react-draggable实现拖拽详解
react-draggable
- 属性
- 常用属性
- 属性列表
- 事件列表
- 举例
- 首先安装 react-draggable
- 实现移动
- 希望小编写的能够帮助到你😘
属性
常用属性
| 属性 | 默认值 | 介绍 |
|---|---|---|
| axis | x | handle拖动的方向,可选值 x ,y,both |
| handle | 无 | 指定拖动handle的class |
| position | 无 | handle的位置,需要实时改变,否则handle无法拖动,类似于react的受控组件 |
| onStrat | 方法 | 拖动开始 |
| onDrag | 方法 | 拖动中 |
| onStop | 方法 | 结束拖动 |
属性列表
| 属性名称 | 说明 |
|---|---|
| bounds | 指定移动的边界值;可以设置的值 left:number,top:number,right:number,bottom:number |
| group | group= “name”,相同的组之间可以相互拖拽 |
| sort | sort= “true”,是否开启内部排序,如果设置为false,它所在组无法排序,在其他组可以拖动排序 |
| delay | delay= “0”, 鼠标按下后多久可以拖拽 |
| touchStartThreshold | 鼠标移动多少px才能拖动元素 |
| disabled | disabled= “true”,是否启用拖拽组件 |
| animation | 拖动时的动画效果,还是很酷的,数字类型。如设置animation=1000表示1秒过渡动画效果 |
| handle | handle=“.mover” 只有当鼠标移动到css为mover类的元素上才能拖动 |
| filter | filter=“.unmover” 设置了unmover样式的元素不允许拖动 |
| draggable | draggable=“.item” 那些元素是可以被拖动的 |
| ghostClass | ghostClass=“ghostClass” 设置拖动元素的占位符类名,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true |
| chosenClass | ghostClass=“hostClass” 被选中目标的样式,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true |
| dragClass | dragClass="dragClass"拖动元素的样式,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true |
| dataIdAttr | dataIdAttr: ‘data-id’ |
| forceFallback | 默认false,忽略HTML5的拖拽行为,因为h5里有个属性也是可以拖动,你要自定义ghostClass chosenClass dragClass样式时,建议forceFallback设置为true |
| fallbackClass | 默认false,克隆的DOM元素的类名 |
| allbackOnBody | 默认false,克隆的元素添加到文档的body中 |
| fallbackTolerance | 拖拽之前应该移动的px |
| scroll | 默认true,有滚动区域是否允许拖拽 |
| scrollFn | 滚动回调函数 |
| scrollSensitivity | 距离滚动区域多远时,滚动滚动条 |
| scrollSpeed | 滚动速度 |
事件列表
| 属性名称 | 说明 |
|---|---|
| start | 开始拖动时触发的事件 |
| add | 从一个数组拖拽到另外一个数组时触发的事件 |
| remove | 移除事件 |
| update | 拖拽变换位置时触发的事件 |
| end | 拖拽完成时的事件 |
| choose | 鼠标点击选中要拖拽元素时的事件 |
| unchoose | 选中后松开鼠标的事件 |
| sort | 位置变化时的事件 |
| clone | 从一个数组拖拽到另外一个数组时触发的事件和add不同,clone是复制了数组元素 |
| move | 自定义控制那些元素可以拖拽或不允许拖拽并控制是否允许停靠 |
举例
首先安装 react-draggable
yarn add react-draggable / npm i react-draggable
在页面中导入react-draggable
import Draggable from 'react-draggable'
实现移动
在Draggable 中必须要用一个容器来包裹住你要拖动的东西,否则不能用
- 基本
<Draggable size={200}><div><div className='mover' ></div><div className='unmover'>asdasdasd</div></div>
</Draggable>
效果

2. 初始化开始位置
<Draggable size={200} defaultPosition={{ x: 25, y: 25 }}><div><div className='mover' ></div><div className='unmover'>asdasdasd</div></div>
</Draggable>
效果

3. 限制拖拽范围
<Draggable size={200} defaultPosition={{ x: 25, y: 25 }} bounds={{ top: 0 }}><div><div className='mover' ></div><div className='unmover'>asdasdasd</div></div>
</Draggable>
效果

4. 限制拖拽内容
<Draggable size={200} defaultPosition={{ x: 25, y: 25 }} bounds={{ top: 0 }}handle=".mover"filter=".unmover" ><div><div className='mover' ></div><div className='unmover'>asdasdasd</div></div>
</Draggable>
效果

希望小编写的能够帮助到你😘
相关文章:

react-draggable实现拖拽详解
react-draggable属性常用属性属性列表事件列表举例首先安装 react-draggable实现移动希望小编写的能够帮助到你😘属性 常用属性 属性默认值介绍axisxhandle拖动的方向,可选值 x ,y,bothhandle无指定拖动handle的classposition无handle的位置࿰…...

01.进程和线程的区别
进程和线程的区别进程和线程是计算机中的两个核心概念,它们都是用来实现并发执行的方式,但是它们在实现并发的方式和资源管理方面有一些重要的区别。进程是一个程序的运行实例。每个进程都有自己的内存空间、代码、数据和系统资源(如文件描述…...

逻辑优化-rewrite
简介 逻辑综合中的rewrite算法是一种常见的优化算法,其主要作用是通过对逻辑电路的布尔函数进行等效变换,从而达到优化电路面积、时序和功耗等目的。本文将对rewrite算法进行详细介绍,并附带Verilog代码示例。 一、算法原理 rewrite算法的…...

文件传输与聊天系统设计
技术:Java等摘要:本文介绍了一种基于TCP/IP协议使用Socket技术实现的聊天室系统,包括私聊功能和文件传输功能,对系统的主要模块进行了分析,并对系统实现过程中遇到的关键性技术进行了阐述,最后对系统进行了…...

蓝桥杯第十四届校内赛(第三期) C/C++ B组
一、填空题 (一)最小的十六进制 问题描述 请找到一个大于 2022 的最小数,这个数转换成十六进制之后,所有的数位(不含前导 0)都为字母(A 到 F)。 请将这个数的十进制形式作…...

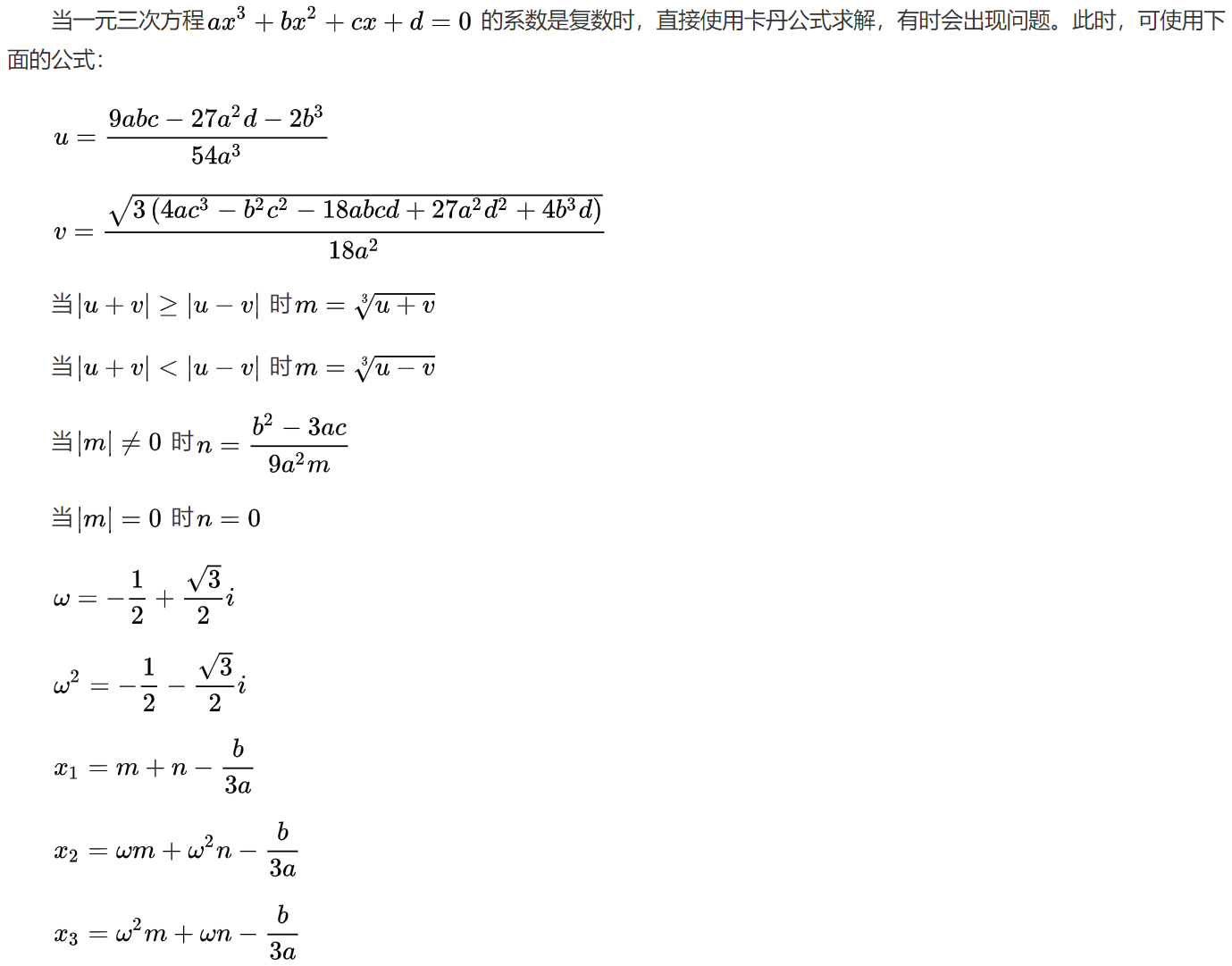
有关平方或高次方的公式整理一元高次方程的求解
Part.I Introduction 这篇博文记录一下数学中常用的有关平方或高次方的一些公式。 Chap.I 一些结论 下面一部分汇总了一些重要的结论 完全平方公式:(ab)2a22abb2(ab)^2a^22abb^2(ab)2a22abb2平方差公式:a2−b2(ab)(a−b)a^2-b^2(ab)(a-b)a2−b2(ab)(…...

Java笔记3
ArrayListArrayList<String> list new Arraylist<>();<>是泛型表示存放的数据类型,注意不能是基本数据类型;增删改查增:add 返回值为true删:remove 1.直接删元素2.根据索引删元素改:set(…...

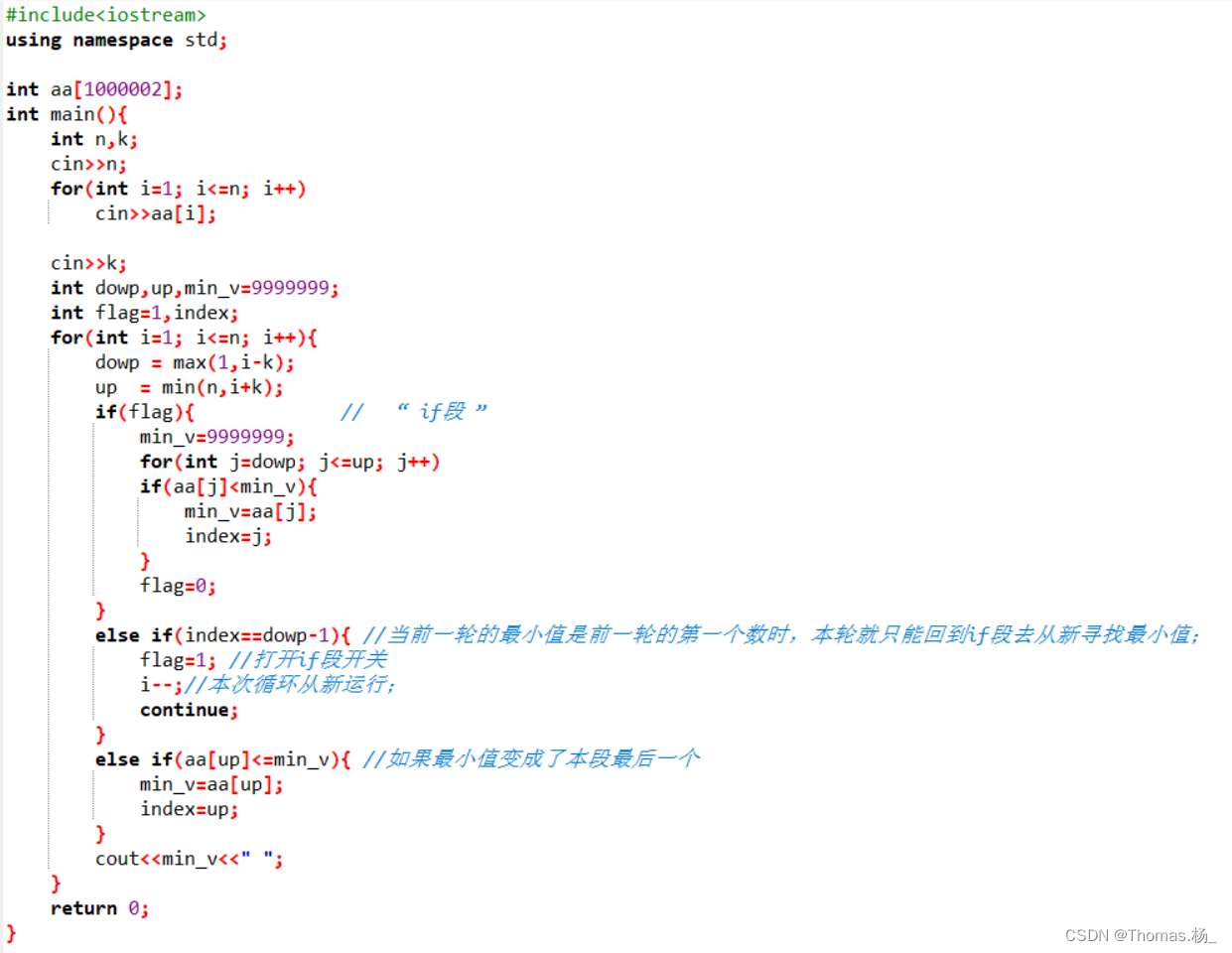
Leetcode.2202 K 次操作后最大化顶端元素
题目链接 Leetcode.2202 K 次操作后最大化顶端元素 Rating : 1717 题目描述 给你一个下标从 0开始的整数数组 nums,它表示一个 栈 ,其中 nums[0]是栈顶的元素。 每一次操作中,你可以执行以下操作 之一 : 如果栈非空…...

JAVA知识点全面总结3:String类的学习
三.String类学习 1.String,StringBuffer,StringBuilder的区别? 2.字符串拼接用加号的原理 ? 3.字符串常量池如何理解? 4.String的intern方法理解? 5.String的equals方法和compareTo方法的使用…...

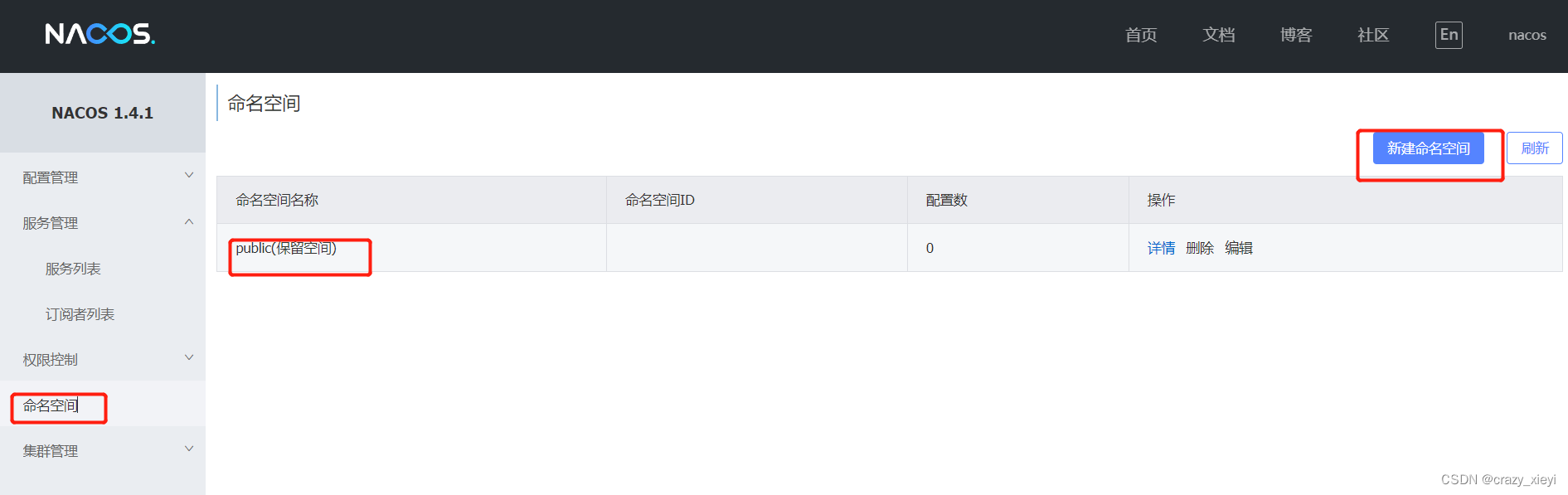
Eureka注册中心和Nacos注册中心详解以及Nacos与Eureka有什么区别?
目录:前言Eureka注册中心Nacos注册中心Nacos与Eureka有什么区别?前言提供接口给其它微服务调用的微服务叫做服务提供者,而调用其它微服务提供的接口的微服务则是服务消费者。如果服务A调用了服务B,而服务B又调用了服务C࿰…...

Web3D发展趋势以及Web3D应用场景
1,Web3D发展趋势随着互联网的快速发展,Web3D技术也日渐成熟,未来发展趋势也值得关注。以下是Web3D未来发展趋势的七个方面:可视化和可交互性的增强:Web3D可以为三维数据提供可视化和可交互性的增强,将极大地…...

2023-3-4 刷题情况
按位与为零的三元组 题目描述 给你一个整数数组 nums ,返回其中 按位与三元组 的数目。 按位与三元组 是由下标 (i, j, k) 组成的三元组,并满足下述全部条件: 0 < i < nums.length 0 < j < nums.length 0 < k < nums.l…...

前端面试总结
1.引言 最近参加了大量的招聘会,投递了大量的简历,整整体会了从“随便找个厂上一下”——“还是的找个大厂”——“没人要”——“急了急了,海投一波”——“工资有点尬”——“海投中…”。简单说一下自己的一些感受吧,现在的前端属实有点尴…...
: Spatial clustering)
Geospatial Data Science (6): Spatial clustering
Geospatial Data Science (6): Spatial clustering 1.Clustering, spatial clustering, and geodemographics 本节涉及空间观测的统计聚类。许多问题和主题都是复杂的现象,涉及多个维度,难以归纳为一个单一的变量。在统计学术语中,我们把这一类问题称为多变量,而不是在…...

蚁群算法优化问题
%%%%%%%%%%%%蚁群算法解决 TSP 问题%%%%%%%%%%%%%%% %%%%%%%%%%%%%%%%%初始化%%%%%%%%%%%%%%%%%%% clear all; %清除所有变量 close all; %清图 clc; %清屏 m 50; %蚂蚁个数 Alpha 1; %信息素重要程度参数 Beta 5; %启发式因子重要程度参数 Rho 0.1; %信息素蒸发系数 G 20…...

为啥一个 main 方法就能启动项目
在 Spring Boot 出现之前,我们要运行一个 Java Web 应用,首先需要有一个 Web 容器(例如 Tomcat 或 Jetty),然后将我们的 Web 应用打包后放到容器的相应目录下,最后再启动容器。 在 IDE 中也需要对 Web 容器…...

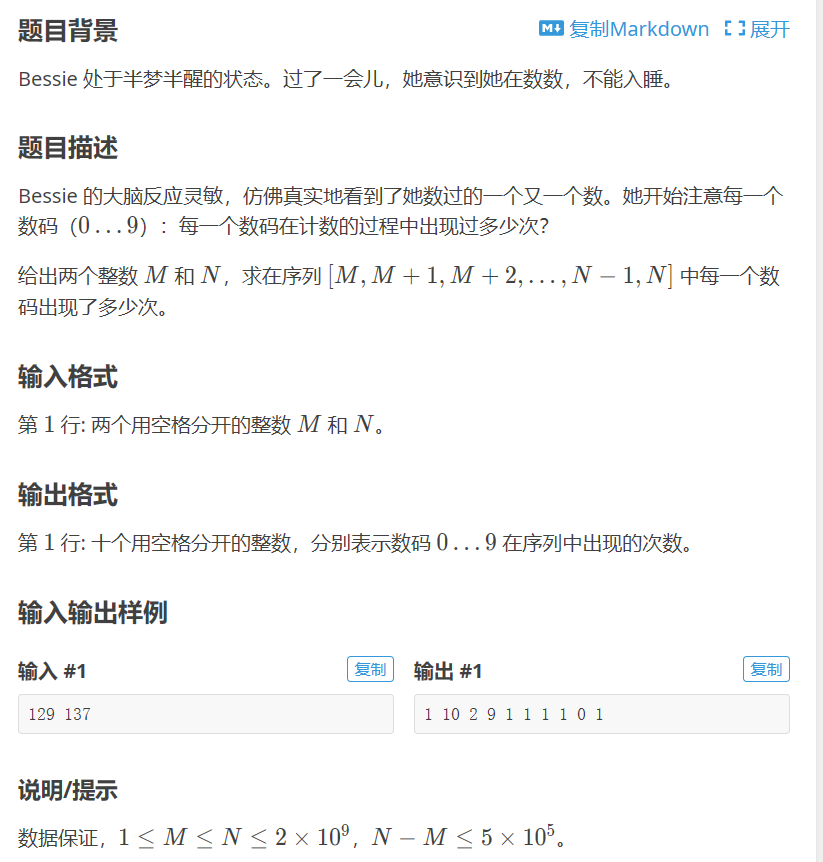
洛谷:P1554 梦中的统计 JAVA
思路:定义一个长度为10的数组,数组下标代表数组元素的数字,比如arr[0]代表数字0.用一个for循环,对每个数先取余再取整,知道取整得到的数为0,说明该数字已经被拆解完了。今天又学了一个输入,原来…...

C++初学笔记整理
目录 1. C关键字 2. 命名空间 1)命名空间的引入和概述 2)命名空间的定义 3)std与命名空间的使用 4).相关特性 3. C输入&输出 4. 缺省参数 1 )缺省参数概念 2)使用及分类 a.全缺省 b.部分缺省 5. 函数…...

记录--在Vue3这样子写页面更快更高效
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 在开发管理后台过程中,一定会遇到不少了增删改查页面,而这些页面的逻辑大多都是相同的,如获取列表数据,分页,筛选功能这些基本功能。而…...
】测验和作业题部分答案汇总(面向对象篇))
【程序设计与算法(三)】测验和作业题部分答案汇总(面向对象篇)
题目来源:程序设计与算法(三)测验和作业题汇总 文章目录001:简单的swap002:难一点的swap003:好怪异的返回值004:神秘的数组初始化005:编程填空:学生信息处理程序006:奇怪的类复制007:返回什么才好呢008:超简单的复数类009:哪来的输…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
