Bootstrap学习三
Bootstrap学习三
文章目录
- 前言
- 四、Bootstrap插件
- 4.1. 插件概览
- 4.1.1. data属性
- 4.1.2. 编程方式的API
- 4.1.3. 避免命名空间冲突
- 4.1.4. 事件
- 4.2. 模态框
- 4.2.1. 引入
- 4.2.2. 基本结构
- 4.2.3. 基本使用
- 4.2.4. 触发模态框的方法
- 4.3. 下拉菜单和滚动监听
- 4.3.1. 下拉菜单
- 4.3.2. 滚动监听
- 4.4. 标签页
- 4.4.1. 标签页的结构
- 4.4.2. 启用标签页的两种方式
- 4.4.3. 标签页——基本用法
- 4.5. 提示工具
- 4.5.1. 提示工具的结构
- 4.5.2. JS 触发提示工具方法
- 4.5.3. 设置提示工具参数
- 4.5.4. 方法
- 4.5.5. 事件
- 4.6. 弹出框和警告框
- 4.6.1. 弹出框
- 4.6.1.1. 弹出框的结构
- 4.6.1.2. 弹出框 -- 方法和事件
- 4.6.2. 警告框
- 4.6.2.1. 使用 JS 代码来触发警告框
- 4.6.2.2. 事件
- 4.7. 按钮和折叠插件
- 4.7.1. 按钮
- 4.7.1.1. 单个切换/加载状态
- 4.7.1.2. 单选/复选
- 4.7.2. 折叠
- 4.7.2.1. 手风琴折叠
- 4.7.2.2. 方法和事件
- 4.8. 轮播
- 4.8.1. 设计轮播图
- 4.8.1.1. 设计轮播图片的容器
- 4.8.1.2. 设计轮播图片计数器
- 4.8.1.3. 设计轮播图片播放区
- 4.8.1.4. 设计轮播图片控制器
- 4.8.2. 触发轮播图的播放
- 4.8.3. 方法和事件
- 4.9. 附加导航
- 4.9.1. 附加导航(一)
- 4.9.2. 附加导航(二)
- 总结
前言
四、Bootstrap插件
4.1. 插件概览
站点引用 Bootstrap 插件的方式有两种:
- 单个引入:使用 Bootstrap 提供的单个 *.js 文件。
- 一次性全部引入:使用bootstrap.js 或压缩版的bootstrap.min.js。
一些插件和 CSS 组件依赖于其他插件。如果单独引用插件,请确保在文档中检查插件之间的依赖关系。
jQuery 必须在所有插件之前引入页面。
4.1.1. data属性
可以仅仅通过 data 属性 API 就能使用所有的 Bootstrap 插件。
然而在某些情况下可能需要将此功能关闭。因此,我们还提供了关闭 data 属性 API 的方法,即解除以 data-api 为命名空间并绑定在文档上的事件。就像下面这样:
$(document).off('.data-api')
如需关闭某个特定的插件,只需在 data-api 前面添加那个插件的名称作为命名空间,如下:
$(document).off('.alert.data-api')
4.1.2. 编程方式的API
Bootstrap 插件中所有公开的 API 都是支持单独或链式调用方式,并且返回其所操作的元素集合。和 jQuery 的调用形式一致
例如:
$(".btn.danger").button("toggle").addClass("fat")
所有的方法都可以接受一个可选的选项对象作为参数,或者一个代表特定方法的字符串,或者不带任何参数(这种情况下,将会初始化插件为默认行为),如下所示:
// 初始化为默认行为
$("#myModal").modal() // 初始化为不支持键盘
$("#myModal").modal({ keyboard: false })
// 初始化并立即调用 show
$("#myModal").modal('show')
每个插件在 Constructor 属性上也暴露了其原始的构造函数:$.fn.popover.Constructor。如果你想获取某个特定插件的实例,可以直接通过页面元素获取:
$('[rel=popover]').data('popover').
4.1.3. 避免命名空间冲突
某些时候 Bootstrap 插件可能需要与其他 UI 框架一起使用。在这种情况下,可能会发生命名空间冲突。如果不幸发生了这种情况,你可以通过调用插件的 .noConflict 方法恢复其原始值。
// 返回 $.fn.button 之前所赋的值
var bootstrapButton = $.fn.button.noConflict()
// 为 $().bootstrapBtn 赋予 Bootstrap 功能
$.fn.bootstrapBtn = bootstrapButton
4.1.4. 事件
Bootstrap 为大多数插件的独特行为提供了自定义事件
一般来说,这些事件都有两种动词的命名形式:
- 不定式:表示其在事件开始时被触发
例如: show
$('#myModal').on('show.bs.modal', function (e) {if (!data) return e.preventDefault() // 阻止模态框的展示
})
- 过去式:在动作执行完毕之后被触发。例如 shown。
所有以不定式动词命名的事件都提供了 preventDefault 功能,这使得在事件开始执行前可以将其停止
4.2. 模态框
学习一下 Bootstrap 中的模态框插件(Modal), 这是一款交互式网站非常常见的弹窗功能插件。
4.2.1. 引入
我们可以引入合并好的 bootstrap.js 或者其独立的插件文件 modal.js。这里以加载合并好的js为例:
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
4.2.2. 基本结构
使用模态框的弹窗组件需要三层 div 容器元素,分别为 modal(模态声明层) 、dialog(窗口声明层) 、content(内容层) 。
在内容层里面,还有三层,分别为 header(头部)、body(主体)、footer(注脚)。
模态弹出窗的结构及说明如下:
<!-- 模态声明,show 表示初始化时模态框显示 -->
<div class="modal show"><!-- 窗口声明 --><div class="modal-dialog"><!-- 内容声明 --><div class="modal-content"><!-- 头部 --><div class="modal-header"><button type="button" class="close" data-dismiss="modal"><span>×</span></button><h4 class="modal-title">会员登录</h4></div><!-- 主体 --><div class="modal-body"><p> 暂时无法登录会员 </p></div><!-- 注脚 --><div class="modal-footer"><button type="button" class="btn btn-default"> 注册 </button><button type="button" class="btn btn-primary"> 登录 </button></div></div></div>
</div>
弹出框头部(modal-header),主要包括标题和关闭按钮
弹出框主体(modal-body),弹出框的主要内容
弹出框脚部(modal-footer),主要放置操作按钮
class=“close”,用于为模态窗口的关闭按钮设置样式。
data-dismiss=“modal”,用于关闭模态窗口。
4.2.3. 基本使用
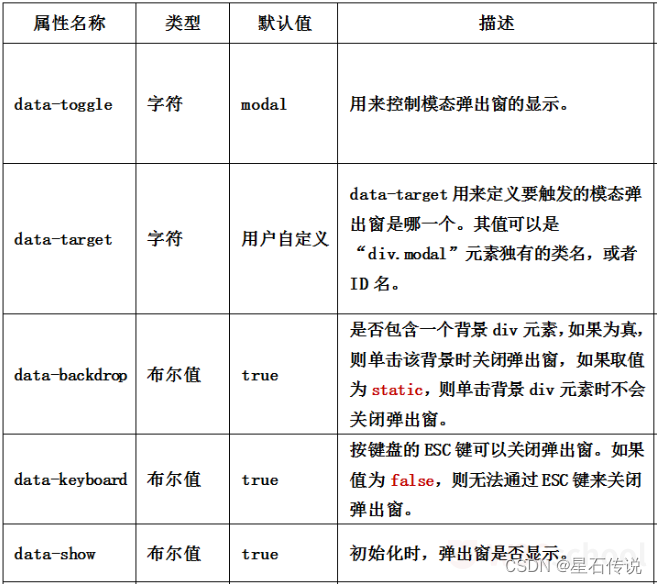
Bootstrap 框架针对模态框提供了自定义 data-属性 来控制模态框。
有关于模态框自定义属性相关说明如下所示:

我们还可以通过给 .modal 增加类 fade 为模态弹出框增加一个过渡动画效果:当模态框被切换时,它会引起内容淡入淡出。
如下:
<div class="modal fade" id="myModal">
4.2.4. 触发模态框的方法
众所周知,模态框在页面加载完成时,是被隐藏在页面中的,只有通过一定的动作(事件)才能触发模态弹出窗的显示。
- 声明式触发方法
用 data-toggle 和 data-target 来控制模态框(bootstrap 中声明式触发方法一般依赖于这些自定义的 data-xxx 属性。比如data-toggle=“” 或者 data-dismiss=“”)
<!-- 触发模态弹出窗的元素 -->
<button type="button" data-toggle="modal" data-target="#mymodal" class="btn btn-primary">点击我会弹出模态弹出窗</button>
<!-- 模态框 -->
<div class="modal fade" id="mymodal"><div class="modal-dialog"><div class="modal-content"><!-- 模态框内容 --></div></div>
</div>
注意以下事项:
1、data-toggle 必须设置为 modal ;
2、data-target 可以设置为 CSS 的选择符,也可以设置为模态框的 ID 值(一般情况设置为模态框的 ID 值,因为ID值是唯一的值)。
- 除了使用自定义属性触发模态框之外,还可以通过 JavaScript 方法来触发模态框。
比如说给一个按钮一个单击事件,然后触发模态框。
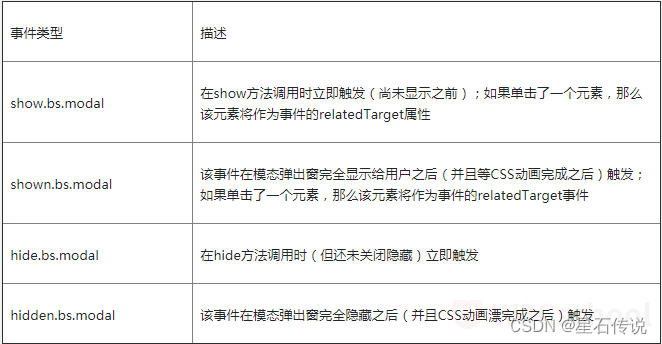
模态框支持 4 种事件,分别对应弹出前、弹出后、关闭前和关闭后。具体描述如下:

调用方法如下:
$('#myModal').on('hidden.bs.modal', function (e) {// 处理代码...
})
示例:
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4></div><div class="modal-body">点击关闭按钮检查事件功能。</div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">提交更改</button></div></div></div>
</div>
<script>$(function () { $('#myModal').modal('hide')});
</script>
<script>$(function () { $('#myModal').on('hide.bs.modal', function () {alert('您真的要关闭么');})});
</script>
4.3. 下拉菜单和滚动监听
4.3.1. 下拉菜单
学习一下 Bootstrap 中的下拉菜单插件, 这个插件在以组件的形式我们已经学习过,那么现在来看看怎么和 JavaScript 交互的。
和模态框一样,触发下拉菜单方式有两种,一种是属性声明式用法,另一种是 JavaScript 方法。
常规使用中,和组件方法一样(声明式用法),代码如下:
<div class="dropdown"><button class="btn btn-primary" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span></button><ul class="dropdown-menu"><li><a href="#">首页</a></li>...</ul>
</div>
实现下拉菜单原理:
- Dropdown 插件加载时,对所有带有 “data-toggle=dropdown” 样式的元素绑定了事件;
- 单击带有 “data-toggle=dropdown” 样式的链接或按钮时, 会触发 JavaScript 事件代码:
- 下拉菜单的父容器会添加一个 open 类名,此时下拉菜单显示;
- 再次单击时,JavaScript 会删除刚添加的 open 类名,此时下拉菜单将隐藏。
综上所述,声明式用法的关键核心如下:
- 父容器使用 class="dropdown"包裹;
- 内部点击按钮事件绑定 data-toggle=“dropdown”;
- 菜单元素使用 class=“dropdown-menu”。
如果按钮在容器外部,可以通过 data-target 进行绑定。
<button class="btn btn-primary" id="btn" data-toggle="dropdown" data-target="#dropdown">
通过 JavaScript 调用下拉菜单,请使用下面的方法:
$('#btn').dropdown();
$('#btn').dropdown('toggle');
4.3.2. 滚动监听
滚动监听(Scrollspy)插件是用来根据滚动条所处的位置自动更新导航项目, 显示导航项目高亮显示。
通过 data 属性调用
- 为监控对象设置被监控的 data 属性:data-spy=“scroll”;
- 指定监控的导航条:data-target=“#nav”;
- 定义监控过程中滚动条偏移位置 data-offset=“0”(默认值为10)。
<div data-offset="0" data-target="#nav" data-spy="scroll">....
</div>
在 Bootstrap 框架中,使用 JavaScript 方法触发滚动监控器只需要指定两个容器的名称即可。
比如下面的结构:
<nav id="navbar-menu" class="navbar navbar-default">...
</nav>
<div class="scrollspy" id="scrollspy">...
</div>
如果使用 JavaScript 触发, 可以去掉 data-*, 使用脚本属性定义: offset、 spy 和 target。
具体方法如下:
$('#scrollspy').scrollspy({offset : 0,target: "#navbar-menu",
});
Bootstrap 的滚动监控还提供了一个更新容器 DOM 的方法 scrollspy(“refresh”)。
当滚动监控所作用的 DOM 有增加或删除页面元素的操作时,需要调用下面的refresh方法:
$(function(){$("[data-spy='scroll']").each(function(){var $spy=$(this).scrollspy("refresh");})
})
这个方法必须使用 data-*声明式。
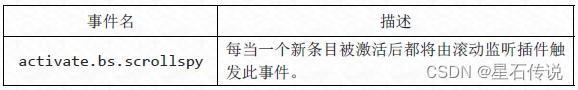
滚动监听还有一个切换到新条目的事件。

事件绑定在导航上的实例:
$('#nav').on('activate.bs.scrollspy', function() {...
});
4.4. 标签页
标签页(Tab)也就是通常所说的选项卡功能。标签页是 Web 中一种非常常用的功能。
用户点击或悬浮对应的菜单项,能切换出对应的内容
4.4.1. 标签页的结构
一个标签页主要包括两个部分:
- 菜单项
- 内容面板
菜单项结构实例如下:
<!-- 标签页组件(菜单项nav-tabs)--> <ul class="nav nav-tabs"><li class="active"><a href="#bootstrap" data-toggle="tab">bootstrap</a></li>...
</ul>
内容面板结构如下:
<div class="tab-content"><div class="tab-pane" id="bootstrap"><p>bootstrap ... </p></div>...
</div>标签页中链接的锚点要与对应的面板内容容器的ID相匹配。
4.4.2. 启用标签页的两种方式
通过 data 属性
标签页也定义 data 属性来触发切换效果。
声明式触发需要满足以下几点:
-
标签页导航链接中要设置 data-toggle=“tab”;
-
面板内容统一放在 tab-content 容器中,而且每个内容面板 tab-pane 都需要设置一个独立的选择符(最好是ID)与标签页中的 data-target 或 href 的值匹配。
通过 JavaScript
除了在 HTML 设置 data-toggle 来触发选项卡之外,还可以通过 Javascript 来启用标签页。
直接使用 tab 方法:
$('#nav a').on('click', function(e) {e.preventDefault();$(this).tab('show');
})
4.4.3. 标签页——基本用法
淡入淡出
我们可以为标签页设置淡入淡出效果,添加 .fade 到每个 .tab-pane 后面。最初的默认显示的内容面板一定要加上 in 类名,不然其内容用户无法看到。
<div class="tab-pane fade in active" id="html5">
胶囊式标签页
Bootstrap 除了可以让 nav-tabs 具有标签页的切换功能之外,还可以对胶囊式导航也具有标签页的功能。
添加 nav 和 nav-pills 类到 ul 中,将会应用 Bootstrap 胶囊式样式。
<ul class="nav nav-pills">
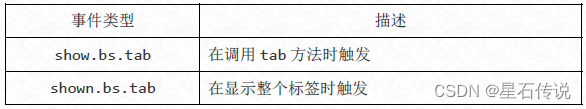
事件

事件实例(其他事件雷同):
$('#nav a').on('show.bs.tab', function() {alert('调用 tab 时触发!');
});$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {e.target // 激活的标签页e.relatedTarget // 前一个激活的标签页})
4.5. 提示工具
工具提示(Tooltips)效果也是Web常见的一种效果。工具提示就是通过鼠标悬浮在特定的元素上时,显示相关的提示语。
4.5.1. 提示工具的结构
在 Bootstrap 框架中的提示工具常常使用按钮 < button > 标签或者链接 < a > 标签来制作。
不管是使用按钮还是链接来制作提示工具,他们都有一个共性:
- 必须含有参数 data-toggle=“tooltip”;
- 通过 title 属性的值来定义提示信息;
- 通过 data-placement 自定义属性来控制提示信息框的位置,默认情况下,插件把提示工具设置在顶部。
具体实例如下:
<a href="#" data-toggle="tooltip" title="超文本标识符">HTML5</a>
4.5.2. JS 触发提示工具方法
Bootstrap 框架中的提示工具的触发方式和前面介绍的插件略有不同 它不直接通过自定义的属性 data-* 来触发,必须得依赖于JavaScript 的代码触发。
启用页面上所有工具提示的一种方法是通过数据切换属性选择它们:
$(function () {$('[data-toggle="tooltip"]').tooltip()
})
除此之外,也可单独指定一个元素,在该元素上调用提示工具且可无需定义一些 data 属性。
使用 JavaScript 来设置提示工具参数,如:
$(function(){$('#myTooltip').tooltip({title:"超文本标识符"});
});
4.5.3. 设置提示工具参数
工具提示有很多属性用来配置提示的显示,具体如下:

JavaScript 声明:
$('#section a').tooltip({delay : {show : 500,hide : 100,},container : 'body' }); 4.5.4. 方法
提示工具(Tooltip)插件中有四种方法:show、hide、toggle 和 destroy 。
$('#element').tooltip('show'); //显示元素
$('#element').tooltip('hide'); //隐藏元素
$('#element').tooltip('toggle'); //切换显示/隐藏元素
$('#element').tooltip('destroy');//隐藏并销毁元素4.5.5. 事件
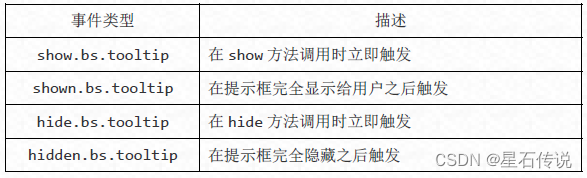
Tooltip 中事件有四种,如下:

事件实例(其他雷同):
$('#element').on('show.bs.tooltip', function() {alert('调用 show 时触发!');
});
4.6. 弹出框和警告框
4.6.1. 弹出框
弹出框:点击一个元素弹出一个包含标题和内容的容器。
4.6.1.1. 弹出框的结构
弹出框(Popover)和提示工具(tooltip)相比,就多了一个 data-content 属性,我们可以使用 data-content 来定义弹出框中的内容。
同样可以使用 < button > 或者 < a > 标签来制作弹出框,如下:
HTML 部分:
<button class="btn btn-danger" type="button" data-toggle="popover" title="弹出框" data-content="这是一个弹出框插件"> 点我 </button>
JS 部分:
$('button').popover();
Bootstrap 框架中触发弹出框和提示工具一样,不能直接通过 HTML 的自定义 data 属性来触发,需要依赖于JavaScript脚本
除了上面的触发方式外,也可通过 JavaScript 的各种参数来(与提示工具中的自定义的 data 属性基本相同)实现,无需定义一些data属性,如:
$(function(){$('[data-toggle="popover"]').popover({title:"我是弹出框的标题",content:"我是弹出框的内容",placement:"right"});});4.6.1.2. 弹出框 – 方法和事件
通过 JavaScript 执行的方法有四个:
$('#element').popover('show'); //显示元素
$('#element').popover('hide'); //隐藏元素
$('#element').popover('toggle'); //切换显示/隐藏元素
$('#element').popover('destroy');//隐藏并销毁元素
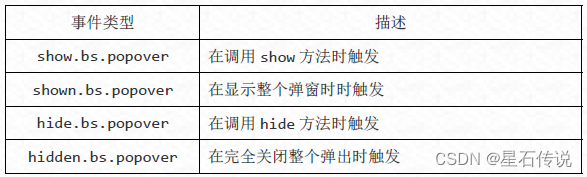
Popover 插件中事件有四种:

例如:
$('button').on('show.bs.tab', function() {alert('调用 show 方法时触发!');
});
4.6.2. 警告框
警告框插件是在警告框组件的基础上添加单击 X 号能关闭警告框的功能。
所以警告框插件结构只需要在其组件的基础上添加一个按钮即可:
<div class="alert " role="alert"><button class="close" type="button" >×</button>恭喜恭喜!
</div>
4.6.2.1. 使用 JS 代码来触发警告框
除了通过自定义data-dismiss="alert"属性来触发警告框关闭之外,还可以通过 JavaScript 方法。
只需要在关闭按钮上绑定一个事件。如下所示:
html代码:
<div class="alert alert-warning"><button class="close" type="button"><span>×</span></button><p> 警告:您的浏览器不支持!</p></div>
通过下面的JavaScript代码来触发:
$('.close').on('click', function() {$('.alert').alert('close');})
4.6.2.2. 事件
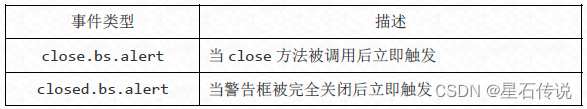
Alert 插件中事件有两种:

事件实例(其他类似):
$('#alert').on('close.bs.alert', function() {alert('当 close 方法被触发时调用!');
});
我们还可以添加淡入淡出效果,添加 .fade 和 .in 类即可。如下:
<div class="alert alert-warning fade in">4.7. 按钮和折叠插件
4.7.1. 按钮
组件一章中我们已经介绍了 Bootstrap 框架中的“按钮”,通过按钮(Button)插件,可以添加一些交互,如下:
- 控制按钮状态,比如禁用状态、正在加载状态、正常状态等;
- 按钮切换状态
- 按钮模仿单选按钮
- 按钮模仿复选按钮
4.7.1.1. 单个切换/加载状态
使用data-toggle属性还可以激活按钮的行为状态,实现在激活和未激活之间进行状态切换。
<button class="btn btn-primary" data-toggle="button" >单个切换</button>
通过添加 data-loading-text=“Loading…” 可以为按钮设置正在加载的状态。
如下,点击“加载”按钮,会触发按钮的加载的状态,1s 后重置按钮状态,文本内容恢复为最初的内容:
<button id="myButton" type="button" data-loading-text="Loading..."class="btn btn-primary"> 加载 </button>
<script>
$('#myButton').on('click', function() { var btn = $(this).button('loading');setTimeout(function() {btn.button('reset');}, 1000);
});
</script>
Button 插件中的 button 方法中有三个参数:
- toggle:切换按压状态
- reset:重置按钮状态
- string:使用该方法,重置按钮状态,并添加新的内容(比如 loading、complete)
4.7.1.2. 单选/复选
单选按钮:通过一组按钮来实现单选择操作。
创建单选按钮组需向 btn-group 添加 data 属性data-toggle="buttons"来添加单选按钮组的切换。
<div class="btn-group" data-toggle="buttons"><label for="" class="btn btn-default active"><input type="radio" name="sex" checked>男 </label><label for="" class="btn btn-default "><input type="radio" name="sex">女 </label>
</div>
复选按钮:通过一组按钮来实现多选择操作
创建复选按钮也是通过在按钮组上自定义data-toggle="buttons"来实现,
唯一不同的是,需将type="radio"换成type=“checkbox”,如下所示:
<div class="btn-group" data-toggle="buttons"><label for="" class="btn btn-primary active"><input type="checkbox" name="fa" autocomplete="off" checked> 音乐 </label>...
</div>4.7.2. 折叠
折叠(Collapse)插件:通过点击可以折叠内容
以下实例通过自定义的 data-toggle 属性来触发折叠插件,其中 data-toggle 值设置为 collapse,data-target=“#折叠区标识符”。除此之外,需确保向可折叠元素添加 .collapse 类。
<button class="btn btn-primary" data-toggle="collapse" data-target="#content"> w3cschool </button><div class="collapse" id="content"><div class="well">w3cschool.cn - 随时随地学编程!w3cschool主要为初学者技术的人员提供在线学习教程和日常技术资料查询服务。</div></div>
如果希望折叠区在默认情况下是打开的,请添加 .in 类:
<div class="collapse in" id="content">
4.7.2.1. 手风琴折叠
每个标题对应一个内容,在 Bootstrap 框架中将这两个部分组合起来称为一个 panel 面板,将多个面板组合在一起,就是一个面板组 panel-group,也就是手风琴的结构。
<div class="panel-group" id="accordion"><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a></h4></div><div id="collapseOne" class="panel-collapse collapse in"><div class="panel-body"> 这里是第一部分。 </div></div></div>......
</div>
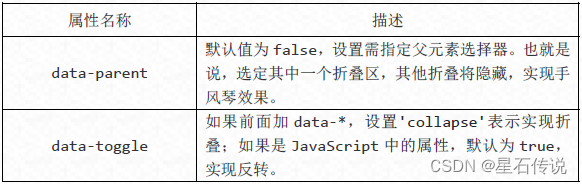
属性说明:

4.7.2.2. 方法和事件
collapse 方法还提供了三个参数:hide、show、toggle
具体实例如下:
$('#collapseOne').collapse('hide');
$('#collapseTwo').collapse('show');
$('button').on('click', function() {$('#collapseOne').collapse('toggle');
});
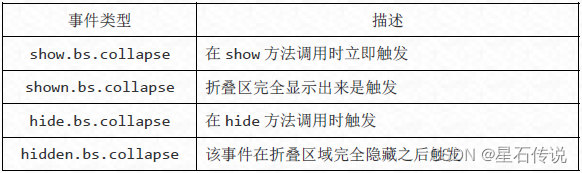
Collapse 插件中事件有四种:

4.8. 轮播
轮播插件就是将几张同等大小的图按照顺序依次播放。
4.8.1. 设计轮播图
一个轮播图片主要包括三个部分:
- 轮播的图片
- 轮播图片的计数器
- 轮播图片的控制器
实现轮播需以下几个步骤:
4.8.1.1. 设计轮播图片的容器
添加 .carousel 类,并且给这个容器定义一个 ID 值,方便后面采用 data 属性来声明触发。
<div id="myCarousel" class="carousel slide"></div>
添加 .slide 类,使图片切换具有平滑感。
4.8.1.2. 设计轮播图片计数器
在容器 div .carousel 的内部添加轮播图片计数器,使用 .carousel-indicators 类,其主要功能是显示当前图片的播放顺序(有几张图片就放置几个 li ),一般采用有序列表来制作:
<div id="myCarousel" class="carousel"><ol class="carousel-indicators"><li data-target="#myCarousel" data-slide-to="0" class="active"></li>...</ol>
轮播图片计数器,都是以圆点形式呈现
4.8.1.3. 设计轮播图片播放区
用来放置需要轮播图片的区域。该区域使用 .carousel-inner 类来控制,其同样放置在 carousel 容器内,且通过 item 容器来放置每张轮播的图片:
<div class="carousel-inner"><div class="item active"> <img src="img/1.png" alt="第一张"> </div>...
</div> 4.8.1.4. 设计轮播图片控制器
控制器同样放在 carousel 容器内,在 Carousel 中通过 .carousel-control 类配合 left 和 right 来实现向前播放和向后播放:
<a href="#myCarousel" data-slide="prev" class="carousel-control left">‹</a><a href="#myCarousel" data-slide="next" class="carousel-control right">›</a>
left表示向前播放,right表示向后播放
4.8.2. 触发轮播图的播放
触发轮播图的播放方法有两种,一种是声明式,另外一种是 JavaScript 方式。
- 声明式
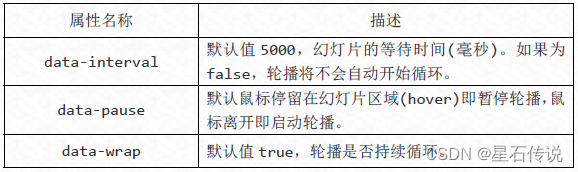
声明式方法是通过定义 data 属性来实现,data 属性可以很容易地控制轮播的位置。
其主要包括以下几种:
data-slide: 接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置;
data-slide-to:来向轮播底部创建一个原始滑动索引, data-slide-to="2"表示将把滑动块移动到一个特定的索引,索引从 0 开始计数。
data-ride=“carousel” :属性用户标记轮播在页面加载时开始动画播放。

- JavaScript 触发方式
如果在 JavaScript 调用就直接使用键值对方法,并去掉 data- 。
$('#myCarousel').carousel({ interval : 2000, //秒轮播时间间隔为2秒pause : 'hover', //设置暂停按钮的事件wrap : false,//只播一次
}); 示例:
<div id="myCarousel" class="carousel slide"><ol class="carousel-indicators"><!-- 设置图片轮播的顺序 --><li data-target="#myCarousel" data-slide-to="0" class="active"></li><li data-target="#myCarousel" data-slide-to="1"></li><li data-target="#myCarousel" data-slide-to="2"></li></ol><!-- 设置轮播图片 --><div class="carousel-inner"><div class="item active"><img src="https://7n.w3cschool.cn/attachments/knowledge/201904/86459.png" alt="第一张"></div><div class="item"><img src="https://7n.w3cschool.cn/attachments/knowledge/201812/12495.png" alt="第二张"></div><div class="item"><img src="https://7n.w3cschool.cn/attachments/knowledge/201901/42502.png" alt="第三张"></div></div><a href="#myCarousel" data-slide="prev" class="carousel-control left"><span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span><span class="sr-only">Previous</span> </a><a href="#myCarousel" data-slide="next" class="carousel-control right"><span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span><span class="sr-only">Next</span></a>
</div>
<script>$('#myCarousel').carousel({interval : 2000, //秒轮播时间间隔为2秒pause : 'hover', //设置暂停按钮的事件wrap : false,//只播一次});
</script>
4.8.3. 方法和事件
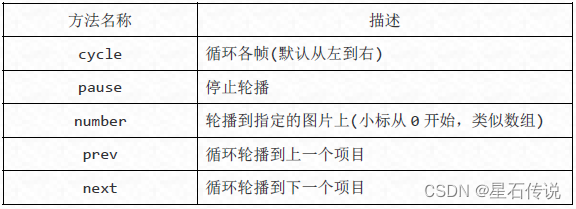
方法
轮播插件还提供了一些方法,如下:

点击按钮执行:
$('button').on('click', function() { //点击后,自动播放$('#myCarousel').carousel('cycle'); //其他雷同
});
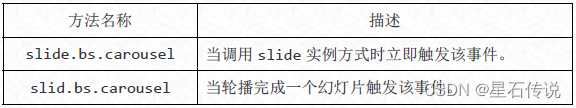
事件

事件实例:
$('#myCarousel').on('slide.bs.carousel', function() {alert('当调用 slide 实例方式时立即触发');
});$('#myCarousel').on('slid.bs.carousel', function() {alert('当轮播完成一个幻灯片触发');
});
4.9. 附加导航
附加导航:粘贴在屏幕某处实现锚点功能。
Affix 效果常见的有以下三种:
- 顶部固定
- 侧边栏固定
- 底部固定
4.9.1. 附加导航(一)
声明式触发附加导航(Affix)插件
Affix 插件可以对任何元素进行固定定位,其中比较简单的方法,就是通过自定义属性 data 来触发。其主要包括两个参数:
1、data-spy:取值 affix,表示元素固定不变的。
2、data-offset:整数值,比如 90,表示元素 top 和 bottom 的值都是 90px,其包括两种方式:
- data-offset-top:用来设置元素距离顶部的距离。比如 90,表示元素距离顶部 90px,当用户从顶部向下拖动滚动条,当滚动的距离大于 90px 时,affix 元素不再滚动,就会固定在浏览器窗口顶部。
- data-offset-bottom:与 data-offset-top 相反。
具体使用如下:
<div data-spy="affix" data-offset="90">affix元素</div>
分开设置 data-offset 值方式:
<div data-spy="affix" data-offset-top="90" data-offset-bottom="150">affix元素</div>
注意:在 body 要声明滚动监控。
<body data-spy="scroll" data-target="#myScrollspy">
使用声明式,就算设置了 data-offset-top 的值也会失效,需要在样式中给 affix 设置一个top值,与 data-offset-top 值相等。data-offset-bottom一样。
4.9.2. 附加导航(二)
导航的 CSS 部分
ul.nav-pills { width: 200px;
}
ul.nav-pills.affix {top: 40px;
}
JavaScript 代替 data-spy=“affix” data-offset-top=“150”
$('#myAffix').affix({offset : {top : 150 }
})
我们默认使用的是 top,当然也可以默认居底 bottom。这个定位方式是直接通过 CSS定位的。
设置成 bottom
ul.nav-tabs.affix-bottom {bottom: 30px;
}
通过 JavaScript 设置成 bottom
$('#myAffix').affix({offset : {bottom : 150 }
})
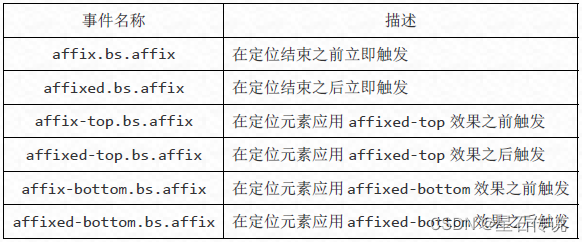
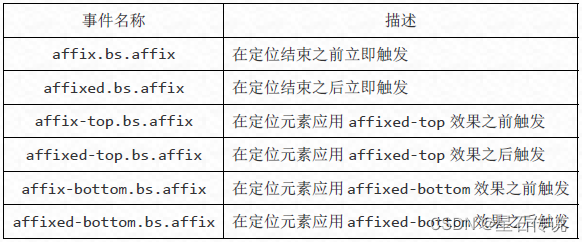
Affix 包含几个事件,如下:

事件实例(其他类似):
$('#myAffix').on('affixed-top.bs.affix', function() {alert('触发!');
});
总结
2023–12-29
相关文章:

Bootstrap学习三
Bootstrap学习三 文章目录 前言四、Bootstrap插件4.1. 插件概览4.1.1. data属性4.1.2. 编程方式的API4.1.3. 避免命名空间冲突4.1.4. 事件 4.2. 模态框4.2.1. 引入4.2.2. 基本结构4.2.3. 基本使用4.2.4. 触发模态框的方法 4.3. 下拉菜单和滚动监听4.3.1. 下拉菜单4.3.2. 滚动监…...

第77讲用户管理功能实现
用户管理功能实现 前端: views/user/index.vue <template><el-card><el-row :gutter"20" class"header"><el-col :span"7"><el-input placeholder"请输入用户昵称..." clearable v-model"…...

锐捷(十九)锐捷设备的接入安全
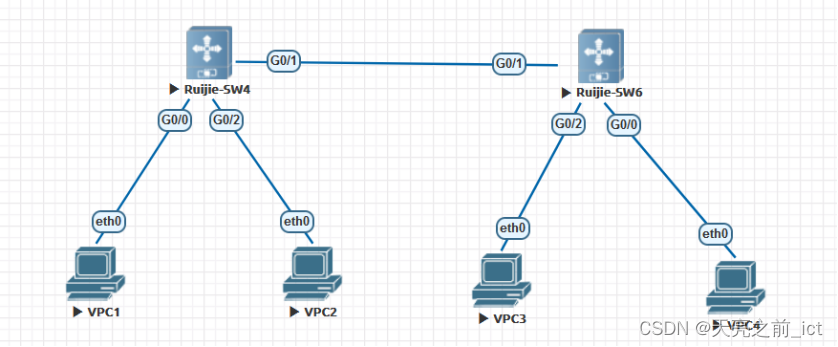
1、PC1的IP地址和mac地址做全局静态ARP绑定; 全局下:address-bind 192.168.1.1 mac(pc1) G0/2:ip verify source port-securityarp-check 2、PC2的IP地址和MAC地址做全局IPMAC绑定: Address-bind 192.168.1.2 0050.7966.6807Ad…...
)
【MySQL题】——基础概念论述(二)
🎃个人专栏: 🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客 🐳Java基础:Java基础_IT闫的博客-CSDN博客 🐋c语言:c语言_IT闫的博客-CSDN博客 🐟MySQL:…...

Spring Boot + flowable 快速实现工作流
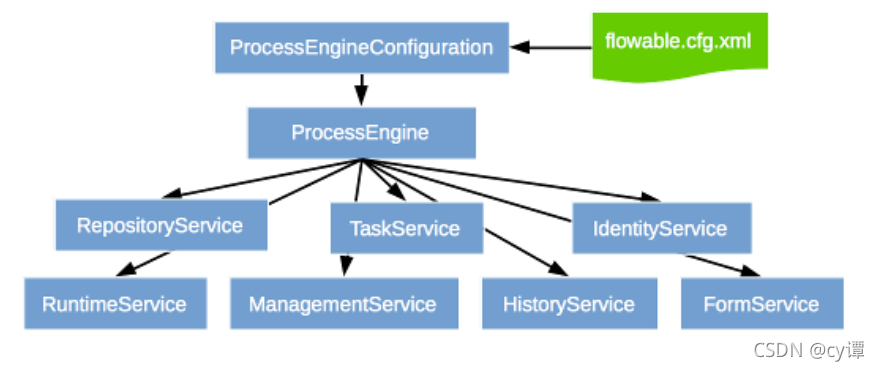
背景 使用flowable自带的flowable-ui制作流程图 使用springboot开发流程使用的接口完成流程的业务功能 文章来源:https://blog.csdn.net/zhan107876/article/details/120815560 一、flowable-ui部署运行 flowable-6.6.0 运行 官方demo 参考文档: htt…...

(已解决)LaTeX Error: File `svproc.cls‘ not found. (用Springer LNCS 会议Proceedings模板)
会议要求使用LNCS模板,并给了获取模板链接:https://www.springer.com/gp/authors-editors/conference-proceedings/conference-proceedings-guidelines。我在里面下载了latex模板之后,编译那个author.tex发现抱错: 解决办法&#…...

Spring Boot 自定义指标
Spring Boot 自定义指标 阅读本文需要对一些前置技术有所了解,下面列出的一些前置技术是必须要了解的。 Prometheus:这是一个时序数据库,我们的指标数据一般保存在这个数据库中。Grafana:借助Grafana可以将Prometheus中的数据以图表的方式展示出来。Micrometer:是一个用于…...

安全的接口访问策略
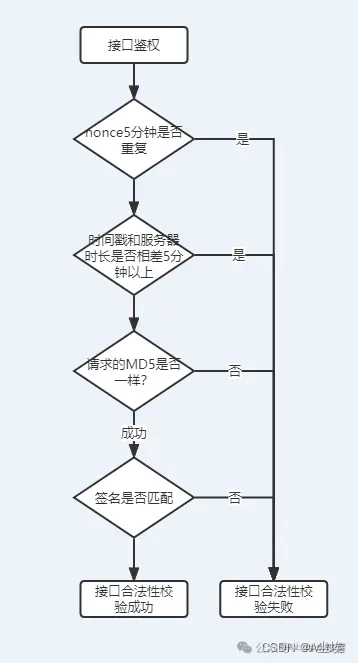
渗透测试 一、Token与签名 一般客户端和服务端的设计过程中,大部分分为有状态和无状态接口。 一般用户登录状态下,判断用户是否有权限或者能否请求接口,都是根据用户登录成功后,服务端授予的token进行控制的。 但并不是说有了tok…...

最佳视频转换器软件:2024年视频格式转换的选择
我们生活在一个充满数字视频的世界,但提供的内容远不止您最喜欢的流媒体服务目录。虽然我们深受喜爱的设备在播放各种自制和下载的视频文件方面变得越来越好,但在很多情况下您都需要从一种格式转换为另一种格式。 经过大量测试, 我们尝试过…...

深入理解 Nginx 插件及功能优化指南
深入理解 Nginx 插件及功能优化指南 深入理解 Nginx 插件及功能优化指南1. Nginx 插件介绍1.1 HTTP 模块插件ngx_http_rewrite_modulengx_http_access_module 1.2 过滤器插件ngx_http_gzip_modulengx_http_ssl_module 1.3 负载均衡插件ngx_http_upstream_modulengx_http_upstre…...

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Blank组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Blank组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Blank组件 空白填充组件,在容器主轴方向上,空白填充组件具…...

InternLM大模型实战-4.XTuner大模型低成本微调实战
文章目录 前言笔记正文XTuner支持模型和数据集 微调原理跟随文档学习快速上手自定义微调准备数据准备配置文件 MS-Agent微调 前言 本文是对于InternLM全链路开源体系系列课程的学习笔记。【XTuner 大模型单卡低成本微调实战】 https://www.bilibili.com/video/BV1yK4y1B75J/?…...

【SpringBoot篇】解决Redis分布式锁的 误删问题 和 原子性问题
文章目录 🍔Redis的分布式锁🛸误删问题🎈解决方法🔎代码实现 🛸原子性问题🌹Lua脚本 ⭐利用Java代码调用Lua脚本改造分布式锁🔎代码实现 🍔Redis的分布式锁 Redis的分布式锁是通过利…...

蓝桥杯Web应用开发-CSS3 新特性【练习三:文本阴影】
文本阴影 text-shadow 属性 给文本内容添加阴影的效果。 文本阴影的语法格式如下: text-shadow: x-offset y-offset blur color;• x-offset 是沿 x 轴方向的偏移距离,允许负值,必须参数。 • y-offset 是沿 y 轴方向的偏移距离,…...

LRU缓存
有人从网络读数据,有人从磁盘读数据,机智的人懂得合理利用缓存加速数据的读取效率,提升程序的性能,搏得上司的赏识,赢得白富美的青睐,进一步走向人生巅峰~ LRU假说 LRU缓存(Least Recently Used…...

ncc匹配提速总结
我们ncc最原始的匹配方法是:学习模板w*h个像素都要带入ncc公式计算 第一种提速,学习模板是w*h,而我们支取其中的w/2*h/2,匹配窗口同理,计算量只有1/4。 另外一种因为ncc是线性匹配,我们在这上面也做了文章࿰…...

人力资源智能化管理项目(day06:员工管理)
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/humanResourceIntelligentManagementProject 页面结构 <template><div class"container"><div class"app-container"><div class"left"><el-input style&qu…...

Java实现数据可视化的智慧河南大屏 JAVA+Vue+SpringBoot+MySQL
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、系统展示四、核心代码4.1 数据模块 A4.2 数据模块 B4.3 数据模块 C4.4 数据模块 D4.5 数据模块 E 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的数据可视化的智慧河南大屏,包含了GDP、…...
)
【Flink】FlinkSQL的DataGen连接器(测试利器)
简介 我们在实际开发过程中可以使用FlinkSQL的DataGen连接器实现FlinkSQL的批或者流模拟数据生成,DataGen 连接器允许按数据生成规则进行读取,但注意:DataGen连接器不支持复杂类型: Array,Map,Row。 请用计算列构造这些类型 创建有界DataGen表 CREATE TABLE test ( a…...

5G NR 频率计算
5G中引入了频率栅格的概念,也就是小区中心频点和SSB的频域位置不能随意配置,必须满足一定规律,主要目的是为了UE能快速的搜索小区;其中三个最重要的概念是Channel raster 、synchronization raster和pointA。 1、Channel raster …...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
