【HTML+CSS】使用CSS中的Position与z-index轻松实现一个简单的自定义标题栏效果
🚀 个人主页 极客小俊
✍🏻 作者简介:web开发者、设计师、技术分享博主
🐋 希望大家多多支持一下, 我们一起学习和进步!😄
🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注

效果如下

代码如下
<style type="text/css">.title {/*border: 1px solid red;*/width: 640px;margin: 100px auto;position: relative;}.title > .bar {width: 640px;background: #efefef;overflow: hidden;}.title > .bar > .color-block-1, .title > .bar > .color-block-2 {width: 111px;height: 12px;background: #00b38c;float: left;background-image: linear-gradient(to right, #5fbca9 , #00b38b);}.title > .bar > .color-block-2 {width: 12px;margin-left: 12px;}.title > h3 {font-size: 32px;font-weight: normal;color: #00b38b;position: absolute;left: 30px;top: -32px;margin: 0px;padding: 0px;z-index: -1;}.title>p{margin: 0px;font-size: 20px;padding-top: 10px;color: #00b29b;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}
</style><!--自定义标题栏-->
<div class="title"><div class="bar"><div class="color-block-1"></div><div class="color-block-2"></div></div><h3>1</h3><p>把你的title文字写在这里...</p>
</div><!--自定义标题栏-->
<div class="title"><div class="bar"><div class="color-block-1"></div><div class="color-block-2"></div></div><h3>2</h3><p>把你的title文字写在这里...</p>
</div><!--自定义标题栏-->
<div class="title"><div class="bar"><div class="color-block-1"></div><div class="color-block-2"></div></div><h3>3</h3><p>把你的title文字写在这里...</p>
</div>

"👍点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️💛💛💚💚

好玩 好用 好看的干货教程可以 点击下方关注❤️ 微信公众号❤️ 说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇

相关文章:

【HTML+CSS】使用CSS中的Position与z-index轻松实现一个简单的自定义标题栏效果
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享博主 🐋 希望大家多多支持一下, 我们一起学习和进步!😄 🏅 如果文章对你有帮助的话,欢迎评论 💬点赞&a…...

从零开始:用 Rust 编写你的第一个 Web 服务
Rust 是一种现代、高性能的编程语言,近年来在 Web 开发领域也有了一席之地。本文将介绍如何使用 Rust 编写一个简单的 Web 程序,从搭建开发环境到创建第一个 Web 页面。 1. 开发环境搭建 首先,确保你已经安装了 Rust 工具链。你可以通过在终…...

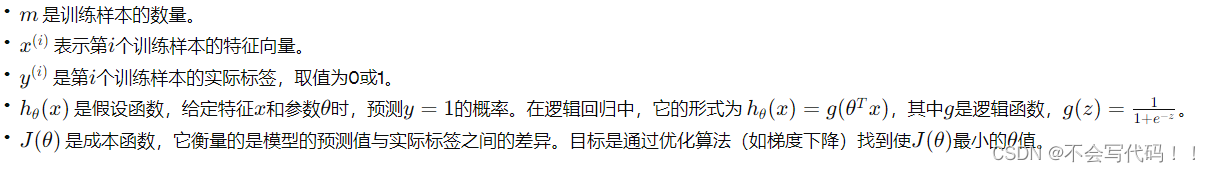
机器学习复习(8)——逻辑回归
目录 逻辑函数(Logistic Function) 逻辑回归模型的假设函数 从逻辑回归模型转换到最大似然函数过程 最大似然函数方法 梯度下降 逻辑函数(Logistic Function) 首先,逻辑函数,也称为Sigmoid函数&#…...

深入解析MySQL 8:事务数据字典的变革
随着数据库技术的不断发展和完善,元数据的管理成为了一个日益重要的议题。在MySQL 8中,一项引人注目的新特性是引入了事务数据字典(Transaction Data Dictionary,简称TDD),它改变了元数据的管理方式&#x…...

jquery写表格,通过后端传值,并合并单元格
<!DOCTYPE html> <html> <head><title>Table Using jQuery</title><style>#tableWrapper {width: 100%;height: 200px; /* 设置表格容器的高度 */overflow: auto; /* 添加滚动条 */margin-top: -10px; /* 负的外边距值,根据实际…...

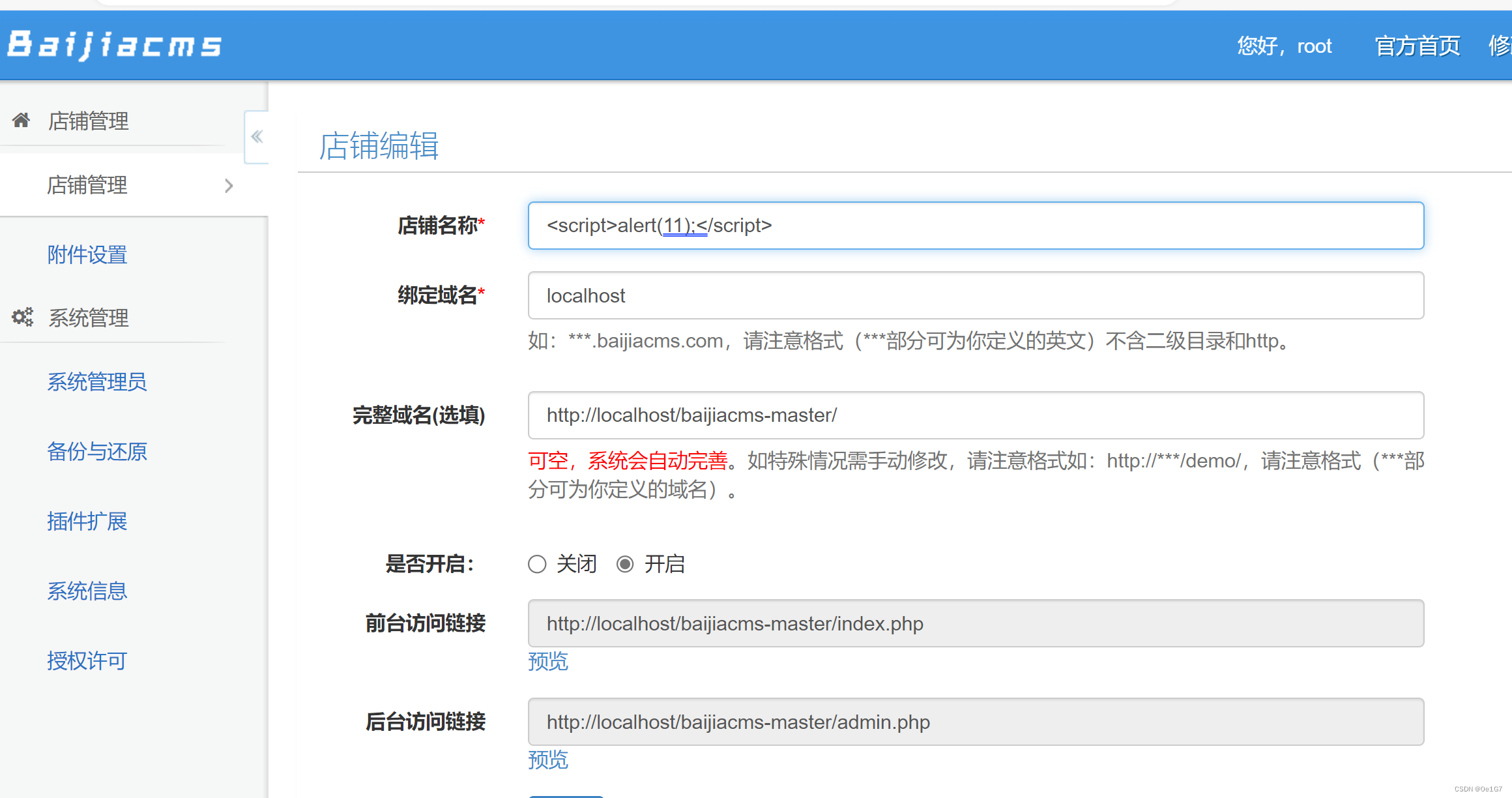
百家cms代审
参考博客: PHP代码审计之旅之百家CMS-腾讯云开发者社区-腾讯云 环境搭建 源码链接如下所示 https://gitee.com/openbaijia/baijiacms 安装至本地后 直接解压到phpstudy的www目录下即可 接下来去创建一个数据库用于存储CMS信息。(在Mysql命令行中执行…...

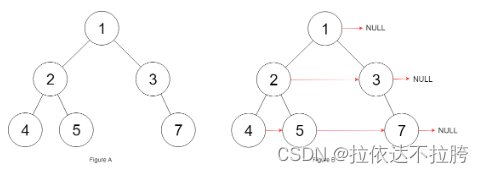
算法学习——LeetCode力扣二叉树篇3
算法学习——LeetCode力扣二叉树篇3 116. 填充每个节点的下一个右侧节点指针 116. 填充每个节点的下一个右侧节点指针 - 力扣(LeetCode) 描述 给定一个 完美二叉树 ,其所有叶子节点都在同一层,每个父节点都有两个子节点。二叉树…...

强制卸载挂载目录
当遇到磁盘卸载失败提示 device is busy fuser -a 显示所有命令行中指定的文件,默认情况下被访问的文件才会被显示。 -c 和-m一样,用于POSIX兼容。 -k 杀掉访问文件的进程。如果没有指定-signal就会发送SIGKILL信号。结合 –signal -signal 使用指定的信…...

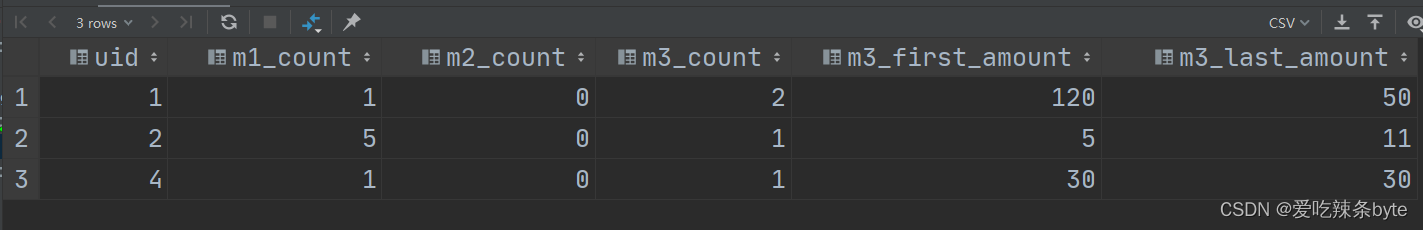
HiveSQL——sum(if()) 条件累加
注:参考文章: HiveSql面试题10--sum(if)统计问题_hive sum if-CSDN博客文章浏览阅读5.8k次,点赞6次,收藏19次。0 需求分析t_order表结构字段名含义oid订单编号uid用户idotime订单时间(yyyy-MM-dd)oamount订…...

Linux命令行工具使用HTTP代理的方法详解
亲爱的Linux用户们,有没有想过在命令行世界里,你的每一个指令都能悄无声息地穿越千山万水,而不被外界窥探?哈哈,没错,就是通过HTTP代理!今天,我们就来一起探索如何在Linux命令行工具…...

idea mavn 中途新建gitignore文件如何生效
两种情况下项目代码中新建gitignore文件如何生效。 第一种情况项目代码下没有模块的情况 直接在该项目代码的根目录下进入git命令行执行: git rm -r --cached . git add . 注意上面两个命令后面都有一个点 第二种情况是有模块的情况 需要进入模块目录执行上…...

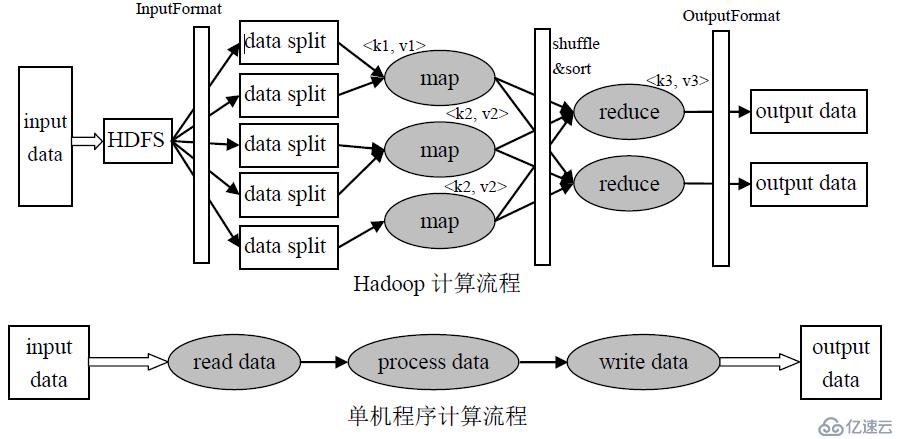
Hadoop:认识MapReduce
MapReduce是一个用于处理大数据集的编程模型和算法框架。其优势在于能够处理大量的数据,通过并行化来加速计算过程。它适用于那些可以分解为多个独立子任务的计算密集型作业,如文本处理、数据分析和大规模数据集的聚合等。然而,MapReduce也有…...

9.4 OpenGL帧缓冲:纹理和帧缓冲之间的反馈循环
纹理和帧缓冲之间的反馈循环 Feedback Loops Between Textures and the Framebuffer 当在图形编程中,特别是OpenGL这样的图形API中处理纹理(Texture)和帧缓冲区(Framebuffer)时,可能会出现一种称为“反馈循…...

相机图像质量研究(6)常见问题总结:光学结构对成像的影响--对焦距离
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...

fast.ai 机器学习笔记(二)
机器学习 1:第 5 课 原文:medium.com/hiromi_suenaga/machine-learning-1-lesson-5-df45f0c99618 译者:飞龙 协议:CC BY-NC-SA 4.0 来自机器学习课程的个人笔记。随着我继续复习课程以“真正”理解它,这些笔记将继续更…...

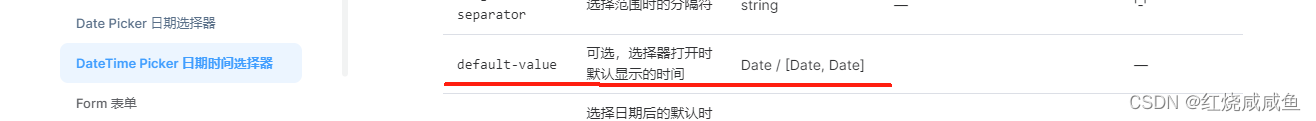
vue3 elementplus DateTimePicker 日期时间设置默认时间为当天
DateTimePicker里面有个自带属性 可以实现这个需求,如图: // 设置当前当天时间范围 00: 00: 00 - 23:59:59 const currentDate [setDefaultDate(0), setDefaultDate(1)]const setDefaultDate (type:number ): string > {let t ;let date new Da…...

2024年笔记--centos docker离线安装启动失败
Failed to start Docker Application Container Engine 错误如下: [rootel70 docker]# systemctl start docker.service Job for docker.service failed because start of the service was attempted too often. See "systemctl status docker.service" …...

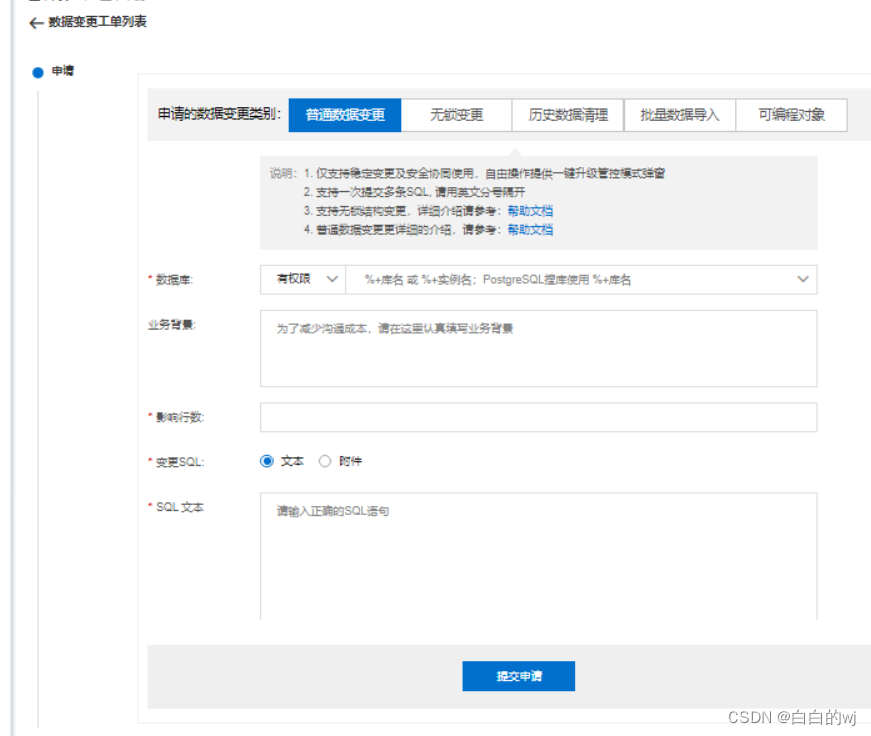
2024.2.10 DMS(数据库管理系统)初体验
数据库管理系统(Database Management System)是一种操纵和管理数据库的大型软件,用于建立、使用和维护数据库,简称DBMS。它对数据库进行统一的管理和控制,以保证数据库的安全性和完整性。用户通过DBMS访问数据库中的数据,数据库管…...

zk集群--集群同步
1.概述 前面一章分析了集群下启动阶段选举过程,一旦完成选举,通过执行QuorumPeer的setPeerState将设置好选举结束后自身的状态。然后,将再次执行QuorumPeer的run的新的一轮循环, QuorumPeer的run的每一轮循环,先判断…...

复习面经哦
1.函数可以变量提升 JavaScript 中的函数存在变量提升的概念,这意味着在执行代码之前,函数声明会被提升到其作用域的顶部。这使得你可以在函数声明之前调用函数。然而,这种行为只适用于函数声明,而不是函数表达式。 下面是一些关…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
