面试手写第五期
文章目录
- 一. 实现一个函数用来对 URL 的 querystring 进行编码
- 二. 如何实现一个数组洗牌函数 shuffle
- 三. 异步加法的几种方式
- 四. 实现trim函数
- 五. 求多个数组的交集
- 六. 手写实现render函数
- 七. 驼峰转- -转驼峰
- 八. instanceof实现
- 九. 组合问题
- 十. 字符串分组
一. 实现一个函数用来对 URL 的 querystring 进行编码
const data = {a: 3,b: 4,c: 5,
};
function stringify(data) {const pairs = Object.entries(data);const qs = pairs.map(([k, v]) => {let noValue = false;if (v === null || v === undefined || typeof v === "object") {noValue = true;}return `${encodeURIComponent(k)}=${noValue ? "" : encodeURIComponent(v)}`;}).join("&");return qs;
}
// 对 data 编码后得到 querystring 如下
//=> 'a=3&b=4&c=5'
stringify(data);
二. 如何实现一个数组洗牌函数 shuffle
function shuffle(array) {let len = array.length;let _array = [...array];while (len) {let index = Math.floor(Math.random() * len--);[_array[index], _array[len]] = [_array[len], _array[index]];}return _array;
}
三. 异步加法的几种方式
串行
function add(a, b) {return Promise.resolve(a + b);
}
async function sum(arr) {let s = arr[0];for (let i = 1; i < arr.length; i++) {s = await add(s, arr[i]);}return s;
}
并行
function add(a, b) {return Promise.resolve(a + b);
}function chunk(list, size) {const l = [];for (let i = 0; i < list.length; i++) {const index = Math.floor(i / size);l[index] ??= [];l[index].push(list[i]);}return l;
}async function sum(arr) {if (arr.length === 1) return arr[0];const promises = chunk(arr, 2).map(([x, y]) =>// 注意此时单数的情况y === undefined ? x : add(x, y),);return Promise.all(promises).then((list) => sum(list));
}sum([1, 2, 3, 4]).then(res => {console.log(res);
})
四. 实现trim函数
function trim(str = "") {str = String(str);let left = 0;let right = str.length - 1;while (/\s/.test(str[left]) && left < right) {left += 1;}while (/\s/.test(str[right]) && left < right) {right -= 1;}return str.slice(left, right + 1);
}
五. 求多个数组的交集
function intersection(...args) {return args.reduce((res, cur) => [...new Set(res.filter(item => cur.includes(item)))])
}
console.log(intersection([1, 2, 2], [1, 2, 2], [1, 2]));
六. 手写实现render函数
function get(source, path, defaultValue = undefined) {// a[3].b -> a.3.b -> [a, 3, b]const paths = path.replace(/\[(\w+)\]/g, ".$1").replace(/\["(\w+)"\]/g, ".$1").replace(/\['(\w+)'\]/g, ".$1").split(".");let result = source;for (const p of paths) {result = result?.[p];}return result === undefined ? defaultValue : result;
}function render(template, data) {return template.replace(/{{\s+([^\s]+)\s+}}/g, (capture, key) => {return get(data, key);});
}
七. 驼峰转- -转驼峰
//驼峰转短横线
function toKebabCase(str) {let res = str.replace(/([A-Z])/g, (all, i) => {return "-" + i.toLowerCase();});if (res.slice(0, 1) === "-") {res = res.slice(1); //去除开头的-}return res;
}
//短横线转驼峰
function toCamelCase(str) {return str.replace(/-([a-zA-Z])/g, function (all, i) {return i.toUpperCase();});
}console.log(toCamelCase("get-element-by-id"));
console.log(toKebabCase("GetElementById"));
八. instanceof实现
function fakeInstanceOf(instance, parent) {if (typeof instance !== "object" && typeof instance !== "function") {return false;}let proto = instance?.__proto__ || null;while (true) {if (proto === null) {return false;}if (proto === parent.prototype) {return true;}proto = proto.__proto__;}
}//=> true
console.log(fakeInstanceOf([], Array));//=> true
console.log(fakeInstanceOf([], Object));//=> true
console.log(fakeInstanceOf(x => x, Object));//=> false
console.log(fakeInstanceOf('hello', Object));
九. 组合问题
function combinationGenerator(m, n) {const results = [];function backtracking(start, currentComb) {if (currentComb.length === n) {results.push(currentComb.slice());return;}for (let i = start; i <= m; i++) {currentComb.push(i);backtracking(i + 1, currentComb);currentComb.pop();}}backtracking(1, []);return results;
}
console.log(combinationGenerator(3, 2));
十. 字符串分组
function groupAnagrams(strs) {const groups = new Map();for (let str of strs) {const sortStr = str.split('').sort().join();if (!groups.has(sortStr)) {groups.set(sortStr, []);}groups.get(sortStr).push(str);}return Array.from(groups.values());
}const strings = ['eat', 'tea', 'tan', 'ate', 'nat', 'bat'];
console.log(groupAnagrams(strings));
相关文章:

面试手写第五期
文章目录 一. 实现一个函数用来对 URL 的 querystring 进行编码二. 如何实现一个数组洗牌函数 shuffle三. 异步加法的几种方式四. 实现trim函数五. 求多个数组的交集六. 手写实现render函数七. 驼峰转- -转驼峰八. instanceof实现九. 组合问题十. 字符串分组 一. 实现一个函数用…...

【CSS】css选择器和css获取第n个元素(:nth-of-type(n)、:nth-child(n)、first-child和last-child)
:nth-of-type、:nth-child的区别 一、css选择器二、:nth-of-type、:nth-child的区别:nth-of-type(n):选择器匹配属于父元素的特定类型的第N个子元素:nth-child(n):选择器匹配属于其父元素的第 N 个子元素,不论元素的类型:first-child…...

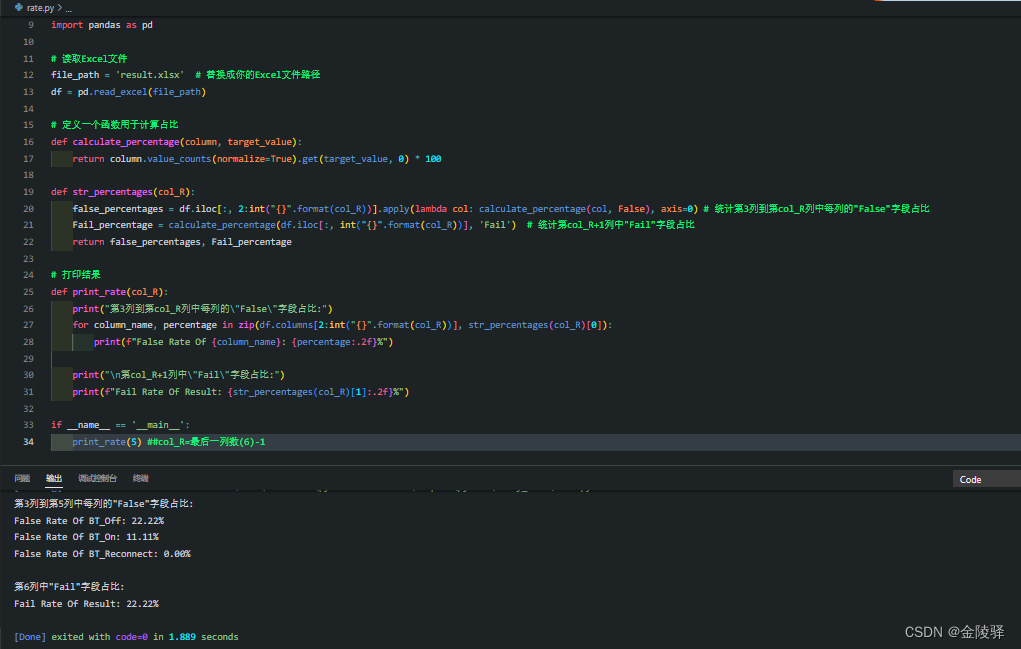
解析Excel文件内容,按每列首行元素名打印出某个字符串的统计占比(超详细)
目录 1.示例: 1.1 实现代码1:列数为常量 运行结果: 1.2 实现代码2:列数为变量 运行结果: 1.示例: 开发需求:读取Excel文件,统计第3列到第5列中每列的"False"字段占…...

qt中遇到[Makfile.Debug:119:debug/app.res.o] Error 1的原因以及解决方法
当我们将项目已到本地qt环境中会出现下图的代码错误 解决方法:在主界面中,点击左边的项目栏,选择构建设置,看Shadow build下面的路径是否为中文,改成英文,或者直接将Shadow build这个 √ 去掉就行了,如图已…...

pytorch调用gpu训练的流程以及示例
首先需要确保系统上安装了CUDA支持的NVIDIA GPU和相应的驱动程序。 基本步骤如下 检查CUDA是否可用: 使用 torch.cuda.is_available() 来检查CUDA是否可用。 指定设备: 可以使用 torch.device(“cuda:0”) 来指定要使用的GPU。如果系统有多个GPU&…...

学习Android的第一天
目录 什么是 Android? Android 官网 Android 应用程序 Android 开发环境搭建 Android 平台架构 Android 应用程序组件 附件组件 Android 第一个程序 HelloWorld 什么是 Android? Android(发音为[ˈnˌdrɔɪd],非官方中文…...

回归预测 | Matlab实现CPO-LSTM【24年新算法】冠豪猪优化长短期记忆神经网络多变量回归预测
回归预测 | Matlab实现CPO-LSTM【24年新算法】冠豪猪优化长短期记忆神经网络多变量回归预测 目录 回归预测 | Matlab实现CPO-LSTM【24年新算法】冠豪猪优化长短期记忆神经网络多变量回归预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现CPO-LSTM【24年新算…...

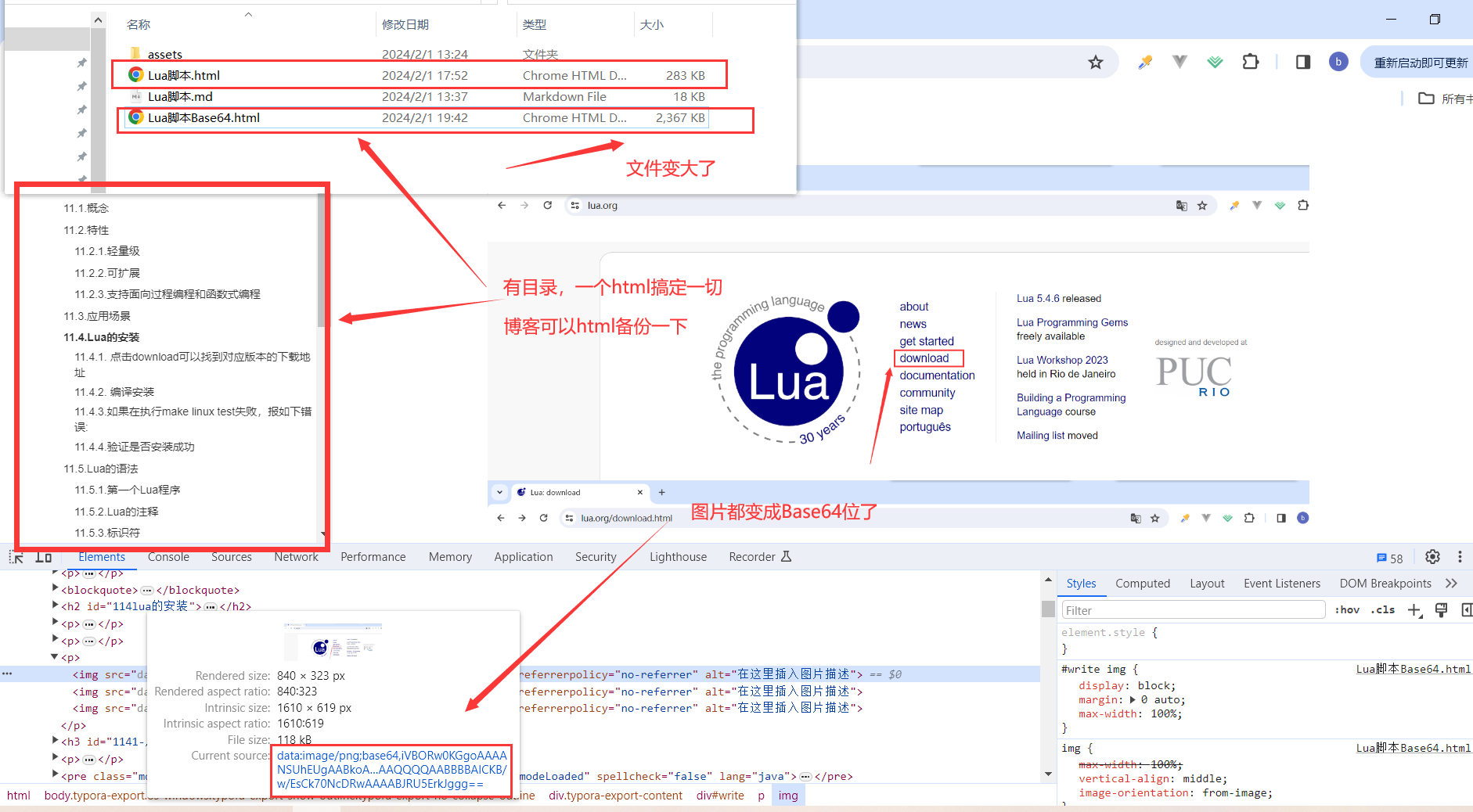
Typora导出html文件图片自动转换成base64
Typora导出html文件图片自动转换成base64 一、出现问题二、解决方案三、编码实现3.1.创建Java项目3.2.代码3.3.打包成Jar包 四、如何使用endl 一、出现问题 typora 导出 html 的时候必须带有原图片,不方便交流学习,文件太多显得冗余,只有将图…...

『C++成长记』string使用指南
🔥博客主页:小王又困了 📚系列专栏:C 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、string类介绍 二、string类的常用接口说明 📒2.1string类对象的常…...

硬件连通性测试:构建数字世界的无形基石
在当今数字化的时代,硬件设备的连通性对于系统的正常运行至关重要。硬件连通性测试作为确保设备协同工作的关键步骤,扮演着构建数字世界的无形基石的角色。本文将深入探讨硬件连通性测试的意义、方法以及在现代科技生态系统中的重要性。 1. 硬件连通性测…...

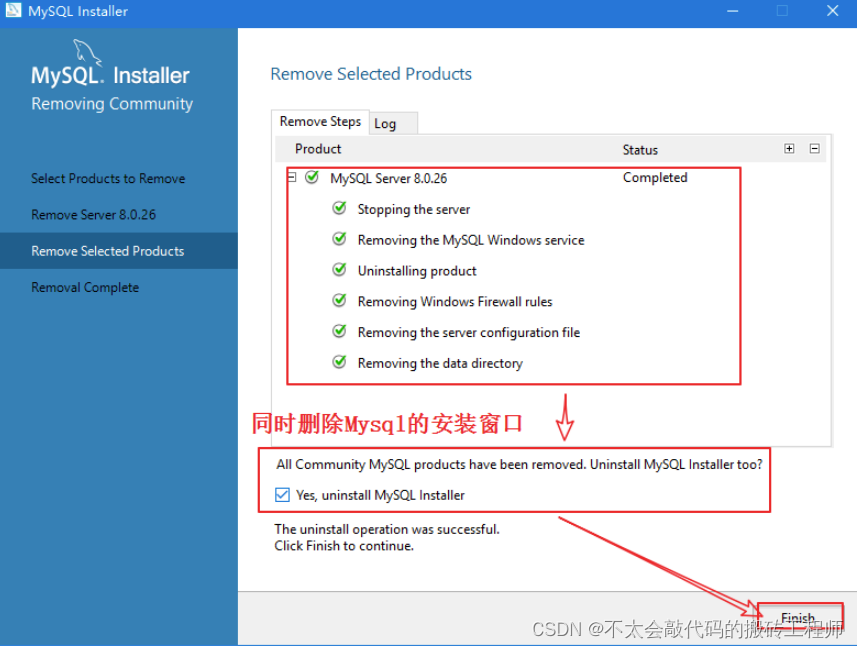
mysql的安装与卸载
mysql的安装 mysql 8.0的安装步骤: 1. 从mysql官网上下载mysql安装软件 https://www.mysql.com/ 2. 双击msi文件进行安装 3. 选择安装的类型 选择server only可以远程访问数据库 4. 选择服务并安装 5. 安装中,安装完成后直接next 6. 进入mysql的配置 …...

假期作业 2.2
第一章 命名空间 一.选择题 1、编写C程序一般需经过的几个步骤依次是( B ) A. 编辑、调试、编译、连接 B. 编辑、编译、连接、运行 C. 编译、调试、编辑、连接 D. 编译、编辑、连接、运行 2、所谓数据封装就是将一组数据和与这组数…...

运维SRE-02 正则表达式、grep
1.特殊符号补充 1.1位置相关的特殊符号 . 当前目录 .. 当前目录的上级目录 ~ 当前用户家目录 / 根目录 cd - 返回上次所在目录1.2熟练掌握 # 注释符号,root命令提示符 | 管道符号.1.3了解其他特殊符号 $ 取值(取出变量的值),普通用户的提示符 ! % ^ & * (){} [] ; ? \…...

【SpringCloud】使用OpenFeign进行微服务化改造
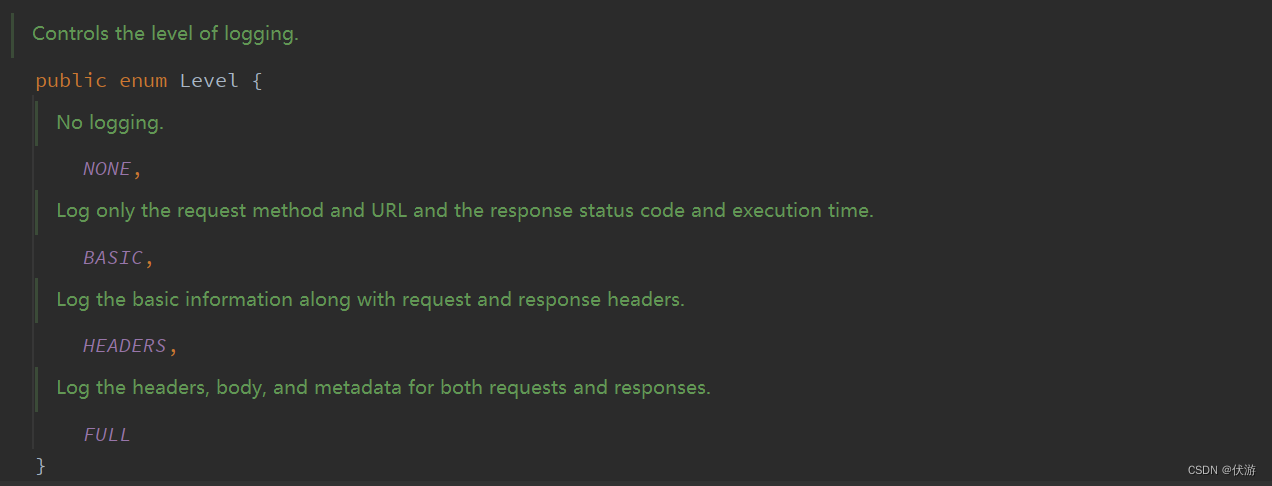
目录 一、需求与背景二、OpenFeign 远程调用技术原理三、项目代码演示3.1 引入依赖3.2 实现OpenFeign注解修饰接口3.3 指定 OpenFeign 远程调用接口的扫描路径 四、OpenFeign 在日志中打印Request和Response五、OpenFeign 客户端超时配置六、使用 OpenFeign 实现服务降级6.1 实…...

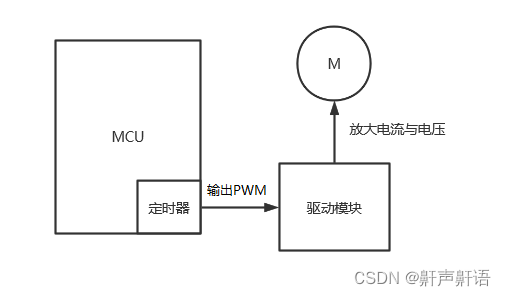
DRV8313和L298N都是电机驱动,一个是驱动三相FOC无刷直流电机的,一个是驱动有刷电机,使stm32控制无刷电机简单入门知识
DRV8313和L298N都是电机驱动器,但它们之间存在一些关键的区别: DRV83131: 由德州仪器(TI)制造。 具有集成的场效应晶体管(FET)。 最大电压为65V。 峰值电流为3A。 适用于三相电机驱动。 L298N…...

React16源码: React中event事件系统初始化源码实现
event 事件系统初始化 1 )概述 react事件系统比较的复杂,它是基于dom的事件系统在dom事件系统上面进行了一个深度的封装它里面的很多实现逻辑都是自由的一套在初始化 react-dom 的源码的时候,会为react的事件系统注入 reactdom 相关的一些插…...

Qt6入门教程 15:QRadioButton
目录 一.简介 二.常用接口 三.实战演练 1.径向渐变 2.QSS贴图 3.开关效果 4.非互斥 一.简介 QRadioButton控件提供了一个带有文本标签的单选按钮。 QRadioButton是一个可以切换选中(checked)或未选中(unchecked)状态的选项…...

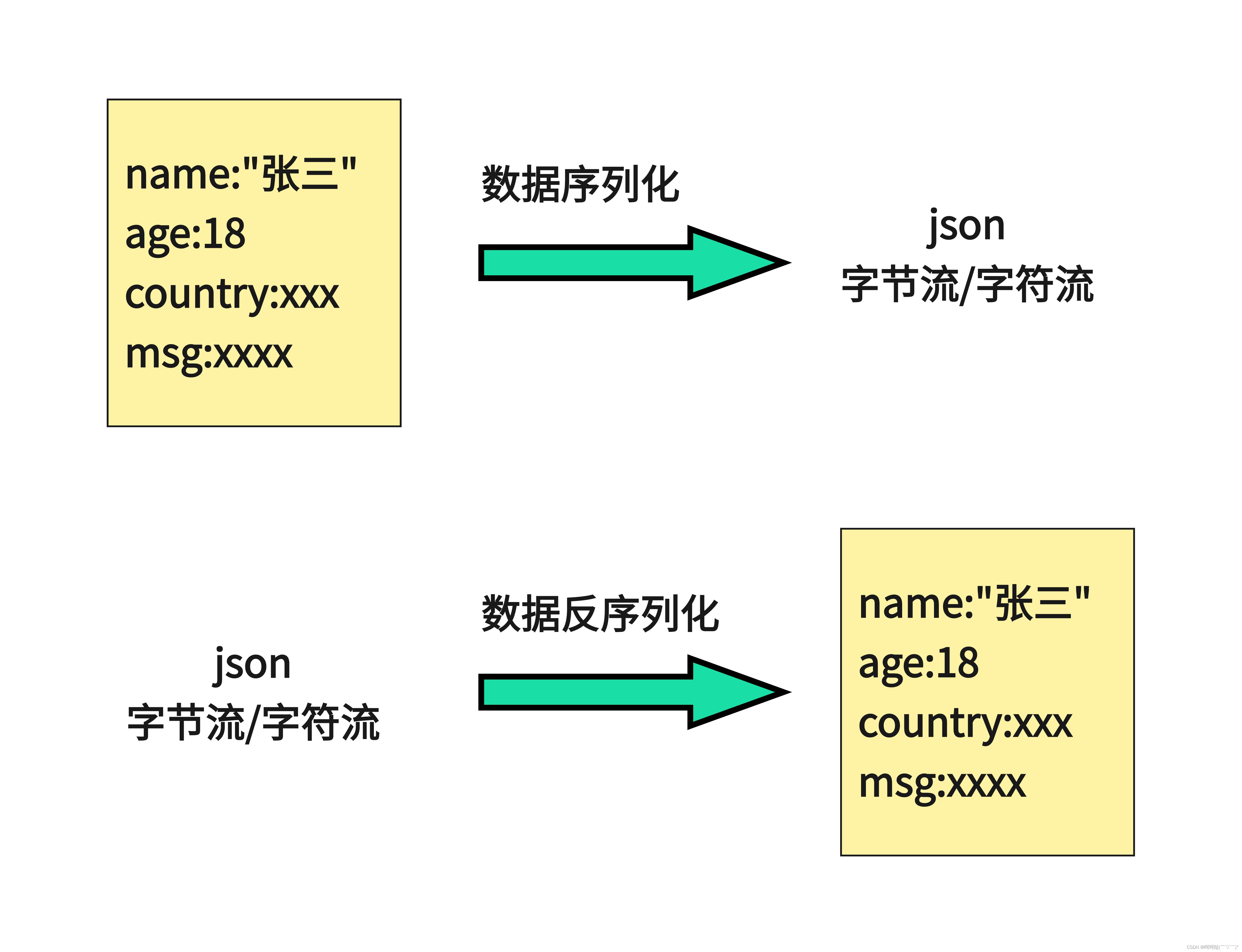
Json序列化和反序列化 笔记
跟着施磊老师学C 下载:GitHub - nlohmann/json: JSON for Modern C 在single_include/nlohmann里头有一个json.hpp,把它放到我们的项目中就可以了 #include "json.hpp" using json nlohmann::json;#include <iostream> #include <…...

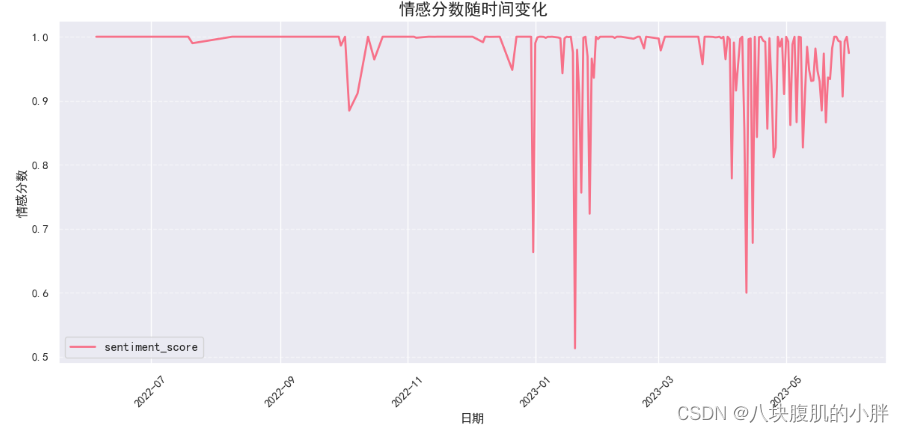
新媒体与传媒行业数据分析实践:从网络爬虫到文本挖掘的综合应用,以“中国文化“为主题
大家好,我是八块腹肌的小胖, 下面将围绕微博“中国文化”以数据分析、数据处理、建模及可视化等操作 目录 1、数据获取 2、数据处理 3、词频统计及词云展示 4、文本聚类分析 5、文本情感倾向性分析 6、情感倾向演化分析 7、总结 1、数据获取 本…...

Visual Studio使用Git忽略不想上传到远程仓库的文件
前言 作为一个.NET开发者而言,有着宇宙最强IDE:Visual Studio加持,让我们的开发效率得到了更好的提升。我们不需要担心环境变量的配置和其他代码管理工具,因为Visual Studio有着众多的拓展工具。废话不多说,直接进入正…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
