ElementUI Form:Checkbox 多选框
ElementUI安装与使用指南
Checkbox 多选框
点击下载learnelementuispringboot项目源码
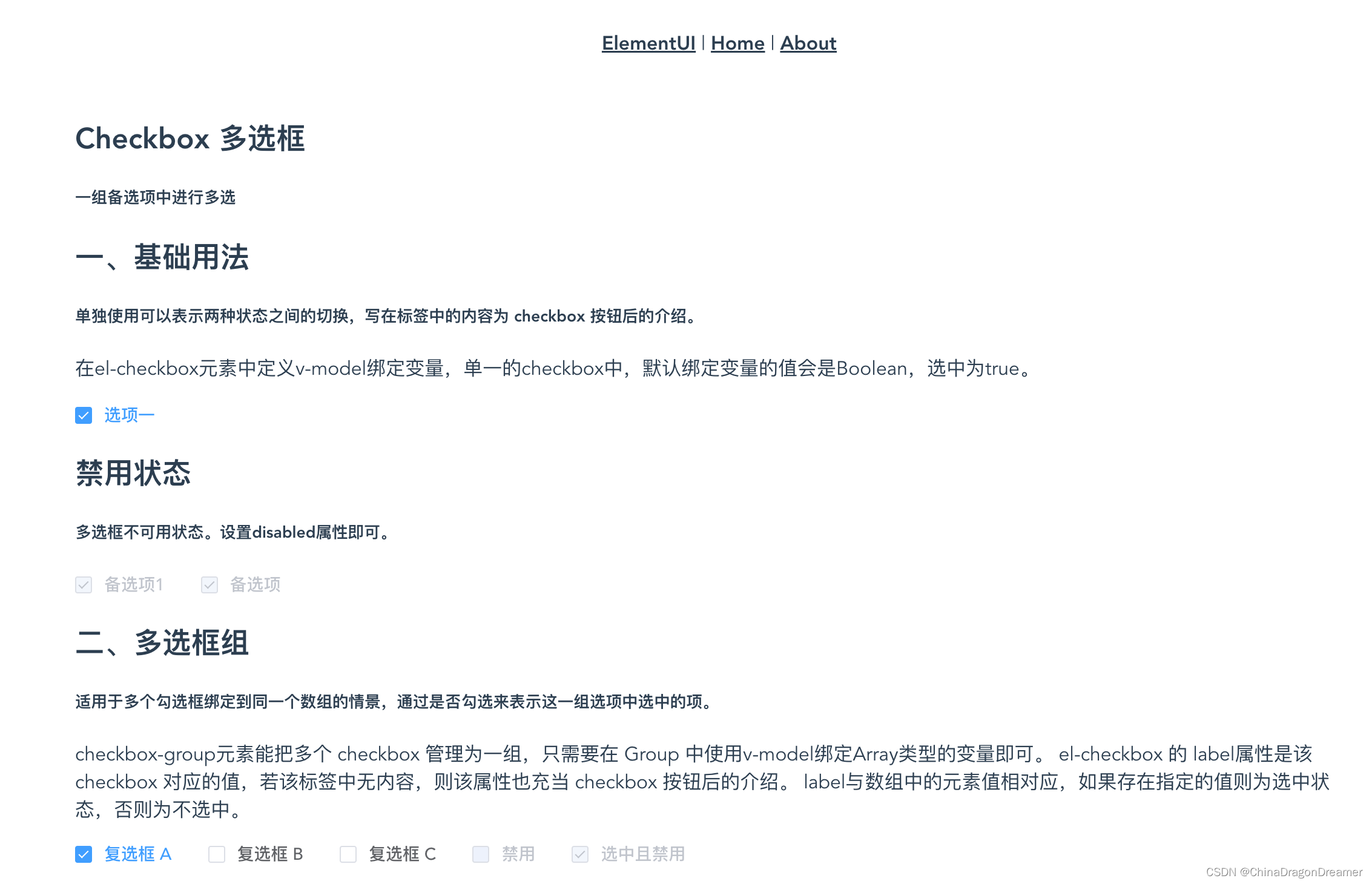
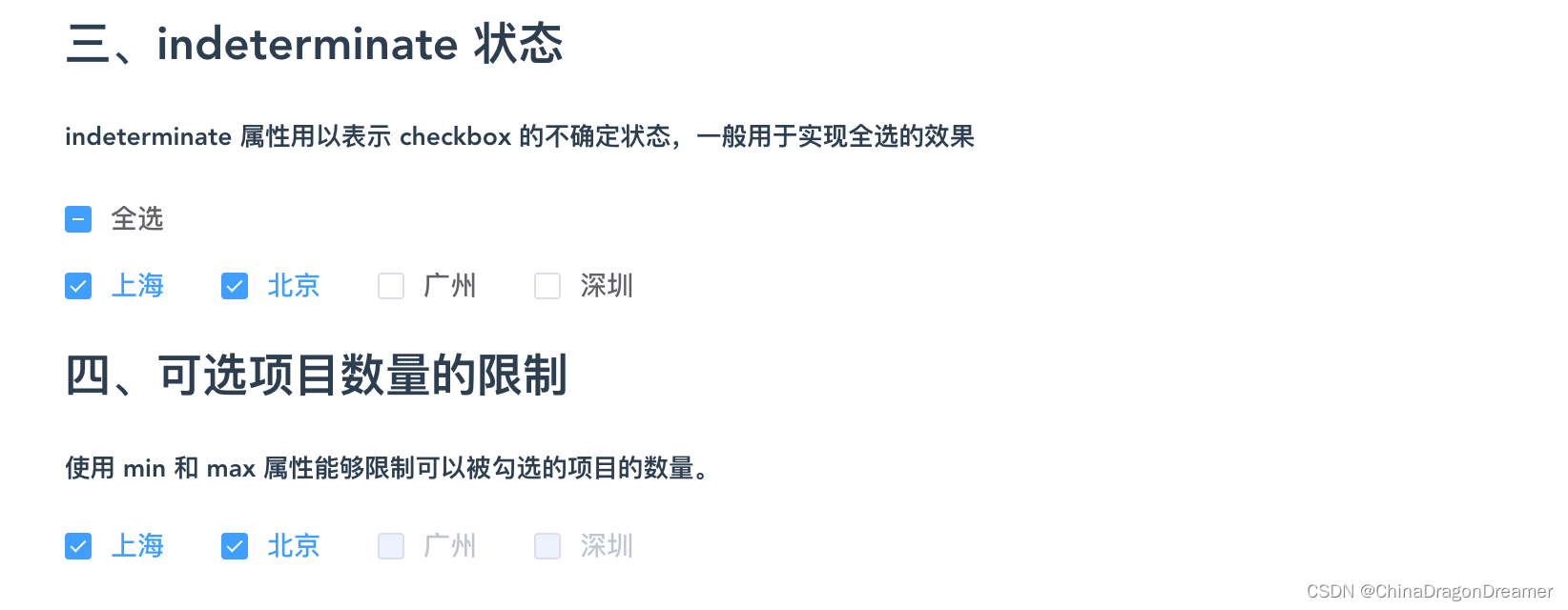
效果图
el-checkbox.vue (Checkbox 多选框)页面效果图
项目里el-checkbox.vue代码
<script>
const cityOptions = ['上海', '北京', '广州', '深圳']
export default {name: 'el_checkbox',data() {return {checked: true,checked1: true,checked2: true,checkList: ['选中且禁用','复选框 A'],checkAll: false,checkedCities: ['上海', '北京'],cities: cityOptions,isIndeterminate: true,checkedCities2: ['上海', '北京'],cities2: cityOptions,checkboxGroup1: ['上海'],checkboxGroup2: ['上海'],checkboxGroup3: ['上海'],checkboxGroup4: ['上海'],cities3: cityOptions,checked3: true,checked4: false,checked5: false,checked6: true,checkboxGroup5: [],checkboxGroup6: [],};},methods: {handleCheckAllChange(val) {this.checkedCities = val ? cityOptions : [];this.isIndeterminate = false;},handleCheckedCitiesChange(value) {let checkedCount = value.length;this.checkAll = checkedCount === this.cities.length;this.isIndeterminate = checkedCount > 0 && checkedCount < this.cities.length;}}
}</script><template><div class="root_el_checkbox"><h2>Checkbox 多选框</h2><h5>一组备选项中进行多选</h5><h2>一、基础用法</h2><h5>单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。</h5><p>在el-checkbox元素中定义v-model绑定变量,单一的checkbox中,默认绑定变量的值会是Boolean,选中为true。</p><el-checkbox v-model="checked">选项一</el-checkbox><h2>禁用状态</h2><h5>多选框不可用状态。设置disabled属性即可。</h5><el-checkbox v-model="checked1" disabled>备选项1</el-checkbox><el-checkbox v-model="checked2" disabled>备选项</el-checkbox><h2>二、多选框组</h2><h5>适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项。</h5><p>checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。</p><el-checkbox-group v-model="checkList"><el-checkbox label="复选框 A"></el-checkbox><el-checkbox label="复选框 B"></el-checkbox><el-checkbox label="复选框 C"></el-checkbox><el-checkbox label="禁用" disabled></el-checkbox><el-checkbox label="选中且禁用" disabled></el-checkbox></el-checkbox-group><h2>三、indeterminate 状态</h2><h5>indeterminate 属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果</h5><el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox><div style="margin: 15px 0;"></div><el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange"><el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox></el-checkbox-group><h2>四、可选项目数量的限制</h2><h5>使用 min 和 max 属性能够限制可以被勾选的项目的数量。</h5><el-checkbox-groupv-model="checkedCities2":min="1":max="2"><el-checkbox v-for="city in cities2" :label="city" :key="city">{{city}}</el-checkbox></el-checkbox-group><h2>五、按钮样式</h2><h5>按钮样式的多选组合。</h5><p>只需要把el-checkbox元素替换为el-checkbox-button元素即可。此外,Element 还提供了size属性。</p><div><el-checkbox-group v-model="checkboxGroup1"><el-checkbox-button v-for="city in cities3" :label="city" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup2" size="medium"><el-checkbox-button v-for="city in cities3" :label="city" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup3" size="small"><el-checkbox-button v-for="city in cities3" :label="city" :disabled="city === '北京'" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup4" size="mini" disabled><el-checkbox-button v-for="city in cities3" :label="city" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><h2>六、带有边框</h2><h5>设置border属性可以渲染为带有边框的多选框。</h5><div><el-checkbox v-model="checked3" label="备选项1" border></el-checkbox><el-checkbox v-model="checked4" label="备选项2" border></el-checkbox></div><div style="margin-top: 20px"><el-checkbox v-model="checked5" label="备选项1" border size="medium"></el-checkbox><el-checkbox v-model="checked6" label="备选项2" border size="medium"></el-checkbox></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup5" size="small"><el-checkbox label="备选项1" border></el-checkbox><el-checkbox label="备选项2" border disabled></el-checkbox></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup6" size="mini" disabled><el-checkbox label="备选项1" border></el-checkbox><el-checkbox label="备选项2" border></el-checkbox></el-checkbox-group></div></div></template><style>
.root_el_checkbox {margin-left: 300px;margin-right: 300px;text-align: left;
}</style>
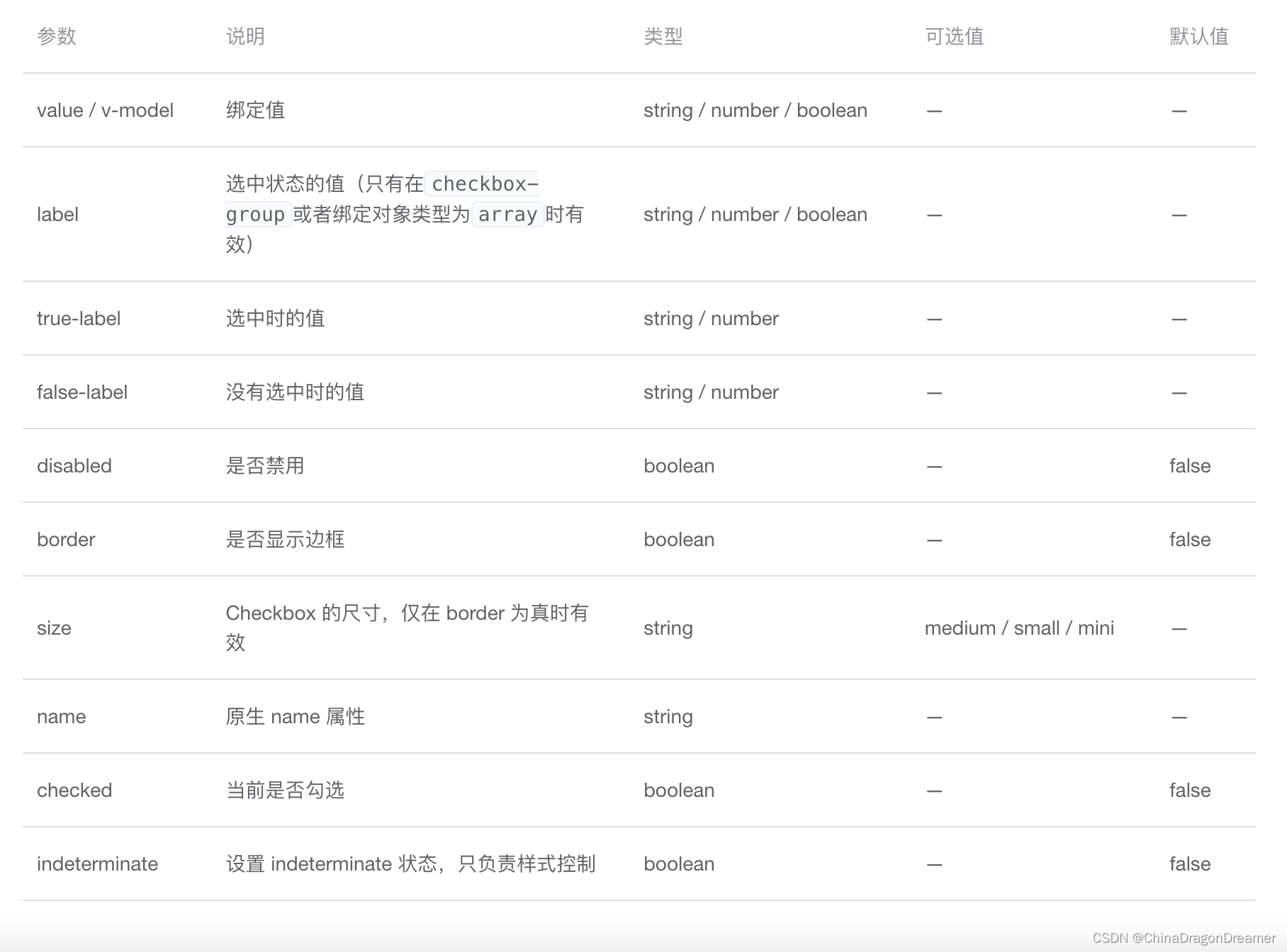
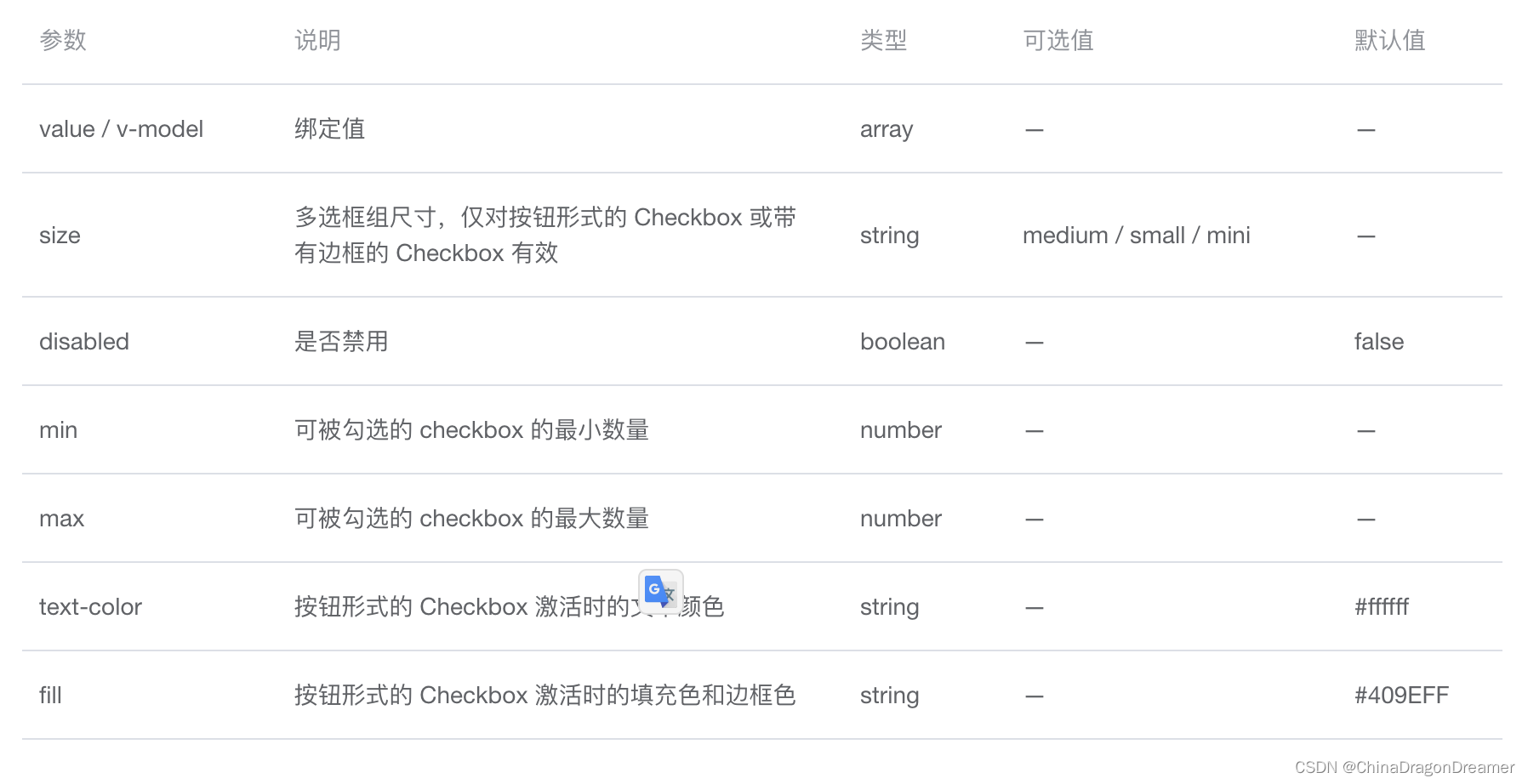
Checkbox Attributes
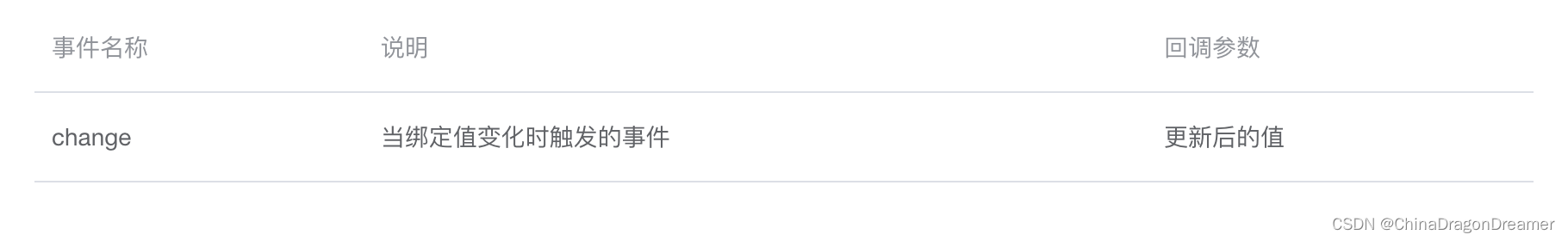
Checkbox Events
Checkbox-group Attributes
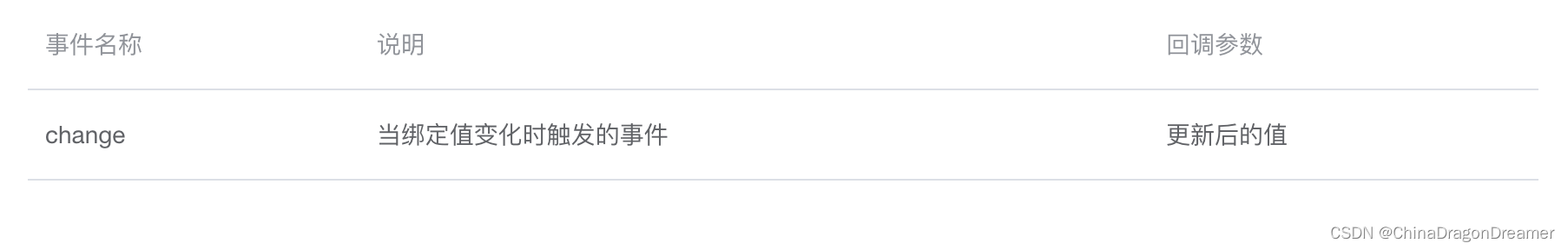
Checkbox-group Events
Checkbox-button Attributes
相关文章:

ElementUI Form:Checkbox 多选框
ElementUI安装与使用指南 Checkbox 多选框 点击下载learnelementuispringboot项目源码 效果图 el-checkbox.vue (Checkbox 多选框)页面效果图 项目里el-checkbox.vue代码 <script> const cityOptions [上海, 北京, 广州, 深圳] export def…...

如何统一监听Vue组件报错
window.onerror 全局监听所有JS错误,包括异步错误但是它是JS级别的,识别不了Vue组件信息,Vue内部的错误还是用Vue来监听捕捉一些Vue监听不到的错误 errorCaptured生命周期 监听所有下级组件的错误返回false会阻止向上传播到window.onerror …...

python爬虫4
#1.练习 # (1) 获取网页的源码 # (2) 解析 解析的服务器响应的文件 etree.HTML # (3) 打印 import urllib.request urlhttps://www.baidu.com/ headers {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit…...

【算法】约数之和(数论)
题目 给定 n 个正整数 ai,请你输出这些数的乘积的约数之和,答案对 1097 取模。 输入格式 第一行包含整数 n。 接下来 n 行,每行包含一个整数 ai。 输出格式 输出一个整数,表示所给正整数的乘积的约数之和,答案需…...

走进CSS过渡效果的奇妙世界:详解CSS Transition
你是否曾在网页上看到一些酷炫的元素在状态变化时平滑而流畅地过渡?这就是CSS过渡效果的魔力所在!在这篇博客中,我们将深入探讨CSS Transition,揭示其神奇的原理和如何在你的网页中运用这项技术。 什么是CSS Transitionÿ…...

C++入坑基础知识点
当学习了C语言之后,很多的小伙伴都想进一步学习C,但两者有相当一部分的内容都是重叠的,不知道该从哪些方面开始入门C,这篇文章罗列了从C到C必学的入门知识,学完就算是踏入C的大门了。 1. 命名空间 写C的时候ÿ…...

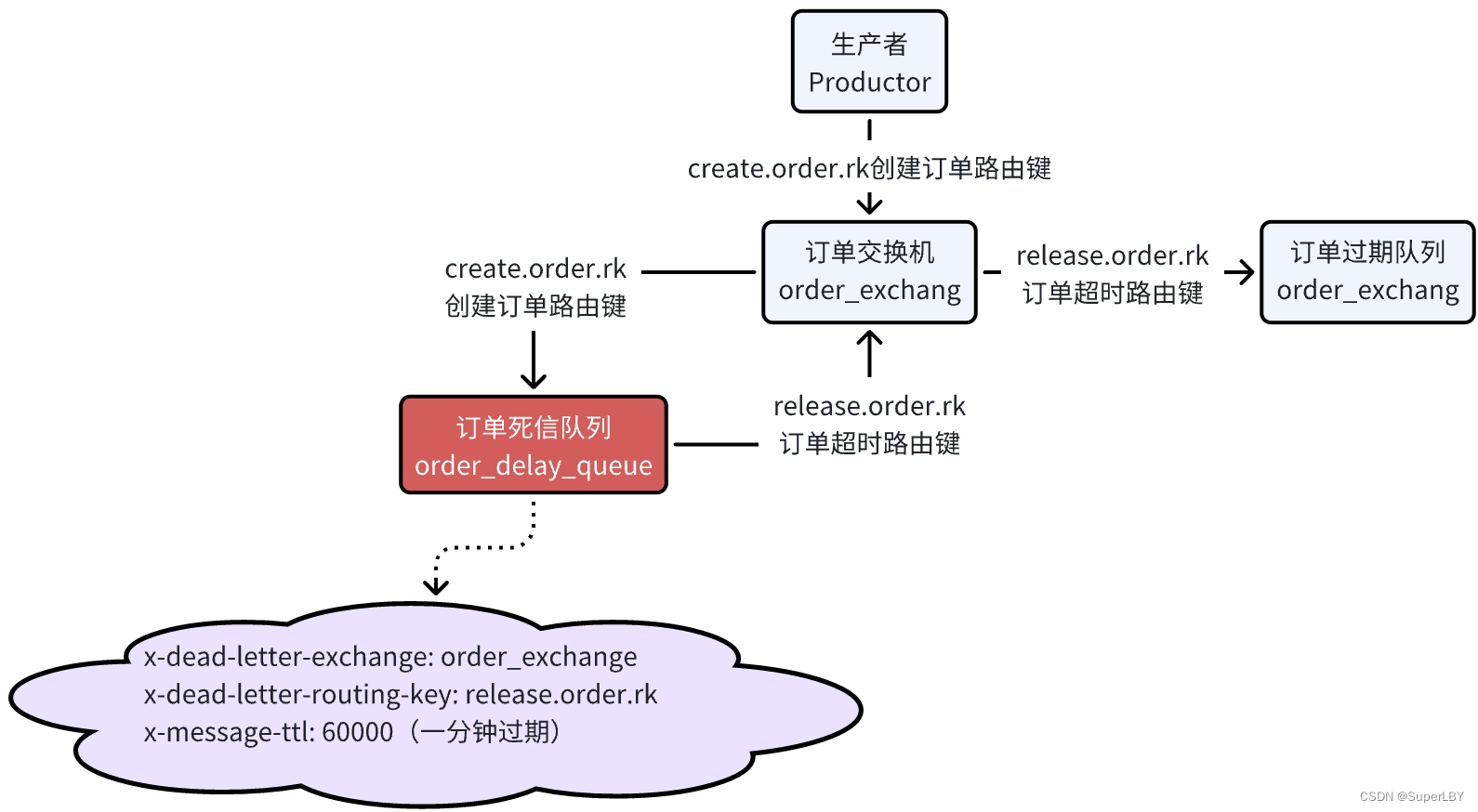
RabbitMQ面试
1. 什么是消息中间件 消息中间件是在分布式系统中传递消息的软件服务。它允许不同的系统组件之间通过消息进行通信,而无需直接连接到彼此。消息中间件通常用于解耦系统的各个部分,提高系统的可扩展性、灵活性和可维护性。 2. 消息中间件解决了什么问题…...
复习提纲21)
计算机网络(第六版)复习提纲21
SS4.6 互联网的路由选择协议 1 关于路由选择协议的基本概念 A 理想的路由算法(路由选择协议的核心)157 1 算法是正确和完整的 2 计算上简单 3 能适应通信量和网络拓扑的变化(自适应性) 4 稳定性 5 公平性 6 应当最佳(特…...

2路DIN2路DO2路AIN远程4GRTU模块钡铼技术S270
钡铼技术的S270远程4G RTU模块是一款高性能的工业级远程终端单元,它支持2路数字输入(DIN)、2路数字输出(DO)以及2路模拟输入(AIN),并通过4G网络实现数据的远程传输。这种模块的设计旨在满足各种工业自动化和监控需求,特别适用于那些位于偏远地…...

从经典到创新,盘点情人节最受欢迎的五款新潮礼物
随着情人节的到来,许多情侣们开始考虑为心爱的人挑选一份特别的礼物。而在这个充满爱意的日子里,我们不仅可以看到经典的礼物款式,也能发现许多新颖、时尚的新潮礼物。以下是今年情人节最受欢迎的五款新潮礼物,每一件都充满了浪漫…...

数据库管理-第141期 DG PDB - Oracle DB 23c(20240129)
数据库管理141期 2024-01-29 第141期 DG PDB - Oracle DB 23c(20240129)1 概念2 环境说明3 操作3.1 数据库配置3.2 配置tnsname3.3 配置强制日志3.4 DG配置3.5 DG配置建立联系3.6 启用所有DG配置3.7 启用DG PDB3.8 创建源PDB的DG配置3.9 拷贝pdbprod1文件…...

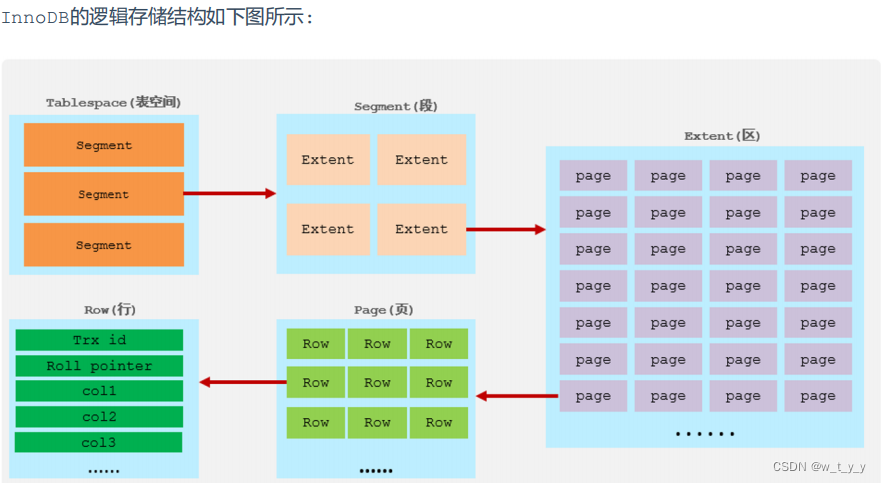
MySQL原理(二)存储引擎(3)InnoDB
目录 一、概况: 1、介绍: 2、特点: 二、体系架构 1、后台线程 2、内存池(缓冲池) 三、物理结构 1、数据文件(表数据和索引数据) 1.1、作用: 1.2、共享表空间与独立表空间 …...

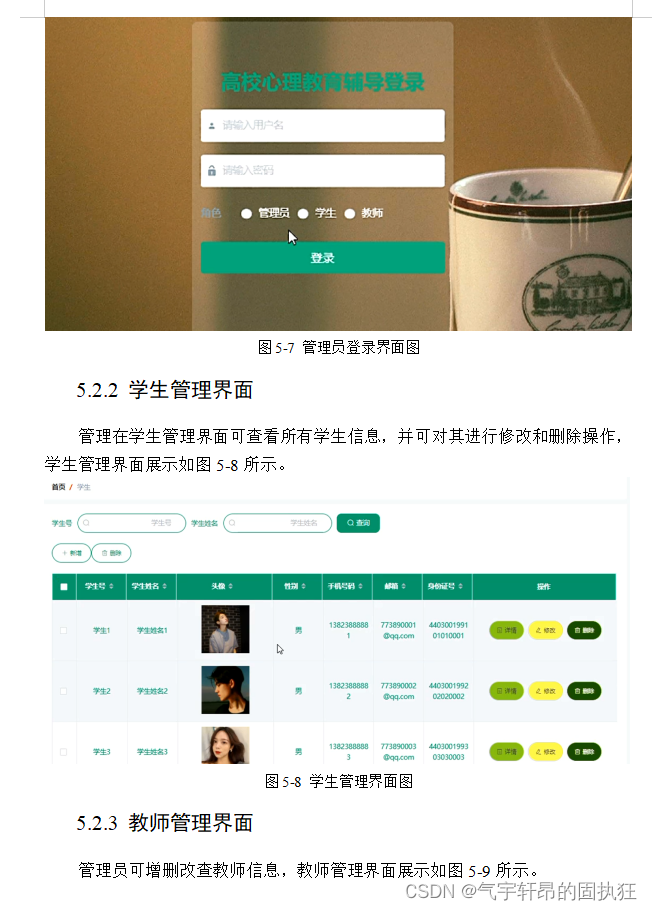
基于Springboot的高校心理教育辅导设计与实现(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的高校心理教育辅导设计与实现(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,…...

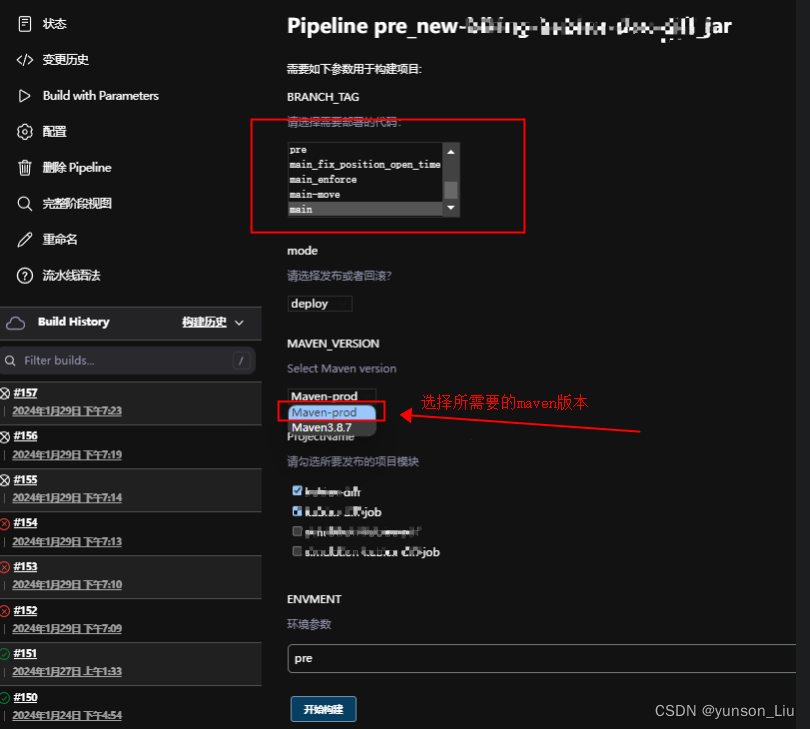
jenkins pipeline配置maven可选参数
1、在Manage Jenkins下的Global Tool Configuration下对应的maven项添加我们要用得到的不同版本的maven安装项 2、pipeline文件内容具体如下 我们maven是单一的,所以我们都是配置单选参数 pipeline {agent anyparameters {gitParameter(name: BRANCH_TAG, type: …...

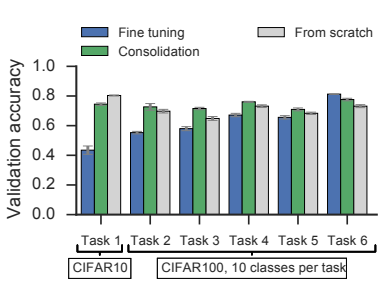
【博士每天一篇论文-算法】Continual Learning Through Synaptic Intelligence,SI算法
阅读时间:2023-11-23 1 介绍 年份:2017 作者:Friedemann Zenke,巴塞尔大学弗里德里希米歇尔研究所(FMI) Ben Poole,谷歌 DeepMind 研究科学家 期刊: International conference on machine learning. PMLR…...

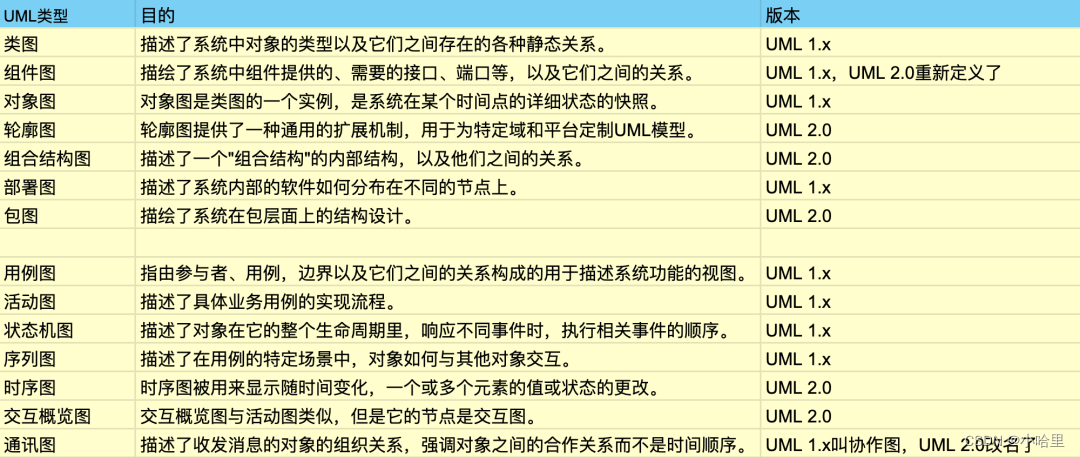
【软件工程】建模工具之开发各阶段绘图——UML2.0常用图实践技巧(功能用例图、静态类图、动态序列图状态图活动图)
更多示例图片可以参考:(除了常见的流程图,其他都有) 概念:类图 静态:用例图 动态:顺序图&状态图&活动图 1、【面向对象】UML类图、用例图、顺序图、活动图、状态图、通信图、构件图、部…...

Typora导出word
Typora导出word Typora是一款简洁易用的Markdown编辑器, Pandoc是一个文档转换工具,可以将Markdown格式的文档转换为其他格式,如HTML、PDF等. linux下安装 Pandoc : sudo apt install -y pandoc安装成功后,typora 会自动监测到. 然后 点击文件->…...

CSS 星空按钮
<template><button class="btn" type="button"><strong>星空按钮</strong><div id="container-stars"><div id="stars"></div></div><div id="glow"><div class=…...

Kotlin快速入门系列10
Kotlin的委托 委托模式是常见的设计模式之一。在委托模式中,有两个对象参与处理同一个请求,接受请求的对象将请求委托给另一个对象来处理。与Java一样,Kotlin也支持委托模式,通过关键字by。 类委托 类的委托即一个类中定义的方…...

Docker中配置MySql环境
目录 一、简单安装 1. 首先从Docker Hub中拉取镜像 2. 启动尝试创建MySQL容器,并设置挂载卷。 3. 查看mysql8这个容器是否启动成功 4. 如果已经成功启动,进入容器中简单测试 4.1 进入容器 4.2 登录mysql中 4.3 进行简单添加查找测试 二、主从复…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...