ubuntu22.04@laptop OpenCV Get Started: 006_annotating_images
ubuntu22.04@laptop OpenCV Get Started: 006_annotating_images
- 1. 源由
- 2. line/circle/rectangle/ellipse/text 应用Demo
- 3 image_annotation
- 3.1 C++应用Demo
- 3.2 Python应用Demo
- 3.3 重点过程分析
- 3.3.1 划线
- 3.3.2 画圆
- 3.3.3 矩形
- 3.3.4 椭圆
- 3.3.5 文字
- 4. 总结
- 5. 参考资料
1. 源由
为图像和视频添加注释的目的不止一个,OpenCV使这个过程简单明了。
下来,一起看一如何使用它:
- 将信息添加到图像上
- 在对象检测的情况下,围绕对象绘制边界框
- 突出显示具有不同颜色的像素以进行图像分割
一旦学会了对图像进行注释,对视频帧的注释也是同样的道理。
2. line/circle/rectangle/ellipse/text 应用Demo
006_annotating_images是OpenCV进行注释的示例程序。
- 划线
- 画圆
- 矩形
- 椭圆
- 文字
确认OpenCV安装路径:
$ find /home/daniel/ -name "OpenCVConfig.cmake"
/home/daniel/OpenCV/installation/opencv-4.9.0/lib/cmake/opencv4/
/home/daniel/OpenCV/opencv/build/OpenCVConfig.cmake
/home/daniel/OpenCV/opencv/build/unix-install/OpenCVConfig.cmake$ export OpenCV_DIR=/home/daniel/OpenCV/installation/opencv-4.9.0/lib/cmake/opencv4/
3 image_annotation
3.1 C++应用Demo
C++应用Demo工程结构:
006_annotating_images/CPP$ tree .
.
├── CMakeLists.txt
├── image_annotation.cpp
└── sample.jpg0 directories, 3 files
C++应用Demo工程编译执行:
$ mkdir build
$ cd build
$ cmake ..
$ cmake --build . --config Release
$ cd ..
$ ./build/image_annotation
3.2 Python应用Demo
Python应用Demo工程结构:
006_annotating_images/Python$ tree .
.
├── image_annotation.py
├── requirements.txt
└── sample.jpg0 directories, 3 files
Python应用Demo工程执行:
$ workoncv-4.9.0
$ python image_annotation.py
3.3 重点过程分析
3.3.1 划线
- line(image, start_point, end_point, color, thickness)
第一个参数:行 (高度, 自上而下递增)
第二个参数:列 (宽度, 自左往右递增)
C++:
// Draw line on image
Mat imageLine = img.clone();
// Draw the image from point A to B
Point pointA(200,80);
Point pointB(450,80);
line(imageLine, pointA, pointB, Scalar(255, 255, 0), 3, 8, 0);
imshow("Lined Image", imageLine);
waitKey();
Python:
# Draw line on image
imageLine = img.copy()
# Draw the image from point A to B
pointA = (200,80)
pointB = (450,80)
cv2.line(imageLine, pointA, pointB, (255, 255, 0), thickness=3, lineType=cv2.LINE_AA)
cv2.imshow('Image Line', imageLine)
cv2.waitKey(0)
3.3.2 画圆
- circle(image, center_coordinates, radius, color, thickness)
C++:
// Draw Circle on image
Mat imageCircle = img.clone();
int radius = 100;
Point circle_center(415,190);
circle(imageCircle, circle_center, radius, Scalar(0, 0, 255), 3, 8, 0);
imshow("Circle on Image", imageCircle);
waitKey();// Draw Filled Circle
Mat Filled_circle_image = img.clone();
circle(Filled_circle_image, circle_center, radius, Scalar(255, 0, 0), -1, 8, 0);
imshow("Circle on Image", Filled_circle_image);
waitKey();
Python:
# Draw Circle on image
imageCircle = img.copy()
circle_center = (415,190)
radius =100
cv2.circle(imageCircle, circle_center, radius, (0, 0, 255), thickness=3, lineType=cv2.LINE_AA)
cv2.imshow("Image Circle",imageCircle)
cv2.waitKey(0)# Draw Filled Circle
Filled_circle_image = img.copy()
cv2.circle(Filled_circle_image, circle_center, radius, (255, 0, 0), thickness=-1, lineType=cv2.LINE_AA)
cv2.imshow('Image with Filled Circle',Filled_circle_image)
cv2.waitKey(0)
3.3.3 矩形
- rectangle(image, start_point, end_point, color, thickness)
C++:
// Draw Rectangle
Mat imageRectangle = img.clone();
Point start_point(300,115);
Point end_point(475,225);
rectangle(imageRectangle, start_point, end_point, Scalar(0,0,255), 3, 8, 0);
imshow("Rectangle on Image", imageRectangle);
waitKey();
Python:
# Draw Rectangle
imageRectangle = img.copy()
start_point = (300,115)
end_point = (475,225)
cv2.rectangle(imageRectangle, start_point, end_point, (0, 0, 255), thickness= 3, lineType=cv2.LINE_8)
cv2.imshow('imageRectangle', imageRectangle)
cv2.waitKey(0)
3.3.4 椭圆
- ellipse(image, centerCoordinates, axesLength, angle, startAngle, endAngle, color, thickness)
C++:
// Draw Ellipse
Mat imageEllipse = img.clone();
// Horizontal
Point ellipse_center(415,190);
Point axis1(100, 50);
Point axis2(125, 50);
ellipse(imageEllipse, ellipse_center, axis1, 0, 0, 360, Scalar(255, 0, 0), 3, 8, 0);
// Vertical
ellipse(imageEllipse, ellipse_center, axis2, 90, 0, 360, Scalar(0, 0, 255), 3, 8, 0);
imshow("Ellipses on Image", imageEllipse);
waitKey();Mat halfEllipse = img.clone();
// Half Ellipse
ellipse(halfEllipse, ellipse_center, axis1, 0, 180, 360, Scalar(255, 0, 0), 3, 8, 0);
// Filled ellipse
ellipse(halfEllipse, ellipse_center, axis1, 0, 0, 180, Scalar(0, 0, 255), -2, 8, 0);
imshow("halfEllipse", halfEllipse);
waitKey();
Python:
# Draw Ellipse
imageEllipse = img.copy()
ellipse_center = (415,190)
axis1 = (100,50)
axis2 = (125,50)
cv2.ellipse(imageEllipse, ellipse_center, axis1, 0, 0, 360, (255, 0, 0), thickness=3, lineType=cv2.LINE_AA)
cv2.ellipse(imageEllipse, ellipse_center, axis2, 90, 0, 360, (0, 0, 255), thickness=3, lineType=cv2.LINE_AA)
cv2.imshow('ellipse Image',imageEllipse)
cv2.waitKey(0)halfEllipse = img.copy()
# Half Ellipse
cv2.ellipse(halfEllipse, ellipse_center, axis1, 0, 180, 360, (255, 0, 0), thickness=3, lineType=cv2.LINE_AA)
# Filled ellipse
cv2.ellipse(halfEllipse, ellipse_center, axis1, 0, 0, 180, (0, 0, 255), thickness=-2, lineType=cv2.LINE_AA)
cv2.imshow('HalfEllipse',halfEllipse)
cv2.waitKey(0)
3.3.5 文字
- putText(image, text, org, font, fontScale, color)
C++:
// Put Text on Image
Mat imageText = img.clone();
// org: Where you want to put the text
Point org(50,350);
putText(imageText, "I am a Happy dog!", org, FONT_HERSHEY_COMPLEX, 1.5, Scalar(0,255,0), 3, 8, false);
imshow("Text on Image", imageText);
waitKey(0);
Python:
# Put Text on Image
imageText = img.copy()
text = 'I am a Happy dog!'
# org: Where you want to put the text
org = (50,350)
cv2.putText(imageText, text, org, fontFace = cv2.FONT_HERSHEY_COMPLEX, fontScale = 1.5,color = (250,225,100),thickness = 3, lineType=cv2.LINE_AA)
cv2.imshow("Image Text",imageText)
cv2.waitKey(0)
4. 总结
通过以下5个API对图像进行操作,分别在图像上划线、画圆、矩形、椭圆,以及标注文字的方式进行注释。
- line(image, start_point, end_point, color, thickness)
- circle(image, center_coordinates, radius, color, thickness)
- rectangle(image, start_point, end_point, color, thickness)
- ellipse(image, centerCoordinates, axesLength, angle, startAngle, endAngle, color, thickness)
- putText(image, text, org, font, fontScale, color)
5. 参考资料
【1】ubuntu22.04@laptop OpenCV Get Started
【2】ubuntu22.04@laptop OpenCV安装
【3】ubuntu22.04@laptop OpenCV定制化安装
相关文章:

ubuntu22.04@laptop OpenCV Get Started: 006_annotating_images
ubuntu22.04laptop OpenCV Get Started: 006_annotating_images 1. 源由2. line/circle/rectangle/ellipse/text 应用Demo3 image_annotation3.1 C应用Demo3.2 Python应用Demo3.3 重点过程分析3.3.1 划线3.3.2 画圆3.3.3 矩形3.3.4 椭圆3.3.5 文字 4. 总结5. 参考资料 1. 源由 …...

【制作100个unity游戏之23】实现类似七日杀、森林一样的生存游戏10(附项目源码)
本节最终效果演示 文章目录 本节最终效果演示系列目录前言快捷栏绘制UI代码控制快捷列表信息 源码完结 系列目录 前言 欢迎来到【制作100个Unity游戏】系列!本系列将引导您一步步学习如何使用Unity开发各种类型的游戏。在这第23篇中,我们将探索如何制作…...

uniapp vue3怎么调用uni-popup组件的this.$refs.message.open() ?
vue2代码 <!-- 提示信息弹窗 --><uni-popup ref"message" type"message"><uni-popup-message :type"msgType" :message"messageText" :duration"2000"></uni-popup-message></uni-popup>typ…...

【深度学习:语义分割】语义分割简介
【深度学习:语义分割】语义分割简介 什么是图像分割?了解语义分割数据采集语义分割的深度学习实现全卷积网络上采样跳跃连接U-NetDeepLab多尺度物体检测金字塔场景解析网络(PSPNet) 语义分割的应用医学影像自动驾驶汽车农业图片处…...

前端开发_AJAX基本使用
AJAX概念 AJAX是异步的JavaScript和XML(Asynchronous JavaScript And XML)。 简单点说,就是使用XMLHttpRequest对象与服务器通信。 它可以使用JSON,XML,HTML和text文本等格式发送和接收数据。 AJAX最吸引人的就是它的“异步"特性&am…...

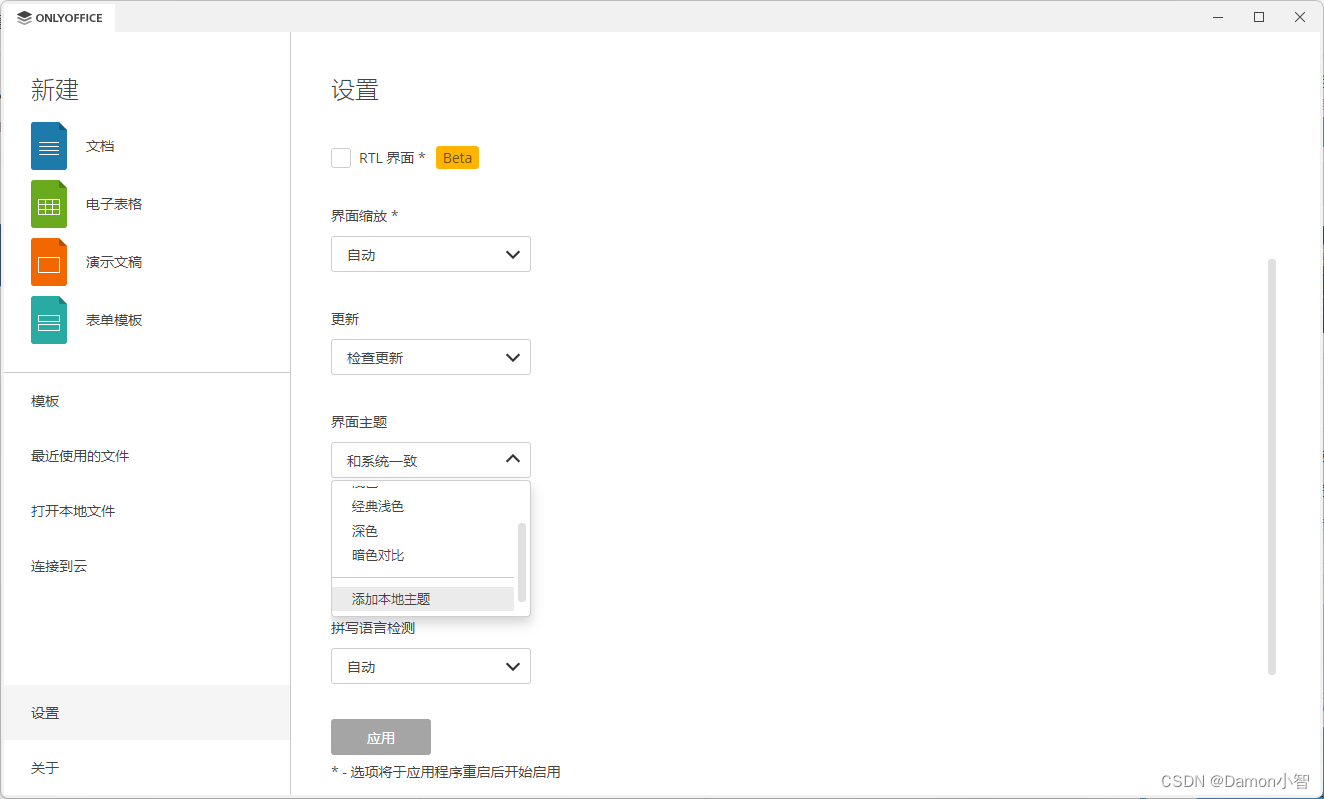
OnlyOffice-8.0版本深度测评
OnlyOffice 是一套全面的开源办公协作软件,不断演进的 OnlyOffice 8.0 版本为用户带来了一系列引人瞩目的新特性和功能改进。OnlyOffice 8.0 版本在功能丰富性、安全性和用户友好性上都有显著提升,为用户提供了更为强大、便捷和安全的文档处理和协作环境…...

【Go】一、Go语言基本语法与常用方法容器
GO基础 Go语言是由Google于2006年开源的静态语言 1972:(C语言) — 1983(C)—1991(python)—1995(java、PHP、js)—2005(amd双核技术 web端新技术飞速发展&…...

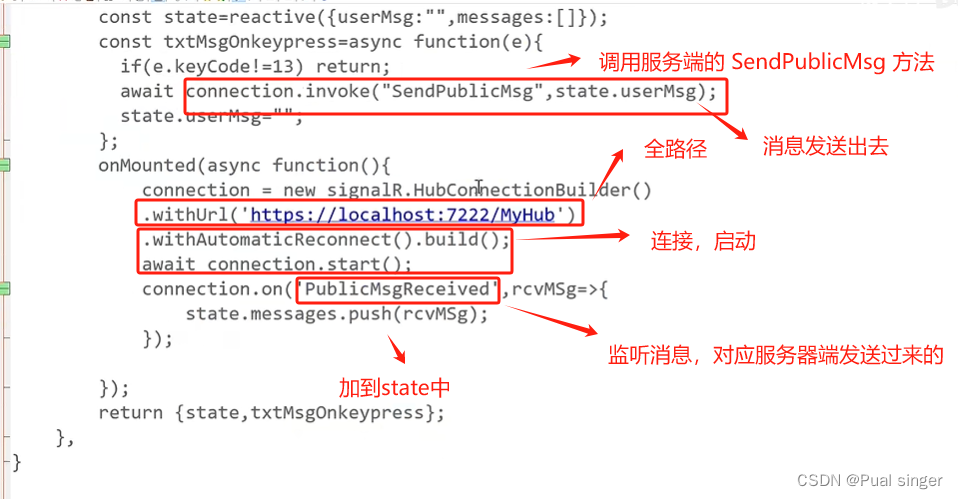
杨中科 ASP.NETCORE 高级14 SignalR
1、什么是websocket、SignalR 服务器向客户端发送数据 1、需求:Web聊天;站内沟通。 2、传统HTTP:只能客户端主动发送请求 3、传统方案:长轮询(Long Polling)。缺点是?(1.客户端发送请求后&…...

哪家洗地机比较好用?性能好的洗地机推荐
在众多功能中,我坚信洗地机的核心依旧是卓越的清洁能力以及易于维护的便捷性,其他的附加功能可以看作是锦上添花,那么如何找到性能好的洗地机呢?我们一起看看哪些洗地机既能确保卫生效果还能使用便利。 洗地机工作原理࿱…...

学习与非学习
学习与非学习是人类和动物行为表现中的两种基本形式,它们在认知过程和行为适应上有着根本的区别。理解这两者之间的差异对于把握认知发展、心理学以及教育学等领域的核心概念至关重要。 学习 学习是一个获取新知识、技能、态度或价值观的过程,它导致行为…...
牛客网SQL进阶127: 月总刷题数和日均刷题数
官网链接: 月总刷题数和日均刷题数_牛客题霸_牛客网现有一张题目练习记录表practice_record,示例内容如下:。题目来自【牛客题霸】https://www.nowcoder.com/practice/f6b4770f453d4163acc419e3d19e6746?tpId240 0 问题描述 基于练习记录表…...

19:Web开发模式与MVC设计模式-Java Web
目录 19.1 Java Web开发模式19.2 MVC设计模式详解19.3 MVC与其他Java Web开发模式的区别总结19.4 应用场景总结 在Java Web应用程序开发领域,有效的架构模式和设计模式对提高代码可维护性、模块化以及团队协作至关重要。本文将探讨Java Web开发中的常见模式——模型…...

Z字形变换
问题: 将一个给定字符串 s 根据给定的行数 numRows ,以从上往下、从左到右进行 Z 字形排列。 比如输入字符串为 "PAYPALISHIRING" 行数为 3 时,排列如下: P A H N A P L S I I G Y I R 之后,你…...

飞书上传图片
飞书上传图片 1. 概述1.1 访问凭证2. 上传图片获取image_key1. 概述 飞书开发文档上传图片: https://open.feishu.cn/document/server-docs/im-v1/image/create 上传图片接口,支持上传 JPEG、PNG、WEBP、GIF、TIFF、BMP、ICO格式图片。 在请求头上需要获取token(访问凭证) …...

Java微服务学习Day1
文章目录 认识微服务服务拆分及远程调用服务拆分服务远程调用提供者与消费者 Eureka注册中心介绍构建EurekaServer注册user-serviceorder-service完成服务拉取 Ribbon负载均衡介绍原理策略饥饿加载 Nacos注册中心介绍配置分级存储负载均衡环境隔离nacos注册中心原理 认识微服务…...

STM32标准库驱动W25Q64模块读写字库数据+OLED0.96显示例程
STM32标准库驱动W25Q64 模块读写字库数据OLED0.96显示例程 🎬原创作者对W25Q64保存汉字字库演示: W25Q64保存汉字字库 🎞测试字体显示效果: 📑功能实现说明 利用W25Q64保存汉字字库,OLED显示汉字的时候&…...

【java】简单的Java语言控制台程序
一、用于文本文件处理的Java语言控制台程序示例 以下是一份简单的Java语言控制台程序示例,用于文本文件的处理。本例中我们将会创建一个程序,它会读取一个文本文件,显示其内容,并且对内容进行计数,然后将结果输出到控…...

【服务器数据恢复】HP EVA虚拟化磁盘阵列数据恢复原理方案
EVA存储结构&原理: EVA是虚拟化存储,在工作过程中,EVA存储中的数据会不断地迁移,再加上运行在EVA上的应用都比较繁重,磁盘负载高,很容易出现故障。EVA是通过大量磁盘的冗余空间和故障后rss冗余磁盘动态…...

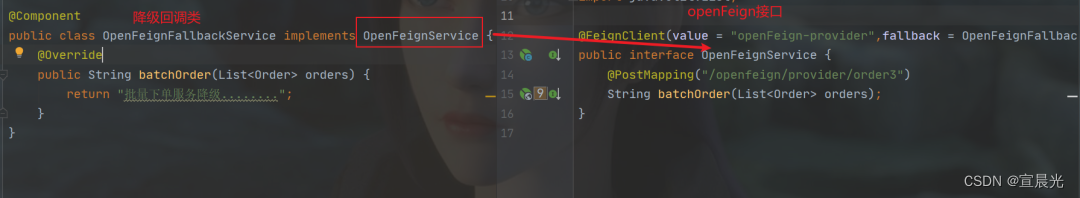
08-OpenFeign-结合Sentinel,实现熔断降级
当我们在对服务远程调用时,会因为服务的请求超时、抛出异常等情况,导致调用失败。 如果短时间内,产生大量请求异常。引发上游的调用方请求积压,最终会引起整个调用链雪崩。 为此我们需要对核心的调用过程进行监控,当…...

15.实现数组的扁平化
实现方式1(递归) 普通的递归思路很容易理解,就是通过循环递归的方式,一项一项地去遍历,如果每一项还是一个数组,那么就继续往下遍历,利用递归程序的方法,来实现数组的每一项的连接: let arr […...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...
