Ajax入门与使用
目录
◆ AJAX 概念和 axios 使用
什么是 AJAX?
怎么发送 AJAX 请求?
如何使用axios
axios 函数的基本结构
axios 函数的使用场景
1 没有参数的情况
2 使用params参数传参的情况
3 使用data参数来处理请求体的数据
4 上传图片等二进制的情况
form-serialize 插件
◆ AJAX 概念和 axios 使用
什么是 AJAX?

概念:AJAX 是浏览器与服务器进行数据通信的技术

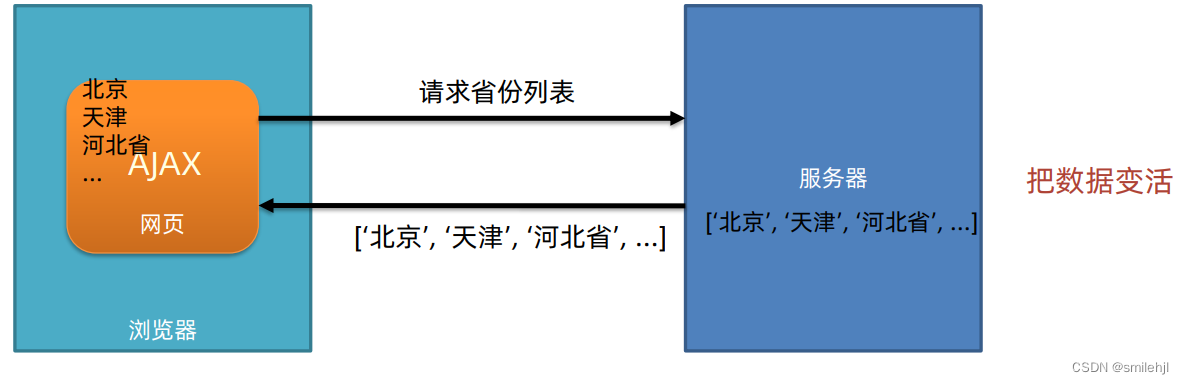
怎么发送 AJAX 请求?
1. 使用 axios [æk‘sioʊs] 库
- 基于 XMLHttpRequest 封装、代码简单
- Vue、React 项目中都会用到 axios
2. 使用 XMLHttpRequest 对象
如何使用axios
语法:
1. 引入 axios.js
- 在线引入: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js --axios在线库
- 本地引入:下载好axios文件,使用相对路径引入
2. 使用 axios 函数

axios 函数的基本结构
- url
这个参数是必须的,里面填的是请求的url地址
- method
这个参数是可选的,默认请求的是GET方法,参数内容不区分大小写
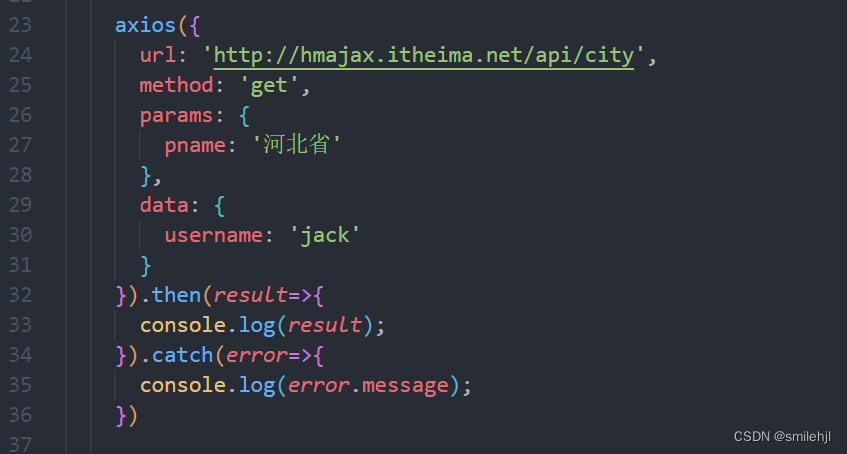
- params
这个参数主要是替代以前的字符串拼接的方法,填在params里面的参数会以字符串拼接的方式,将参数凭借到url地址上。但这里会对参数值进行url编码
- data
这个参数主要是用于接收请求体或者二进制参数,所以如果参数是表单数据或者二进制数据,需要使用data这个对象来接收
- axios的回调处理--then()函数
这个函数主要是处理axios请求成功后返回的数据数据,里面接收一个回调函数

axios的回调处理--catch()函数
这个函数主要是处理axios请求失败后返回的数据数据,里面接收一个回调函数
axios 函数的使用场景
前提条件:成功的引入了js的依赖后
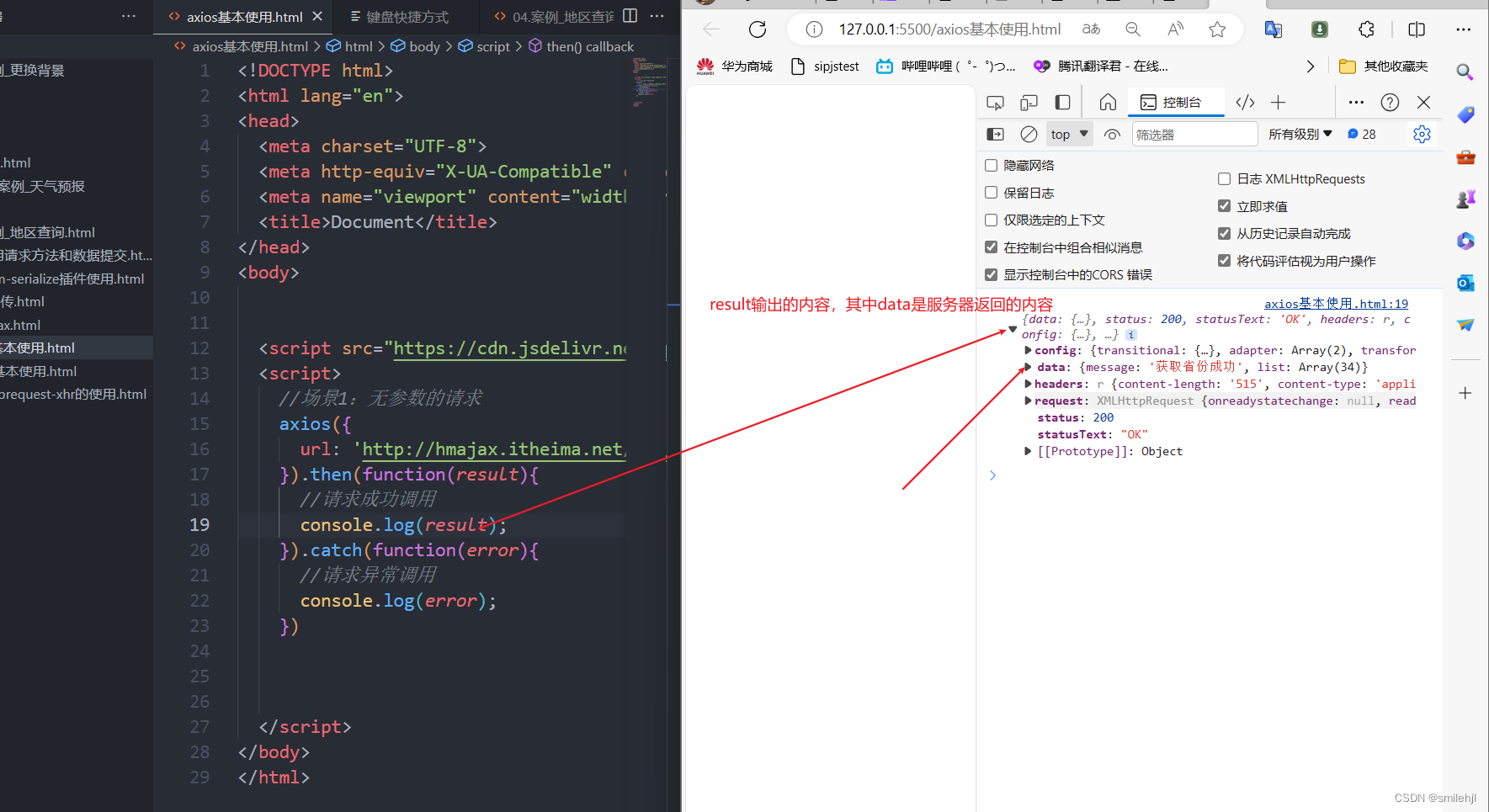
1 没有参数的情况
//场景1:无参数的请求
//不填请求方法参数,默认是GET请求axios({url: 'http://hmajax.itheima.net/api/province'}).then(function(result){//请求成功调用console.log(result);}).catch(function(error){//请求异常调用console.log(error);})
2 使用params参数传参的情况
//场景2:使用params参数的请求axios({url: 'http://hmajax.itheima.net/api/city',params: {pname: '辽宁省'}}).then(function(result){//请求成功调用console.log(result);}).catch(function(error){//请求异常调用console.log(error);})

使用箭头函数来替代匿名函数

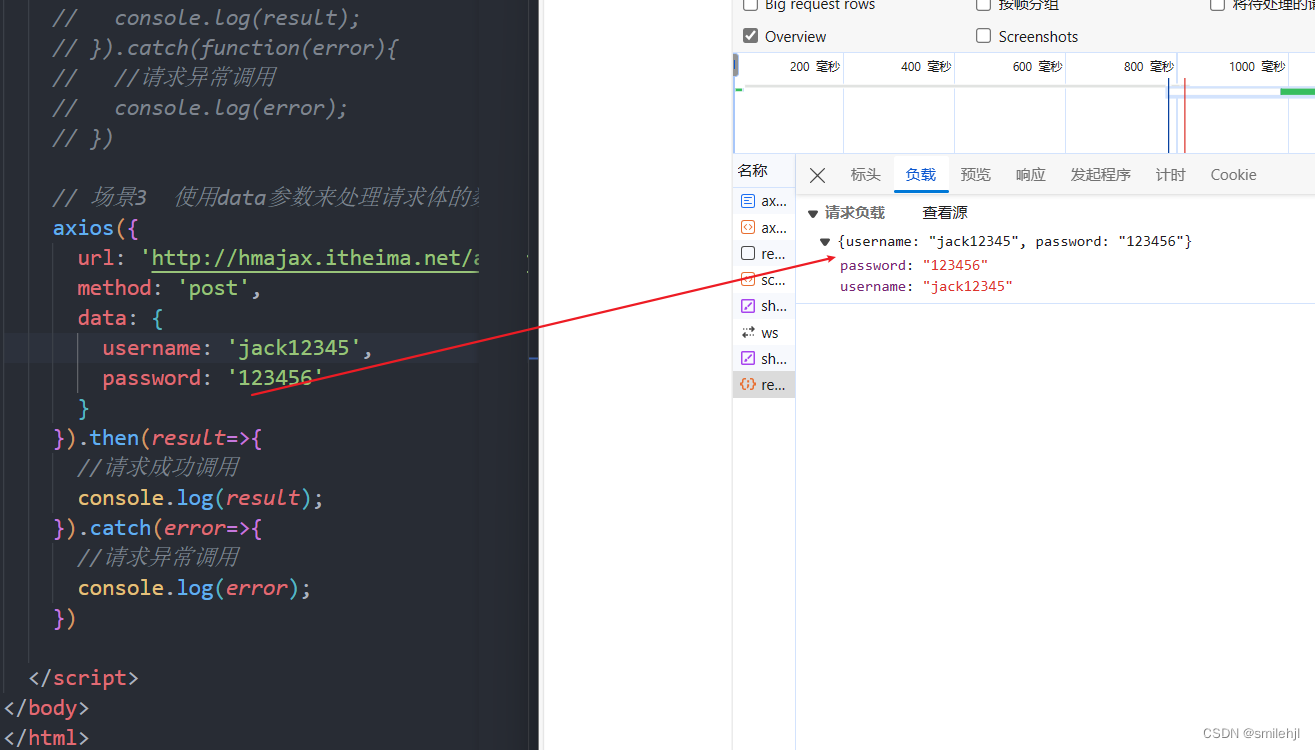
3 使用data参数来处理请求体的数据
当请求方法是post方法时,参数会以请求体的方式向服务器提交
// 场景3 使用data参数来处理请求体的数据axios({url: 'http://hmajax.itheima.net/api/register',method: 'post',data: {username: 'jack12345',password: '123456'}}).then(result=>{//请求成功调用console.log(result);}).catch(error=>{//请求异常调用console.log(error);})

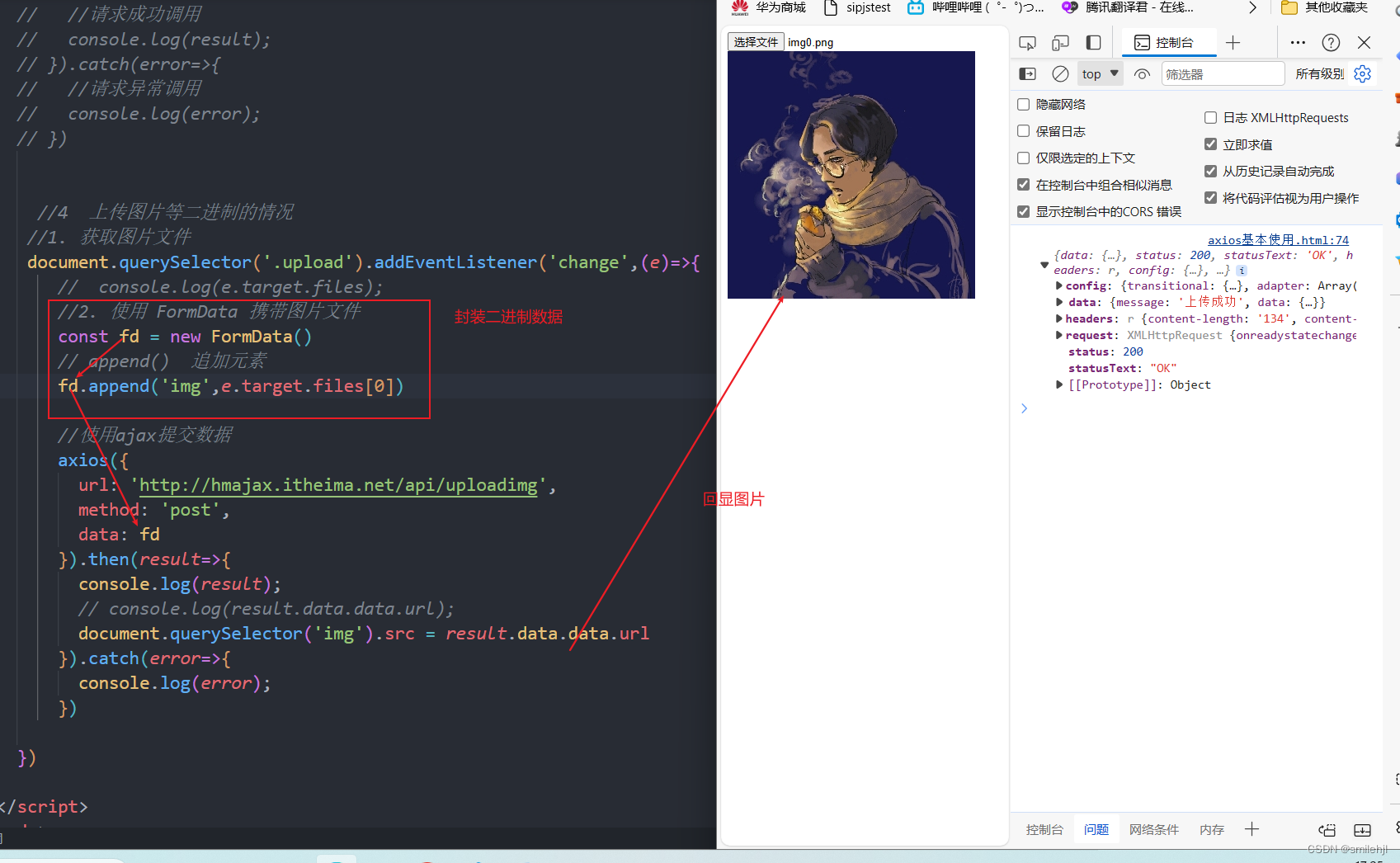
4 上传图片等二进制的情况
- 1. 获取图片文件对象
- 2. 使用 FormData 携带图片文件
- 3. 提交表单数据到服务器,使用图片 url 网址
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head>
<body><!-- 文件选择元素 --><input type="file" class="upload"><img src="" alt=""><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>//场景1:无参数的请求// axios({// url: 'http://hmajax.itheima.net/api/province'// }).then(function(result){// //请求成功调用// console.log(result);// }).catch(function(error){// //请求异常调用// console.log(error);// })//场景2:使用params参数的请求// axios({// url: 'http://hmajax.itheima.net/api/city',// params: {// pname: '辽宁省'// }// }).then(function(result){// //请求成功调用// console.log(result);// }).catch(function(error){// //请求异常调用// console.log(error);// })// // 场景3 使用data参数来处理请求体的数据// axios({// url: 'http://hmajax.itheima.net/api/register',// method: 'post',// data: {// username: 'jack12345',// password: '123456'// }// }).then(result=>{// //请求成功调用// console.log(result);// }).catch(error=>{// //请求异常调用// console.log(error);// })//4 上传图片等二进制的情况//1. 获取图片文件document.querySelector('.upload').addEventListener('change',(e)=>{// console.log(e.target.files); //2. 使用 FormData 携带图片文件const fd = new FormData()// append() 追加元素fd.append('img',e.target.files[0])//使用ajax提交数据axios({url: 'http://hmajax.itheima.net/api/uploadimg',method: 'post',data: fd}).then(result=>{console.log(result);// console.log(result.data.data.url);document.querySelector('img').src = result.data.data.url}).catch(error=>{console.log(error);})})</script>
</body>
</html>
在日常的开发中基本大概是这四种常见的情况,学会用这几种,基本上可以解决问题
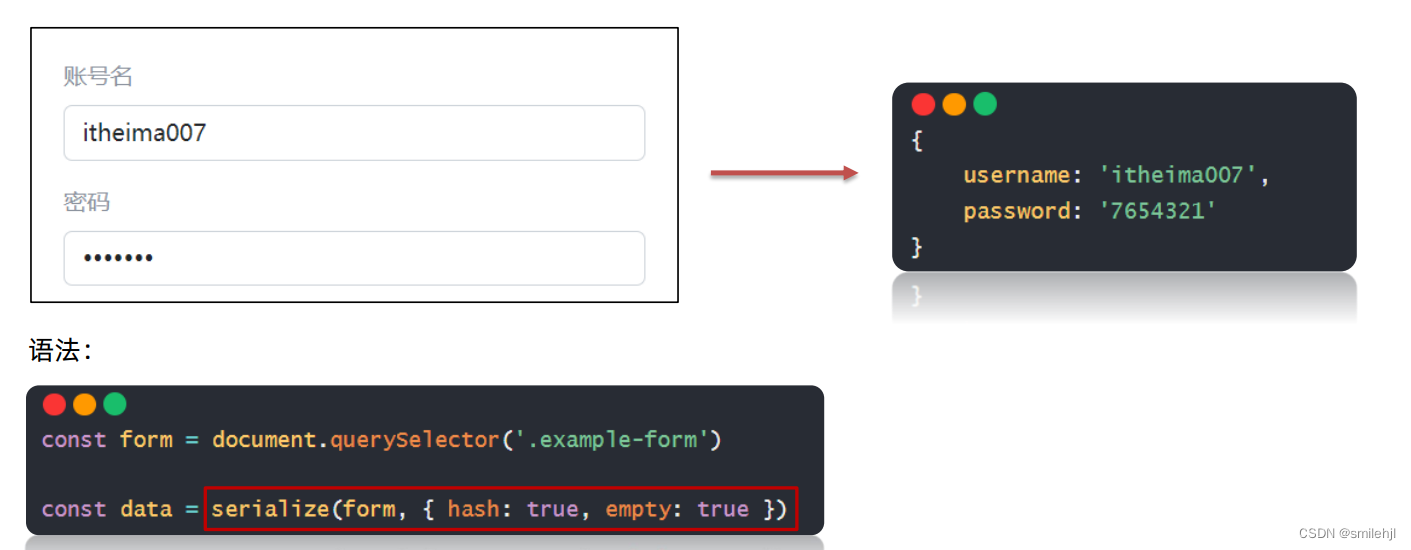
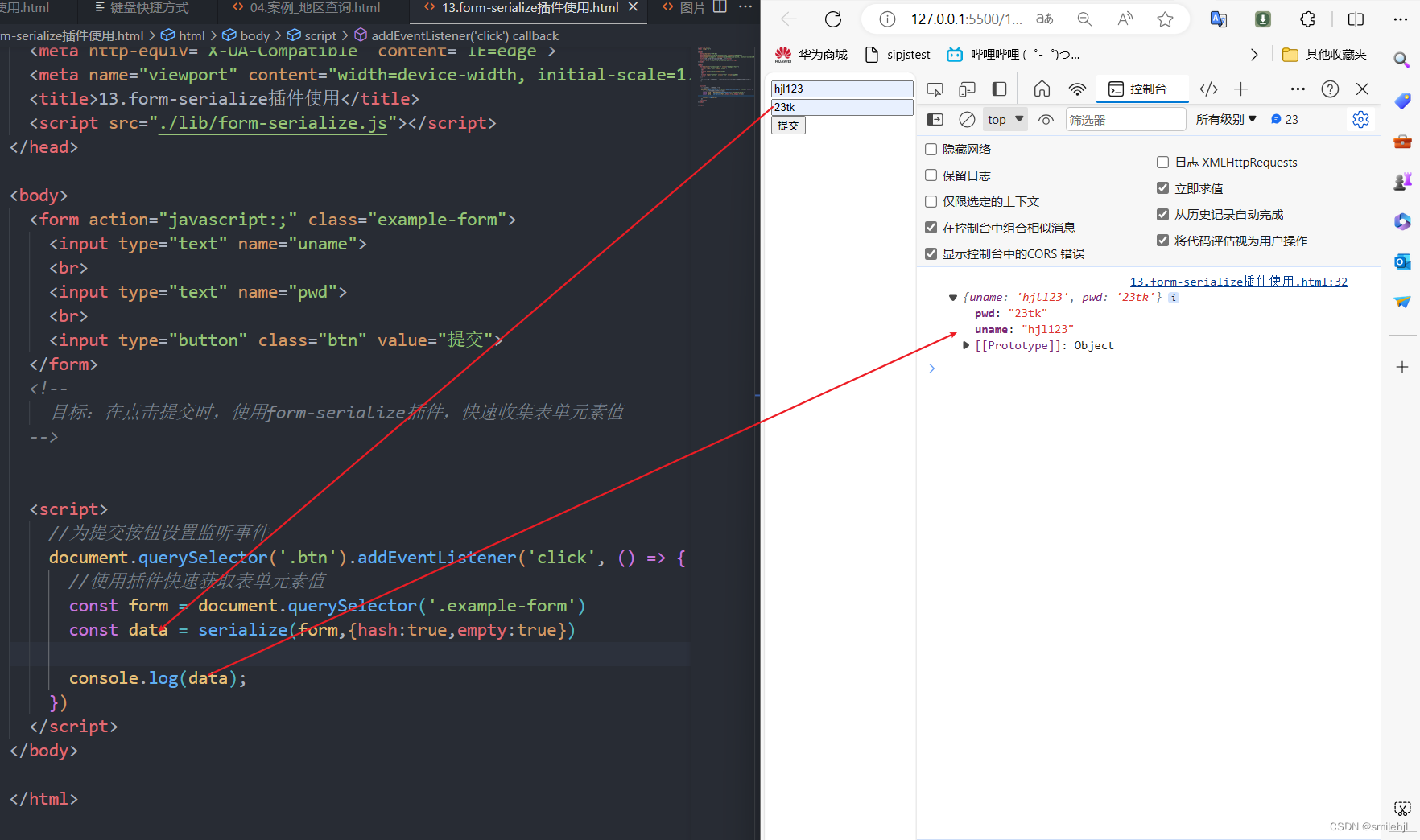
form-serialize 插件
作用:快速收集表单元素的值
使用:
- 1 获取表单对象
- 2 使用serialize函数,快速收集表单元素的值
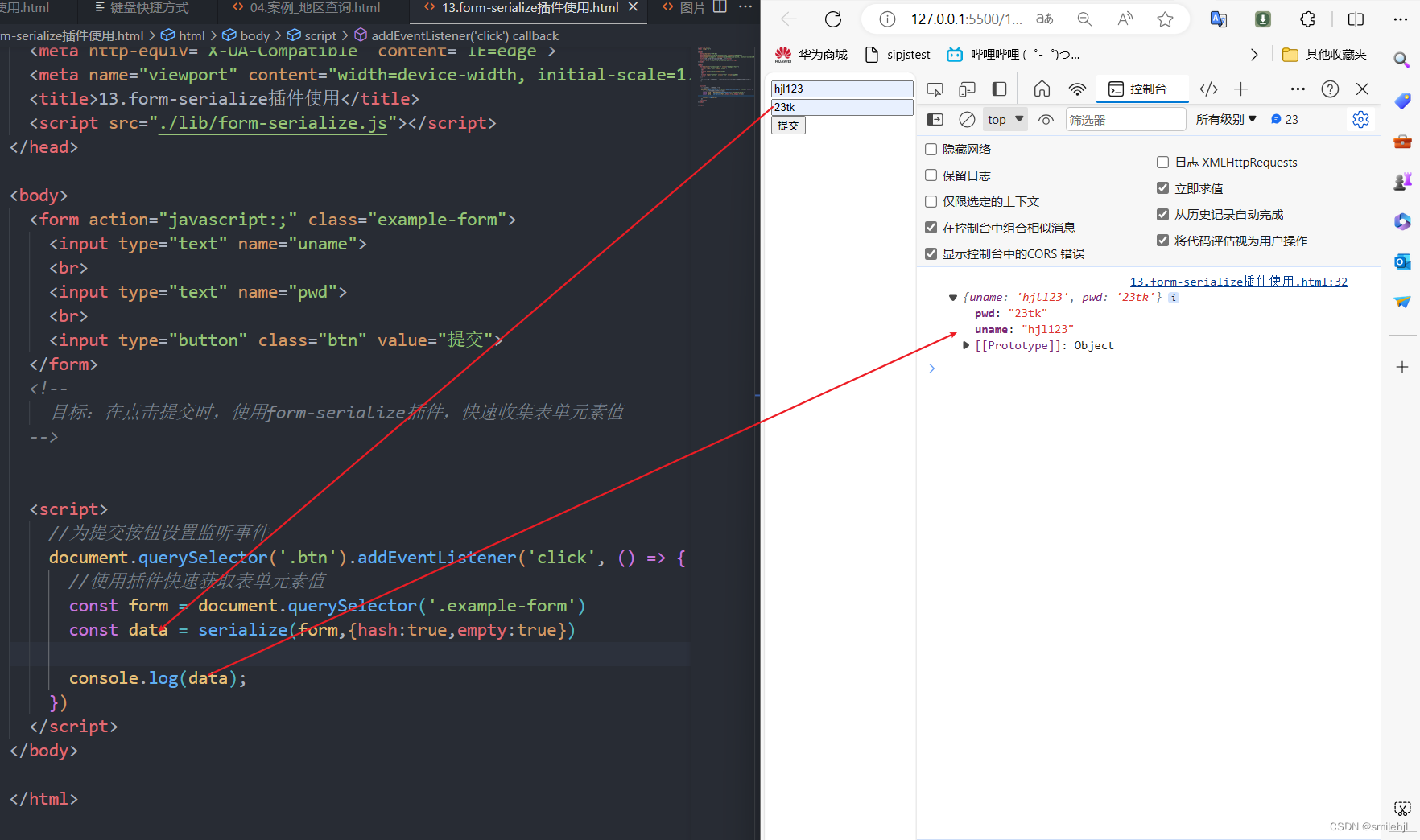
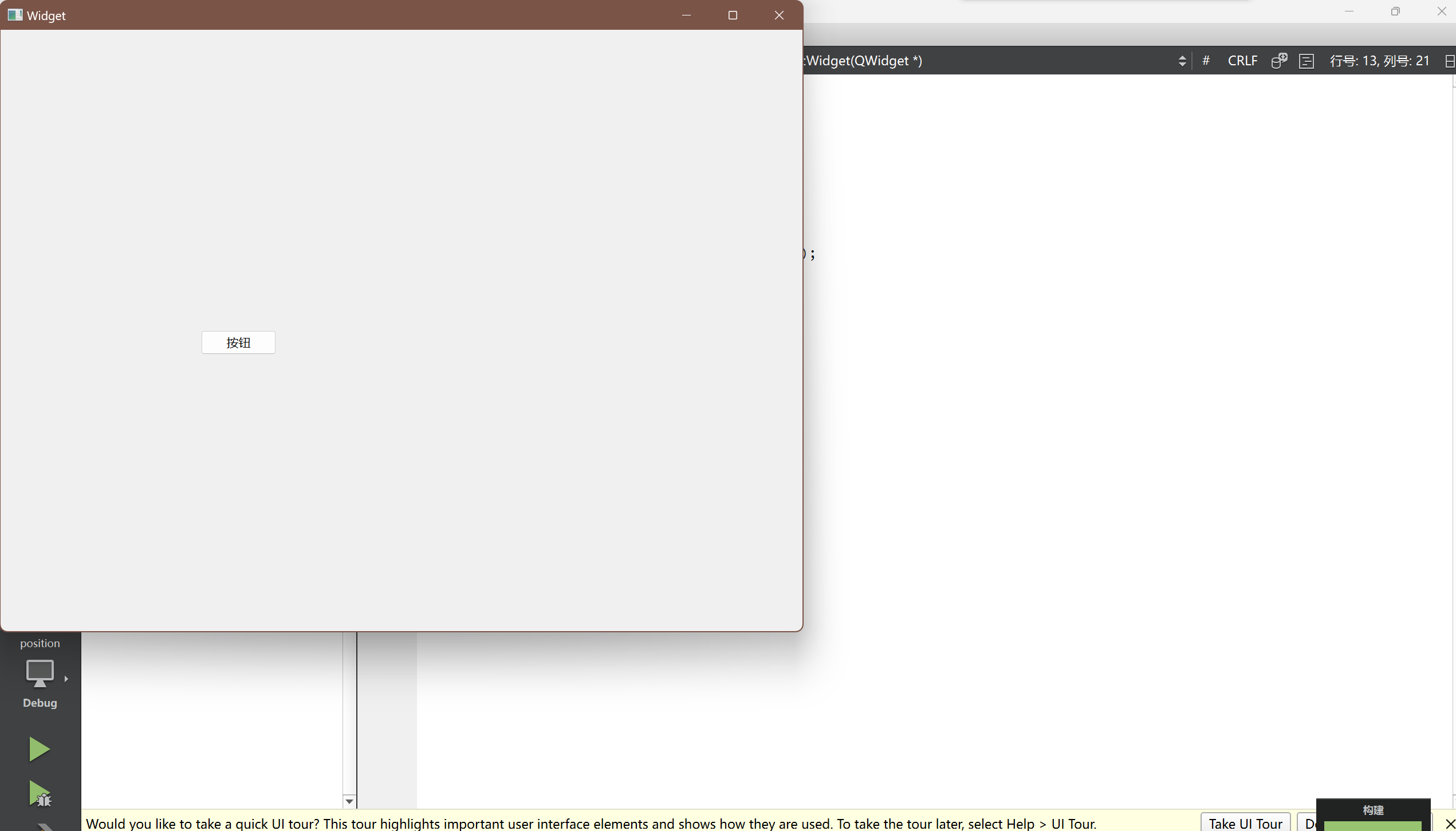
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>13.form-serialize插件使用</title><script src="./lib/form-serialize.js"></script>
</head><body><form action="javascript:;" class="example-form"><input type="text" name="uname"><br><input type="text" name="pwd"><br><input type="button" class="btn" value="提交"></form><!-- 目标:在点击提交时,使用form-serialize插件,快速收集表单元素值--><script>//为提交按钮设置监听事件document.querySelector('.btn').addEventListener('click', () => {//使用插件快速获取表单元素值/*** 2. 使用serialize函数,快速收集表单元素的值* 参数1:要获取哪个表单的数据* 表单元素设置name属性,值会作为对象的属性名* 建议name属性的值,最好和接口文档参数名一致* 参数2:配置对象* hash 设置获取数据结构* - true:JS对象(推荐)一般请求体里提交给服务器* - false: 查询字符串* empty 设置是否获取空值* - true: 获取空值(推荐)数据结构和标签结构一致* - false:不获取空值*/const form = document.querySelector('.example-form')const data = serialize(form,{hash:true,empty:true})console.log(data);})</script>
</body></html>

相关文章:

Ajax入门与使用
目录 ◆ AJAX 概念和 axios 使用 什么是 AJAX? 怎么发送 AJAX 请求? 如何使用axios axios 函数的基本结构 axios 函数的使用场景 1 没有参数的情况 2 使用params参数传参的情况 3 使用data参数来处理请求体的数据 4 上传图片等二进制的情况…...

蓝桥杯备战——11.NE555测频
1.分析原理图 我们可以看到,上图就是一个NE555构建的方波发生电路,输出方波频率1.44/2(R8Rb3)C,如果有不懂NE555内部结构,工作原理的,可以到B站学习。实在不懂仿真也行,比如我下面就是仿真结果: 然后就是下…...

代码随想录算法训练营第三十三天|509. 斐波那契数 ,● 70. 爬楼梯 , 746. 使用最小花费爬楼梯
确定dp数组(dp table)以及下标的含义确定递推公式dp数组如何初始化确定遍历顺序举例推导dp数组 代码随想录 视频:从此再也不怕动态规划了,动态规划解题方法论大曝光 !| 理论基础 |力扣刷题总结| 动态规划入门_哔哩哔哩…...

Node.js 文件系统操作指南
文章目录 Node.js 文件系统操作完全指南一、引言二、基本文件操作2.1 读取文件2.2 写入文件2.3 追加内容到文件 三、文件与目录的创建与删除3.1 创建文件3.2 创建目录3.3 删除文件3.4 删除目录 四、文件与目录的信息查询4.1 检查文件或目录是否存在4.2 获取文件信息4.3 获取目录…...

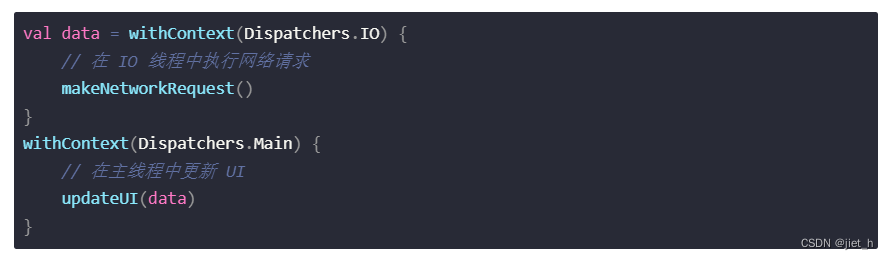
Kotlin 协程1:深入理解withContext
Kotlin 协程1:深入理解withContext 引言 在现代编程中,异步编程已经变得非常重要。在 Kotlin 中,协程提供了一种优雅和高效的方式来处理异步编程和并发。在这篇文章中,我们将深入探讨 Kotlin 协程中的一个重要函数:wi…...

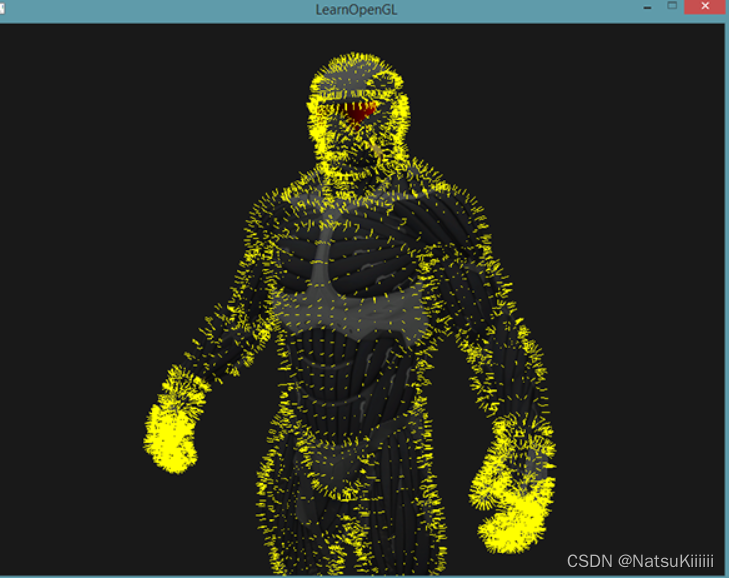
(自用)learnOpenGL学习总结-高级OpenGL-几何着色器
在顶点着色器和片段着色器中间还有一个几何着色器。 几何着色器的输入是一个图元的一组顶点,在几何着色器中进行任意变换之后再给片段着色器,可以变成完全不一样的图元、可以生成更多的顶点。 #version 330 core layout (points) in; layout (line_str…...

坚持刷题 | 完全二叉树的节点个数
Hello,大家好,我是阿月!坚持刷题,老年痴呆追不上我,今天刷:完全二叉树的节点个数 题目 222.完全二叉树的节点个数 代码实现 class TreeNode {int val;TreeNode left, right;public TreeNode(int val) …...

K8S网络
一、介绍 k8s不提供网络通信,提供了CNI接口(Container Network Interface,容器网络接口),由CNI插件实现完成。 1.1 Pod通信 1.1.1 同一节点Pod通信 Pod通过虚拟Ethernet接口对(Veth Pair)与外部通信,Veth…...

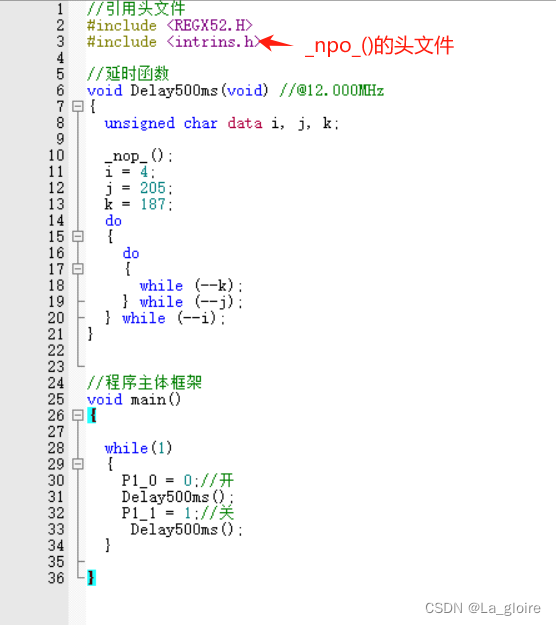
【蓝桥杯51单片机入门记录】LED
目录 一、基础 (1)新建工程 (2)编写前准备 二、LED (1)点亮LED灯 (2)LED闪烁 延时函数的生成(stc-isp中生成) 实现 (3)流水灯…...
)
轻松使用python将PDF转换为图片(成功)
使用PyMuPDF(fitz)将PDF转换为图片 在处理PDF文件时,我们经常需要将PDF页面转换为图片格式,以便于在网页、文档或应用程序中显示。Python提供了多种方式来实现这一需求,本文将介绍如何使用PyMuPDF(也称为f…...

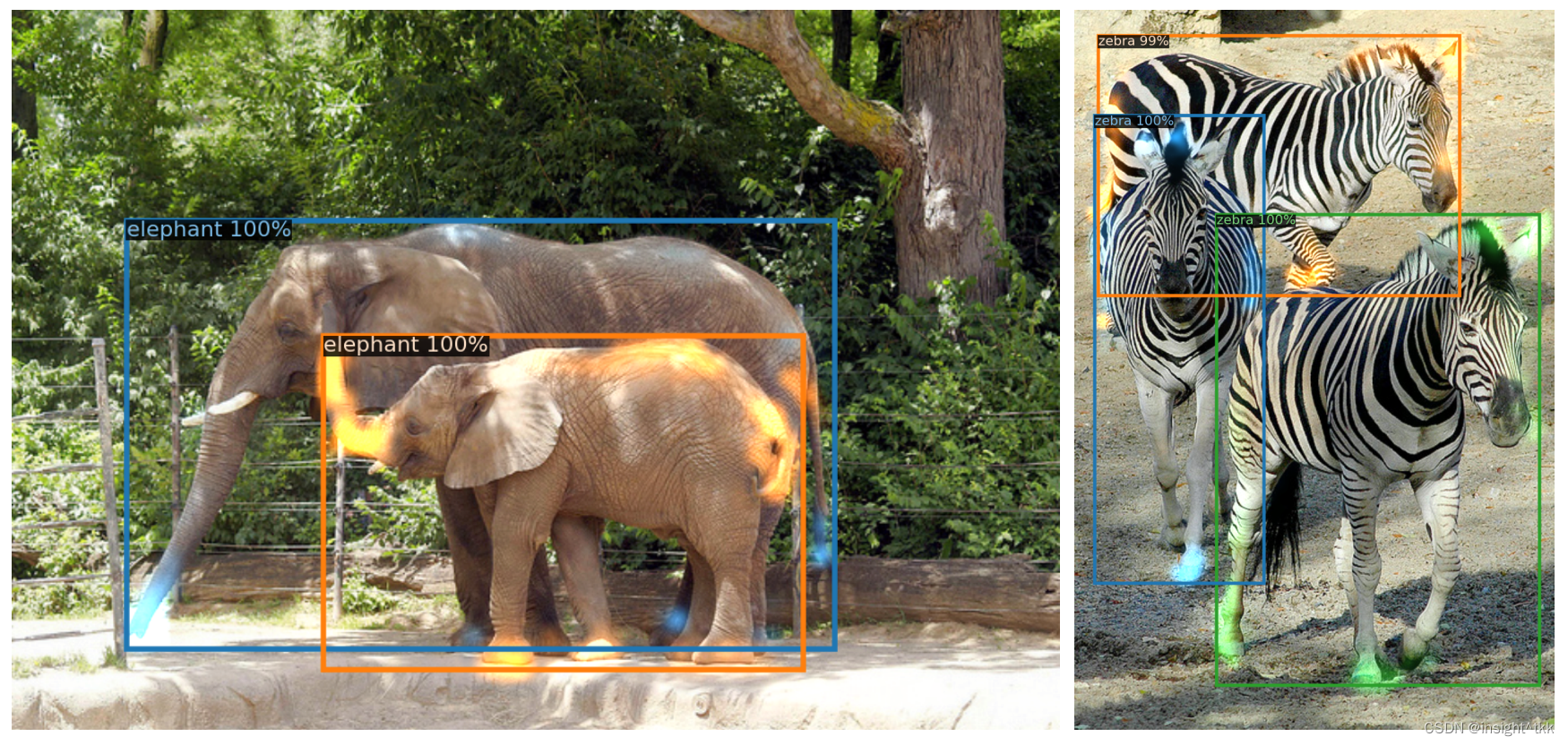
【目标检测】对DETR的简单理解
【目标检测】对DETR的简单理解 文章目录 【目标检测】对DETR的简单理解1. Abs2. Intro3. Method3.1 模型结构3.2 Loss 4. Exp5. Discussion5.1 二分匹配5.2 注意力机制5.3 方法存在的问题 6. Conclusion参考 1. Abs 两句话概括: 第一个真正意义上的端到端检测器最…...

[工具探索]Safari 和 Google Chrome 浏览器内核差异
最近有些Vue3的项目,使用了safari进行测试环境搞开发,发现页面存在不同程序的页面乱码情况,反而google浏览器没问题,下面我们就对比下他们之间的差异点: 日常开发google chrome占多数;现在主流浏览器 Goog…...

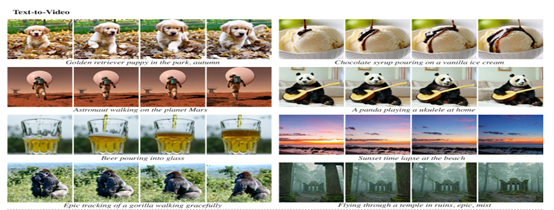
文本生成高清、连贯视频,谷歌推出时空扩散模型
谷歌研究人员推出了创新性文本生成视频模型——Lumiere。 与传统模型不同的是,Lumiere采用了一种时空扩散(Space-time)U-Net架构,可以在单次推理中生成整个视频的所有时间段,能明显增强生成视频的动作连贯性ÿ…...

时隔3年 | 微软 | Windows Server 2025 重磅发布
最新功能 以下是微软产品团队正在努力的方向: Windows Server 2025 为所有人提供的热补丁下一代 AD 活动目录和 SMB数据与存储Hyper-V 和人工智能还有更多… Ignite 发布视频 Windows Server 2025 Ignite Video 介绍 Windows Server 2022 正式发布日期是2021年…...

有趣的css - 动态的毛玻璃背景
页面效果 此效果主要使用 backdrop-filter 属性,以及配合 animation 属性来实现毛玻璃模糊和一些动效。 此效果可适用于登录窗口,网站背景或者一些卡片列表中,使网页更具科技感和空间感。 核心代码部分,简要说明了写法思路&#x…...

桥接模式解析
回调设计模式 意图 回调是指一段可以执行的代码,该代码会被作为参数传递给其他代码,在适当的时候,预期这部分代码将会被调用执行。 解释 案例:我们需要在执行完任务后得到通知。为此,我们会向执行器传递一个回调方法…...

MySQL数据库基础第一篇(SQL通用语法与分类)
文章目录 一、SQL通用语法二、SQL分类三、DDL语句四、DML语句1.案例代码2.读出结果 五、DQL语句1.DQL-基本查询2.DQL-条件查询3.DQL-聚合函数4.DQL-分组查询5.DQL-排序查询6.DQL-分页查询7.DQL语句-执行顺序1.案例代码2.读出结果 六、DCL语句1.DCL-管理用户2.DCL-权限控制1.案例…...

【Qt学习笔记】(一)初识Qt
Qt学习笔记 1 使用Qt Creator 新建项目2 项目代码解释3 创建第一个 Hello World 程序4 关于内存泄漏问题5 Qt 中的对象树6 关于 qDebug()的使用7 使用其他方式创建一个 Hello World 程序(编辑框和按钮方式)8 关于 Qt 中的命名规范…...

YIA主题如何关闭新版本升级提示?WordPress主题怎么取消升级提醒?
前两天YIA主题发布了升级到2.8版本,新增了一些功能,优化调整修复了一些功能,但是这些功能调整幅度不大,加上boke112百科使用的YIA主题已经进行了很多方面的个性化修改,所以就懒得升级了,但是每次进入WordPr…...

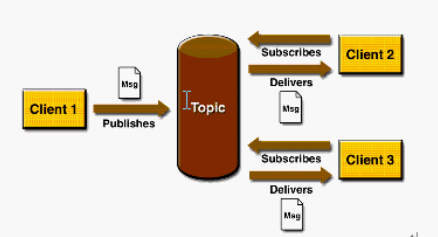
消息队列的应用场景
消息队列的应用场景 消息队列中间件是分布式系统中重要的组件,主要解决应用耦合,异步消息,流量削锋等问题实现高性能,高可用,可伸缩和最终一致性架构使用较多的消息队列有ActiveMQ,RabbitMQ,Ze…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
