鸿蒙开发-UI-组件3
鸿蒙开发-UI-组件
鸿蒙开发-UI-组件2
文章目录
前言
一、文本输入
1.创建文本输入框
2.设置输入框类型
3.自定义样式
4.添加事件
5.常用场景
二、自定义弹窗
三、视频播放
1.创建视频组件
2.加载视频资源
1.加载本地视频
2.加载网络视频
3.添加属性
4.事件调用
5.Video控制器
1.默认控制器
2.自定义控制器
总结
前言
上文详细学习了鸿蒙开发UI常用组件(进度条、文本显示)的创建方式、自定义样式、事件监听以及常用场景,下文将学习鸿蒙开发UI其它常用组件。
一、文本输入
TextInput、TextArea是输入框组件,通常用于响应用户的输入操作,比如评论区的输入、聊天框的输入、表格的输入等,也可以结合其它组件构建功能页面
1.创建文本输入框
TextInput为单行输入框,创建接口:
TextInput(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextInputController})TextArea为多行输入框,创建接口:
TextInput(value?:{placeholder?: ResourceStr, text?: ResourceStr, controller?: TextInputController})注:TextArea多行输入框文字超出一行时会自动折行。
2.设置输入框类型
TextInput有5种可选类型,分别为Normal基本输入模式、Password密码输入模式、Email邮箱地址输入模式、Number纯数字输入模式、PhoneNumber电话号码输入模式。通过type属性进行设置
以密码输入为例:
代码:
TextInput().type(InputType.Password)UI渲染:
![]()
3.自定义样式
| 样式 | 代码示例 |
| 设置无输入时的提示文本 | TextInput({placeholder:'我是提示文本'}) UI渲染
|
| 设置输入框当前的文本内容 | TextInput({placeholder:'我是提示文本',text:'我是当前文本内容'}) UI渲染
|
| 添加backgroundColor改变输入框的背景颜色 | TextInput({placeholder:'我是提示文本',text:'我是当前文本内容'}).backgroundColor(Color.Pink) UI渲染
|
4.添加事件
文本框主要用于获取用户输入的信息,把信息处理成数据进行上传,绑定onChange事件可以获取输入框内改变的内容。用户也可以使用通用事件来进行相应的交互操作
代码示例
TextInput().onChange((value: string) => {console.info(value);}).onFocus(() => {console.info('获取焦点');})5.常用场景
用于表单的提交,在用户登录/注册页面,用户的登录或注册的输入操作
二、自定义弹窗
自定义弹窗(CustomDialog)可用于广告、中奖、警告、软件更新等与用户交互响应操作。开发者可以通过CustomDialogController类显示自定义弹窗
代码示例:一个自定义弹窗需要 step1-step2-step3三步操作
//step1:使用@CustomDialog装饰器装饰自定义弹窗,此装饰器内进行自定义内容(也就是弹框内容)
@CustomDialog
struct CustomDialogExample {controller: CustomDialogControllercancel: () => voidconfirm: () => voidbuild() {Column() {Text('我是内容').fontSize(20).margin({ top: 10, bottom: 10 })Flex({ justifyContent: FlexAlign.SpaceAround }) {Button('cancel').onClick(() => {this.controller.close()this.cancel()}).backgroundColor(0xffffff).fontColor(Color.Black)Button('confirm').onClick(() => {this.controller.close()this.confirm()}).backgroundColor(0xffffff).fontColor(Color.Red)}.margin({ bottom: 10 })}}
}@Entry
@Component
struct DialogExample {
//step2:在页面内创建对话框控制器,绑定对话框装饰器,同时页面中定义函数并绑定到对话框中相对应的函数dialogController: CustomDialogController = new CustomDialogController({builder: CustomDialogExample({cancel: this.onCancel,confirm: this.onAccept,}),alignment: DialogAlignment.Default,
//注:可设置dialog的对齐方式,设定显示在底部或中间等,默认为底部显示})onCancel() {console.info('Callback when the first button is clicked')}onAccept() {console.info('Callback when the second button is clicked')}build() {Flex({ justifyContent: FlexAlign.Center }) {
//step3:点击与onClick事件绑定的组件使弹窗弹出,对话框组件与对话框组件控制器是一一对应关系,对话框组件的打开、关闭是由对话框控制器来操作Button('click me').onClick(() => {this.dialogController.open()})}.width('100%')}
}三、视频播放
Video组件用于播放视频文件并控制其播放状态,常用于为短视频应用和应用内部视频的列表页面。当视频完整出现时会自动播放,用户点击视频区域则会暂停播放,同时显示播放进度条,通过拖动播放进度条指定视频播放到具体位置
1.创建视频组件
video创建接口:
Video(value: {src?: string | Resource, currentProgressRate?: number | string | PlaybackSpeed, previewUri?: string | PixelMap | Resource, controller?: VideoController})src指定视频播放源的路径
currentProgressRate用于设置视频播放倍速
previewUri指定视频未播放时的预览图片路径
controller设置视频控制器,用于自定义控制视频
2.加载视频资源
Video组件支持加载本地视频和网络视频
1.加载本地视频
1.1 普通本地视频
加载本地视频时,首先在本地rawfile目录指定对应的文件,如下图所示

@Component
export struct VideoPlayer{private controller:VideoController;private previewUris: Resource = $r ('app.media.preview');
//注:使用资源访问符$rawfile()引用视频资源private innerResource: Resource = $rawfile('videoTest.mp4');build(){Column() {Video({src: this.innerResource,previewUri: this.previewUris,controller: this.controller})}}
}2.加载网络视频
加载网络视频时,需要申请权限ohos.permission.INTERNET,此时,Video的src属性为网络视频的链接
@Component
export struct VideoPlayer{private controller:VideoController;private previewUris: Resource = $r ('app.media.preview');
// 注:videoSrc值为资源网络访问地址private videoSrc: string= 'https://www.example.com/example.mp4' build(){Column() {Video({src: this.videoSrc,previewUri: this.previewUris,controller: this.controller})}}
}3.添加属性
Video组件属性主要用于设置视频的播放形式。例如设置视频播放是否静音、播放时是否显示控制条等。具体属性设置如下代码所示
@Component
export struct VideoPlayer {private controller: VideoController;build() {Column() {Video({controller: this.controller}).muted(false) //1.设置是否静音.controls(false) //2.设置是否显示默认控制条.autoPlay(false) //3.设置是否自动播放.loop(false) //4.设置是否循环播放.objectFit(ImageFit.Contain) //5.设置视频适配模式}}
}4.事件调用
Video组件回调事件主要为播放开始、暂停结束、播放失败、视频准备和操作进度条等事件,除此之外,Video组件也支持通用事件的调用,如点击、触摸等事件的调用。具体事件使用如下代码所示
@Entry
@Component
struct VideoPlayer{private controller:VideoController;private previewUris: Resource = $r ('app.media.preview');private innerResource: Resource = $rawfile('videoTest.mp4');build(){Column() {Video({src: this.innerResource,previewUri: this.previewUris,controller: this.controller}).onUpdate((event) => { //1.更新事件回调console.info("Video update.");}).onPrepared((event) => { //2.准备事件回调console.info("Video prepared.");}).onError(() => { //3.失败事件回调console.info("Video error.");})}}
}5.Video控制器
1.默认控制器
默认的控制器支持视频的开始、暂停、进度调整、全屏显示四项基本功能
@Entry
@Component
struct VideoGuide {@State videoSrc: Resource = $rawfile('videoTest.mp4')@State previewUri: string = 'common/videoIcon.png'@State curRate: PlaybackSpeed = PlaybackSpeed.Speed_Forward_1_00_Xbuild() {Row() {Column() {Video({src: this.videoSrc,previewUri: this.previewUri,currentProgressRate: this.curRate})}.width('100%')}.height('100%')}
}2.自定义控制器
使用自定义的控制器,先将默认控制器关闭掉,之后可以使用button以及slider等组件进行自定义的控制与显示,适合自定义较强的场景下使用
@Entry
@Component
struct VideoGuide {@State videoSrc: Resource = $rawfile('videoTest.mp4')@State previewUri: string = 'common/videoIcon.png'@State curRate: PlaybackSpeed = PlaybackSpeed.Speed_Forward_1_00_X@State isAutoPlay: boolean = false@State showControls: boolean = true@State sliderStartTime: string = '';@State currentTime: number = 0;@State durationTime: number = 0;@State durationStringTime: string ='';
//step1:定义视频播放控制器controller: VideoController = new VideoController()build() {Row() {Column() {
//step2:定义视频播放组件,绑定视频播放控制器Video({src: this.videoSrc,previewUri: this.previewUri,currentProgressRate: this.curRate,controller: this.controller}).controls(false).autoPlay(true).onPrepared((event)=>{this.durationTime = event.duration}).onUpdate((event)=>{this.currentTime =event.time})Row() {Text(JSON.stringify(this.currentTime) + 's')
//step3:定义滑动条组件,通过滑动条组件的事件执行控制器相关操作,控制视频播放组件行为Slider({value: this.currentTime,min: 0,max: this.durationTime}).onChange((value: number, mode: SliderChangeMode) => {this.controller.setCurrentTime(value);}).width("90%")Text(JSON.stringify(this.durationTime) + 's')}.opacity(0.8).width("100%")}.width('100%')}.height('40%')}
}注:Video组件已经封装好了视频播放的基础能力,开发者无需进行视频实例的创建,视频信息的设置获取,只需要设置数据源以及基础信息即可播放视频,相对扩展能力较弱。
总结
本文主要学习了鸿蒙开发UI组件(文本输入、自定义弹窗、视频播放)的使用,详细学习了文本输入组件的样式定义以及事件添加,简单学习了默认弹窗以及模式视频播放器组件的使用,详细学习了自定义弹窗的使用步骤以及自定义视频播放的开发步骤。下文将学习鸿蒙开发UI气泡提示与菜单。
相关文章:

鸿蒙开发-UI-组件3
鸿蒙开发-UI-组件 鸿蒙开发-UI-组件2 文章目录 前言 一、文本输入 1.创建文本输入框 2.设置输入框类型 3.自定义样式 4.添加事件 5.常用场景 二、自定义弹窗 三、视频播放 1.创建视频组件 2.加载视频资源 1.加载本地视频 2.加载网络视频 3.添加属性 4.事件调用 …...

安全测试几种:代码静态扫描、模糊测试、黑盒测试、白盒测试、渗透测试
代码扫描 参考:https://www.toutiao.com/article/6697188900344955404/?channel&sourcesearch_tab 安全性测试工具很多,还包括黑客常用的一些工具,如暴力破解口令工具、端口扫描工具、防火墙渗透工具、渗透测试平台等。从某种意义看&a…...

Mac安装及配置MySql及图形化工具MySQLworkbench安装
Mac下载配置MySql mysql下载及安装 下载地址:https://dev.mysql.com/downloads/mysql/ 根据自己电脑确定下载x86还是ARM版本的 如果不确定,可以查看自己电脑版本,终端输入命令 uname -a 点击Download下载,可跳过登录注册&…...

【Vue】为什么Vue3使用Proxy代替defineProperty?
先来看看 Vue2 中 defineProperty 来操作数据: const obj {a: 1,b: 2,c: {a: 1,b: 2} } function _isObject(v) {return typeof v object && v ! null; } function observe(object) {for (let key in object) {let v object[key];if (_isObject(v)) {ob…...

3、css设置样式总结、节点、节点之间关系、创建元素的方式、BOM
一、css设置样式的方式总结: 对象.style.css属性 对象.className ‘’ 会覆盖原来的类 对象.setAttribut(‘style’,‘css样式’) 对象.setAttribute(‘class’,‘类名’) 对象.style.setProperty(css属性名,css属性值) 对象.style.cssText “css样式表” …...

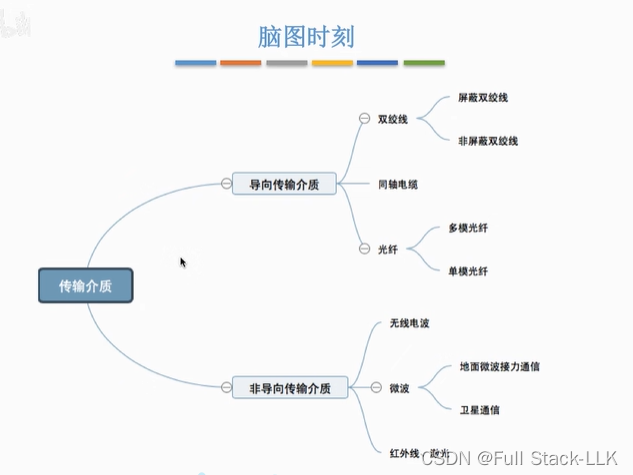
计算机网络-物理层传输介质(导向传输介质-双绞线 同轴电缆 光纤和非导向性传输介质-无线波 微波 红外线 激光)
文章目录 传输介质及分类导向传输介质-双绞线导向传输介质-同轴电缆导向传输介质-光纤非导向性传输介质小结 传输介质及分类 物理层规定电气特性:规定电气信号对应的数据 导向传输介质-双绞线 双绞线的主要作用是传输数据和语音信息。它通过将两根导线以特定的方…...

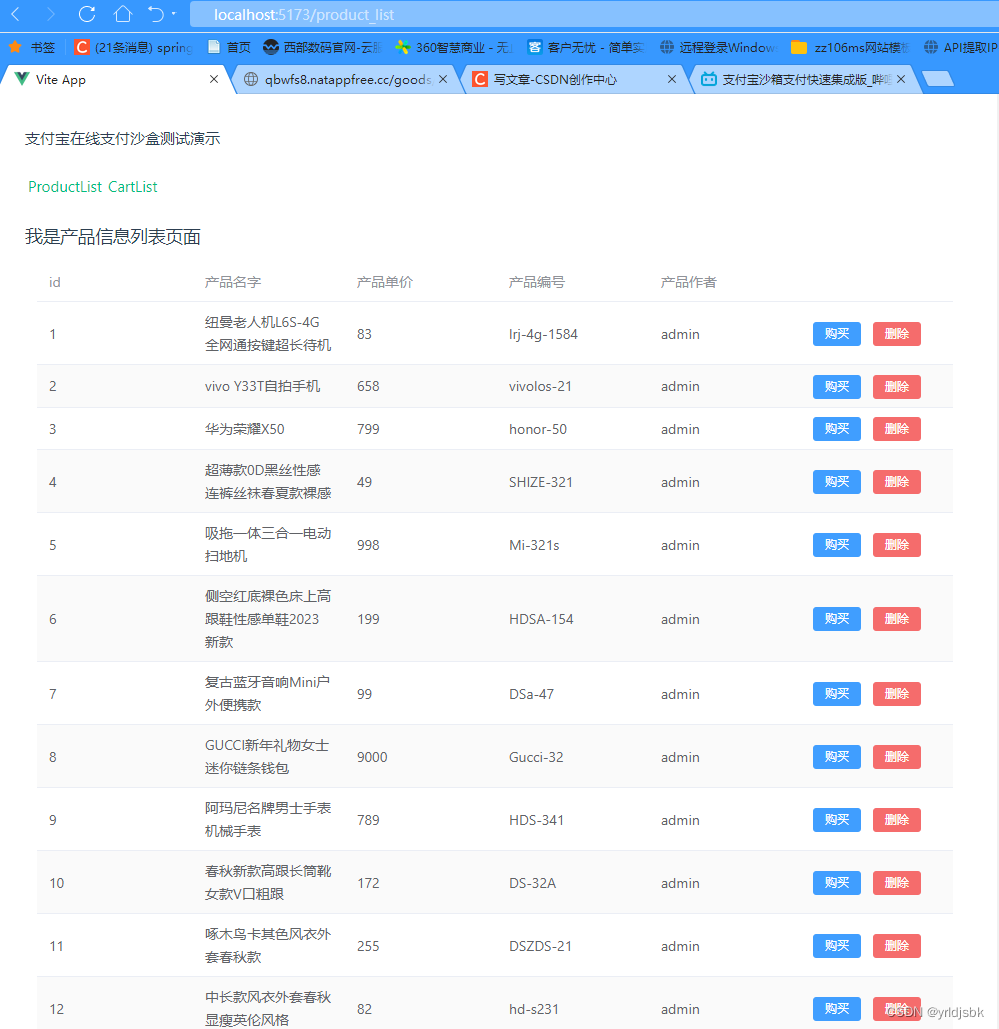
springboot3+vue3支付宝在线支付案例-渲染产品列表页面
springboot3vue3支付宝在线支付案例-渲染产品列表页面!今天折腾了半天,完成了vue3前端项目的产品列表选染。 我们使用到了技术有axios(发送跨域的请求获取产品)。pinia(绑定数据), import { ref } from vu…...

数字美妆技术:美颜SDK和动态贴纸技术的崭新时代
数字美妆的兴起标志着人们对于自身形象的追求不再局限于现实生活,而是延伸到了虚拟世界。同时,美颜SDK的动态贴纸技术也开始进入到大家的视野之中。 一、美颜SDK:技术之作 通过复杂的图像处理算法,美颜SDK能够实时检测人脸&…...

使用OpenCV实现一个简单的实时人脸跟踪
简介: 这个项目将通过使用OpenCV库来进行实时人脸跟踪。实时人脸跟踪是一项在实际应用中非常有用的技术,如视频通话、智能监控等。我们将使用OpenCV中的VideoCapture()函数来读取视频流,并使用之前加载的Haar特征级联分类器来进行人脸跟踪。 …...

关于监控的那些事,你有必要了解一下
监控在整个运维和产品生命周期中扮演着至关重要的角色。其目标是在应用的各个阶段,从程序设计、开发、部署到下线,实现事前预警、事中问题定位和事后问题分析的全方位服务。 一、监控的目的 监控贯穿应用的整个生命周期,服务对象主要包括技…...

C#学习笔记_数组
数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,通常认为数组是一个同一类型变量的集合。 声明数组 一、一维数组 一维数组声明语法如下: datatype[] arrayName; 其中,datatype为数据类型,array…...

微信小程序canvas画布实现文字自由缩放、移动功能
目录 实现效果 一、获取画布信息并绘制背景 二、绘制文字 三、绘制文字编辑按钮...
)
jQuery 获取并设置 CSS 类 —— W3school 详解 简单易懂(十五)
通过 jQuery,可以很容易地对 CSS 元素进行操作。 jQuery 操作 CSS jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些: addClass() - 向被选元素添加一个或多个类removeClass() - 从被选元素删除一个或多个类toggleClass() - 对被选元素进行添…...

dart使用教程
1. 关于类abstract, mixin多重继承, implement实现, extends继承,(with ... on限定范围 ...) Dart中的继承机制——分析extends、implements和mixin - 掘金 (juejin.cn) 详细文档:xGitHub - konieshadow/dart-tour: Dart语言中文教程,官方文档翻译...

CSS3:最新特性和实例教程
今天简单复习一下css3的相关特性吧。 一:响应式设计 CSS3引入了媒体查询(Media Queries)和弹性盒子布局(Flexbox)等特性,使得响应式设计变得更加容易。媒体查询可以根据设备的屏幕大小、分辨率等属性来应…...

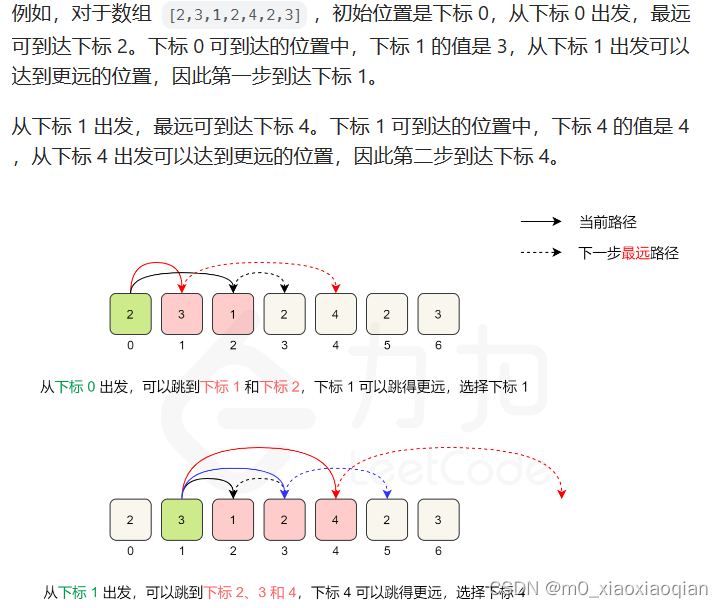
leetcode—跳跃游戏—贪心算法
1 跳跃游戏1 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1&a…...

Databend 开源周报第 130 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 支持 CREATE OR…...

【web安全】文件上传漏洞
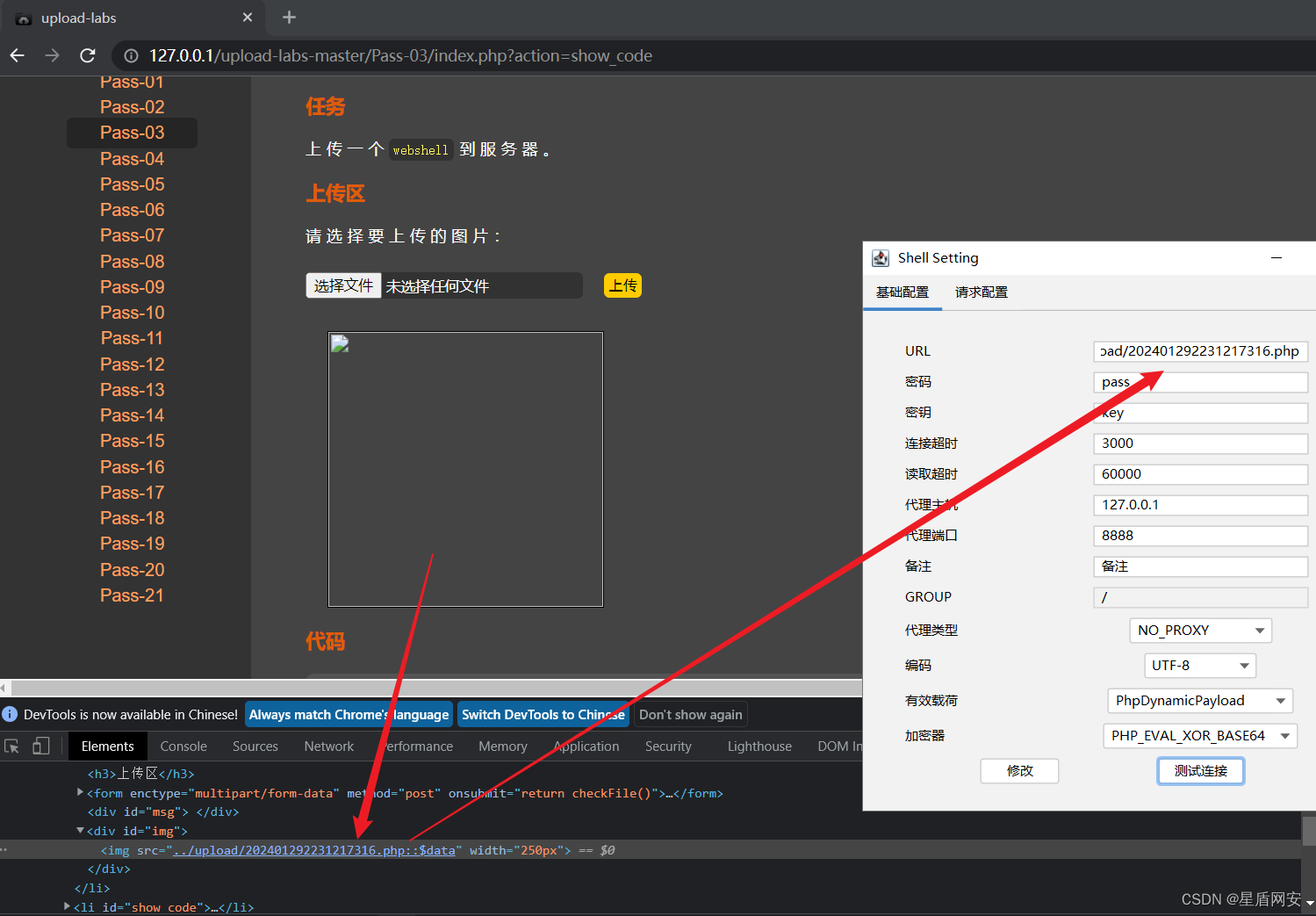
upload-labs靶场 第一关 绕过前端 先打开哥斯拉,生成木马,选择php 打开brup开浏览器,上传文件,就会发现被阻止了,还没抓到包呢 那就是被前端代码阻止了,那通常前端代码都只能防御后缀名 我们抓到包后直…...

C++笔记之RTTI、RAII、MVC、MVVM、SOLID在C++中的表现
C++笔记之RTTI、RAII、MVC、MVVM、SOLID在C++中的表现 —— 杭州 2024-01-28 code review! 文章目录 C++笔记之RTTI、RAII、MVC、MVVM、SOLID在C++中的表现1.RTTI、RAII、MVC、MVVM、SOLID简述2.RAII (Resource Acquisition Is Initialization)3.RTTI (Run-Time Type Informat…...

出口额行业第二再创新高!苏州金龙的2023全球畅行之路
俄罗斯812台、沙特阿拉伯786台、埃塞俄比亚200台、阿尔及利亚445台、韩国382台,苏州金龙2023年海外市场大单频现,全年出口客车5248辆,以超42亿元的出口额创历史新高,稳居行业第二位! 重燃优势主力市场加速度ÿ…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...