3、css设置样式总结、节点、节点之间关系、创建元素的方式、BOM
一、css设置样式的方式总结:
对象.style.css属性
对象.className = ‘’
- 会覆盖原来的类
对象.setAttribut(‘style’,‘css样式’)
对象.setAttribute(‘class’,‘类名’)
对象.style.setProperty(css属性名,css属性值)
对象.style.cssText = “css样式表”
<style>.headerObj {height: 100px;background-color: red;}.select {background-color: blue;}</style>
<body><header class="headerObj" id="headerObj" style="" name-1="">我是头部元素</header>
</body><script>var headerObj = document.querySelector('#headerObj')headerObj.addEventListener('mouseover', function () {this.style.height = '200px'this.className = 'select'//会覆盖原来的类this.setAttribute('style', 'background-color:green')this.setAttribute('class', 'select headerObj')this.style.setProperty('background-color', 'green')this.style.cssText ='height: 200px;background-color: pink; font-size:30px'})
</script>
二、节点
DOM节点:网页中所有的内容都是节点
- 标签、属性、文本、注释、document
节点的特征:
-
节点类型:nodeType
-
节点名称:nodeName
-
节点值: nodeValue
节点 标签节点 属性节点 文本节点 document 节点类型 1 2 3 9 节点属性 大写的标签名 属性名 #text #document 节点值 null 属性值 文本内容 null 先获取属性节点: 元 素.getAttributeNode(“属性名”) 1.先获取文本节点: 元 素.firstChild 2.标签的第一个子节点必是文本节点
标签节点
<body><header class="headClass" id="headerId" name-1="h1">我是头部区域标签</header><span class="spanClass" id="spanId" name-1="s1">我是行内元素范围标签</span>
</body>
<script>console.log(headerObj.nodeType) //1 块元素console.log(spanObj.nodeType) //1 行内元素console.log(headerObj.nodeName) //HEADERconsole.log(spanObj.nodeName) //SPANconsole.log(headerObj.nodeValue) //nullconsole.log(spanObj.nodeValue) //null
</script>
属性节点
<script>console.log(headerObj.getAttributeNode('class').nodeType) //2console.log(headerObj.getAttributeNode('name-1').nodeType) //2console.log(spanObj.getAttributeNode('name-1').nodeType) //2console.log(spanObj.getAttributeNode('id').nodeType) //2console.log(headerObj.getAttributeNode('class').nodeName) //classconsole.log(headerObj.getAttributeNode('name-1').nodeName) //name-1console.log(spanObj.getAttributeNode('name-1').nodeName) //name-1console.log(spanObj.getAttributeNode('id').nodeName) //idconsole.log(headerObj.getAttributeNode('class').nodeValue) //classconsole.log(headerObj.getAttributeNode('name-1').nodeValue) //name-1console.log(spanObj.getAttributeNode('name-1').nodeValue) //name-1console.log(spanObj.getAttributeNode('id').nodeValue) //id
</script>
文本节点
<script>console.log(headerObj.firstChild.nodeType) //3console.log(spanObj.firstChild.nodeType) //3console.log(headerObj.firstChild.nodeName) //#textconsole.log(spanObj.firstChild.nodeName) //#textconsole.log(headerObj.firstChild.nodeValue) //文本内容console.log(spanObj.firstChild.nodeValue) //
</script>
document节点
<script>console.log(document.nodeType) //9console.log(document.nodeName) //#documentconsole.log(document.nodeValue) //null
</script>
三、节点之间的关系
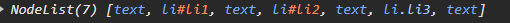
<body><ul id="list"><!-- 我是ul的第一行文本 --><li id="li1">第一行</li><!-- 我是ul的第二行文本 --><li id="li2">第二行</li>111<li class="li3">第三行</li><li>第四行</li><!-- 我是ul的注释 --><li>第五行</li><!-- 我是ul的最后一行文本 --></ul></body><script>var ulList = document.getElementById('list')var li2 = document.getElementById('li2')</script>
嵌套关系
1、父节点 parentNode

2、父元素节点 parentElement

parentNode与parentElement的区别:
-
html标签的父节点是document的节点名称
-
html标签的父元素节点是document的节点值

3、子节点 childNodes (标签节点、文本节点、注释节点)
每个li前后都有text


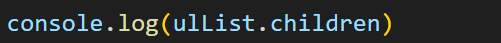
4、子元素节点 children 标签节点
所有的li元素

5、第一个子节点 firstChild 文本节点

6、第一个子元素节点 firstElementChild 标签节点

7、最后一个子节点 lastChild 文本节点

8、最后一个子节点 lastElementChild 标签节点

并列关系
1、上一个节点 previousSibling 文本节点

2、上一个元素节点 previousElementSibling 标签节点

3、下一个节点 nextSibling 文本节点

4、下一个元素节点 nextElementSibling 标签节点

总结
-
1、firstChild/lastChild/previousSibling/nextSibling获取到的都是文本节点,
如果有文本返回节点值-文本内容,如果没有文本返回节点名称-#text -
2、firstElementChild/lastElementChild/previousElementSibling/nextElementSibling获取到的都是标签节点
四、创建元素的三种方式
1、document.write() 弊端:只能往body中添加元素
document.write("<header class='hObj'>头部区域</header>")
2、innerHTML 弊端:覆盖原有的元素
3、document.createElement(“标签名”)
1、添加元素:
- 父元素.appendChild(子元素)
2、删除元素:
- 父元素.removeChild(子元素)
综合案例:
<style>#btn {width: 300px;height: 100px;font-size: 30px;}#box {margin-top: 30px;width: 300px;height: 300px;border: 3px solid red;}.li1 {color: green;font-size: 30px;}</style><body>//1、先搭建静态页面<button id="btn">动态的创建列表</button><div id="box"></div></body><script>// 2、获取元素var btn = document.getElementById('btn')var box = document.getElementById('box')// 3、创建一个武功秘籍数组var arr = ['易经经','葵花宝典','辟邪剑谱','吸星大法','太极拳',]// 4、给按钮绑定单击事件btn.onclick = function () {// 5、创建ul元素,并将该元素当做box的子元素var ulObj = document.createElement('ul')box.appendChild(ulObj)// 6、遍历武功秘籍数组arr.forEach(function (value, index) {// 7、创建li元素,并将该元素当做ul的子元素var liObj = document.createElement('li')ulObj.appendChild(liObj)// 8、将数组的6个元素分别当做li的文本内容liObj.innerText = value// 9、设置每个li的class属性liObj.setAttribute('class', 'li' + (index + 1))// 10、给li绑定鼠标移入移出事件liObj.onmouseover = function () {this.style.setProperty('background-color', 'red')}liObj.onmouseout = function () {this.style.setProperty('background-color', '')}// 11、给li绑定单击事件liObj.onclick = function () {ulObj.removeChild(this)}})// 12、按钮禁用提示用户不能点了this.disabled = truethis.innerText = '别点了!!!'}</script>


五、BOM
- BOM:浏览器对象模型,顶级对象是window
属性:console、全局变量、location( 操作地址栏)、history
location
console.log(window.location)
-
1、hash 地址栏中#后面的内容 window.location.hash
-
2、host 域名(主机民)和端口号 window.location.host
-
3、hostname 主机名 window.location.hostname
-
4、port 主机名 window.location.port
-
5、href 整个地址 l ocation.href
-
6、protocol 协议 window.location.protocol
-
7、origin 协议+主机名+端口号 window.location.origin
-
8、reload() 重新加载页面
-
9、back() 返回上一页
history
- 9、back() 返回上一页
<body><button id="btn">点我重新加载页面</button><button onclick="goToA()">点我跳转到A页面</button><button onclick="forwardToA()">前进一页</button>
</body>
<script>
// 8、reload() 重新加载页面document.getElementById('btn').onclick = function () {window.location.reload()}// 9、location back()返回上一页console.log(window.history)function goToA() {window.location.href = './A.html' //另一个网页}// 9、history 返回上一页function forwardToA() {window.history.forward()}
</script>


方法:alert()、prompt()全局函数
事件:onload、onscroll
相关文章:

3、css设置样式总结、节点、节点之间关系、创建元素的方式、BOM
一、css设置样式的方式总结: 对象.style.css属性 对象.className ‘’ 会覆盖原来的类 对象.setAttribut(‘style’,‘css样式’) 对象.setAttribute(‘class’,‘类名’) 对象.style.setProperty(css属性名,css属性值) 对象.style.cssText “css样式表” …...

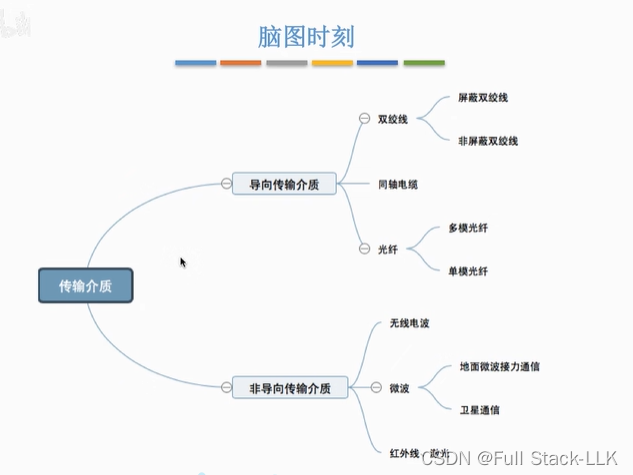
计算机网络-物理层传输介质(导向传输介质-双绞线 同轴电缆 光纤和非导向性传输介质-无线波 微波 红外线 激光)
文章目录 传输介质及分类导向传输介质-双绞线导向传输介质-同轴电缆导向传输介质-光纤非导向性传输介质小结 传输介质及分类 物理层规定电气特性:规定电气信号对应的数据 导向传输介质-双绞线 双绞线的主要作用是传输数据和语音信息。它通过将两根导线以特定的方…...

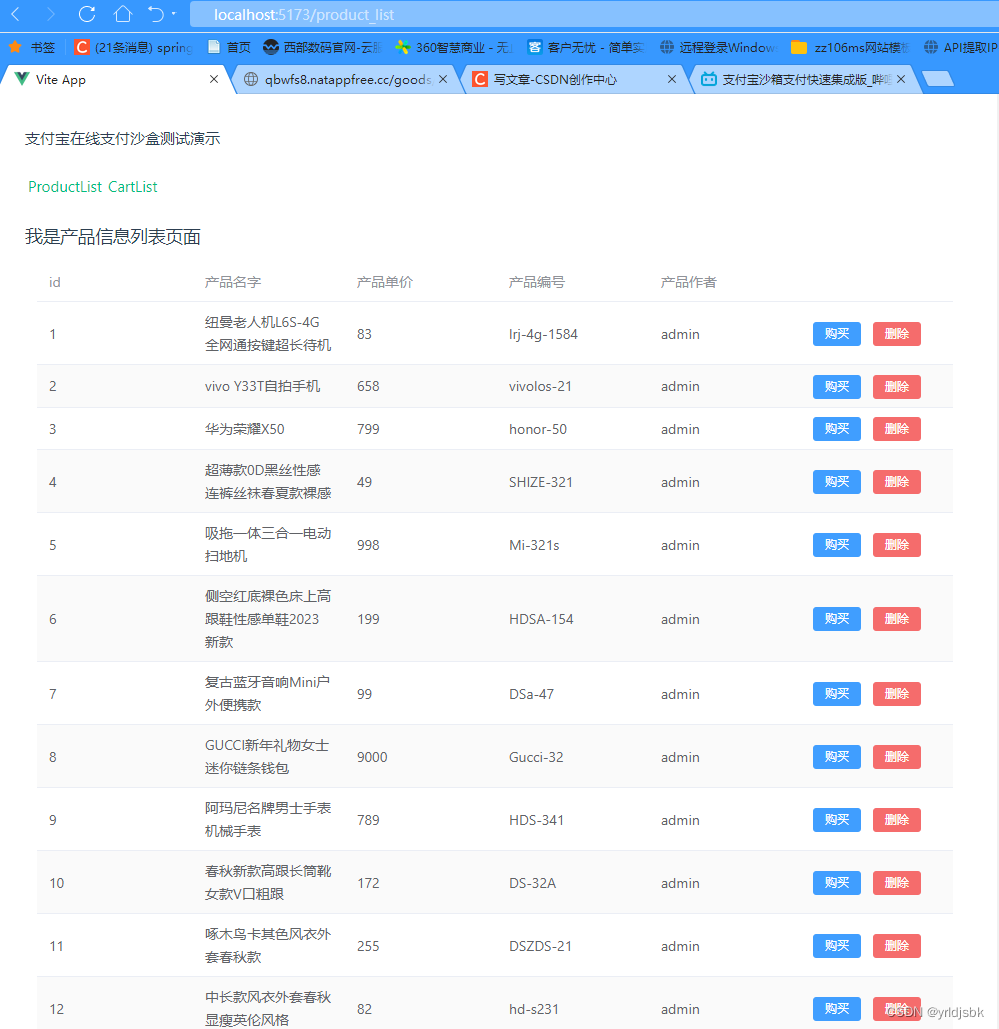
springboot3+vue3支付宝在线支付案例-渲染产品列表页面
springboot3vue3支付宝在线支付案例-渲染产品列表页面!今天折腾了半天,完成了vue3前端项目的产品列表选染。 我们使用到了技术有axios(发送跨域的请求获取产品)。pinia(绑定数据), import { ref } from vu…...

数字美妆技术:美颜SDK和动态贴纸技术的崭新时代
数字美妆的兴起标志着人们对于自身形象的追求不再局限于现实生活,而是延伸到了虚拟世界。同时,美颜SDK的动态贴纸技术也开始进入到大家的视野之中。 一、美颜SDK:技术之作 通过复杂的图像处理算法,美颜SDK能够实时检测人脸&…...

使用OpenCV实现一个简单的实时人脸跟踪
简介: 这个项目将通过使用OpenCV库来进行实时人脸跟踪。实时人脸跟踪是一项在实际应用中非常有用的技术,如视频通话、智能监控等。我们将使用OpenCV中的VideoCapture()函数来读取视频流,并使用之前加载的Haar特征级联分类器来进行人脸跟踪。 …...

关于监控的那些事,你有必要了解一下
监控在整个运维和产品生命周期中扮演着至关重要的角色。其目标是在应用的各个阶段,从程序设计、开发、部署到下线,实现事前预警、事中问题定位和事后问题分析的全方位服务。 一、监控的目的 监控贯穿应用的整个生命周期,服务对象主要包括技…...

C#学习笔记_数组
数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,通常认为数组是一个同一类型变量的集合。 声明数组 一、一维数组 一维数组声明语法如下: datatype[] arrayName; 其中,datatype为数据类型,array…...

微信小程序canvas画布实现文字自由缩放、移动功能
目录 实现效果 一、获取画布信息并绘制背景 二、绘制文字 三、绘制文字编辑按钮...
)
jQuery 获取并设置 CSS 类 —— W3school 详解 简单易懂(十五)
通过 jQuery,可以很容易地对 CSS 元素进行操作。 jQuery 操作 CSS jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些: addClass() - 向被选元素添加一个或多个类removeClass() - 从被选元素删除一个或多个类toggleClass() - 对被选元素进行添…...

dart使用教程
1. 关于类abstract, mixin多重继承, implement实现, extends继承,(with ... on限定范围 ...) Dart中的继承机制——分析extends、implements和mixin - 掘金 (juejin.cn) 详细文档:xGitHub - konieshadow/dart-tour: Dart语言中文教程,官方文档翻译...

CSS3:最新特性和实例教程
今天简单复习一下css3的相关特性吧。 一:响应式设计 CSS3引入了媒体查询(Media Queries)和弹性盒子布局(Flexbox)等特性,使得响应式设计变得更加容易。媒体查询可以根据设备的屏幕大小、分辨率等属性来应…...

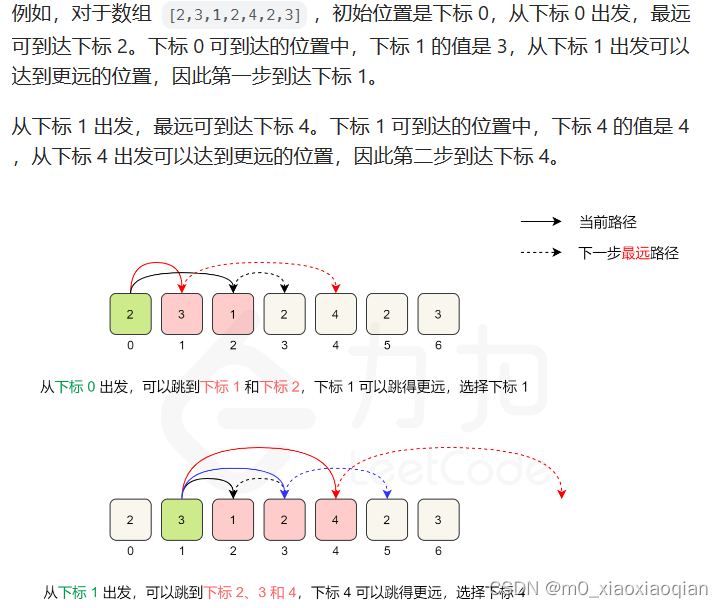
leetcode—跳跃游戏—贪心算法
1 跳跃游戏1 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1&a…...

Databend 开源周报第 130 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 支持 CREATE OR…...

【web安全】文件上传漏洞
upload-labs靶场 第一关 绕过前端 先打开哥斯拉,生成木马,选择php 打开brup开浏览器,上传文件,就会发现被阻止了,还没抓到包呢 那就是被前端代码阻止了,那通常前端代码都只能防御后缀名 我们抓到包后直…...

C++笔记之RTTI、RAII、MVC、MVVM、SOLID在C++中的表现
C++笔记之RTTI、RAII、MVC、MVVM、SOLID在C++中的表现 —— 杭州 2024-01-28 code review! 文章目录 C++笔记之RTTI、RAII、MVC、MVVM、SOLID在C++中的表现1.RTTI、RAII、MVC、MVVM、SOLID简述2.RAII (Resource Acquisition Is Initialization)3.RTTI (Run-Time Type Informat…...

出口额行业第二再创新高!苏州金龙的2023全球畅行之路
俄罗斯812台、沙特阿拉伯786台、埃塞俄比亚200台、阿尔及利亚445台、韩国382台,苏州金龙2023年海外市场大单频现,全年出口客车5248辆,以超42亿元的出口额创历史新高,稳居行业第二位! 重燃优势主力市场加速度ÿ…...

Python入门到精通(六)——Python函数进阶
Python函数进阶 一、函数的多返回值 二、函数多种传参方式 1、位置参数 2、关键字参数 3、缺省参数 4、不定长参数 (1)位置传递 (2)关键字传递 三、匿名函数 (1)函数作为参数传递 (2&…...

docker: missing signature key
问题描述 下载某些docker镜像时,可能会报missing signature key错误。 原因分析 docker推出了新的镜像构建工具,比较老版本的docker不能识别这种格式。用阿里云镜像源安装的docker版本是1.13.1,这个版本是2017年发布的,需要升级…...

选型 之 工业相机篇
一、概述 23年24年行情不会好,公司各种想办法裁员,在大陆这个大熔炉中只能不断地提炼。我个人主要是在工业领域做2D图像算法和3D算法,但是现在出去都需要全能人才 方案、算法、运动控制等,我目前最大的短板就是方案,在…...

深入解析美颜SDK和动态贴纸技术的工作原理与应用
美颜SDK和动态贴纸技术作为图像处理领域的瑰宝,为用户提供了实时、高质量的美化效果。 一、美颜SDK的工作原理 美颜SDK是一种集成在移动应用、直播平台中的处理工具,通过算法实现实时美颜效果。 1.人脸检测与关键点定位 美颜的第一步是识别图像中的人…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
