JavaScript继承与原型链
-
继承和原型链是什么?
1.1 在继承中,子类继承父类的特征和行为,使得子类对象具有父类的实例域和方法。这意味着子类可以使用父类的方法和属性,使用继承的目的是为了更好设置实例的公共属性和方法,如下例子:// 以类的形式说明继承,直观一点// 父类class Animal {constructor() {this.area = '广东'}helloMethod () {return `它是${this.area}的动物`}}// 子类,子类继承了父类的属性和方法class Dog extends Animal {constructor(name) {super() // 调用父类的构造函数this.name = name}introduce () {return `${this.name}是一只狗`}}const dog1 = new Dog('咕咕')console.log(dog1.introduce()); // 咕咕是一只狗--introduce是自身实例的方法console.log(dog1.name); // 咕咕--name是自身实例的属性console.log(dog1.area); // 广东--area是继承了父类的属性console.log(dog1.helloMethod()); // 它是广东的动物--helloMethod是继承了父类的方法1.2 原型链:是javascript中实现对象间继承和代码重用的一种机制。
JavaScript 只有一种结构:对象(广义的对象,不单指object)。每个对象都有一个私有属性指向另一个名为原型(prototype)的对象。原型对象也有一个自己的原型,层层向上直到一个对象的原型为 null。根据定义,null 没有原型,并作为这个原型链(prototype chain)中的最后一个环节。当你试图访问一个对象的属性时,如果在该对象本身中找不到该属性,就会在其原型中搜索该属性,如果仍然找不到,那么就会搜索原型的原型,以此类推,直到找到一个名字匹配的属性或到达原型链的末尾(即原型为null的对象)。
-
使用不同的方法来创建对象和改变原型链
2.1 使用语法结构创建对象const o = { a: 1 }; // 新创建的对象 o 以 Object.prototype 作为它的 [[Prototype]] // Object.prototype 的原型为 null。 // 其原型链如下所示: // o ---> Object.prototype ---> nullconst b = ["yo", "whadup", "?"]; // 数组继承了 Array.prototype(具有 indexOf、forEach 等方法) // 其原型链如下所示: // b ---> Array.prototype ---> Object.prototype ---> nullfunction f() {return 2; } // 函数继承了 Function.prototype(具有 call、bind 等方法) // 其原型链如下所示: // f ---> Function.prototype ---> Object.prototype ---> nullconst p = { b: 2, __proto__: o }; // 可以通过 __proto__ 字面量属性将新创建对象的 // [[Prototype]] 指向另一个对象。 // (不要与 Object.prototype.__proto__ 访问器混淆,Object.prototype.__proto__添加原型链方法已经不推荐使用) // 其原型链如下所示: // p ---> o ---> Object.prototype ---> null2.2 使用构造函数
function Family (name) {this.nameOfFamily = `${name}的家庭成员`this.persons = [] } // 在Family原型链上添加addPerson方法,供后续创建的实例访问此公共的方法 Family.prototype.addPerson = function (name) {this.persons.push(name) }const family = new Family('李四')family.addPerson('李四')family.addPerson('李四的妹妹')console.log(family.nameOfFamily); // 李四的家庭成员console.log(family.persons); // ['李四', '李四的妹妹']const family1 = new Family('王五')family1.addPerson('王五')family1.addPerson('王五的弟弟')console.log(family1.nameOfFamily); // 王五的家庭成员console.log(family1.persons); // ['王五', '王五的弟弟']2.3 使用 Object.create()
const a = { a: 1 }; // a ---> Object.prototype ---> nullconst b = Object.create(a); // b ---> a ---> Object.prototype ---> null console.log(b.a); // 1 (inherited)const c = Object.create(b); // c ---> b ---> a ---> Object.prototype ---> nullconst d = Object.create(null); // d ---> null(d 是一个直接以 null 为原型的对象) console.log(d.hasOwnProperty); // undefined,因为 d 没有继承 Object.prototype2.4 使用类class
class Polygon {constructor(height, width) {this.height = height;this.width = width;}}class Square extends Polygon {constructor(sideLength) {super(sideLength, sideLength);}get area() {return this.height * this.width;}set sideLength(newLength) {this.height = newLength;this.width = newLength;}}const square = new Square(2);// square ---> Square.prototype ---> Polygon.prototype ---> Object.prototype ---> nullconsole.log(square.area); // 4square.sideLength = 3console.log(square.area); // 92.5 使用 Object.setPrototypeOf()
const obj = { a: 1 }; const anotherObj = { b: 2 }; Object.setPrototypeOf(obj, anotherObj); // obj ---> anotherObj ---> Object.prototype ---> null2.6 使用 proto 访问器(性能不佳且已被弃用)
const obj = {};// 请不要使用该方法:仅作为示例。obj.__proto__ = { barProp: "bar val" };obj.__proto__.__proto__ = { fooProp: "foo val" };console.log(obj.fooProp); // foo valconsole.log(obj.barProp); // bar val
除非是为了与新的 JavaScript 特性兼容,否则永远不应扩展原生原型。
参考mdn和阮一峰日志
相关文章:

JavaScript继承与原型链
继承和原型链是什么? 1.1 在继承中,子类继承父类的特征和行为,使得子类对象具有父类的实例域和方法。这意味着子类可以使用父类的方法和属性,使用继承的目的是为了更好设置实例的公共属性和方法,如下例子: …...

SouthLeetCode-打卡24年01月第4周
SouthLeetCode-打卡24年01月第4周 // Date : 2024/01/22 ~ 2024/01/28 022.设计链表 - 双链表 (1) 题目描述 022#LeetCode.707.#北岸计划2024/01/22 (2) 题解代码 import java.util.List;class ListNode {int val;ListNode prev;ListNode next;ListNode(){this.val 0;th…...

Linux——磁盘和文件系统(一)
Linux——磁盘和文件系统 磁盘机械式磁盘固态硬盘 机械式磁盘结构磁盘,磁道,扇区柱面 文件系统的初始化划卷(划盘) 挂载C盘放了什么东西Boot Block(启动模块) 0号组放了什么东西Super Block(超级…...

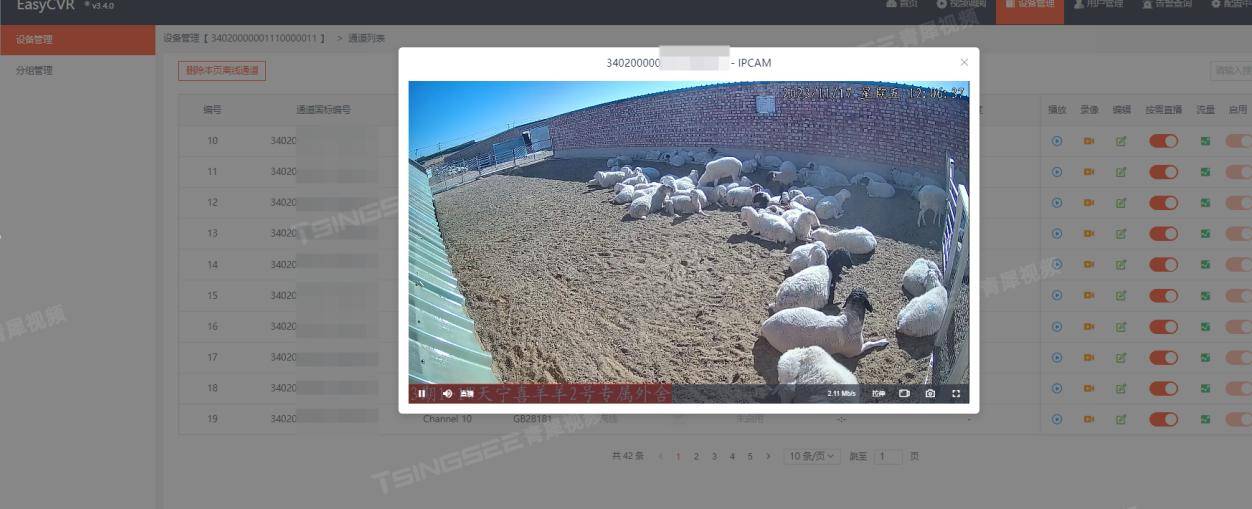
EasyCVR视频智能监管系统方案设计与应用
随着科技的发展,视频监控平台在各个领域的应用越来越广泛。然而,当前的视频监控平台仍存在一些问题,如视频质量不高、监控范围有限、智能化程度不够等。这些问题不仅影响了监控效果,也制约了视频监控平台的发展。 为了解决这些问…...

Ubuntu搭建国标平台wvp-GB28181-pro
目录 简介安装和编译1.查看操作系统信息2.安装最新版的nodejs3.安装java环境4.安装mysql5.安装redis6.安装编译器7.安装cmake8.安装依赖库9.编译ZLMediaKit9.1.编译结果说明 10.编译wvp-GB28181-pro10.1.编译结果说明 配置1.WVP-PRO配置文件1.1.Mysql数据库配置1.2.REDIS数据库…...

LC 2808. 使循环数组所有元素相等的最少秒数
2808. 使循环数组所有元素相等的最少秒数 难度: 中等 题目大意: 给你一个下标从 0 开始长度为 n 的数组 nums 。 每一秒,你可以对数组执行以下操作: 对于范围在 [0, n - 1] 内的每一个下标 i ,将 nums[i] 替换成 nums[i] &…...

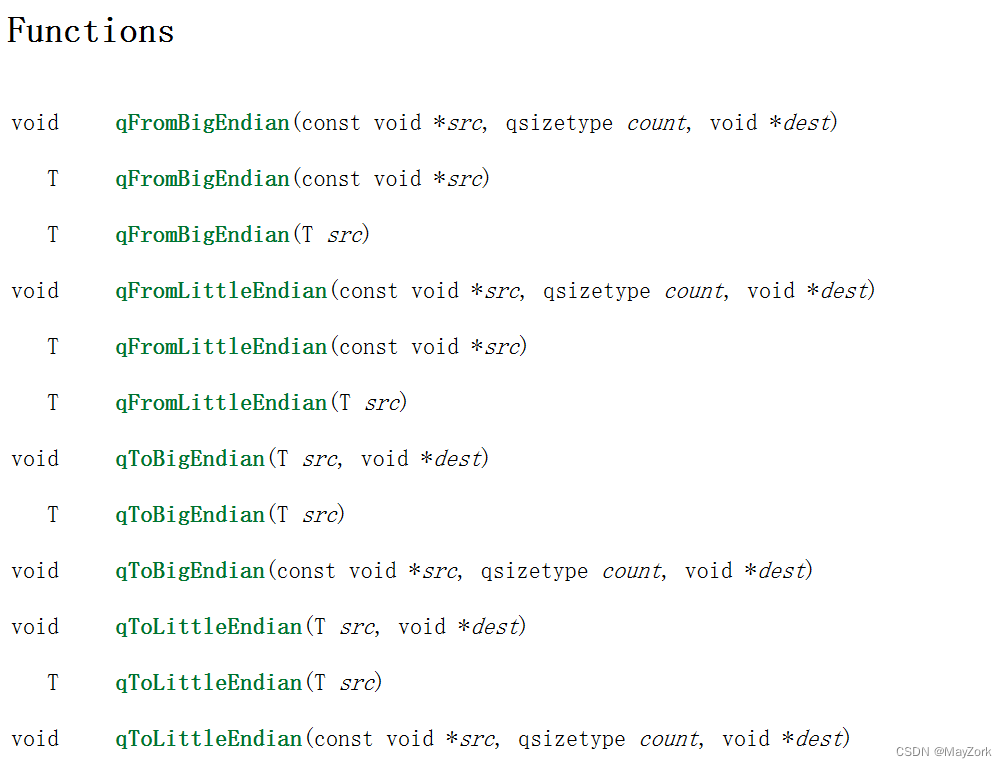
Qt|大小端数据转换
后面打算写Qt关于网络编程的博客,网络编程就绕不开字节流数据传输,字节流数据的传输一般是根据协议来定义对应的报文该如何组包,那这就必然牵扯到了大端字节序和小端字节序的问题了。不清楚的大小端的可以看一下相关资料:大小端模…...

禅道添加自定义字段
1,数据库表 zt_story 添加自定义字段 bakDate1,bakDate2,bakDate3,bakDate4 2,在 /opt/lampp/htdocs/zentaopms/extension/custom/story/ext/config 中添加bakDate.php文件 <?php $config->story->datatab…...

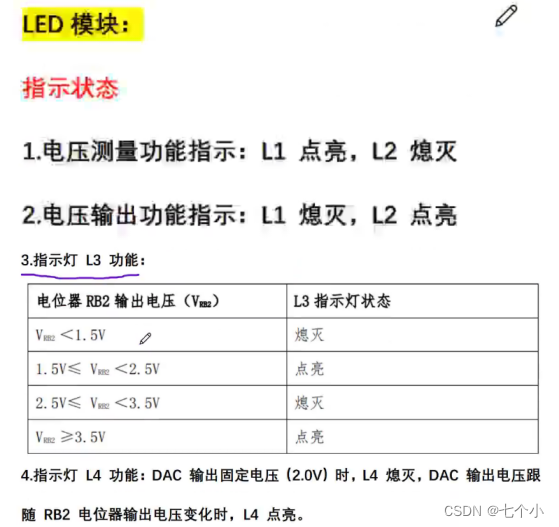
蓝桥杯2024/1/26笔记-----基于PCF8591的电压采集装置
功能实现要求: 每次建好工程文件夹,里边包含User(放工程文件,mian.c,可以在这里写如同我这个文章的文本文档)、Driver(存放底层文件如Led.c,Led.h等) 新建的工程先搭建框…...

【一】esp32芯片开发板环境搭建
1、esp32的源码在github上的地址 不同的芯片支持的源码版本不一样,需要根据自己的实际的esp32开发板的芯片下载不用版本的代码 esp32支持多种开发方式,如arduino,ESP-IDF等。官方推荐使用idf开发,ESP-IDF 是乐鑫官方推出的物联网开…...

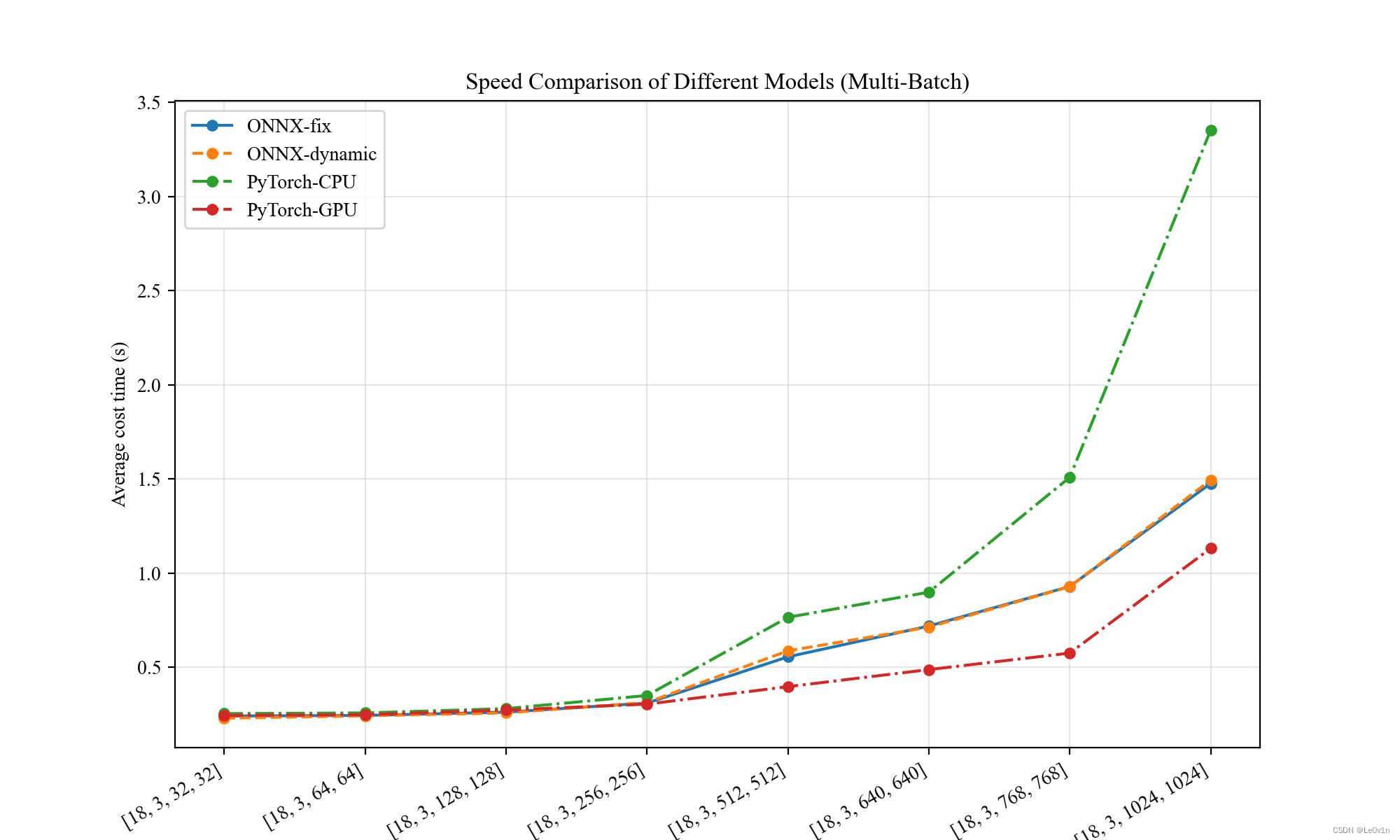
PyTorch2ONNX-分类模型:速度比较(固定维度、动态维度)、精度比较
图像分类模型部署: PyTorch -> ONNX 1. 模型部署介绍 1.1 人工智能开发部署全流程 #mermaid-svg-bAJun9u4XeSykIbg {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-bAJun9u4XeSykIbg .error-icon{fill:#552222;}…...

Docker命令快车道:一票通往高效开发之旅
欢迎登上 Docker 命令快车!在这趟旅程中,你不仅会学会如何驾驭 Docker 这辆神奇的车,还会发现如何让你的开发旅程变得更加轻松愉快。现在,请系好安全带,我们即将出发! Docker 是什么 Docker 就像是一辆超…...

IP类接口大全,含免费次数
IP查询 IP归属地-IPv4高精版:根据IP地址查询归属地信息,支持到中国地区(不含港台地区)街道级别,包含国家、省、市、区县、详细地址和运营商等信息。IP归属地-IPv4区县级:根据IP地址查询归属地信息…...

LLMs 的记忆和信息检索服务器 Motorhead
LLMs 的记忆和信息检索服务器 Motorhead 1. 为什么使用 Motorhead?2. 通过 Docker 启动 Motorhead3. Github 地址4. python 使用示例地址 1. 为什么使用 Motorhead? 使用 LLMs构建聊天应用程序时,每次都必须构建记忆处理。Motorhead是协助该…...

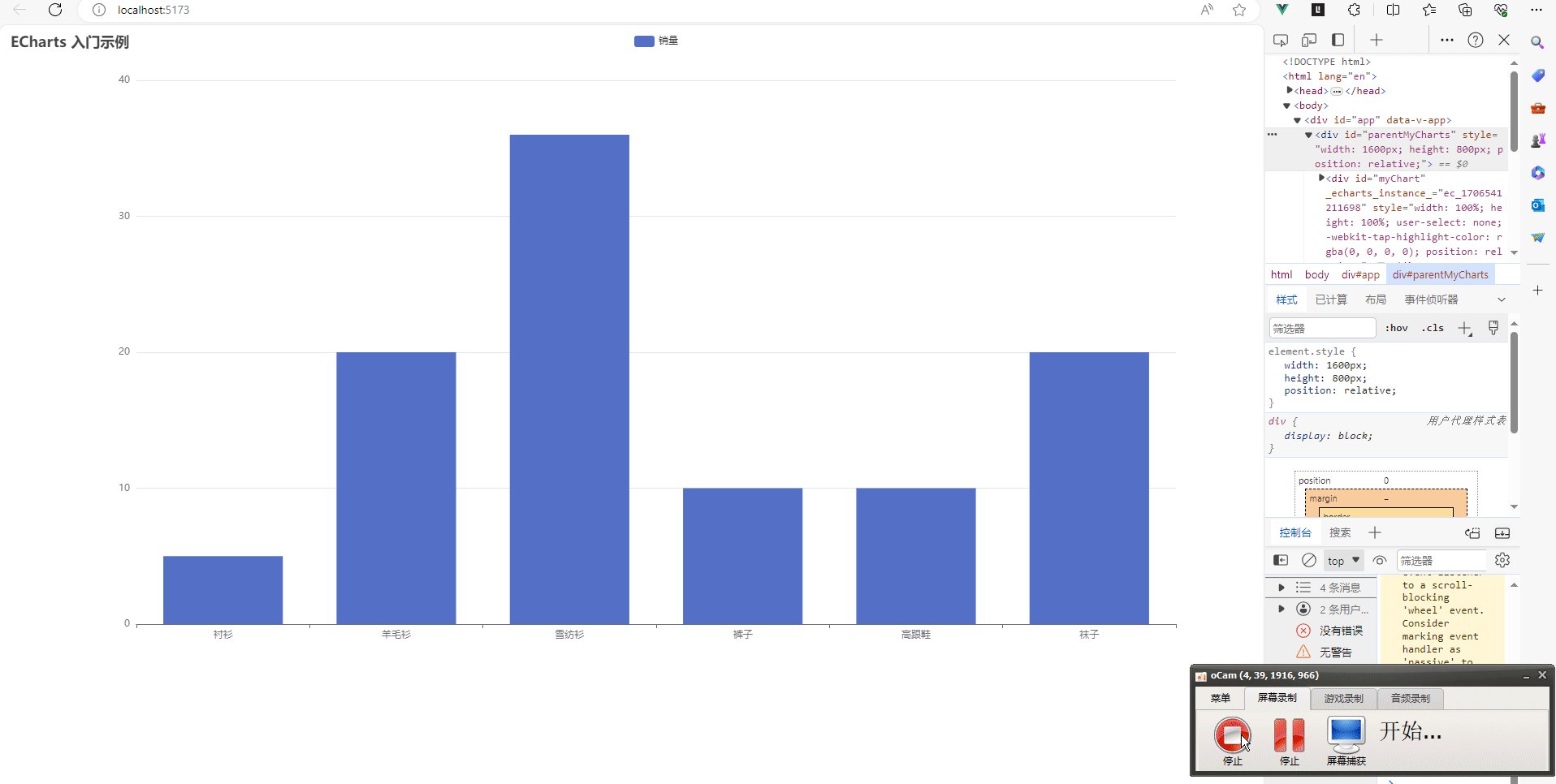
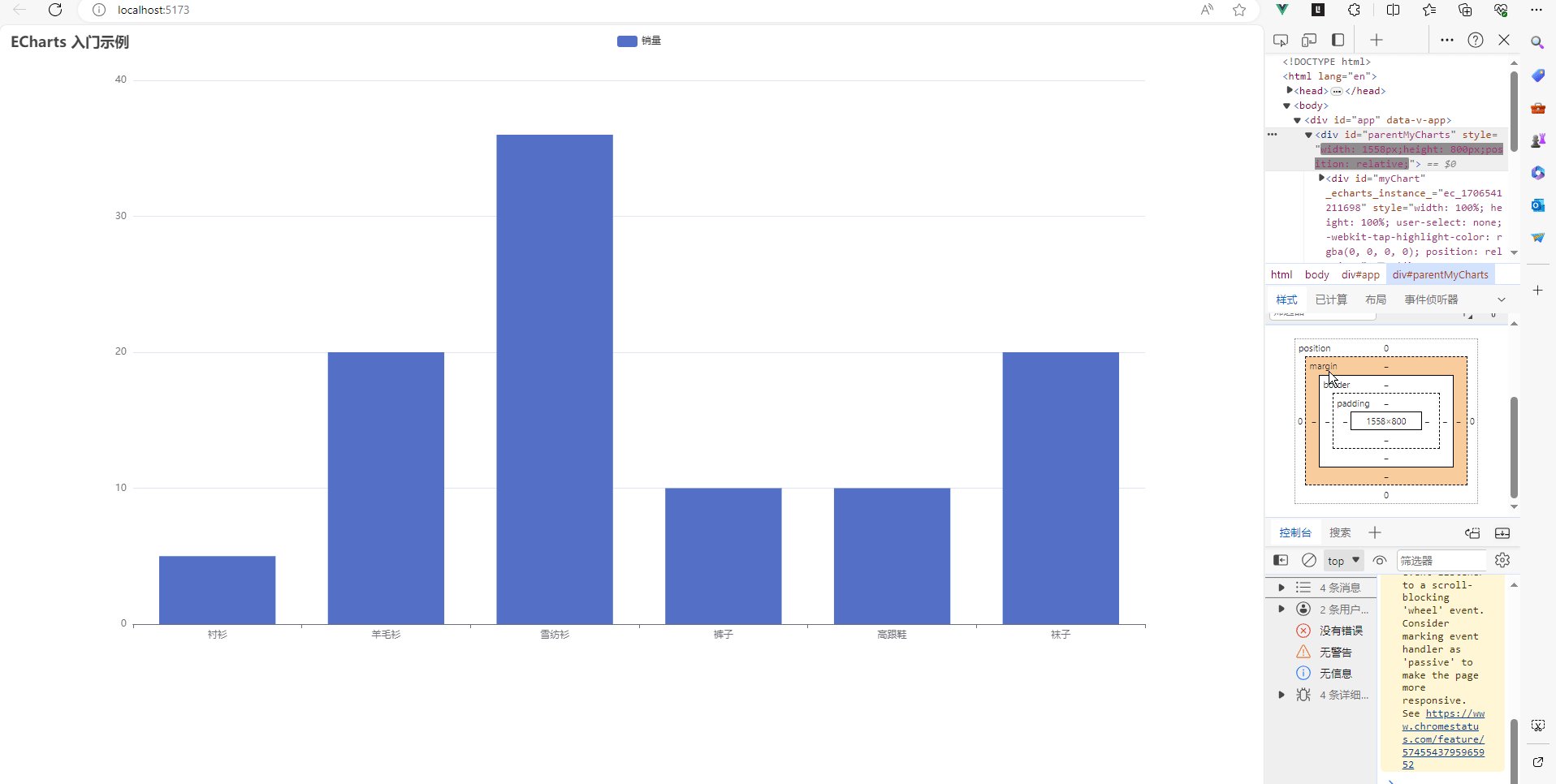
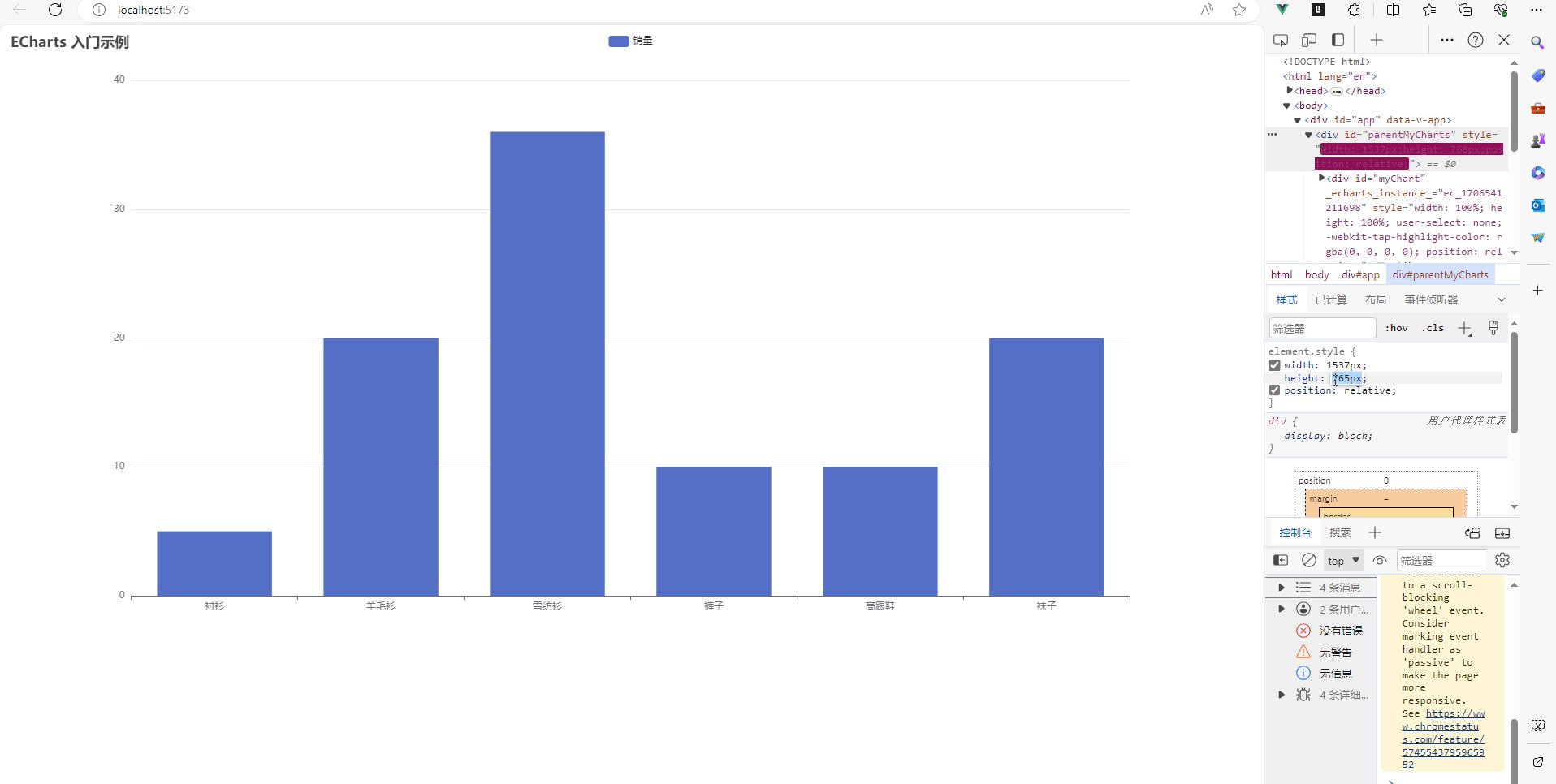
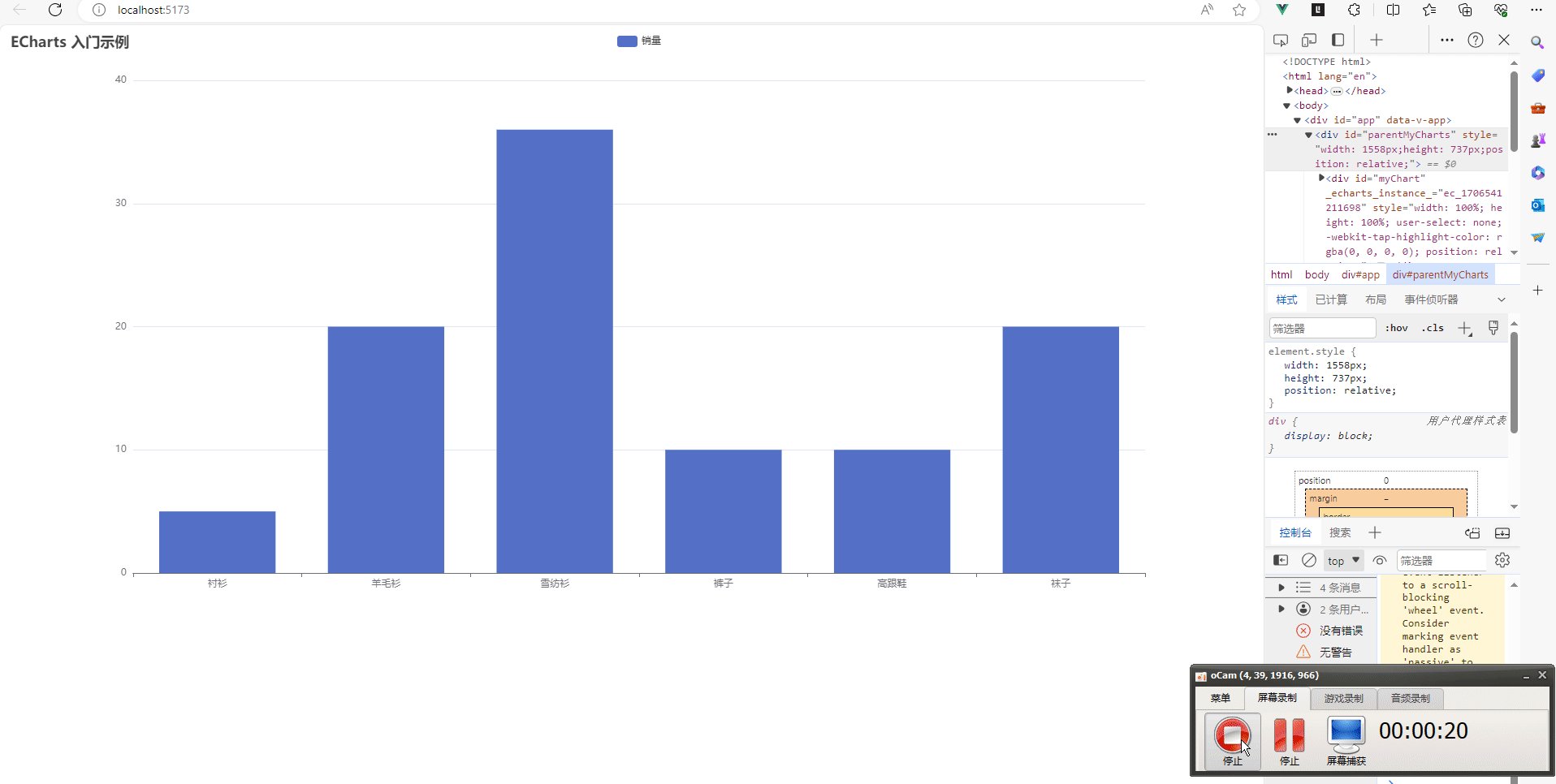
vue3项目中让echarts适应div的大小变化,跟随div的大小改变图表大小
目录如下 我的项目环境如下利用element-resize-detector插件监听元素大小变化element-resize-detector插件的用法完整代码如下:结果如下 在做项目的时候,经常会使用到echarts,特别是在做一些大屏项目的时候。有时候我们是需要根据div的大小改…...

springboot启动异常
Error creating bean with name ‘dataSource’ org.springframework.beans.factory.UnsatisfiedDependencyException: Error creating bean with name dataSource: Unsatisfied dependency expressed through field basicProperties; nested exception is org.springframew…...

直播主播之互动率与促单
直播互动率是衡量直播间观众参与度的重要指标,通常指的是直播间的观众点赞、评论以及转发的数量。互动率越高,表明观众参与度越高,直播间的人气值也相应越高。 为了提升直播互动率,主播可以采取以下策略: 1.积极引导观众参与互动…...

Android 基础技术——Bitmap
笔者希望做一个系列,整理 Android 基础技术,本章是关于 Bitmap Bitmap 内存如何计算 占用内存 宽 * 缩放比例 * 高 * 缩放比例 * 每个像素所占字节 缩放比例 设备dpi/图片所在目录的dpi Bitmap加载优化?不改变图片质量的情况下怎么优化&am…...

数据结构奇妙旅程之七大排序
꒰˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN …...

【JavaScript】Generator
MDN-Generator Generator对象由生成器函数返回,并且它符合可迭代协议和迭代器协议。 Generator-核心语法 核心语法: 定义生成器函数获取generator对象yield表达式的使用通过for of获取每一个yield的值 // 1. 通过function* 创建生成器函数 function* foo() {//…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
