vue2.0+使用md-edit编辑器
前言:小刘开发过程中,如果是博客项目一般是会用到富文本。众多富文本中,小刘选择了markdown,并记录分享了下来。
# 使用 npm
npm i @kangc/v-md-editor -Smain.js基本配置import VueMarkdownEditor from '@kangc/v-md-editor';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import vuepressTheme from '@kangc/v-md-editor/lib/theme/vuepress.js';
import '@kangc/v-md-editor/lib/theme/style/vuepress.css';import Prism from 'prismjs';VueMarkdownEditor.use(vuepressTheme, {Prism,
});/* 2、v-md-editor 代码块关键字高亮 */
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import '@kangc/v-md-editor/lib/theme/style/github.css';
// 引入所有语言包
import hljs from 'highlight.js';
VueMarkdownEditor.use(githubTheme, {Hljs: hljs,
});/*** 3.创建行号*/
import createLineNumbertPlugin from '@kangc/v-md-editor/lib/plugins/line-number/index';VueMarkdownEditor.use(createLineNumbertPlugin());Vue.use(VueMarkdownEditor);
页面加载使用
<template><div class="hello"><v-md-editor v-model="text" height="400px"></v-md-editor></div>
</template><script>
export default {data() {return {text: '',};},
};
</script>
特别注意:当步骤到行号的时候,会出现依赖有问题;
类似:* @babel/runtime/helpers/interopRequireDefault in ./node_modules/@kangc/v-md-editor/lib/plugins/line-number/index.js To install it, you can run: npm install --save @babel/runtime/helpers/interopRequireDefault Error from chokidar (C:): Error: EBUSY: reso。。。。。。。
这种错误;
解决方案:
当使用 babel 转换 es 6出现下面错误时:
Module not found: Error: Can’t resolve
‘@babel/runtime/helpers/interopRequireDefault’ 我们可以重新安装一下:npm i @babel/runtime --save-dev
至此:github主题的markdown编辑器基本用法完成了。
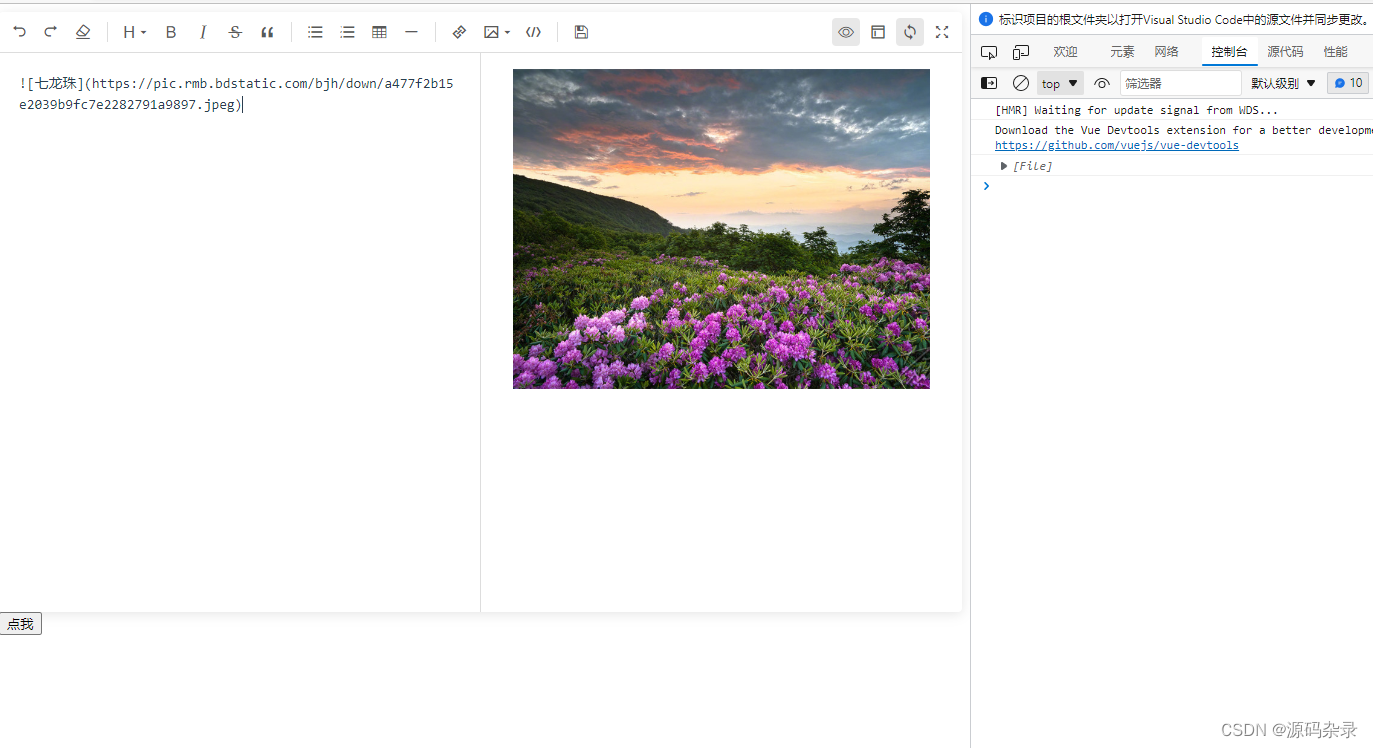
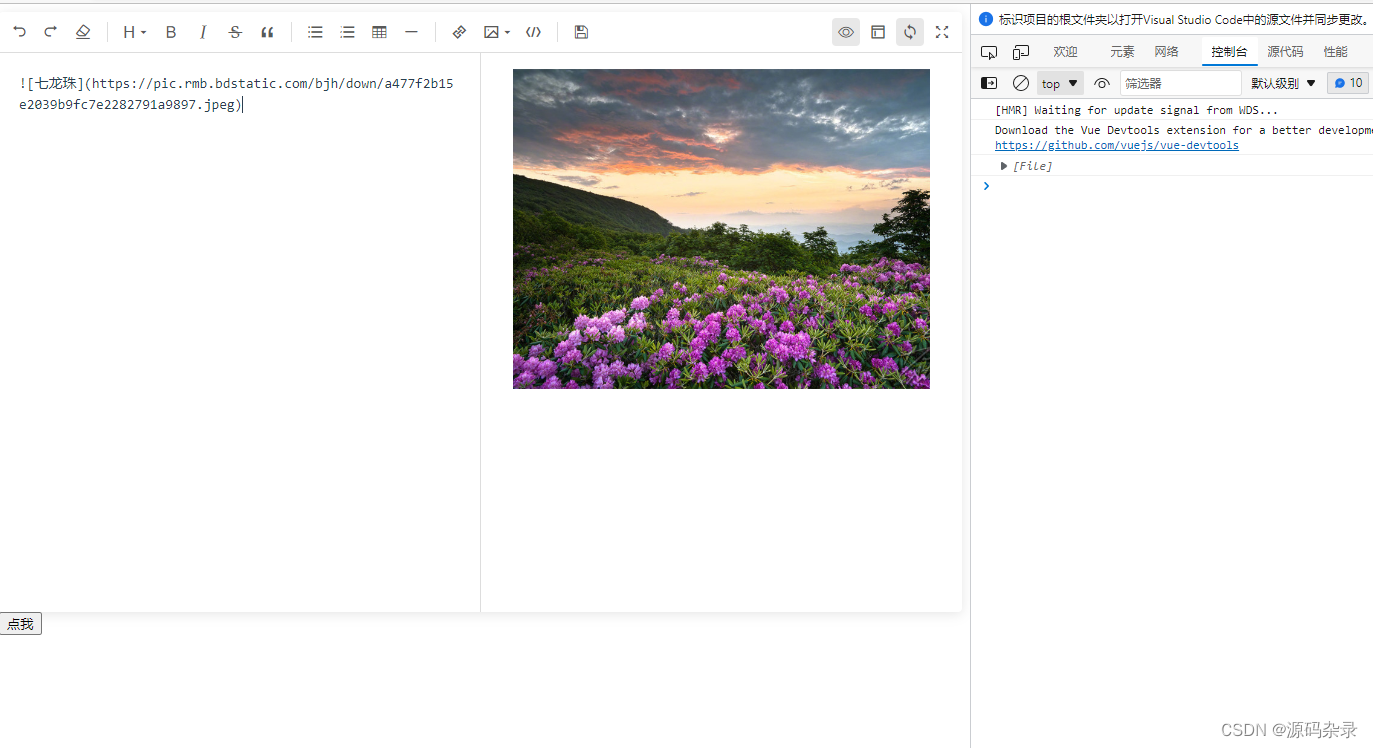
运行demo效果:

图片上传功能:将图片上传到服务器,然后回显图片
:disabled-menus="[]"
@upload-image="handleUploadImage"
注意
上传图片菜单默认为禁用状态 设置 disabled-menus 为空数组可以开启。
handleUploadImage(event, insertImage, files) {// 拿到 files 之后上传到文件服务器,然后向编辑框中插入对应的内容console.log(files);// 此处只做示例insertImage({url:'https://pic.rmb.bdstatic.com/bjh/down/a477f2b15e2039b9fc7e2282791a9897.jpeg',desc: '七龙珠',// width: 'auto',// height: 'auto',});},
测试效果如下

相关文章:

vue2.0+使用md-edit编辑器
前言:小刘开发过程中,如果是博客项目一般是会用到富文本。众多富文本中,小刘选择了markdown,并记录分享了下来。 # 使用 npm npm i kangc/v-md-editor -Smain.js基本配置import VueMarkdownEditor from kangc/v-md-editor; import…...

Java设计模式大全:23种常见的设计模式详解(二)
本系列文章简介: 设计模式是在软件开发过程中,经过实践和总结得到的一套解决特定问题的可复用的模板。它是一种在特定情境中经过验证的经验和技巧的集合,可以帮助开发人员设计出高效、可维护、可扩展和可复用的软件系统。设计模式提供了一种在…...

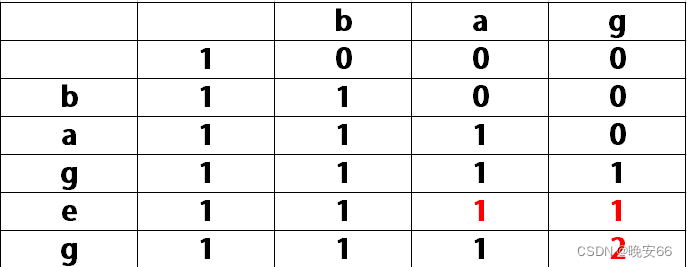
【算法与数据结构】718、1143、1035、392、115、LeetCode最长重复子数组+最长公共子序列+不相交的线+判断子序列+不同的子序列
文章目录 一、718、最长重复子数组二、1143、最长公共子序列三、1035、不相交的线四、392、判断子序列五、115、不同的子序列六、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、718、最长重复子数组 思路分析࿱…...

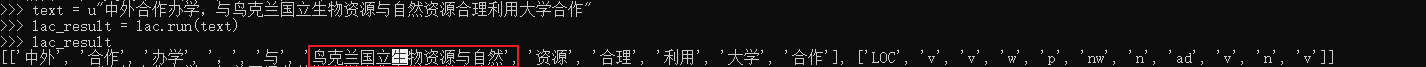
OCR文本纠错思路
文字错误类别:多字 少字 形近字 当前方案 文本纠错思路 简单: 一、构建自定义词典,提高分词正确率。不在词典中,也不是停用词,分成单字的数据极有可能是错字(少部分可能是新词)。错字与前后的…...

【java批量导出pdf】优化方案
问题情境: 项目中存在web页面点击一键导出,导出所有数据对应的pdf文件,由于有些pdf文件是实时生成的,之前最简答的写法for循环处理速度太慢,超过了nginx配置的最大响应时间了,且对用户交互体验上很不友好&…...

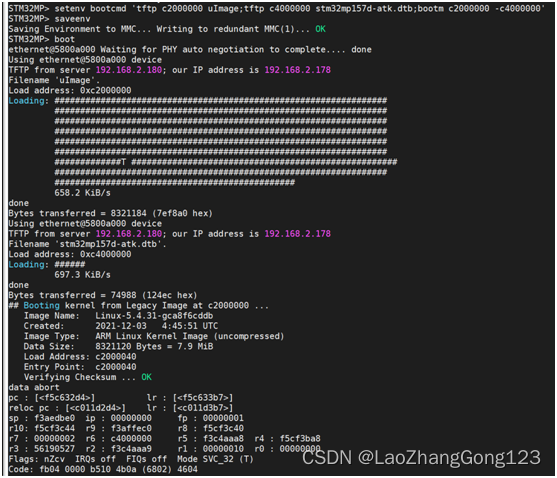
Linux第42步_移植ST公司uboot的第3步_uboot命令测试,搭建nfs服务器和tftp服务器
测试uboot命令,搭建nfs服务器和tftp服务器,是测试uboot非常关键的一步。跳过这一节,后面可能要踩坑。 一、输入“help回车”,查询uboot所支持的命令 二、输入“? bootz回车”,查询“bootz”怎么用 注意:和…...
)
C++枚举算法(3)
我家的门牌号 题目描述: 我家住在一条短胡同里,这条胡同的门牌号从1开始顺序编号。 若所有的门牌号之和减去我家门牌号的两倍,恰好等于n,求 我家的门牌号及总共有多少家。 数据保证有唯一解。 输入 一个正整数n。n < 100000。…...

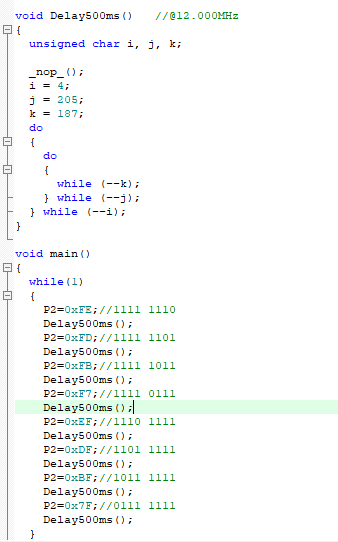
【51单片机】LED的三个基本项目(LED点亮&LED闪烁&LED流水灯)(3)
前言 大家好吖,欢迎来到 YY 滴单片机系列 ,热烈欢迎! 本章主要内容面向接触过单片机的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY的…...

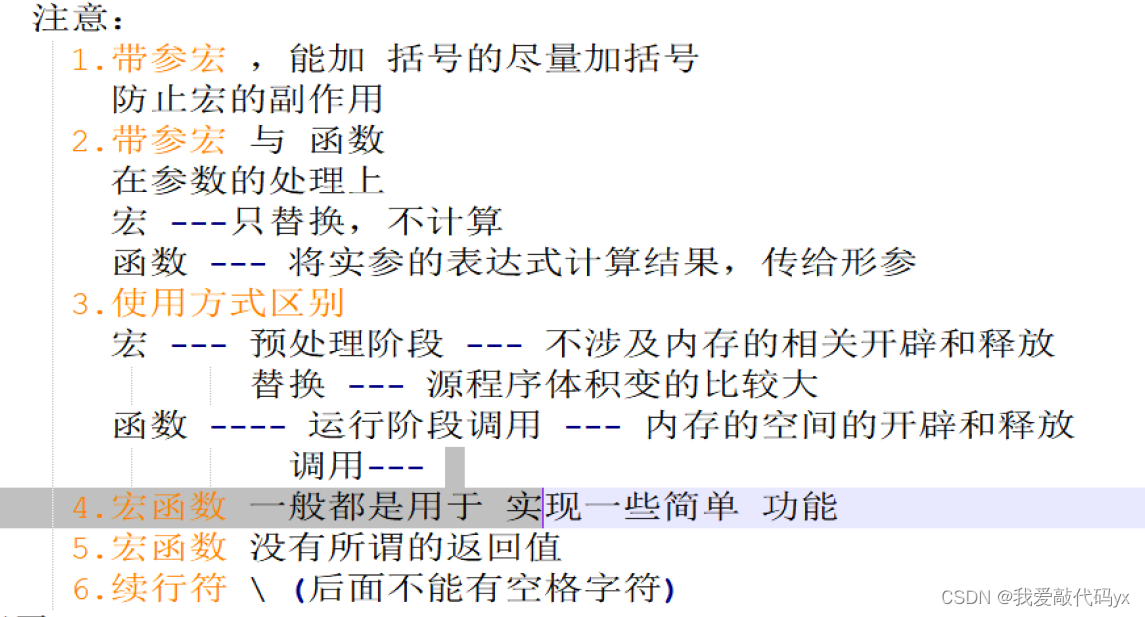
Day 17------C语言收尾之链表的删除、位运算、预处理、宏定义
链表 空链表: 注意:函数不能返回局部变量的地址 操作: 1.创建空链表 2.头插 3.尾插 4.链表遍历 5.链表的长度 free:释放 删除: 头删 void popFront(struct Node *head) { //1.p指针变量指向首节点 //2.断…...

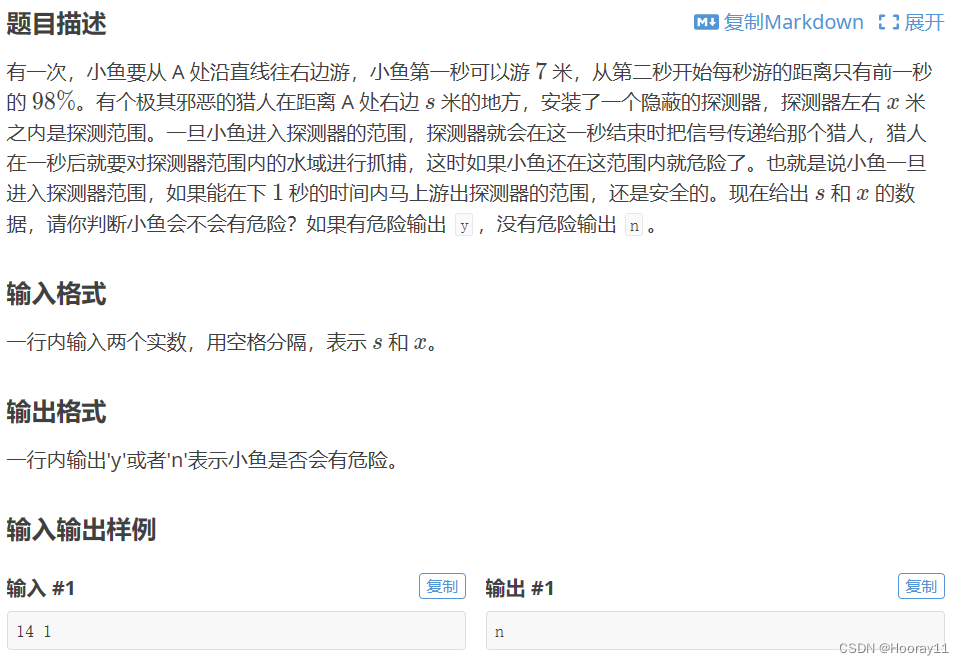
python_蓝桥杯刷题记录_笔记_全AC代码_入门5
前言 关于入门地刷题到现在就结束了。 题单目录 1.P1579 哥德巴赫猜想(升级版) 2.P1426 小鱼会有危险吗 1.P1579 哥德巴赫猜想(升级版) 一开始写的代码是三重循环,结果提交上去一堆地TLE,然后我就给减少…...

二叉树的详解
二叉树 【本节目标】 掌握树的基本概念掌握二叉树概念及特性掌握二叉树的基本操作完成二叉树相关的面试题练习 树型结构(了解) 概念 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合。…...

【第三十五节】idea项目的创建以及setting和Project Structure的设置
项目创建 Project Structure的设置 点击file ~ Project Structure 进入...

【c++】跟webrtc学引用计数
rtc::RefCountInterface 接口类 G:\CDN\rtcCli\m98\src\rtc_base\ref_count.h引用计数想形成一种树状结构 // Interfaces where refcounting is part of the public api should // inherit this abstract interface. The implementation of these // methods is usually provid…...

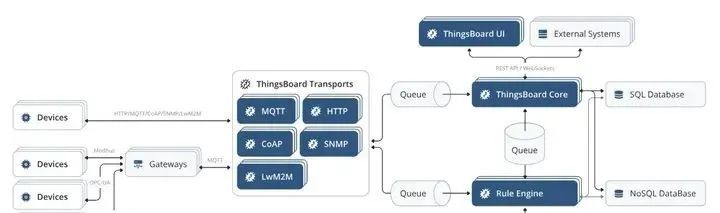
开源免费的物联网网关 IoT Gateway
1. 概述 物联网网关,也被称为IOT网关,是一种至关重要的网络设备。在物联网系统中,它承担着连接和控制各种设备的重要任务,将这些设备有效地连接到云端、本地服务器或其他设备上。它既能够在广域范围内实现互联,也能在…...

华为OD机试真题C卷-篇3
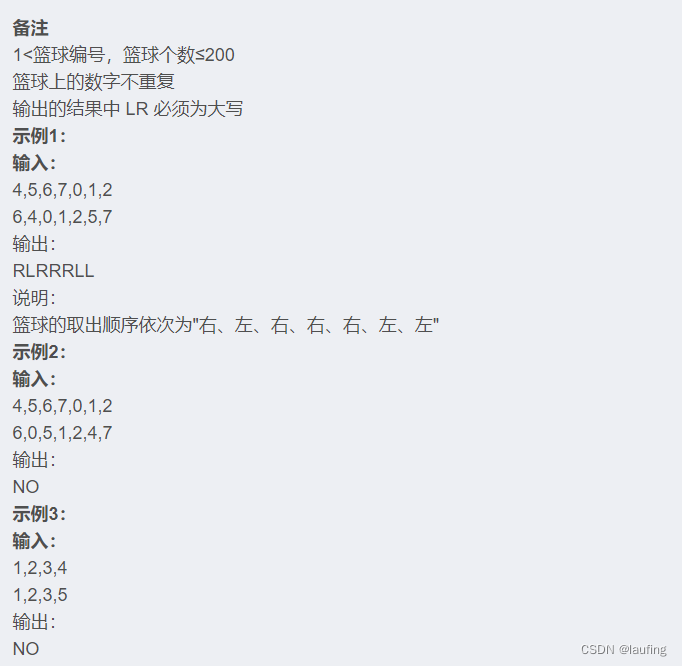
文章目录 查找一个有向网络的头节点和尾节点幼儿园篮球游戏 查找一个有向网络的头节点和尾节点 在一个有向图中,有向边用两个整数表示,第一个整数表示起始节点,第二个整数表示终止节点;图中只有一个头节点,一个或者多…...

[SWPUCTF 2021 新生赛]include
他让我们传入一个flag值 我们传入即可看到代码部分 传入一个php的伪类即可 得到经过Base64加密的flag,解密即可...

LeetCode、17. 电话号码的字母组合【中等,dfs回溯】
文章目录 前言LeetCode、17. 电话号码的字母组合【中等,dfs回溯】题目与类型思路递归回溯优化:StringBuilder来回溯补充代码:2024.1.31(简化) 资料获取 前言 博主介绍:✌目前全网粉丝2W,csdn博…...

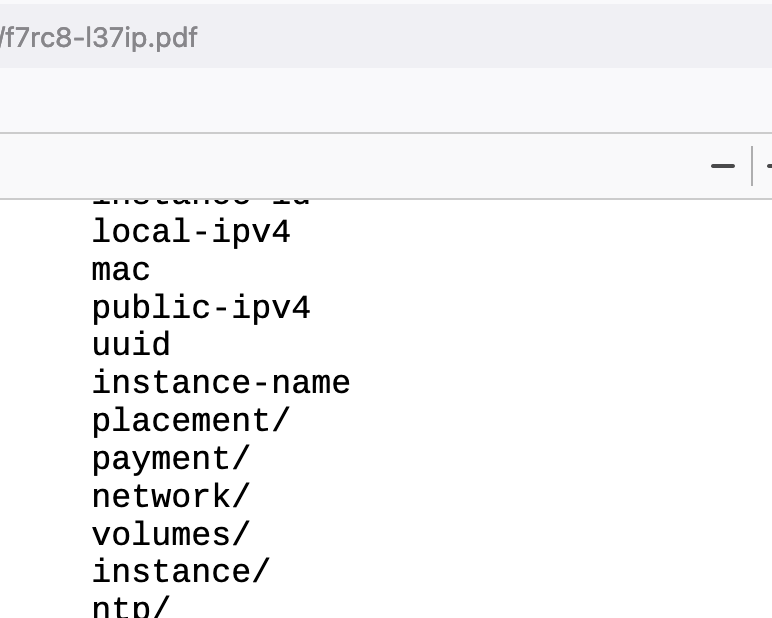
SSRF漏洞给云服务元数据带来的安全威胁
文章目录 前言元数据服务威胁1.1 Metadata元数据1.2 RAM资源管理角色1.3 STS 临时凭据利用1.4 CF云环境利用框架1.5 元数据安全性增强 TerraformGoat2.1 永久性AccessKey2.2 SSRF靶场环境搭建2.3 腾讯云CVM配角色2.4 接管腾讯云控制台 SSRF组合拳案例3.1 上传图片功能SSRF3.2 文…...

【C++】强制类型转换
强制类型转换分为显式和隐式 显式直接用小括号强制转换,float b (int)a; 隐式直接 float b 0.5; int a b; C中更推荐用四个强制类型转换的关键字: 1、static_cast, 2、const_cast, 3、reinterpret_cast, 4、dynami…...

java日志框架总结(四 、JCL日志门面技术)
日志框架出现的历史顺序:Log4j → JUL → JCL → slf4j → logback → log4j2 一、背景 在前面博文中,我们分别讲述了常用的2个日志框架:JUL(Java Util Logging)、Log4J。那么如何选择使用哪一个呢? 根据项…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
