Vue 3.0 响应性 基础 【Vue3 从零开始】
#声明响应式状态
要为 JavaScript 对象创建响应式状态,可以使用 reactive 方法:
import { reactive } from 'vue'// 响应式状态const state = reactive({count: 0})
reactive 相当于 Vue 2.x 中的 Vue.observable() API ,为避免与 RxJS 中的 observables 混淆因此对其重命名。该 API 返回一个响应式的对象状态。该响应式转换是“深度转换”——它会影响嵌套对象传递的所有 property。
Vue 中响应式状态的基本用例是我们可以在渲染期间使用它。因为依赖跟踪的关系,当响应式状态改变时视图会自动更新。
这就是 Vue 响应性系统的本质。当从组件中的 data() 返回一个对象时,它在内部交由 reactive() 使其成为响应式对象。模板会被编译成能够使用这些响应式 property 的渲染函数。
在响应性基础 API 章节你可以学习更多关于 reactive 的内容。
#创建独立的响应式值作为 refs
想象一下,我们有一个独立的原始值 (例如,一个字符串),我们想让它变成响应式的。当然,我们可以创建一个拥有相同字符串 property 的对象,并将其传递给 reactive。Vue 为我们提供了一个可以做相同事情的方法 ——ref:
import { ref } from 'vue'const count = ref(0)
ref 会返回一个可变的响应式对象,该对象作为它的内部值——一个响应式的引用,这就是名称的来源。此对象只包含一个名为 value 的 property :
import { ref } from 'vue'const count = ref(0)console.log(count.value) // 0count.value++console.log(count.value) // 1
#Ref 展开
当 ref 作为渲染上下文 (从 setup() 中返回的对象) 上的 property 返回并可以在模板中被访问时,它将自动展开为内部值。不需要在模板中追加 .value:
<template><div><span>{{ count }}</span><button @click="count ++">Increment count</button></div></template><script>import { ref } from 'vue'export default {setup() {const count = ref(0)return {count}}}</script>
#访问响应式对象
当 ref 作为响应式对象的 property 被访问或更改时,为使其行为类似于普通 property,它会自动展开内部值:
const count = ref(0)const state = reactive({count})console.log(state.count) // 0state.count = 1console.log(count.value) // 1
如果将新的 ref 赋值给现有 ref 的 property,将会替换旧的 ref:
const otherCount = ref(2)state.count = otherCountconsole.log(state.count) // 2console.log(count.value) // 1
Ref 展开仅发生在被响应式 Object 嵌套的时候。当从 Array 或原生集合类型如 Map访问 ref 时,不会进行展开:
const books = reactive([ref('Vue 3 Guide')])// 这里需要 .valueconsole.log(books[0].value)const map = reactive(new Map([['count', ref(0)]]))// 这里需要 .valueconsole.log(map.get('count').value)
#响应式状态解构
当我们想使用大型响应式对象的一些 property 时,可能很想使用 ES6 解构来获取我们想要的 property:
import { reactive } from 'vue'const book = reactive({author: 'Vue Team',year: '2020',title: 'Vue 3 Guide',description: 'You are reading this book right now ;)',price: 'free'})let { author, title } = book
遗憾的是,使用解构的两个 property 的响应性都会丢失。对于这种情况,我们需要将我们的响应式对象转换为一组 ref。这些 ref 将保留与源对象的响应式关联:
import { reactive, toRefs } from 'vue'const book = reactive({author: 'Vue Team',year: '2020',title: 'Vue 3 Guide',description: 'You are reading this book right now ;)',price: 'free'})let { author, title } = toRefs(book)title.value = 'Vue 3 Detailed Guide' // 我们需要使用 .value 作为标题,现在是 refconsole.log(book.title) // 'Vue 3 Detailed Guide'
你可以在 Refs API 部分中了解更多有关 refs 的信息
#使用 readonly 防止更改响应式对象
有时我们想跟踪响应式对象 (ref 或 reactive) 的变化,但我们也希望防止在应用程序的某个位置更改它。例如,当我们有一个被 provide 的响应式对象时,我们不想让它在注入的时候被改变。为此,我们可以基于原始对象创建一个只读的 Proxy 对象:
import { reactive, readonly } from 'vue'const original = reactive({ count: 0 })const copy = readonly(original)// 在copy上转换original 会触发侦听器依赖original.count++// 转换copy 将导失败并导致警告copy.count++ // 警告: "Set operation on key 'count' failed: target is readonly."
相关文章:

Vue 3.0 响应性 基础 【Vue3 从零开始】
#声明响应式状态 要为 JavaScript 对象创建响应式状态,可以使用 reactive 方法: import { reactive } from vue// 响应式状态const state reactive({count: 0}) reactive 相当于 Vue 2.x 中的 Vue.observable() API ,为避免与 RxJS 中的 ob…...

flex布局方式让最后一个(或第二个...n)元素居右显示
<div class"round"> <div class"income">收入</div> <div class"center"> <img style"width: 12px" src"../../img/big/up.png"> </div> <div class"rg"> <span cl…...

【Python语言基础】——Python MySQL Order By
Python语言基础——Python MySQL Order By 文章目录 Python语言基础——Python MySQL Order By一、Python MySQL Order By一、Python MySQL Order By 结果排序 请使用 ORDER BY 语句按升序或降序对结果进行排序。 ORDER BY 关键字默认按升序对结果进行排序。若要按降序对结果进…...

自然数学的哲学原理--复数理论的扩展
自然数学的哲学原理--复数理论的扩展 2023-03-05 10:27:12 自然数学的哲学原理--复数理论的扩展 一维:线,实数 二维:平面 三维:立体 四维:相对论时空 复数,以一个数对形式表示,实现了复平面的…...

tsconfig.json中的一些配置
compilerOptions 编译选项是配置文件中非常重要也比较复杂的配置选项 target:设置ts代码编译的目标版本 可选值: ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、 ESNext 示例: &quo…...

Spark调优总结
下面是基于官方优化建议,加上自己的一些理解整理。官方地址:https://spark.apache.org/docs/2.4.8/tuning.html 任务并行度 Spark会根据每个文件的大小自动设置运行“map”任务的数量,而对于分布式的“reduce”操作,例如groupBy…...

4.创建和加入通道相关(network.sh脚本createChannel函数分析)[fabric2.2]
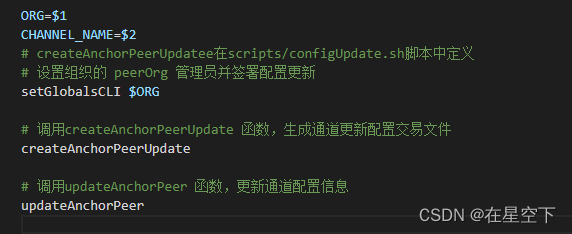
fabric的test-network例子有一个orderer组织、两个peer组织、每个组织一个节点,只有系统通道(system-channel),没有其他应用通道。我们可以使用./network.sh createChannel命令来创建一个名为mychannel的应用通道。 一、主要概念 …...

若依学习(前后端分离版)——自定义注解@Log(如何自定义注解,实现aop)
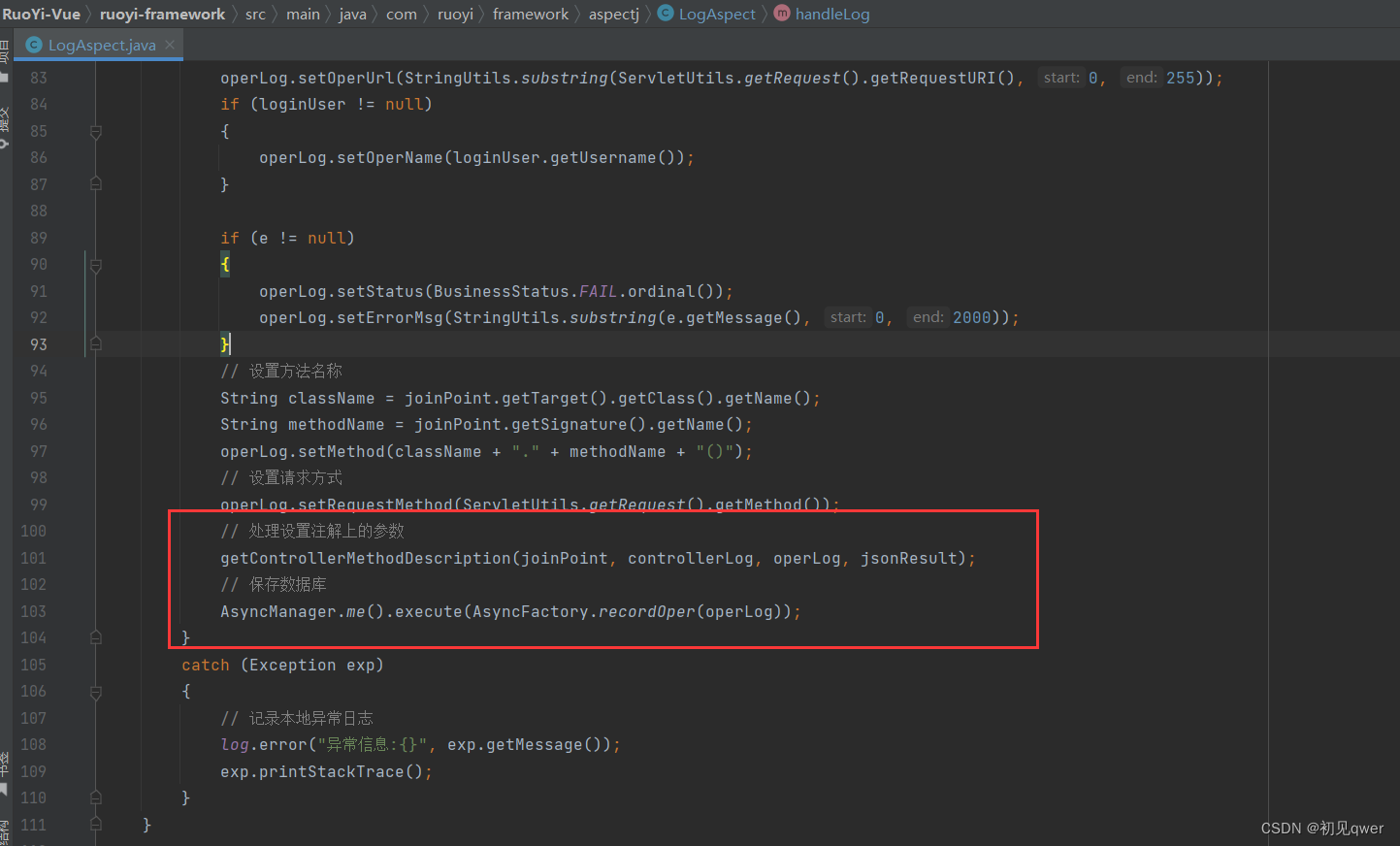
如何自定义注解 aop的基本知识与应用 若依对用户的一些更新删除等敏感操作操作进行了日志记录 注解定义和切面处理的项目位置 第一步:自定义注解log 定义了注解的相关信息。这里定义的属性可以在使用时加以定义 注解Target和Retention的作用 第二步切面逻辑…...

防止暴力破解ssh的四种方法
一. 方法介绍 防止暴力破解的四种方法: 1 密码要写的足够的复杂,通常建议将密码写16位,并且无连贯的数字或者字母;当然也可以固定一个时间修改一次密码,推荐是一个月修改一次会稳妥一些2 修改ssh的端口号,…...

jsp试卷分析管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
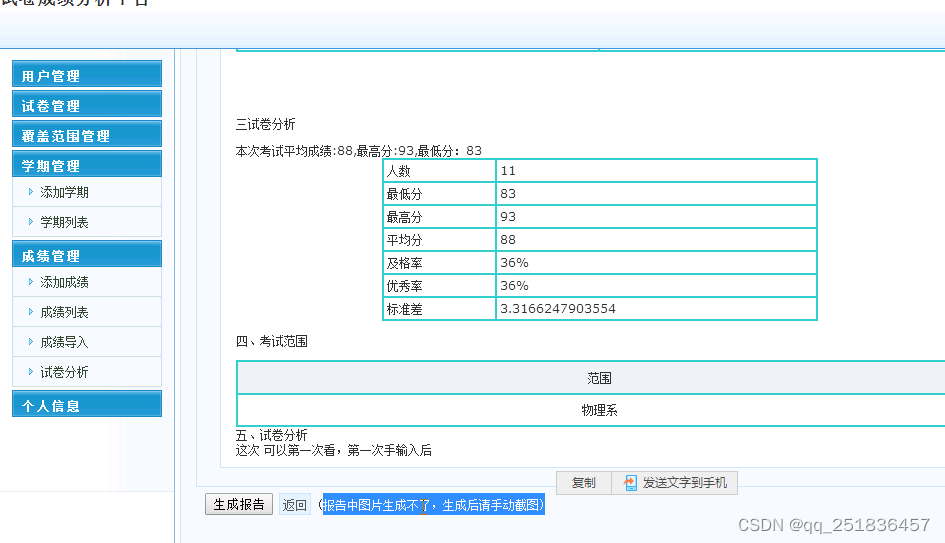
一、源码特点 JSP试卷分析管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0&…...

可选链运算符(?.)与空值合并运算符(??)
1. 可选链运算符Optional chaining(?.) MDN定义 可选链运算符(?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 运算符的功能类似于 . 链式运算符,不同之处在于,在引用为空 (n…...

JavaScript 闭包
JavaScript 变量可以是局部变量或全局变量。私有变量可以用到闭包。全局变量函数可以访问函数内部定义的变量,如:实例function myFunction() {var a 4;return a * a;}尝试一下 函数也可以访问函数外部定义的变量,如:实例var a 4…...

每日记录自己的Android项目(二)—Viewbinding,WebView,Navigation
今日想法今天是想把做一个跳转页面的时候调到H5页面去,但是这个页面我用app来承载,不要调到浏览器去。所以用到了下方三个东西。Viewbindingbuild.gradle配置首先在app模块的build.gradle里添加一下代码默认情况下,每一个布局xml文件都会生成…...

20230305英语学习
Climate Change Is Suffocating Large Parts of the Ocean 研究:气候变化正在使海洋“缺氧” One day more than a decade ago, Eric Prince was studying the tracks of tagged fish when he noticed something odd.Blue marlin off the southeastern United State…...

【Linux】手把手教你在CentOS上使用docker 安装MySQL8.0
文章目录前言一. docker的安装1.1 从阿里下载repo镜像1.2 安装docker1.3 启动docker并查看版本二. 使用docker安装MySQL8.02.1 拉取MySQL镜像2.2 创建容器2.3 操作MySQL容器2.4 远程登录测试总结前言 大家好,又见面了,我是沐风晓月,本文主要…...

论文解读:High Dynamic Range and Super-Resolution from Raw Image Bursts
论文解读:High Dynamic Range and Super-Resolution from Raw Image Bursts 今天介绍一篇发表于 2022 年 ACM Tranaction on Graphic 上的文章,这篇文章通过多帧曝光将 HDR 与 SR 放在一起解决,与一般的文章不同的地方在于,这篇文…...

国内的PMP考试通过率高达97%?
自认为是虚高,虽然国人在考试方面的确独树一帜的强,应该也没有这样夸张。 如果自学,大概是50%,如果有老师教,那大概是60%到80%,还是比较高的。 为什么自学那么低?除了自身的自制力的问题&…...

IOC(概念和原理)
文章目录1. IOC容器概念2. IOC底层原理3. IOC(接口)4. IOC操作Bean管理(概念)5. IOC操作Bean管理(基于xml方式)5.1 基于xml创建对象5.2 基于xml方式注入属性5.2.1 DI:依赖注入,就是注…...

操作系统 - 第二章
一、进程的定义、组成、组织、特征 一、进程的定义 从不同的角度,进程有不同的定义 1、进程是程序的一次执行过程; 2、进程是一个程序及其数据在处理机上顺序执行时所发生的活动; 3、进程是具有独立功能的程序在数据集合上运行的过程…...

进程控制~
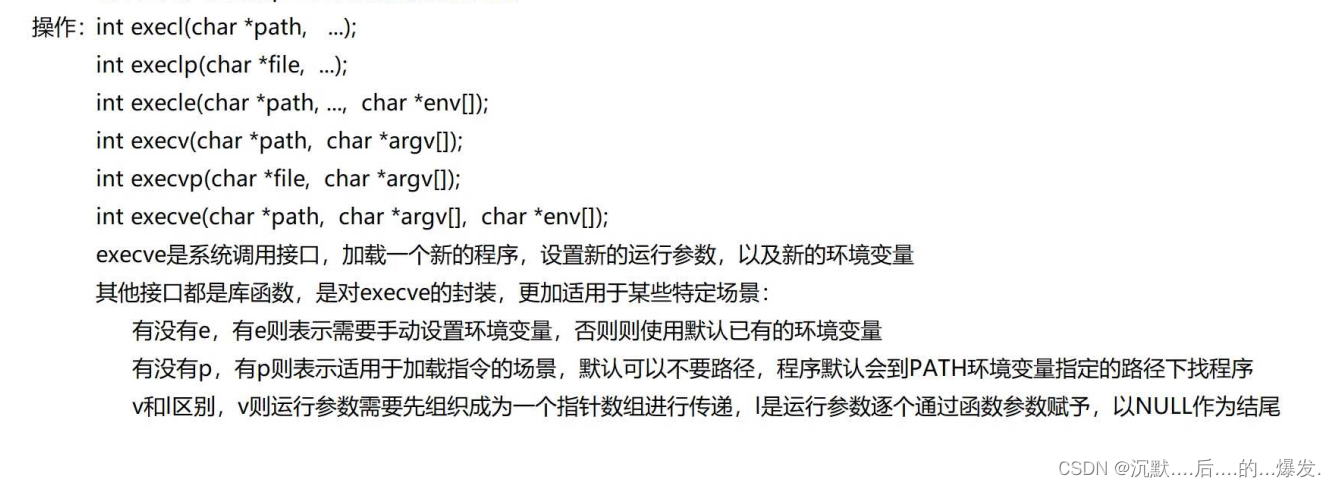
进程控制 (创建、终止,等待,程序替换) 进程创建: pid_t fork();父子进程,数据独有,代码共享,各有各的地址 pit_t vfork();父进程阻塞,直到子进程exit退出或者程序替换之…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...
)
零基础在实践中学习网络安全-皮卡丘靶场(第十一期-目录遍历模块)
经过前面几期的内容我们学习了很多网络安全的知识,而这期内容就涉及到了前面的第六期-RCE模块,第七期-File inclusion模块,第八期-Unsafe Filedownload模块。 什么是"遍历"呢:对学过一些开发语言的朋友来说应该知道&…...
