[工具探索]Safari 和 Google Chrome 浏览器内核差异

最近有些Vue3的项目,使用了safari进行测试环境搞开发,发现页面存在不同程序的页面乱码情况,反而google浏览器没问题,下面我们就对比下他们之间的差异点:
日常开发google chrome占多数;现在主流浏览器 Google Chrom、Safari、Microsoft Edge、Mozilla Firefox、Opera;以下简单介绍下:
- Google Chrome: Google Chrome 是当前最受欢迎的浏览器之一,由 Google 开发和维护。它以快速的性能、稳定性和丰富的扩展生态系统而闻名。
- Mozilla Firefox: Firefox 是由 Mozilla 基金会开发的开源浏览器。它注重隐私保护、自定义性和开放标准的支持。
- Microsoft Edge: Microsoft Edge 是由 Microsoft 开发的浏览器,其采用了Chromium引擎,这是Google Chrome使用的同一渲染引擎。Edge的新版取代了以前的EdgeHTML引擎。
- Apple Safari: Safari 是苹果公司为 macOS 和 iOS 设备开发的浏览器,使用WebKit渲染引擎。
- Opera: Opera 是一款具有一系列内置功能的浏览器,例如广告拦截、VPN、快速导航等。它也使用Chromium引擎。
常用浏览器对比
日常macbook使用场景,Safari和Google Chrome使用多些,就展开说说:
Safari 和 Google Chrome 使用不同的浏览器内核,这导致它们在渲染网页和执行一些网页技术时存在一些差异。以下是它们的主要内核及一些差异:
Safari:
- 内核: Safari 使用WebKit 内核。WebKit 是一个开源的渲染引擎,最初由苹果开发。它也是其他浏览器,如苹果的移动设备上的 Safari、iOS 浏览器等所使用的内核。
- JavaScript 引擎: Safari 使用 Nitro 引擎,这是 WebKit 内核中的 JavaScript 引擎。Nitro 引擎旨在提供快速的 JavaScript 执行性能。
- 渲染技术: Safari 支持一些苹果的独有渲染技术,如Core Animation、Core Graphics等,以提供更加平滑的用户体验。
Google Chrome:
- 内核: Google Chrome 使用 Blink 内核,这是一个由Google开发的开源渲染引擎。Blink 最初是从WebKit 分支出来的,因此它与WebKit 有一些相似之处。
- JavaScript 引擎: Chrome 使用 V8 引擎,这是一个由 Google 开发的高性能 JavaScript 引擎。V8 引擎被广泛用于其他 Google 产品和项目。
- 特有功能: Chrome 通常率先支持一些新的 Web 标准和技术,并且有一些特有的功能和工具,例如 Chrome 开发者工具。
差异和注意事项:
- CSS 渲染差异: 由于不同的渲染引擎,有些 CSS 属性在 Safari 和 Chrome 中的解释和渲染可能有细微差异。
- JavaScript 执行性能: 尽管两者都致力于提供高性能的 JavaScript 执行引擎,但它们的具体实现可能略有不同,可能导致在某些 JavaScript 代码方面的性能差异。
- Web 标准支持: 虽然 Safari 和 Chrome 都遵循主流的 Web 标准,但可能在某些标准的支持上存在一些差异。
内存占用差异
Chrome:
- 多进程架构: Chrome 采用多进程架构,每个标签页、插件和扩展都在独立的进程中运行。这使得每个标签页的内存占用相对独立,可以提高稳定性和安全性。
- 任务管理器: Chrome 提供了任务管理器,您可以通过它查看每个标签页和插件的详细内存占用情况。在 Chrome 的地址栏中输入
chrome://system可以找到任务管理器的入口。 - 开发者工具: Chrome 内置了强大的开发者工具,可用于分析和优化网页性能,包括内存占用。
Safari:
-
优化为 Apple 硬件: Safari 在 macOS 和 iOS 设备上表现良好,因为它是针对苹果硬件和操作系统进行优化的。
-
Webkit 渲染引擎: Safari 使用 WebKit 渲染引擎,这是苹果自家的渲染引擎。WebKit 在性能和资源利用方面进行了优化。
-
活动监视器: 在 macOS 中,您可以使用 “活动监视器” 应用程序查看 Safari 的内存占用情况。
根据自身使用情况对比发现safari和google两者的内核基础版本都是基于WebKit,但是为啥safari慢慢就不大行(页面错乱,单方面测试存在误差),但safari也有优势:内存占用小;google Chrome就不同了,内存超高占用率;页面打开多,还存在闪退的情况;
相关文章:

[工具探索]Safari 和 Google Chrome 浏览器内核差异
最近有些Vue3的项目,使用了safari进行测试环境搞开发,发现页面存在不同程序的页面乱码情况,反而google浏览器没问题,下面我们就对比下他们之间的差异点: 日常开发google chrome占多数;现在主流浏览器 Goog…...

文本生成高清、连贯视频,谷歌推出时空扩散模型
谷歌研究人员推出了创新性文本生成视频模型——Lumiere。 与传统模型不同的是,Lumiere采用了一种时空扩散(Space-time)U-Net架构,可以在单次推理中生成整个视频的所有时间段,能明显增强生成视频的动作连贯性ÿ…...

时隔3年 | 微软 | Windows Server 2025 重磅发布
最新功能 以下是微软产品团队正在努力的方向: Windows Server 2025 为所有人提供的热补丁下一代 AD 活动目录和 SMB数据与存储Hyper-V 和人工智能还有更多… Ignite 发布视频 Windows Server 2025 Ignite Video 介绍 Windows Server 2022 正式发布日期是2021年…...

有趣的css - 动态的毛玻璃背景
页面效果 此效果主要使用 backdrop-filter 属性,以及配合 animation 属性来实现毛玻璃模糊和一些动效。 此效果可适用于登录窗口,网站背景或者一些卡片列表中,使网页更具科技感和空间感。 核心代码部分,简要说明了写法思路&#x…...

桥接模式解析
回调设计模式 意图 回调是指一段可以执行的代码,该代码会被作为参数传递给其他代码,在适当的时候,预期这部分代码将会被调用执行。 解释 案例:我们需要在执行完任务后得到通知。为此,我们会向执行器传递一个回调方法…...

MySQL数据库基础第一篇(SQL通用语法与分类)
文章目录 一、SQL通用语法二、SQL分类三、DDL语句四、DML语句1.案例代码2.读出结果 五、DQL语句1.DQL-基本查询2.DQL-条件查询3.DQL-聚合函数4.DQL-分组查询5.DQL-排序查询6.DQL-分页查询7.DQL语句-执行顺序1.案例代码2.读出结果 六、DCL语句1.DCL-管理用户2.DCL-权限控制1.案例…...

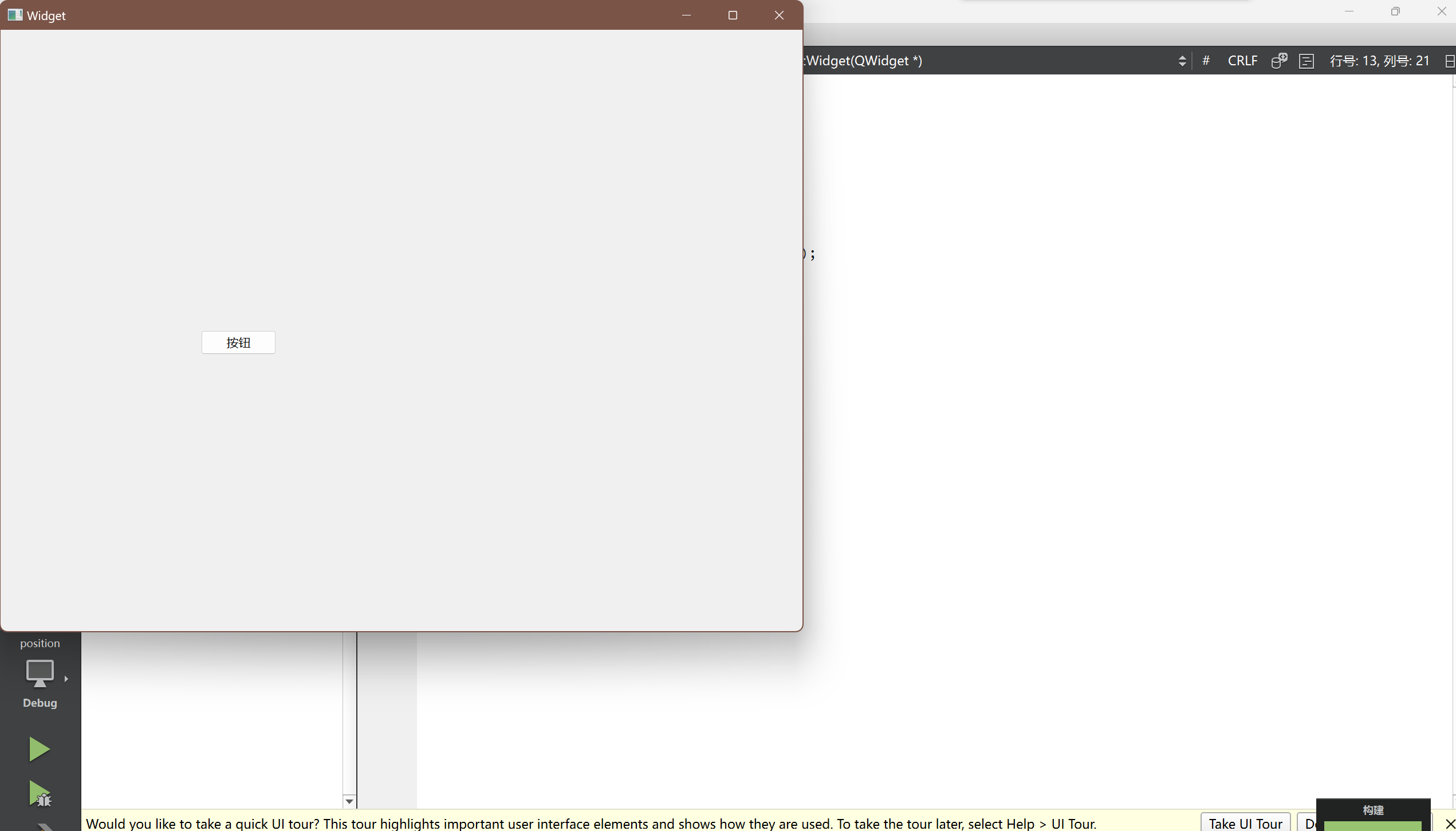
【Qt学习笔记】(一)初识Qt
Qt学习笔记 1 使用Qt Creator 新建项目2 项目代码解释3 创建第一个 Hello World 程序4 关于内存泄漏问题5 Qt 中的对象树6 关于 qDebug()的使用7 使用其他方式创建一个 Hello World 程序(编辑框和按钮方式)8 关于 Qt 中的命名规范…...

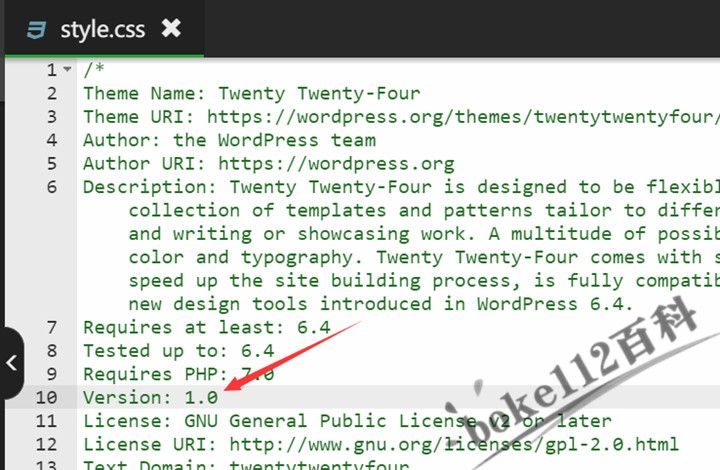
YIA主题如何关闭新版本升级提示?WordPress主题怎么取消升级提醒?
前两天YIA主题发布了升级到2.8版本,新增了一些功能,优化调整修复了一些功能,但是这些功能调整幅度不大,加上boke112百科使用的YIA主题已经进行了很多方面的个性化修改,所以就懒得升级了,但是每次进入WordPr…...

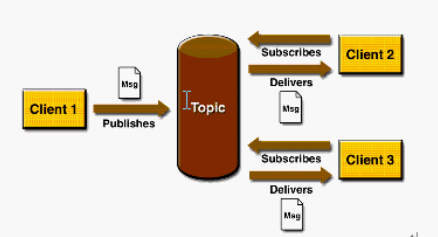
消息队列的应用场景
消息队列的应用场景 消息队列中间件是分布式系统中重要的组件,主要解决应用耦合,异步消息,流量削锋等问题实现高性能,高可用,可伸缩和最终一致性架构使用较多的消息队列有ActiveMQ,RabbitMQ,Ze…...

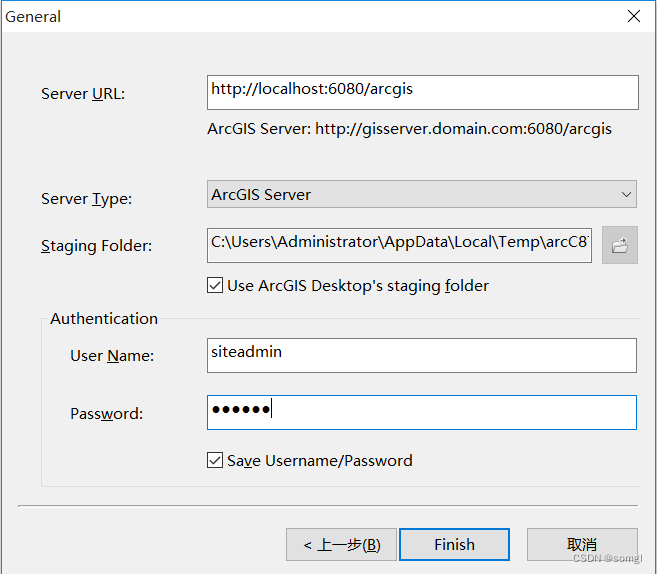
Arcgis10.3安装
所需软件地址 链接:https://pan.baidu.com/s/1aAykUDjkaXjdwFjDvAR83Q?pwdbs2i 提取码:bs2i 1、安装License Manager 点击License Manager.exe,默认下一步。 安装完,点击License Server Administrator,停止服务。…...

用Python和 Cryptography库给你的文件加密解密
用Python和 Cryptography库给你的文件加密解密 用Python和 Cryptography库给你的文件加把安全锁。 先介绍与加密解密有关的几个基本概念。 加密(Encryption):加密是将明文转换为密文的过程,使得未经授权的人无法读懂。 解密&a…...

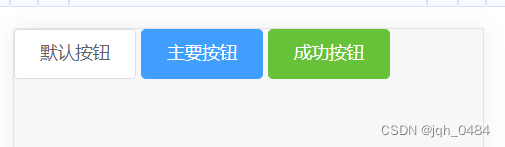
element-ui button 仿写 demo
基于上篇 button 源码分享写了一个简单 demo,在写 demo 的过程中,又发现了一个小细节,分享一下: 1、组件部分: <template><buttonclass"yss-button"click"handleClick":class"[ty…...

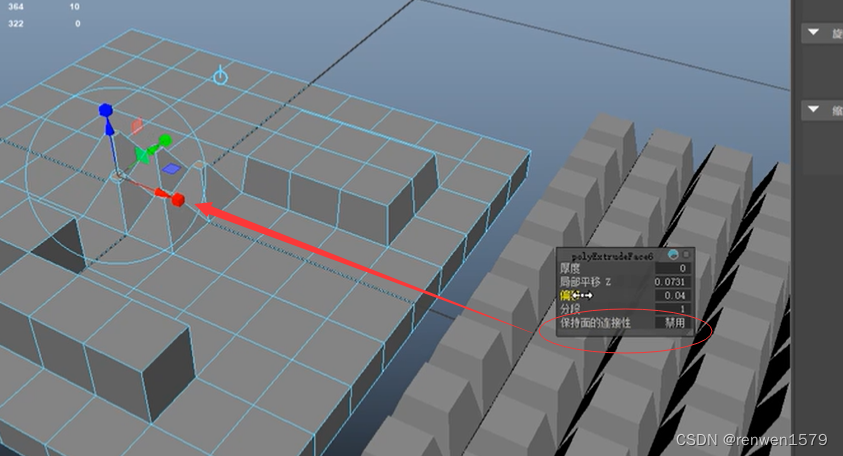
Maya------创建多边形工具
配合导入图像使用 Tab键可以删除一个点! 模型不能超过4边面!多切割工具进行连接! 15.maya常用命令5.创建多边形工具 反转 双显 挤出_哔哩哔哩_bilibili...

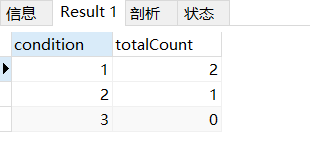
SQL分组统计条数时,不存在组类型,如何显示条数为0
首先有张表 CREATE TABLE person (id int NOT NULL AUTO_INCREMENT,name varchar(255) DEFAULT NULL,type int DEFAULT NULL,PRIMARY KEY (id) ) ENGINEInnoDB AUTO_INCREMENT2 DEFAULT CHARSETutf8mb4 COLLATEutf8mb4_0900_ai_ci;表里很简单三条数据: INSERT INT…...
)
通过日期计算星期函数(C语言版)
测试源代码: #include <stdio.h>int getDayOfWeek(int year, int month, int day) {if (month < 3) {month 12;year--;}int q day;int m month;int K year % 100;int J year / 100;int dayOfWeek (q 13 * (m 1) / 5 K K / 4 J / 4 - 2 * J) % …...

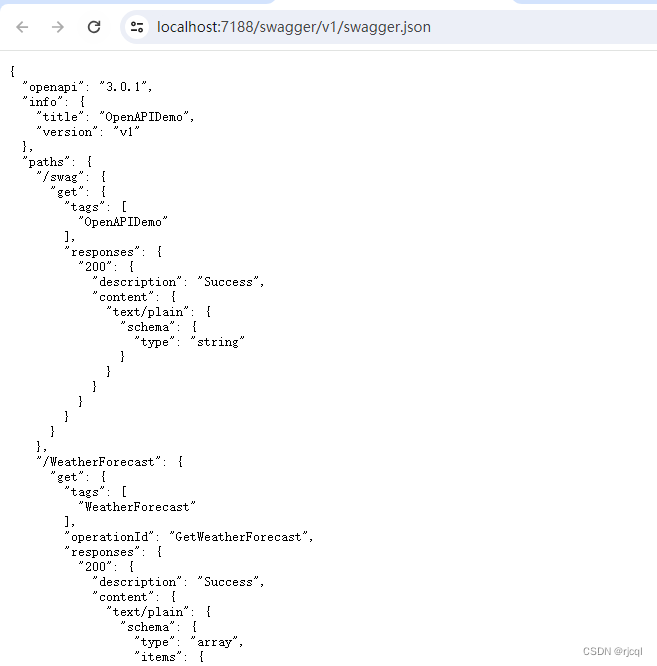
配置支持 OpenAPI 的 ASP.NET Core 应用
写在前面 Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。 本文记录如何配置基于Swagger 的 ASP.NET Core 应用程序的 OpenAPI 规范。 需要从NuGet 安装 Swashbuckle.AspNetCore 包 代码实现 var builder WebApplicati…...

前端自己整理的学习面试笔记
简介 以下是本人一年多整理的前端学习笔记,现汇总分享给大家,很多问题都是面试必问的 更多学习资源,可以点击我获取更多 1 js数据类型 原始类型: null undefined number string boolean Symbol BigInt 引用类型: 对…...

jQuery html的使用
jquery中的html方法可以获取和设置标签的html内容 var $div $("div")// 获取标签div的html内容alert($div.html())console.log($div.html()) .html: 设置标签的html内容,之前的内容会清除(只会显示 CSDN) // 设置标签的html内容&…...

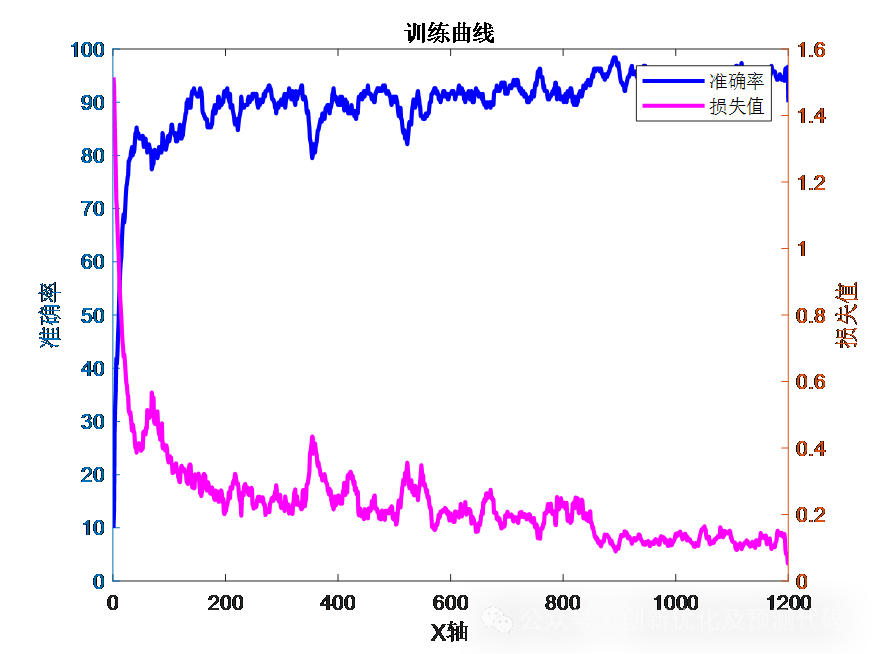
锦上添花!特征选择+深度学习:mRMR-CNN-BiGRU-Attention故障识别模型!特征按重要性排序!最大相关最小冗余!
适用平台:Matlab2023版及以上 特征选择方法:"最大相关最小冗余"(Maximal Relevance and Minimal Redundancy,简称MRMR)是一种用于特征选择的方法。该方法旨在找到最相关的特征集,同时最小化特征…...

C++ QT入门2——记事本功能实现与优化(事件处理+基本控件)
C QT入门2——记事本功能优化(事件处理基本控件) 一、记事本功能优化编码乱码问题QComboBox下拉控件QString、string、char * 间的数据转化编码问题解决整合 光标行列值显示记事本打开窗口标题关闭按钮优化—弹窗提示快捷键设计 二、☆ QT事件处理事件处…...

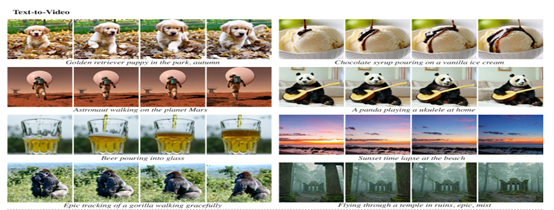
多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
