ELAdmin 前端启动
开发工具
官方指导的是使用WebStorm,但是本人后端开发一枚,最终还是继续使用了 idea,主打一个能用就行。
idea正式版激活方式:
- 访问这个查找可用链接:https://3.jetbra.in/
- 进入任意一个能用的里面,顶部提示Download jetbra.zip,把这个下载下来解压缩到任意文件夹,后续不能移动的,不能误删
- 打开 idea,左下角设置小图标(如果已经进入项目了,可以从 Help中选择),选择Edit custom VM options,输入以下内容
--add-opens=java.base/jdk.internal.org.objectweb.asm=ALL-UNNAMED
--add-opens=java.base/jdk.internal.org.objectweb.asm.tree=ALL-UNNAMED
-javaagent:/Users/admin/Documents/jetbra/ja-netfilter.jar=jetbrains
- 从最开始的链接里面进入的页面,选择对应工具,点击复制(如果没反应,换个链接继续试试),复制下来的就是激活码
- 重新输入激活码(或者从Help中选择 Register)
- 重启
安装依赖
open导入后,右下角会提示是否执行 npm install,或者也可以从控制台直接执行。
耐心等待一阵就可以了。
如果依赖安装失败
npm config set registry https://registry.npm.taobao.org
配置后可通过下面方式来验证是否成功
npm config get registry在 ~/.npmrc 加入下面内容,可以避免安装 node-sass 失败
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/.npmrc 文件位于
win:C:\Users\[你的账户名称]\.npmrc
linux:直接使用 vi ~/.npmrc
linux 系统在安装依赖的时候会出现 node-sass 无法安装的问题
1. 单独安装:npm install --unsafe-perm node-sass
2. 直接使用:npm install --unsafe-perm
启动
打开package.json,左侧会出现很多的运行按钮,找到 dev对应行的点击。启动完成后会自动打开浏览器,同时控制台也有访问的地址。
/usr/local/bin/npm run dev> eladmin-web@1.1.0 dev
> vue-cli-service serveINFO Starting development server...10% building 2/2 modules 0 activeℹ 「wds」: Project is running at http://localhost:8013/
ℹ 「wds」: webpack output is served from /
ℹ 「wds」: Content not from webpack is served from /Users/admin/Desktop/workspace/idea2024/eladmin-mp/eladmin-web/public
ℹ 「wds」: 404s will fallback to /index.html 98% after emitting CopyPlugin DONE Compiled successfully in 82026ms 4:18:02 PMApp running at:- Local: http://localhost:8013/ - Network: http://192.168.105.210:8013/Note that the development build is not optimized.To create a production build, run npm run build.效果
默认账号密码是 admin / 123456

相关文章:

ELAdmin 前端启动
开发工具 官方指导的是使用WebStorm,但是本人后端开发一枚,最终还是继续使用了 idea,主打一个能用就行。 idea正式版激活方式: 访问这个查找可用链接:https://3.jetbra.in/进入任意一个能用的里面,顶部提…...

完全让ChatGPT写一个风格迁移的例子,不改动任何代码
⭐️ 前言 小编让ChatGPT写一个风格迁移的例子,注意注意,代码无任何改动,直接运行,输出结果。 额。。。。这不是风格转换后的结果图。 ⭐️ 风格迁移基本原理 风格迁移是一种计算机视觉领域的图像处理技术,它的目标…...

查看jar包编译的jdk版本
解压jar包 jar xf xxx.jar 查看对象 javap -v Myclassname javap -v KafkaProducer.class |grep version -C 3 J2SE 8.0 52(0x33 hex) J2SE 7.0 51(0x32 hex) J2SE 6.0 50 (0x32 hex) J2SE 5.0 49 (0x31 hex) JDK 1.4 48 (0x30 hex) JDK 1.3 47 (0x2F hex) JDK 1.2 46 …...

未来之梦:畅想人工智能操控手机的辉煌时代
引言: 在当今数字化快速发展的时代,人工智能技术正日益深入我们的生活。其中,手机作为人们日常生活不可或缺的一部分,其未来将如何受到人工智能技术的影响,引发了广泛的关注和研究。本文将深入探讨人工智能操控手机的…...

产品经理--分享在项目中产品与研发之间会遇到的问题 在面试这一岗位时,面试官常问的问题之一,且分享两大原则来回答面试官这一问题
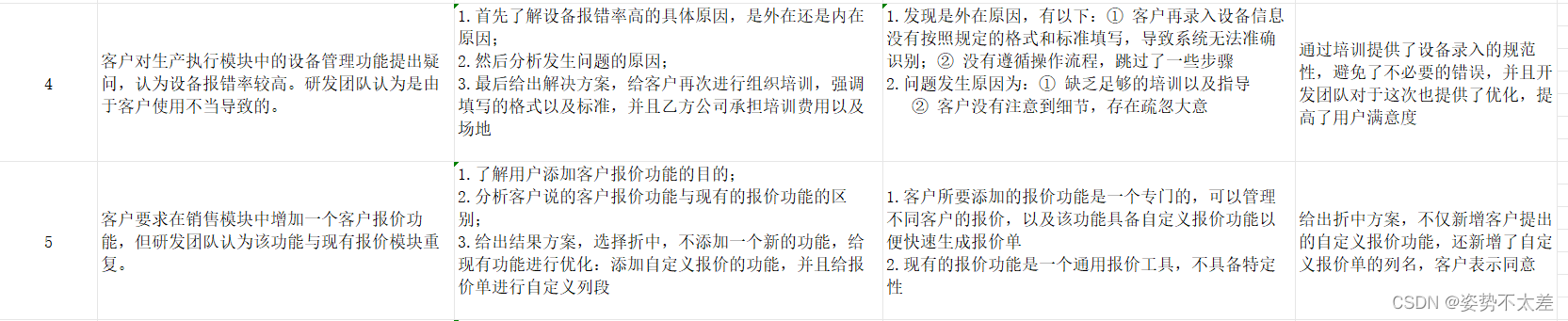
目录 一.STAR原则 1.1 简介 1.2 如何使用 1.3 举例说明 二.PDCA原则 2.1 简介 2.2 如何使用 2.3 运用场景 2.4 举例说明 三.产品与研发的沟通痛点 3.1 沟通痛点的原因 3.2 分享案例 前言 本篇会详细阐明作为一个产品经理会在项目遇到的问题,如:产…...

node环境打包js,webpack和rollup两个打包工具打包,能支持vue
引言 项目中经常用到共用的js,这里就需要用到共用js打包,这篇文章讲解两种打包方式,webpack打包和rollup打包两种方式 1、webpack打包js 1.1 在根目录创建 webpack.config.js,配置如下 const path require(path); module.expo…...
)
图数据库 之 Neo4j - 图数据库基础(2)
图数据库是一种专门用于存储、管理和查询图数据的数据库。与传统的关系型数据库不同,图数据库以图的形式存储数据,其中节点表示实体,边表示实体之间的关系。这种图数据模型非常适合表示复杂的关系和连接。 图数据库的定义和特点 图数据库是一…...

20240202在Ubuntu20.04.6下配置环境变量之后让nvcc --version显示正常
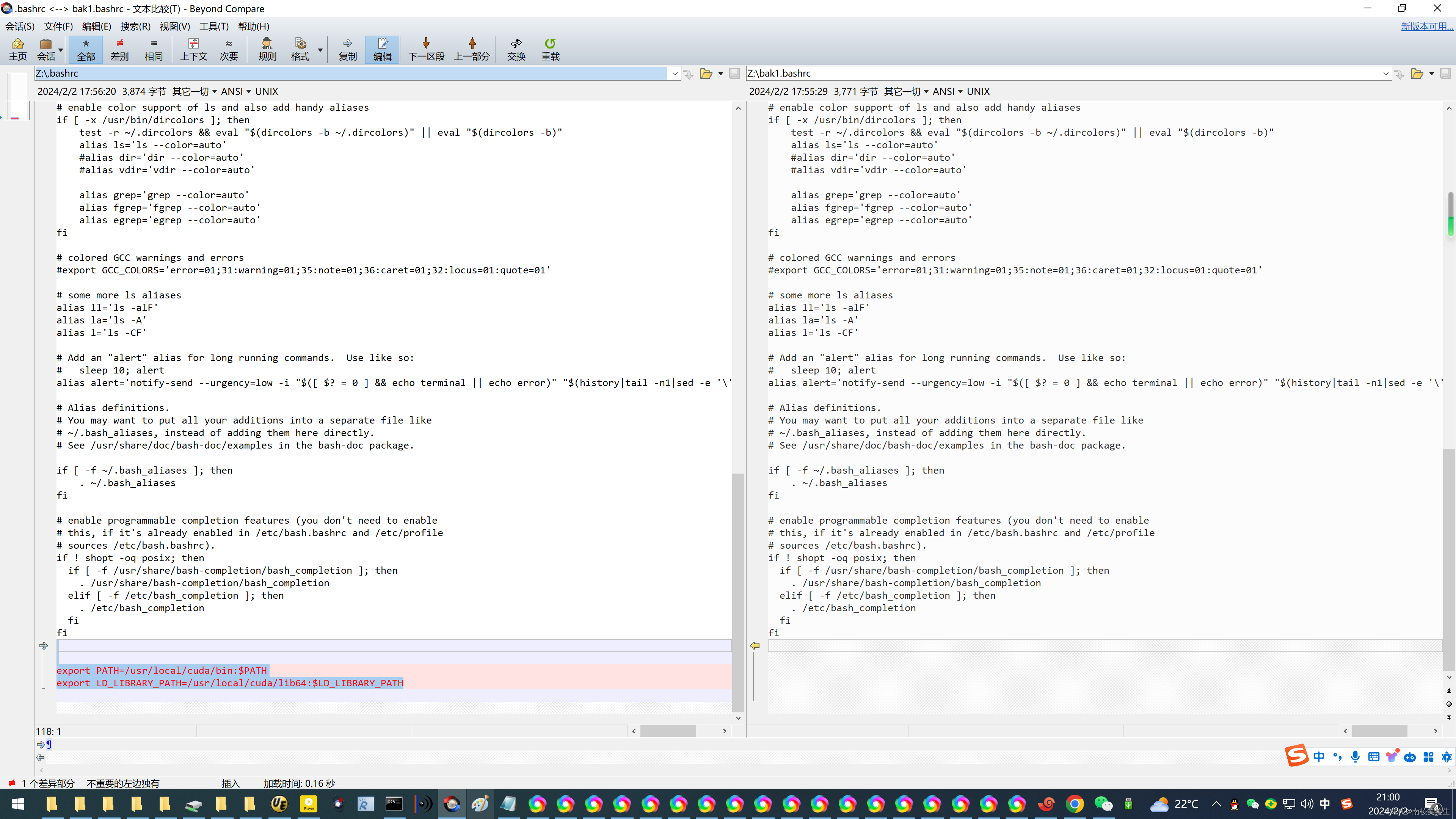
20240202在Ubuntu20.04.6下配置环境变量之后让nvcc --version显示正常 2024/2/2 20:19 在Ubuntu20.04.6下编译whiper.cpp的显卡模式的时候,报告nvcc异常了! 百度:nvcc -v nvidia-cuda-toolkit rootrootrootroot-X99-Turbo:~/whisper.cpp$ WH…...

数字孪生网络攻防模拟与城市安全演练
在数字化浪潮的推动下,网络攻防模拟和城市安全演练成为维护社会稳定的不可或缺的环节。基于数字孪生技术我们能够在虚拟环境中进行高度真实的网络攻防模拟,为安全专业人员提供实战经验,从而提升应对网络威胁的能力。同时,在城市安…...
【简单,动态规划或递归】)
LeetCode、62.不同路径的数目(一)【简单,动态规划或递归】
文章目录 前言LeetCode、62.不同路径的数目(一)【简单,动态规划或递归】题目描述与分类思路思路1:动态规划思路2:递归实现简洁写法补充:2024.1.30 资料获取 前言 博主介绍:✌目前全网粉丝2W,csdn博客专家、…...

re:从0开始的CSS学习之路 4. 长度单位
1. 长度单位 像素px:一个像素就是屏幕中一个不可分割的点。我们应用的屏幕实际上是由一个个的像素点构成的。 不同显示器的像素点大小也不同,在屏幕尺寸相同的情况下,像素越小,显示效果越清晰。 大部分浏览器默认字体大小是16px …...

golang开源定时任务调度框架
golang开源定时任务调度框架 Go语言中有很多开源的定时任务调度框架,以下几个是比较流行常用的: golang开源定时任务框架介绍 cron 一个基于Cron表达式的定时任务库,可以精确到秒级。它提供了简单易用的API来定义和管理定时任务ÿ…...

GridModel事件集合——yonBIP低代码
我们接着看表格相关的事件,用友的文档打不开,真的是天大的404,客观请看这个开发文档网址,找不到了,你说holy 不咯?http://tinper.org/mdf/(如果有哪位小伙伴知道这个地址是不是迁移了的话&#…...

苹果macbook电脑删除数据恢复该怎么做?Mac电脑误删文件的恢复方法
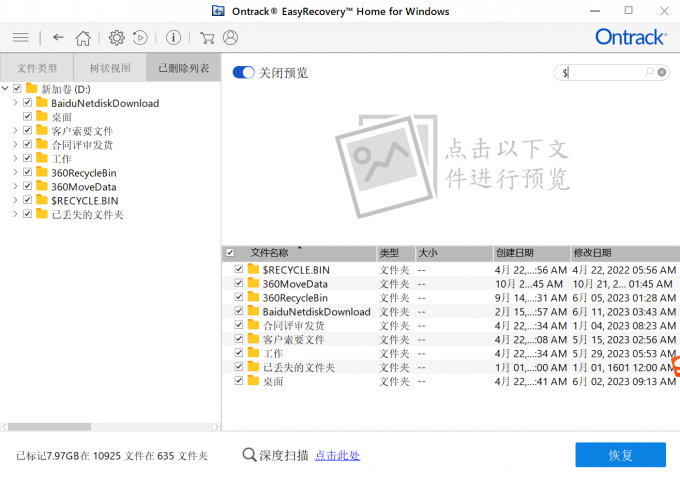
苹果电脑删除数据恢复该怎么做?Mac电脑误删文件的恢复方法 如何在Mac上恢复误删除的文件?在日常使用Mac电脑时,无论是工作还是娱乐,我们都会创建和处理大量的文件。然而,有时候可能会不小心删除一些重要的文件&#x…...

2024年R2移动式压力容器充装证模拟考试题库及R2移动式压力容器充装理论考试试题
题库来源:安全生产模拟考试一点通公众号小程序 2024年R2移动式压力容器充装证模拟考试题库及R2移动式压力容器充装理论考试试题是由安全生产模拟考试一点通提供,R2移动式压力容器充装证模拟考试题库是根据R2移动式压力容器充装最新版教材,R2…...

云开发超多功能工具箱组合微信小程序源码/附带流量主
这是一款云开发超多功能工具箱组合微信小程序源码附带流量主功能,小程序内包含了40余个功能,堪称全能工具箱了,大致功能如下: 证件照制作 | 垃圾分类查询 | 个性签名制作 二维码生成丨文字九宫格 | 手持弹幕丨照片压缩 | 照片编…...

挑战杯 python+深度学习+opencv实现植物识别算法系统
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的植物识别算法研究与实现 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:4分工作量:4分创新点:4分 🧿 更多…...

pytest的常用插件和Allure测试报告
pytest常用插件 pytest-html插件 安装: pip install pytest-html -U 用途: 生成html的测试报告 用法: 在.ini配置文件里面添加 addopts --htmlreport.html --self-contained-html 效果: 执行结果中存在html测试报告路…...

神经网络的权重是什么?
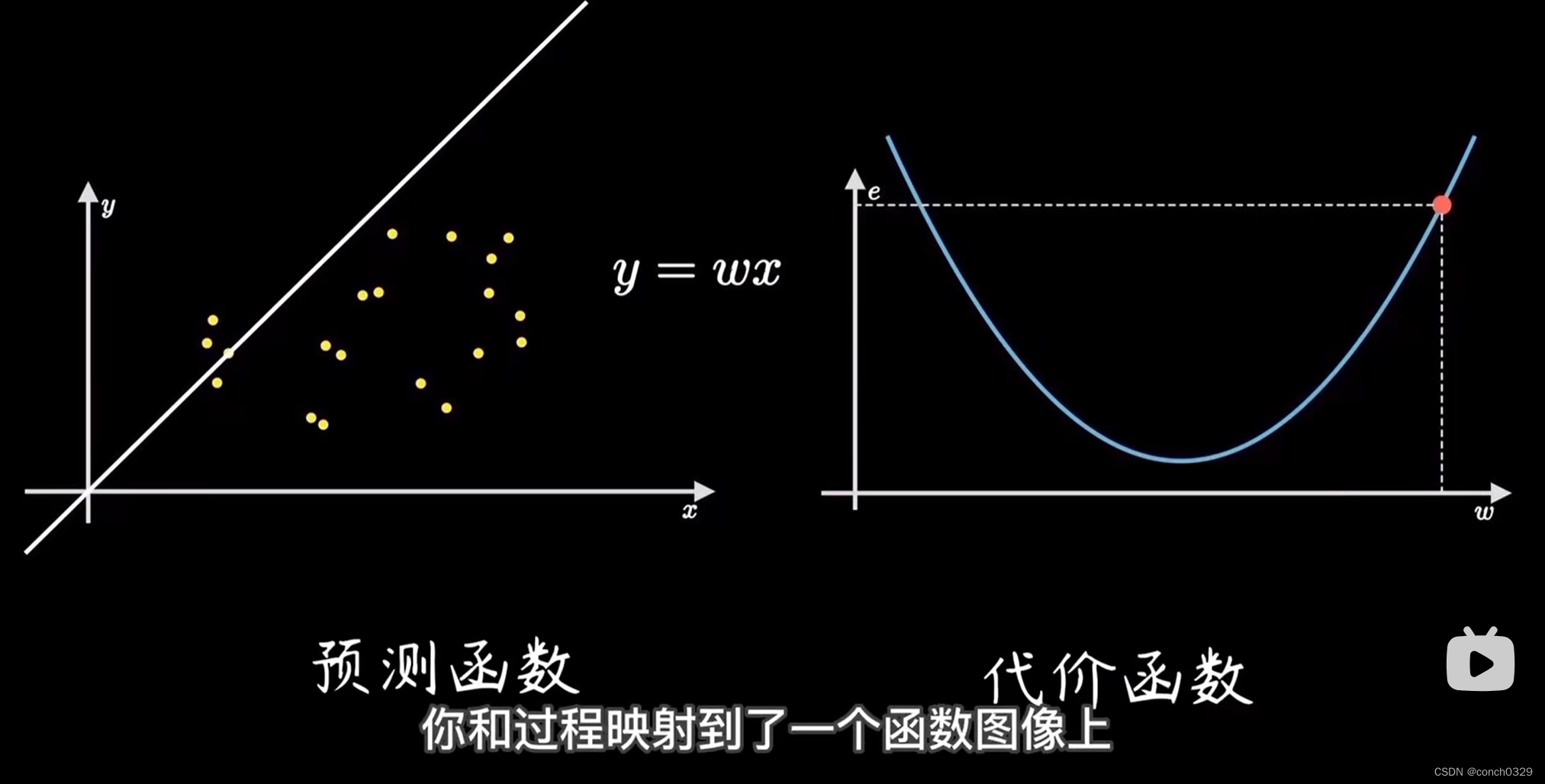
请参考这个视频https://www.bilibili.com/video/BV18P4y1j7uH/?spm_id_from333.788&vd_source1a3cc412e515de9bdf104d2101ecc26a左边是拟合的函数,右边是均方和误差,也就是把左边的拟合函数隐射到了右边,右边是真实值与预测值之间的均方…...

C语言代码 在屏幕上输出9*9乘法口诀表
在屏幕上输出9*9乘法口诀表。 代码示例: #include <stdio.h>int main() {int i 0;for (i 1; i < 9; i)//打印所有行的循环{int j 0;for (j 1; j < i; j)//打印每一行中所有列的循环{printf("%d*%d%-2d ", i, j, i * j);//%-2d的意思是两…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...

从0开始学习R语言--Day17--Cox回归
Cox回归 在用医疗数据作分析时,最常见的是去预测某类病的患者的死亡率或预测他们的结局。但是我们得到的病人数据,往往会有很多的协变量,即使我们通过计算来减少指标对结果的影响,我们的数据中依然会有很多的协变量,且…...
