深度解析与推荐:主流Web前端开发框架
一、引言
在信息化社会中,Web前端开发的重要性日益凸显。作为连接用户与后台服务的关键桥梁,前端界面不仅直接影响用户体验,更是企业品牌形象、产品价值传递的重要载体。随着互联网技术的飞速发展,用户对于网站和应用的交互性、响应速度以及视觉效果等方面的要求越来越高,这无疑对前端开发者提出了更高的挑战。
1.1 Web前端开发的重要性
在现代Web开发领域,前端开发扮演着至关重要的角色。它负责构建用户可见并与之交互的部分,包括布局设计、交互逻辑处理、动态数据展示等任务。优秀的前端设计能够有效提升用户体验,增加用户粘性,从而实现商业价值的最大化。同时,前端性能优化也是保证系统稳定运行、提高访问速度的重要环节。
1.2 前端框架的定义和价值
前端框架是一种用于简化和加速Web应用程序开发过程的工具集或库。它们通常提供了一套完整的解决方案,涵盖了模板引擎、组件化开发、状态管理、路由控制等多个方面。使用前端框架,开发者可以遵循一致的编码规范,降低代码复杂度,提升开发效率,并且方便团队协作和维护。此外,成熟的前端框架往往具备丰富的生态资源,如插件、组件库和社区支持,进一步减轻了开发负担,促进了项目的快速迭代与上线。
1.3 本文的主要内容和框架选择标准
本文将深入剖析目前主流的Web前端开发框架,主要包括Vue.js、React.js和Angular.js,详细介绍其设计理念、核心功能以及实际应用场景。同时,我们还将探讨其他值得关注的新兴框架及其特点。在介绍过程中,我们将阐述各框架的选择标准,这些标准可能基于项目需求(如功能复杂度、性能要求)、团队技术水平、学习成本、社区活跃程度、长期维护及更新状况等因素。最终,旨在为读者提供全面而实用的前端框架选型参考,帮助广大开发者在纷繁复杂的前端世界中找到最适合自己的开发工具。
二、Vue.js框架详解与推荐
2.1 Vue.js概述
Vue.js,由尤雨溪于2014年首次发布,是一个渐进式JavaScript框架,主要用于构建用户界面。其发展迅速且迭代频繁,凭借轻量级、易上手和高性能的特点,在全球范围内积累了庞大的开发者社区。Vue.js的核心特性包括:
- 易于理解与学习:Vue的设计哲学强调简单直观,通过简单的API设计降低了前端开发的学习曲线。
- 响应式数据绑定:Vue采用MVVM模式,实现了双向数据绑定,使得视图层能够自动响应数据模型的变化,大大简化了DOM操作的复杂度。
- 组件化系统:Vue.js中的组件是可复用、独立维护的代码块,允许开发者将复杂的UI拆解为更小的、逻辑清晰的部分,便于模块化开发和大规模项目管理。
2.2 Vue.js的核心功能
数据绑定与响应式原理
Vue.js的核心机制是基于数据驱动的视图更新。它使用了观察者模式来实现响应式系统,当数据对象发生变化时,依赖这些数据的组件会自动重新渲染。Vue通过v-bind指令和Mustache语法({{ }})进行数据绑定,同时提供计算属性、监听器等工具,确保所有相关的UI元素都能实时反映数据的状态。
组件化开发及组件生命周期
Vue的组件化思想极大地提高了代码的重用性和组织性。每个Vue组件都拥有独立的作用域和生命周期,包括创建、挂载、更新、销毁等阶段,通过钩子函数如beforeCreate、created、mounted、updated、beforeDestroy等,开发者可以精确控制组件的行为和状态。
路由系统(Vue Router)
Vue Router是Vue官方提供的用于实现单页面应用(SPA)路由管理的库。它允许定义多级路由结构,并能根据当前URL动态渲染对应的组件,实现了页面间的平滑过渡和按需加载,提高了用户体验和性能。
状态管理(Vuex)
Vuex是Vue生态系统中专为管理组件间共享状态而设计的状态管理模式
相关文章:

深度解析与推荐:主流Web前端开发框架
一、引言 在信息化社会中,Web前端开发的重要性日益凸显。作为连接用户与后台服务的关键桥梁,前端界面不仅直接影响用户体验,更是企业品牌形象、产品价值传递的重要载体。随着互联网技术的飞速发展,用户对于网站和应用的交互性、响应速度以及视觉效果等方面的要求越来越高,…...

【React】如何使antd禁用状态的表单输入组件响应点击事件?
最近遇到一个需求,需要在<Input.textarea>组件中,设置属性disabled为true,使textarea响应点击事件,但直接绑定onClick并不会在禁用状态下被响应。 解决方法1 之后尝试了很多方法,比如设置csspointer-events:no…...

Apache Flink
前言 最近在学习室内融合定位服务架构,业务架构上,涵盖了数据采集、处理、状态管理、实时计算和告警等多个方面,但有些问题:这套系统中包含了大量的有状态计算,目前是通过自设计内存对象进行管理,并利用Re…...

SpringMVC速成(一)
文章目录 SpringMVC速成(一)1.SpringMVC概述2.SpringMVC入门案例2.1 需求分析2.2 案例制作步骤1:创建Maven项目步骤2:补全目录结构步骤3:导入jar包步骤4:创建配置类步骤5:创建Controller类步骤6:使用配置类替换web.xml步骤7:配置Tomcat环境步骤8:启动运行…...

通过nginx学习linux进程名的修改
目录 1. 缘起2. 背景知识3. 源码分析3.1 准备工作3.2 设置进程名字 1. 缘起 在运行nginx的时候,用ps查看nginx的进程信息,可能的输出如下: root 42169 3105 0 16:51 ? 00:00:00 nginx: master process ./objs/nginx root …...

【PyTorch】实现迁移学习框架DANN
文章目录 前言代码实现1、导入数据库关于torch.manual_seed(1)2、参数设置3、数据导入4、定义训练函数4.1 nn.CrossEntropyLoss()4.2 .detach()4.3 .size VS .shape4.4 .to(DEVICE)4.5 .max()4.6 optimizer.zero_grad()4.7 len(data...

thinkphp6入门(18)-- 中间件中除了handle函数,还可以有其它函数吗
在ThinkPHP 6的中间件中,除了 handle 方法外,还可以定义其他方法。这些额外的方法可以用于执行中间件中的不同逻辑,但是只有 handle 方法是中间件的入口点,其他方法则需要在 handle 方法中手动调用。 (图片来自https://www.cnblog…...

Java stream 流的基本使用
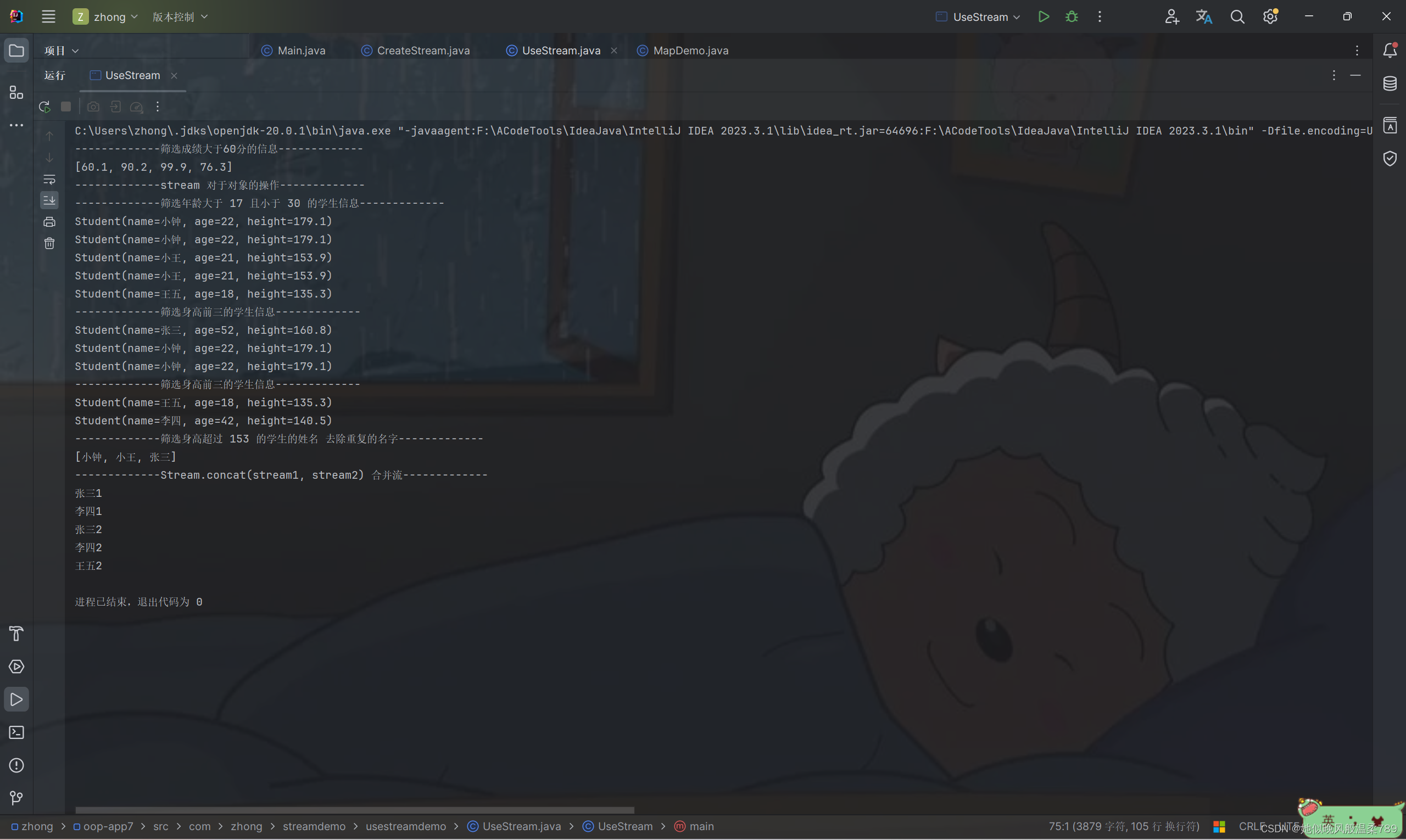
Java stream 的基本使用 package com.zhong.streamdemo.usestreamdemo;import jdk.jfr.DataAmount; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;import java.util.ArrayList; import java.util.Comparator; import java.util.Li…...

C++面向对象 Part 2
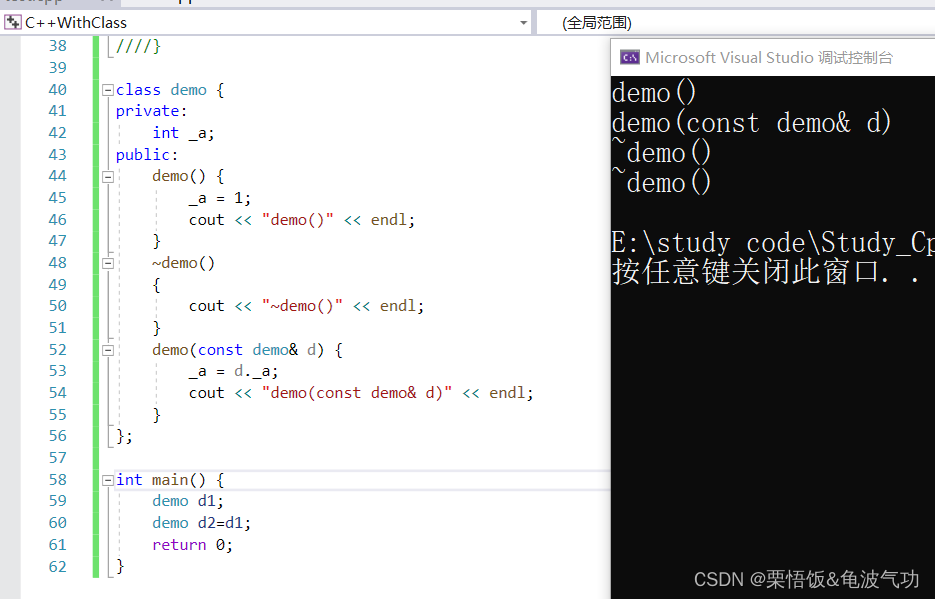
文章目录 类六个默认存在的成员函数构造函数:析构函数:拷贝构造函数:拷贝构造详解及细节: 赋值运算符重载;取地址及const取地址操作符重载const修饰的含义: 类六个默认存在的成员函数 构造函数 析构函数 拷贝构造函数 赋值运算…...

海外云手机的核心优势
随着5G时代的到来,云计算产业正处于高速发展的时期,为海外云手机的问世创造了一个可信任的背景。在资源有限且需求不断增加的时代,将硬件设备集中在云端,降低个人用户的硬件消耗,同时提升性能,这一点单单就…...

CDN相关和HTTP代理
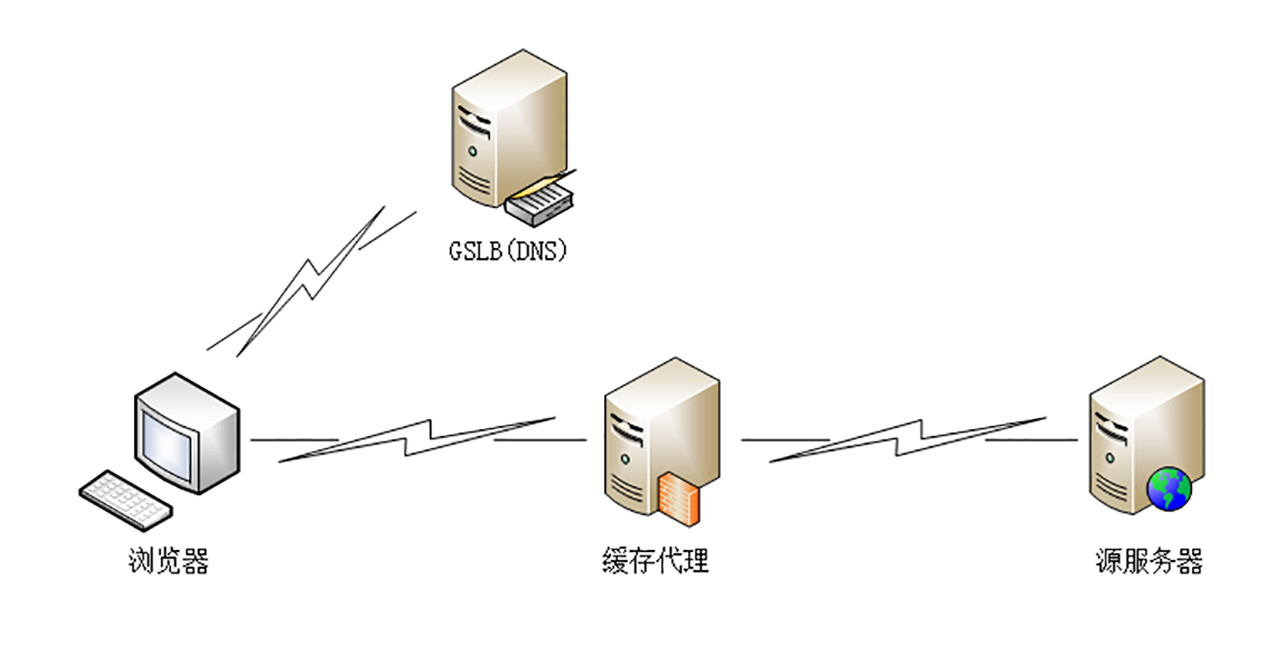
CDN相关和HTTP代理 参考: 《透视 HTTP 协议》——chrono 把这两个放在一起是因为容易搞混,我一开始总以为CDN就是HTTP代理,但是看了极客时间里透视HTTP协议的讲解,感觉又不仅于此,于是专门写下来。 先说结论…...

STM32的ADC电压采集
时间记录:2024/2/9 一、ADC相关知识点 (1)STM32的ADC时钟不要超过14MHz,不然结果的准确率将下降 (2)ADC分为规则组和注入组,规则组相当于正常运行的程序,注入组相当于中断可以打断…...

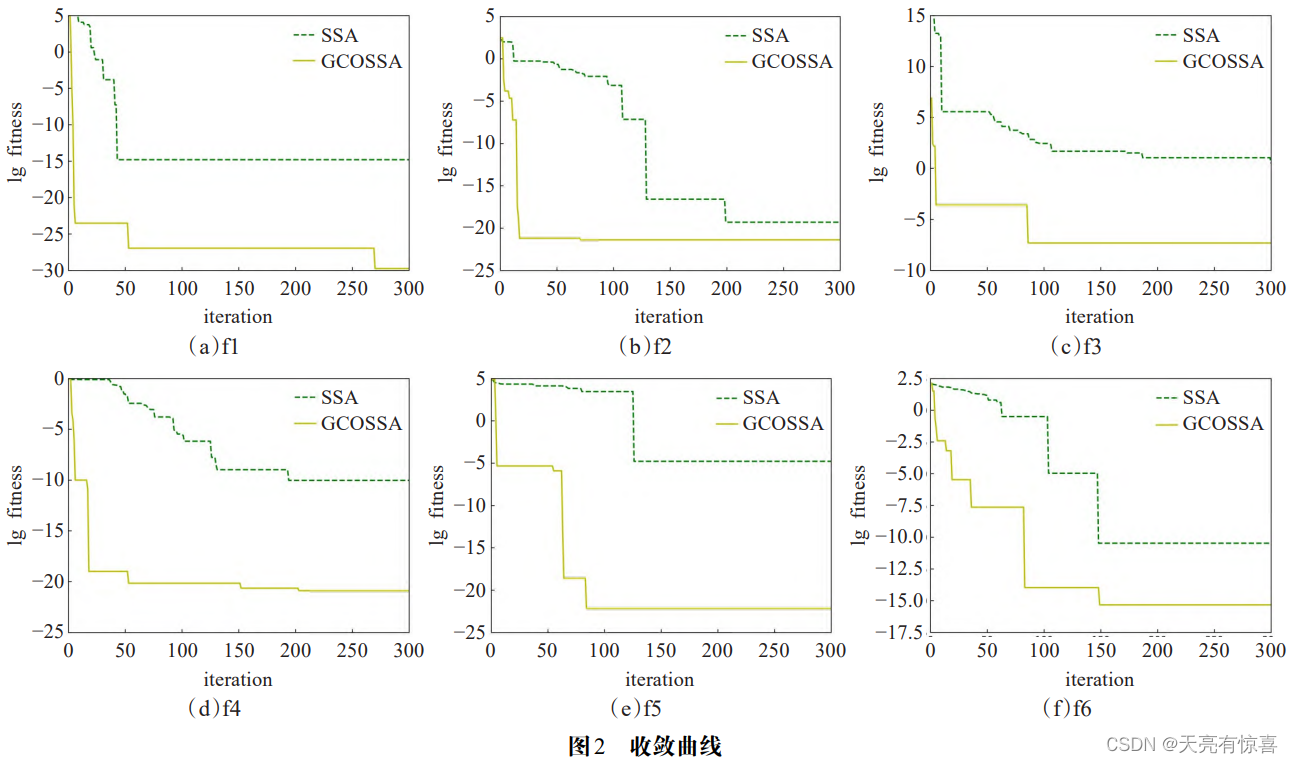
基于麻雀优化算法优化XGBoost参数的优化控制策略
目录 一、背景 二、算法流程图 三、附录 一、背景 为提高极端梯度提升(Extreme Gradient Boosting, XGBoost)集成算法在时间预测、信贷风险预测、工件参数预测、故障诊断预测等方面中的准确性,研究者提出了一种改进的麻雀算法(…...

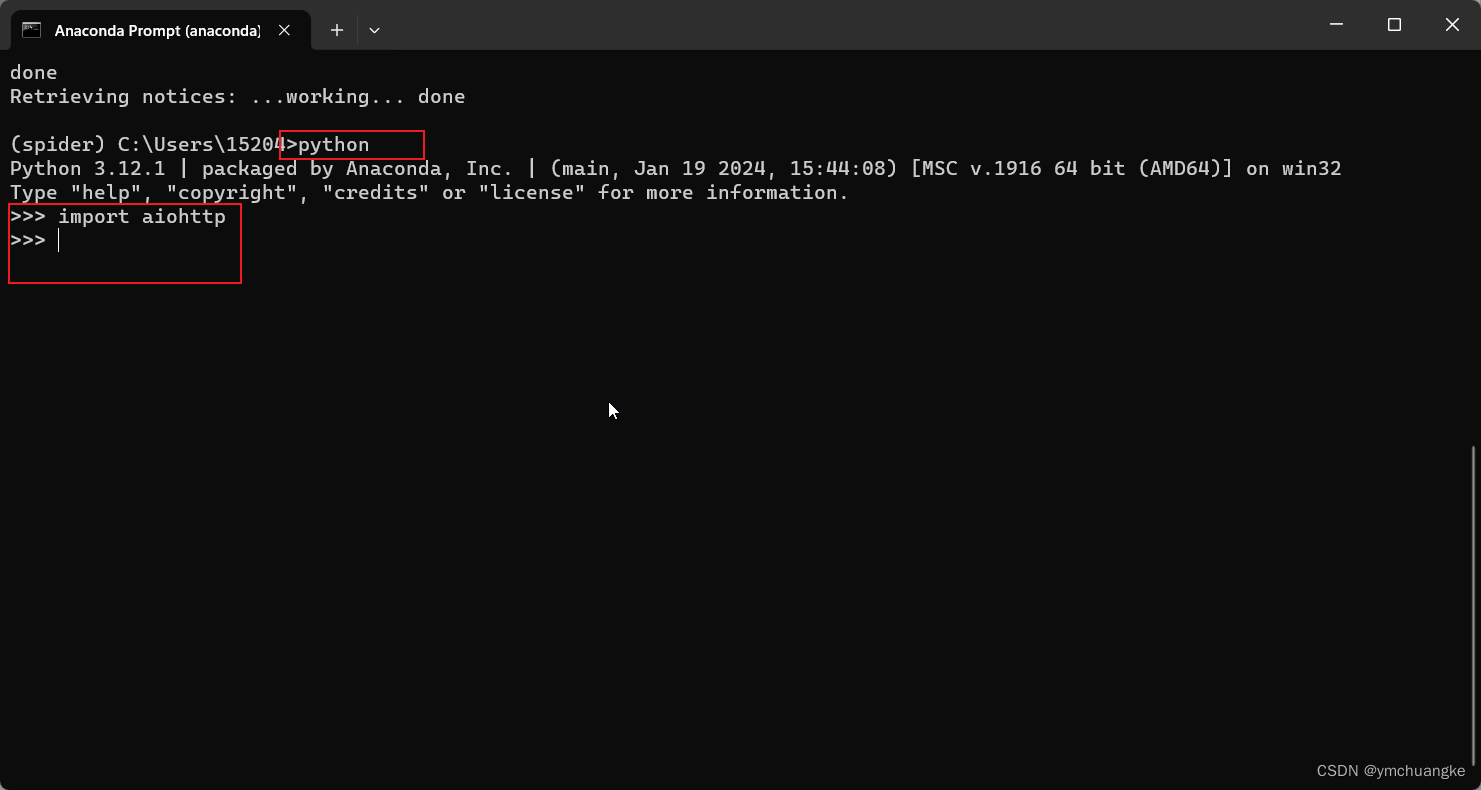
Python爬虫——请求库安装
目录 1.打开Anaconda Prompt 创建环境2.安装resuests3.验证是否安装成功4.安装Selenium5.安装ChromeDriver5.1获取chrom的版本5.1.1点击浏览器右上三个点5.1.2点击设置5.1.3下拉菜单,点击最后关于Chrome,获得其版本 5.2 打开网址 [chromedriver](https:/…...

瑞芯微推理RKNN使用
参考资料 toolkit2 官网资料 野火实践指南 Ubuntu22.04实践 安装toolkit2 安装命令pip3 install -r xxx/packages/requirements_cp310-1.6.0.txt pip3 install xxx/packages/rknn_toolkit2-1.6.081f21f4d-cp310-cp310-linux_x86_64.whl注意加上 -i xxx 可能会造成下载tf-es…...

动漫风博客介绍页面源码
动漫风博客介绍页面源码,HTML源码,图片背景有淡入切换特效 蓝奏云:https://wfr.lanzout.com/iIDZu1nrmjve...

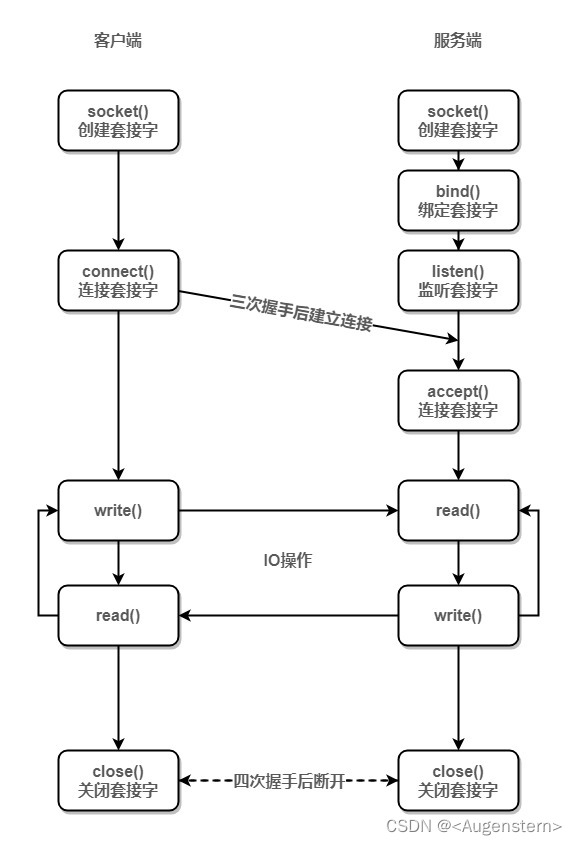
网络的基本概念和socket编程
网络的基本概念 1.协议1.1 协议的基本概念1.2 常见的协议 2.分层模型2.1网络七层OSI 7层模型:物数网传会表应(口诀)2.2TCP/IP模型2.3数据通信的过程2.4网络的设计模式2.5以太网帧的格式 3.SOCKET编程3.1网络字节序3.2 相关结构体和函数3.3 代码实现 1.协议 1.1 协议…...

探索C语言的内存魔法:动态内存管理解析
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C语言学习 贝蒂的主页:Betty‘s blog 1. 静态开辟内存 通过前面的学习,我们已经掌握了两种开辟内存的方…...

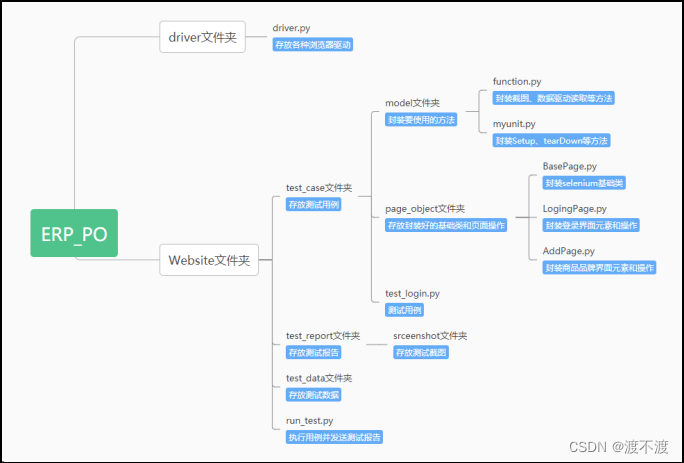
2023年全国职业院校技能大赛软件测试赛题第3套
2023年全国职业院校技能大赛 软件测试赛题第3套 赛项名称: 软件测试 英文名称: Software Testing 赛项编号: GZ034 归属产业: 电子与信息大类 …...

【数据分享】1929-2023年全球站点的逐日降水量数据(Shp\Excel\免费获取)
气象数据是在各项研究中都经常使用的数据,气象指标包括气温、风速、降水、湿度等指标,说到常用的降水数据,最详细的降水数据是具体到气象监测站点的降水数据! 有关气象指标的监测站点数据,之前我们分享过1929-2023年全…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...
