7-上传下载
上传下载
首先创建一张上传文件的表,例如:
drop table if exists sys_file_info;
create table sys_file_info (file_id int(11) not null auto_increment comment '文件id',file_name varchar(50) default '' comment '文件名称',file_path varchar(255) default '' comment '文件路径',primary key (file_id)
) engine=innodb auto_increment=1 default charset=utf8 comment = '文件信息表';
1.上传实现流程
1、el-input修改成el-upload
<el-uploadref="upload":limit="1"accept=".jpg, .png":action="upload.url":headers="upload.headers":file-list="upload.fileList":on-progress="handleFileUploadProgress":on-success="handleFileSuccess":auto-upload="false"><el-button slot="trigger" size="small" type="primary">选取文件</el-button><el-button style="margin-left: 10px;" size="small" type="success" :loading="upload.isUploading" @click="submitUpload">上传到服务器</el-button><div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
2、引入获取token
import { getToken } from "@/utils/auth";
3、data中添加属性
// 上传参数
upload: {// 是否禁用上传isUploading: false,// 设置上传的请求头部headers: { Authorization: "Bearer " + getToken() },// 上传的地址url: process.env.VUE_APP_BASE_API + "/common/upload",// 上传的文件列表fileList: []
},
4、新增和修改操作对应处理fileList参数
handleAdd() {...this.upload.fileList = [];
}handleUpdate(row) {...this.upload.fileList = [{ name: this.form.fileName, url: this.form.filePath }];
}
5、添加对应事件
// 文件提交处理
submitUpload() {this.$refs.upload.submit();
},
// 文件上传中处理
handleFileUploadProgress(event, file, fileList) {this.upload.isUploading = true;
},
// 文件上传成功处理
handleFileSuccess(response, file, fileList) {this.upload.isUploading = false;this.form.filePath = response.url;this.msgSuccess(response.msg);
}
注意:此种方式使用的是前端技术实现了文件的上传操作,修改文件时会有问题。
列表显示:
<el-table-column label="头像" align="center" prop="filePath"><template slot-scope="scope"><el-imagestyle="width: 100px; height: 100px":src="scope.row.filePath"></el-image></template></el-table-column>
2.下载实现流程
1、添加对应按钮和事件
<el-buttonsize="mini"type="text"icon="el-icon-edit"@click="handleDownload(scope.row)"
>下载</el-button>
2、实现文件下载
// 文件下载处理
handleDownload(row) {var name = row.fileName;var url = row.filePath;var suffix = url.substring(url.lastIndexOf("."), url.length);const a = document.createElement('a')a.setAttribute('download', name + suffix)a.setAttribute('target', '_blank')a.setAttribute('href', url)a.click()
}
相关文章:

7-上传下载
上传下载 首先创建一张上传文件的表,例如: drop table if exists sys_file_info; create table sys_file_info (file_id int(11) not null auto_increment comment 文件id,file_name varchar(50) default …...

数字图像处理(实践篇)三十六 OpenCV-Python 使用ORB和BFmatcher对两个输入图像的关键点进行匹配实践
目录 一 涉及的函数 二 实践 ORB(Oriented FAST and Rotated BRIEF)是一种特征点检测和描述算法,它结合了FAST关键点检测和BRIEF描述子。ORB算法具有以下优势: ①实时性:能够在实时应用中进行快速的特征点检测和描述。 ②...

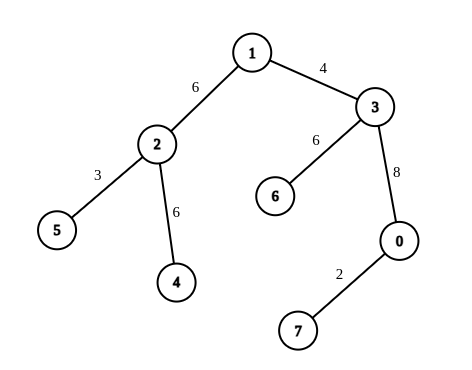
算法每日一题: 边权重均等查询 | 公共子祖先
大家好,我是星恒,今天给大家带来的是一道图里面有关公共子祖先的题目,理解起来简单,大家 题目:leetcode 2846 现有一棵由 n 个节点组成的无向树,节点按从 0 到 n - 1 编号。给你一个整数 n 和一个长度为 n …...

使用JavaScript和XLSX.js将数据导出为Excel文件
目录 一、安装XLSX.js二、将数据转换为Excel文件 导出数据是Web应用程序中常见的功能之一。在许多情况下,我们需要将数据导出为Excel文件,以便用户可以在本地计算机上查看和编辑数据。在本篇博客中,我们将介绍如何使用JavaScript和XLSX.js将数…...

如何使用YOLOv8训练自己的模型
本文介绍如何用YOLO8训练自己的模型,我们开门见山,直接步入正题。 前言:用yolo8在自己的数据集上训练模型首先需要配置好YOLO8的环境,如果不会配置YOLO8环境可以参考本人主页的另一篇文章 提醒:使用GPU训练会大幅度加…...

机器学习-逻辑回归【手撕】
逻辑回归 在模式识别问题中,所输出的结果是分类,比如是否是猫,这时候无法通过简单的线性回归来实现问题。同时,与线性回归不同的是,逻辑回归是一种名为回归的线性分类器,并常用于二分类,其本质…...

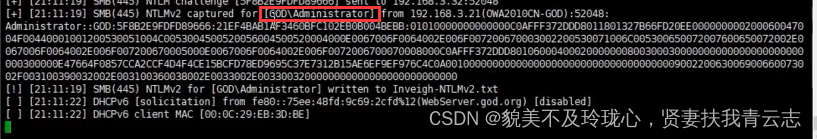
内网安全:NTLM-Relay
目录 NTLM认证过程以及攻击面 NTLM Relay攻击 NTLM攻击总结 实验环境说明 域横向移动:NTLM中继攻击 攻击条件 实战一:NTLM中继攻击-CS转发上线MSF 原理示意图 一. CS代理转发 二. MSF架设路由 三. 适用smb_relay模块进行中继攻击 域横向移动…...

Tensorflow2.0笔记 - tensor的padding和tile
本笔记记录tensor的填充和tile操作,对应tf.pad和tf.tile import tensorflow as tf import numpy as nptf.__version__#pad做填充 # tf.pad( tensor,paddings, modeCONSTANT,nameNone) #1维tensor填充 tensor tf.random.uniform([5], maxval10, dtypetf.int32) pri…...

多媒体测试资源
目录 简介自己整理的文件测试资源列表 简介 音视频测试时,需要许多源文件,这里整理了一些.会持续更新.当然可以使用ffmpeg转换获得需要的文件. 如果知道的这方面资源的,在评论区留言. 自己整理的文件 有视频,图片,音频. 链接:https://pan.baidu.com/s/1vatLmWk…...

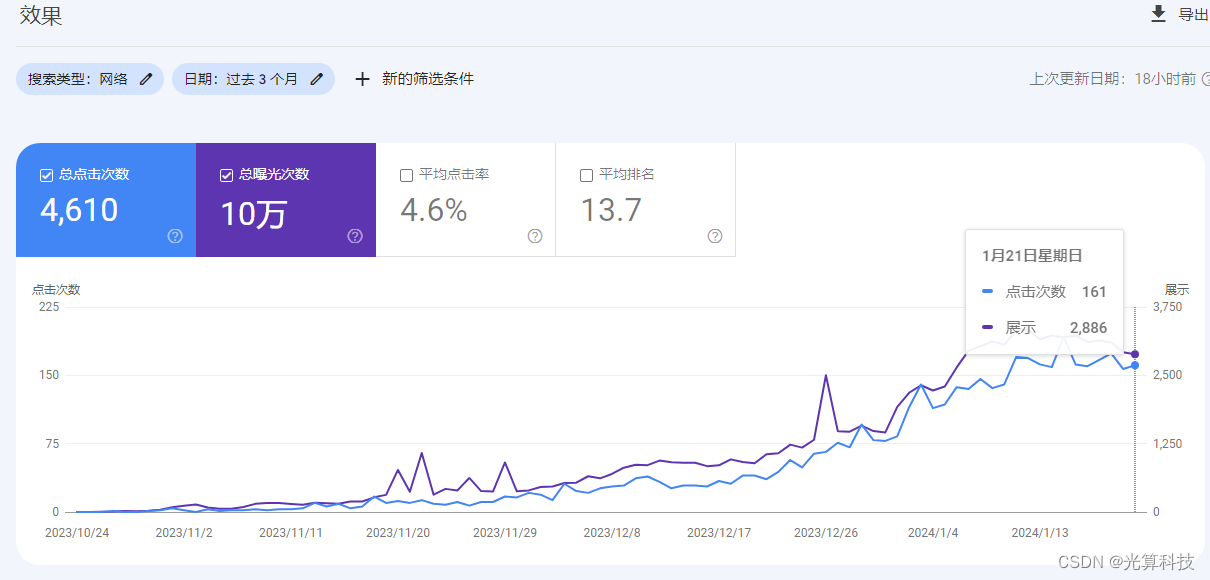
Wordpress seo优化该怎么做?
Wordpress作为开源管理系统,目前已然是世界上最流行的cms之一,这不仅仅因为他开源,对用户友好,让任何人都能轻而易举的制作网站,更是因为这套程序对于搜索引擎非常友好,是做谷歌seo的不二之选 Wordpress作为…...

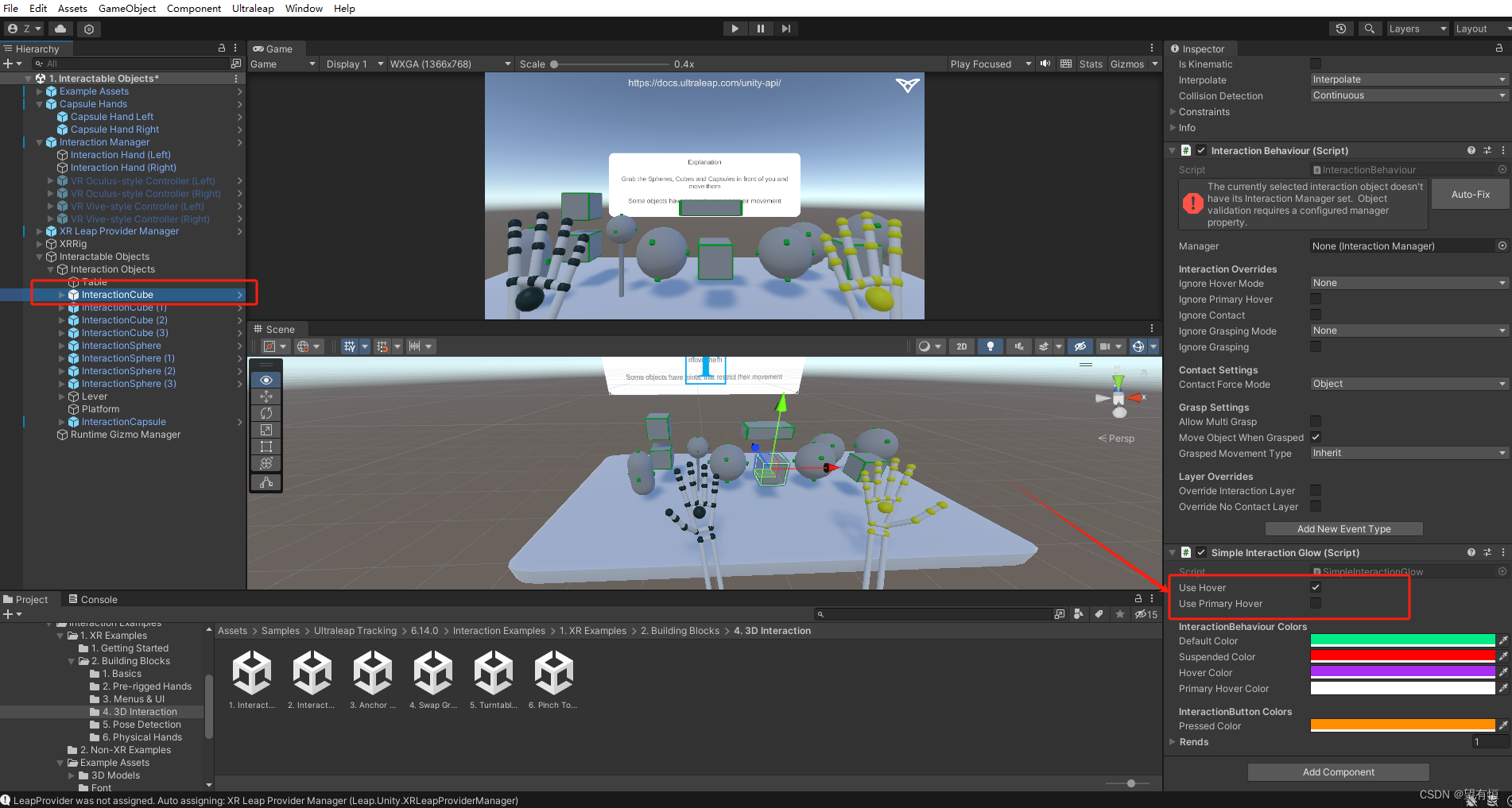
Ultraleap 3Di示例Interactable Objects组件分析
该示例代码位置如下: 分析如下: Hover Enabled:悬停功能,手放在这个模型上,会触发我们手放在这个模型上的悬停功能。此时当手靠近模型的时候,手的模型的颜色会发生改变,反之,则不会…...

Vue自定义成功弹窗H5实现类似于小程序的效果
效果图: <div class"father"><div class"success-box" v-if"isSuccess"><img src"../../assets/insure/success-logo.png" alt""><span>{{ successTitle }}</span></div> &…...

Linux之父:我们正在从C语言转向Rust
最近,Linus在“Torvalds 演讲:人工智能对编程的影响”:“我们正在从C语言转向Rust”。 网友讨论: Linus 选择 Rust 是因为,这是一个中长期解决方案,解决了 IT 世界中缺乏 C/C 人员的实际问题,所…...

C++ qt标题栏组件绘制
本博文源于笔者在学习C qt制作的标题栏组件,主要包含了,最小化,最大化,关闭。读者在看到这篇博文的时候,可以直接查看如何使用的,会使用了,然后进行复制粘贴源码部分即可。 问题来源 想要制作…...

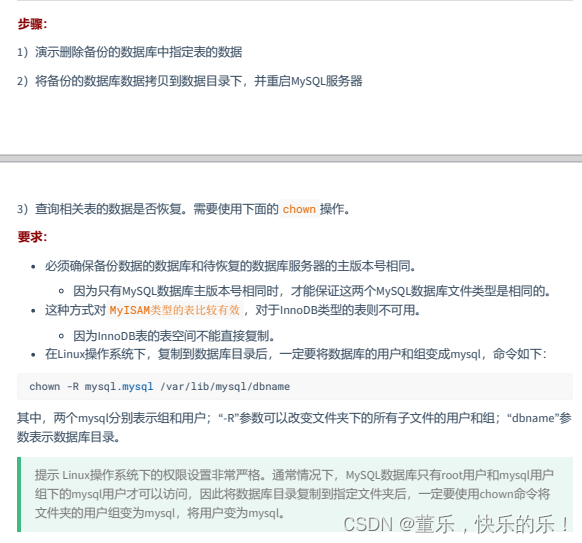
Mysql运维篇(三) MySQL备份与恢复
一路走来,所有遇到的人,帮助过我的、伤害过我的都是朋友,没有一个是敌人。如有侵权,请留言,我及时删除! 一、物理备份与逻辑备份 1、物理备份:备份数据文件,转储数据库物理文件到某…...

数字图像处理(实践篇)二十七 Python-OpenCV 滑动条的使用
目录 1 涉及的函数 2 实践 1 涉及的函数 ⒈ setWindowProperty()用于设置GUI应用程序的属性 cv2.setWindowProperty(windowsName, prop_id, prop_value) 参数: ①...

拷贝构造函数的理解
1.拷贝构造函数与构造函数类似,当没有自定义拷贝构造函数的时候,编译器会定义一个拷贝构造函数。 当类对象没有初始化的时候,通过赋值运算符的形式,也是调用拷贝构造函数。 Test aa(100); Test bb aa;//调用拷贝构造函数Test …...

基于ncurse的floppy_bird小游戏
1. 需求分析 将运动分解为鸟的垂直运动和杆的左右运动。 2. 概要设计 2.1 鸟运动部分 2.2 杆的运动 3. 代码实现 #include <stdio.h> #include <ncurses.h>#include <stdlib.h> #include <time.h>int vx 0; int vy 1;int bird_r; int bird_c;int…...

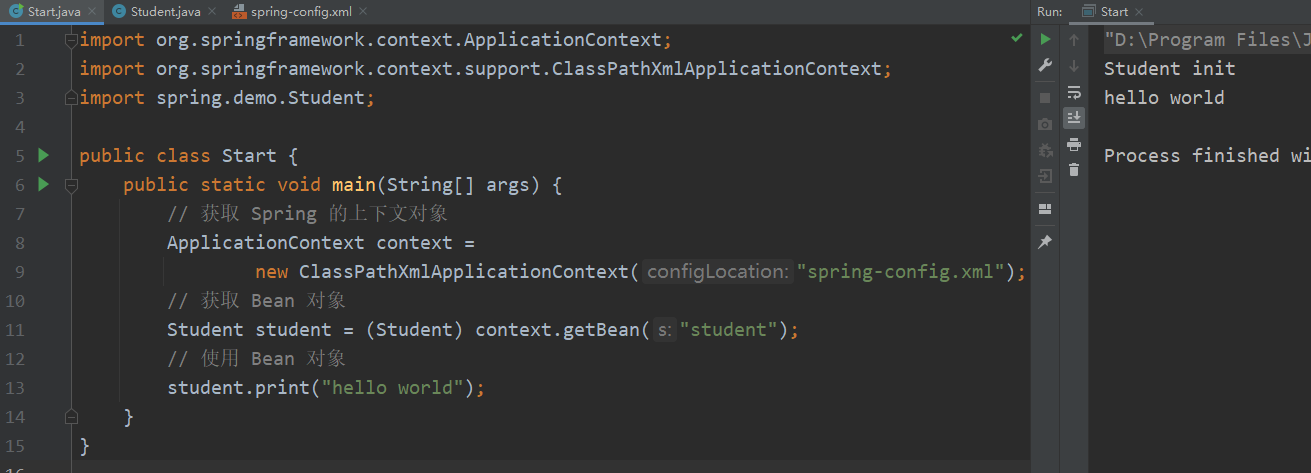
创建第一个 Spring 项目(IDEA社区版)
文章目录 创建 Spring 项目创建一个普通的 Maven 项目添加 Spring 依赖IDEA更换国内源 运行第一个 Spring 项目新建启动类存储 Bean 对象将Bean注册到Spring 获取并使用 Bean 对象 创建 Spring 项目 创建一个普通的 Maven 项目 首先创建一个普通的 Maven 项目 添加 Spring 依…...

VUE3动漫影视视频网站模板源码
文章目录 1.视频设计来源1.1 主界面1.2 动漫、电视剧、电影视频界面1.3 播放视频界面1.4 娱乐前线新闻界面1.5 关于我们界面 2.效果和源码2.1 动态效果2.2 源码结构 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/deta…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
