第77讲用户管理功能实现
用户管理功能实现
前端:
views/user/index.vue
<template><el-card><el-row :gutter="20" class="header"><el-col :span="7"><el-input placeholder="请输入用户昵称..." clearable v-model="queryForm.query"></el-input></el-col><el-button type="button" :icon="Search" @click="initUserList">搜索</el-button></el-row><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="id" label="#ID" width="80" /><el-table-column prop="nickName" label="用户昵称" width="200" /><el-table-column prop="avatarUrl" label="头像" width="200"><template v-slot="scope"><img :src="scope.row.avatarUrl" width="50" height="50"/></template></el-table-column><el-table-column prop="openid" label="openID" /><el-table-column prop="registerDate" label="注册日期" width="200"/><el-table-column prop="lastLoginDate" label="最后登录日期" width="200"/></el-table><el-paginationv-model:currentPage="queryForm.pageNum"v-model:page-size="queryForm.pageSize":page-sizes="[10, 20, 30, 40,50]"layout="total, sizes, prev, pager, next, jumper":total="total"@size-change="handleSizeChange"@current-change="handleCurrentChange"/></el-card>
</template><script setup>import {Search} from '@element-plus/icons-vue'import { ref } from 'vue'import axios from "@/util/axios";const queryForm=ref({query:'',pageNum:1,pageSize:10})const total=ref(0)const tableData =ref([])const initUserList=async()=>{const res=await axios.post("admin/user/list",queryForm.value);tableData.value=res.data.userList;total.value=res.data.total;}initUserList();const handleSizeChange = (pageSize) => {queryForm.value.pageNum=1;queryForm.value.pageSize=pageSize;initUserList();}const handleCurrentChange = (pageNum) => {queryForm.value.pageNum=pageNum;initUserList();}</script><style lang="scss" scoped>.header{padding-bottom: 16px;box-sizing: border-box;
}.el-pagination{padding-top: 15px;box-sizing: border-box;
}</style>
后端:
@RestController
@RequestMapping("/admin/user")
public class AdminUserController {@Autowiredprivate IWxUserInfoService wxUserInfoService;/*** 根据条件分页查询用户信息* @param pageBean* @return*/@RequestMapping("/list")public R list(@RequestBody PageBean pageBean){System.out.println(pageBean);String query=pageBean.getQuery().trim();Page<WxUserInfo> page=new Page<>(pageBean.getPageNum(),pageBean.getPageSize());Page<WxUserInfo> pageResult = wxUserInfoService.page(page, new QueryWrapper<WxUserInfo>().like(StringUtil.isNotEmpty(query),"nickName", query));Map<String,Object> map=new HashMap<>();map.put("userList",pageResult.getRecords());map.put("total",pageResult.getTotal());return R.ok(map);}}
管理员请求鉴权

package com.java1234.interceptor;import com.java1234.util.JwtUtils;
import com.java1234.util.StringUtil;
import io.jsonwebtoken.Claims;
import org.springframework.web.method.HandlerMethod;
import org.springframework.web.servlet.HandlerInterceptor;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;/*** @author java1234_小锋* @site www.java1234.com* @company 南通小锋网络科技有限公司* @create 2022-04-06 9:14*/
public class SysInterceptor implements HandlerInterceptor {@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {String path=request.getRequestURI();System.out.println("path="+path);if(handler instanceof HandlerMethod){// 判断token是否为空String token=request.getHeader("token");System.out.println("token="+token);if(StringUtil.isEmpty(token)){System.out.println("token为空!");throw new RuntimeException("签名验证不存在!");}else{// 如果token不为空Claims claims = JwtUtils.validateJWT(token).getClaims();if(claims==null){System.out.println("鉴权失败");throw new RuntimeException("鉴权失败!");}else{System.out.println("鉴权成功");return true;}}}else{return true;}}
}PageBean
package com.java1234.entity;/*** 分页Model类* @author java1234_小锋* @site www.java1234.com* @company Java知识分享网* @create 2020-02-16 上午 11:05*/
public class PageBean {private int pageNum; // 第几页private int pageSize; // 每页记录数private int start; // 起始页private String query; // 查询参数public PageBean() {}public PageBean(int pageNum, int pageSize, String query) {this.pageNum = pageNum;this.pageSize = pageSize;this.query = query;}public PageBean(int pageNum, int pageSize) {super();this.pageNum = pageNum;this.pageSize = pageSize;}public int getPageNum() {return pageNum;}public void setPageNum(int pageNum) {this.pageNum = pageNum;}public int getPageSize() {return pageSize;}public void setPageSize(int pageSize) {this.pageSize = pageSize;}public int getStart() {return (pageNum-1)*pageSize;}public String getQuery() {return query;}public void setQuery(String query) {this.query = query;}
}AdminUserController
package com.java1234.controller.admin;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.java1234.entity.PageBean;
import com.java1234.entity.R;
import com.java1234.entity.WxUserInfo;
import com.java1234.service.IWxUserInfoService;
import com.java1234.util.StringUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.HashMap;
import java.util.Map;/*** 后台管理-用户Controller控制器*/
@RestController
@RequestMapping("/admin/user")
public class AdminUserController {@Autowiredprivate IWxUserInfoService wxUserInfoService;/*** 根据条件分页查询用户信息* @param pageBean* @return*/@RequestMapping("/list")public R list(@RequestBody PageBean pageBean){System.out.println(pageBean);String query=pageBean.getQuery().trim();Page<WxUserInfo> page=new Page<>(pageBean.getPageNum(),pageBean.getPageSize());Page<WxUserInfo> pageResult=wxUserInfoService.page(page,new QueryWrapper<WxUserInfo>().like(StringUtil.isNotEmpty(query),"nickName",query));Map<String,Object> map=new HashMap<>();map.put("userList",pageResult.getRecords());map.put("total",pageResult.getTotal());return R.ok(map);}
}router .js
path: ‘/user’,
import { createRouter, createWebHashHistory } from 'vue-router'const routes = [{path: '/',name: '首页',component: () => import('../views/layout'),redirect:'/home',children:[{path: '/home',name: '首页',component: () => import('../views/home/index')},{path: '/bigType',name: '商品大类',component: () => import('../views/bigType/index')},{path: '/user',name: '用户管理',component: () => import('../views/user/index')}]},{path: '/login',name: 'login',component: () => import('../views/login')}
]const router = createRouter({history: createWebHashHistory(),routes
})export default router
相关文章:

第77讲用户管理功能实现
用户管理功能实现 前端: views/user/index.vue <template><el-card><el-row :gutter"20" class"header"><el-col :span"7"><el-input placeholder"请输入用户昵称..." clearable v-model"…...

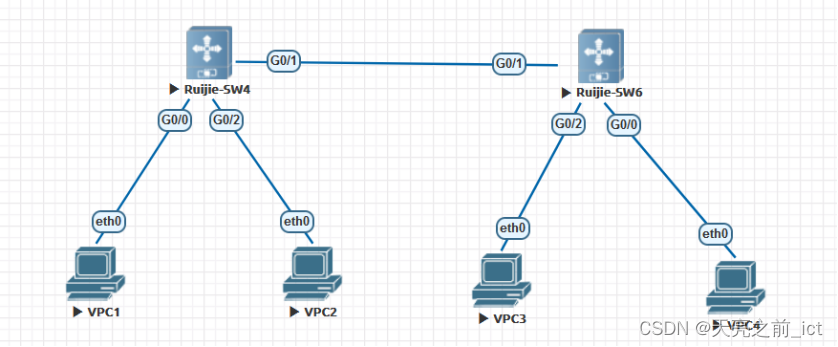
锐捷(十九)锐捷设备的接入安全
1、PC1的IP地址和mac地址做全局静态ARP绑定; 全局下:address-bind 192.168.1.1 mac(pc1) G0/2:ip verify source port-securityarp-check 2、PC2的IP地址和MAC地址做全局IPMAC绑定: Address-bind 192.168.1.2 0050.7966.6807Ad…...
)
【MySQL题】——基础概念论述(二)
🎃个人专栏: 🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客 🐳Java基础:Java基础_IT闫的博客-CSDN博客 🐋c语言:c语言_IT闫的博客-CSDN博客 🐟MySQL:…...

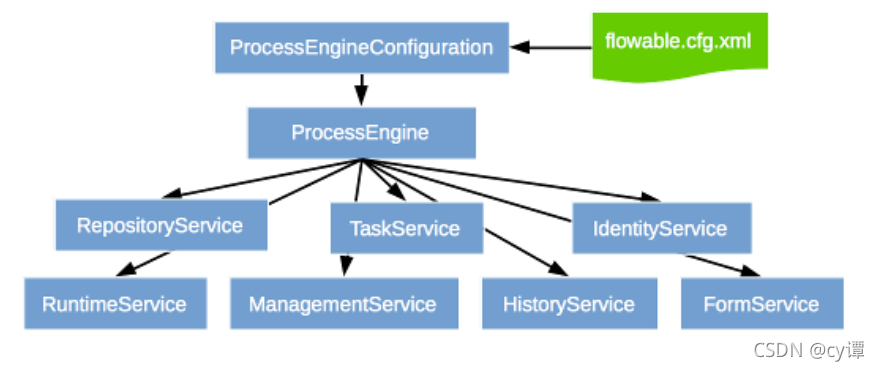
Spring Boot + flowable 快速实现工作流
背景 使用flowable自带的flowable-ui制作流程图 使用springboot开发流程使用的接口完成流程的业务功能 文章来源:https://blog.csdn.net/zhan107876/article/details/120815560 一、flowable-ui部署运行 flowable-6.6.0 运行 官方demo 参考文档: htt…...

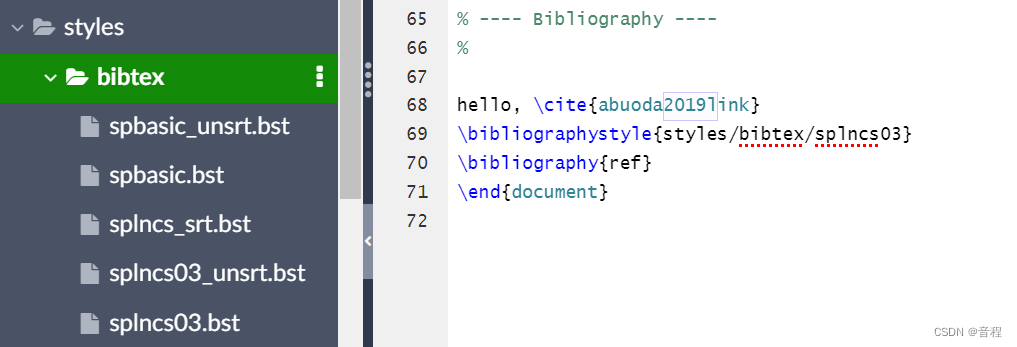
(已解决)LaTeX Error: File `svproc.cls‘ not found. (用Springer LNCS 会议Proceedings模板)
会议要求使用LNCS模板,并给了获取模板链接:https://www.springer.com/gp/authors-editors/conference-proceedings/conference-proceedings-guidelines。我在里面下载了latex模板之后,编译那个author.tex发现抱错: 解决办法&#…...

Spring Boot 自定义指标
Spring Boot 自定义指标 阅读本文需要对一些前置技术有所了解,下面列出的一些前置技术是必须要了解的。 Prometheus:这是一个时序数据库,我们的指标数据一般保存在这个数据库中。Grafana:借助Grafana可以将Prometheus中的数据以图表的方式展示出来。Micrometer:是一个用于…...

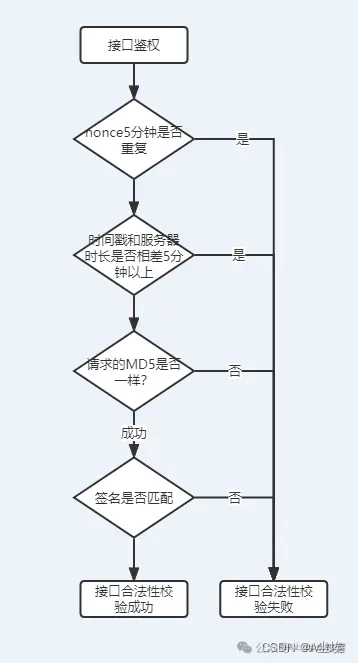
安全的接口访问策略
渗透测试 一、Token与签名 一般客户端和服务端的设计过程中,大部分分为有状态和无状态接口。 一般用户登录状态下,判断用户是否有权限或者能否请求接口,都是根据用户登录成功后,服务端授予的token进行控制的。 但并不是说有了tok…...

最佳视频转换器软件:2024年视频格式转换的选择
我们生活在一个充满数字视频的世界,但提供的内容远不止您最喜欢的流媒体服务目录。虽然我们深受喜爱的设备在播放各种自制和下载的视频文件方面变得越来越好,但在很多情况下您都需要从一种格式转换为另一种格式。 经过大量测试, 我们尝试过…...

深入理解 Nginx 插件及功能优化指南
深入理解 Nginx 插件及功能优化指南 深入理解 Nginx 插件及功能优化指南1. Nginx 插件介绍1.1 HTTP 模块插件ngx_http_rewrite_modulengx_http_access_module 1.2 过滤器插件ngx_http_gzip_modulengx_http_ssl_module 1.3 负载均衡插件ngx_http_upstream_modulengx_http_upstre…...

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Blank组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Blank组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Blank组件 空白填充组件,在容器主轴方向上,空白填充组件具…...

InternLM大模型实战-4.XTuner大模型低成本微调实战
文章目录 前言笔记正文XTuner支持模型和数据集 微调原理跟随文档学习快速上手自定义微调准备数据准备配置文件 MS-Agent微调 前言 本文是对于InternLM全链路开源体系系列课程的学习笔记。【XTuner 大模型单卡低成本微调实战】 https://www.bilibili.com/video/BV1yK4y1B75J/?…...

【SpringBoot篇】解决Redis分布式锁的 误删问题 和 原子性问题
文章目录 🍔Redis的分布式锁🛸误删问题🎈解决方法🔎代码实现 🛸原子性问题🌹Lua脚本 ⭐利用Java代码调用Lua脚本改造分布式锁🔎代码实现 🍔Redis的分布式锁 Redis的分布式锁是通过利…...

蓝桥杯Web应用开发-CSS3 新特性【练习三:文本阴影】
文本阴影 text-shadow 属性 给文本内容添加阴影的效果。 文本阴影的语法格式如下: text-shadow: x-offset y-offset blur color;• x-offset 是沿 x 轴方向的偏移距离,允许负值,必须参数。 • y-offset 是沿 y 轴方向的偏移距离,…...

LRU缓存
有人从网络读数据,有人从磁盘读数据,机智的人懂得合理利用缓存加速数据的读取效率,提升程序的性能,搏得上司的赏识,赢得白富美的青睐,进一步走向人生巅峰~ LRU假说 LRU缓存(Least Recently Used…...

ncc匹配提速总结
我们ncc最原始的匹配方法是:学习模板w*h个像素都要带入ncc公式计算 第一种提速,学习模板是w*h,而我们支取其中的w/2*h/2,匹配窗口同理,计算量只有1/4。 另外一种因为ncc是线性匹配,我们在这上面也做了文章࿰…...

人力资源智能化管理项目(day06:员工管理)
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/humanResourceIntelligentManagementProject 页面结构 <template><div class"container"><div class"app-container"><div class"left"><el-input style&qu…...

Java实现数据可视化的智慧河南大屏 JAVA+Vue+SpringBoot+MySQL
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、系统展示四、核心代码4.1 数据模块 A4.2 数据模块 B4.3 数据模块 C4.4 数据模块 D4.5 数据模块 E 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的数据可视化的智慧河南大屏,包含了GDP、…...
)
【Flink】FlinkSQL的DataGen连接器(测试利器)
简介 我们在实际开发过程中可以使用FlinkSQL的DataGen连接器实现FlinkSQL的批或者流模拟数据生成,DataGen 连接器允许按数据生成规则进行读取,但注意:DataGen连接器不支持复杂类型: Array,Map,Row。 请用计算列构造这些类型 创建有界DataGen表 CREATE TABLE test ( a…...

5G NR 频率计算
5G中引入了频率栅格的概念,也就是小区中心频点和SSB的频域位置不能随意配置,必须满足一定规律,主要目的是为了UE能快速的搜索小区;其中三个最重要的概念是Channel raster 、synchronization raster和pointA。 1、Channel raster …...

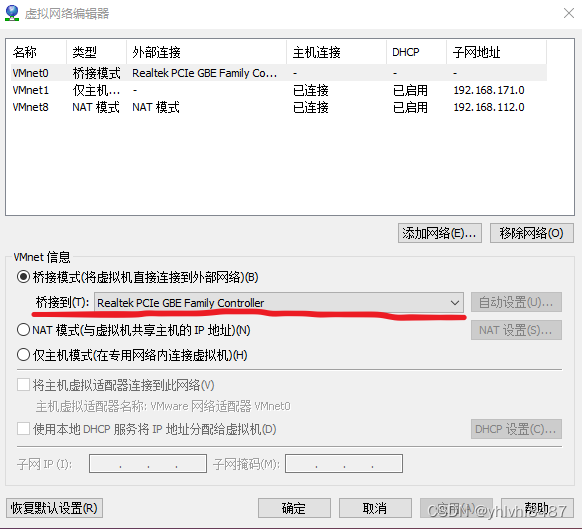
关于物理机ping不通虚拟机问题
方法一 设置虚拟机处于桥接状态即可:(虚拟机->设置->网络适配器),选择完确定,重启虚拟机即可。 方法二 如果以上配置还是无法ping通:(编辑->虚拟网络编辑器) 首先查看主机网…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
