第八篇:node模版引擎Handlebars及他的高级用法(动态参数)

🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
📘 引言:
📘 介绍 Handlebars
📟 第一步:安装对应的模版引擎
📟 第二步:创建views文件夹,并且新建一个index.hbs文件和about.hbs文件
📟 第三步:在serve.js中配置和使用模版。
配置
使用
📘 高级用法(动态参数)
📟 第一步:创建views文件夹,并且新建一个index.hbs文件
📟 第二步:在serve.js中配置和使用模版。
配置
使用
📟 效果展示
📘 往期篇章推荐
⭐ 写在最后
📘 引言:
当今互联网时代,Node.js 成为了最受欢迎的服务器端开发平台之一。作为一名小白,学习 Node.js 可能会让你感到有些困惑和陌生。但是,不用担心!本文将带领你进入 Node.js 的世界,帮助你理解它的基本概念和学习路径。
Node.js 是构建高性能、可扩展网络应用程序的运行时环境。它基于 Chrome V8 JavaScript 引擎,并采用事件驱动、非阻塞的 I/O 模型,使得它能够处理大量并发连接而不阻塞其他操作。这使得 Node.js 成为构建实时应用程序、聊天应用、API 服务等的理想选择。
本文旨在为初学者提供一个简单的入门指南,介绍 Node.js 的核心概念、安装和配置环境的步骤,以及使用常见的模块和工具。我们还将探索如何编写简单的服务器端代码、处理 HTTP 请求和响应、读写文件、操作数据库等常见任务。
无论你是想成为一名全职的 Node.js 开发者,还是只是对学习这门技术感兴趣,本文都将为你提供一个良好的起点。我们将尽量以简洁明了的方式解释概念,并提供实际的示例代码帮助你理解。
让我们一起开始这段令人兴奋的 Node.js 学习之旅吧!
📘 介绍 Handlebars
模版引擎可以简单的理解为升级版的 html 文档,express可以用模版引擎来渲染前端页面,模版引擎有很多种,包括jade,ejs,nunjunks,Handlebars等等,express对每一种都提供了很好的支持,只需要几行代码就可以使用。我们今天来学习下Handlebars(简写hbs)
📟 第一步:安装对应的模版引擎
yarn add hbs📟 第二步:创建views文件夹,并且新建一个index.hbs文件和about.hbs文件
index.hbs:
<div><h1>express</h1><p>我是江城开朗的豌豆</p><a href="/about" target="_blank">关于我们</a>
</div>about.hbs:
<div><h1>关于我们</h1><p>学习node.js第二天</p>
</div>📟 第三步:在serve.js中配置和使用模版。
配置
// 配置
// 使用express搭建服务
const express = require('express');
const app = express();
// 指定模版存放目录
app.set('views', 'view');// 指定模版引擎为Handlebars
app.set('view engine', 'hbs');使用
// 使用
app.get('/index', (req, res)=>{// 渲染index.hbs文件res.render('index');}
)app.get('/about', (req,res)=>{// 渲染about.hbs文件res.render('about');
})📘 高级用法(动态参数)
📟 第一步:创建views文件夹,并且新建一个index.hbs文件
index.hbs
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
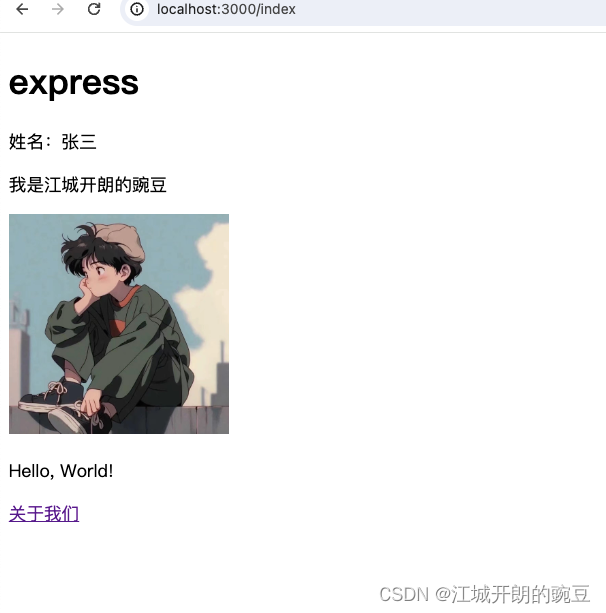
<body><div><h1>express</h1>姓名:{{ name }}<p>我是江城开朗的豌豆</p><img style="width: 200px;height:200px" src="{{ img }}" alt="头像"><p>{{ message }}</p><a href="/about" target="_salf">关于我们</a></div>
</body>
</html>
📟 第二步:在serve.js中配置和使用模版。
配置
// 使用express搭建服务
const express = require('express');
const app = express();
// 指定模版存放目录
app.set('views', 'view');// 指定模版引擎为Handlebars
app.set('view engine', 'hbs');使用
const img = 'https://7072-prod-4gapv4gl33a8a0ff-1305990777.tcb.qcloud.la/%E9%87%8D%E8%A6%81%E5%9B%BE%E7%89%87%E5%AD%98%E5%82%A8/%E8%B1%8C%E8%B1%86%E5%9C%88%E5%AD%90%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%9B%BE%E7%89%87/2891704418680_.pic.jpg?sign=2f48aaf410e2c01ab12eb301f4885c82&t=1704780920'
app.get('/index', (req, res)=>{// 渲染index.hbs文件res.render('index',{name: '张三',message: 'Hello, World!',img,});}
)📟 效果展示

📘 往期篇章推荐
📟 第一篇:node的背景及版本的检查
📟 第二篇:新建node项目并运行
📟 第三篇:搭建项目的两种代码格式
📟 第四篇:怎么写express的路由(接口+请求)
📟 第五篇:express路由路径方式(字符串,字符串模式,和正则)
📟 第六篇:express路由拆分(模块化)
📟 第七篇:node中间件详解
⭐ 写在最后
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.✅ 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
✅ 认为我部分代码过于老旧,可以提供新的API或最新语法
✅ 对于文章中部分内容不理解
✅ 解答我文章中一些疑问
✅ 认为某些交互,功能需要优化,发现BUG
✅ 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧!

相关文章:

第八篇:node模版引擎Handlebars及他的高级用法(动态参数)
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📘 引言: …...

css3 属性 backface-visibility 的实践应用
backface-visibility 是一个用于控制元素在面对屏幕不同方向时的可见性的CSS3特性。它有两个可能的值: visible:当元素不面向屏幕(即背面朝向用户)时,元素的内容是可以被看到的。hidden:当元素不面向屏幕…...

嵌入式学习第十七天
C语言小项目: 制作俄罗斯方块小游戏(全部) 主函数部分 #include <stdio.h> #include <unistd.h> #include <string.h> #include <signal.h> #include <stdlib.h> #include <time.h> #include "b…...

使用Python的Turtle模块简单绘制烟花效果
import turtle import random# 初始化屏幕 screen turtle.Screen() screen.bgcolor("black") screen.title("烟花模拟")# 创建一个Turtle来绘制烟花 firework turtle.Turtle() firework.hideturtle() firework.speed(0) # 设置绘图速度为最快# 绘制烟花…...

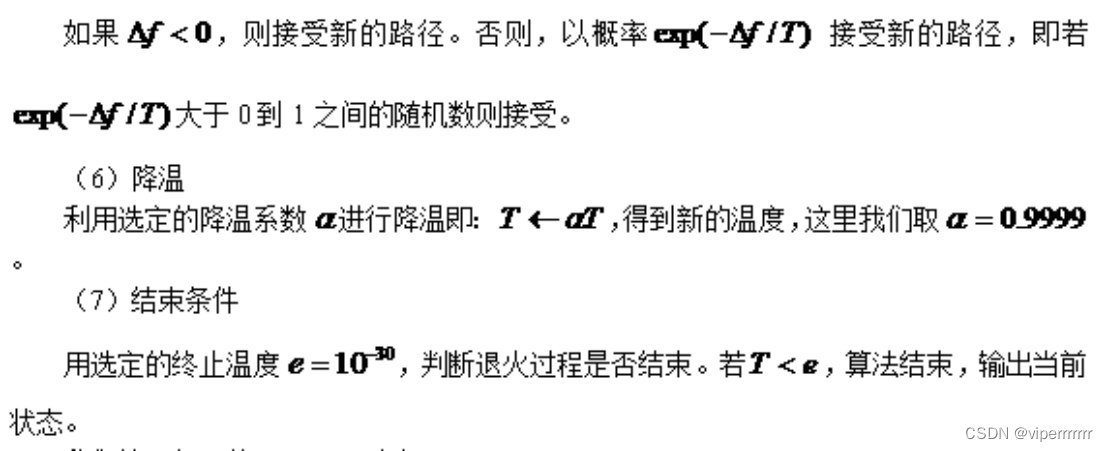
数学建模-退火算法和遗传算法
退火算法和遗传算法 一.退火算法 退火算法Matlab程序如下: [W]xlsread(D:100个目标经度纬度);>> x[W(:,1)];>> y[W(:,2)];>> w[x y];;d1[70, 40];>> w[d1;w;d1]ww*pi/180;%角度化成弧度dzeros(102);%距离矩阵初始化for i1:101…...

Qt开源版 vs 商业版 详细比较!!!!
简单整理Qt开源版与商业版有哪些差别,仅供参考。 简单对比 开源版商业版许可证大部分采用对商业使用不友好的LGPLv3具备商业许可证保护代码专有许可证相关大部分模块使用LGPLv3和部分模块使用GPL组成仅第三方开源组件使用Qt的其他许可证Qt模块功能支持支持技术支持…...

华为云CodeArts Snap荣获信通院优秀大模型案例及两项荣誉证书
2024年1月25日,中国人工智能产业发展联盟智能化软件工程工作组(AI for Software Engineering,下文简称AI4SE)在京召开首届“AI4SE创新巡航”活动。在活动上,华为云大模型辅助系统测试代码生成荣获“2023AI4SE银弹优秀案…...
)
小程序的应用、页面、组件生命周期(超全版)
小程序生命周期 应用的生命周期 onLaunch: 初始化小程序完成时触发,且全局只触发一次; onShow: 小程序初始化完成(启动)或从后台切换到前台显示时触发; onHide: 小程序从前台切换到后台隐藏时触发(如切换…...

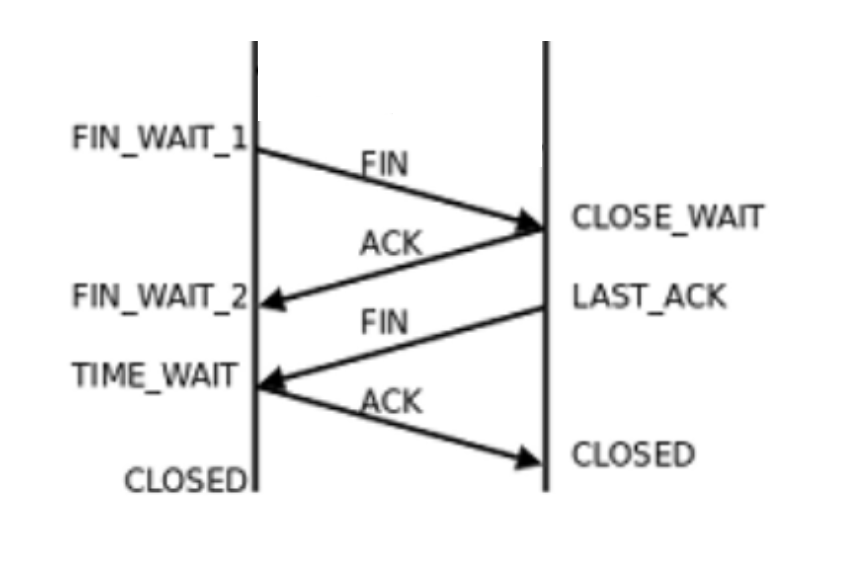
TCP四次握手
TCP 协议在关闭连接时,需要进行四次挥手的过程,主要是为了确保客户端和服务器都能正确地关闭连接。 # 执行流程 四次挥手的具体流程如下: 客户端发送 FIN 包:客户端发送一个 FIN 包,其中 FIN 标识位为 1,…...

EBC金融英国CEO:高波动性周期下,如何寻找市场的稳定性?
利率主导的市场,将在2024年延续。目前,固收市场对于降息的定价,正通过利率传导至不同资产中。尽管市场迫切利用通胀去佐证降息,但各国央行仍囿于通胀目标的政策桎梏。政策和市场预期的博弈将继续牵动市场脉搏,引发价格…...

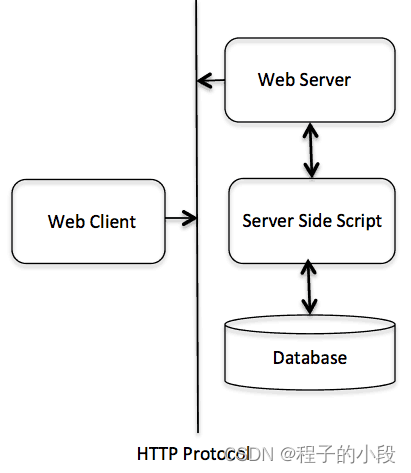
C++ Web 编程
什么是 CGI? 公共网关接口(CGI),是一套标准,定义了信息是如何在 Web 服务器和客户端脚本之间进行交换的。CGI 规范目前是由 NCSA 维护的,NCSA 定义 CGI 如下:公共网关接口(CGI&…...

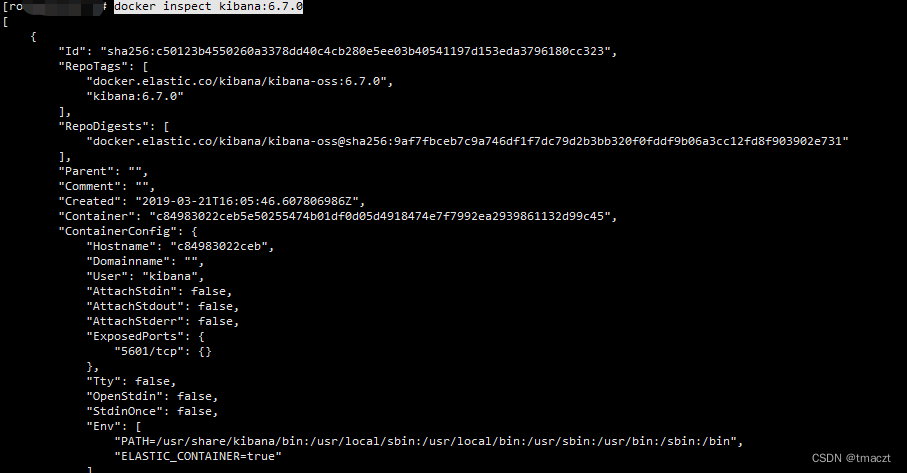
docker笔记整理
Docker 安装 添加yum源 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo 安装docker yum -y install docker-ce docker-ce-cli containerd.io docker-compose-plugin 启动docker systemctl start docker 查看docker状态 s…...

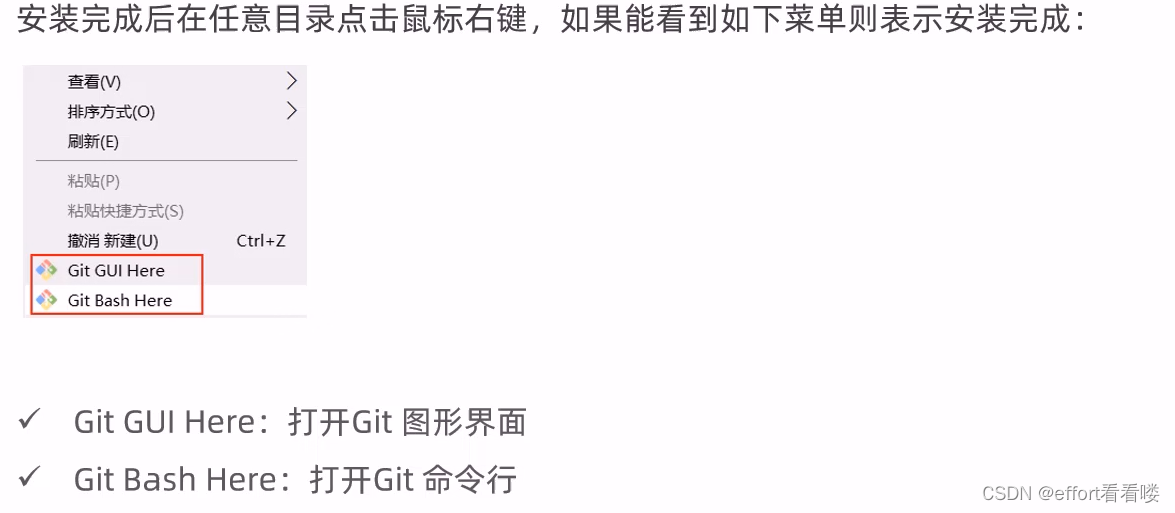
什么是git,怎样下载安装?
简介: 应用场景: 应用场景:团队企业开发 作用: 安装: 1.网址:Git - Downloads 很卡很慢 2.可以选择镜像网站下载(推荐) CNPM Binaries Mirror...

Camille-学习笔记-测试流程和测试设计
## 测试用例学习路线 startmindmap * 测试用例 ** 黑盒测试方法论 *** 等价类 *** 边界值 *** 因果图 *** 判定表 *** 场景法 *** 基于模型的测试 ** 白盒测试方法论 ** 测试用例基础概念 ** 测试用例设计 ** 面试测试用例设计 ** 常用测试策略与测试手段 endmindmap **测试用…...

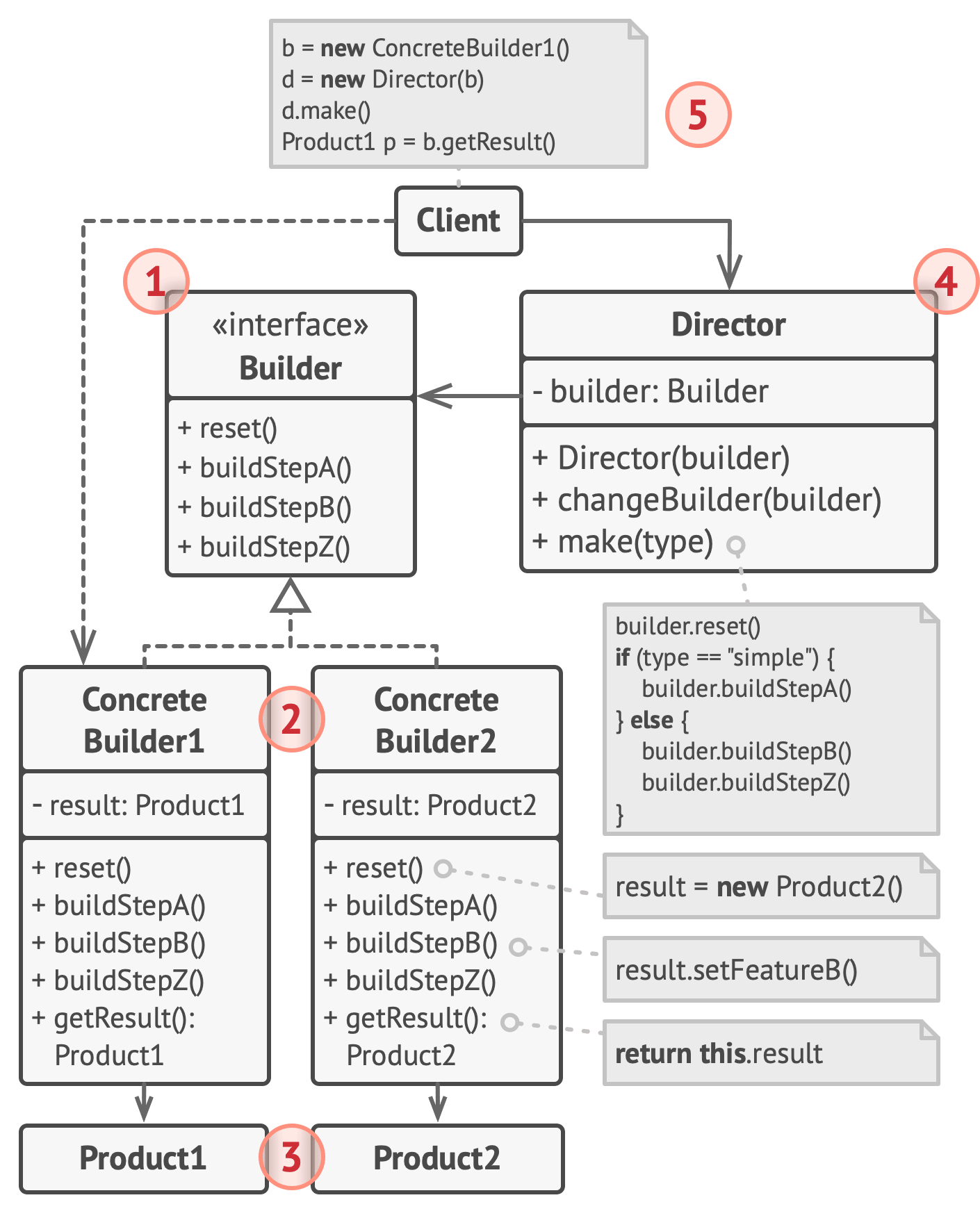
【Python笔记-设计模式】建造者模式
一、说明 又称生成器,是一种创建型设计模式,使其能够分步骤创建复杂对象。允许使用相同的创建代码生成不同类型和形式的对象。 (一) 解决问题 对象的创建问题:当一个对象的构建过程复杂,且部分构建过程相互独立时,可…...

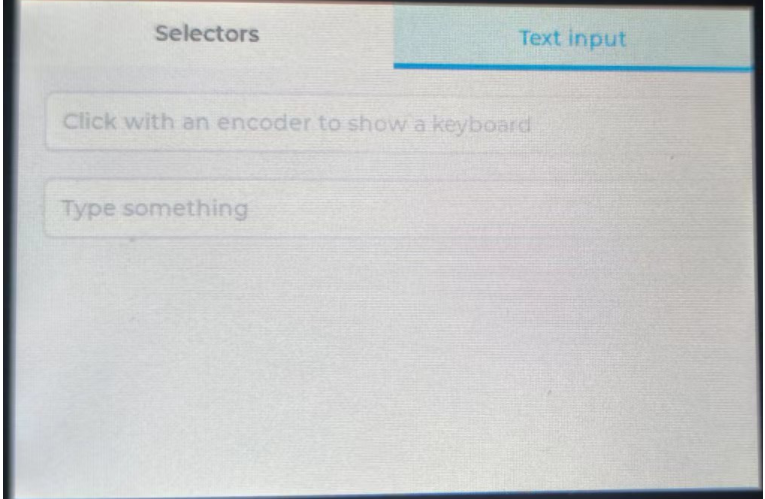
【LVGL源码移植】
LVGL源码移植 ■ LVGL源码移植一:下载LVGL源码二:修改LVGL文件夹1: 将这5个文件,复制到一个新的文件夹2: 简化文件,减少内存消耗(去除不必要的文件)3: 为了规范化,我们将下列文件进行重命名 三&…...

双非本科准备秋招(14.2)—— 进程与线程
进程 进程是运行着的程序,是程序在操作系统的一次执行过程,进程是操作系统分配资源的基本单位。 启动一个java程序,操作系统就会创建一个java进程 进程也可以看作一个程序的实例,大部分程序可以运行多个实例进程,比如记…...

数据结构和算法笔记5:堆和优先队列
今天来讲一下堆,在网上看到一个很好的文章,不过它实现堆是用Golang写的,我这里打算用C实现一下: Golang: Heap data structure 1. 基本概念 满二叉树(二叉树每层节点都是满的): 完全二叉树&a…...

第8章 SpringBoot任务管理
学习目标 熟悉SpringBoot整合异步任务的实现 熟悉SpringBoot整合定时任务的实现 熟悉SpringBoot整合邮件任务的实现 开发web应用时,多数应用都具备任务调度功能。常见的任务包括异步任务,定时任务和发邮件任务。我们以数据库报表为例看看任务调度如何帮助改善系统设计。报表可…...

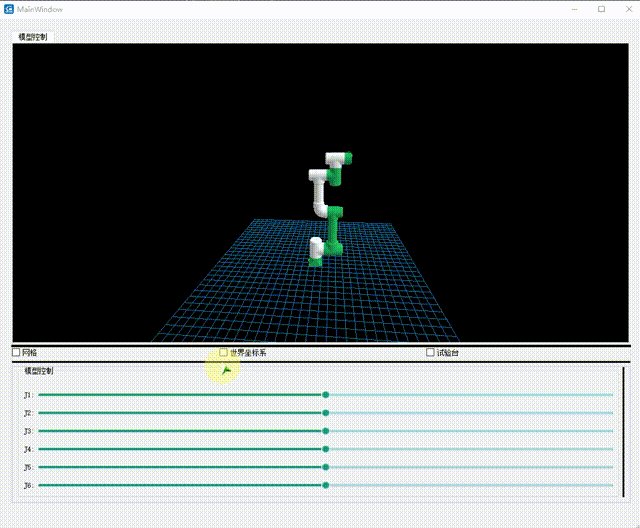
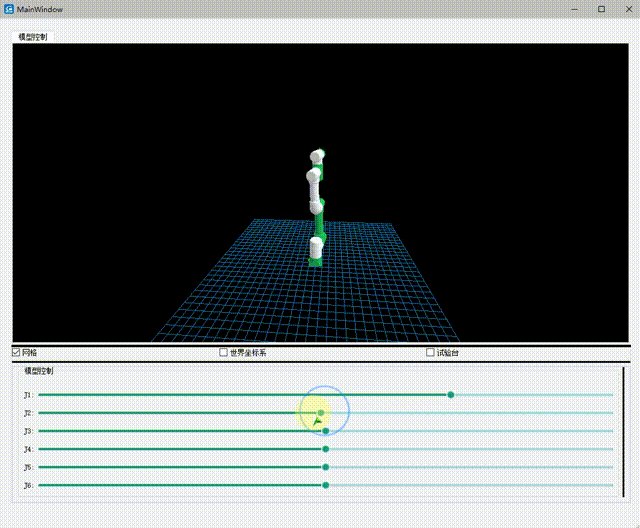
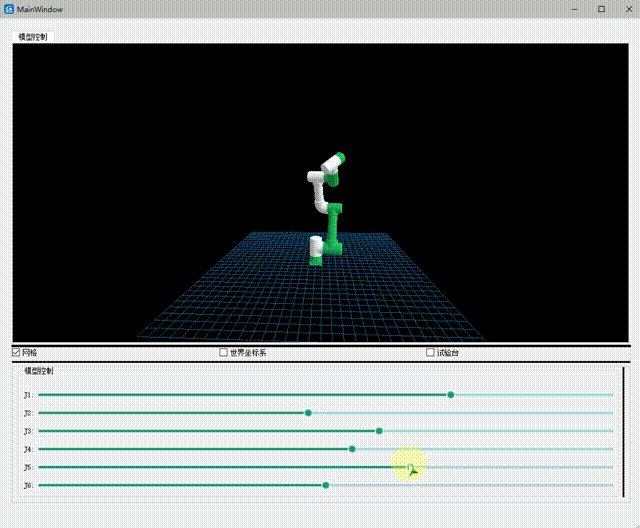
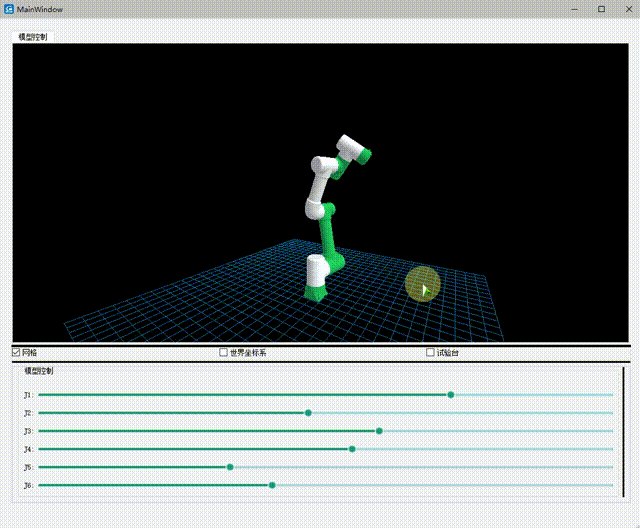
Qt5 基于OpenGL实现六轴机械臂三维仿真
需求 在Qt中通过OPenGL方式加载三维模型STL文件,然后将多个结构的STL文件类型的模型进行组装,形成6轴机械臂三维模型的显示,并且可以对每个关节进行关节角度的控制。 新建一个C类STLFileLoader,用于加载STL文件,并进…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...

数据挖掘是什么?数据挖掘技术有哪些?
目录 一、数据挖掘是什么 二、常见的数据挖掘技术 1. 关联规则挖掘 2. 分类算法 3. 聚类分析 4. 回归分析 三、数据挖掘的应用领域 1. 商业领域 2. 医疗领域 3. 金融领域 4. 其他领域 四、数据挖掘面临的挑战和未来趋势 1. 面临的挑战 2. 未来趋势 五、总结 数据…...

【大厂机试题解法笔记】矩阵匹配
题目 从一个 N * M(N ≤ M)的矩阵中选出 N 个数,任意两个数字不能在同一行或同一列,求选出来的 N 个数中第 K 大的数字的最小值是多少。 输入描述 输入矩阵要求:1 ≤ K ≤ N ≤ M ≤ 150 输入格式 N M K N*M矩阵 输…...
