事件驱动架构:使用Flask实现MinIO事件通知Webhooks

MinIO的事件通知可能一开始看起来并不激动人心,但一旦掌握了它们的力量,它们就能照亮您存储桶内的动态。事件通知是一个全面、高效的对象存储系统中的关键组件。Webhooks是我个人最喜欢的工具,用于与MinIO集成。它们在事件的世界中就像一把瑞士军刀,为各种挑战提供了一种通用的解决方案。
MinIO的用户友好型UI提供了无缝的服务集成,但在这本指南中,我们将深入探讨更多内容。我们将从零开始用Python构建服务,并使用它们的客户端凭据,带您了解MinIO集成的细节。
在我们的探索中,我们将重点部署使用docker-compose,这是一种提供简化且高效编配的方法。这种方法将涉及为MinIO和Flask设置一个连贯的环境,使它们能够无缝互动。通过使用适当的凭据和配置集成MinIO服务,我们旨在创建一个系统化的 workflow,有效地展示管理和响应MinIO存储桶事件的具体应用。
一旦我们设置了客户端配置并定义了响应数据的结构,就像往常一样,真正的乐趣就开始了。这个演示将突出展示如何将您的MinIO客户端连接到Flask应用程序中,在那里事件通知数据可以进一步处理。我们希望您在开发自己的事件驱动系统时感到舒适,所以请利用我们在MinIO的GitHub页面上提供的服务,该资源位于blog-assets/flask-webhook-event-notifications。
准备好深入一个数据处理既是艺术又是科学的世界,所有这些都因MinIO而变得简单。这是一个创新、创建和革命化您的应用程序与数据工作的方式的机会。
MinIO和集成服务
MinIO集成到Kubernetes生态系统中,展示了它跨越各种云技术的适应性。Webhooks至关重要,为开发者提供了构建自定义集成的灵活性,无论是管理跨不同云平台的数据,还是为本地家庭实验室设置。
这本指南不仅提供了理论概念,还提供了实用的代码片段,以构建您的集成。这是一个邀请,探索您在利用MinIO事件通知方面的无限创意潜力。
为Python应用程序打下基础
我们旅程的初始阶段致力于利用Docker的容器化力量来构建一个健壮的Python应用程序环境。我们的方法集中在使用docker-compose部署,这种方法因其简单有效而选择。这个选择旨在满足广大开发者的需求,优先考虑易用性和快速部署,同时确保功能的高水平。
利用docker-compose,我们创建了一个用户友好、基于配置的设置。这个环境非常适合那些寻求快速部署而不会牺牲项目能力的深度。它为集成高级webhook功能和微调MinIO设置提供了直接途径,满足了您项目的特定需求。
我们在设置这个环境过程中的每一步都是至关重要的。这不仅仅是让服务运行起来,更是理解和利用各个组件来创建一个全面的系统。开发您自己的系统可能是点燃您创新的火花,增强您的整体数据管理策略,并最终将您的原始数据转化为可操作的、有洞察力的信息。
部署MinIO和集成服务
使用Docker-Compose部署:Flask应用程序和MinIO
我们将从设置一个Python应用程序及其环境开始。这包括使用docker-compose部署MinIO和服务以进行集成。为了设置与Flask应用程序的MinIO,我们将使用git命令将minio/blog-assets存储库克隆到您的本地环境:
git clone https://github.com/minio/blog-assets.gitcd flask-webhook-event-notificationsdocker-compose up
这将从 GitHub 克隆 minio/blog-assets 存储库,导航到包含 docker-compose.yaml 文件的 /flask-webhook-event-notifications/ 目录,然后启动 MinIO 和 Flask 服务。
目录结构
此 docker-compose 结构概述了两个服务及其各自的配置变量。出于可视化目的,我在这里提供了所需目录结构的树视图:
/flask-webhook-event-notifications
├── Dockerfile
├── app
│ └── main.py
└── docker-compose.yaml
在 MinIO 中设置 Webhook
在 MinIO 中配置 Webhook 可以通过各种方法完成,包括使用用户界面、使用(MinIO 客户端实用程序)或使用 mc 各种编程语言编写脚本。
MinIO 支持多种外部事件通知服务,包括:AMQP(RabbitMQ)、MQTT、NATS、NSQ、Elasticsearch、Kafka、MySQL、PostgreSQL、Redis 和 webhook 服务。
设置 MinIO 以利用这些事件通知涉及一系列明确定义的步骤,确保您的 MinIO 实例不仅捕获而且有效地传达重要的事件数据,作为应用程序生态系统的交互式响应式部分。
了解 MinIO 事件通知的数据结构
来自 MinIO 的 S3 事件通知包括详细的 JSON 数据结构,这对于全面了解和有效管理事件至关重要。下面我列出了从事件数据中找到的一些值:
-
键:存储桶中对象的唯一标识符。
-
eTag:用于完整性和版本控制的对象版本标识符。
-
大小:对象的大小(以字节为单位),表示其比例。
-
Sequencer:确保按照事件发生的确切顺序处理事件。
-
ContentType:对象的媒体类型,指定如何处理或显示文件。
-
UserMetadata:附加到对象的用户定义元数据,提供额外的上下文。
-
存储桶详细信息
-
ARN (Amazon 资源名称):AWS 中存储桶的唯一标识符。
-
名称:存储对象的存储桶的名称。
-
OwnerIdentity:存储桶拥有者的信息。
-
s3SchemaVersion:指示使用的 S3 事件通知架构的版本。
-
ConfigurationId:触发此事件的特定通知配置的标识符。
这种结构对 Flask 应用程序特别有效,能够系统地记录、解析和分析与 MinIO 存储桶的交互。
为 Webhook 和事件驱动操作设置 MinIO
部署上述 docker-compose.yaml 后,继续使用 MinIO 客户端、 mc 命令行实用程序。此设置涉及在 MinIO 中创建别名、配置终端节点和设置存储桶通知。
我们将在“minio”容器的交互式终端内工作,我们可以通过运行单个命令来生成该容器:
docker exec -it minio /bin/sh
从此 shell 中运行 mc 命令的原因是因为 Docker minio/minio 映像已经 mc 安装并准备就绪。
进入容器的交互式终端后,使用 MinIO 客户端 (mc) 为事件通知配置 MinIO 的过程涉及以下关键步骤:
-
设置 MinIO 别名:第一步涉及使用 MinIO 客户端 (mc) 为 MinIO 服务器创建别名。此别名是 MinIO 服务器的快捷方式,允许您轻松执行进一步的 mc 命令,而无需重复指定服务器的地址和访问凭据。此步骤简化了通过客户端对 MinIO 服务器的管理。
-
将 Webhook 端点添加到 MinIO:在 MinIO 中配置新的 Webhook 服务端点。此设置是使用环境变量或运行时配置设置完成的,您可以在其中定义重要参数,例如终结点 URL、用于安全性的可选身份验证令牌以及用于安全连接的客户端证书。
-
重新启动 MinIO 部署:配置设置后,重新启动 MinIO 部署以确保更改生效。
mc admin service restart myminio
- 配置存储桶通知:下一步涉及使用 mc event add 命令。此命令用于添加新的存储桶通知事件,将新配置的 Webhook 服务设置为这些通知的目标。
mc event add myminio/mybucket arn:minio:sqs::1:webhook --event put,get,delete
期望:
Successfully added arn:minio:sqs::1:webhook- 列出存储桶订阅事件:运行以下命令以列出分配给 myminio/mybucket 的事件:
minio mc event list myminio/mybucket
期望:
arn:minio:sqs::1:webhook s3:ObjectCreated:,s3:ObjectAccessed:,s3:ObjectRemoved:* Filter:
- 列出存储桶分配的事件(JSON):运行以下命令以JSON格式列出分配给myminio/mybucket的事件:
minio mc event list myminio/mybucket arn:minio:sqs::1:webhook --json
{ “status”: “success”, “id”: “”, “event”: [“s3:ObjectCreated:”,“s3:ObjectAccessed:”, “s3:ObjectRemoved:*”], “prefix”: “”, “suffix”: “”, “arn”: “arn:minio:sqs::1:webhook”}
Flask 接收的事件通知数据的结构
根据您正在构建的服务或集成,您可能需要从 Flask 应用中识别event_data,这需要充分了解您的事件提供的数据。
{"s3": {"bucket": {"arn": "arn:aws:s3:::mybucket","name": "mybucket","ownerIdentity": {"principalId": "minio"}},"object": {"key": "cmd.md","eTag": "d8e8fca2dc0f896fd7cb4cb0031ba249","size": 5,"sequencer": "17A9AB4FA93B35D8","contentType": "text/markdown","userMetadata": {"content-type": "text/markdown"}},"configurationId": "Config","s3SchemaVersion": "1.0"},"source": {"host": "127.0.0.1","port": "","userAgent": "MinIO (linux; arm64) minio-go/v7.0.66 mc/RELEASE.2024-01-11T05-49-32Z"},"awsRegion": "","eventName": "s3:ObjectCreated:Put","eventTime": "2024-01-12T17:58:12.569Z","eventSource": "minio:s3","eventVersion": "2.0","userIdentity": {"principalId": "minio"},"responseElements": {"x-amz-id-2": "dd9025bab4ad464b049177c95eb6ebf374d3b3fd1af9251148b658df7ac2e3e8","x-amz-request-id": "17A9AB4FA9328C8F","x-minio-deployment-id": "c3642fb7-ab2a-44a0-96cb-246bf4d18e84","x-minio-origin-endpoint": "http://172.18.0.3:9000"},"requestParameters": {"region": "","principalId": "minio","sourceIPAddress": "127.0.0.1"}
}
通过执行这些步骤,您可以有效地利用 MinIO 事件通知,从而显著自动化数据工作流流程。有关更详细的指导和信息,请参阅有关存储桶通知和监控存储桶和对象事件的 MinIO 文档。
如果您有兴趣使用 PostgreSQL 设置 MinIO,请查看使用 MinIO 和 PostgreSQL 简化数据事件,其中介绍了 MinIO 对数据事件的广泛配置和管理。这些配置包括使用 MinIO 控制台提供用户友好的图形界面,以及使用 mc 命令行工具进行更详细、可编写脚本的设置。这篇博文进一步完善了你对这个主题的理解,强调了在 MinIO UI 中正确配置 PostgreSQL 的重要性,以及重新启动 MinIO 服务器以使更改生效的重要性。
使用 Flask 开发 Webhook 以接收事件通知
在部署我们的环境之后,我们现在将重点转移到 MinIO 与 Python 的集成上,这是我们数据处理和处理系统的一个关键方面。这种集成对于创建一个有凝聚力的生态系统至关重要,MinIO 可以在其中与 Flask 无缝协作。
导入必要的软件包
在我们的演示代码中,我们仔细选择 Python 导入,以确保应用程序的功能与其预期目的保持一致。该 flask 包创建 Web 服务器基础结构,定义终结点以处理传入的 HTTP 请求。然后,可以对应用程序进行编码,以以任何所需的方式处理 MinIO 事件通知。
from flask import Flask, jsonify, request
这些导入共同构成了应用程序的基础,使其能够接收和处理 MinIO 事件通知。
Python 中的 Flask 应用程序和事件处理端点
实例化 Flask 应用程序,并设置终结点以处理路由 /minio-event 上的 POST 请求。Flask 是 Python 中的微型 Web 框架,非常适合设置 Web 应用程序和 API 端点。
app = Flask(__name__)@app.route('/minio-event', methods=['POST'])
def handle_minio_event():event_data = request.jsonapp.logger.info(f"Received MinIO event: {event_data}")return jsonify(event_data), 200Flask 应用中的 handle_minio_event 函数处理包含 MinIO 事件数据的 POST 请求,并返回从 MinIO 事件通知接收的 event_data 请求。
这种方法有助于实时处理和响应存储事件,从而实现 MinIO 存储系统和 Flask 应用程序之间的动态交互。
通过 Python 脚本将服务与 MinIO 存储桶事件集成
这篇博文在 Docker 环境中使用 MinIO 和 Python 来演示 MinIO 存储桶事件通知的强大功能和灵活性,并演示了创建可扩展、高效的事件驱动型应用程序的战略方法。
Docker 及其容器化技术的使用使 MinIO 和 Flask 等组件能够独立但有凝聚力地工作。当然,这种容器化的云原生设置最大限度地减少了冲突和依赖关系,突出了 Docker 和 Docker 容器在现代软件架构中的重要性。
在我们对 MinIO webhook 事件通知的探索结束时,我相信动态编程语言的协同作用和 MinIO 的强大优势提供了一个无与伦比的工具包。这种配对为应用程序开发的无限机会铺平了道路。它不仅使我们能够创新和精简,而且能够以卓越的效率和适应性扩展我们的能力。
相关文章:

事件驱动架构:使用Flask实现MinIO事件通知Webhooks
MinIO的事件通知可能一开始看起来并不激动人心,但一旦掌握了它们的力量,它们就能照亮您存储桶内的动态。事件通知是一个全面、高效的对象存储系统中的关键组件。Webhooks是我个人最喜欢的工具,用于与MinIO集成。它们在事件的世界中就像一把瑞…...

力扣面试150 只出现一次的数字Ⅱ 哈希 统计数位 DFA有穷自动机
Problem: 137. 只出现一次的数字 II 文章目录 思路💖 哈希💖 位数统计💖 DFA 状态机 思路 👨🏫 参考 💖 哈希 ⏰ 时间复杂度: O ( n ) O(n) O(n) 🌎 空间复杂度: O ( n ) O(n) O(n) cl…...

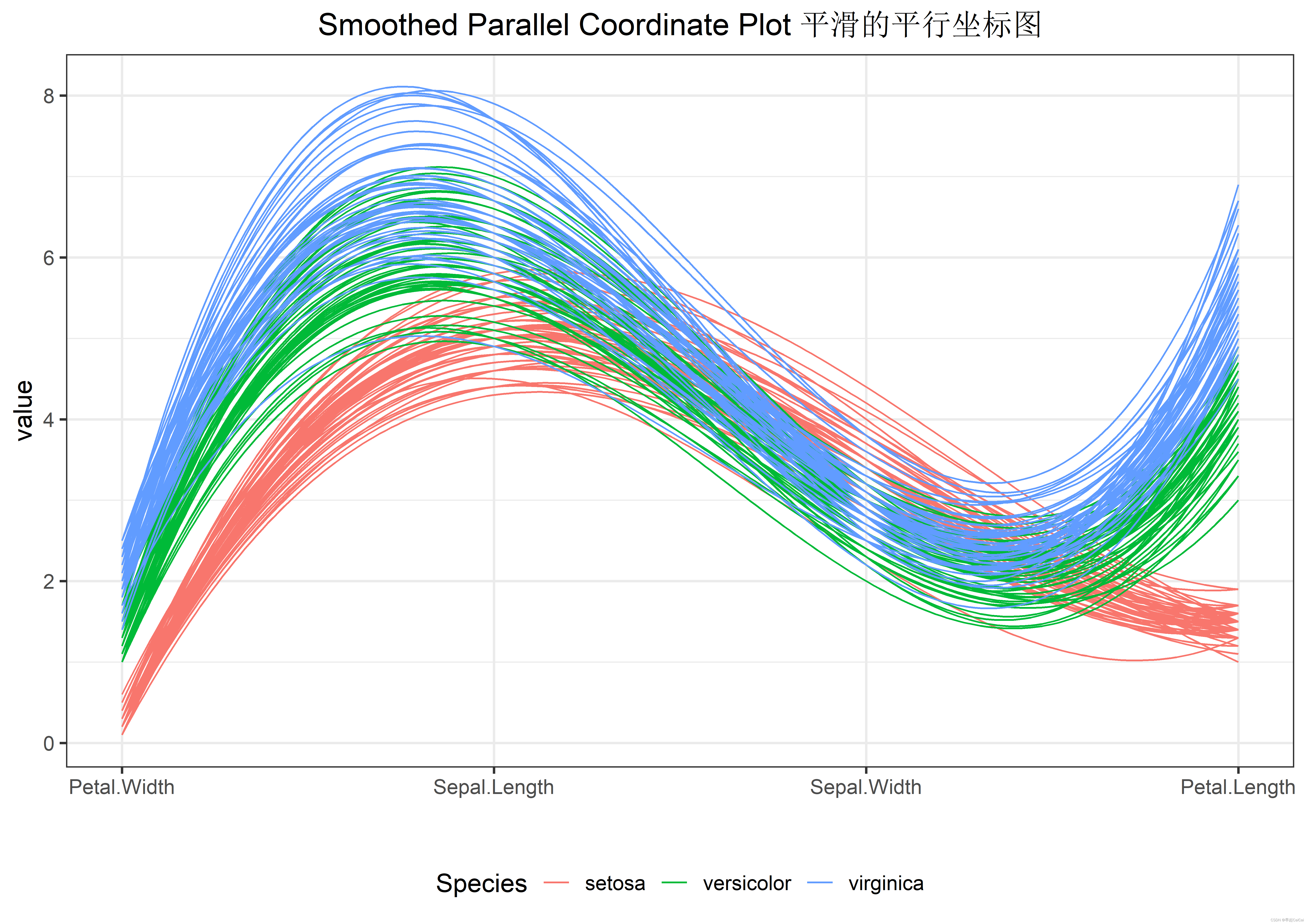
R语言学习case10:ggplot基础画图Parallel Coordinate Plot 平行坐标图
step1: 导入ggplot2库文件 library(ggplot2)step2:带入自带的iris数据集 iris <- datasets::irisstep3:查看数据信息 dim(iris)维度为 [150,5] head(iris)查看数据前6行的信息 step4:利用ggplot工具包绘图 plot5 <- ggparcoord(…...

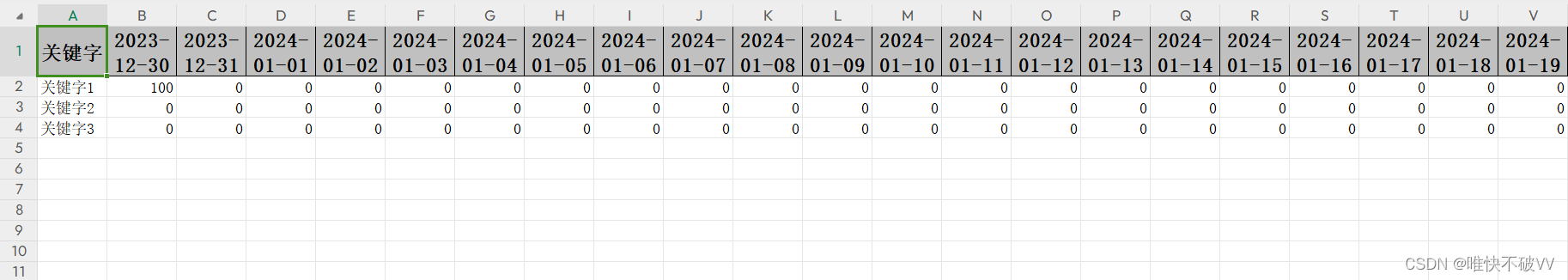
Easy Excel动态表头的实现
步骤: 1.查找官方API文档理解实现 2.实现融入到代码里面 一:Easy Excel动态头实时生成头写入 动态头实时生成头写入 二:实现 目的:实现表头为,第一列是固定列,第二列为动态生成的时间段的每一天的日期…...

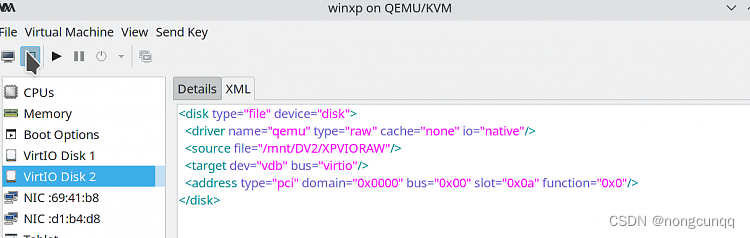
kvm qemu 优化 windows 虚拟机速度
主要优化磁盘 io 和网络 io 都选为 virtio windows 驱动下载 https://fedorapeople.org/groups/virt/virtio-win/direct-downloads/archive-virtio/virtio-win-0.1.185-2/virtio-win-0.1.185.iso I also had incredibly slow performance with my virtual HDD. The followin…...

银行数据仓库体系实践(18)--数据应用之信用风险建模
信用风险 银行的经营风险的机构,那在第15节也提到了巴塞尔新资本协议对于银行风险的计量和监管要求,其中信用风险是银行经营的主要风险之一,它的管理好坏直接影响到银行的经营利润和稳定经营。信用风险是指交易对手未能履行约定契约中的义务而…...

每日一练 | 华为认证真题练习Day179
1、关于配置STUB区域需要注意的事项中描述正确的是 A. 骨干区域可以配置成为STUB区域 B. 如果将一个区域配置成为STUB区域,则该区域中的所有路由器都要配置STUB区域属性 C. STUB区域可以存在ASBR D. 虚连接可以穿越STUB 2、关于PIM-SM中的HellO报文的描述&#…...

[ubuntu]add-apt-repository 添加以及移除
add-apt-repository是一个用于添加PPA(Personal Package Archive)存储库的命令。它是Ubuntu和基于Ubuntu的Linux发行版中的apt软件包管理系统的一部分。 PPA存储库允许用户安装和更新软件包,这些软件包不包含在官方软件源中。通过添加PPA存储…...

PySpark(二)RDD基础、RDD常见算子
目录 RDD RDD五大特性 RDD创建 RDD算子 常见的Transformation算子 map flatMap mapValues reduceByKey groupBy filter distinct union join intersection glom groupByKey groupByKey和reduceByKey的区别 ? sortBy sortByKey 常见的action算子 countByKey…...

修改MFC图标
摘要:本文主要讲解了MFC程序窗口图标的添加、任务栏、底部托盘的图标添加,以及所生成的exe文件图标的添加。 1、在资源视图添加Icon资源 透明图标怎么制作? 1)点击图片》右键:使用画图3D进行编辑 2&a…...

springboot158基于springboot的医院资源管理系统
简介 【毕设源码推荐 javaweb 项目】基于springbootvue 的 适用于计算机类毕业设计,课程设计参考与学习用途。仅供学习参考, 不得用于商业或者非法用途,否则,一切后果请用户自负。 看运行截图看 第五章 第四章 获取资料方式 **项…...

【算法】枚举——蓝桥杯、日期统计、特殊日期(位数之和)、2023、特殊日期(倍数)、跑步锻炼
文章目录 蓝桥杯日期统计特殊日期(位数之和)2023特殊日期(倍数)跑步锻炼 蓝桥杯 日期统计 日期统计 如果暴力枚举100个数的八次循环那就是1016次运算,时间复杂度太高了,好在前四次的2023是确定的…...

基于flask的个人博客项目从0到1
项目展示(持续完善中…) 首页 文章时间线页面 笔记页面 留言页面 关于页面 后台页面-文章管理 后台页面-笔记页面 后台页面-分类 后台管理-新增标签 后台管理-标签页面 后台管理-新增标签 后台管理-关于页面 2.项目详述 该博客开源地址点击跳转,该项目已部署上…...

基于OpenCV灰度图像转GCode的单向扫描实现
基于OpenCV灰度图像转GCode的单向扫描实现 引言单向扫描存在的问题灰度图像单向扫描代码示例结论 系列文章 ⭐深入理解G0和G1指令:C中的实现与激光雕刻应用⭐基于二值化图像转GCode的单向扫描实现⭐基于二值化图像转GCode的双向扫描实现⭐基于二值化图像转GCode的…...

JAVA生成Word文档
第一步:导入依赖 <!--生成word文档--> <dependency><groupId>com.deepoove</groupId><artifactId>poi-tl</artifactId><version>1.10.3</version> </dependency> <!--数字转为汉字大写--> <depend…...

python将.db数据库文件转成Excel文档
python实现.db数据库转Excel 程序实现 上一篇文章程序实现以下功能: 1.读取一个Excel文件,文件名通过函数传参数传入 2.将文件读取的内容保存到一个数据库文件中 3.数据库的文件名以传入的Excel文件的文件名命名 4.将excel文件的工作簿的名字作为数据库的表单名 5…...

[opencvsharp]C#基于Fast算法实现角点检测
角点检测算法有很多,比如Harris角点检测、Shi-Tomas算法、sift算法、SURF算法、ORB算法、BRIEF算法、Fast算法等,今天我们使用C#的opencvsharp库实现Fast角点检测 【算法介绍】 fast算法 Fast(全称Features from accelerated segment test)是一种用于角…...

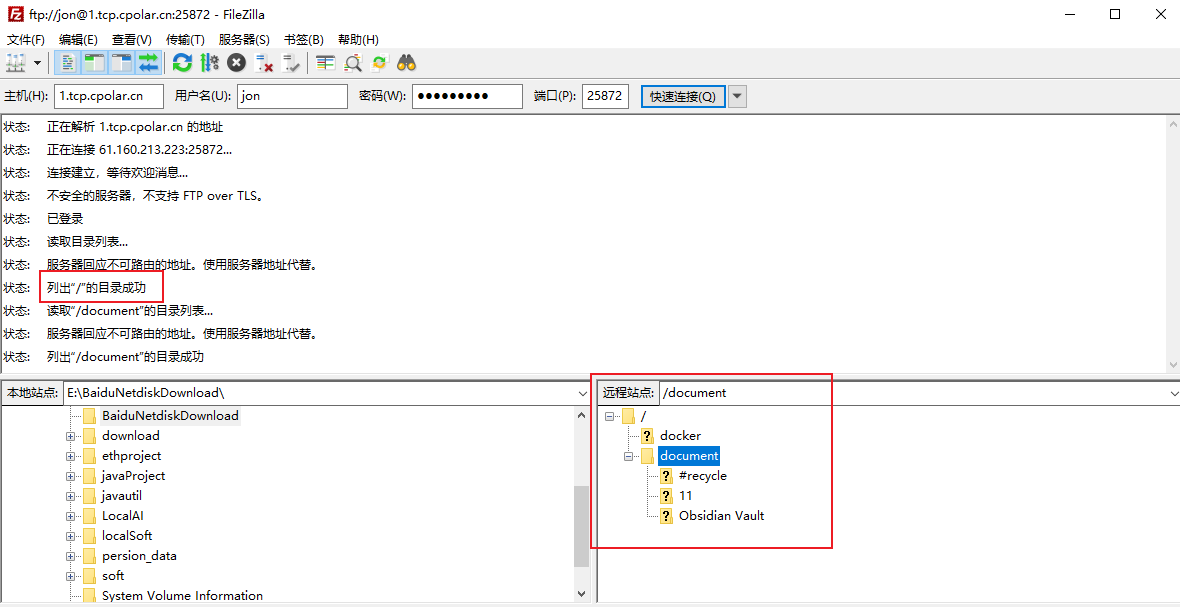
群晖NAS开启FTP服务结合内网穿透实现公网远程访问本地服务
⛳️ 推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 文章目录 ⛳️ 推荐1. 群晖安装Cpolar2. 创建FTP公网地址3. 开启群晖FTP服务4. 群晖FTP远程连接5. 固定FTP公网地址6. 固定FTP…...

ReactNative实现弧形拖动条
我们直接看效果 先看下面的使用代码 <CircularSlider5step{2}min{0}max{100}radius{100}value{30}onComplete{(changeValue: number) > this.handleEmailSbp(changeValue)}onChange{(changeValue: number) > this.handleEmailDpd(changeValue)}contentContainerStyle{…...

STM32F407移植OpenHarmony笔记9
继上一篇笔记,已经完成liteos内核的基本功能适配。 今天尝试启动OHOS和XTS兼容性测试。 如何启动OHOS? OHOS系统初始化接口是OHOS_SystemInit(void),在内核初始化完成后,就能调用。 extern void OHOS_SystemInit(void); OHOS_Sys…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
