React useEffect使用
第一
export default function App() {
const [name,setname] = useState('huhu')
useEffect(()=>{
setname(name.substring(0,1).toUpperCase()+name.substring(1))
},[name])
//[name,age]//可以有多个参数
//带参数,第一次默认执行一次,第二次name更新也会执行
return (
<div>
app={name}
<button onClick={()=>{
setname('xiaoming')
}}>
click
</button>
</div>
)
}
第二
import React, { Component, useEffect } from 'react'
export default class App extends Component {
state = {
isCreate : true
}
render() {
return (
<div>
<button onClick={()=>{
this.setState({
isCreate:!this.state.isCreate
})
}}>点击</button>
{/* { this.state.isCreate?<Child />:'' } */}
{ this.state.isCreate && <Child /> }
</div>
)
}
}
function Child(props){
useEffect(()=>{
window.onresize = ()=>{
console.log('resize')
}
var timer = setInterval(() => {
console.log(1234)
}, 1000);
// 点击之后只执行一次
return()=>{
console.log('组件销毁')
window.onresize = null;
clearInterval(timer)
}
},[])
return <div>
child
</div>
}
相关文章:

React useEffect使用
第一 export default function App() { const [name,setname] useState(huhu) useEffect(()>{ setname(name.substring(0,1).toUpperCase()name.substring(1)) },[name]) //[name,age]//可以有多个参数 //带参数,第一次默认执行一次,第二次name更新…...

三网码支付系统源码,三网免挂有PC软件,有云端源码,附带系统搭建教程
搭建教程 1.先上传云端源码 然后配置Core/Config.php文件里面数据库信息注改;数据库帐号密码 2.云端源码里面Core/Api_Class/Instant_Url_List.php文件配置终端地址注改;第4 http://终端地址/ 3.导入云端数据库 账号admin 密码123456注改࿱…...

编程笔记 html5cssjs 073 JavaScript Object数据类型
编程笔记 html5&css&js 073 JavaScript Object数据类型 一、创建 Object二、Object 类型的属性与方法三、示例四、参考小结 JavaScript 中的 Object 数据类型是该语言中最复杂也最灵活的数据类型之一,它是其他所有内置对象和用户自定义对象的基础。在 JavaS…...

【Linux】基于管道进行进程间通信
进程间通信 一、初识进程间通信1. 进程间通信概念2. 进程间通信分类 二、管道1. 管道概念2. 管道原理3. 匿名管道4. 匿名管道系统接口5. 管道的特性和情况6. 匿名管道的应用(1)命令行(2)进程池 7. 命名管道(1ÿ…...

Vue中间件的讲解案例分析
Vue中间件的讲解案例分析 1. Axios中间件: Axios是一个常用的HTTP客户端,可以与Vue结合使用,处理网络请求和数据获取。您可以创建一个Axios实例,并将其作为Vue的原型属性或插件使用,以便在整个应用程序中共享和使用。…...

【C生万物】C语言分支和循环语句
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️ 🙏小杨水平有…...

Vue代理模式和Nginx反向代理(Vue代理部署不生效)
在使用axios时,经常会遇到跨域问题。为了解决跨域问题,可以在 vue.config.js 文件中配置代理: const { defineConfig } require(vue/cli-service) module.exports defineConfig({transpileDependencies: true,devServer: {port: 7070,prox…...

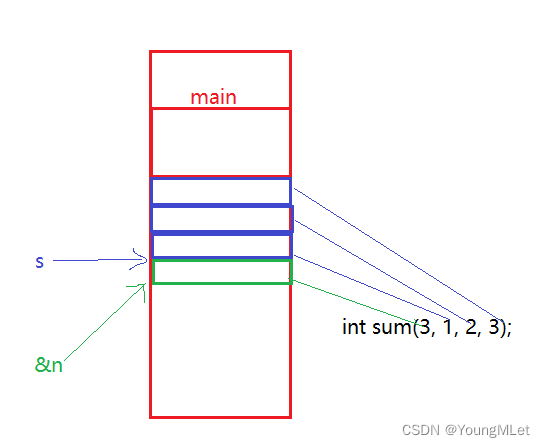
C语言中的作用域与生命周期
作用域(scope)是程设计概念,通常来说,一段程序代码中所⽤到的名字并不总是有效的,而限定这个名字的可⽤性的代码范围就是这个名字的作用域。 局部变量的作用域是变量所在的局部范围。全局变量的作用域是整个工程&…...

MATLAB计算多边形质心/矩心
前言:不规则四边形的中心 不规则四边形的出心有多种定义,以下是最常见的三种: 1.重心:重心是四边形内部所有顶点连线交点的平均位置。可以通过求解四个顶点坐标的平均值来找到重心。 2.质心:质心是四边形内部所有质点…...

IP地址如何保护网络安全
面对网络攻击时,仅依靠常态化的网络安全防御系统已捉襟见肘,如联合使用IP地址数据可以形成多元化的安全解决方案,全面监控网络活动,发现潜在威胁,制定有针对性的应对措施。 网络攻击追踪 当网站或应用遭受DDoS等网络攻…...

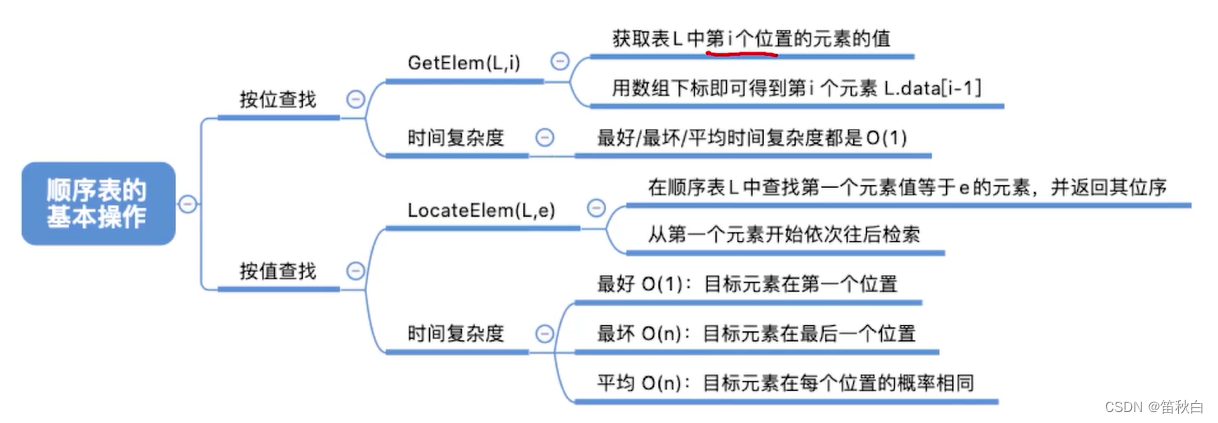
考研数据结构笔记(3)
顺序表存储结构 存储结构顺序结构定义基本操作的实现静态分配问题 动态分配代码功能 顺序表的特点: 顺序表小结顺序表的插入删除插入删除小结 顺序表的查找按位查找按值查找小结 存储结构 顺序结构 定义 线性表是具有相同数据类型的n(n>0)个数据元素的有限序列(每个数据元素…...

第二讲 数据结构 AcWing 827. 双链表
目录 双链表代码 && 思路 双链表 实现一个双链表,双链表初始为空,支持 5 种操作: 在最左侧插入一个数; 在最右侧插入一个数; 将第 k个插入的数删除; 在第 k 个插入的数左侧插入一个数;…...

假期作业 2月6号
一、填空题 1、一个类的头文件如下所示,num初始化值为5,程序产生对象T,且修改num为10,并使用show()函数输出num的值10。 #include <iostream.h> class Test { private: static int num; public: Test(int); void show(); };…...

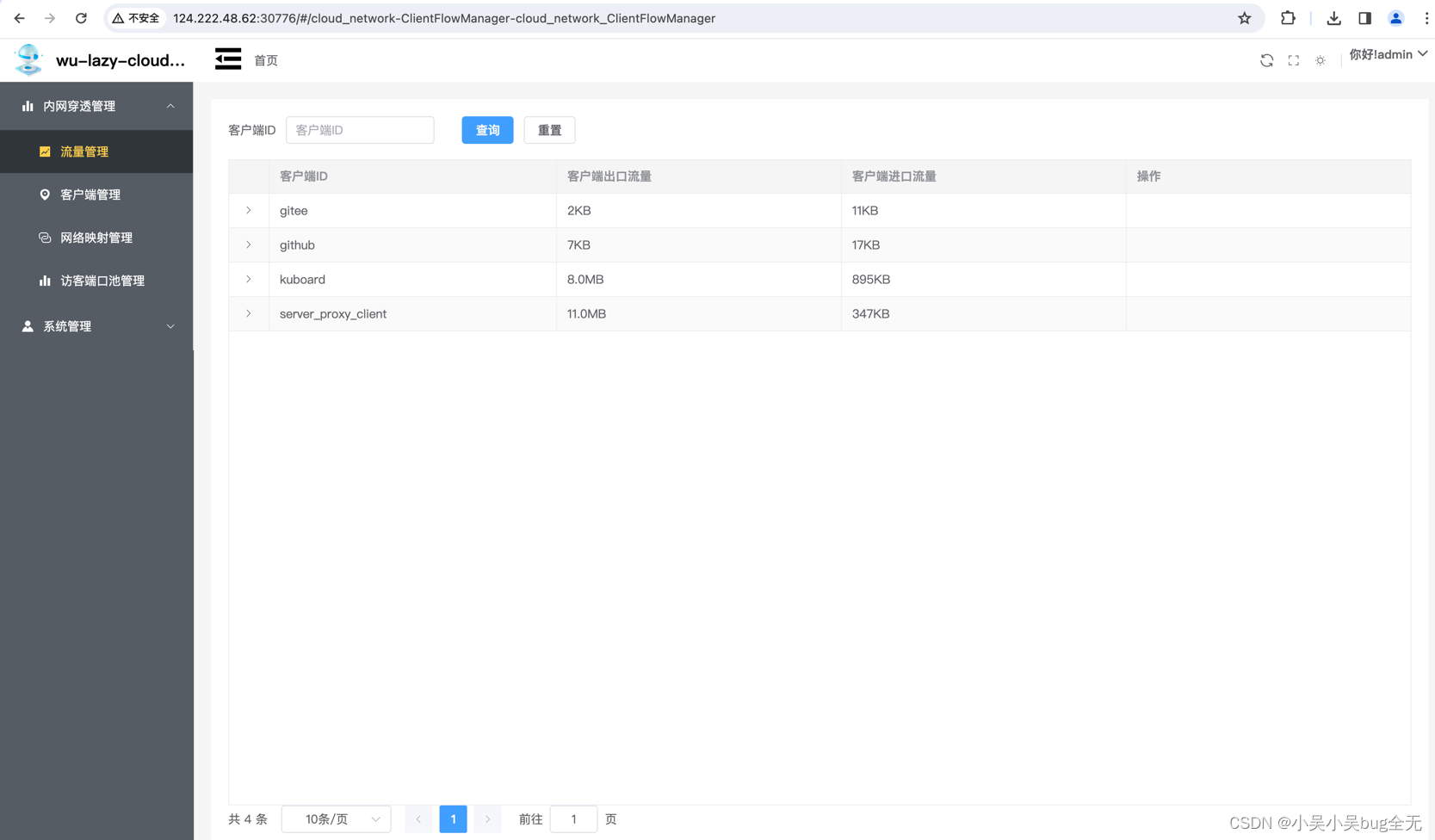
【wu-lazy-cloud-network】Java自动化内网穿透
项目介绍 wu-lazy-cloud-network 是一款基于(wu-framework-parent)孵化出的项目,内部使用Lazy ORM操作数据库,主要功能是网络穿透,对于没有公网IP的服务进行公网IP映射 使用环境JDK17 Spring Boot 3.0.2 功能 1.内网…...

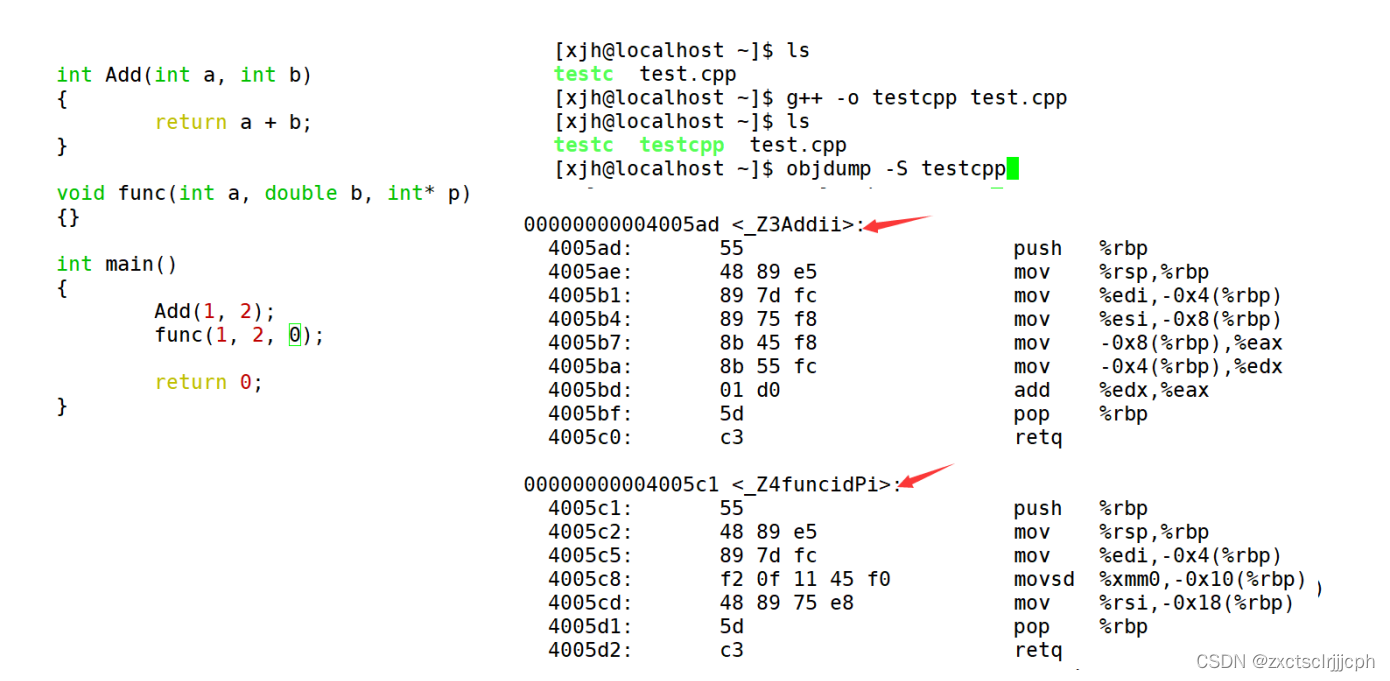
【C++】C++入门(二)
个人主页 : zxctsclrjjjcph 文章封面来自:艺术家–贤海林 如有转载请先通知 文章目录 1. 前言2. 缺省参数2.1 缺省参数概念2.2 缺省参数分类 3. 函数重载3.1 函数重载概念3.2 C支持函数重载的原理--名字修饰(name Mangling) 1. 前言 在前面一篇文章中简…...

6.electron之上下文隔离,预加载JS脚本
如果可以实现记得点赞分享,谢谢老铁~ Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、…...

【翻译】 Processing的安卓项目构建(译者用的是Android Studio)
原文链接:https://github.com/processing/processing-android/wiki/Building-Processing-for-Android,版本Apr 2, 2023 译者声明:这个文档是开源公开的,协议是GNU协议。译者自己得使用这个文档,所以才翻译的࿰…...

华为机考入门python3--(8)牛客8-合并表记录
分类:字典排序 知识点: 将输入转成int的列表 my_list list(map(int, input().strip().split( ))) 将列表转为元组 tuple(my_list) 访问元素为元组的列表 for first, second, third in my_list: 对字典进行排序 sorted(my_dict.items())…...

vue3-内置组件-KeepAlive
KeepAlive <KeepAlive> 是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例。 基本使用 默认情况下,一个组件实例在被替换掉后会被销毁。这会导致它丢失其中所有已变化的状态——当这个组件再一次被显示时,会创建…...

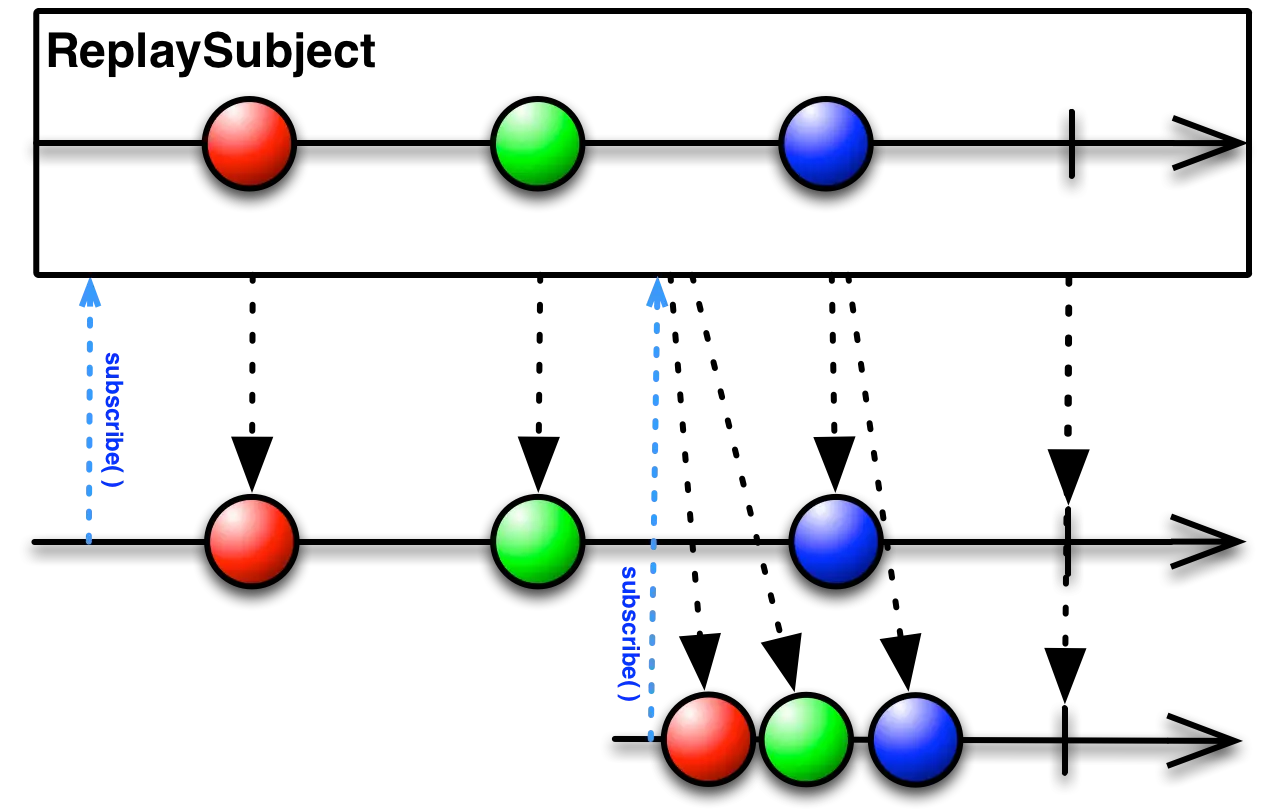
RxJava Subject
目录 AsyncSubjectBehaviorSubjectPublishSubjectReplaySubjectSerializedSubjectUnicastSubject 在Rxjava中, Subject可以同时表示Observer和Observable, 允许从单个源到多个子观察者multiple child Observers。 除了 onSubscribe(io.reactivex.disposables.Dispos…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
