《CSS 简易速速上手小册》第9章:CSS 最佳实践(2024 最新版)

文章目录
- 9.1 维护大型项目的 CSS
- 9.1.1 基础知识
- 9.1.2 重点案例:构建一个可复用的 UI 组件库
- 9.1.3 拓展案例 1:优化现有项目的 CSS 结构
- 9.1.4 拓展案例 2:实现主题切换功能
- 9.2 BEM、OOCSS 和 SMACSS 方法论
- 9.2.1 基础知识
- 9.2.2 重点案例:使用 BEM 构建一个用户界面组件
- 9.2.3 拓展案例 1:应用 OOCSS 原则重构 CSS
- 9.2.4 拓展案例 2:使用 SMACSS 策略管理项目样式
- 9.3 使用 CSS Linters 和 Style Guides
- 9.3.1 基础知识
- 9.3.2 重点案例:集成 Stylelint 到项目中
- 9.3.3 拓展案例 1:创建项目特定的 Style Guide
- 9.3.4 拓展案例 2:利用 CSS 变量实现 Style Guide 中的设计系统
9.1 维护大型项目的 CSS
在大型项目中维护CSS是一项挑战,但也是保持项目长期健康、可维护性和扩展性的关键。良好的CSS架构可以减少未来的头痛,让你的网站或应用即使在不断增长和变化时,也能保持优雅和高效。
9.1.1 基础知识
- 模块化:把CSS代码分割成多个小文件,根据功能、组件或页面进行组织。这种方法简化了代码的查找、更新和测试。
- 命名规范:采用一致的命名规则,如BEM(块、元素、修饰符),以避免样式冲突和提高代码的可读性。
- CSS预处理器:Sass、Less等预处理器提供变量、混入、函数和嵌套等功能,帮助创建更动态和可维护的样式表。
- 组件化:将UI拆分成重用的组件,每个组件有自己的样式,这样可以提高样式的复用性和一致性。
- 文档化:为CSS代码和组件创建文档,确保团队成员能够理解和遵循设计规范。
9.1.2 重点案例:构建一个可复用的 UI 组件库
假设你的团队正在开发一个大型的电商平台,需要构建一套可复用的UI组件库来加速开发过程。
- 实践步骤:
- 组件拆分:将UI拆分成基础组件(如按钮、输入框、卡片)和复合组件(如产品卡、导航栏)。
- 样式封装:为每个组件创建独立的样式文件,使用Sass或Less来管理组件的变量和混入。
- 命名规范:采用BEM命名规则来确保类名的一致性和可预测性。
- 文档化:使用Storybook或其他工具为组件创建交互式文档,方便团队成员查找和使用组件。
9.1.3 拓展案例 1:优化现有项目的 CSS 结构
在一个已经开发一段时间的项目中,CSS代码可能变得难以管理。进行优化可以提高项目的可维护性。
- 优化步骤:
- 审查和合并:审查现有的CSS文件,合并重复的样式规则,移除未使用的样式。
- 模块化重构:按照功能或组件将CSS代码重构成模块化的结构。
- 样式指南:创建一个样式指南,记录CSS的使用规则和最佳实践。
9.1.4 拓展案例 2:实现主题切换功能
为网站实现深色模式和浅色模式的切换功能,提升用户体验。
- 实践步骤:
- 定义主题变量:使用CSS预处理器定义主题相关的变量,如颜色、字体等。
- 创建主题类:为深色模式和浅色模式创建对应的CSS类,通过JavaScript根据用户选择切换类名。
- 响应式媒体查询:利用
prefers-color-scheme媒体查询自动匹配用户系统的主题偏好。
通过实施这些CSS最佳实践,你的项目将更加健壮、易于管理,同时也能提供更好的开发体验和用户体验。维护大型项目的CSS可能需要一些额外的时间和努力,但长远来看,这些投资将为项目的成功打下坚实的基础。

9.2 BEM、OOCSS 和 SMACSS 方法论
在CSS的世界里,维持大型项目的样式代码既整洁又可维护是一项挑战。幸运的是,BEM、OOCSS和SMACSS这三种CSS方法论提供了强大的策略来组织和管理你的CSS,让代码不仅易于理解,而且易于扩展。
9.2.1 基础知识
- BEM(Block Element Modifier):一种命名约定,通过明确地描述块(Block)、元素(Element)和修饰符(Modifier),来帮助开发者理解关于代码之间关系的更多信息。
- OOCSS(Object Oriented CSS):将CSS分解为可重用的对象(即模块),促进代码复用和页面渲染效率。
- SMACSS(Scalable and Modular Architecture for CSS):一种风格指南,提供关于如何将CSS分割成更小、更管理的片段的建议,以及如何构建可扩展的样式指南。
9.2.2 重点案例:使用 BEM 构建一个用户界面组件
假设你正在构建一个评论卡片组件,该组件包括标题、内容和一个赞同按钮。
- HTML 结构:
<div class="comment-card"><h2 class="comment-card__title">评论标题</h2><p class="comment-card__content">这里是评论内容。</p><button class="comment-card__button--like">赞</button>
</div>
- CSS 样式:
.comment-card { /* 块样式 */ }
.comment-card__title { /* 元素样式 */ }
.comment-card__content { /* 元素样式 */ }
.comment-card__button--like { /* 修饰符样式 */ }
通过BEM方法,每个类名都清晰地表明了它是什么(块?元素?修饰符?),以及它属于哪个部分。
9.2.3 拓展案例 1:应用 OOCSS 原则重构 CSS
考虑一个网站有多个部分需要展示用户的个人信息卡片。使用OOCSS原则,我们可以将这个个人信息卡片抽象成一个可重用的对象。
- CSS 样式:
.user-card { /* 定义结构 */ }
.user-card .info { /* 定义样式 */ }
通过将通用样式(如.info)从特定组件中抽象出来,我们能够在不同的地方重用这些样式,从而减少代码重复并提高效率。
9.2.4 拓展案例 2:使用 SMACSS 策略管理项目样式
假设你负责的项目样式文件变得庞大而难以管理。采用SMACSS策略,你可以将CSS分割成几个主要的类别,比如基础、布局、模块、状态和主题。
- 样式组织:
// 基础样式
base.scss// 布局样式
layout.scss// 模块样式
modules/// 状态样式
states.scss// 主题样式
themes.scss
通过SMACSS,我们可以为不同类型的CSS规则提供明确的指导,帮助维护大型项目的样式代码,使其更加清晰和可维护。
BEM、OOCSS和SMACSS提供了不同的视角和策略来组织CSS代码,帮助开发者和设计师创建可维护、可扩展和高效的样式。选择适合你项目和团队工作流的方法论,可以使你的开发过程更加顺畅,让你更专注于创造出色的用户体验。

9.3 使用 CSS Linters 和 Style Guides
为了确保CSS代码的一致性、可维护性和高质量,使用CSS Linters和Style Guides是至关重要的。它们就像是编写CSS时的导师和守门人,引导你遵循最佳实践,同时自动检查和纠正潜在的问题。
9.3.1 基础知识
- CSS Linters:是工具,用于自动检查CSS代码,发现错误和不一致的编码风格。常用的CSS Linters包括Stylelint、CSSLint等。
- Style Guides:是一组编码规范和最佳实践的文档,它定义了如何编写CSS代码的规则。Style Guides可以是通用的,如Google的CSS Style Guide,也可以是针对具体项目的自定义规范。
9.3.2 重点案例:集成 Stylelint 到项目中
假设你正在开发一个大型Web应用,并希望确保团队成员遵守相同的CSS编码标准。
-
实践步骤:
-
安装Stylelint:通过npm或yarn安装Stylelint及其配置包。
npm install stylelint stylelint-config-standard --save-dev -
配置Stylelint:在项目根目录创建
.stylelintrc文件,定义规则。{"extends": "stylelint-config-standard","rules": {"color-hex-length": "long","number-leading-zero": null} } -
运行Stylelint:在项目的构建脚本中集成Stylelint命令,或者使用编辑器插件实时检查。
-
9.3.3 拓展案例 1:创建项目特定的 Style Guide
为了保持项目样式的一致性,你决定为你的项目创建一个具体的Style Guide。
- 实践步骤:
- 定义基本原则:确定如何使用颜色、字体、间距等基本设计元素。
- 编写文档:使用Markdown或其他格式编写Style Guide,详细说明CSS类的命名规范、布局规则等。
- 分享与教育:在团队会议上介绍Style Guide,并确保所有开发者都能访问和理解这些规则。
9.3.4 拓展案例 2:利用 CSS 变量实现 Style Guide 中的设计系统
随着设计系统在现代Web开发中变得越来越重要,你决定使用CSS变量来实现Style Guide中定义的设计系统。
-
实践步骤:
-
定义CSS变量:在CSS根元素中定义颜色、字体大小和间距等变量。
:root {--primary-color: #007bff;--secondary-color: #6c757d;--font-size-normal: 16px;--spacing-unit: 8px; } -
使用CSS变量:在项目的CSS文件中使用这些变量,确保样式的一致性。
-
更新Style Guide:将CSS变量的使用加入到Style Guide中,作为设计系统的一部分。
-
通过在项目中积极使用CSS Linters和遵循精心制定的Style Guides,你可以显著提高团队的协作效率,减少样式相关的错误,同时保持代码的清晰和一致性。这些工具和实践不仅有助于维护大型项目的CSS,还能提升整个开发过程的质量和愉悦度。
相关文章:

《CSS 简易速速上手小册》第9章:CSS 最佳实践(2024 最新版)
文章目录 9.1 维护大型项目的 CSS9.1.1 基础知识9.1.2 重点案例:构建一个可复用的 UI 组件库9.1.3 拓展案例 1:优化现有项目的 CSS 结构9.1.4 拓展案例 2:实现主题切换功能 9.2 BEM、OOCSS 和 SMACSS 方法论9.2.1 基础知识9.2.2 重点案例&…...

Qt QVariant类应用
QVariant类 QVariant类本质为C联合(Union)数据类型,它可以保存很多Qt类型的值,包括 QBrush,QColor,QString等等,也能存放Qt的容器类型的值。 QVariant::StringList 是 Qt 定义的一个 QVariant::type 枚举类型的变量&…...

不到1s生成mesh! 高效文生3D框架AToM
论文题目: AToM: Amortized Text-to-Mesh using 2D Diffusion 论文链接: https://arxiv.org/abs/2402.00867 项目主页: AToM: Amortized Text-to-Mesh using 2D Diffusion 随着AIGC的爆火,生成式人工智能在3D领域也实现了非常显著…...

Mac中管理多版本Jdk
1. 首先下载JDK,以jdk8和17为例 2. 打开.zprofile中添加如下内容 #java config export JAVA_8_HOME/Library/Java/JavaVirtualMachines/zulu-8.jdk/Contents/Home export JAVA_17_HOME/Library/Java/JavaVirtualMachines/zulu-17.jdk/Contents/Home#default java …...

用C语言列出Linux或Unix上的网络适配器
上代码: 1. #include <sys/socket.h> 2. #include <stdio.h> 3. 4. #include <netdb.h> 5. #include <ifaddrs.h> 6. 7. int main() { 8. struct ifaddrs *addresses; 9. if(getifaddrs(&addresses) -1) { 10. printf("…...

单片机学习笔记---LED点阵屏显示图形动画
目录 LED点阵屏显示图形 LED点阵屏显示动画 最后补充 上一节我们讲了点阵屏的工作原理,这节开始代码演示! 前面我们已经说了74HC595模块也提供了8个LED,当我们不使用点阵屏的时候也可以单独使用74HC595,这8个LED可以用来测试7…...

Git分支常用指令
目录 1 git branch 2 git branch xx 3 git checkout xx 4 git checkout -b xx 5 git branch -d xx 6 git branch -D xx 7 git merge xx(含快进模式和冲突解决的讲解) 注意git-log: 1 git branch 作用:查看分支 示例: 2 git branch xx 作用&a…...

3.3 Binance_interface APP U本位合约行情-实时行情
Binance_interface APP U本位合约行情-实时行情 Github地址PyTed量化交易研究院 量化交易研究群(VX) py_ted目录 Binance_interface APP U本位合约行情-实时行情1. APP U本位合约行情-实时行情函数总览2. 模型实例化3. 获取一个产品的最优挂单 get_bookTicker4. 获取全部产品…...

机器学习——流形学习
流形学习是一种在机器学习领域中用于理解和分析数据的技术。它的核心思想是,尽管我们通常将数据表示为高维空间中的向量,但实际上数据可能具有较低维度的内在结构,这种结构被称为流形。流形学习的目标是发现并利用数据的这种潜在结构…...

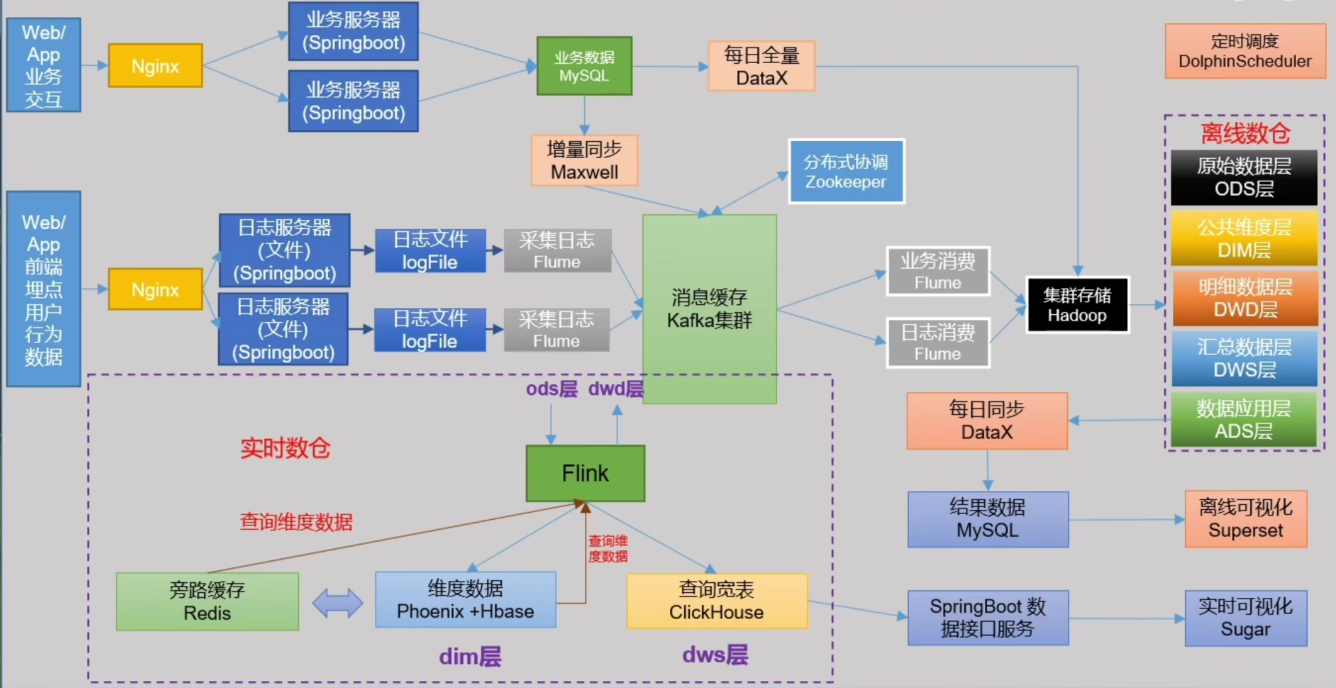
离线数仓(一)【数仓概念、需求架构】
前言 今天开始学习数仓的内容,之前花费一年半的时间已经学完了 Hadoop、Hive、Zookeeper、Spark、HBase、Flume、Sqoop、Kafka、Flink 等基础组件。把学过的内容用到实践这是最重要的,相信会有很大的收获。 1、数据仓库概念 1.1、概念 数据仓库&#x…...

物联网测试:2024 年的最佳实践和挑战
据 Transforma Insights 称,到 2030 年,全球广泛使用的物联网 (IoT) 设备预计将增加近一倍,从 151 亿台增至 290 亿台。这些设备以及智能汽车、智能手机等广泛应用于各种官僚机构。 健康视频监视器、闹钟以及咖啡机和冰箱等最受欢迎的家用电器…...

蓝桥杯Web应用开发-CSS3 新特性
CSS3 新特性 专栏持续更新中 在前面我们已经学习了元素选择器、id 选择器和类选择器,我们可以通过标签名、id 名、类名给指定元素设置样式。 现在我们继续选择器之旅,学习 CSS3 中新增的三类选择器,分别是: • 属性选择器 • 子…...

MongoDB聚合:$unionWith
$unionWith聚合阶段执行两个集合的合并,将两个集合的管道结果合并到一个结果集传送到下一个阶段。合并后的结果文档的顺序是不确定的。 语法 { $unionWith: { coll: "<collection>", pipeline: [ <stage1>, ... ] } }要包含集合的所有文档不…...

人工智能三子棋-人机对弈-人人对弈,谁会是最终赢家?
✅作者简介:大家好我是原始豌豆,感谢支持。 🆔本文由 原始豌豆 原创 CSDN首发🐒 如需转载还请通知⚠ 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝 📣系列专栏:C语言项目实践…...

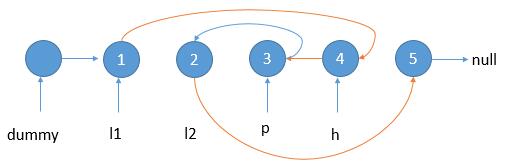
【leetcode热题100】反转链表 II
给你单链表的头指针 head 和两个整数 left 和 right ,其中 left < right 。请你反转从位置 left 到位置 right 的链表节点,返回 反转后的链表 。 示例 1: 输入:head [1,2,3,4,5], left 2, right 4 输出:[1,4,3,2…...

谷歌 DeepMind 联合斯坦福推出了主从式遥操作双臂机器人系统增强版ALOHA 2
谷歌 DeepMind 联合斯坦福推出了 ALOHA 的增强版本 ——ALOHA 2。与一代相比,ALOHA 2 具有更强的性能、人体工程学设计和稳健性,且成本还不到 20 万元人民币。并且,为了加速大规模双手操作的研究,ALOHA 2 相关的所有硬件设计全部开…...

金融行业专题|证券超融合架构转型与场景探索合集(2023版)
更新内容 更新 SmartX 超融合在证券行业的覆盖范围、部署规模与应用场景。新增操作系统信创转型、Nutanix 国产化替代、网络与安全等场景实践。更多超融合金融核心生产业务场景实践,欢迎阅读文末电子书。 在金融行业如火如荼的数字化转型大潮中,传统架…...

【C语言】C的整理记录
前言 该笔记是建立在已经系统学习过C语言的基础上,笔者对C语言的知识和注意事项进行整理记录,便于后期查阅,反复琢磨。C语言是一种面向过程的编程语言。 原想在此阐述一下C语言的作用,然而发觉这些是编程语言所共通的作用&#…...

C/C++模板初阶
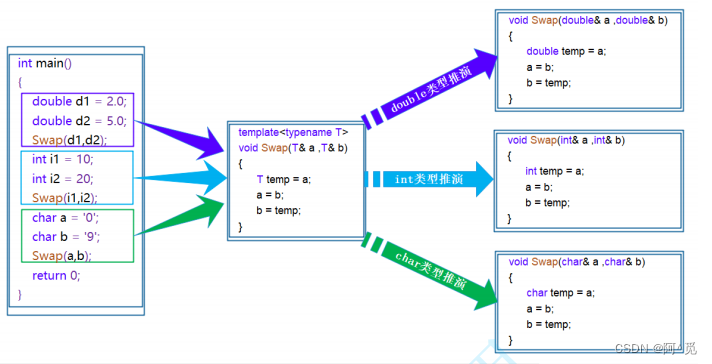
目录 1. 泛型编程 2. 函数模板 2.1 函数模板概念 2.1 函数模板格式 2.3 函数模板的原理 2.4 函数模板的实例化 2.5 模板参数的匹配原则 3. 类模板 3.1 类模板的定义格式 3.2 类模板的实例化 1. 泛型编程 如何实现一个通用的交换函数呢? void Swap(int&…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...