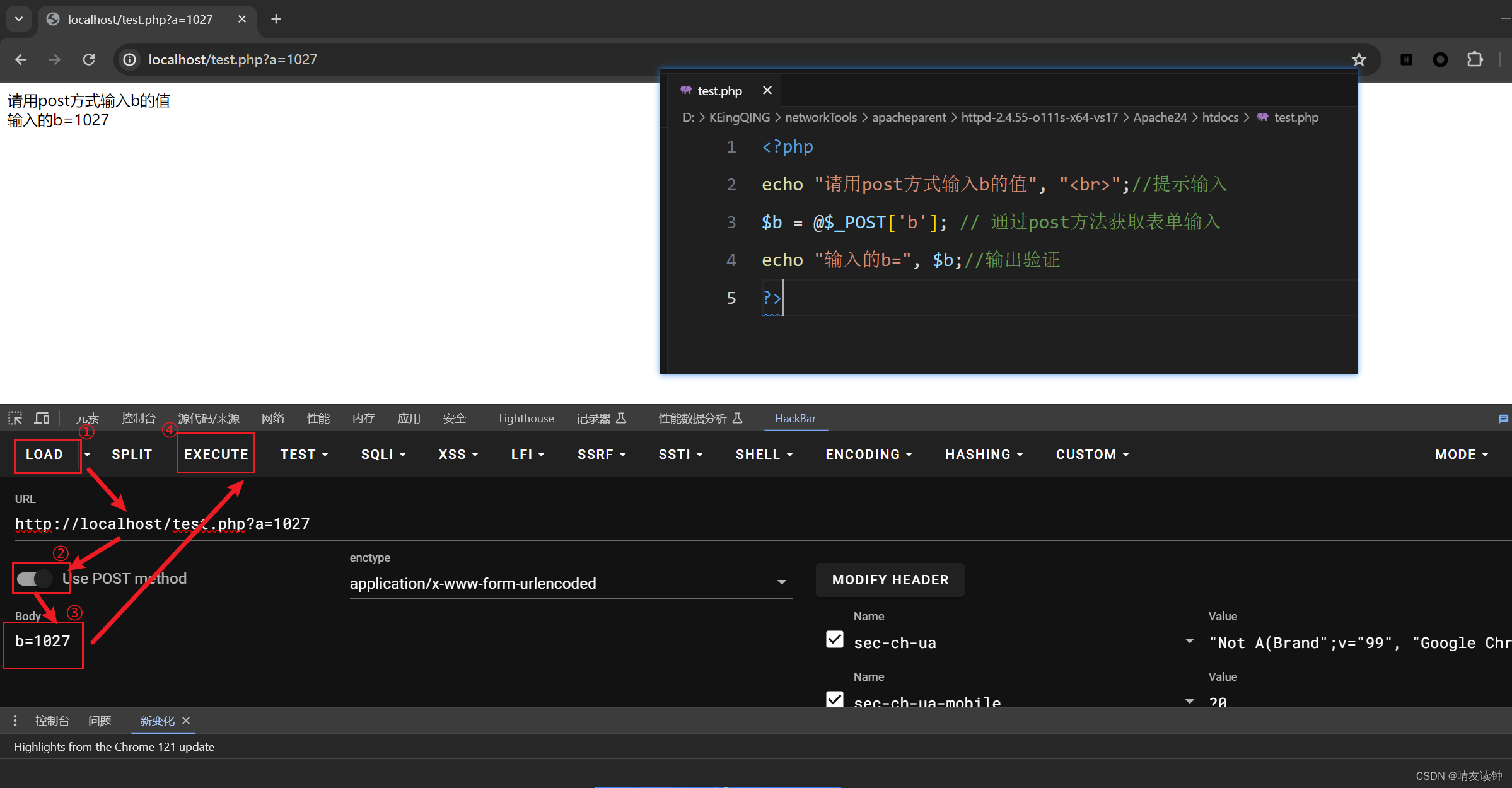
php怎么输入一个变量,http常用的两种请求方式getpost(ctf基础)
php是网页脚本语言,网页一般支持两种提交变量的方式,即get和post get方式传参 直接在网页URL的后面写上【?a1027】,如果有多个参数则用&符号连接, 如【?a10&b27】 post方式传参 需要借助插件,ctfer必备插…...

Spring Boot 项目配置文件
文章目录 配置文件的作用properties基本语法读取文件信息缺点 yml基本语法优点配置不同数据类型字符串类型的写法 配置对象配置集合 读取配置文件的几种方法EnvironmentPropertySource使用原生方式读取 设置不同环境的配置文件 配置文件的作用 整个项目中重要的数据都是在配置…...

学校“数据结构”课程Project—扩展功能(自主设计)
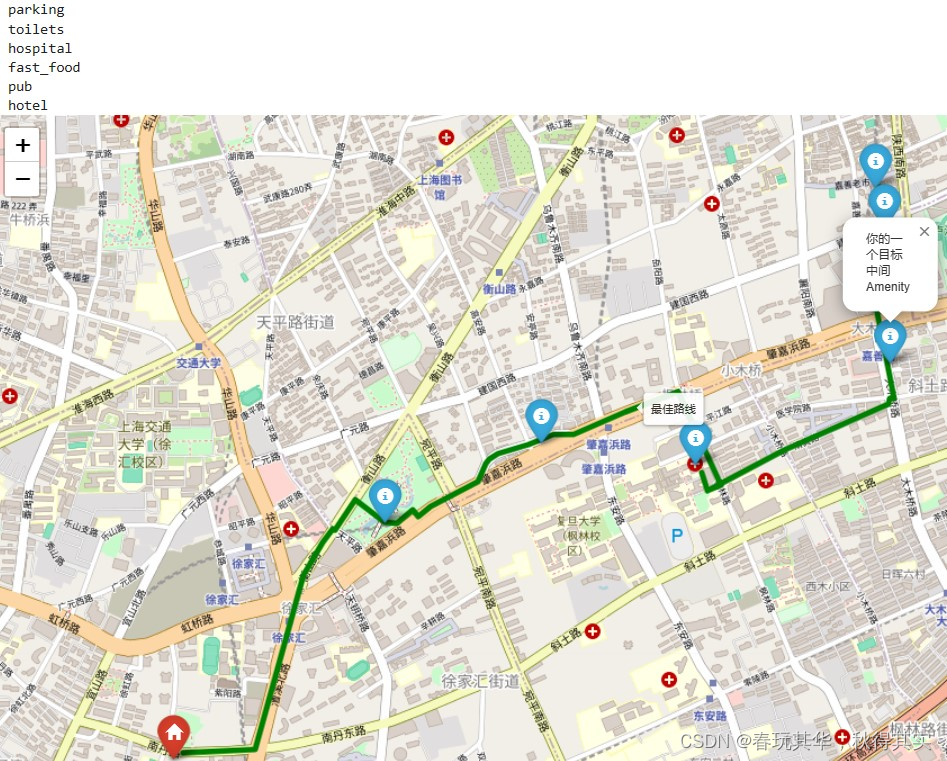
目录 一、设想功能描述 想法缘起 目标功能 二、问题抽象 三、算法设计和优化 1. 易想的朴素搜索 / dp 搜索想法 动态规划(dp)想法 2. 思考与优化 四、算法实现 五、结果示例 附:使用的地图API 一、设想功能描述 想法缘起 OSM 导出…...

从0开始搭建若依微服务项目 RuoYi-Cloud(保姆式教程 一)
掌握陌生项目解读技巧 掌握若依(RuoYi-Cloud)框架 掌握SpringCloud Alibaba体系项目开发套路,结合我之前所有企业项目来学习就知道有多么简单。 一、框架介绍 1. 简介 一直想做一款后台管理系统,看了很多优秀的开源项目但是发现没有合适的。于是利用空…...

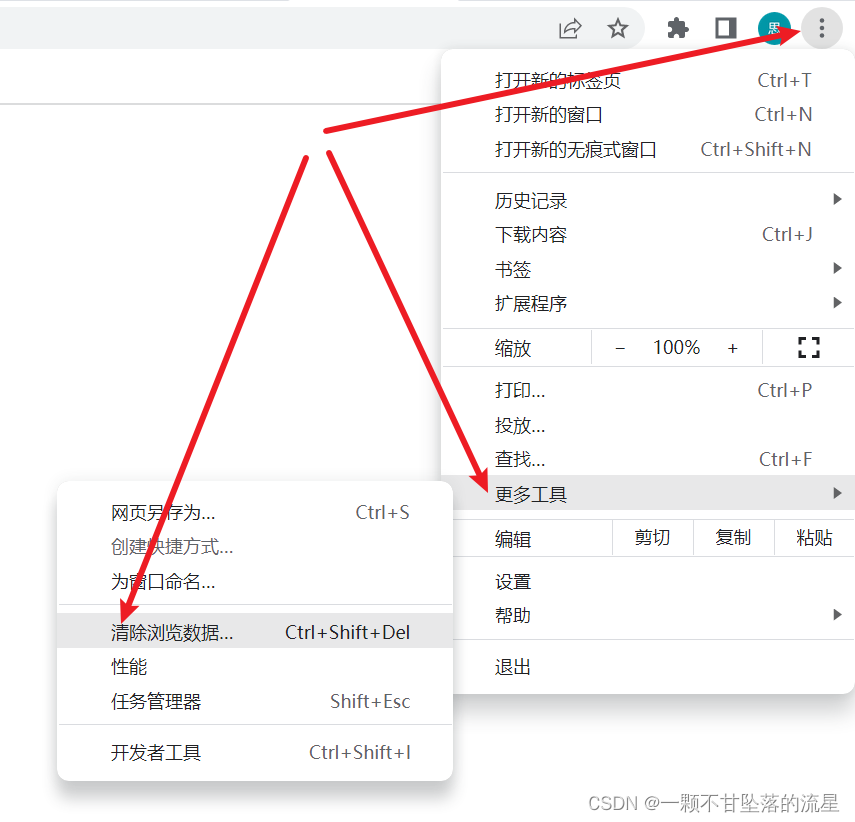
【Chrome】浏览器怎么清除缓存并强制刷新
文章目录 1、正常刷新:正常刷新网页,网页有缓存则采用缓存。 F5 或 刷新键2、强制刷新:忽略缓存刷新,重新下载资源不用缓存。 CtrlF5 或 ShiftF5 或 CtrlShiftR3、在浏览器的设置里面清除所有数据...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
