React16源码: React中commit阶段的commitBeforeMutationLifecycles的源码实现
commitBeforeMutationLifecycles
1 )概述
- 在 react commit 阶段的
commitRoot第一个while循环中 - 调用了
commitBeforeMutationLifeCycles - 现在来看下,里面发生了什么
2 )源码
回到 commit 阶段的第一个循环中,在 commitRoot 函数里
定位到 packages/react-reconciler/src/ReactFiberScheduler.js#L647
看这里
// Invoke instances of getSnapshotBeforeUpdate before mutation.
nextEffect = firstEffect;
startCommitSnapshotEffectsTimer();// 接下去就进入了三个循环:
// 第一个循环主要是 commitBeforeMutationLifecycles,这个方法它其实很简单,它是这三个循环当中最简单的一个方法
// 它唯一的作用就是调用 ClassComponent 上面可能会存在的 getSnapshotBeforeUpdate 这么一个生命周期方法
while (nextEffect !== null) {let didError = false;let error;if (__DEV__) {invokeGuardedCallback(null, commitBeforeMutationLifecycles, null);if (hasCaughtError()) {didError = true;error = clearCaughtError();}} else {try {commitBeforeMutationLifecycles();} catch (e) {didError = true;error = e;}}if (didError) {invariant(nextEffect !== null,'Should have next effect. This error is likely caused by a bug ' +'in React. Please file an issue.',);captureCommitPhaseError(nextEffect, error);// Clean-upif (nextEffect !== null) {nextEffect = nextEffect.nextEffect;}}
}
- 在开始循环之前都会用到一个全局变量叫做 nextEffect,当然它一开始是 firstEffect
- 是在 RootFiber 上面,它的 firstEffect 到 lastEffect 这个链表上面的第一个effect
- 也就是第一个需要我们commit的fiber对象
- 需要注意一点,这边有一个很奇怪的代码,就是我们这个
commitBeforeMutationLifecycles方法- 可以看到
import { commitBeforeMutationLifeCycles } from './ReactFiberCommitWork' - 但是又在本文件中,定义了一个同名的方法
// 这个是核心 function commitBeforeMutationLifecycles() {while (nextEffect !== null) {if (__DEV__) {ReactCurrentFiber.setCurrentFiber(nextEffect);}const effectTag = nextEffect.effectTag;if (effectTag & Snapshot) {recordEffect();const current = nextEffect.alternate;commitBeforeMutationLifeCycles(current, nextEffect); // 这个函数,不是上层的自己,而是 import 进来的}nextEffect = nextEffect.nextEffect;}if (__DEV__) {ReactCurrentFiber.resetCurrentFiber();} }
- 可以看到
- 这个操作会有点奇怪,因为正常来讲,import 进来的内容,它是一个常量,它不应该是能够直接被修改
- 注意,在 commitRoot 里调用的
commitBeforeMutationLifeCycles是文件内的这个方法 - 而文件内的这个方法,调用的
commitBeforeMutationLifeCycles是 import 进来的- 它来自于 packages/react-reconciler/src/ReactFiberCommitWork.js#L215
- 它通过一个while循环,循环的是我们的 effect链
- 在这个循环的后面,可以看到
nextEffect = nextEffect.nextEffect;
- 在这个循环的后面,可以看到
- 这就是说一个一个往下这么去循环,对 有
Snapshot这个 SideEffect 的节点执行了下面的方法
再次定位到 packages/react-reconciler/src/ReactFiberCommitWork.js#L215
进入 commitBeforeMutationLifeCycles 这个就是上面定义的同名函数里面调用的方法
function commitBeforeMutationLifeCycles(current: Fiber | null,finishedWork: Fiber,
): void {switch (finishedWork.tag) {case FunctionComponent:case ForwardRef:case SimpleMemoComponent: {commitHookEffectList(UnmountSnapshot, NoHookEffect, finishedWork);return;}case ClassComponent: {if (finishedWork.effectTag & Snapshot) {if (current !== null) {const prevProps = current.memoizedProps;const prevState = current.memoizedState;startPhaseTimer(finishedWork, 'getSnapshotBeforeUpdate');const instance = finishedWork.stateNode;// We could update instance props and state here,// but instead we rely on them being set during last render.// TODO: revisit this when we implement resuming.if (__DEV__) {if (finishedWork.type === finishedWork.elementType) {warning(instance.props === finishedWork.memoizedProps,'Expected instance props to match memoized props before ' +'getSnapshotBeforeUpdate. This is likely due to a bug in React. ' +'Please file an issue.',);warning(instance.state === finishedWork.memoizedState,'Expected instance state to match memoized state before ' +'getSnapshotBeforeUpdate. This is likely due to a bug in React. ' +'Please file an issue.',);}}const snapshot = instance.getSnapshotBeforeUpdate(finishedWork.elementType === finishedWork.type? prevProps: resolveDefaultProps(finishedWork.type, prevProps),prevState,);if (__DEV__) {const didWarnSet = ((didWarnAboutUndefinedSnapshotBeforeUpdate: any): Set<mixed,>);if (snapshot === undefined && !didWarnSet.has(finishedWork.type)) {didWarnSet.add(finishedWork.type);warningWithoutStack(false,'%s.getSnapshotBeforeUpdate(): A snapshot value (or null) ' +'must be returned. You have returned undefined.',getComponentName(finishedWork.type),);}}instance.__reactInternalSnapshotBeforeUpdate = snapshot;stopPhaseTimer();}}return;}case HostRoot:case HostComponent:case HostText:case HostPortal:case IncompleteClassComponent:// Nothing to do for these component typesreturn;default: {invariant(false,'This unit of work tag should not have side-effects. This error is ' +'likely caused by a bug in React. Please file an issue.',);}}
}
- 它传入的 current 是 workInProgress 对象,也就是fiber对象
- 然后传入的 nextEfect 是 finishedWork 对象
- 通过
instance.getSnapshotBeforeUpdate传入两个 props 来获取snapshot快照对象 - 之后将
snapshot挂载到instance.__reactInternalSnapshotBeforeUpdate - 对于其他类型的组件,它都没有任何的处理,只处理了 ClassComponent
- 因为对这种情况来说,只有 ClassComponent 有这个 SideEffect
- 并且会有
getSnapshotBeforeUpdate这个生命周期方法的
相关文章:

React16源码: React中commit阶段的commitBeforeMutationLifecycles的源码实现
commitBeforeMutationLifecycles 1 )概述 在 react commit 阶段的 commitRoot 第一个while循环中调用了 commitBeforeMutationLifeCycles现在来看下,里面发生了什么 2 )源码 回到 commit 阶段的第一个循环中,在 commitRoot 函数…...

压制二元组的总价值
压制二元组的总价值 对于每一个 a i a_i ai, 看它能压制它前面的多少个元素, 那么它对总价值的贡献就是: 在a数组中: a i a_i ai压制了x个数, 贡献为: x ∗ i x*i x∗i被 a i a_i ai所压制的所有数在 a a a中的下标和为 y y y, 贡献为 − y -y −y 树状数组来求: 为了…...

【习题】保存应用数据
判断题 1. 首选项是关系型数据库。 错误(False) 2. 应用中涉及到Student信息,如包含姓名,性别,年龄,身高等信息可以用首选项来存储。 错误(False) 3. 同一应用或进程中每个文件仅存在一个Preferences实例。 正确(True) 单选题 …...

Flask框架小程序后端分离开发学习笔记《5》简易服务器代码
Flask框架小程序后端分离开发学习笔记《5》 Flask是使用python的后端,由于小程序需要后端开发,遂学习一下后端开发。 简易服务器代码 接口解析那一块很关键,学后端服务器这一块,感觉主要就是学习相应地址的接口怎么处理。 然后…...

“计算机视觉处理设计开发工程师”专项培训(第二期)
“人工智能技术与咨询” 发布...

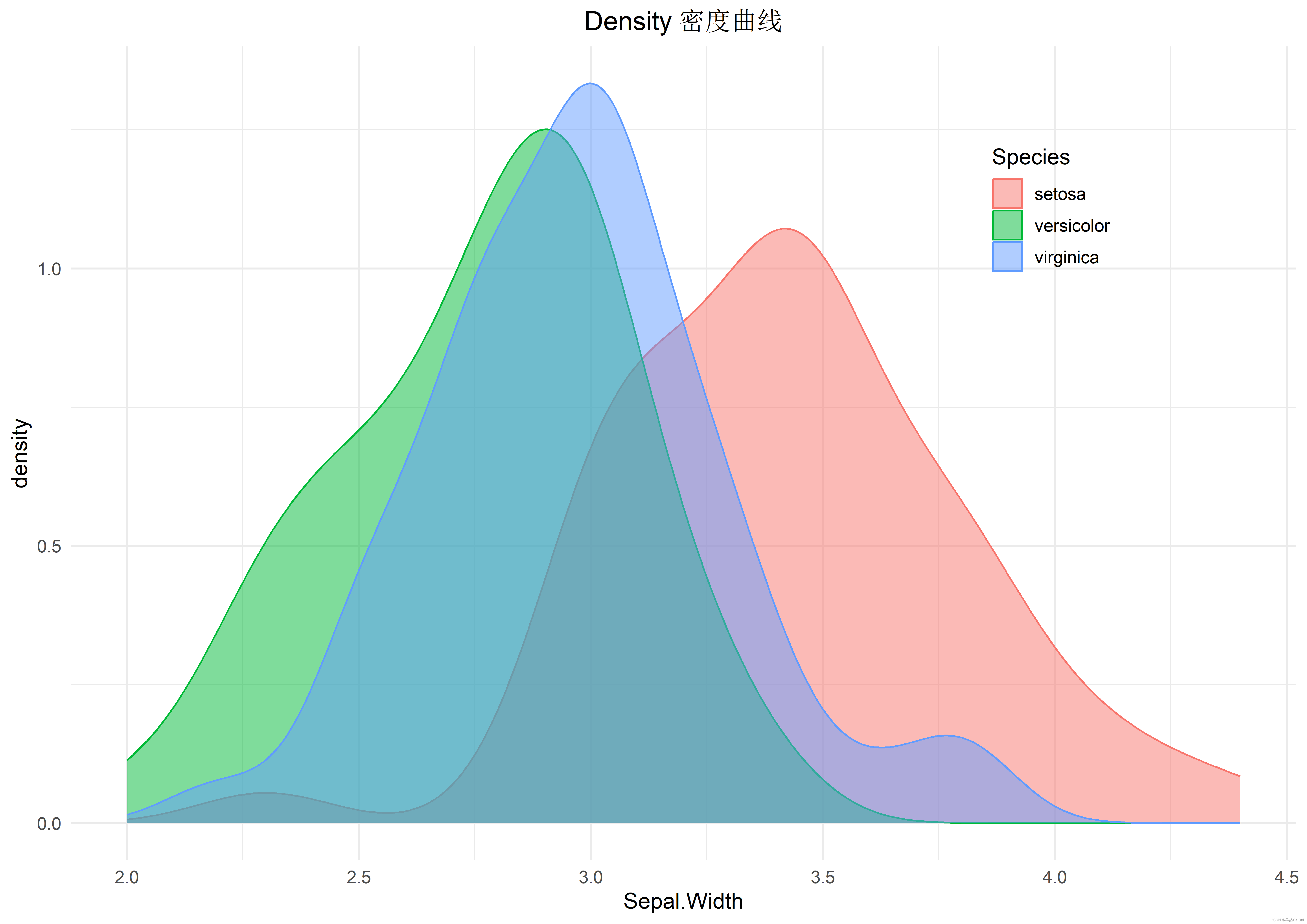
R语言学习case7:ggplot基础画图(核密度图)
step1: 导入ggplot2库文件 library(ggplot2)step2:带入自带的iris数据集 iris <- datasets::irisstep3:查看数据信息 dim(iris)维度为 [150,5] head(iris)查看数据前6行的信息 step4:画图展示 plot2 <- ggplot(iris,aes(Sepal.W…...

Ubuntu18配置Docker
1.基本过程 1.更新软件源列表 sudo apt update2.安装软件包依赖 sudo apt install apt-transport-https ca-certificates curl software-properties-common3.在系统中添加Docker的官方密钥 curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add - …...

Keil/MDK平台 - 结构体成员指针注意事项
文章目录 1 . 前言总结2 . 问题现象3 . 解决思路4 . 细节扩展5 . 总结 【极客技术传送门】 : https://blog.csdn.net/Engineer_LU/article/details/135149485 1 . 前言总结 有时候希望通过类定义的类型指向数据包来解析,恰好又想结构体内定义指针指向一段数据&…...

一款超级好用的远程控制APP,你值得拥有
在这个科技日新月异的时代,我们的生活被各种手机软件所包围。几乎每个人都有一个甚至多个手机,你是否也有遇到过需要远程操作自己某一台手机的场景呢?今天,我要向大家推荐一款神奇的手机远程操作神器,让你可以随时随地…...

NumPy必知必会50例 | 18. 使用 NumPy 解决线性方程组:数学问题的实用解决方案
继续我们的 NumPy 探索之旅吧,接下来我们将探讨使用 NumPy 解决线性方程组,一种实用的数学应用。 文章目录 18. 使用 NumPy 解决线性方程组:数学问题的实用解决方案线性方程组:数学世界的基石创建线性方程组 解决实际问题应用场景…...

C/C++编码问题研究
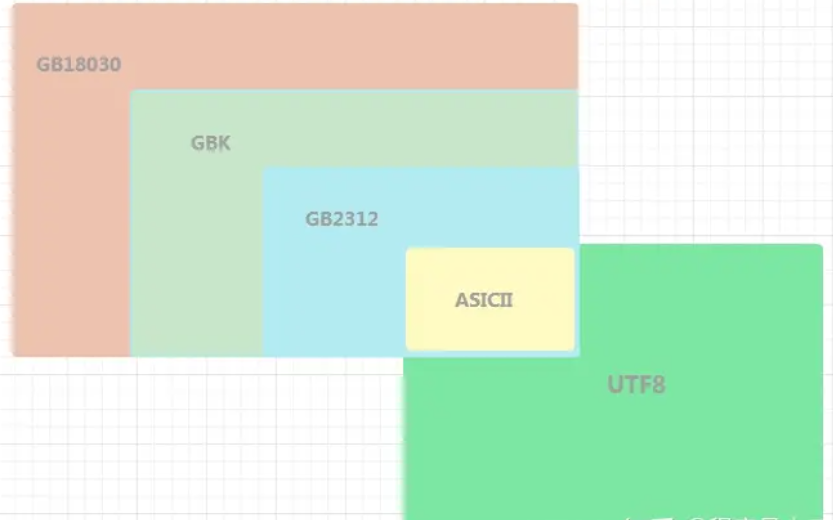
文章目录 一、Unicode字符集与U8/U16/U32编码二、编码1. 占字节数2. ASCII、GB2312、GBK、GB18030 以及 UTF8 的关系3. BOM4. UTF-8的存储实现 三、编译器字符集设置1. GCC语法Example 2. MSVC语法Example 三、wchar_t五、编码转换函数六、代码 & 实践1. UTF8与UTF16、UTF3…...

二刷代码随想录|Java版|回溯算法3|子集问题
习题 2.3 子集问题 就是组合过程收集path。就像是代码随想录里说得那样,组合和分割问题就是收集叶子结点,子集问题就是收集每一个节点。 有涉及到同层重复元素的问题。 先排序,后再for循环里处理相同数值跳过。 设置函数内的used。 还可以用…...

mongodb config
windows: 1.同级bin,data,log创建mongo.config文件 dbpathD:\Program\mongodb\data\db logpathD:\Program\mongodb\log\mongo.log logappendtrue #默认启用日志 journaltrue #过滤无用日志信息,调试设置为false quiettrue port2…...

pytorch 实现中文文本分类
🍨 本文为[🔗365天深度学习训练营学习记录博客🍦 参考文章:365天深度学习训练营🍖 原作者:[K同学啊 | 接辅导、项目定制]\n🚀 文章来源:[K同学的学习圈子](https://www.yuque.com/mi…...

【MySQL】聚合函数和内置函数
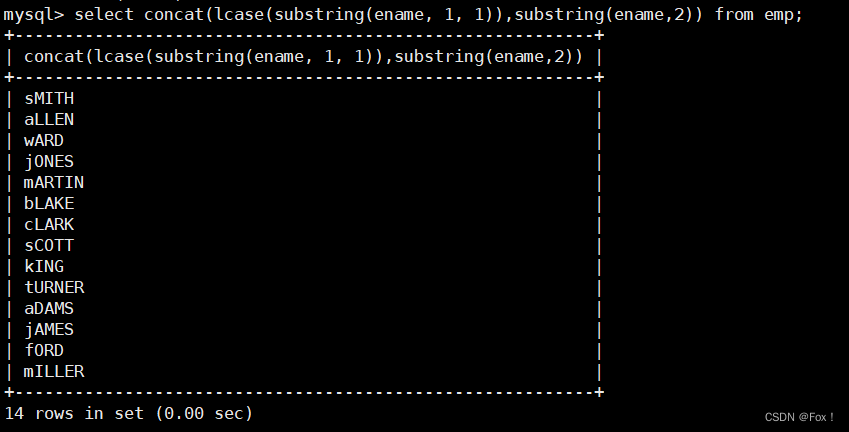
文章目录 1 :peach:聚合函数:peach:2 :peach:group by子句的使用:peach:3 :peach:内置函数:peach:3.1 :apple:日期函数:apple:3.2 :apple:字符串函数:apple:3.3 :apple:数学函数:apple: 4 :peach:其它函数:peach: 1 🍑聚合函数🍑 函数说明COUNT([DISTIN…...
)
python第五节:集合set(4)
集合其他方法: len(s) set 的长度 x in s x 是否是 s 的成员 x not in s x 是否不是 s 的成员 s.issubset(t) 是否 s 中的每一个元素都在 t 中 s.issuperset(t) 是否 t 中的每一个元素都在 s s.union(t) 返回一个新的 set 包含 s 和 t 中的每一个元素 …...
———什么是okhttp?)
知识笔记(一百)———什么是okhttp?
OkHttp简介: OkHttp 是一个开源的、高效的 HTTP 客户端库,由 Square 公司开发和维护。它为 Android 和 Java 应用程序提供了简单、强大、灵活的 HTTP 请求和响应的处理方式。OkHttp 的设计目标是使网络请求变得更加简单、快速、高效,并且支持…...

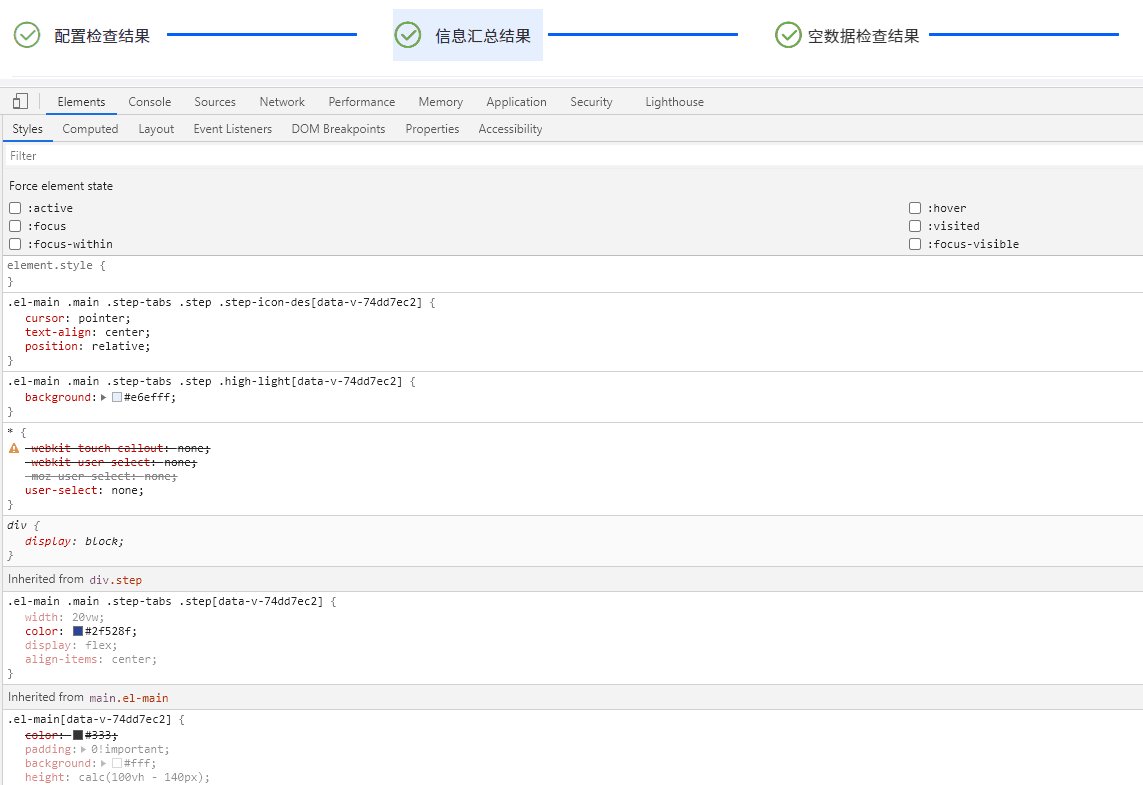
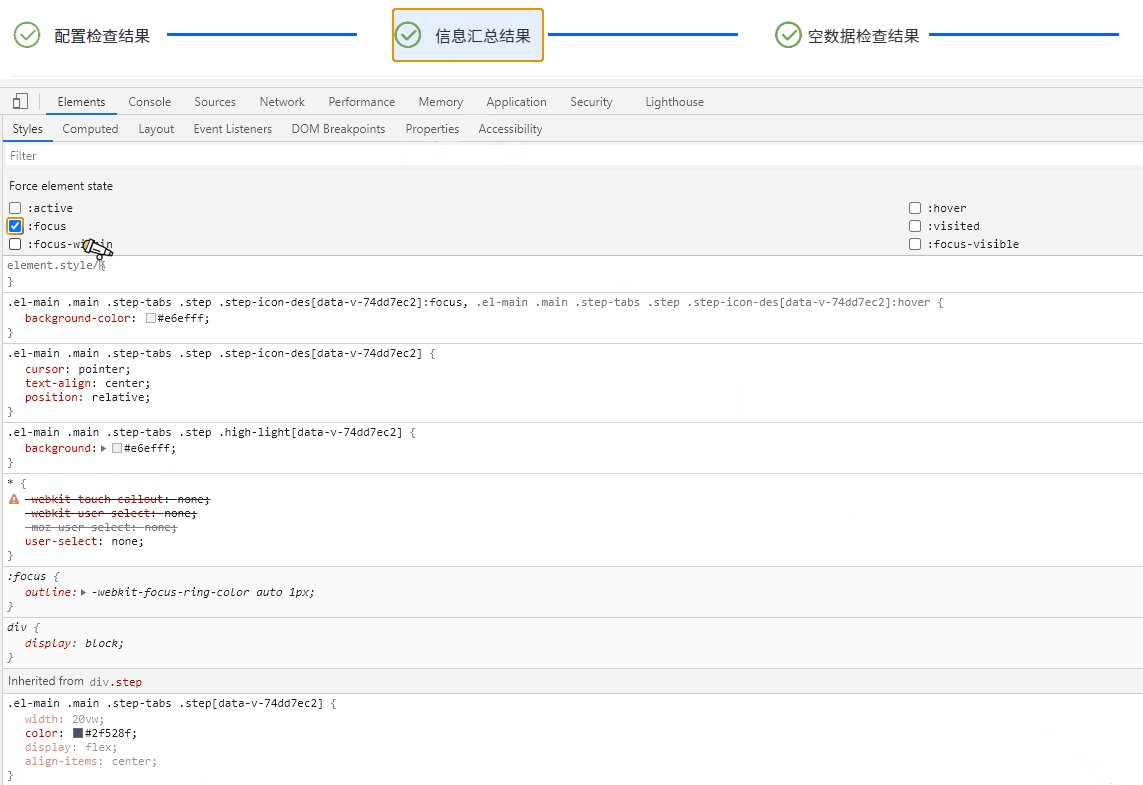
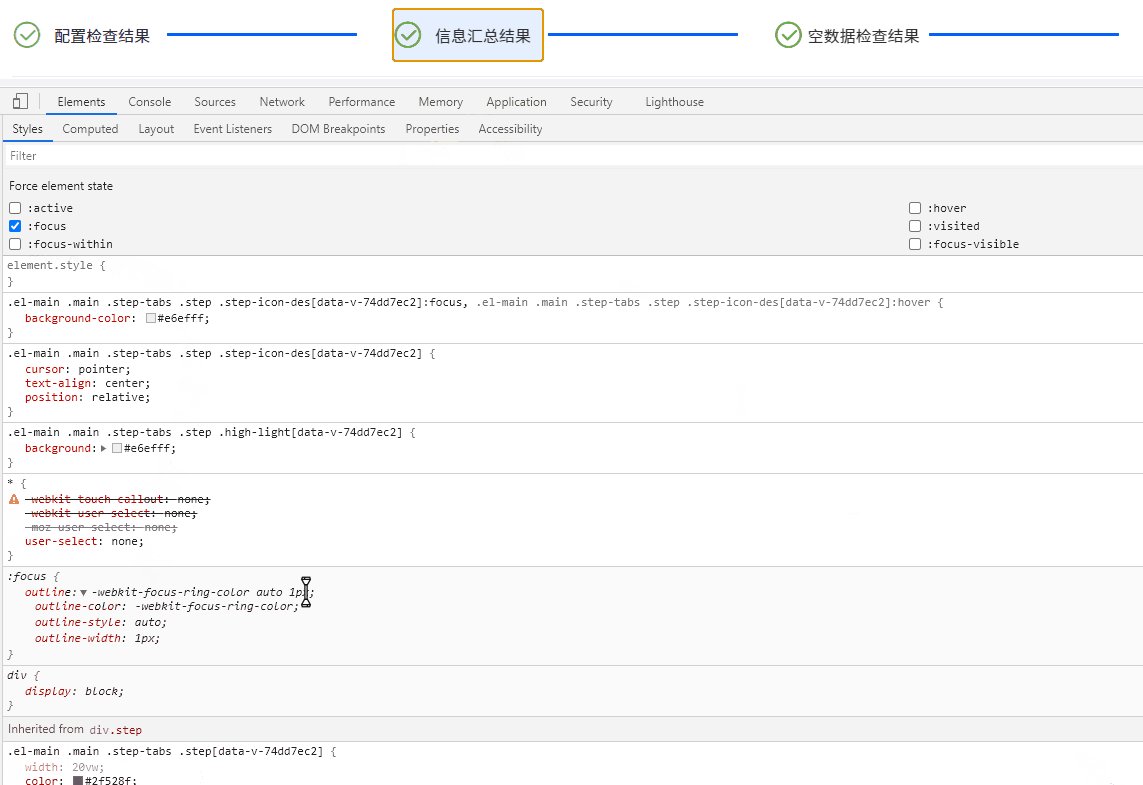
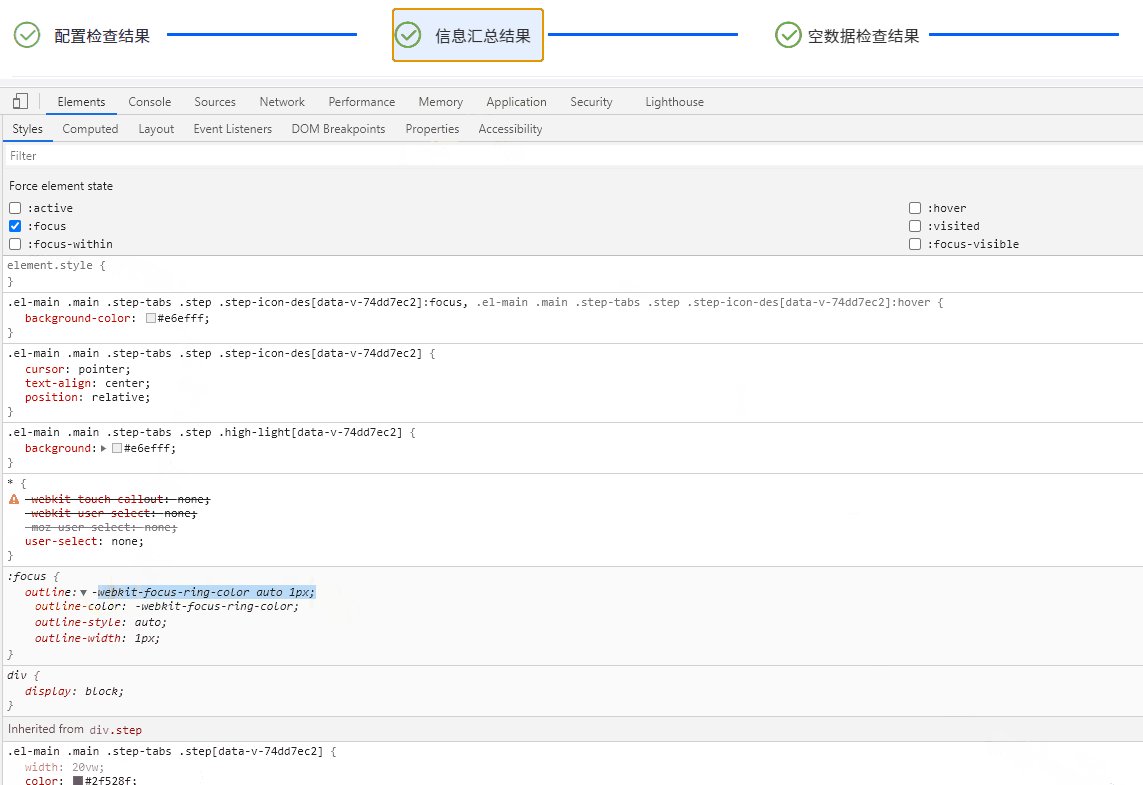
Electron桌面应用实战:Element UI 导航栏橙色轮廓之谜与Bootstrap样式冲突解决方案
目录 引言 问题现象及排查过程 描述问题 深入探索 查明原因 解决方案与策略探讨 重写样式 禁用 Bootstrap 样式片段 深度定制 Element UI 组件 隔离样式作用域 结语 引言 在基于 Electron 开发桌面应用的过程中,我们可能时常遇到各种意想不到的问题…...

Nuget包缓存存放位置迁移
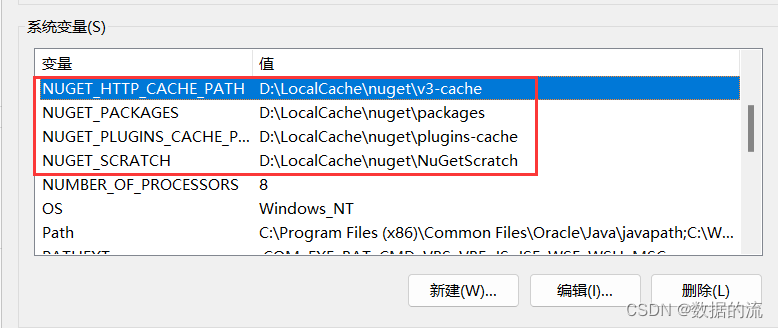
一、背景 默认情况下,NuGet会将项目中使用的包缓存到C盘,随着项目开发积累nuget包越来越多,这会逐渐挤占大量C盘空间,所以我们可以将nuget包缓存位置指定到其他盘中存放。 二、软件环境 win10、vs2022 三、查看当前缓存存放位…...

键盘上Ins键的作用
前几天编写文档时,发现一个问题:插入内容时,输入的字符将会覆盖光标位置后的字符。原来是按到了键盘上的 Ins键,解决方法是:再按一次 Ins键(Ins键如果独立作为一键时,否则使用 “Fn Ins”组合键…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...
