【Flutter 面试题】Dart是什么?Dart和Flutter有什么关系?
【Flutter 面试题】Dart是什么?Dart和Flutter有什么关系?
文章目录
- 写在前面
- Dart是什么
- Dart和Flutter有什么关系?
写在前面
👏🏻 正在学 Flutter 的同学,你好!
😊 本专栏是解决 Flutter 面试过程中可能出现的问题,而进行汇总整理的。一个问题一篇文章,尽可能详细解答,满足面试需求。
🔍 想解决开发中的零散问题?碎片化教程 👉 Flutter Tips。
🔍 想深入学习 Flutter?系统化教程 👉 Flutter 从零到一 基础入门到应用上线全攻略 & 专栏指引。
👥 快来和我们一起交流!👉 讨论群在这里,和大家一起进步!
关于我 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51CTO专家博主。2023博客之星TOP153。
Dart是什么
Dart是一种由谷歌开发的编程语言,专注于前端和UI开发。其设计理念旨在提高开发效率和应用性能。
类型系统:Dart的类型系统既支持静态也支持动态类型检查。这种双重机制赋予了开发者在代码安全性和灵活性之间进行选择的自由。
编译方式:Dart具有即时(JIT)和提前(AOT)编译功能。JIT编译加速开发周期,支持热重载,极大提高了开发效率。AOT编译确保了最终应用的高性能,优化了启动时间和执行效率。
标准库:Dart语言自带了一套丰富的标准库,涵盖了从基础数据结构到网络请求的多种功能。这些标准库简化了开发流程,避免了重复造轮子。
并发模型:Dart采用Isolate的并发模型,每个Isolate拥有自己的内存堆和事件循环,从而实现了真正的并行执行,避免了传统多线程开发中的许多并发问题。
开发体验:Dart语言的设计注重开发者体验,提供了清晰的语法和强大的工具集,包括Dart DevTools。这些工具帮助开发者进行性能分析、调试和代码优化。
Flutter框架:Dart是Flutter框架的灵魂,Flutter允许开发者使用Dart构建高性能、美观的移动、Web和桌面应用。Dart的特性如热重载,与Flutter的设计理念完美契合,共同提升了开发体验和应用性能。
跨平台能力:通过Dart,开发者可以编写一次代码,运行在iOS、Android、Web和桌面平台。这种跨平台能力大大降低了开发和维护成本。
生态系统:Dart和Flutter的生态系统日益丰富,提供了大量的第三方库和插件,支持各种自定义需求和扩展功能。
社区支持:Dart和Flutter有着活跃的开发者社区,提供了丰富的学习资源、开发工具和最佳实践。社区的支持使得Dart语言的学习和使用变得更加容易。
总结来说,Dart是一种多面向、高效能的编程语言,非常适合现代的跨平台应用开发。它的设计思想、开发工具和生态系统都旨在提升开发效率和应用性能,尤其在与Flutter结合使用时,能够发挥出巨大的潜力

Dart和Flutter有什么关系?
Dart和Flutter之间的联系不仅仅是一种语言和框架的关系,它更像是一个生态系统中相互依存的组件,共同推动着现代应用开发的进步。
性能优化:Dart的性能特性,如即时(JIT)和提前(AOT)编译模式,为Flutter应用提供了灵活的性能优化选项。JIT编译带来的热重载能力,让开发者能够即时看到更改效果,极大提升开发效率。而AOT编译则确保应用在生产环境中达到最佳性能,减少了启动时间,并提高了运行效率。
UI设计与开发:Dart的声明式编程范式与Flutter的Widget架构相得益彰。开发者可以利用Dart的简洁语法快速定义和嵌套Widgets,创建复杂且富有表现力的UI。这种方法不仅提高了代码的可读性,也简化了UI的状态管理。
动画和图形处理:Dart为Flutter提供了强大的动画库和图形处理能力。开发者可以利用这些工具轻松实现平滑的动画效果和复杂的图形渲染,无论是简单的过渡动画还是复杂的自定义绘制,Dart都能够胜任。
异步编程:Dart的异步编程模型,包括Future和Stream,与Flutter的事件循环和响应式编程模型完美契合。这让开发者能够高效处理异步数据流,如网络请求和用户输入,保持UI的响应性和流畅性。
国际化和本地化:Dart和Flutter一起提供了一套完整的国际化和本地化工具。这使得开发多语言应用变得简单,帮助应用触及全球用户。
测试和调试:Dart的强大测试框架和Flutter的丰富调试工具共同为应用的质量保障提供了支持。从单元测试到集成测试,再到性能分析,开发者可以利用这些工具确保应用的稳定性和性能。
包管理和第三方库:Dart的包管理系统pub和丰富的第三方库生态为Flutter应用的开发提供了强大的支持。无论是状态管理、网络请求还是数据库集成,开发者都能找到合适的Dart包来简化开发过程。
社区和资源:最后,Dart和Flutter的强大社区是它们成功的关键因素之一。无数的开发者、贡献者和内容创造者共同构建了一个充满资源、教程和最佳实践的生态系统。这种广泛的社区支持使得学习Dart和Flutter变得更加容易,同时也为解决开发中遇到的问题提供了帮助。
总的来说,Dart和Flutter的结合不仅仅是提供了一种开发应用的工具,更是创造了一个完整的开发生态系统,从语言层面到框架设计,再到社区支持,每一环都紧密相连,共同推动着开发者构建高质量、高性能、跨平台的应用。

相关文章:

【Flutter 面试题】Dart是什么?Dart和Flutter有什么关系?
【Flutter 面试题】Dart是什么?Dart和Flutter有什么关系? 文章目录 写在前面Dart是什么Dart和Flutter有什么关系? 写在前面 👏🏻 正在学 Flutter 的同学,你好! 😊 本专栏是解决 Fl…...

前后台分离跨域交互
后台处理跨域 安装插件 >: pip install django-cors-headers插件参考地址:https://github.com/ottoyiu/django-cors-headers/项目配置:dev.py # 注册app INSTALLED_APPS [...corsheaders, ]# 添加中间件 MIDDLEWARE [...corsheaders.middleware.…...

React16源码: React中处理LegacyContext相关的源码实现
LegacyContext 老的 contextAPI 也就是我们使用 childContextTypes 这种声明方式来从父节点为它的子树提供 context 内容的这么一种方式遗留的contextAPI 在 react 17 被彻底移除了,就无法使用了那么为什么要彻底移除这个contextAPI的使用方式呢?因为它…...

Boost.Test资源及示例
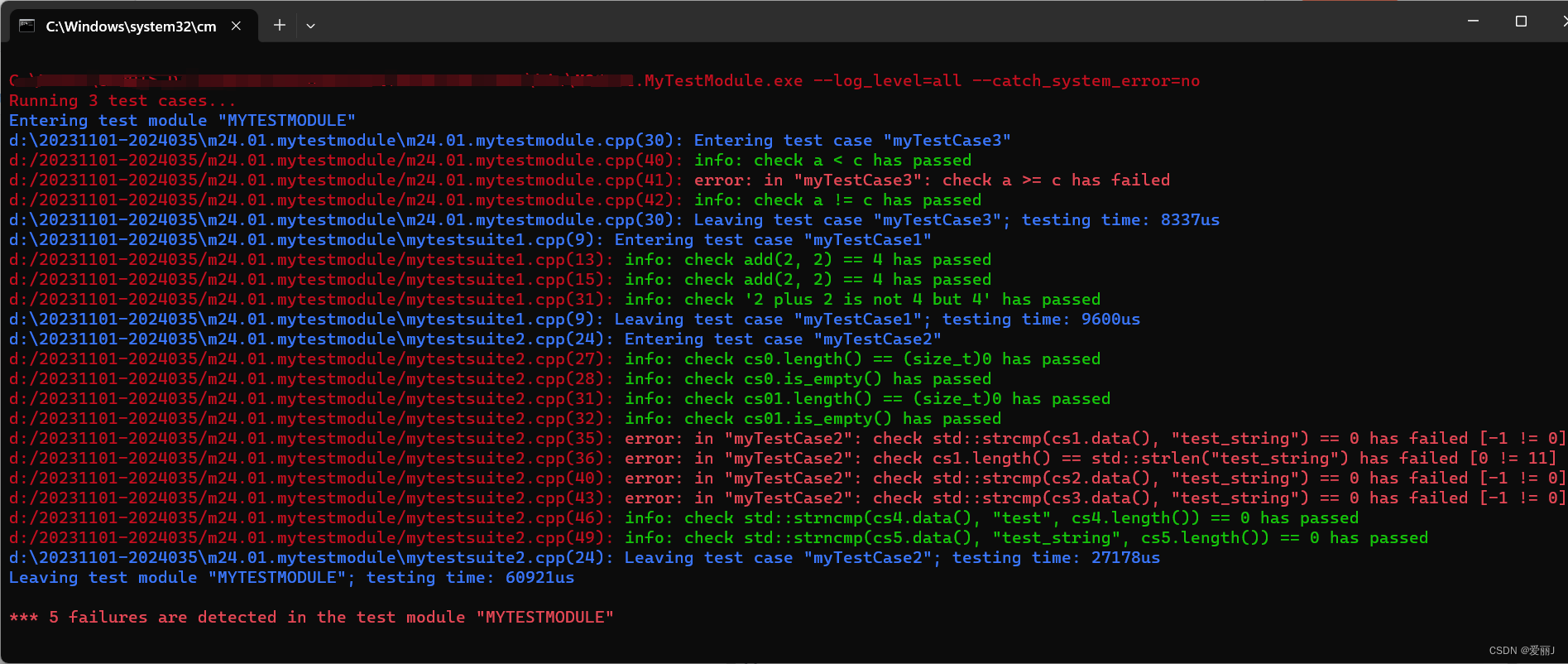
Note:boost_1_84_0的动态连接库资源链接 1.代码组织如下图: 2.包括程序入口的代码文件 示例: // M24.01.MyTestModule.cpp : 定义控制台应用程序的入口点。 //#include "stdafx.h" #define BOOST_TEST_MODULE MYTESTMODULE #def…...

数据结构二叉树
二叉树是数据结构中的一个基本概念,它是每个节点最多有两个子节点的树结构。在二叉树中,每个节点通常有两个指针,分别指向左子节点和右子节点。 数据结构定义 在二叉树的节点中,通常包含以下信息: 数据域࿱…...

JavaScript继承与原型链
继承和原型链是什么? 1.1 在继承中,子类继承父类的特征和行为,使得子类对象具有父类的实例域和方法。这意味着子类可以使用父类的方法和属性,使用继承的目的是为了更好设置实例的公共属性和方法,如下例子: …...

SouthLeetCode-打卡24年01月第4周
SouthLeetCode-打卡24年01月第4周 // Date : 2024/01/22 ~ 2024/01/28 022.设计链表 - 双链表 (1) 题目描述 022#LeetCode.707.#北岸计划2024/01/22 (2) 题解代码 import java.util.List;class ListNode {int val;ListNode prev;ListNode next;ListNode(){this.val 0;th…...

Linux——磁盘和文件系统(一)
Linux——磁盘和文件系统 磁盘机械式磁盘固态硬盘 机械式磁盘结构磁盘,磁道,扇区柱面 文件系统的初始化划卷(划盘) 挂载C盘放了什么东西Boot Block(启动模块) 0号组放了什么东西Super Block(超级…...

EasyCVR视频智能监管系统方案设计与应用
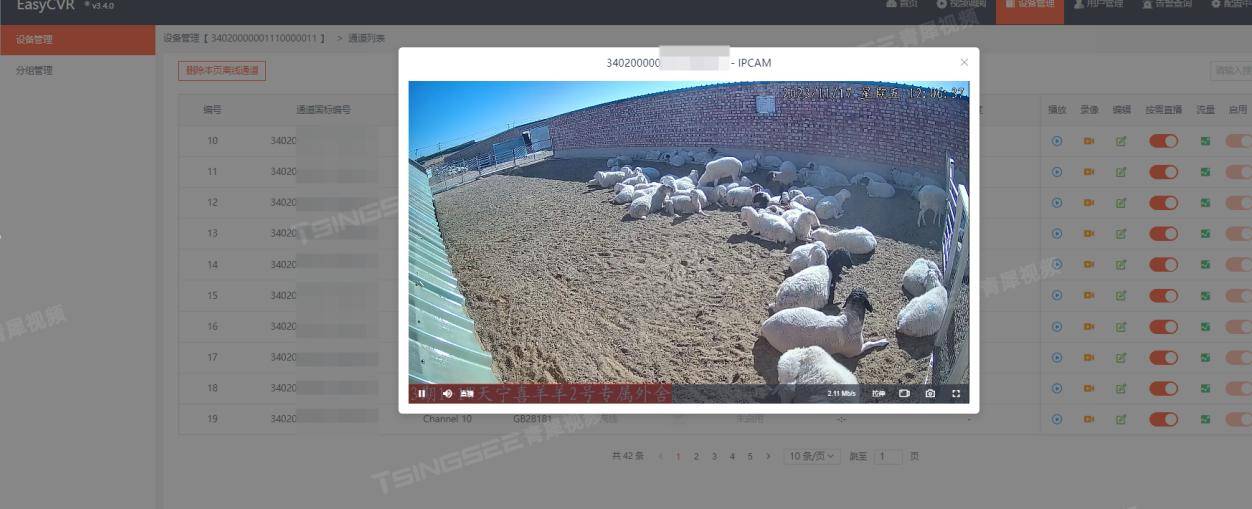
随着科技的发展,视频监控平台在各个领域的应用越来越广泛。然而,当前的视频监控平台仍存在一些问题,如视频质量不高、监控范围有限、智能化程度不够等。这些问题不仅影响了监控效果,也制约了视频监控平台的发展。 为了解决这些问…...

Ubuntu搭建国标平台wvp-GB28181-pro
目录 简介安装和编译1.查看操作系统信息2.安装最新版的nodejs3.安装java环境4.安装mysql5.安装redis6.安装编译器7.安装cmake8.安装依赖库9.编译ZLMediaKit9.1.编译结果说明 10.编译wvp-GB28181-pro10.1.编译结果说明 配置1.WVP-PRO配置文件1.1.Mysql数据库配置1.2.REDIS数据库…...

LC 2808. 使循环数组所有元素相等的最少秒数
2808. 使循环数组所有元素相等的最少秒数 难度: 中等 题目大意: 给你一个下标从 0 开始长度为 n 的数组 nums 。 每一秒,你可以对数组执行以下操作: 对于范围在 [0, n - 1] 内的每一个下标 i ,将 nums[i] 替换成 nums[i] &…...

Qt|大小端数据转换
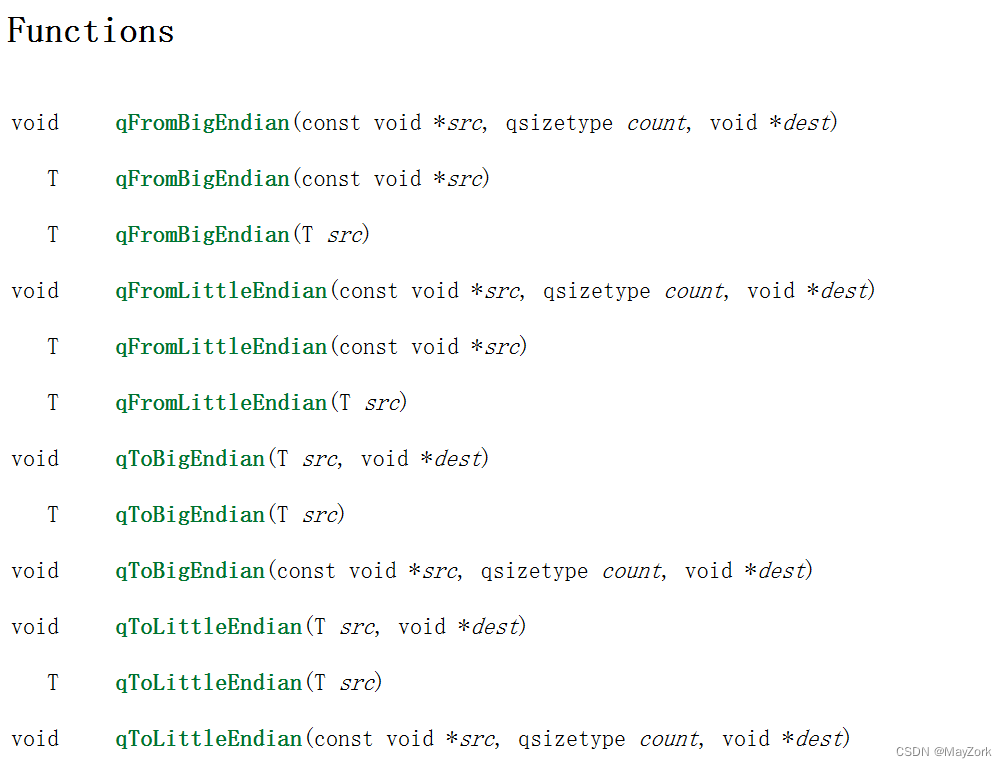
后面打算写Qt关于网络编程的博客,网络编程就绕不开字节流数据传输,字节流数据的传输一般是根据协议来定义对应的报文该如何组包,那这就必然牵扯到了大端字节序和小端字节序的问题了。不清楚的大小端的可以看一下相关资料:大小端模…...

禅道添加自定义字段
1,数据库表 zt_story 添加自定义字段 bakDate1,bakDate2,bakDate3,bakDate4 2,在 /opt/lampp/htdocs/zentaopms/extension/custom/story/ext/config 中添加bakDate.php文件 <?php $config->story->datatab…...

蓝桥杯2024/1/26笔记-----基于PCF8591的电压采集装置
功能实现要求: 每次建好工程文件夹,里边包含User(放工程文件,mian.c,可以在这里写如同我这个文章的文本文档)、Driver(存放底层文件如Led.c,Led.h等) 新建的工程先搭建框…...

【一】esp32芯片开发板环境搭建
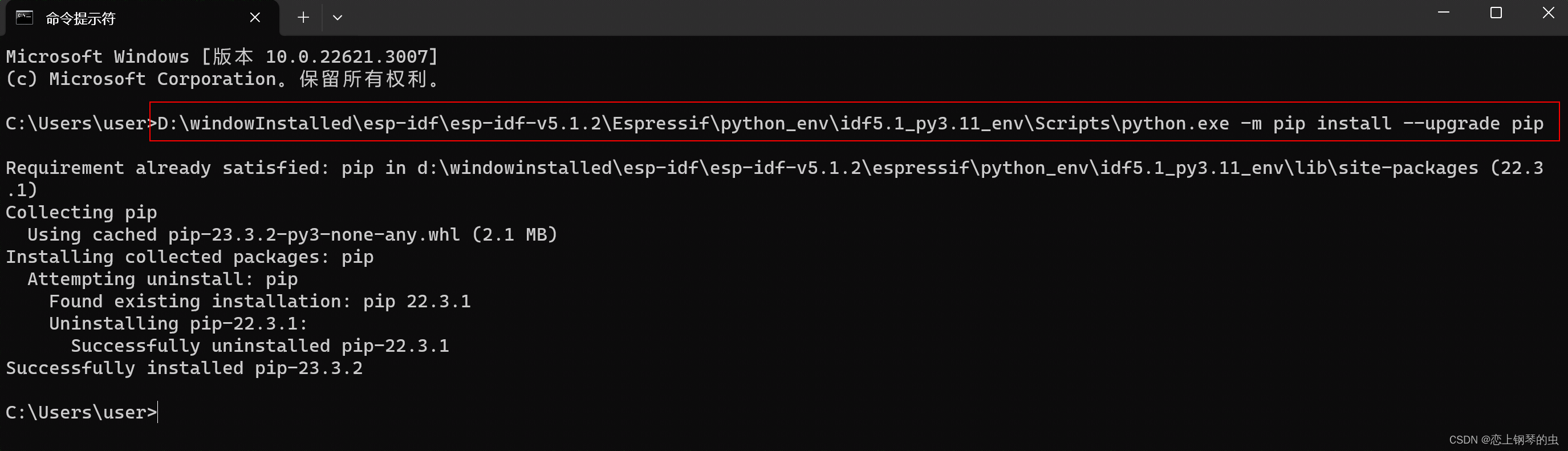
1、esp32的源码在github上的地址 不同的芯片支持的源码版本不一样,需要根据自己的实际的esp32开发板的芯片下载不用版本的代码 esp32支持多种开发方式,如arduino,ESP-IDF等。官方推荐使用idf开发,ESP-IDF 是乐鑫官方推出的物联网开…...

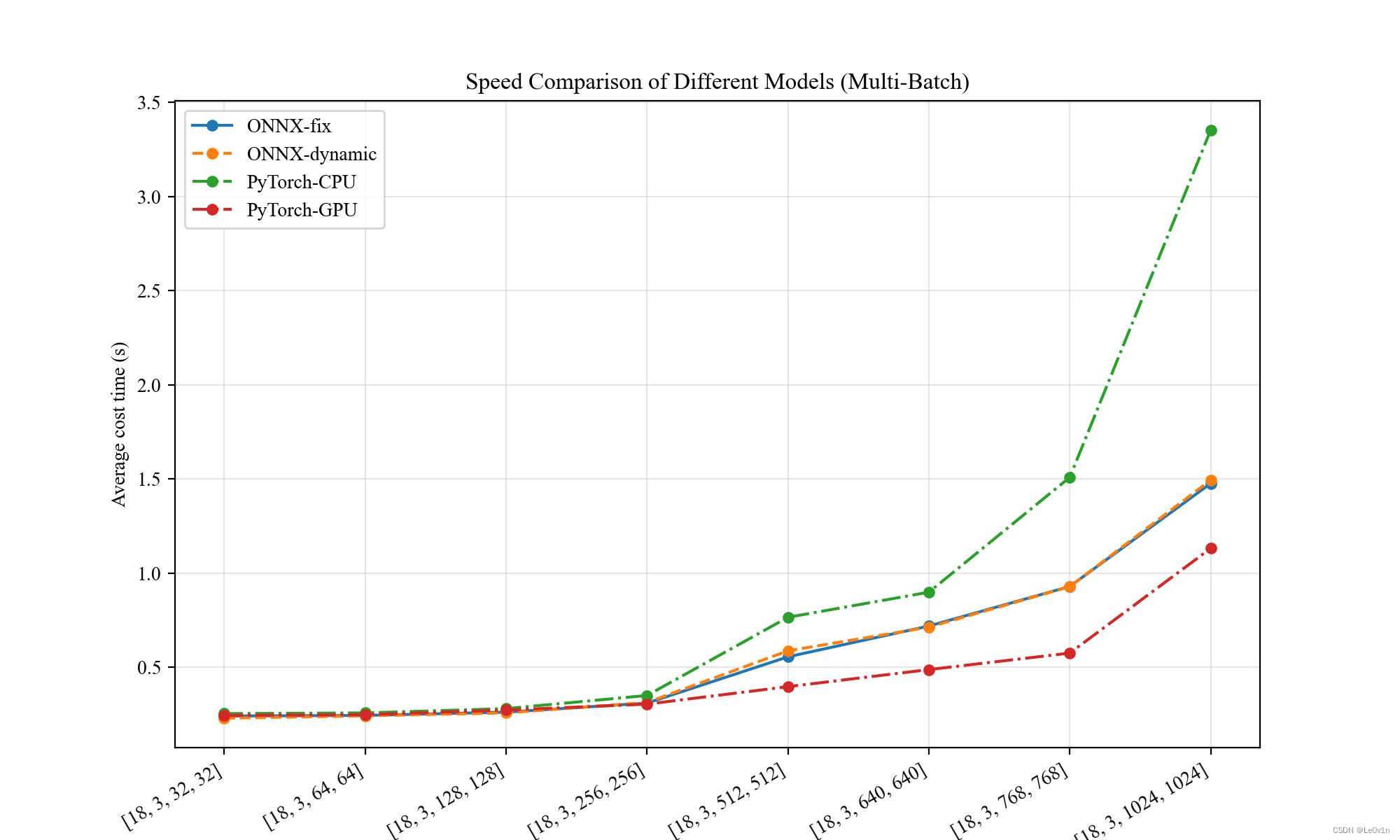
PyTorch2ONNX-分类模型:速度比较(固定维度、动态维度)、精度比较
图像分类模型部署: PyTorch -> ONNX 1. 模型部署介绍 1.1 人工智能开发部署全流程 #mermaid-svg-bAJun9u4XeSykIbg {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-bAJun9u4XeSykIbg .error-icon{fill:#552222;}…...

Docker命令快车道:一票通往高效开发之旅
欢迎登上 Docker 命令快车!在这趟旅程中,你不仅会学会如何驾驭 Docker 这辆神奇的车,还会发现如何让你的开发旅程变得更加轻松愉快。现在,请系好安全带,我们即将出发! Docker 是什么 Docker 就像是一辆超…...

IP类接口大全,含免费次数
IP查询 IP归属地-IPv4高精版:根据IP地址查询归属地信息,支持到中国地区(不含港台地区)街道级别,包含国家、省、市、区县、详细地址和运营商等信息。IP归属地-IPv4区县级:根据IP地址查询归属地信息…...

LLMs 的记忆和信息检索服务器 Motorhead
LLMs 的记忆和信息检索服务器 Motorhead 1. 为什么使用 Motorhead?2. 通过 Docker 启动 Motorhead3. Github 地址4. python 使用示例地址 1. 为什么使用 Motorhead? 使用 LLMs构建聊天应用程序时,每次都必须构建记忆处理。Motorhead是协助该…...

vue3项目中让echarts适应div的大小变化,跟随div的大小改变图表大小
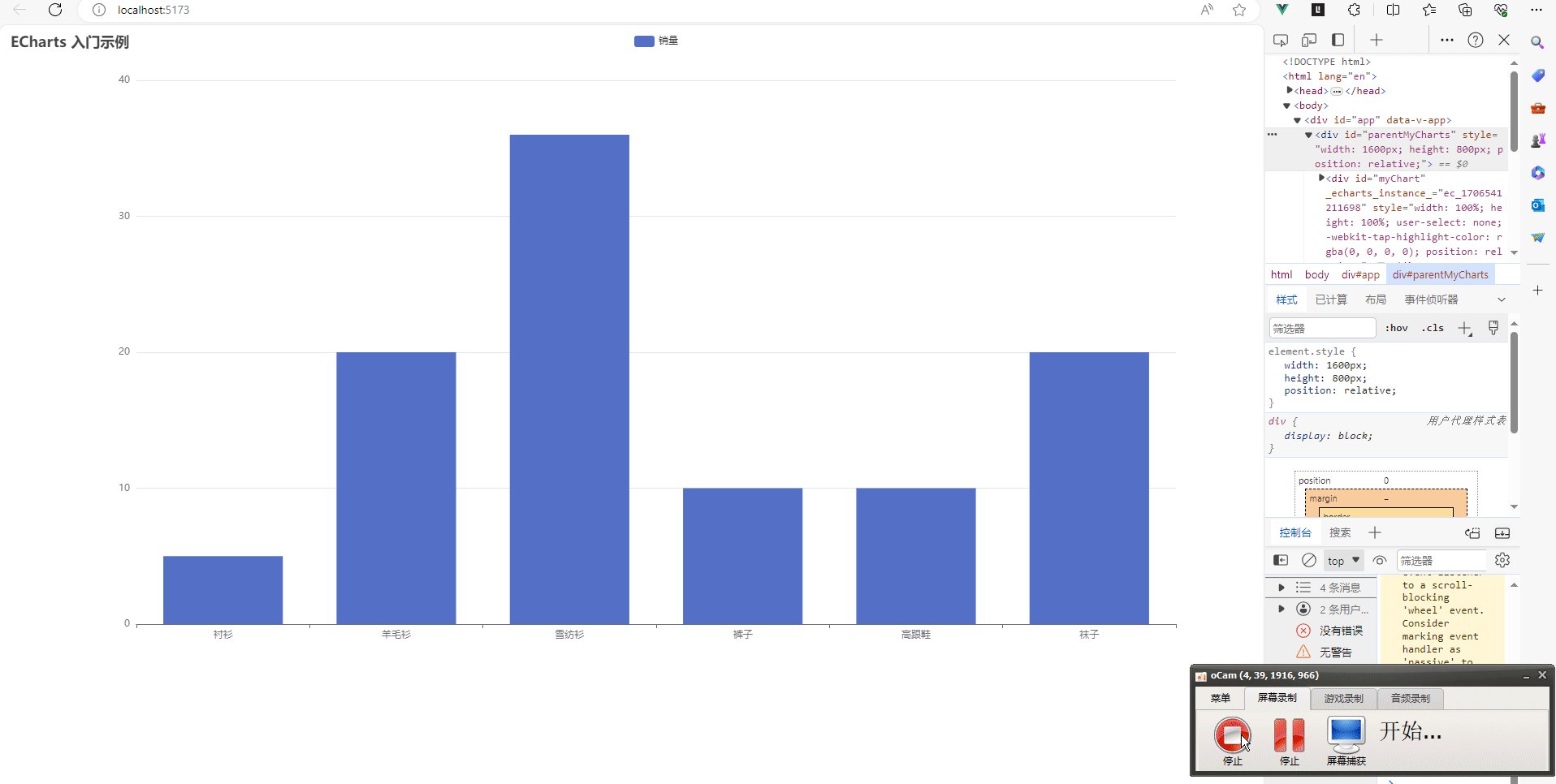
目录如下 我的项目环境如下利用element-resize-detector插件监听元素大小变化element-resize-detector插件的用法完整代码如下:结果如下 在做项目的时候,经常会使用到echarts,特别是在做一些大屏项目的时候。有时候我们是需要根据div的大小改…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
