uniapp上传音频文件到服务器
视频教程地址:
【uniapp录音上传组件,将录音上传到django服务器】 https://www.bilibili.com/video/BV1wi4y1p7FL/?share_source=copy_web&vd_source=e66c0e33402a09ca7ae1f0ed3d5ecf7c
-
uniapp 录制音频文件上传到django服务器保存到服务器 ,要求uniapp显示录制进度波形图 请提供完整代码
-
以下是一个示例代码,演示了如何在uniapp中录制音频文件并将其上传到Django服务器,并在uniapp中显示录制进度波形图。
在uniapp的页面中,你可以使用uni-voice组件来录制音频,并使用uni-upload组件来上传文件。在Django服务器端,你可以使用Django的文件上传功能来保存音频文件。
uniapp页面代码(index.vue):
<template><view class="container"><view class="waveform" :style="{ width: waveformWidth + 'px' }"></view><view class="controls"><button @tap="startRecording" :disabled="isRecording">开始录制</button><button @tap="stopRecording" :disabled="!isRecording">停止录制</button><button @tap="uploadFile" :disabled="!recordedFile">上传文件</button></view></view>
</template><script>
export default {data() {return {isRecording: false,recordedFile: null,waveformWidth: 0,audioContext: null,audioRecorder: null,audioChunks: [],};},mounted() {this.audioContext = new (window.AudioContext || window.webkitAudioContext)();},methods: {startRecording() {this.isRecording = true;this.audioChunks = [];navigator.mediaDevices.getUserMedia({ audio: true }).then((stream) => {this.audioRecorder = new MediaRecorder(stream);this.audioRecorder.addEventListener('dataavailable', (event) => {this.audioChunks.push(event.data);this.drawWaveform();});this.audioRecorder.start();}).catch((error) => {console.error('Error accessing microphone:', error);});},stopRecording() {this.isRecording = false;this.audioRecorder.stop();this.audioRecorder.stream.getTracks().forEach((track) => track.stop());this.audioRecorder = null;this.recordedFile = new File(this.audioChunks, 'recorded_audio.wav', { type: 'audio/wav' });},drawWaveform() {const waveformElement = this.$refs.waveform;const canvas = waveformElement.getContext('2d');const width = waveformElement.width;const height = waveformElement.height;const data = new Uint8Array(this.audioChunks.reduce((acc, chunk) => acc + chunk.byteLength, 0));let offset = 0;this.audioChunks.forEach((chunk) => {const reader = new FileReader();reader.onload = () => {const array = new Uint8Array(reader.result);data.set(array, offset);offset += array.length;canvas.clearRect(0, 0, width, height);canvas.fillStyle = '#000000';for (let i = 0; i < width; i++) {const value = data[Math.floor(i * (data.length / width))];const barHeight = (value / 255) * height;canvas.fillRect(i, height - barHeight, 1, barHeight);}};reader.readAsArrayBuffer(chunk);});},uploadFile() {const formData = new FormData();formData.append('audio', this.recordedFile);uni.uploadFile({url: 'http://your-django-server/upload/',filePath: this.recordedFile.path,name: 'audio',formData: formData,success: (res) => {console.log('File uploaded:', res);},fail: (error) => {console.error('Error uploading file:', error);},});},},
};
</script><style>
.container {display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100vh;
}.waveform {width: 300px;height: 100px;background-color: #f0f0f0;
}.controls {display: flex;justify-content: center;margin-top: 20px;
}button {margin: 0 10px;
}
</style>
在Django服务器端,你需要设置一个视图函数来处理文件上传请求,并将音频文件保存到服务器上的某个目录中。以下是一个简单的示例代码:
-
from django.http import JsonResponsedef upload_file(request):if request.method == 'POST' and request.FILES.get('audio'):audio_file = request.FILES['audio']with open('path/to/save/audio.wav', 'wb') as f:for chunk in audio_file.chunks():f.write(chunk)return JsonResponse({'success': True})return JsonResponse({'success': False, 'message': 'Invalid request'})请将上述代码保存为一个Django视图函数,并将其添加到你的Django项目的URL配置中。
注意:上述代码仅为示例,你可能需要根据你的具体需求进行适当的修改和调整。
-
要保存文mp3文件
-
如果你想保存音频文件为MP3格式,你可以使用
lamejs库来将录制的音频文件转换为MP3格式。以下是修改后的示例代码:uniapp页面代码(index.vue):
<template><view class="container"><view class="waveform" :style="{ width: waveformWidth + 'px' }"></view><view class="controls"><button @tap="startRecording" :disabled="isRecording">开始录制</button><button @tap="stopRecording" :disabled="!isRecording">停止录制</button><button @tap="convertToMp3" :disabled="!recordedFile">转换为MP3</button><button @tap="uploadFile" :disabled="!mp3File">上传文件</button></view></view>
</template><script>
import lamejs from 'lamejs';export default {data() {return {isRecording: false,recordedFile: null,mp3File: null,waveformWidth: 0,audioContext: null,audioRecorder: null,audioChunks: [],};},mounted() {this.audioContext = new (window.AudioContext || window.webkitAudioContext)();},methods: {startRecording() {this.isRecording = true;this.audioChunks = [];navigator.mediaDevices.getUserMedia({ audio: true }).then((stream) => {this.audioRecorder = new MediaRecorder(stream);this.audioRecorder.addEventListener('dataavailable', (event) => {this.audioChunks.push(event.data);this.drawWaveform();});this.audioRecorder.start();}).catch((error) => {console.error('Error accessing microphone:', error);});},stopRecording() {this.isRecording = false;this.audioRecorder.stop();this.audioRecorder.stream.getTracks().forEach((track) => track.stop());this.audioRecorder = null;this.recordedFile = new File(this.audioChunks, 'recorded_audio.wav', { type: 'audio/wav' });},drawWaveform() {const waveformElement = this.$refs.waveform;const canvas = waveformElement.getContext('2d');const width = waveformElement.width;const height = waveformElement.height;const data = new Uint8Array(this.audioChunks.reduce((acc, chunk) => acc + chunk.byteLength, 0));let offset = 0;this.audioChunks.forEach((chunk) => {const reader = new FileReader();reader.onload = () => {const array = new Uint8Array(reader.result);data.set(array, offset);offset += array.length;canvas.clearRect(0, 0, width, height);canvas.fillStyle = '#000000';for (let i = 0; i < width; i++) {const value = data[Math.floor(i * (data.length / width))];const barHeight = (value / 255) * height;canvas.fillRect(i, height - barHeight, 1, barHeight);}};reader.readAsArrayBuffer(chunk);});},convertToMp3() {const wavData = new Uint8Array(this.audioChunks.reduce((acc, chunk) => acc + chunk.byteLength, 0));let offset = 0;this.audioChunks.forEach((chunk) => {const array = new Uint8Array(chunk);wavData.set(array, offset);offset += array.length;});const wavFile = new Blob([wavData], { type: 'audio/wav' });const mp3Encoder = new lamejs.Mp3Encoder(1, this.audioContext.sampleRate, 128);const samples = new Int16Array(wavData.buffer);const mp3Data = [];let remaining = samples.length;let index = 0;while (remaining >= 0) {const bufferSize = Math.min(remaining, 1152);const buffer = samples.subarray(index, index + bufferSize);const mp3Buffer = mp3Encoder.encodeBuffer(buffer);mp3Data.push(mp3Buffer);remaining -= bufferSize;index += bufferSize;}const mp3Buffer = mp3Encoder.flush();mp3Data.push(mp3Buffer);const mp3DataBlob = new Blob(mp3Data, { type: 'audio/mp3' });this.mp3File = new File([mp3DataBlob], 'recorded_audio.mp3', { type: 'audio/mp3' });},uploadFile() {const formData = new FormData();formData.append('audio', this.mp3File);uni.uploadFile({url: 'http://your-django-server/upload/',filePath: this.mp3File.path,name: 'audio',formData: formData,success: (res) => {console.log('File uploaded:', res);},fail: (error) => {console.error('Error uploading file:', error);},});},},
};
</script><style>
.container {display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100vh;
}.waveform {width: 300px;height: 100px;background-color: #f0f0f0;
}.controls {display: flex;justify-content: center;margin-top: 20px;
}button {margin: 0 10px;
}
</style>
请确保在uniapp项目中安装了lamejs库,可以使用以下命令进行安装:
npm install lamejs
在Django服务器端,你需要修改视图函数来处理MP3文件的上传和保存。以下是一个简单的示例代码:
-
from django.http import JsonResponsedef upload_file(request):if request.method == 'POST' and request.FILES.get('audio'):audio_file = request.FILES['audio']with open('path/to/save/audio.mp3', 'wb') as f:for chunk in audio_file.chunks():f.write(chunk)return JsonResponse({'success': True})return JsonResponse({'success': False, 'message': 'Invalid request'})请将上述代码保存为一个Django视图函数,并将其添加到你的Django项目的URL配置中。
注意:上述代码仅为示例,你可能需要根据你的具体需求进行适当的修改和调整。
-
npm install lamejs 下载不下来
-
如果你无法通过
npm install lamejs命令下载lamejs库,可能是由于网络问题或库的可用性问题。你可以尝试以下解决方案:-
使用淘宝镜像:在命令行中执行以下命令,将npm的镜像源切换为淘宝镜像,然后再次尝试安装:
-
-
npm config set registry https://registry.npm.taobao.org -
使用cnpm:cnpm是淘宝镜像提供的npm镜像的命令行工具,可以尝试使用cnpm来安装:
-
-
npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install lamejs -
手动下载:如果以上方法仍然无法下载,你可以尝试手动下载
lamejs库的压缩包。你可以在https://www.npmjs.com/package/lamejs上找到lamejs的页面,然后下载最新版本的压缩包。下载完成后,解压缩并将其中的文件复制到你的uniapp项目中的合适位置。
请注意,以上解决方案仅供参考,具体的操作可能因个人环境和网络条件而有所不同。如果问题仍然存在,请尝试在其他网络环境下进行安装,或者考虑使用其他类似的库来处理音频文件的转换。
-
-
npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/cnpm failed, reason: certificate has expirednpm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Administrator\AppData\Local\npm-cache\_logs\2024-01-25T09_21_52_636Z-debug-0.log
-
这个错误提示表明你的npm证书已过期,导致无法从https://registry.npm.taobao.org下载lamejs库。你可以尝试以下解决方案:
-
更新npm:运行以下命令来更新npm到最新版本:
-
-
npm install -g npm -
清除npm缓存:运行以下命令来清除npm缓存:
-
npm cache clean --force -
使用其他镜像源:尝试使用其他npm镜像源来安装lamejs。你可以尝试使用npm的官方镜像源或其他可靠的镜像源。运行以下命令来切换镜像源:
-
npm config set registry https://registry.npmjs.org/ -
使用代理:如果你在使用代理服务器,请确保npm配置了正确的代理设置。你可以通过运行以下命令来配置代理:
-
-
npm config set proxy http://your-proxy-server:port npm config set https-proxy http://your-proxy-server:port
如果以上解决方案仍然无法解决问题,可能是由于网络或其他环境问题导致的。你可以尝试在其他网络环境下进行安装,或者考虑使用其他类似的库来处理音频文件的转换。
-
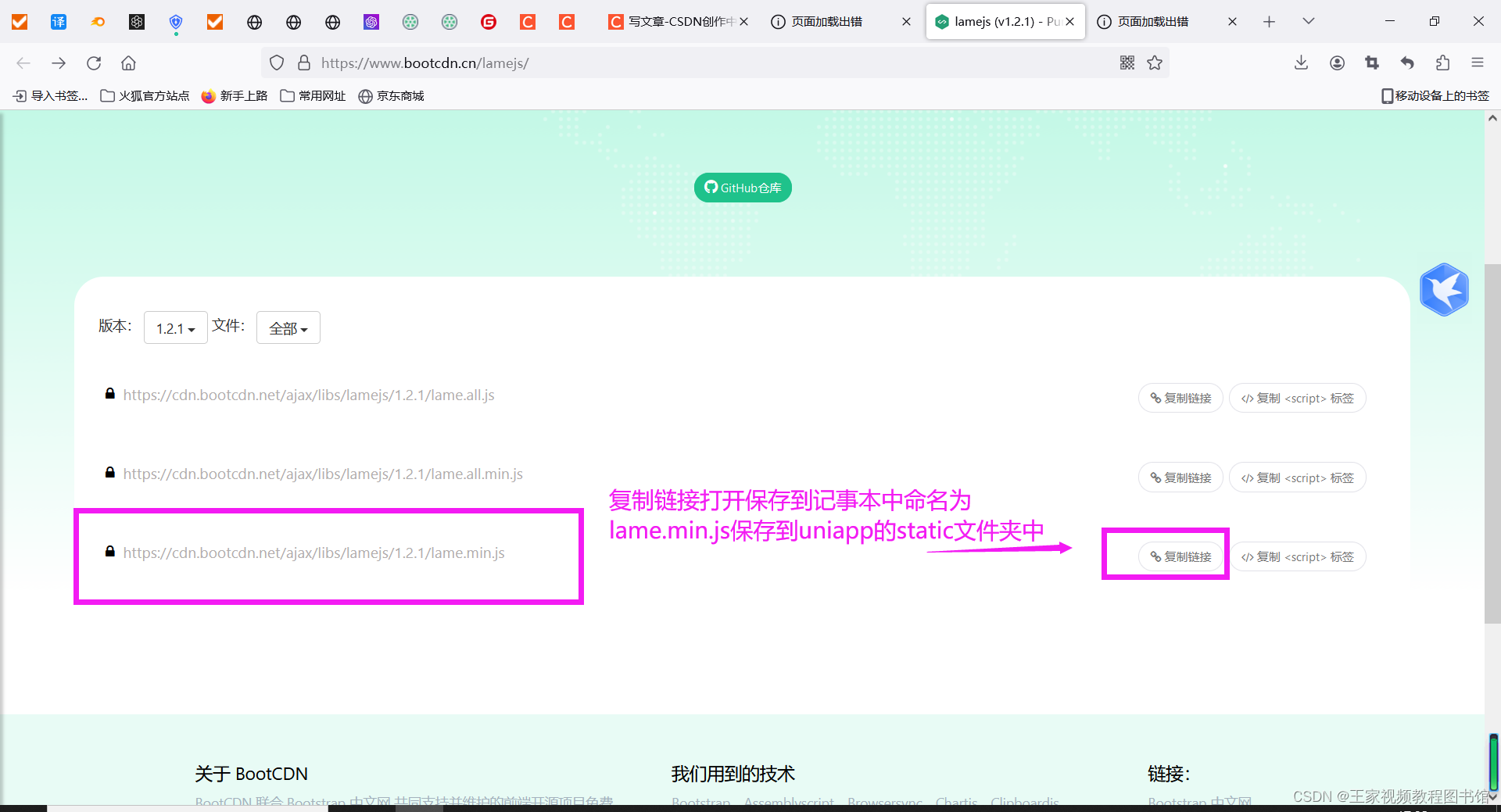
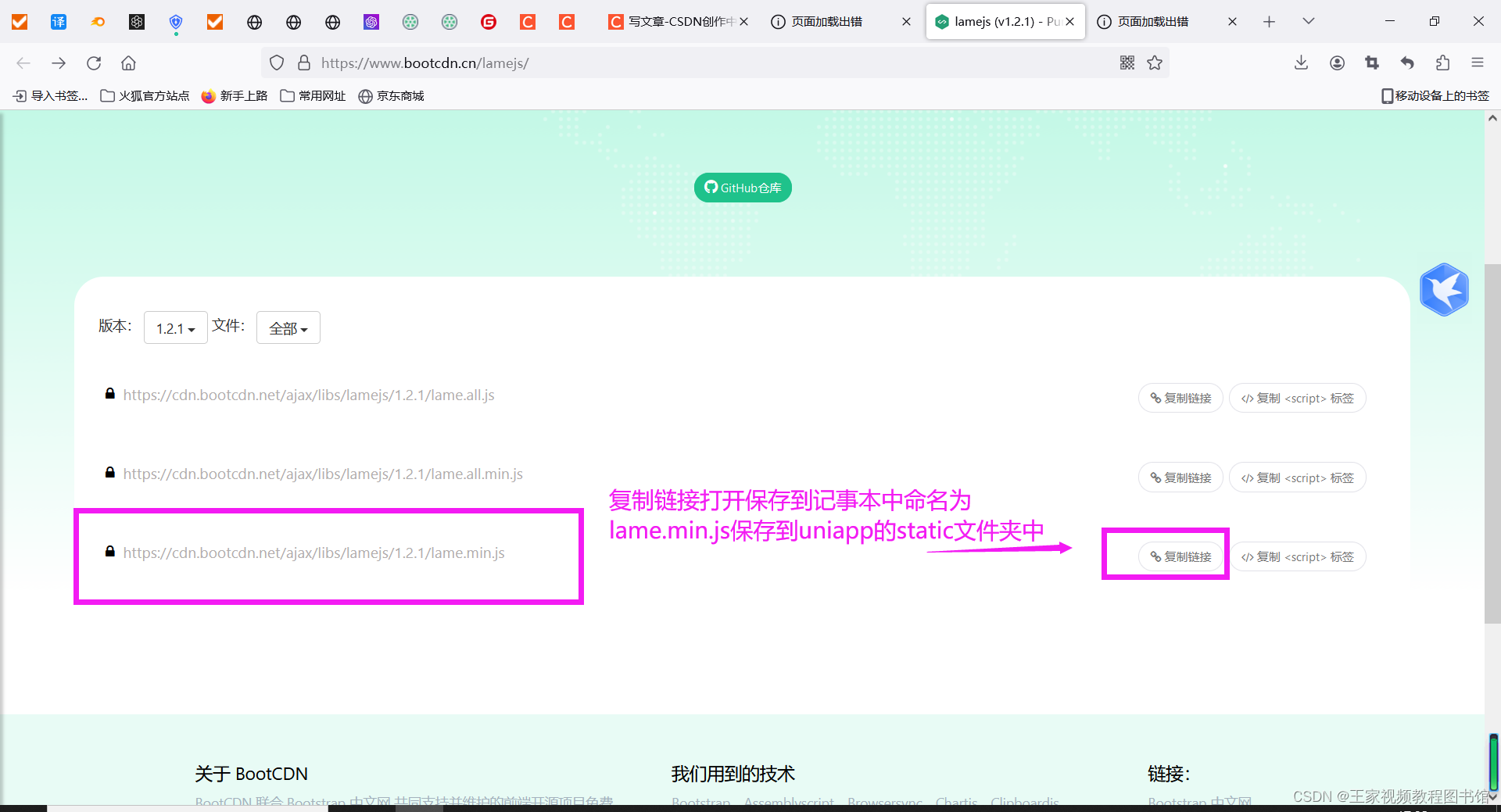
这里笔者使用手动下载的方式
要手动下载lamejs到UniApp项目中,可以按照以下步骤进行操作:
-
打开lamejs的GitHub页面:https://github.com/zhuker/lamejs
-
在页面上找到并点击绿色的 “Code” 按钮,然后选择 “Download ZIP” 下载lamejs的源代码压缩包。
-
解压下载的ZIP文件,得到一个名为 “lamejs-master” 的文件夹。
-
打开你的UniApp项目,在项目的根目录下找到 “static” 文件夹(如果没有则手动创建一个)。
-
将解压得到的 “lamejs-master” 文件夹复制到 “static” 文件夹中。
-
在你的UniApp项目中,找到需要使用lamejs的页面或组件。
-
在需要使用lamejs的页面或组件中,使用相对路径引入lamejs的相关文件。例如,如果你在页面的script标签中引入lamejs,可以使用以下代码:
-
import lamejs from '@/static/lamejs-master/lame.min.js';- 现在你可以在页面或组件中使用lamejs的功能了。
请注意,以上步骤假设你已经安装了UniApp开发环境,并且已经创建了一个UniApp项目。如果你的项目结构有所不同,你需要根据实际情况进行相应的调整。
lamejs (v1.2.1) - Pure JavaScript MP3 Encoder | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
相关文章:

uniapp上传音频文件到服务器
视频教程地址: 【uniapp录音上传组件,将录音上传到django服务器】 https://www.bilibili.com/video/BV1wi4y1p7FL/?share_sourcecopy_web&vd_sourcee66c0e33402a09ca7ae1f0ed3d5ecf7c uniapp 录制音频文件上传到django服务器保存到服务器 …...

C#-正则表达式
1.C#功能点: 验证格式:通过正则表达式,我们可以检查一个字符串是否符合特定的格式要求,例如验证邮箱、电话号码、身份证号码等。 查找和提取:我们可以使用正则表达式来查找字符串中符合特定模式的部分,并将…...

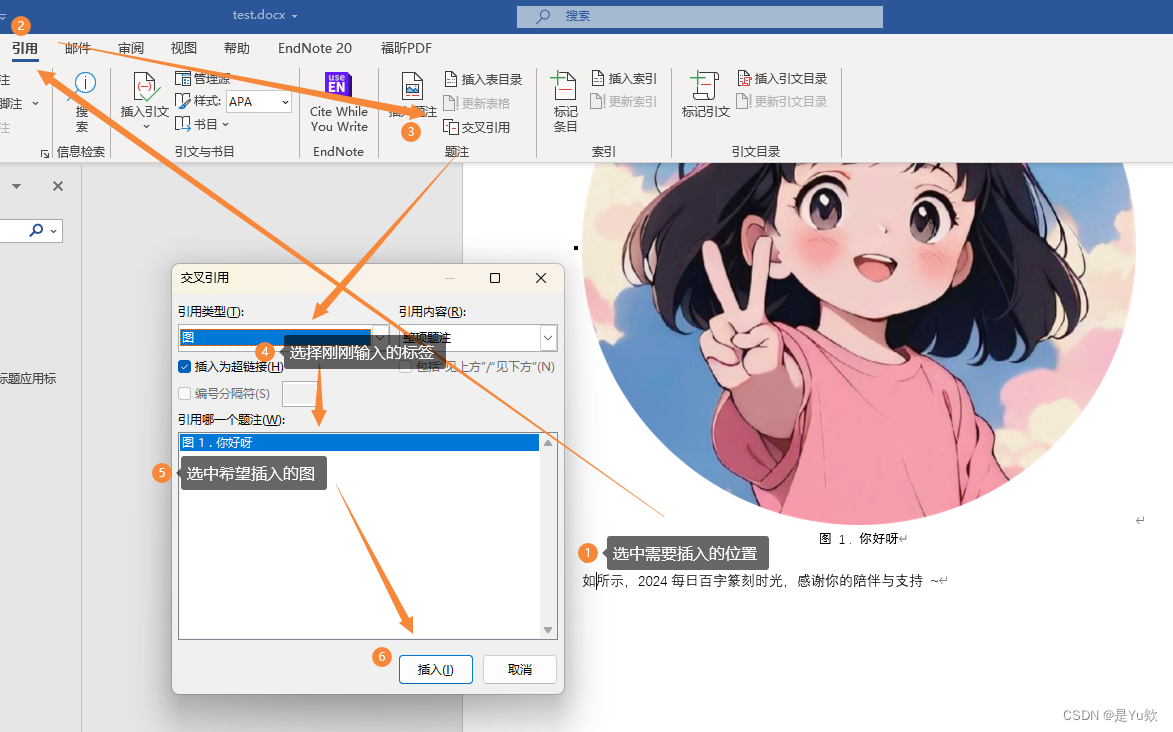
【word】论文、报告:①插入图表题注,交叉引用②快速插入图表目录③删改后一键更新
【word】①插入图表题注,②删改后一键更新 写在最前面插入题注交叉引用修改插入题注的文字格式快速插入图表目录 插入题注后有删改,实现编号一键更新 🌈你好呀!我是 是Yu欸 🌌 2024每日百字篆刻时光,感谢你…...

Spring Security 的TokenStore三种实现方式
博主介绍:✌专注于前后端领域开发的优质创作者、秉着互联网精神开源贡献精神,答疑解惑、坚持优质作品共享。本人是掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,深受全网粉丝喜爱与支持✌有需要可以联系作者我哦&…...

微信小程序 图片自适应高度 宽度 完美适配原生或者uniapp
-- - - - 查了一下百度看到网上图片高度自适应的解决方案 基本是靠JS获取图片的宽度进行按比例计算得出图片高度。 不是很符合我的需求/ 于是我脑瓜子一转 想到一种新的解决方案 不用JS计算也能完美解决。 我写了一个组件,直接导入可以使用。 - - - 1.新…...

Go语言基础之反射
1.变量的内在机制 Go语言中的变量是分为两部分的: 类型信息:预先定义好的元信息。值信息:程序运行过程中可动态变化的。 2.反射介绍 反射是指在程序运行期间对程序本身进行访问和修改的能力。程序在编译时,变量被转换为内存地址ÿ…...

MySQL十部曲之六:数据操作语句(DML)
文章目录 前言语法约定DELETEINSERTSELECT查询列表SELECT 选项子句FROMWHEREORDER BYGROUP BYHAVINGWINDOWLIMITFOR SELECT ... INTO连接查询CROSS JOIN和INNER JOINON和USINGOUTER JOINNATURE JOIN 子查询标量子查询使用子查询进行比较带有ANY、IN或SOME的子查询带有ALL的子查…...

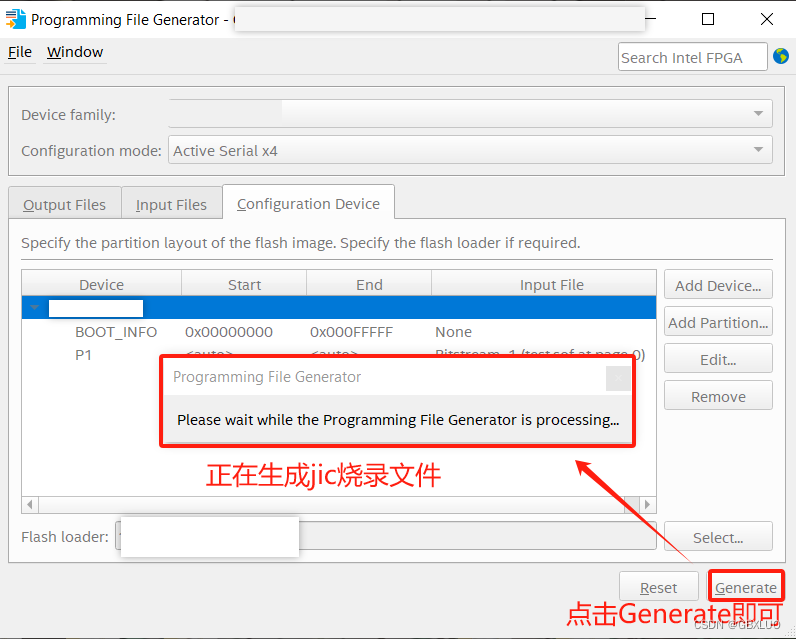
Quartus生成烧录到FPGA板载Flash的jic文件
简要说明: Altera的FPGA芯片有两种基本分类,一类是纯FPGA,另一类是FPGASoc(System on chip),也就是FPGAHPS(Hard Processor System,硬核处理器),对应两种Flash烧录方式&a…...

CSS 多色正方形上升
<template><view class="loop cubes"><view class="item cubes"></view> <!-- 方块1 --><view class="item cubes"></view> <!-- 方块2 --><view class="item cubes"></vie…...

《HelloGitHub》第 94 期
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣! 简介 HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。 https://github.com/521xueweihan/HelloGitHub 这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 …...

uniapp 实现路由拦截,权限或者登录控制
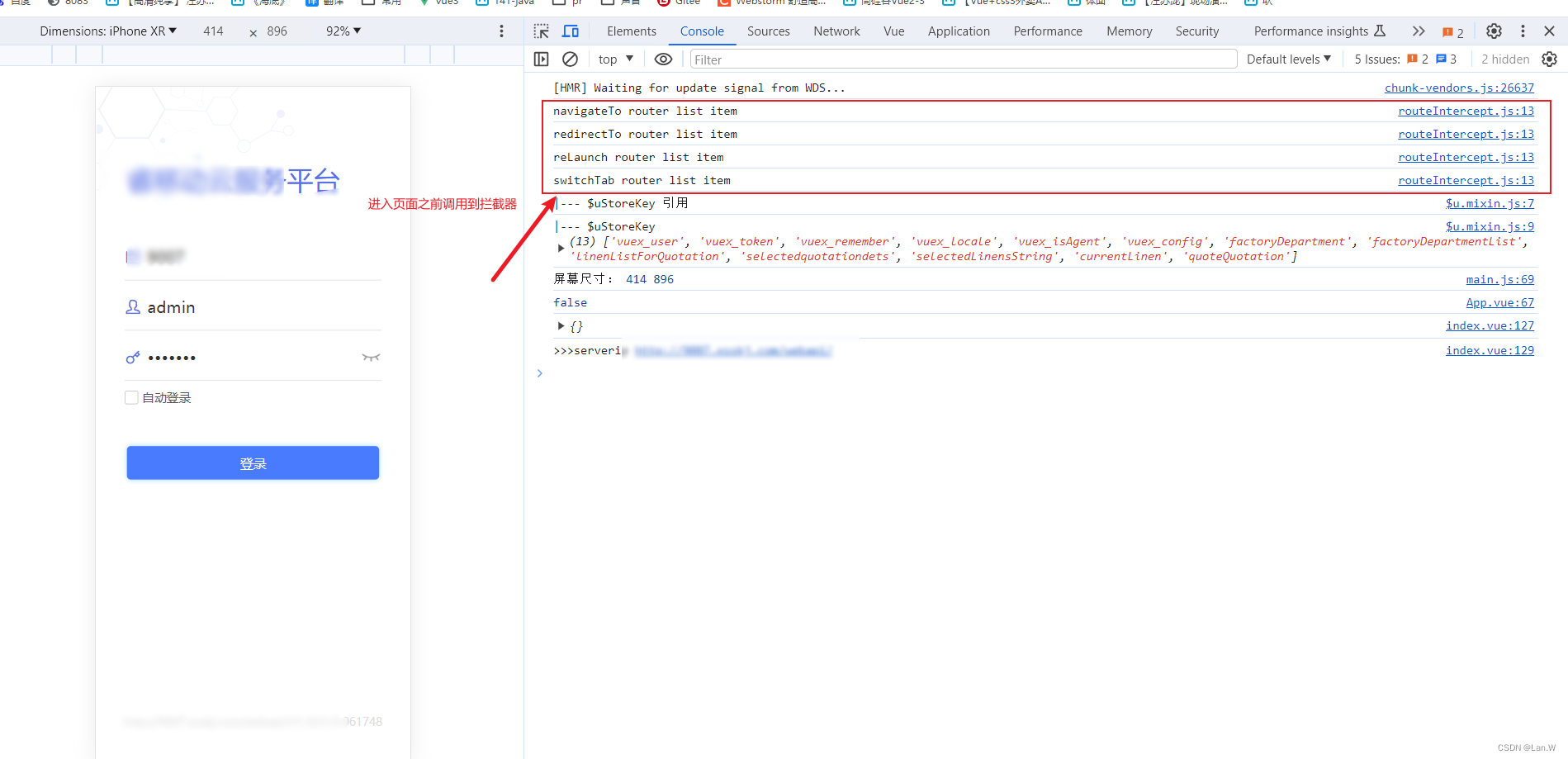
背景: 项目需要判断token,即是否登录,登录之后权限 参考uni-app官方: 为了兼容其他端的跳转权限控制,uni-app并没有用vue router路由,而是内部实现一个类似此功能的钩子:拦截器,由…...

[GXYCTF2019]BabySQli1
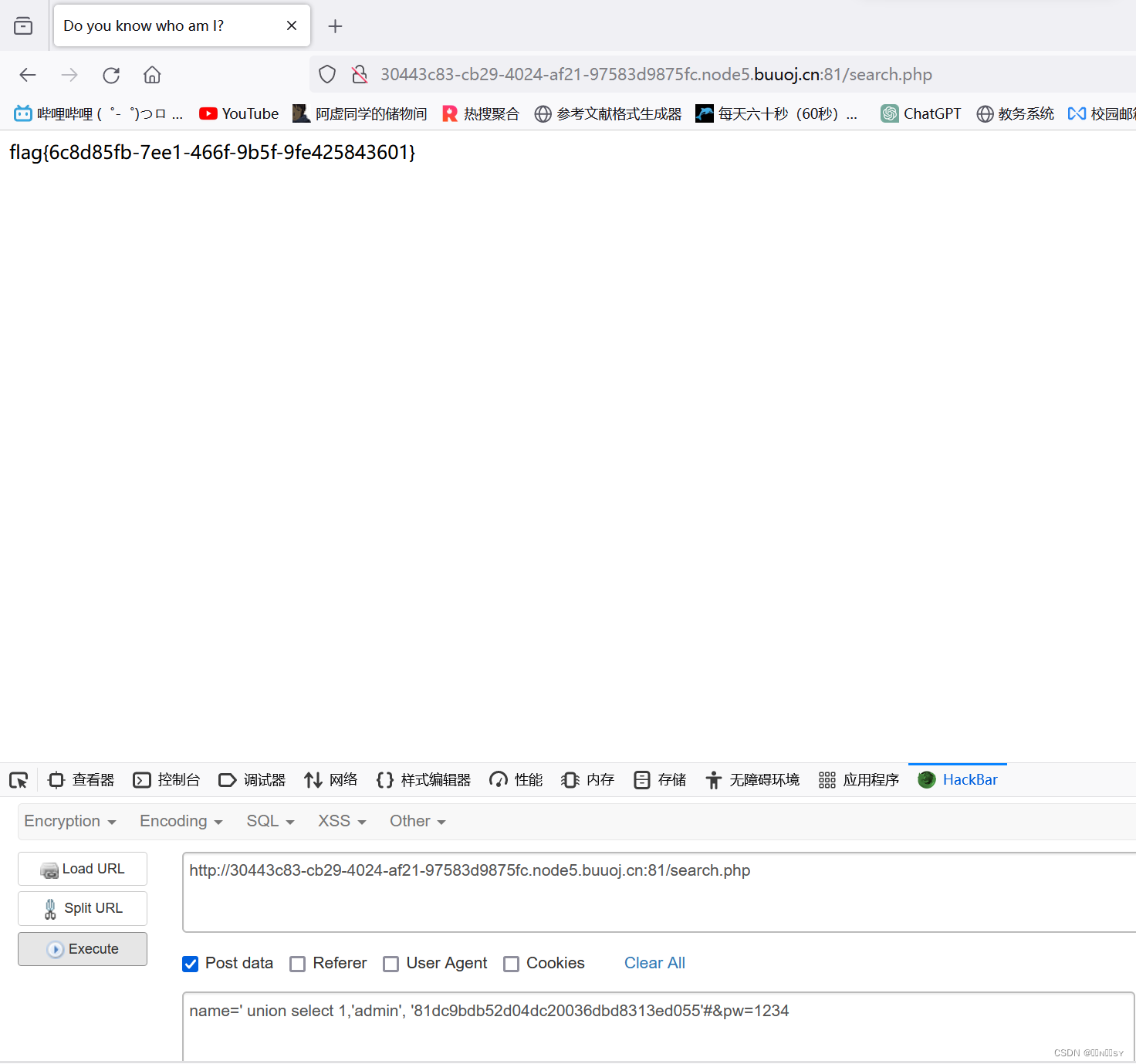
单引号闭合,列数为三列,但是没有期待的1 2 3回显,而是显示wrong pass。 尝试报错注入时发现过滤了圆括号,网上搜索似乎也没找到能绕过使用圆括号的方法,那么按以往爆库爆表爆字段的方法似乎无法使用了 在响应报文找到一…...

【架构】Docker实现集群主从缩容【案例4/4】
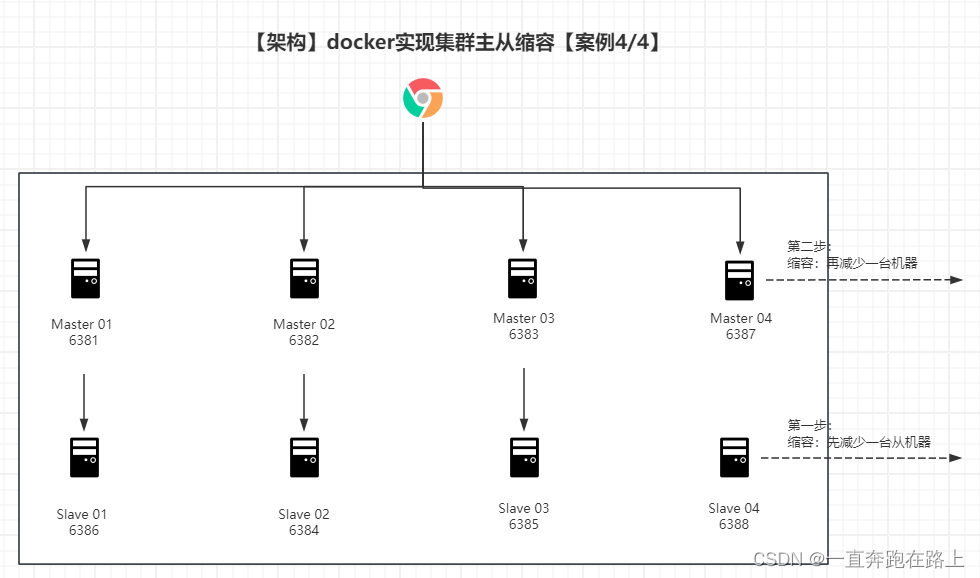
实现集群主从缩容【4/4】 接上一节,在当前机器为4主4从的架构上,减缩容量为3主3从架构。即实现删除6387和6388. 示意图如下: 第一步:查看集群情况(第一次) redis-cli --cluster check 127.0.0.1:6387roo…...
)
【ArcGIS微课1000例】0097:栅格重采样(以数字高程模型dem为例)
Contents 1. 最邻近法(Nearest Neighbor)2. 双线性内插法(Bilinear Interpolation)3. 三次卷积法(Cubic Convolution)4. ArcGIS重采样工具(Resample)5. 注意事项栅格/影像数据进行配准或纠正、投影等几何变换后,像元中心位置通常会发生变化,其在输入栅格中的位置不一…...

【技术分享】Ubuntu 20.04如何更改用户名
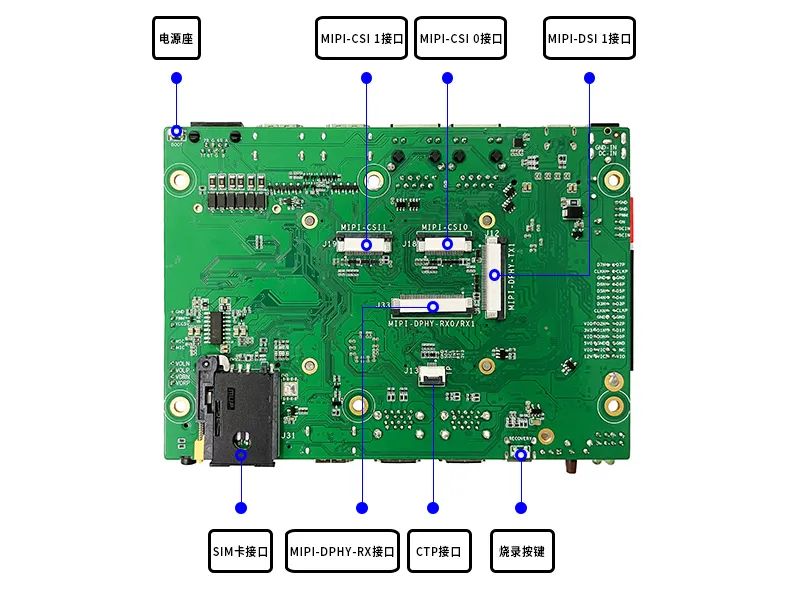
产品简介 本文适用于所有RK3568/RK3588平台产品在Ubuntu 20.04系统上如何更改用户名,本文以IDO-EVB3588开发板为例,在ubuntu20.04系统上修改用户名industio为usernew。 IDO-EVB3588开发板是一款基于RK3588平台的产品。该开发板集成了四核Cortex-A76和四…...

LabVIEW振动信号分析
LabVIEW振动信号分析 介绍如何使用LabVIEW软件实现希尔伯特-黄变换(Hilbert-Huang Transform, HHT),并将其应用于振动信号分析。HHT是一种用于分析非线性、非平稳信号的强大工具,特别适用于旋转机械等复杂系统的振动分析。开发了…...

清理Docker环境
清理Docker环境:有时,Docker环境可能会出现一些问题,导致网络连接故障。您可以尝试清理Docker环境并重新启动。可以尝试运行以下命令: 复制 docker-compose down docker system prune -a docker-compose up docker-compose up 和…...

oracle等保测评
实战|等保2.0 Oracle数据库测评过程 一、身份鉴别 a) 应对登录的用户进行身份标识和鉴别,身份标识具有唯一性,身份鉴别信息具有复杂度要求并定期更换; sysdba是Oracle数据库的最高权限管理员。通常使用sqlplus或PL/SQL 管理软件进行管理,PL/SQL 为第三方管理软件,但S…...

x-cmd pkg | go - Google 开发的开源编程语言
目录 简介首次用户技术特点竞品分析编译型语言解释型语言JavaWebAssebmly 进一步阅读 简介 Go 语言(或 Golang)是 Google 开发的开源编程语言,诞生于 2006 年。其设计目标是“兼具 Python 等动态语言的开发速度和 C/C 等编译型语言的性能与安…...

32个Java面试必考点-09(下)MySQL调优与最佳实践
详解 MySQL 下面来学习互联网行业使用最为广泛的关系型数据库 MySQL,它的知识点结构图如下所示。 常用 SQL 语句 对于手写常用 SQL 语句,没有什么特殊的技巧,根据所列的语句类型多做一些练习就好。 数据类型 要知道 MySQL 都提供哪些基本的…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...
