利用路由懒加载和CDN分发策略,对Vue项目进行性能优化
目录
一、Vue项目
二、路由懒加载
三、CDN分发策略
四、如何对Vue项目进行性能优化

一、Vue项目
Vue是一种用于构建用户界面的JavaScript框架,它是一种渐进式框架,可以用于构建单页应用(SPA)和多页应用。Vue具有简单易学、灵活、高效的特点,被广泛应用于Web开发。
在Vue中,一个项目通常包括以下几个重要的部分:
-
Vue组件:Vue项目的核心是组件。一个组件是一个可重用的、独立的模块,用于构建用户界面。每个组件包括HTML模板、JavaScript代码和CSS样式。
-
Vue实例:Vue应用的入口是一个Vue实例,它是一个由Vue构造函数创建的对象。Vue实例用于管理整个应用的状态和行为,包括数据、计算属性、方法等。
-
路由(Vue Router):Vue Router是Vue官方提供的路由管理插件,用于实现单页应用的页面跳转和路由管理。通过Vue Router,可以实现页面之间的无刷新切换和参数传递。
-
状态管理(Vuex):Vuex是Vue官方提供的状态管理库,用于管理Vue应用的状态。通过Vuex,可以统一管理应用的数据状态,实现数据共享和响应式更新。
-
API请求(axios):在Vue项目中,通常需要与后端服务器进行数据交互。axios是一个常用的HTTP客户端库,用于发送异步请求和处理响应数据。
-
构建工具(Webpack):为了更好地开发和打包Vue项目,通常会使用构建工具。Webpack是一个常用的模块打包工具,用于处理项目中的各种资源文件,包括JavaScript、CSS、图片等。
以上是Vue项目的一些重要组成部分,通过组合使用这些工具和库,可以方便地构建和开发Vue应用。同时,Vue还有大量的第三方插件和工具可供选择,可以根据具体需求进行扩展和定制。

二、路由懒加载
路由懒加载(Route Lazy Loading)是一种优化技术,用于减少应用初始化时的加载时间。在传统的路由配置中,所有页面的组件都会一次性加载,这可能会导致页面加载缓慢,特别是当应用中包含大量页面时。而使用路由懒加载,可以将每个页面的组件按需加载,只在该页面被访问时才进行加载,从而提高应用的性能和加载速度。
在Vue项目中,可以使用Webpack提供的动态导入(Dynamic Import)功能来实现路由懒加载。下面是一个简单的示例:
const Home = () => import('./views/Home.vue');
const About = () => import('./views/About.vue');
const Contact = () => import('./views/Contact.vue');const routes = [{ path: '/', component: Home },{ path: '/about', component: About },{ path: '/contact', component: Contact }
];const router = new VueRouter({routes
});在上面的代码中,通过使用箭头函数和import()语法,将Home、About和Contact组件进行动态导入。这样,在访问对应的路由时,才会加载相应的组件,而不是一次性加载所有组件。
使用路由懒加载可以显著减少初始加载时间,并提升用户体验。但需要注意的是,路由懒加载可能会增加一些额外的网络请求,因此在设计路由懒加载时需要权衡好性能和用户体验的平衡。

三、CDN分发策略
CDN(内容分发网络)是一种通过将内容分发到离用户更近的服务器来提高网站性能和用户体验的技术。在CDN中,有几种常见的分发策略:
-
邻近节点分发:CDN会将内容缓存到位于用户附近的节点服务器上。当用户请求内容时,CDN会根据用户的地理位置选择最近的节点服务器进行内容分发。
-
负载均衡分发:CDN会根据服务器的负载情况选择最优的节点服务器进行内容分发。这样可以避免某个节点服务器过载,提高整体的性能和稳定性。
-
响应时间优先分发:CDN会根据用户的网络环境和延迟情况选择最快的节点服务器进行内容分发。这样可以减少用户的等待时间,提高用户体验。
-
内容更新优先分发:当内容发生更新时,CDN会优先将更新的内容分发到节点服务器上,以确保用户获取到最新的内容。
-
动态内容分发:除了静态内容,CDN还可以分发动态内容,如动态生成的网页、动态图片等。CDN会将动态内容缓存到节点服务器上,以减轻源服务器的负载压力。
以上是一些常见的CDN分发策略,根据具体的应用场景和需求,可以选择合适的策略来提升网站的性能和用户体验。

四、如何对Vue项目进行性能优化
对Vue项目进行性能优化可以提升应用的加载速度、响应性和用户体验。以下是一些常见的Vue项目性能优化方法:
-
使用路由懒加载:将页面组件按需加载,只在该页面被访问时才进行加载,减少初始加载时间。
-
使用异步组件:将一些非关键的组件延迟加载,只在需要时再进行加载,减少初始加载时间。
-
优化图片加载:使用合适的图片格式,对图片进行压缩和懒加载,减小页面的加载大小和次数。
-
使用CDN加速:将静态资源(如CSS、JS、图片等)部署到CDN上,利用CDN的分发能力提高资源加载速度。
-
启用Gzip压缩:通过服务器配置启用Gzip压缩,减小文件大小,加快资源传输速度。
-
避免不必要的全局组件和过度渲染:只注册和使用需要的组件,避免全局组件的过度使用,减少渲染的开销。
-
合理使用v-if和v-show:根据需要选择合适的指令,v-if在需要频繁切换的场景中更适合,v-show适合在初始渲染时不会改变的场景中。
-
利用Vue的异步更新机制:使用Vue.nextTick()将一些耗时操作延迟到下一次DOM更新之后执行,提高页面渲染的效率。
-
使用Vue Devtools进行性能分析:利用Vue Devtools工具进行性能分析,找出性能瓶颈,优化代码和操作。
-
优化网络请求:合并网络请求,减少请求次数,减小网络传输的开销。
-
合理使用缓存:利用浏览器缓存和Vue的keep-alive组件进行缓存,减少重复渲染和请求。
-
使用生产环境优化配置:在打包部署时,通过Vue的生产环境优化配置,去除调试代码、开启代码压缩和混淆,减小文件大小。
以上是一些常见的Vue项目性能优化方法,根据具体的项目需求和情况,可以选择合适的优化策略来提升应用的性能。

相关文章:

利用路由懒加载和CDN分发策略,对Vue项目进行性能优化
目录 一、Vue项目 二、路由懒加载 三、CDN分发策略 四、如何对Vue项目进行性能优化 一、Vue项目 Vue是一种用于构建用户界面的JavaScript框架,它是一种渐进式框架,可以用于构建单页应用(SPA)和多页应用。Vue具有简单易学、灵…...

【Scala】1. 变量和数据类型
1. 变量和数据类型 1.1 for begining —— hello world 新建hello.scala文件,注意object名字与文件名一致。 object hello { def main(args:Array[String]): Unit { println("hello world!") } }运行后打印结果如下: hello world!Pr…...

何时以及如何选择制动电阻
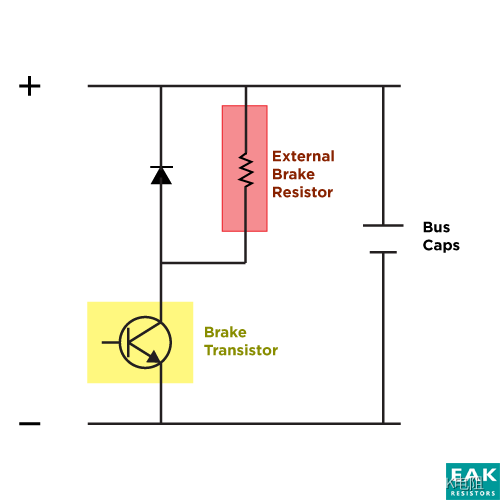
制动电阻的选择是优化变频器应用的关键因素 制动电阻器在变频器中是如何工作的? 制动电阻器在 VFD 应用中的工作原理是将电机减速到驱动器设定的精确速度。它们对于电机的快速减速特别有用。制动电阻还可以将任何多余的能量馈入 VFD,以提升直流母线上的…...

消息中间件:Puslar、Kafka、RabbigMQ、ActiveMQ
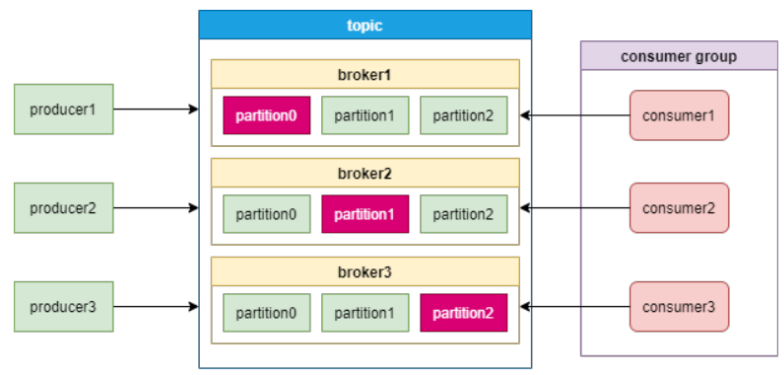
消息队列 消息队列:它主要用来暂存生产者生产的消息,供后续其他消费者来消费。 它的功能主要有两个: 暂存(存储)队列(有序:先进先出 从目前互联网应用中使用消息队列的场景来看,…...

Rust开发WASM,浏览器运行WASM
首先需要安装wasm-pack cargo install wasm-pack 使用cargo创建工程 cargo new --lib mywasm 编辑Cargo.toml文件,修改lib的类型为cdylib,并且添加依赖wasm-bindgen [package] name "mywasm" version "0.1.0" edition "…...

Vue3编写简单的App组件(二)
一、Vue3页面渲染基本流程 1、入口文件 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><link rel"icon" href"/favicon.ico"><meta name"viewport" content"widthde…...

java Servlet 云平台教学系统myeclipse定制开发SQLServer数据库网页模式java编程jdbc
一、源码特点 JSP 云平台教学系统是一套完善的web设计系统,对理解JSP java编程开发语言有帮助 系统采用serlvet dao bean,系统具有完整的源代码和数据库 ,系统主要采用B/S模式开发。开发 环境为TOMCAT7.0,Myeclipse8.5开发,数据…...

QT初始程序
#include "widget.h"#include <QApplication>int main(int argc, char *argv[]){QApplication a(argc, argv);Widget w;w.show();return a.exec();} 解释: Qt系统提供的类头文件没有.h后缀Qt一个类对应一个头文件,类名和头文件名一致QA…...

ubuntu22.04@laptop OpenCV Get Started: 001_reading_displaying_write_image
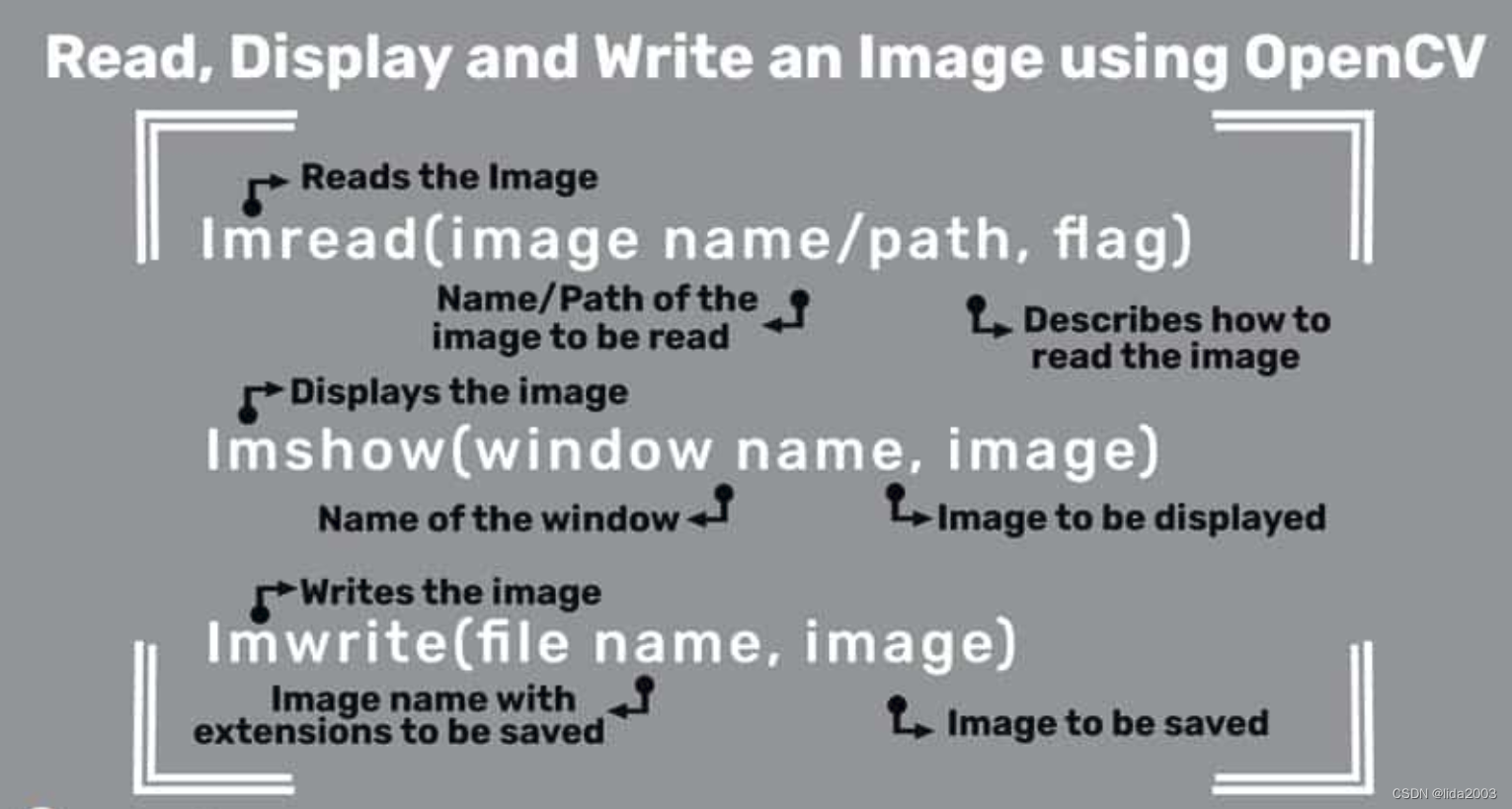
ubuntu22.04laptop OpenCV Get Started: 001_reading_displaying_write_image 1. 源由2. Read/Display/Write应用Demo2.1 C应用Demo2.2 Python应用Demo 3. 过程分析3.1 导入OpenCV库3.2 读取图像文件3.3 显示图像3.4 保存图像文件 4. 总结5. 参考资料 1. 源由 读、写、显示图像…...

51单片机之LED灯模块篇
御风以翔 破浪以飏 🎥个人主页 🔥个人专栏 目录 点亮一盏LED灯 LED的组成原理 LED的硬件模型 点亮一盏LED灯的程序设计 LED灯闪烁 LED流水灯 独立按键控制LED灯亮灭 独立按键的组成原理 独立按键的硬件模型 独立按键控制LED灯状态 按键的抖动 独立按键…...

springboo冬奥会科普平台源码和论文
随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理平台应运而生,各行各业相继进入信息管理时代…...

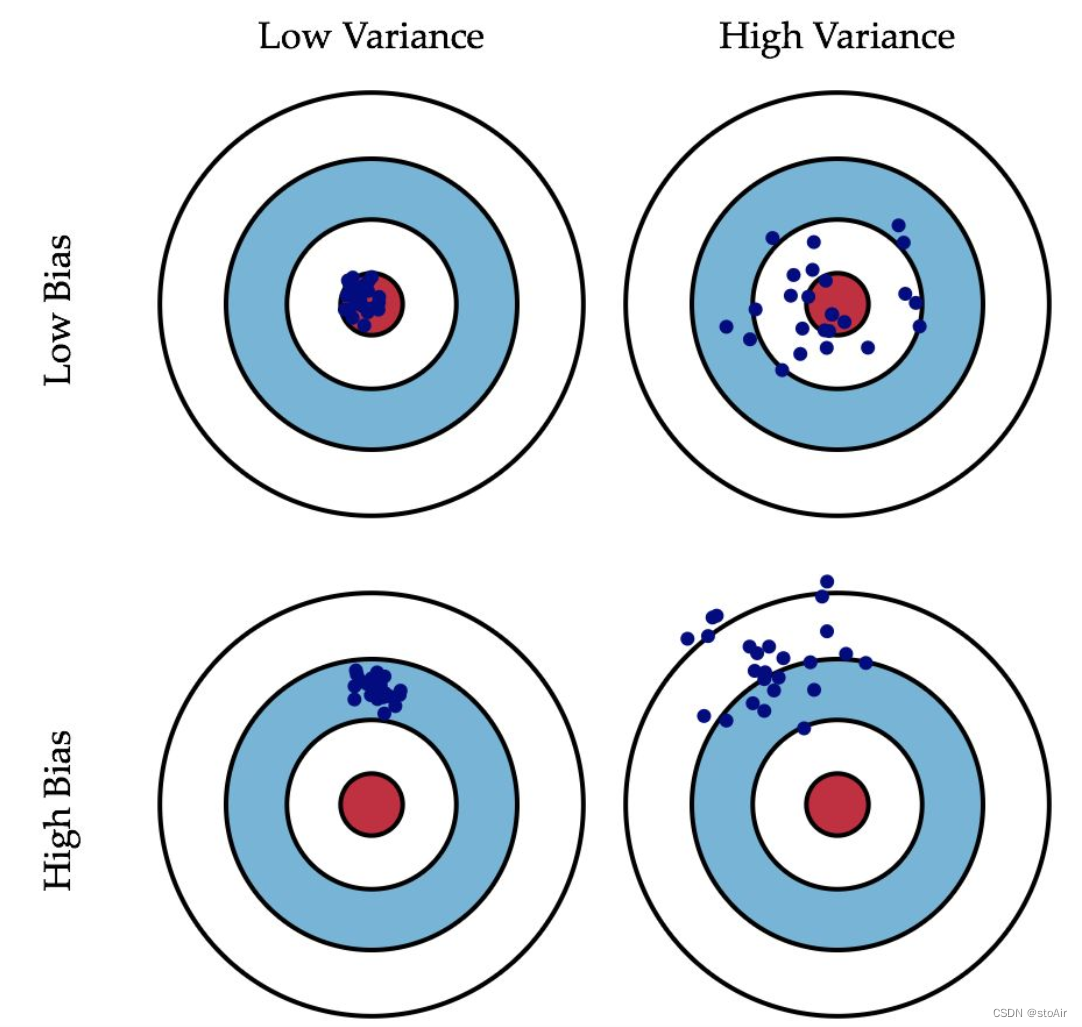
改进神经网络
Improve NN 文章目录 Improve NNtrain/dev/test setBias/Variancebasic recipeRegularizationLogistic RegressionNeural networkother ways optimization problemNormalizing inputsvanishing/exploding gradientsweight initializegradient checkNumerical approximationgrad…...

HarmonyOS 开发学习笔记
HarmonyOS 开发学习笔记 一、开发准备1.1、了解ArkTs语言1.2、TypeScript语法1.2.1、变量声明1.2.2、条件控制1.2.3、函数1.2.4、类和接口1.2.5、模块开发 1.3、快速入门 二、ArkUI组件2.1、Image组件2.2、Text文本显示组件2.3、TextInput文本输入框组件2.4、Button按钮组件2.5…...

maven java 如何打纯源码zip包
一、背景 打纯源码包给第三方进行安全漏洞扫描 二、maven插件 项目中加入下面的maven 插件 <!-- 要将源码放上去,需要加入这个插件 --><plugin><artifactId>maven-source-plugin</artifactId><version>2.4</version><con…...
原理图库添加阵列管脚图文教程及视频演示)
Altium Designer(AD)原理图库添加阵列管脚图文教程及视频演示
🏡《专栏目录》 目录 视频演示1,概述2,添加方法3,总结视频演示 Altium Designer(AD24)原理图库添加阵列管脚 欢迎点击浏览更多高清视频演示 1,概述...

P3647 题解
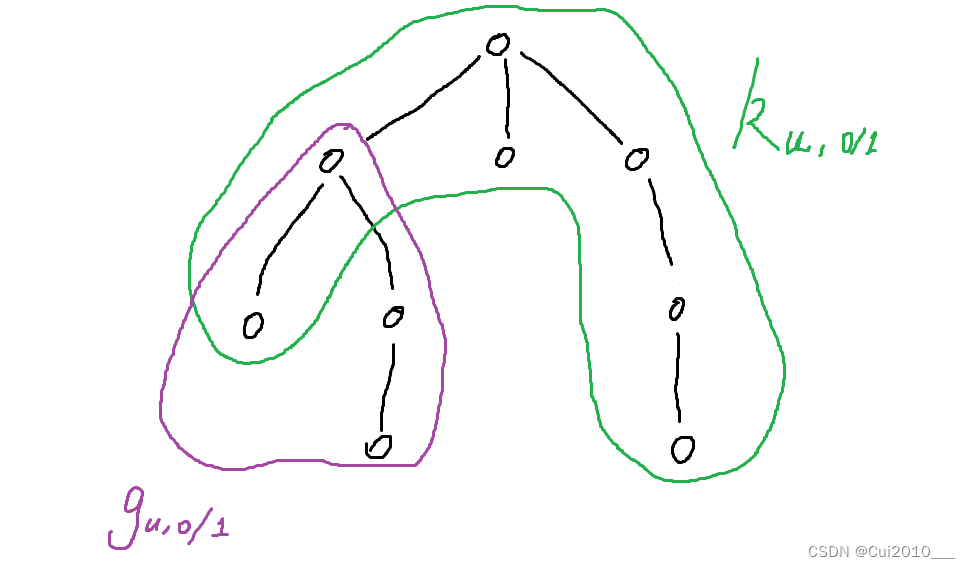
文章目录 P3647 题解OverviewDescriptionSolutionLemmaProof Main Code P3647 题解 Overview 很好的题,但是难度较大。 模拟小数据!——【数据删除】 Description 给定一颗树,有边权,已知这棵树是由这两个操作得到的࿱…...

Vivado Tri-MAC IP的例化配置(三速以太网IP)
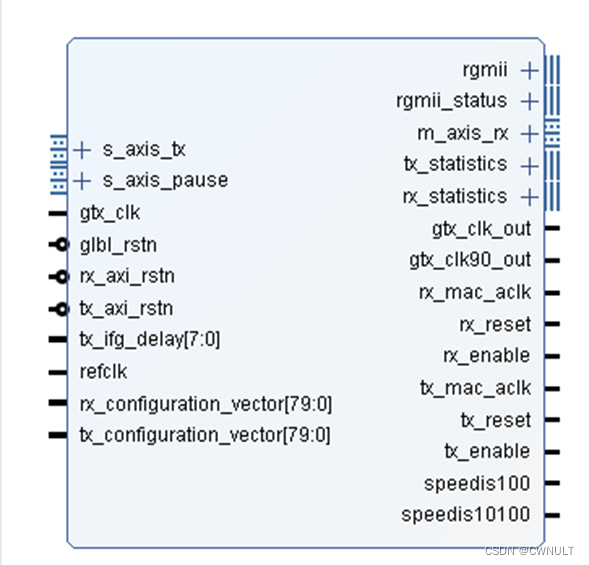
目录 1 Tri-MAC IP使用RGMII接口的例化配置1.1 Data Rate1.2 interface配置1.3 Shared Logic配置1.4 Features 2 配置完成IP例化视图 1 Tri-MAC IP使用RGMII接口的例化配置 在网络设计中,使用的IP核一般为三速以太网IP核,使用时在大多数场景下为配置为三…...

交友系统---让陌生人变成熟悉人的过程。APP小程序H5三端源码交付,支持二开。
随着社交网络的发展和普及,人们之间的社交模式正在发生着深刻的变革。传统的线下交友方式已经逐渐被线上交友取而代之。而同城交友正是这一趋势的产物,它利用移动互联网的便利性,将同城内的人们连接在一起,打破了时空的限制&#…...

uni-app 经验分享,从入门到离职(三)——关于 uni-app 生命周期快速了解上手
文章目录 📋前言⏬关于专栏 🎯什么是生命周期🧩应用生命周期📌 关于 App.vue/App.uvue 🧩页面生命周期📌关于 onShow 与 onLoad 的区别 🧩组件生命周期 📝最后 📋前言 这…...

PostgreSQL 与 MySQL 相比,优势何在?
我们将通过一张对比表格详细列出 PostgreSQL 与 MySQL 在不同方面的对比: 对比表格 特性/数据库PostgreSQLMySQL数据类型支持支持JSON/JSONB、数组、区间等高级数据类型基本数据类型支持,JSON支持较普通遵循SQL标准更严格遵循,支持复杂查询…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
