Coil:Android上基于Kotlin协程的超级图片加载库

Coil:Android上基于Kotlin协程的超级图片加载库
1. coil简介
在当今移动应用程序的世界中,图片加载是一个不可或缺的功能。为了让应用程序能够高效地加载和显示图片,开发人员需要依赖于强大的图片加载库。而今天,我将向大家介绍一款备受瞩目的安卓图片加载库——Coil。Coil不仅支持Kotlin协程,还具备快速、轻量、易用和现代的特性。
Coil是一款注重性能和用户体验的图片加载库。它以其出色的加载速度和优化策略而闻名。Coil利用了多项优化技术,包括内存和磁盘缓存、内存中的图像降采样、自动暂停/取消请求等,从而实现快速加载并提供流畅的用户体验。
Coil的设计理念之一是保持轻量高效。相较于其他知名的图片加载库,如Picasso、Glide和Fresco,Coil在APK大小方面表现出色。对于那些已经使用了OkHttp和协程的应用程序来说,Coil仅会增加约2000个方法,与Picasso相当,并且明显少于Glide和Fresco。这使得Coil成为在应用程序中使用的理想选择,不会增加过多的包体积。
Coil还引以为傲的是其简单易用的API。它充分利用了Kotlin语言的特性,提供了简洁、直观的API接口,减少了样板代码的编写。下面是一个使用Coil加载图片的示例代码:
// 在协程中加载图片
lifecycleScope.launch {val imageBitmap = Coil.load("https://example.com/image.jpg") {// 可选的参数crossfade(true)placeholder(R.drawable.placeholder)error(R.drawable.error)}.bitmapimageView.setImageBitmap(imageBitmap)
}
通过上述代码,可以看出使用Coil加载图片非常简单和直观。开发者只需指定图片的URL,并可以选择添加一些可选参数,如淡入淡出效果、占位图和错误图等。Coil会自动处理加载请求并将结果以位图的形式返回,方便开发者在应用程序中显示。
Coil的现代化特性也是其吸引人的一部分。作为一款Kotlin优先的库,Coil充分利用了Kotlin语言的强大功能,使API更加简洁和易用。此外,Coil采用了现代化的库,如协程、OkHttp、Okio和AndroidX Lifecycles,以保持与最新的安卓开发趋势和技术的兼容性。
Coil作为一款安卓上基于Kotlin协程的超级图片加载库,以其快速、轻量、易用和现代的特性脱颖而出。它通过多种优化策略实现快速加载,并在APK大小方面保持较小的影响。Coil的简洁API充分利用了Kotlin语言的特性,减少了开发者的工作量。同时,Coil还采用了现代化的技术,使其与最新的安卓开发趋势保持一致。如果你正在开发安卓应用程序并寻找一款强大且易用的图片加载库,那么不妨尝试一下Coil,它一定会让你的开发体验更加愉快并提供出色的用户体验。
2. 快速上手指南
Coil 是一款功能强大的图片加载库,以下是使用 Coil 快速上手的指南:
- 添加依赖:
在 build.gradle 文件中添加以下依赖来下载 Coil:
implementation("io.coil-kt:coil:2.5.0")
- 加载图片:
使用 ImageView 的扩展函数load来加载一张图片,可以根据需要传入不同类型的参数,例如:
// URL
imageView.load("https://example.com/image.jpg")// Resource
imageView.load(R.drawable.image)// File
imageView.load(File("/path/to/image.jpg"))// 其他更多选项...
- 配置请求选项:
通过 lambda 语法,可以轻松配置请求选项,例如设置淡入淡出效果、占位图或使用转换器等:
imageView.load("https://example.com/image.jpg") {crossfade(true)placeholder(R.drawable.image)transformations(CircleCropTransformation())
}
- Jetpack Compose:
如果使用 Jetpack Compose,可以引入 Coil 的 Compose 扩展库,并使用AsyncImage组件加载图片:
implementation("io.coil-kt:coil-compose:2.5.0")AsyncImage(model = "https://example.com/image.jpg",contentDescription = null,
)
- 图片加载器 ImageLoader:
Coil 使用单例的 ImageLoader 来将 ImageRequest 加入队列,可以通过以下方式获取 ImageLoader 实例:
val imageLoader = context.imageLoader
或者,您也可以创建自己的 ImageLoader 实例进行依赖注入:
val imageLoader = ImageLoader(context)
如果您不需要 ImageLoader 作为单例,请使用 io.coil-kt:coil-base 替换 Gradle 依赖。
- 图片请求 ImageRequest:
如果需要自定义 ImageRequest 的加载目标,可以通过以下方式将 ImageRequest 加入队列:
val request = ImageRequest.Builder(context).data("https://example.com/image.jpg").target { drawable ->// 处理结果}.build()
val disposable = imageLoader.enqueue(request)
如果需要命令式地执行图片加载,可以直接调用 execute(ImageRequest):
val request = ImageRequest.Builder(context).data("https://example.com/image.jpg").build()
val drawable = imageLoader.execute(request).drawable
请参考 Coil 的完整文档以获取更多信息。
注意:Coil 兼容 R8 混淆,无需额外添加混淆规则。如果需要混淆代码,可能需要添加对应的混淆规则,如 Coroutines 和 OkHttp。
3. 快速加载与优化
Coil是一款注重性能和用户体验的图片加载库,通过多项优化策略实现快速加载。下面将详细解释Coil如何通过内存和磁盘缓存、内存中的图像降采样以及自动暂停/取消请求等优化策略来提高应用程序的性能和用户体验。
内存和磁盘缓存:
Coil利用了内存和磁盘缓存来提高图片加载的速度和效率。它使用了LRU(最近最少使用)算法来管理内存缓存,将最常用的图像数据保存在内存中,避免了频繁的网络请求和IO操作。同时,Coil还支持磁盘缓存,将已经下载过的图像数据保存到本地存储介质中,下次再次加载相同的图像时可以直接从缓存中读取,减少了网络请求的次数和数据传输量。
内存中的图像降采样:
为了提高加载速度和节省内存消耗,Coil采用了内存中的图像降采样技术。当加载大尺寸的图像时,Coil会先对图像进行降采样处理,即减少图像的像素数量,从而降低图像的分辨率和内存占用。这种降采样技术可以在不影响图像质量的前提下,大幅度减少内存消耗和加载时间。
自动暂停/取消请求:
Coil还具备自动暂停和取消请求的功能,这对于提高用户体验和节省资源非常重要。当控件(如ImageView)不可见时,Coil会自动暂停相应的图片加载请求,避免不必要的网络请求和资源浪费。当控件再次可见时,Coil会自动恢复加载请求。此外,如果由于某些原因(如滚动过快)需要取消加载请求,Coil也提供了便捷的方法来手动取消请求,从而避免加载过多无用的图片。
通过以上优化策略,Coil能够实现快速加载并提供流畅的用户体验。内存和磁盘缓存减少了网络请求的次数,内存中的图像降采样减少了内存占用,而自动暂停/取消请求避免了不必要的加载。这些优化不仅提高了应用程序的性能,还减少了用户等待时间,从而提升了用户体验。
以下是一个使用Coil加载图片的示例代码,在加载图片时同时展示了Coil的优化特性:
// 在协程中加载图片
lifecycleScope.launch {val imageBitmap = Coil.load("https://example.com/image.jpg") {// 可选的参数crossfade(true)placeholder(R.drawable.placeholder)error(R.drawable.error)}.bitmapimageView.setImageBitmap(imageBitmap)
}
通过Coil的内置优化策略,开发者可以轻松地实现快速、高效的图片加载功能。同时,Coil的简洁API和现代化特性使得开发者可以更加便捷地集成和使用该库,为应用程序带来出色的用户体验。
Coil通过内存和磁盘缓存、内存中的图像降采样以及自动暂停/取消请求等优化策略,实现了快速加载和流畅的用户体验。内存和磁盘缓存减少了网络请求的次数,内存中的图像降采样减少了内存占用,而自动暂停/取消请求避免了不必要的加载。这些优化策略提高了应用程序的性能,减少了用户等待时间,从而提升了用户体验。如果你正在开发安卓应用程序并寻找一款高效且易用的图片加载库,不妨尝试一下Coil,它将为你的应用程序带来出色的图片加载效果。
4. 轻量高效
Coil 是一款轻量级的图片加载库,相比其他流行的图片加载库(如 Picasso、Glide 和 Fresco),它在 APK 大小方面具有明显的优势。以下将对 Coil 与其他图片加载库在 APK 大小上的差异进行对比,并举例说明 Coil 在不同类型应用程序中的适用性。
- 对比 Coil 与其他图片加载库的 APK 大小:
- Picasso:Picasso 是另一款简单易用的图片加载库,但它的 APK 大小较大。这是因为 Picasso 内置了许多功能,如图片转换、裁剪和旋转等,导致库的体积增大。
- Glide:Glide 是一个功能强大的图片加载库,它提供了许多高级功能,如 GIF 支持、缩略图生成和本地视频加载等。然而,这些额外的功能也导致了 Glide 的 APK 大小较大。
- Fresco:Fresco 是 Facebook 开源的图片加载库,它专注于处理大型图像和动态图像。由于其内置了许多高级特性,包括渐进式加载、动画和 WebP 支持等,导致了较大的 APK 大小。
相比之下,Coil 注重于简单、高效的图片加载,避免了不必要的复杂功能,因此 APK 大小相对较小。这使得 Coil 成为一款非常适合对应用程序大小敏感的项目的图片加载库。
- Coil 在不同类型应用程序中的适用性举例:
- 博客应用:对于博客类应用,通常需要加载不同尺寸的图片以提供良好的阅读体验。Coil 的内存中图像降采样技术可以快速加载并优化显示这些图片,同时通过内存和磁盘缓存减少网络请求,提高用户体验。
- 社交媒体应用:社交媒体应用中图片数量众多,而且用户在浏览过程中会频繁地滚动和刷新页面。Coil 的自动暂停/取消请求功能可以根据视图的可见性自动暂停或取消加载请求,避免不必要的网络请求和资源浪费,提升滑动流畅性。
- 电子商务应用:电子商务应用需要加载大量商品图片,并且需要在加载失败时显示占位图或错误图。Coil 可以通过简单的 API 设定占位图和错误图,方便地处理加载失败的情况,并且通过内存和磁盘缓存提高加载效率。
示例代码:
// 在博客应用中使用 Coil 加载图片
lifecycleScope.launch {val imageBitmap = Coil.load("https://example.com/image.jpg") {crossfade(true)placeholder(R.drawable.placeholder)error(R.drawable.error)}.bitmapimageView.setImageBitmap(imageBitmap)
}// 在社交媒体应用中使用 Coil 加载图片
override fun onBindViewHolder(holder: PostViewHolder, position: Int) {val post = posts[position]// 根据视图的可见性自动暂停/取消请求if (post.isVisible) {Coil.load(post.imageUrl).placeholder(R.drawable.placeholder).error(R.drawable.error).into(holder.imageView)} else {Coil.imageLoader(context).clear(holder.imageView)}
}// 在电子商务应用中使用 Coil 加载图片
Coil.load("https://example.com/product_image.jpg") {placeholder(R.drawable.placeholder)error(R.drawable.error)transformations(CircleCropTransformation())
}.into(imageView)
Coil 是一款轻量高效的图片加载库,在 APK 大小方面具有明显的优势。相比其他图片加载库,Coil 简化了功能,避免不必要的复杂特性,从而减小了 APK 的大小。无论是博客应用、社交媒体应用还是电子商务应用,Coil 都能根据不同类型的应用需求提供快速、高效的图片加载功能,并通过内存和磁盘缓存、自动暂停/取消请求等优化策略提升用户体验。如果您需要一个轻量级且易于集成的图片加载库,Coil 是一个值得考虑的选择。
5. 简单易用的 API
Coil 是一款利用 Kotlin 语言特性提供简洁、易用的图片加载库。它通过设计优雅的 API 接口,使开发者能够轻松地集成和使用该库,同时减少样板代码的编写。下面将探讨 Coil 如何通过其 API 接口提供便利性,并举例说明其如何减少冗余代码。
- 使用 Kotlin 的扩展函数和默认参数
Kotlin 的扩展函数是一项强大的语言特性,可以向现有类添加新的函数,使 API 更简洁直观。Coil 利用这一特性,为 ImageView 类添加了load扩展函数,使得加载图片变得非常简单,只需在 ImageView 上调用load函数并传入图片 URL 即可。
示例代码:
imageView.load("https://example.com/image.jpg") {crossfade(true)placeholder(R.drawable.placeholder)error(R.drawable.error)
}
此外,Coil 还使用了默认参数,允许开发者只传递必要的参数,而省略可选参数。例如,在上述示例中,crossfade、placeholder 和 error 都是可选参数,如果不需要设置,可以直接忽略它们。
- 支持多种加载源和转换器
Coil 提供了丰富的 API 接口,支持从多种不同的源加载图片,包括网络、文件、ContentProvider、资源和 Uri 等。开发者只需根据自己的需求选择合适的加载源,并传递相应的参数即可实现图片加载。
另外,Coil 还支持图片转换器,如裁剪、旋转、圆角和灰度等。这些转换器可以通过链式调用的方式添加到加载过程中,以满足不同场景下的图片处理需求。
示例代码:
imageView.load("https://example.com/image.jpg") {transformations(CircleCropTransformation())
}
- 灵活的内存和磁盘缓存策略
Coil 提供了灵活的内存和磁盘缓存策略,以提高图片加载的效率和性能。开发者可以根据具体的应用场景和需求,自定义缓存策略,包括内存缓存大小、磁盘缓存大小、缓存过期时间等。
示例代码:
val imageLoader = ImageLoader.Builder(context).memoryCacheSize(50 * 1024 * 1024) // 设置内存缓存大小为 50MB.diskCacheSize(100 * 1024 * 1024) // 设置磁盘缓存大小为 100MB.build()imageView.load("https://example.com/image.jpg") {memoryCachePolicy(CachePolicy.DISABLED) // 禁用内存缓存diskCachePolicy(CachePolicy.ENABLED) // 启用磁盘缓存
}
Coil 利用 Kotlin 语言的特性,提供了简洁、易用的 API 接口,使开发者能够轻松地集成和使用该库。通过扩展函数、默认参数和链式调用,Coil 简化了图片加载的代码编写过程,减少了冗余代码的出现。同时,Coil 还支持多种加载源和转换器,以及灵活的内存和磁盘缓存策略,满足了不同应用场景下的图片加载需求。如果您追求简单易用的图片加载库,并希望减少样板代码的编写,那么 Coil 是一个值得考虑的选择。
6. 现代化技术
Coil 是一款基于 Kotlin 语言开发的图片加载库。除了提供简单易用的 API 接口外,Coil 还强调了自己作为 Kotlin 优先和使用现代库的图片加载库的身份。这意味着 Coil 非常注重与最新的安卓开发趋势保持一致,并提供更好的性能和稳定性。
- Kotlin 优先
Kotlin 是一种功能强大且易于学习的编程语言,它具有许多 Java 语言所不具备的特性。Coil 之所以选择 Kotlin 作为主要编程语言,是因为 Kotlin 具有更好的互操作性、更好的类型安全性、更少的样板代码和更好的可读性等优点。此外,Kotlin 还可以为 Coil 提供更好的 API 简化和扩展性。
示例代码:
val imageLoader = ImageLoader.Builder(context).componentRegistry {add(SvgDecoder(context))}.build()imageView.load("https://example.com/image.svg") {decoder(SvgDecoder(context))
}
- 使用现代库
Coil 还利用了现代库,如协程、OkHttp、Okio 和 AndroidX Lifecycles 等,以提高性能和稳定性。例如,使用协程可以避免在主线程中执行耗时操作,而使用 OkHttp 和 Okio 可以提高网络请求的效率和稳定性。另外,使用 AndroidX Lifecycles 可以更好地管理图片加载过程中的生命周期,避免内存泄漏和资源浪费。
示例代码:
val imageLoader = ImageLoader.Builder(context).componentRegistry {add(SvgDecoder(context))}.networkCachePolicy(CachePolicy.ENABLED).okHttpClient {OkHttpClient.Builder().cache(CoilUtils.createDefaultCache(context)).build()}.build()imageView.load("https://example.com/image.jpg") {lifecycle(lifecycleOwner.lifecycle)
}
Coil 作为 Kotlin 优先和现代化技术使用的图片加载库,不仅具有简单易用的 API 接口,还可以与最新的安卓开发趋势保持一致,并提供更好的性能和稳定性。通过利用 Kotlin 的特性、协程、OkHttp、Okio 和 AndroidX Lifecycles 等现代化技术,Coil 可以更好地满足开发者的需求,并在复杂的应用场景下表现出色。如果您想要一个与时俱进、性能卓越的图片加载库,Coil 绝对是一个值得尝试的选择。
Coil 是一款基于 Kotlin 协程的图片加载库,它具有许多优点和特性,可以加速开发速度、简化代码,并提供出色的用户体验。
7. 结论
- Kotlin 协程的使用
Coil 使用 Kotlin 协程来执行异步操作,这使得加载图片变得更加简单和高效。Coil 的协程支持可以让开发者在不阻塞主线程的情况下完成图片加载操作,从而提高用户体验。同时,Kotlin 协程本身还具有很好的可读性和可维护性,这也为 Coil 的开发者提供了更好的开发体验。
示例代码:
val imageLoader = ImageLoader(context)lifecycleScope.launch {val drawable = imageLoader.loadDrawable("https://example.com/image.jpg")imageView.setImageDrawable(drawable)
}
- 简单易用的 API
Coil 提供简单易用的 API 接口,使得开发者可以更快地集成 Coil 到他们的应用程序中,同时也可以简化代码。例如,开发者只需要一行代码就可以将图片加载到 ImageView 控件中。
示例代码:
imageView.load("https://example.com/image.jpg")
-
支持多种图片格式
Coil 不仅可以加载常见的图片格式,如 PNG、JPG 和 GIF 等,还可以加载 WebP、SVG 和 HEIF 等先进格式。这使得开发者可以更好地适应不同的应用场景,并提供更好的用户体验。 -
可配置性高
Coil 提供灵活的配置选项,使得开发者可以根据自己的需求进行定制。例如,开发者可以定义自己的图片解码器或缓存策略,以满足特定的业务需求。 -
出色的性能和稳定性
Coil 利用现代化技术,如协程、OkHttp 和 AndroidX Lifecycles 等,以提高性能和稳定性。这使得 Coil 在复杂的应用场景下表现出色,同时也可以避免内存泄漏和资源浪费等问题。
总之,Coil 是一款基于 Kotlin 协程的图片加载库,它具有许多优点和特性,可以加速开发速度、简化代码,并提供出色的用户体验。通过使用 Kotlin 协程、简单易用的 API、支持多种图片格式、高度可配置性和出色的性能和稳定性等特性,Coil 可以帮助开发者更快地构建出优秀的安卓应用程序。因此,鼓励读者尝试使用 Coil 来优化他们的安卓应用程序,以获得更好的用户体验和开发效率。
8. 参考链接
Github仓库地址:https://github.com/coil-kt/coil
官方文档:https://coil-kt.github.io/coil/
相关文章:

Coil:Android上基于Kotlin协程的超级图片加载库
Coil:Android上基于Kotlin协程的超级图片加载库 1. coil简介 在当今移动应用程序的世界中,图片加载是一个不可或缺的功能。为了让应用程序能够高效地加载和显示图片,开发人员需要依赖于强大的图片加载库。而今天,我将向大家介绍…...
MultiWaveletCorrelation.py代码解析)
时间序列(Time-Series)MultiWaveletCorrelation.py代码解析
#这两行导入了PyTorch和NumPy库,分别用于深度学习和数值计算 import torch import numpy as np #这两行导入了PyTorch的神经网络模块和函数模块。 import torch.nn as nn import torch.nn.functional as F from torch import Tensor from typing import List, Tuple…...

C++的缺省参数和函数重载
目录 1.缺省参数 1.1缺省参数的概念 1.2缺省参数的分类 1.3缺省参数使用场景 2.函数重载 2.1函数重载的概念 2.2构成函数重载 1.缺省参数 1.1缺省参数的概念 概念:缺省参数是声明或定义函数时为函数的参数指定一个缺省值。在调用该函数时,如果没…...
)
nginx upstream server主动健康检测模块ngx_http_upstream_check_module 使用和源码分析(上)
目录 1. 缘起2. 配置指令2.1 check2.2 check_keepalive_requests2.3 check_http_send2.4 check_http_expect_alive2.5 check_shm_size2.6 check_status3. 加载健康检测模块3.1 模块的编译3.2 模块的配置4. 测试验证5. 思考与问题6. 源码分析1. 缘起 众所周知,nginx原生的upst…...

第01课:自动驾驶概述
文章目录 1、无人驾驶行业概述什么是无人驾驶智慧出行大趋势无人驾驶能解决什么问题行业趋势无人驾驶的发展历程探索阶段(2004年以前)发展阶段(2004年-2016年)成熟阶段(2016年以后) 2、无人驾驶技术路径无人…...

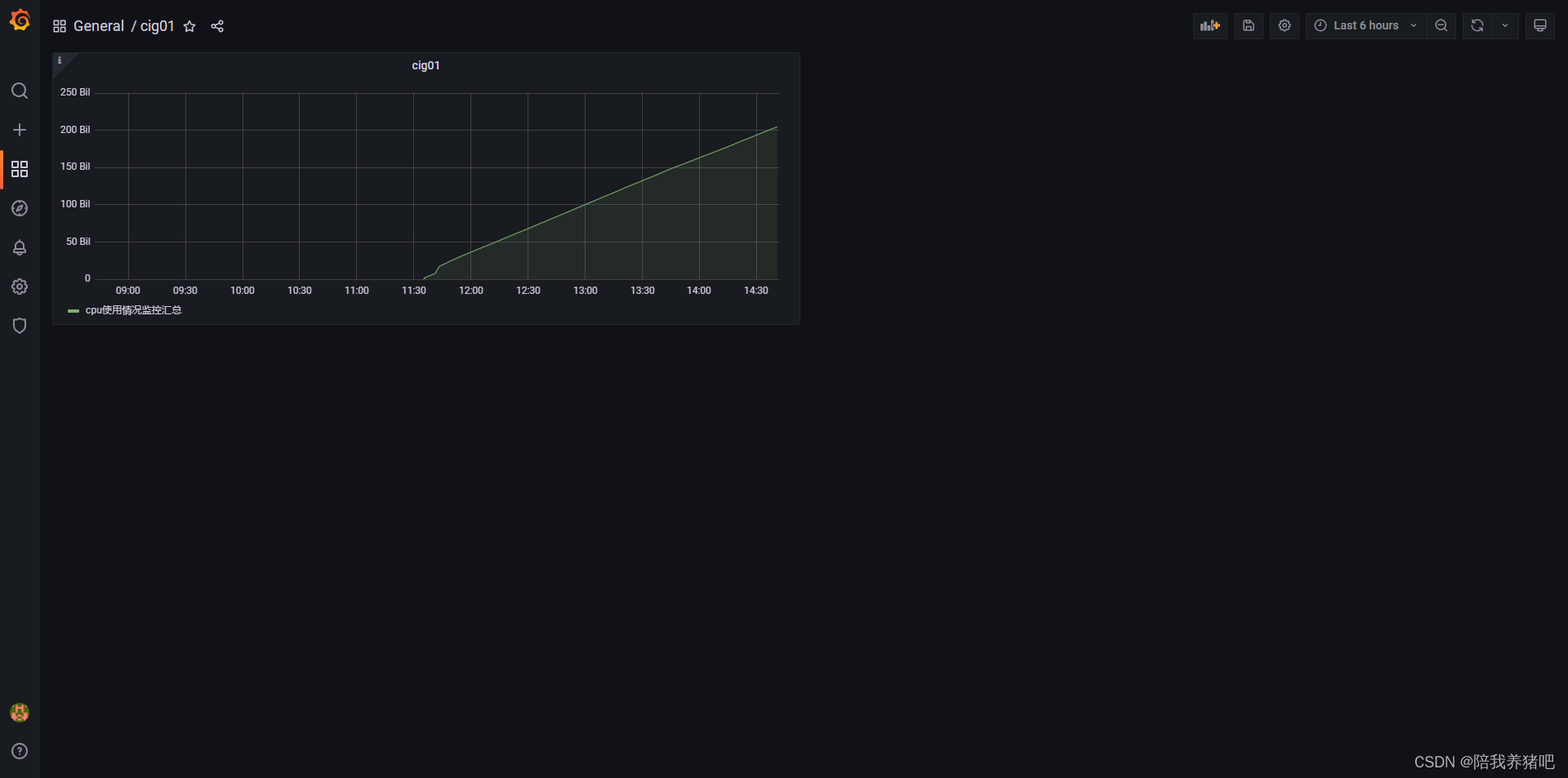
Docker进阶篇-CIG重量级监控系统
一、简介 通过docker stats命令可以很方便的查看当前宿主机上所有容器的CPU、内存、网络流量等数 据,可以满足一些小型应用。 但是docker stats统计结果只能是当前宿主机的全部容器,数据资料是实时的,没有地方存储、 没有健康指标过线预警…...

鸿蒙踩坑合集
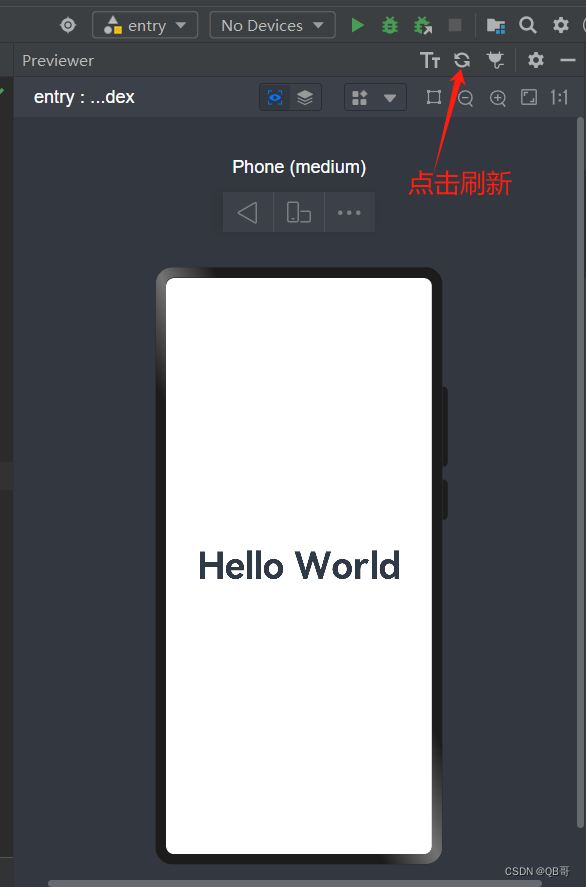
各位网络中的小伙们,关于鸿蒙的踩坑陆陆续续收集中,本文章会持续更新,希望对您有所帮助 1、预览视图无法正常加载 重新编译项目,点击刷新按钮,控制台提示Build task failed. Open the Run window to view details. 解…...

Golang-Map有序输出——使用orderedmap库实现
前言 工作中遇到一个问题:需要导出一个MySQL表格,表格内容由sql查询得来。但现在发现,所导出的表格中,各列的顺序不确定。多次导出, 每一次的序列顺序也是不定的。 因此确定是后端,Map使用相关导致的问题。…...

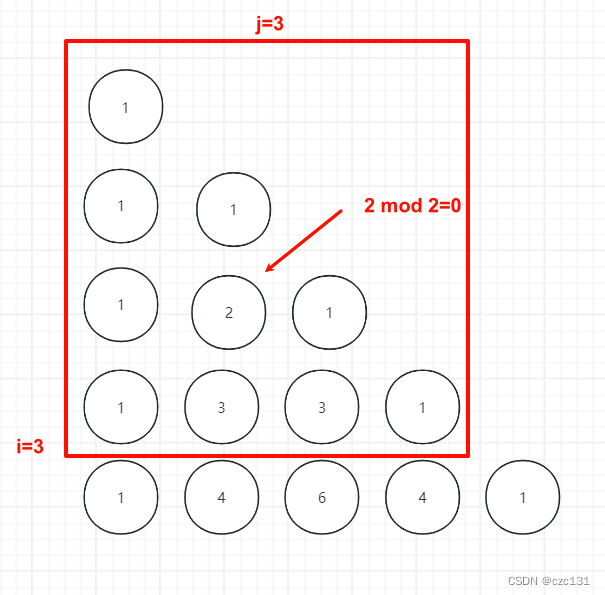
基础数学问题整理
最近刷了一些关于基础数学问题的题目,大致是关于组合数、分解质因数还有一些思维题,题目来自洛谷的【数学1】基础数学问题 - 题单 - 洛谷,很多思路还是之前没有见过的,都是简单到一般难度的题目(橙、题、绿题ÿ…...

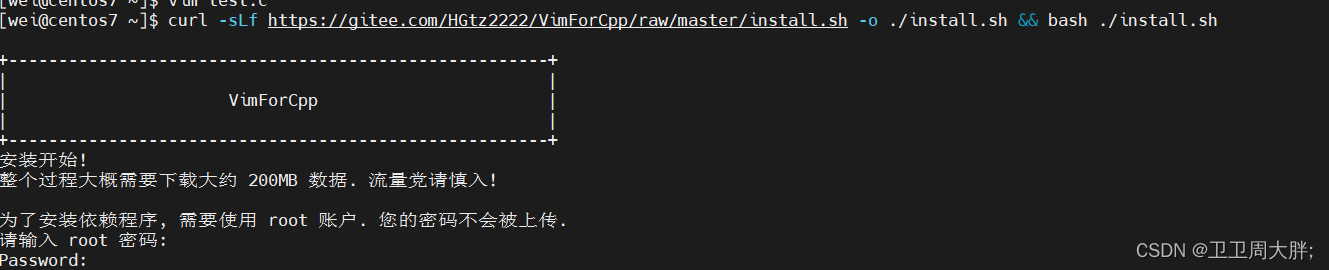
【Linux】环境基础开发工具的使用(一)
前言:在此之前我们学习了一些Linux的权限,今天我们进一步学习Linux下开发工具的使用。 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 专栏分类:Linux的深度刨析 👈 💯代码仓库:卫卫周大胖的学习日记…...
))
突破编程_C++_面试(基础知识(5))
面试题9:什么是内存地址 内存地址是指计算机内存中存储变量或对象的地址。内存空间大小就是寻址能力,即能访问到多少个地址,比如 32 位机器内存空间大小就是 2^32 4294967296,也就是 4 GB 。每个变量或对象在内存中都有一个唯一…...

十分钟掌握Go语言==运算符与reflect.DeepEqual函数处理interface{}值的比较规则
在 Go 语言中,interface{} 类型是一种特殊的接口类型,它表示任意类型的值。你可以使用 运算符来检测任意两个 interface{} 类型值的相等性,比较的规则和一般的接口类型一样,需要满足以下条件: 两个 interface{} 值的…...

Unity3d Shader篇(一)— 顶点漫反射着色器解析
文章目录 前言一、顶点漫反射着色器是什么?1. 顶点漫反射着色器的工作原理 二、编写顶点漫反射着色器1. 定义属性2. 创建 SubShader3. 编写着色器程序段4. 完成顶点着色器5. 完成片段着色器 三、效果四、总结 前言 在 Unity 中,Shader 可以用来实现各种…...

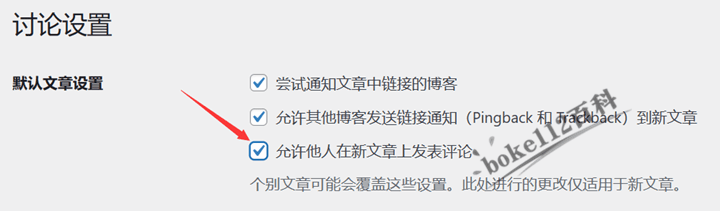
WordPress主题YIA的文章页评论内容为什么没有显示出来?
有些WordPress站长使用YIA主题后,在YIA主题设置的“基本”中没有开启“一键关闭评论功能”,而且文章也是允许评论的,但是评论框却不显示,最关键的是文章原本就有的评论内容也不显示,这是为什么呢? 根据YIA主…...

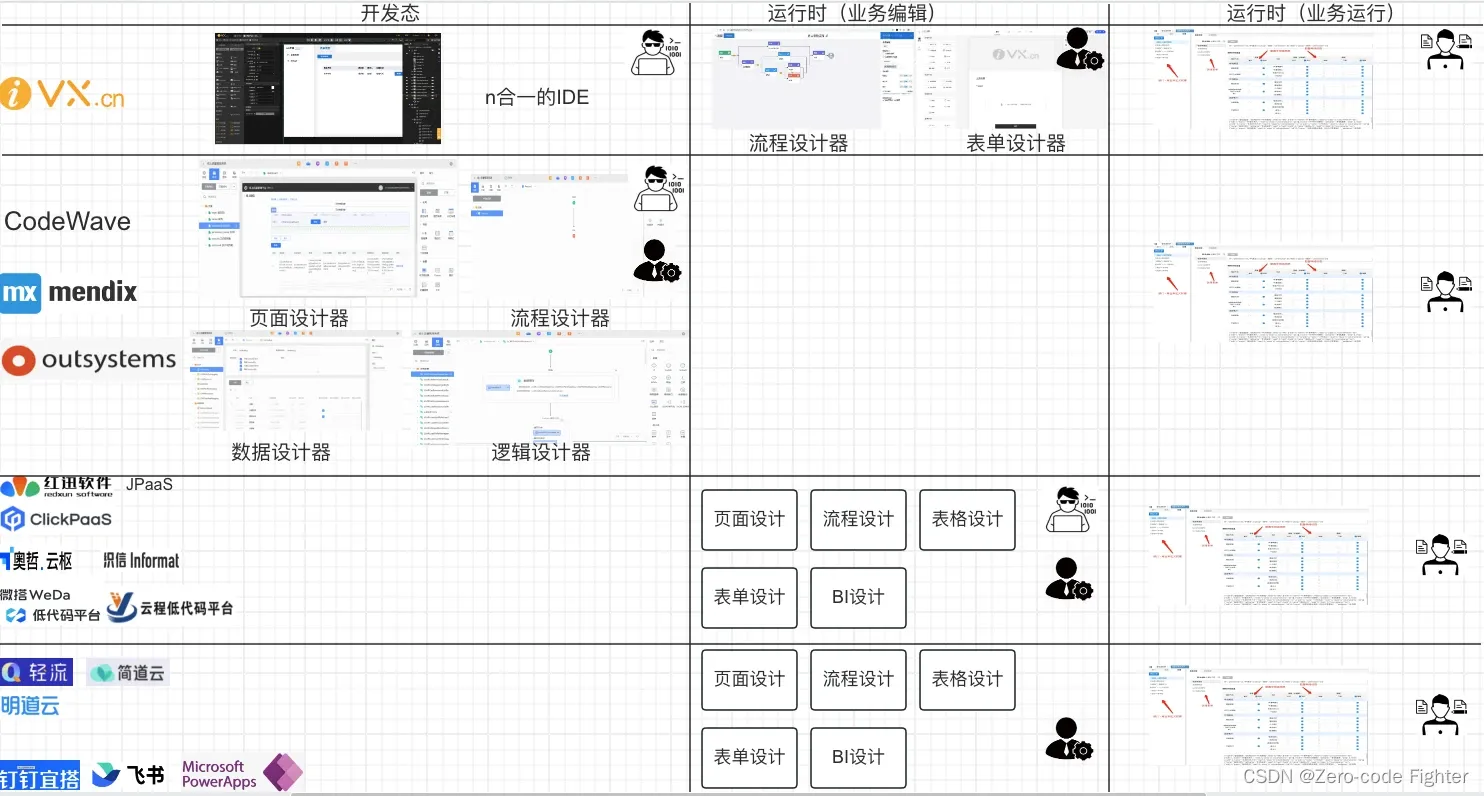
选择低代码应该注意什么?如何选择?
我查看了几乎所有的介绍低代码的总结和分析报告,几乎都没有把低代码最底层的产品逻辑说清楚。今天我尝试不用复杂的技术名词,也不用代码,把这个事儿给大家说明白,低代码到底怎么回事儿!(人云亦云那些&#…...

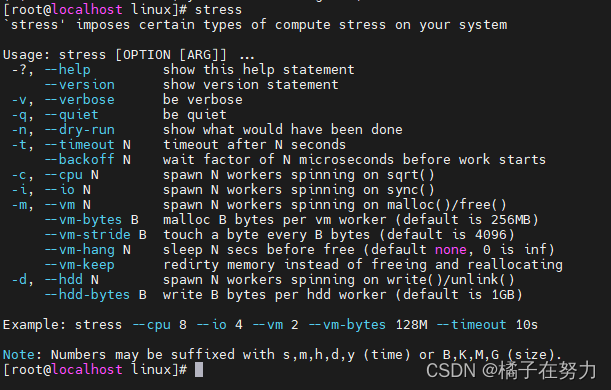
橘子学linux调优之工具包的安装
今天在公司无聊的弄服务器,想着有些常用的工具包安装一下,这里就简单记录一下。 一、sysstat的安装和使用 1、安装 我是通过源码的方式安装的,这样的好处在于可以自由选择你的版本,很直观。 直接去github上找到sysstat的地址&a…...

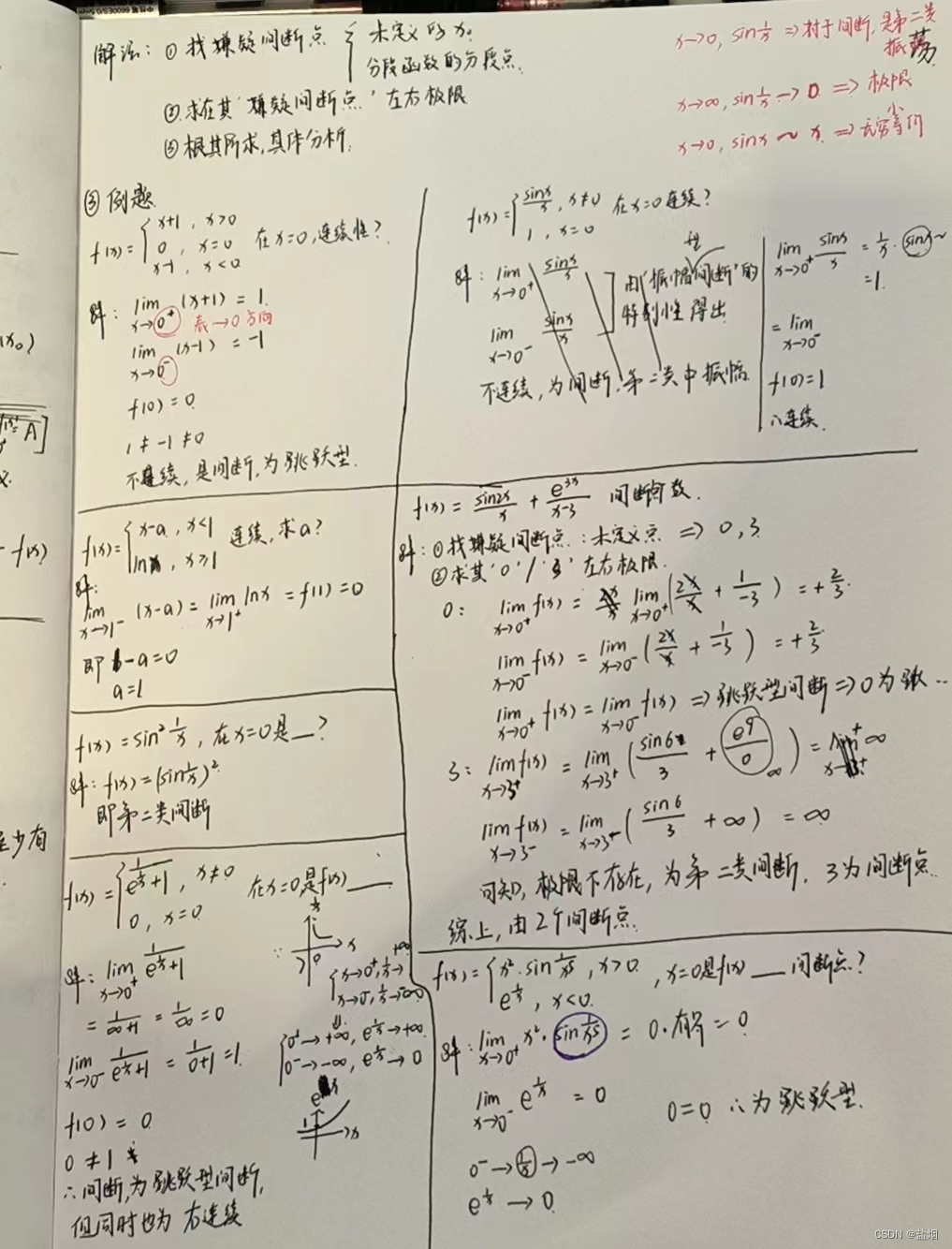
函数的连续与间断【高数笔记】
【连续】 分类,分几个?每类特点? 连续条件,是同时满足还是只需其一? 【间断】 分类,分几个大类,又分几个小类?每类特点? 间断条件,是同时满足还是只需其一&am…...

游戏如何选择服务器
选择游戏服务器是一个综合性的过程,涉及到的因素包括但不限于游戏类型和规模、硬件配置、网络质量、安全性、服务商的声誉以及地理分布等。以下是一些具体的指导原则: 游戏类型和规模:根据游戏的具体需求来选择合适的服务器。例如࿰…...

ubuntu20安装mysql8
1.安装 sudo apt update sudo apt install mysql-server-8.0 -y2.查看运行状态 yantaoubuntu20:~$ sudo systemctl status mysql ● mysql.service - MySQL Community ServerLoaded: loaded (/lib/systemd/system/mysql.service; enabled; vendor preset:>Active: active …...

07 SB3之@HttpExchange(TBD)
HttpExchange是SpringBoot3的新特性. Spring Boot3 提供了新的 HTTP 的访问能力,封装了Http底层细节. 通过接口简化 HTTP远程访问,类似 Feign 功能。 SpringBoot 中定义接口提供 HTTP 服务 --> 框架生成的代理对象实现此接口 --> 框架生成的代理…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
