vue3:24—组件通信方式
目录
1、props
2、自定义事件 (emit)
3、mitt(任意组件的通讯)
4、v-model【封装ui组件库用的多,平时用的少。和vue2有点不同】
5、$attrs
6、$refs和$parent
7、provide和inject
8、pinia(即vue2中的vuex)
9、插槽
默认插槽
具名插槽
作用域插槽(ui组件库用得多)
10、总结
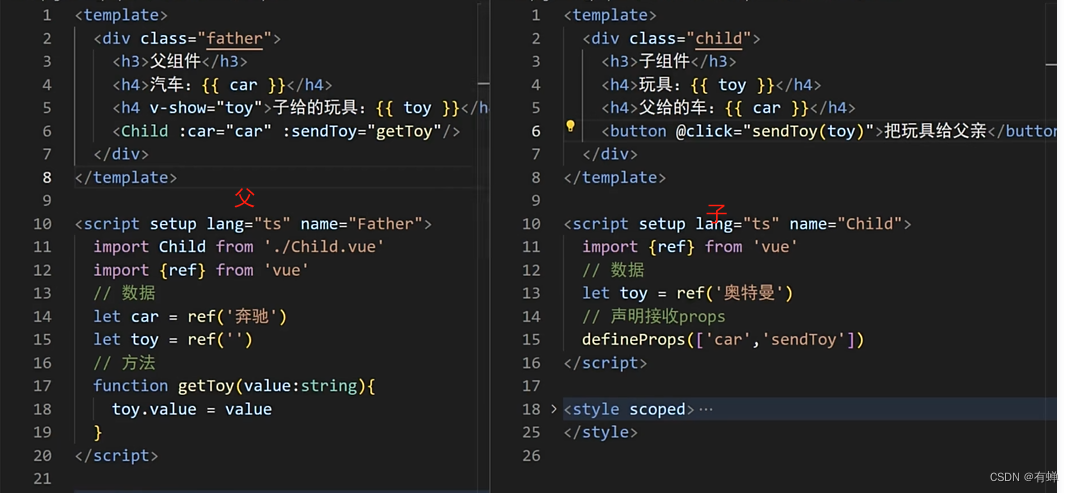
1、props

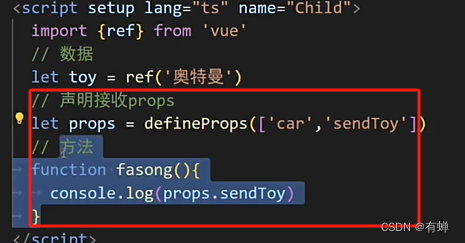
子组件也可以如下调用父组件的方法

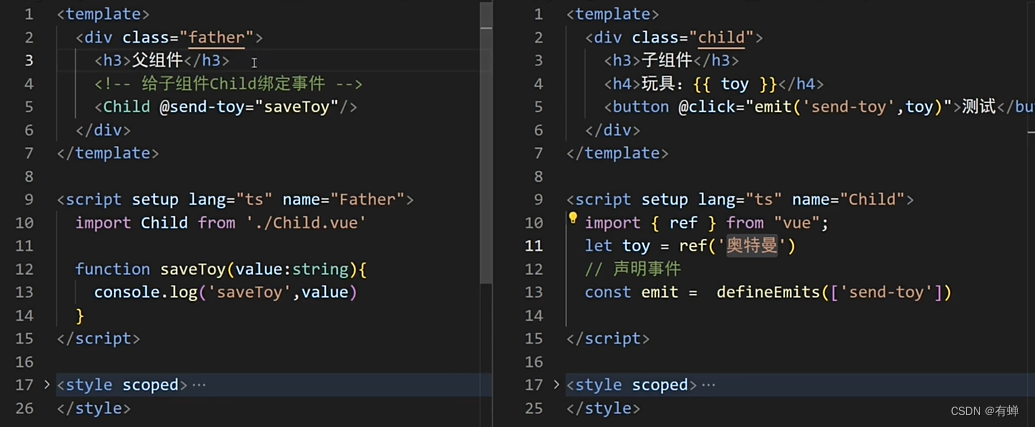
2、自定义事件 (emit)
父组件:@send-toy='saveToy'
子组件:接收:const emit = defineEmits(['send-toy'])
调用:emit('send-toy',参数)

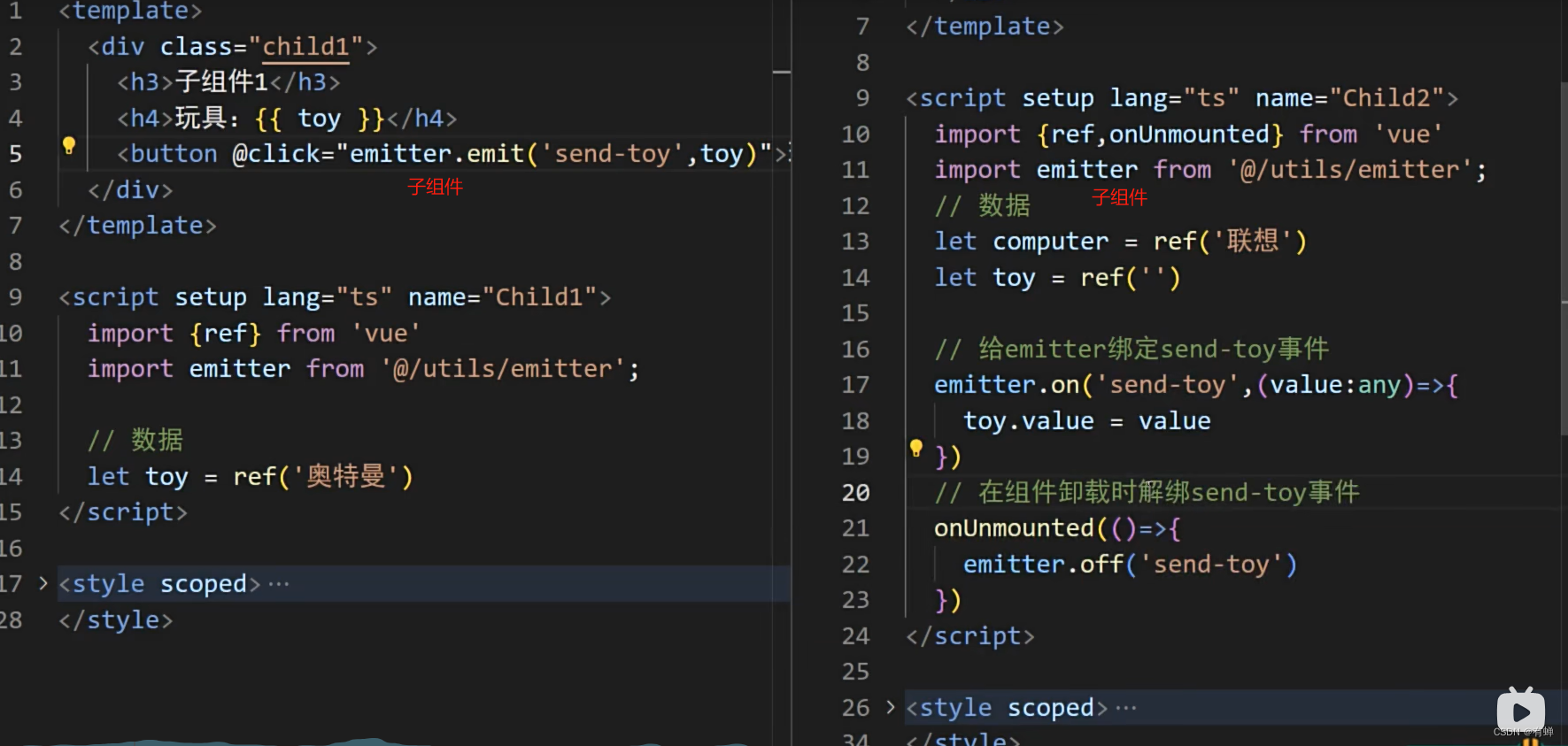
3、mitt(任意组件的通讯)
1. pubsub
2. $bus
3. mitt
- 接收数据的:提前绑定好事件(提前订阅消息)
- 提供数据的:在合适的时候触发事件发布消息)
安装mitt
npm i mitt -Sutils/emitter.ts
import mitt from 'mitt'//调用mitt得到emitter,emitter能绑事件、触发事件
const emitter = mitt()/*** * //绑定事件
emitter.on('test1',()=>{console.log('被调用')
})
//触发事件
setTimeout(()=>{emitter.emit('test1')
},1000)setTimeout(()=>{emitter.off('test1')emitter.all.clear()//全部解绑
},3000)*/export default emitter子组件中单独引入使用。【另一种方法时:添加到全局变量中,也是可以的,这里只单独引入了一下】

4、v-model【封装ui组件库用的多,平时用的少。和vue2有点不同】
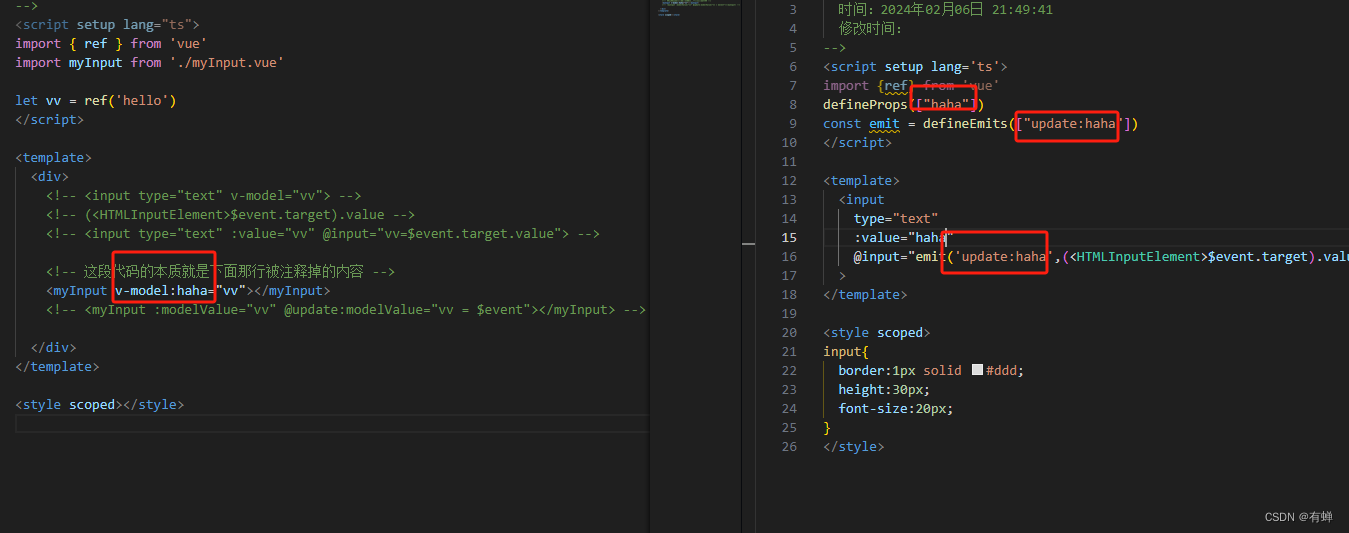
父组件
<!-- eslint-disable vue/no-parsing-error -->
<!--功能:功能描述时间:2024年02月06日 21:49:29修改时间:
-->
<script setup lang="ts">
import { ref } from 'vue'
import myInput from './myInput.vue'let vv = ref('hello')
</script><template><div><!-- <input type="text" v-model="vv"> --><!-- (<HTMLInputElement>$event.target).value --><!-- <input type="text" :value="vv" @input="vv=$event.target.value"> --><!-- 这段代码的本质就是下面那行被注释掉的内容 --><myInput v-model="vv"></myInput><!-- <myInput :modelValue="vv" @update:modelValue="vv = $event"></myInput> --></div>
</template><style scoped></style>
子组件:myInput.vue
<!--功能:功能描述时间:2024年02月06日 21:49:41修改时间:
-->
<script setup lang='ts'>
import {ref} from 'vue'
defineProps(["modelValue"])
const emit = defineEmits(["update:modelValue"])
</script><template><input type="text" :value="modelValue"@input="emit('update:modelValue',(<HTMLInputElement>$event.target).value)">
</template><style scoped>
input{border:1px solid #ddd;height:30px;font-size:20px;
}
</style>vue内置的属性是modelValue,不想用这个属性,怎么办? v-model:自己想要的属性名
如下:

这意味着我们可以在组件标签上多次使用v-model
$event到底是啥?啥时候能.target
- 对于原生事件,$event就是事件对象 =====>能.target
- 对于自定义事件,$event就是触发事件时,所传递的数据==>不能.target
5、$attrs
和vue2中的$attrs一样,都是实现 祖组件 和 子/孙组件 相互传递数据。$attrs都排除了props中声明的属性。
祖:
祖组件可以这么写:
<script setup lang="ts">
import { ref } from 'vue'
//import Child from ,...
let vv = ref('hello')
function updateFunc(val:string){vv.value = val
}
</script><template><template><child :a="1" :msg="vv" v-bind="{b:2,c:3}" :updateFunc="updateFunc"></child>
</template></template><style scoped></style>
子组件可以这么写:
<script setup lang="ts">
//import GrandChild from ....
defineProps(["a"])
</script><template><div>{{$attrs}}</div><GrandChild v-bind="$attrs"></GrandChild>
</template><style scoped></style>
孙组件中可以这么写:
<template><div>{{$attrs}}</div>
</template>
<script setup>
import { useAttrs } from 'vue'const props = defineProps({msg: {type: String}
})const attrs = useAttrs()console.log('props: ', props)
console.log('attrs: ', attrs)
</script>6、$refs和$parent
父组件
<script setup lang="ts">
import { ref } from 'vue'
//import Child1 from ,...
//import Child2 from ,...
let c1 = ref()
let c2 = ref()
function changeToy(){c1.value.toy = '111'
}
function changeMoney(){c2.value.money = 0
}
function changeAll($refs:{[key:string]:any}){for (let key in $refs){$refs[key].book +=1 }
}
let house = ref(3)
defineExpose({house})
</script><template><template><child1 ref="c1"></child1><child2 ref="c2"></child2><button @click="changeToy">修组件1</button><button @click="changeMoney">修组件2</button><button @click="changeAll($refs)">修全部组件</button>
</template></template><style scoped></style>
子组件(child1.vue和child2.vue几乎一样,下面就只写一个)
<!--功能:功能描述时间:2024年02月07日 13:01:06修改时间:
-->
<script setup lang='ts'>
import {ref} from 'vue'
let toy = ref('车车')
let money = ref(200)
let book = ref(1)
defineExpose({toy,book})
function clearHouse(parent:any){console.log(parent)parent.house = 0
}
</script><template><div><h1>子组件1</h1>{{ toy }}<br>{{ money }}<br>{{ book }}</div><button @click="clearHouse($parent)">败光家产</button>
</template><style scoped>
</style>注意:为何上面的代码【parent.house】后面没有加【.value】。原因如下

7、provide和inject
真正的祖孙之间通信。不需要中间组件
祖组件
<script setup lang="ts">
import { reactive, ref,provide} from 'vue'
let house = reactive({total:3,price:100
})
let money = ref(100)
function updateMoney(val:number){money.value=val
}
//向后代提供数据或方法
// provide('qianContent',{money:money.value,updateMoney}) //这里不能.value,否则会失去响应式
provide('qianContent',{money,updateMoney})
provide('fang',house) //这里不能.value,否则会失去响应式
</script><template><h1>祖组件</h1><div>{{ house }}</div><div>{{ money }}万</div><div>{{ house.total }}</div><div>{{ house.price }}</div>
</template><style scoped></style>
孙组件
<!--功能:功能描述时间:2024年02月07日 13:01:06修改时间:
-->
<script setup lang='ts'>
import {inject} from 'vue'
// let m = inject('qian','我是默认值')
let {money,updateMoney} = inject('qianContent',{money:0,updateMoney:(params:number)=>{}})
let house = inject('fang',{total:0,//默认值price:0//默认值
})
</script><template><h1>孙组件</h1><div>家产:{{ money }}</div><div><h2>房子</h2><div>数量:{{ house.total }}</div><div>价值:{{ house.price }}</div></div><button @click="updateMoney(0)">败光家产</button>
</template><style scoped>
</style>8、pinia(即vue2中的vuex)
参考之前的文章
9、插槽
默认插槽

具名插槽
写法1:v-slot:name

写法2: 简写方式 #name

作用域插槽(ui组件库用得多)
场景:数据在子组件,子组件需要把数据传给父组件。子组件的dom结构由父组件决定

作用域插槽也可以有名字
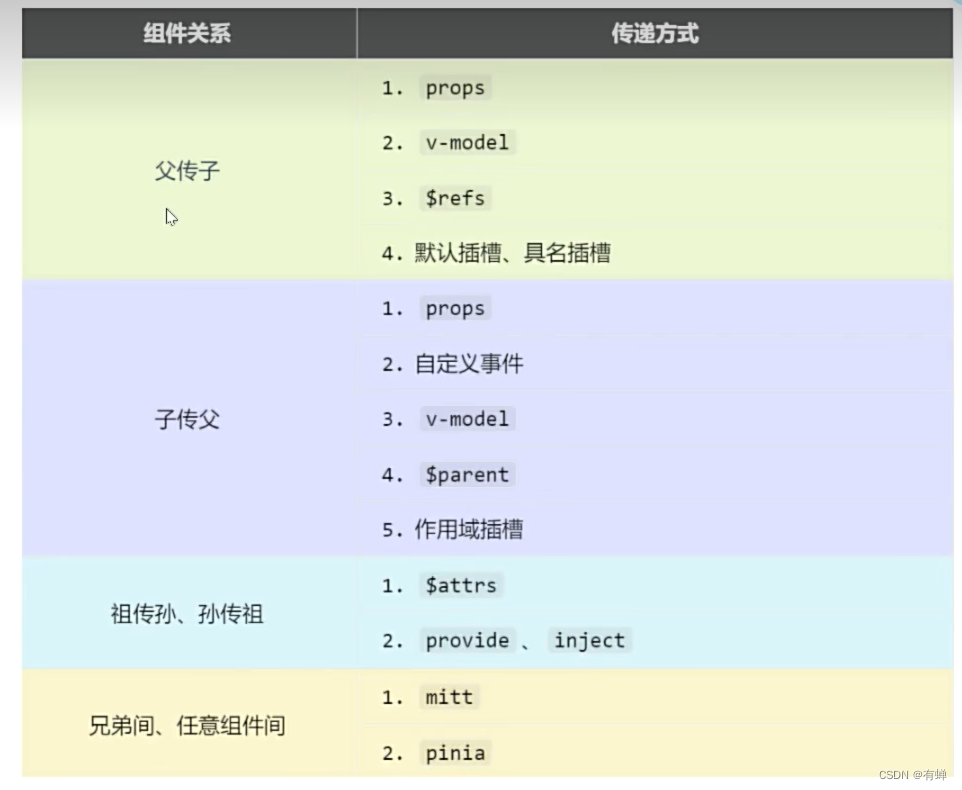
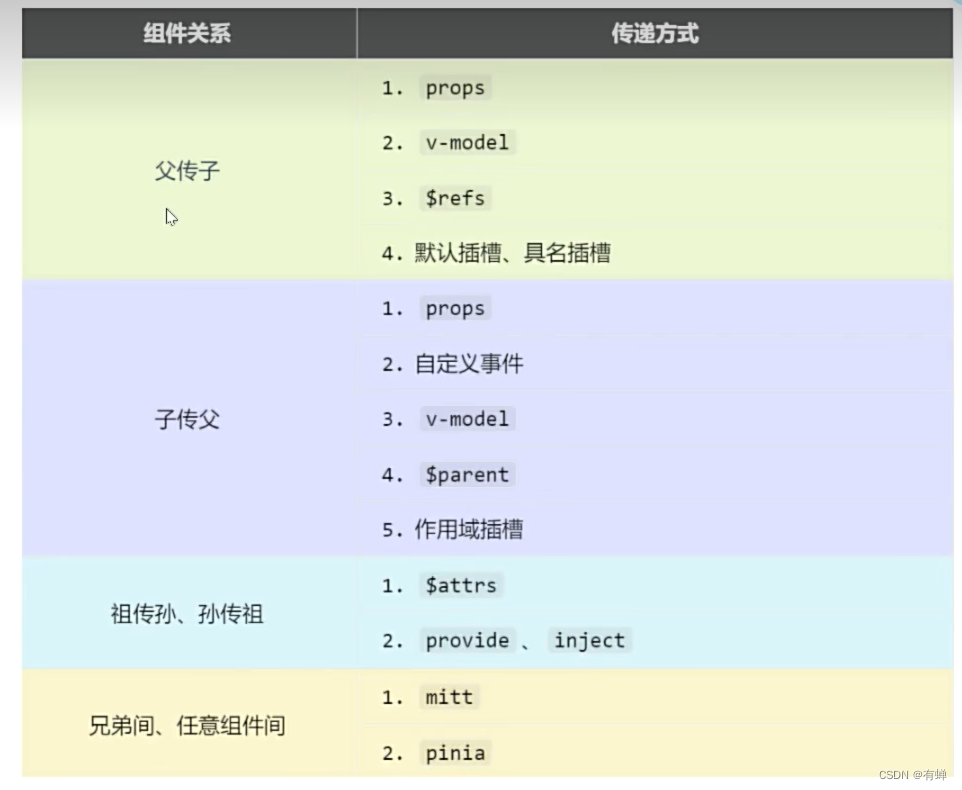
 10、总结
10、总结

相关文章:

vue3:24—组件通信方式
目录 1、props 2、自定义事件 (emit) 3、mitt(任意组件的通讯) 4、v-model【封装ui组件库用的多,平时用的少。和vue2有点不同】 5、$attrs 6、$refs和$parent 7、provide和inject 8、pinia(即vue2中…...

WebGL+Three.js入门与实战——绘制水平移动的点、通过鼠标控制绘制(点击绘制、移动绘制、模拟画笔)
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

大数据环境搭建(一)-Hive
1 hive介绍 由Facebook开源的,用于解决海量结构化日志的数据统计的项目 本质上是将HQL转化为MapReduce、Tez、Spark等程序 Hive表的数据是HDFS上的目录和文件 Hive元数据 metastore,包含Hive表的数据库、表名、列、分区、表类型、表所在目录等。 根据Hive部署模…...

mac电脑上使用android studio创建flutter项目
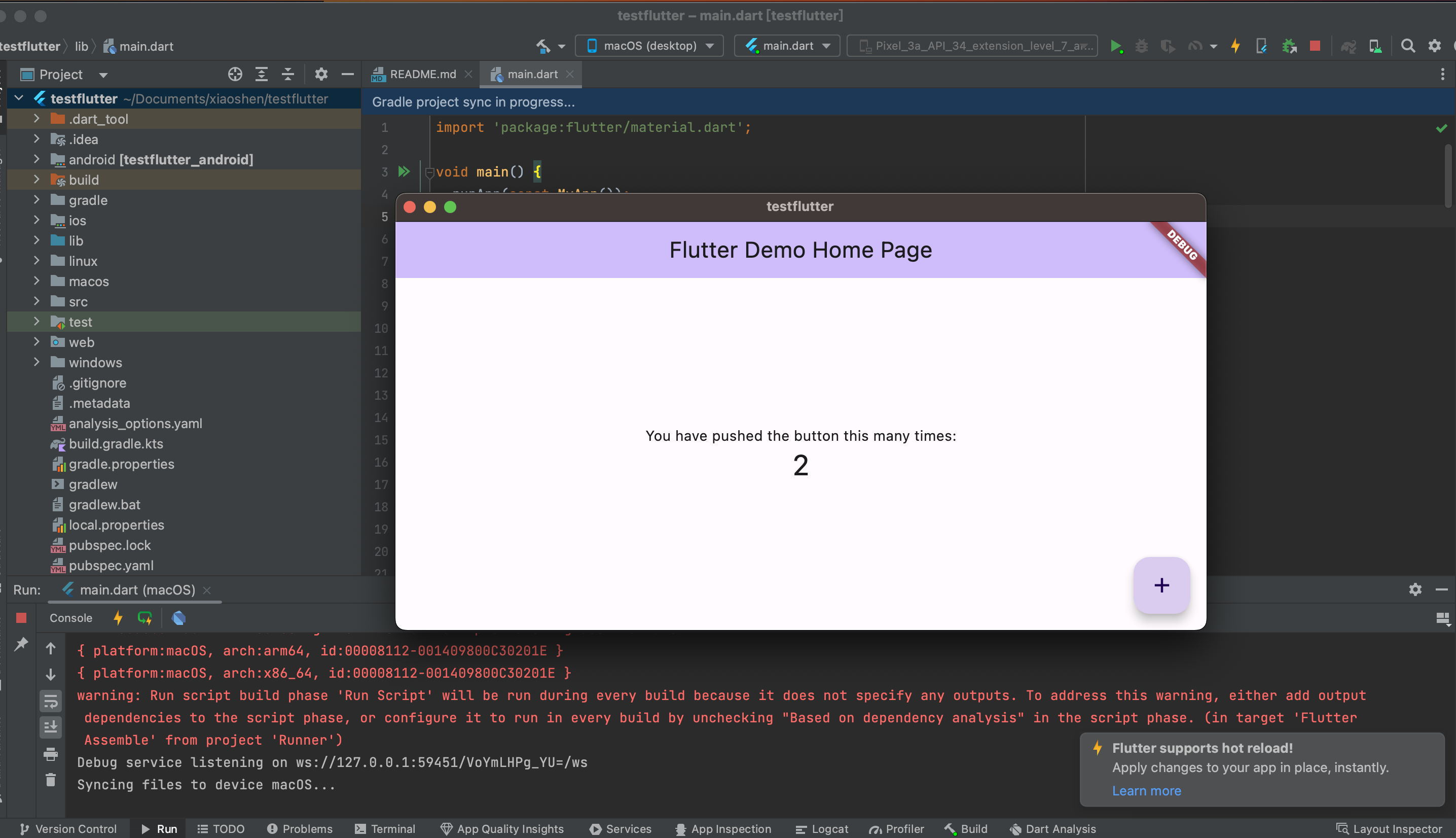
mac电脑环境配置可以看这篇文章:https://xiaoshen.blog.csdn.net/article/details/136068650 配置玩环境之后,开始创建第一个flutter项目:点击new flutter project或者new project都可以 然后选择flutter: 并将sdk配置为解压后的…...

Excel——分类汇总
1.一级分类汇总 Q:请根据各销售地区统计销售额总数。 第一步:排序,我们需要根据销售地区汇总数据,我们就要对【销售地区】的内容进行排序。点击【销售地区】列中任意一个单元格,选择【数据】——【排序】,…...

Backtrader 文档学习- Observers - Reference
Backtrader 文档学习- Observers - Reference 1.Benchmark class backtrader.observers.Benchmark() 观察器存储策略的回报和参考资产的回报,参考资产是传递给系统的数据之一。 参数: timeframe (default: None) ,如果None,则将…...

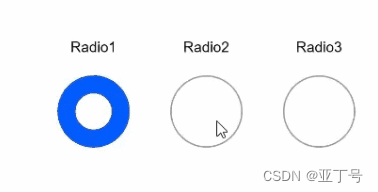
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Radio组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Radio组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Radio组件 单选框,提供相应的用户交互选择项。 子组件 无。 接口 …...

【go】结构体切片去重
场景 自定义结构体切片,去除切片中的重复元素(所有值完全相同) 代码 // 自定义struct去重 type AssetAppIntranets struct {ID string json:"id,omitempty"AppID string json:"app_id,omitempty"IP …...

百面嵌入式专栏(面试题)C语言面试题22道
沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇我们将介绍C语言相关面试题 。 宏定义是在编译的哪个阶段被处理的?答案:宏定义是在编译预处理阶段被处理的。 解读:编译预处理:头文件包含、宏替换、条件编译、去除注释、添加行号。 写一个“标准”宏MIN,这个…...

Docker方式创建keepalived连接MGR集群
记录一下简单的搭建步骤以便后期查验 目录 前言步骤1. 安装环境2. 重新制作镜像3. 导入新镜像4. 创建容器 前言 假设已经搭建了MySQL8的MGR集群方式(一主两从)。 MGR本身有故障转移重新选举新的主节点功能,但是上游的应用程序需要自己手动修…...

Oracle PL/SQL Programming 第5章:Iterative Processing with Loops 读书笔记
总的目录和进度,请参见开始读 Oracle PL/SQL Programming 第6版 本章探讨 PL/SQL 的迭代控制结构(也称为循环),它允许您重复执行相同的代码。 PL/SQL 提供了三种不同类型的循环结构: 简单或无限循环FOR 循环&#x…...

C入门番外篇——C, Are you OK?
今日路上看到一个车牌,52U0K,感觉很有意思,如果做一下简单的翻译就是,“我爱你,好么?” 这样让我脑子中闪现了这样的一个画面:“一个男生追一个女生,看到女生不怎么搭理自己的样子&a…...

python-产品篇-游戏-象棋
文章目录 代码效果 代码 import pygame import time import constants from button import Button import pieces import computerclass MainGame():window NoneStart_X constants.Start_XStart_Y constants.Start_YLine_Span constants.Line_SpanMax_X Start_X 8 * Lin…...

用linux文件系统的链接功能实现文件缓存LRU
概述: 目前,随着家庭宽带网络、无线宽带技术,以及终端设备性能的不断发展,基于多媒体的应用越来越广泛,特别是互联网视频的应用更是成为推动这些技术发展的源动力。作为互联网视频VOD的应用,提高视频播放的流畅度是一个非常重要的指标之一。除了编解码技术,视频C…...

AI大模型开发架构设计(10)——AI大模型架构体系与典型应用场景
文章目录 AI大模型架构体系与典型应用场景1 AI大模型架构体系你了解多少?GPT 助手训练流程GPT 助手训练数据预处理2个训练案例分析 2 AI 大模型的典型应用场景以及应用架构剖析AI 大模型的典型应用场景AI 大模型应用架构 AI大模型架构体系与典型应用场景 1 AI大模型架构体系你…...

C# async/await的使用
C# 中的 async 和 await 关键字是用于实现异步编程的重要工具,它们简化了编写和维护非阻塞代码的过程。以下是对这两个关键字用法的简要说明: async 关键字 定义异步方法:在方法声明前使用 async 关键字,表示该方法是一个异步方…...

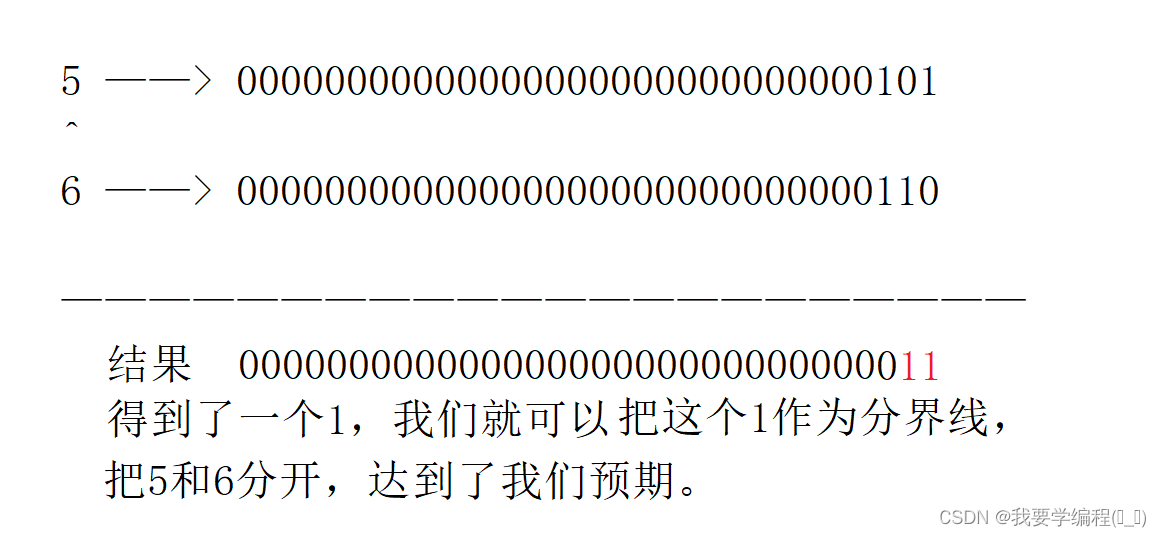
C语言之找单身狗
个人主页(找往期文章包括但不限于本期文章中不懂的知识点): 我要学编程(ಥ_ಥ)-CSDN博客 题目: 在一个整型数组中,只有一个数字出现一次,其他数组都是成对出现的,请找出那个只出现一次的数字。…...

读懂 FastChat 大模型部署源码所需的异步编程基础
原文:读懂 FastChat 大模型部署源码所需的异步编程基础 - 知乎 目录 0. 前言 1. 同步与异步的区别 2. 协程 3. 事件循环 4. await 5. 组合协程 6. 使用 Semaphore 限制并发数 7. 运行阻塞任务 8. 异步迭代器 async for 9. 异步上下文管理器 async with …...

【华为】GRE VPN 实验配置
【华为】GRE VPN 实验配置 前言报文格式 实验需求配置思路配置拓扑GRE配置步骤R1基础配置GRE 配置 ISP_R2基础配置 R3基础配置GRE 配置 PCPC1PC2 抓包检查OSPF建立GRE隧道建立 配置文档 前言 VPN :(Virtual Private Network),即“…...

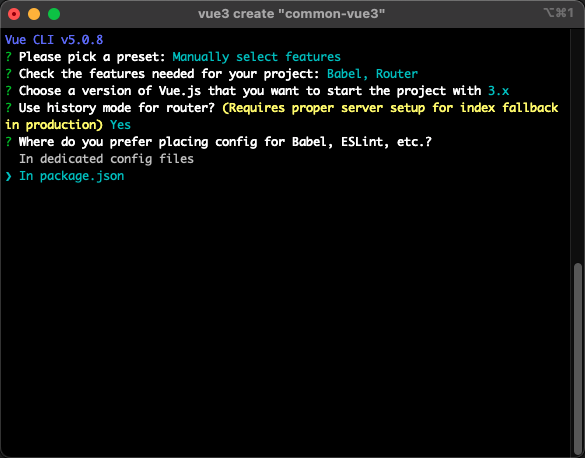
创建一个VUE项目(vue2和vue3)
背景:电脑已经安装完vue2和vue3环境 一台Mac同时安装vue2和vue3 https://blog.csdn.net/c103363/article/details/136059783 创建vue2项目 vue init webpack "项目名称"创建vue3项目 vue create "项目名称"...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
