纯html+js+css个人博客
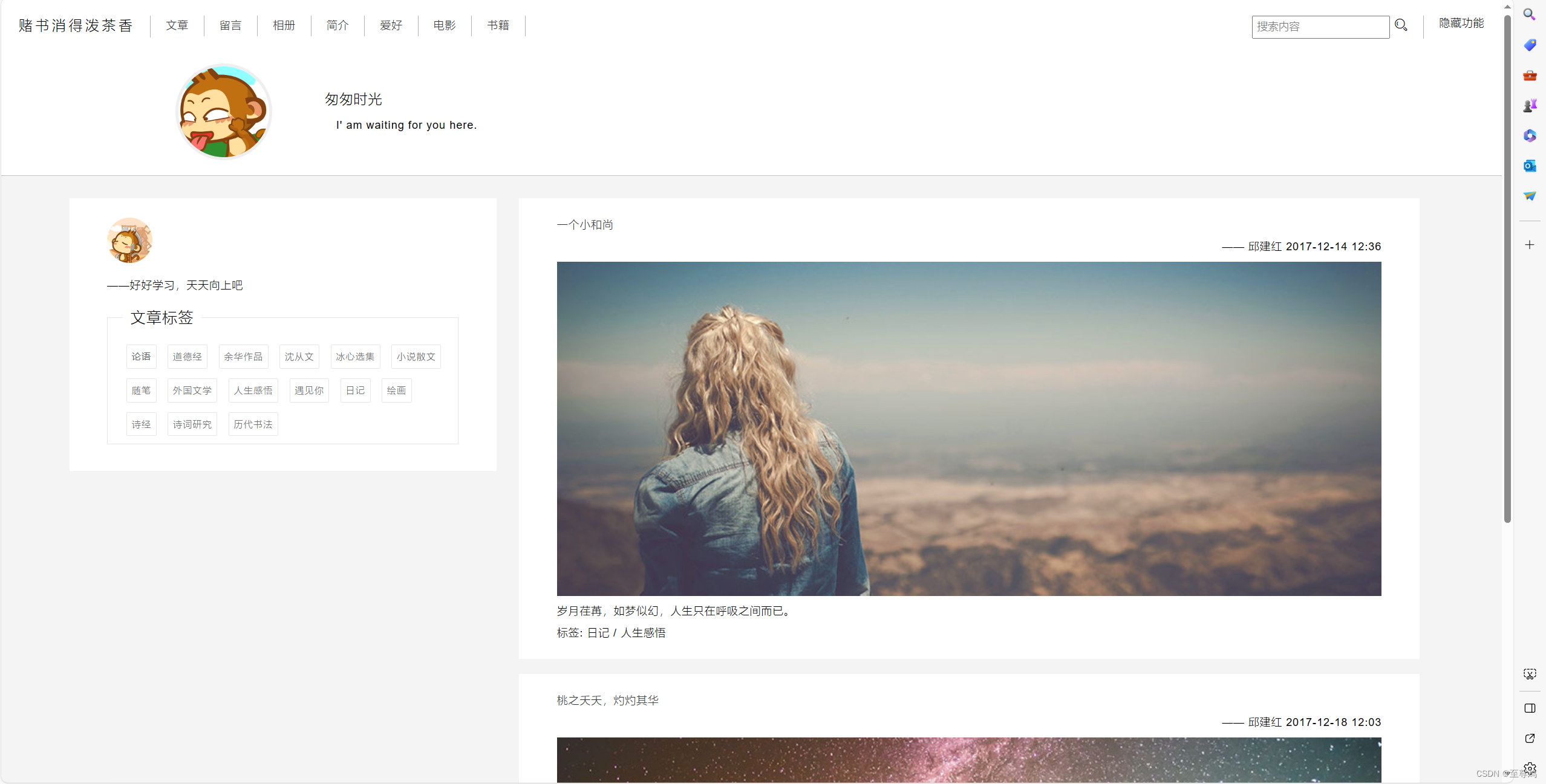
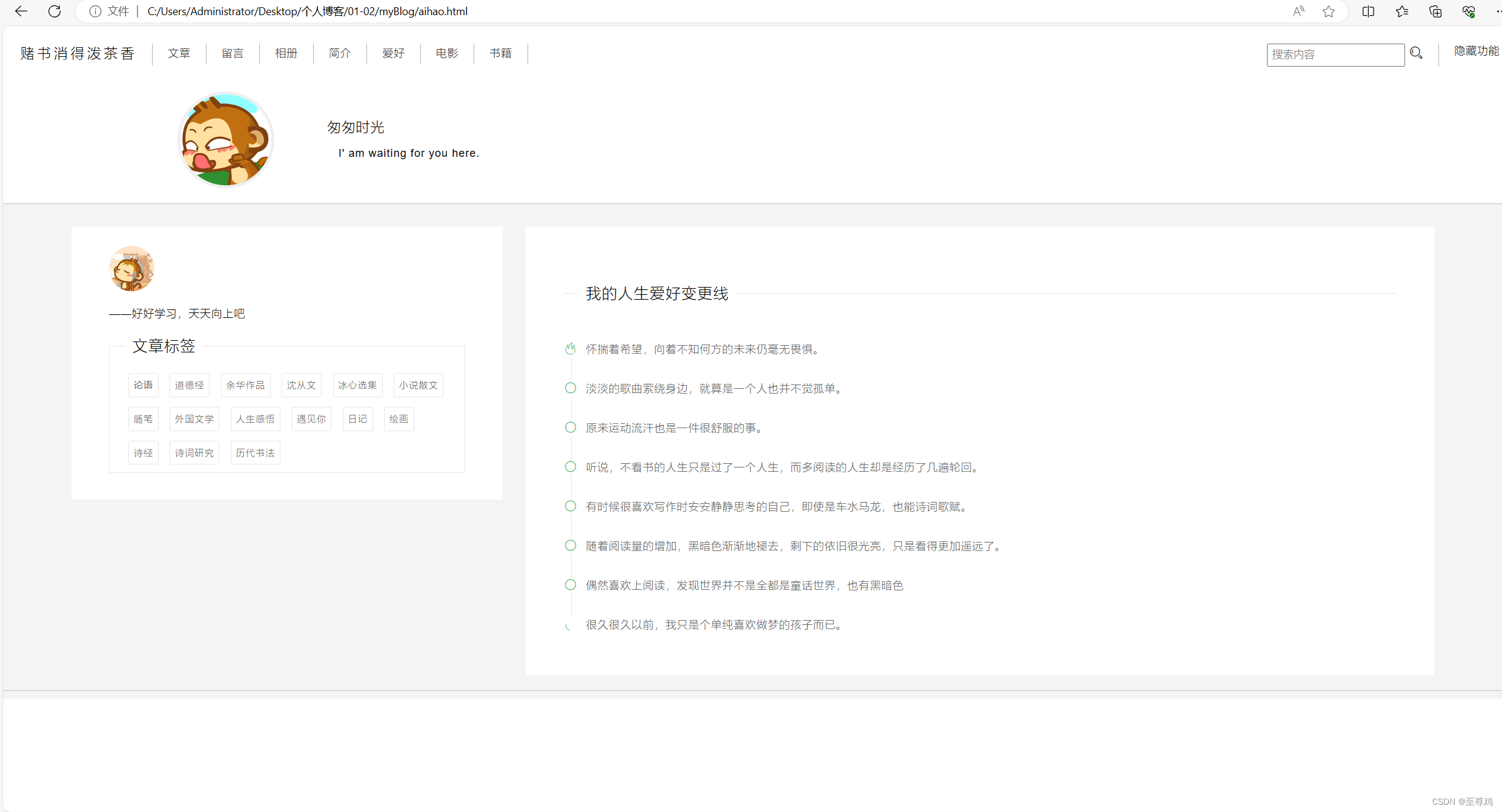
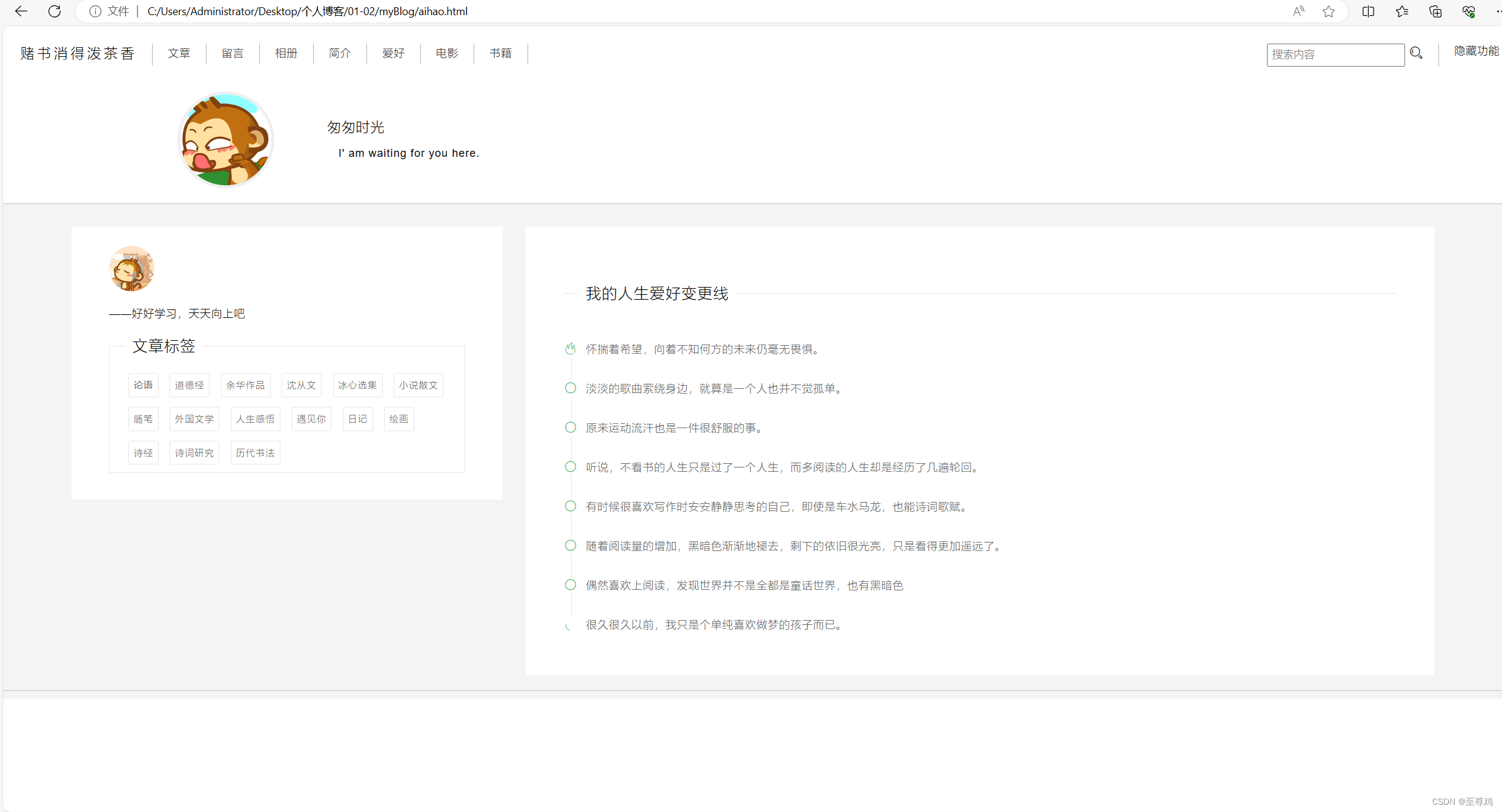
首页
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>主页</title><!-- 引入layui css文件 --><link rel="stylesheet" href="layui-v2.2.3/layui/css/layui.css"><!-- 自定义 css --><link rel="stylesheet" href="css/index.css"></head><body><!-- Header --><div class="header"><!-- 个性化标题 --><div class="mytitle"><label>赌书消得泼茶香</label></div><!-- 导航栏 --><div class="mymenu-content"><ul class="mymenu"><li><a href="">文章</a></li><li><a href="message.html">留言</a></li><li><a href="photos.html">相册</a></li><li><a href="about.html">简介</a></li><li><a href="aihao.html">爱好</a></li><li><a href="movies.html">电影</a></li><li><a href="books.html">书籍</a></li></ul></div><!-- 隐藏功能 --><div class="other-functions"><label>隐藏功能</label></div><!-- 搜索框 --><div class="query"><input class="keyword" placeholder="搜索内容"/><i class="layui-icon" style="margin-right: 20px; font-size: 18px;"></i></div></div><!-- 个性签名 --><div class="my-sign"><!-- 包含标志和签名 --><div class="my-signImg"><img id="my-signImg" src="img/my-sign.gif"><div class="my-signWord"><span class="my-signTitle" id="my-signTitle">匆匆时光</span><span class="my-signBody" id="my-signBody">I' am waiting for you here.</span></div></div></div><!-- Content --><div class="main-content"><!-- 个人以及所有文章、留言、照片汇总 包含大分类以及小标签 左面版 --><div class="my-totalContent"><!-- 1.个人以及汇总部分 --><div class="blog-inTotal"><!-- 头像 --><img src="img/IMG_1568.PNG"><!-- 说明 --><span>——好好学习,天天向上吧</span><!-- 各方面汇总(各项目以及数量) --><fieldset class="layui-elem-field"><legend>文章标签</legend><!-- 用于存放tags --><div class="layui-field-box" id="tagContent"><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px;font-weight: 400;">论语</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">道德经</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">余华作品</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">沈从文</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">冰心选集</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">小说散文</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">随笔</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">外国文学</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">人生感悟</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">遇见你</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">日记</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">绘画</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">诗经</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">诗词研究</span><span class="layui-badge-rim" style="height: 30px;line-height: 30px;margin-top: 13px;margin-left: 10px">历代书法</span></div></fieldset></div></div><!-- 主体显示部分 右面板 --><div class="content-body"><!-- 单个文章面板 --><div class="blog-item"><!-- 标题 --><p class="blog-title"><a href="simpleBlog.html">一个小和尚</a></p><!-- 作者以及时间 --><p class="blog-author">—— 邱建红 2017-12-14 12:36</p><img class="blog-img" src="img/pic01.jpg"/><!-- 概要 --><p class="blog-des">岁月荏苒,如梦似幻,人生只在呼吸之间而已。</p><p class="blog-tags">标签: 日记 / 人生感悟</p></div><!-- 单个文章面板 --><div class="blog-item"><!-- 标题 --><p class="blog-title"><a href="simpleBlog1.html">桃之夭夭,灼灼其华</a></p><!-- 作者以及时间 --><p class="blog-author">—— 邱建红 2017-12-18 12:03</p><img class="blog-img" src="img/pic03.jpg"/><!-- 概要 --><p class="blog-des">犹如一支山寺桃花般惊艳的你就这样在我世界里静静地除绽着。</p><p class="blog-tags">标签: 日记 / 遇见你</p></div></div><hr class="my-line"></div><script src="layui-v2.2.3/layui/layui.js"></script><!-- 引入jquery js --><script src="js/jquery-3.2.1.min.js"></script><!-- 自定义 js --><script src="js/index.js"></script><script>$(function () {//initcomponent.init();});</script></body>
</html>
登录
var component = {/*** 初始化*/init : function () {//layuicomponent.layui();//Header 以及 Total部分事件component.mySign();},/*** layui*/layui : function () {//加载layui模块layui.use(['layer', 'form', 'element'], function () {var layer = layui.layer, form = layui.form, element = layui.element//layer.msg('Hello World');});},/*** 签名类效果*/mySign : function () {//Img(monkey)var signImgTouch = function () {$(this).animate({borderRadius : 0}, 1000);};var signImgLeave = function () {$(this).animate({borderRadius : 93}, 1000);};$("#my-signImg").mouseenter(signImgTouch).mouseleave(signImgLeave);//Titlevar signTitleTouch = function () {$(this).animate({marginLeft : 50}, 800);};var signTitleLeave = function () {$(this).animate({marginLeft : 0}, 800);};$("#my-signTitle").mouseenter(signTitleTouch).mouseleave(signTitleLeave);}};私聊获取源码!!!!
运行部分图片





相关文章:

纯html+js+css个人博客
首页 <!DOCTYPE html> <html><head><meta http-equiv"Content-Type" content"text/html; charsetutf-8"><title>主页</title><!-- 引入layui css文件 --><link rel"stylesheet" href"layui-…...

二百二十一、HiveSQL报错:return code 2 from org.apache.hadoop.hive.ql.exec.mr.MapRedTask
一、目的 在运行HiveSQL时,执行报错 tatement: FAILED: Execution Error, return code 2 from org.apache.hadoop.hive.ql.exec.mr.MapRedTask 二、在yarn上查看任务报错 The required MAP capability is more than the supported max container capability in t…...

JavaEE学习笔记 2024-1-25 --VUE的入门使用
上一篇 个人整理非商业用途,欢迎探讨与指正!! 文章目录 14.VUE基础14.1VUE的入门使用14.2条件判断14.3循环渲染14.4v-bind绑定标签属性14.5v-model表单标签的双向绑定14.6事件处理14.7axios 14.VUE基础 前端框架 UI框架:页面渲染Bootstrap,L…...

php-fpm详细讲解
PHP-FPM(FastCGI Process Manager)是PHP的一种运行模式,用于处理动态HTTP请求。 它与传统的模块式PHP(如Apache模块)相比,将PHP解析和执行过程单独封装为一个独立的进程池,通过FastCGI协议与We…...

小白水平理解面试经典题目LeetCode 455 Assign Cookies【Java实现】
455 分配cookies 小白渣翻译: 假设你是一位很棒的父母,想给你的孩子一些饼干。但是,你最多应该给每个孩子一块饼干。 每个孩子 i 都有一个贪婪因子 g[i] ,这是孩子满意的 cookie 的最小大小;每个 cookie j 都有一个…...
)
uniapp 问题汇总-问题数(2)
ios scroll-view无法滚动 使用uview折叠面板嵌套scroll-view 嵌套之后安卓可以滚动,ios无法滚动 <u-collapse accordion opencollapseOpen changecollapseChange ref"uCollapse" :valueuCollapseValue><u-collapse-item :nameindex :title&quo…...

[AG32VF407]国产MCU+FPGA Verilog编写控制2路gpio输出不同频率方波实验
视频讲解 [AG32VF407]国产MCUFPGA Verilog编写控制2路gpio输出不同频率方波实验 实验过程 根据原理图,选择两个pin脚作为输出 修改VE文件,clk选择PIN_OSC,使用内部晶振8Mhz,gpio使用PIN_51和52,pinout是数组 添加pll…...

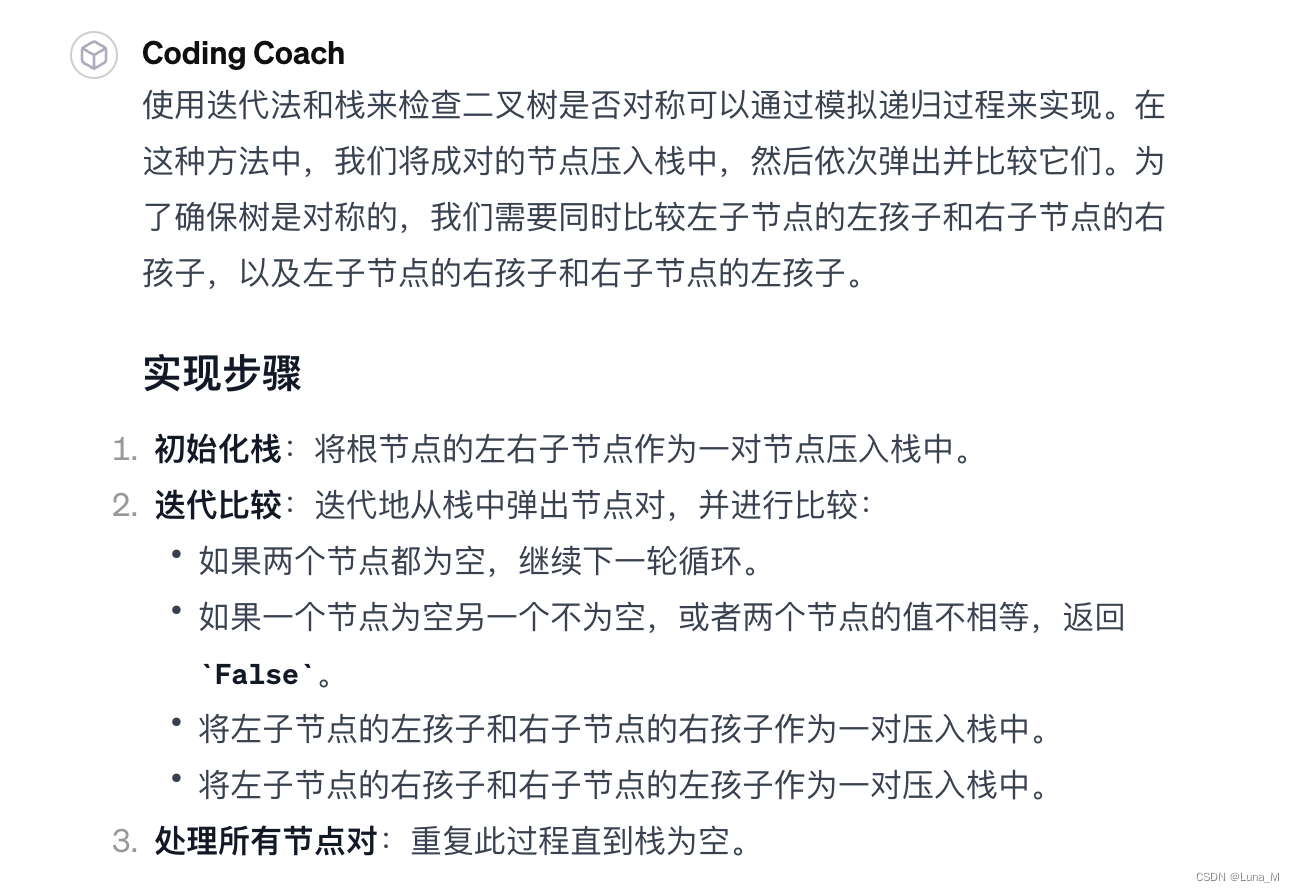
python coding with ChatGPT 打卡第15天| 二叉树:翻转二叉树、对称二叉树
相关推荐 python coding with ChatGPT 打卡第12天| 二叉树:理论基础 python coding with ChatGPT 打卡第13天| 二叉树的深度优先遍历 python coding with ChatGPT 打卡第14天| 二叉树的广度优先遍历 文章目录 翻转二叉树Key Points相关题目视频讲解重点分析递归遍历…...

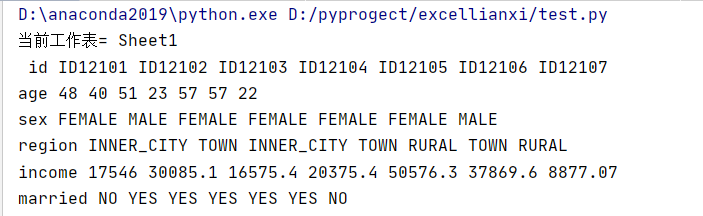
Python(19)Excel表格操作Ⅰ
目录 导包 读取EXCEL文件 1、获取worksheet名称 2、设定当前工作表 3、输出目标单元格数据 4、工作表.rows(行) 5、工作表.columns(列) 小结 导包 要想使用 python 操作 Excel 文件,应当导入 openpyxl 包。在…...
HiveSQL题——聚合函数(sum/count/max/min/avg)
目录 一、窗口函数的知识点 1.1 窗户函数的定义 1.2 窗户函数的语法 1.3 窗口函数分类 聚合函数 排序函数 前后函数 头尾函数 1.4 聚合函数 二、实际案例 2.1 每个用户累积访问次数 0 问题描述 1 数据准备 2 数据分析 3 小结 2.2 各直播间最大的同时在线人数 …...

计算机是什么做的
背景 虽然我是科班出身的,但是上大学时候,对这些内容并不感兴趣,只是简单的进行做题,考试而已。并没有思考,为啥学计算机组成原理,模电数电,微机原理,单片机,操作系统啥…...

C++多线程1(复习向笔记)
创建线程以及相关函数 当用thread类创建线程对象绑定函数后,该线程在主线程执行时就已经自动开始执行了,join起到阻塞主线程的作用 #include <iostream> #include <thread> #include <string> using namespace std; //测试函数 void printStrin…...

代理IP在游戏中的作用有哪些?
游戏代理IP的作用是什么?IP代理软件相当于连接客户端和虚拟服务器的软件“中转站”,在我们向远程服务器提出需求后,代理服务器首先获得用户的请求,然后将服务请求转移到远程服务器,然后将远程服务器反馈的结果转移到客…...

SVN Previous operation has not finished; run ‘cleanup‘ if it was interrupted
SVN cleanup出现下面的提示: svn: E155017: Can’t install ‘*’ from pristine store, because no checksum is recorded for this file svn报错:“Previous operation has not finished; run ‘cleanup’ if it was interrupted“ 解决办法 当遇到…...

MATLAB知识点:MATLAB的文件管理
讲解视频:可以在bilibili搜索《MATLAB教程新手入门篇——数学建模清风主讲》。 MATLAB教程新手入门篇(数学建模清风主讲,适合零基础同学观看)_哔哩哔哩_bilibili 节选自第2章 上一章我们说过,MATLAB是一款非常强…...

【深度学习】MNN ImageProcess处理图像顺序,逻辑,均值,方差
文章目录 介绍Opencv numpy等效的MNN处理 介绍 MNN ImageProcess处理图像是先reisze还是后resize,均值方差怎么处理,是什么通道顺序?这篇文章告诉你答案。 Opencv numpy 这段代码是一个图像预处理函数,用于对输入的图像进行一系…...

代码随想录算法训练营29期Day35|LeetCode 860,406,452
文档讲解:柠檬水找零 根据身高重建队列 用最小数量的箭引爆气球 860.柠檬水找零 题目链接:https://leetcode.cn/problems/lemonade-change/description/ 思路: 很简单,模拟即可。统计五美元、十美元和十五美元的个数。给五美元…...

20240130金融读报1分钟小得01
1、开放银行本质上是以用户需求为核心,以场景服务为切入点的共享平台金融模式,一定程度上加快了商业银行“隐形”和金融服务的无缝和泛在 2、利用自身优势进行差异化竞争,比如农信的客户面对面交流、全方位覆盖、政银紧密合作。针对劣势进行互…...

刷力扣题过程中发现的不熟的函数
C中不熟的函数 1.memset() 头文件:<string.h> void *memset(void *s,int c,unsigned long n); 为指针变量s所指的前n个字节的内存单元填充给定的int型数值c 如: int a[10]; memset(a,0,sizeof(a)); //将数组a中的数全部赋值为02.sort() &#…...

native2ascii命令详解
native2ascii命令详解 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们将深入研究一个在Java开发中常用的命令——native2ascii,解析…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
