【React】如何使antd禁用状态的表单输入组件响应点击事件?
最近遇到一个需求,需要在<Input.textarea>组件中,设置属性disabled为true,使textarea响应点击事件,但直接绑定onClick并不会在禁用状态下被响应。
解决方法1
之后尝试了很多方法,比如设置csspointer-events:none,给textarea添加onMouseClick事件,在textarea父级套一层div,设置禁止向下传播均无效。但自己在原生textarea上启用pointer-events:none,是可以在disabled的情况下响应点击事件的。所以遇到这种情况,
第一种方法是,可以自己拿原生的textarea封装一个组件,修改pointer-events:none即可。
解决方法2
在textarea同级创建一个透明蒙层,把点击事件绑定在这个蒙层上。参考该链接
解决方法3
用antd的textarea组件,再自己套一层写成antd自定义表单组件,可以直接使用下面的代码:
import { useState } from 'react';
import { Input } from 'antd';const { TextArea } = Input;interface IProps {disabled: boolean;isSelected?: boolean;onClick: (a?: any) => void;onChange?: (a?: any) => void;children: string | undefined;
}const CustomInput = (props: IProps) => {const { disabled, onClick = () => {}, isSelected = false, onChange } = props;const [inputValue, setInputValue] = useState('');const triggerChange = (value: any) => {onChange && onChange(value);};const handleInputValueChange = (e: any) => {setInputValue(e.target.value);triggerChange(e.target.value);};const handleClick = () => {if (disabled) {onClick();}};return (<div style={{ position: 'relative', backgroundColor: isSelected ? 'green' : '' }} onClick={handleClick}><TextAreavalue={inputValue}onChange={handleInputValueChange}disabled={disabled}style={disabled ? { pointerEvents: 'none' } : {}}/></div>);
};export default CustomInput;如下示例,当disabled为true时,也可响应点击事件,令该文本框呈现选中状态。

相关文章:

【React】如何使antd禁用状态的表单输入组件响应点击事件?
最近遇到一个需求,需要在<Input.textarea>组件中,设置属性disabled为true,使textarea响应点击事件,但直接绑定onClick并不会在禁用状态下被响应。 解决方法1 之后尝试了很多方法,比如设置csspointer-events:no…...

Apache Flink
前言 最近在学习室内融合定位服务架构,业务架构上,涵盖了数据采集、处理、状态管理、实时计算和告警等多个方面,但有些问题:这套系统中包含了大量的有状态计算,目前是通过自设计内存对象进行管理,并利用Re…...

SpringMVC速成(一)
文章目录 SpringMVC速成(一)1.SpringMVC概述2.SpringMVC入门案例2.1 需求分析2.2 案例制作步骤1:创建Maven项目步骤2:补全目录结构步骤3:导入jar包步骤4:创建配置类步骤5:创建Controller类步骤6:使用配置类替换web.xml步骤7:配置Tomcat环境步骤8:启动运行…...

通过nginx学习linux进程名的修改
目录 1. 缘起2. 背景知识3. 源码分析3.1 准备工作3.2 设置进程名字 1. 缘起 在运行nginx的时候,用ps查看nginx的进程信息,可能的输出如下: root 42169 3105 0 16:51 ? 00:00:00 nginx: master process ./objs/nginx root …...

【PyTorch】实现迁移学习框架DANN
文章目录 前言代码实现1、导入数据库关于torch.manual_seed(1)2、参数设置3、数据导入4、定义训练函数4.1 nn.CrossEntropyLoss()4.2 .detach()4.3 .size VS .shape4.4 .to(DEVICE)4.5 .max()4.6 optimizer.zero_grad()4.7 len(data...

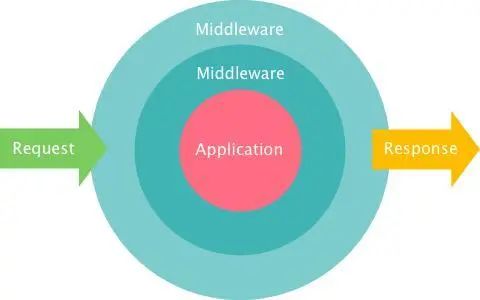
thinkphp6入门(18)-- 中间件中除了handle函数,还可以有其它函数吗
在ThinkPHP 6的中间件中,除了 handle 方法外,还可以定义其他方法。这些额外的方法可以用于执行中间件中的不同逻辑,但是只有 handle 方法是中间件的入口点,其他方法则需要在 handle 方法中手动调用。 (图片来自https://www.cnblog…...

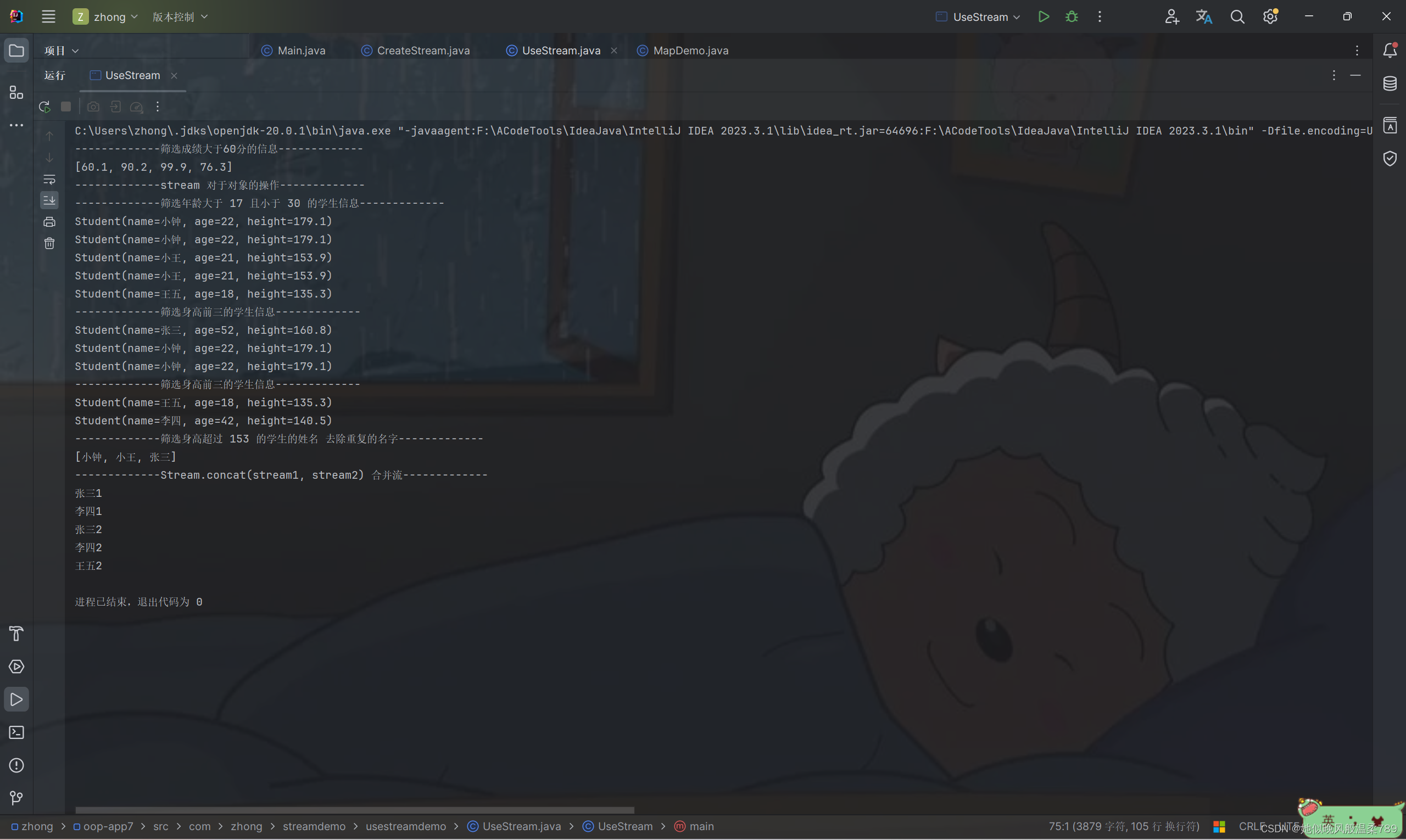
Java stream 流的基本使用
Java stream 的基本使用 package com.zhong.streamdemo.usestreamdemo;import jdk.jfr.DataAmount; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;import java.util.ArrayList; import java.util.Comparator; import java.util.Li…...

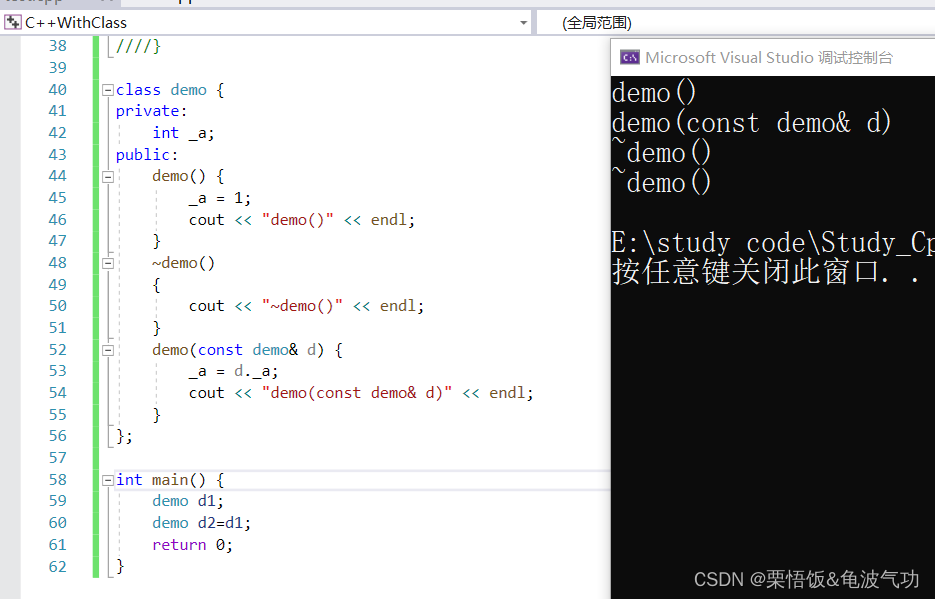
C++面向对象 Part 2
文章目录 类六个默认存在的成员函数构造函数:析构函数:拷贝构造函数:拷贝构造详解及细节: 赋值运算符重载;取地址及const取地址操作符重载const修饰的含义: 类六个默认存在的成员函数 构造函数 析构函数 拷贝构造函数 赋值运算…...

海外云手机的核心优势
随着5G时代的到来,云计算产业正处于高速发展的时期,为海外云手机的问世创造了一个可信任的背景。在资源有限且需求不断增加的时代,将硬件设备集中在云端,降低个人用户的硬件消耗,同时提升性能,这一点单单就…...

CDN相关和HTTP代理
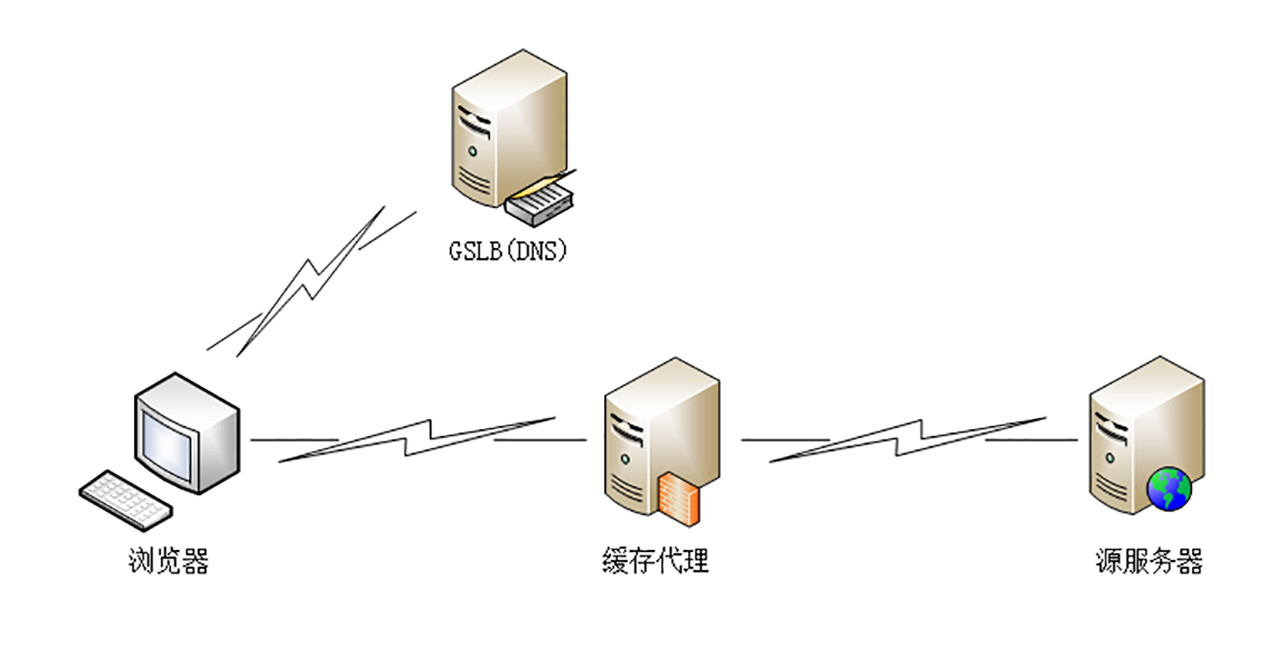
CDN相关和HTTP代理 参考: 《透视 HTTP 协议》——chrono 把这两个放在一起是因为容易搞混,我一开始总以为CDN就是HTTP代理,但是看了极客时间里透视HTTP协议的讲解,感觉又不仅于此,于是专门写下来。 先说结论…...

STM32的ADC电压采集
时间记录:2024/2/9 一、ADC相关知识点 (1)STM32的ADC时钟不要超过14MHz,不然结果的准确率将下降 (2)ADC分为规则组和注入组,规则组相当于正常运行的程序,注入组相当于中断可以打断…...

基于麻雀优化算法优化XGBoost参数的优化控制策略
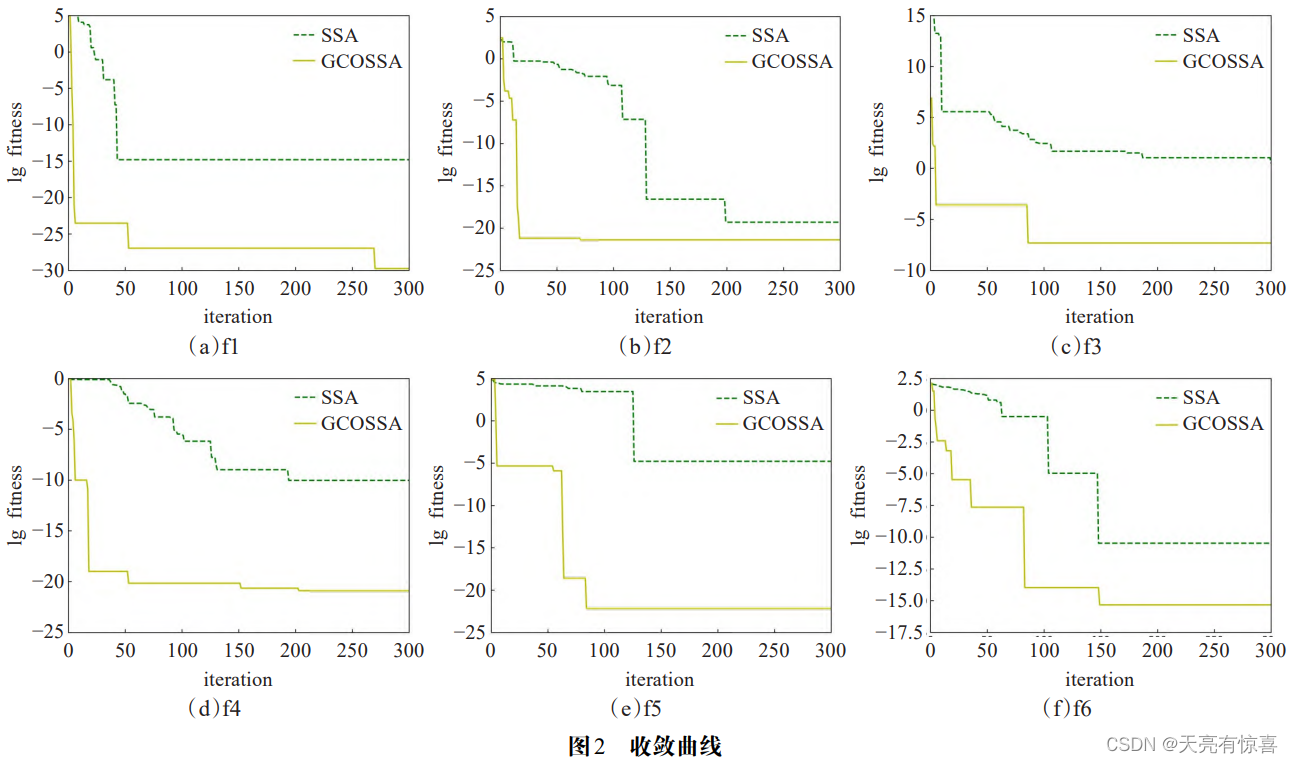
目录 一、背景 二、算法流程图 三、附录 一、背景 为提高极端梯度提升(Extreme Gradient Boosting, XGBoost)集成算法在时间预测、信贷风险预测、工件参数预测、故障诊断预测等方面中的准确性,研究者提出了一种改进的麻雀算法(…...

Python爬虫——请求库安装
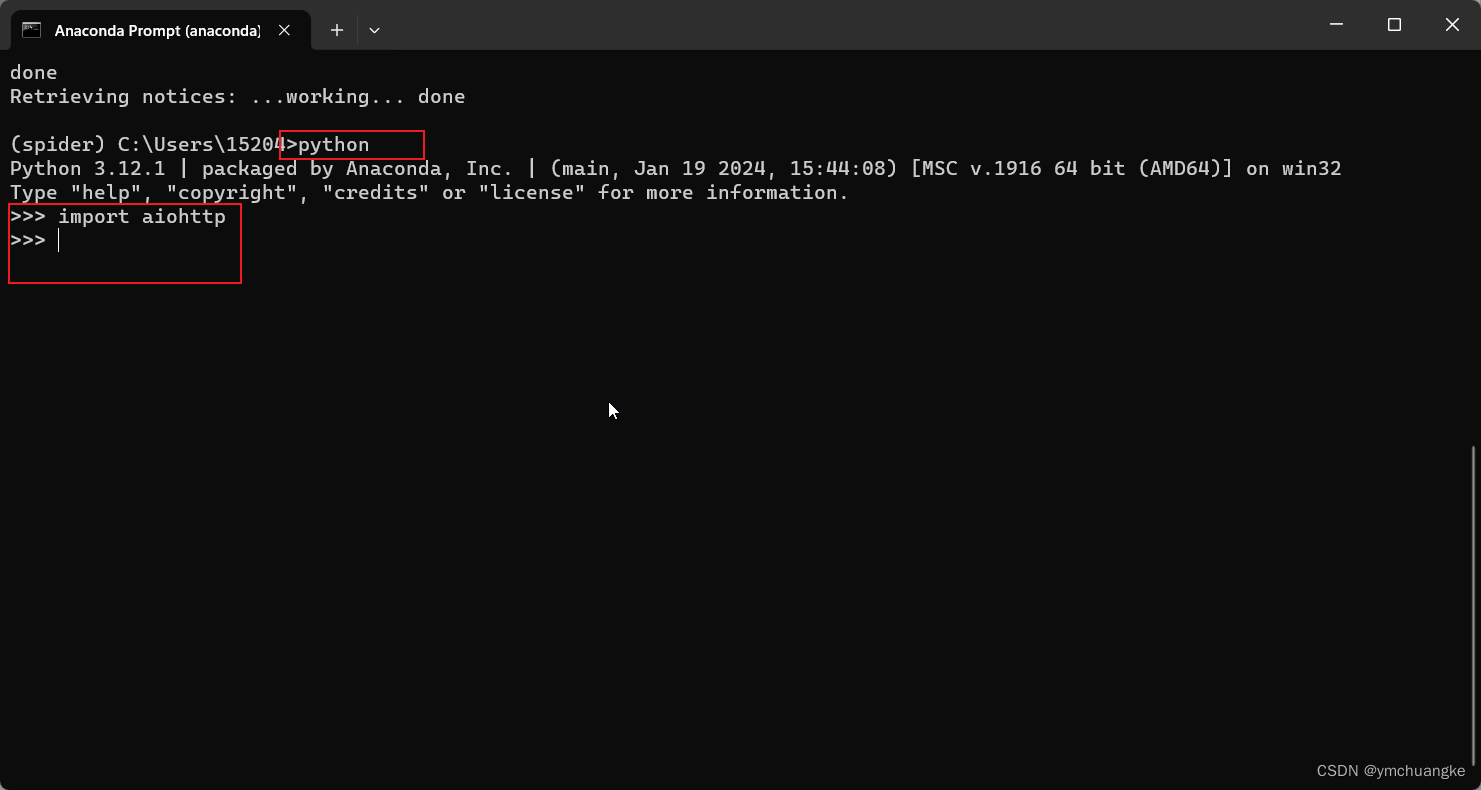
目录 1.打开Anaconda Prompt 创建环境2.安装resuests3.验证是否安装成功4.安装Selenium5.安装ChromeDriver5.1获取chrom的版本5.1.1点击浏览器右上三个点5.1.2点击设置5.1.3下拉菜单,点击最后关于Chrome,获得其版本 5.2 打开网址 [chromedriver](https:/…...

瑞芯微推理RKNN使用
参考资料 toolkit2 官网资料 野火实践指南 Ubuntu22.04实践 安装toolkit2 安装命令pip3 install -r xxx/packages/requirements_cp310-1.6.0.txt pip3 install xxx/packages/rknn_toolkit2-1.6.081f21f4d-cp310-cp310-linux_x86_64.whl注意加上 -i xxx 可能会造成下载tf-es…...

动漫风博客介绍页面源码
动漫风博客介绍页面源码,HTML源码,图片背景有淡入切换特效 蓝奏云:https://wfr.lanzout.com/iIDZu1nrmjve...

网络的基本概念和socket编程
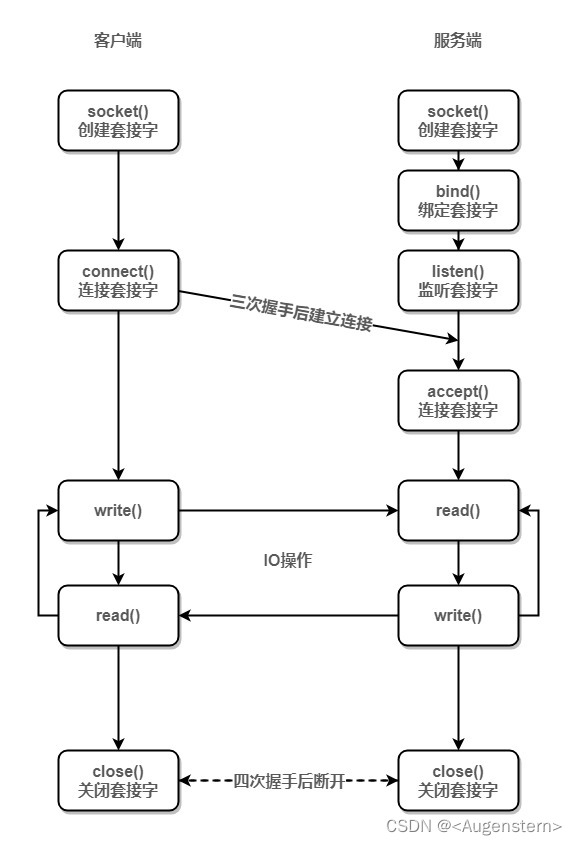
网络的基本概念 1.协议1.1 协议的基本概念1.2 常见的协议 2.分层模型2.1网络七层OSI 7层模型:物数网传会表应(口诀)2.2TCP/IP模型2.3数据通信的过程2.4网络的设计模式2.5以太网帧的格式 3.SOCKET编程3.1网络字节序3.2 相关结构体和函数3.3 代码实现 1.协议 1.1 协议…...

探索C语言的内存魔法:动态内存管理解析
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C语言学习 贝蒂的主页:Betty‘s blog 1. 静态开辟内存 通过前面的学习,我们已经掌握了两种开辟内存的方…...

2023年全国职业院校技能大赛软件测试赛题第3套
2023年全国职业院校技能大赛 软件测试赛题第3套 赛项名称: 软件测试 英文名称: Software Testing 赛项编号: GZ034 归属产业: 电子与信息大类 …...

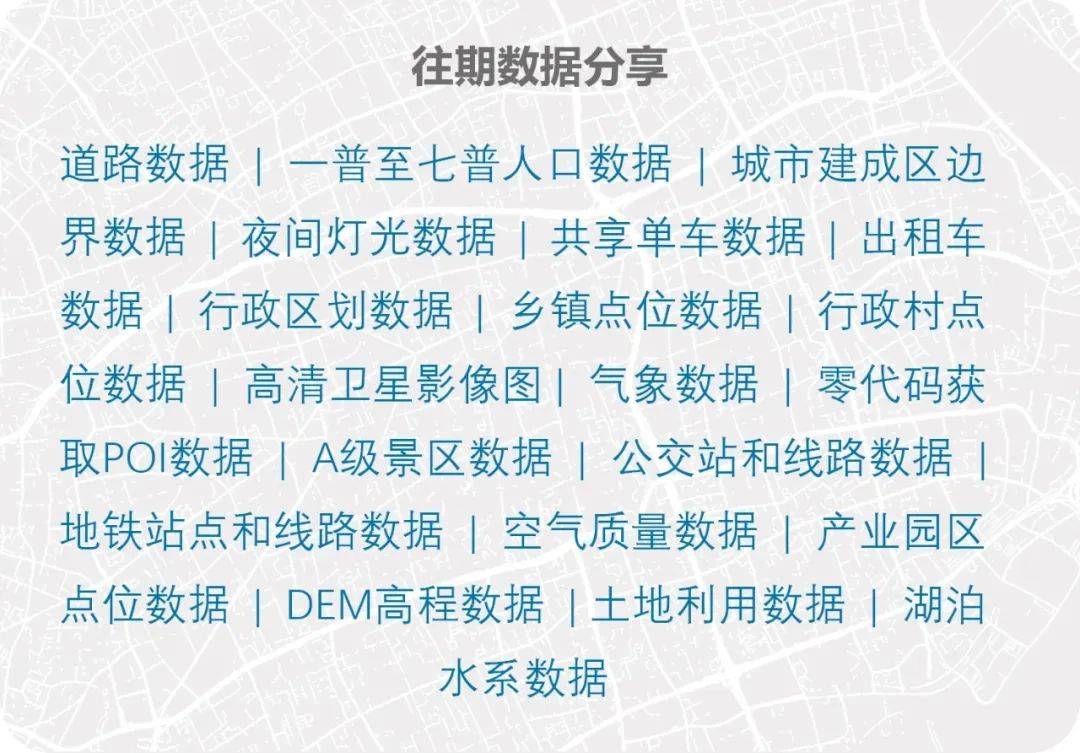
【数据分享】1929-2023年全球站点的逐日降水量数据(Shp\Excel\免费获取)
气象数据是在各项研究中都经常使用的数据,气象指标包括气温、风速、降水、湿度等指标,说到常用的降水数据,最详细的降水数据是具体到气象监测站点的降水数据! 有关气象指标的监测站点数据,之前我们分享过1929-2023年全…...

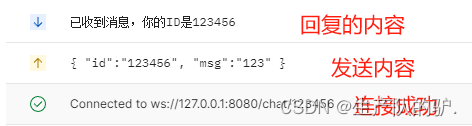
SpringBoot WebSocket客户端与服务端一对一收发信息
依赖 <!--websocket--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency>配置类 Configuration public class WebSocketConfig {Bean //方法返回值交…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
