循序渐进-讲解Markdown进阶(Mermaid绘图)-附使用案例
Markdown 进阶操作
查看更多学习笔记:GitHub:LoveEmiliaForever
Mermaid官网
由于CSDN对某些Mermaid或Markdown语法不支持,因此我的某些效果展示使用图片进行
下面的笔记内容全部是我根据Mermaid官方文档学习的,因为是初学者所以知道哪里不懂,写的比较详细
内嵌 HTML 使用
内嵌 HTML 使用是比较麻烦的事情,不推荐使用
倒不是因为它很难,而是兼容性问题很大,各种不同的 Markdown 支持的 HTML 标签都不一样
这会导致同样一份 markdown 在A网站显示良好,在B网站显示却不尽人意
比如 <www.csdn.net> 的 Markdown 是支持<span color="" size=num>的,但 <www.github.com> 的 Markdown 却不支持这个标签
因此,在要 HTML 内嵌时要确定兼容性问题后再使用
我在此仅给出 GitHub Markdown 支持的常用 HTML 标签
-
折叠标签
<details></details>与<summary></summary>- 这两个标签合用能产生折叠内容并带有小标题的效果
<details><summary>小标题</summary><p>被折叠的东西</p></details> -
定义键盘输入文本
<kbd></kbd>- 这个标签能产生类似
` `的代码片段效果,通常<kbd></kbd>标签之间嵌套使用
- 这个标签能产生类似
-
定义输出文本、无其它意义文本
<samp></samp>- 通常与
<kbd></kbd>嵌套使用
- 通常与
-
用于定义列表的
dl、dt、dd标签 -
用来定义拼音的标签
<ruby></ruby>、<rp></rp>、<rb></rb> -
div标签及其属性itemscope、itemtype -
所有的 HTML 实体,即使用
&进行转义的字符
Mermaid 绘画使用
Mermaid 简介
Mermaid 是一个类似 Markdown 的开源脚步语言,它能够根据输入的语句自动生成合适的图像,且广泛受支持。
由于 Markdown 支持了 Mermaid 的制作,所以 Markdown 支持内嵌 Mermaid 语法以生成图像。
Mermaid 是通过 JS 实现的插件,全称是mermaid.js,官网是mermaid.js.org 官网
在 Markdown 中使用 Mermaid 需要以下声明语法
```mermaid具体的 mermaid 语法```
例如上面流程图的源码如下
```mermaidflowchart LRA["JS"]B["Mermaid"]C["Markdown 原生"]D["Markdown 定制"]A --制作了--> B --内嵌到了 --> C --衍生了--> D```
Mermaid 中包含了12种可以使用的图表定义结构
分别是:流程图、时序图、类图、状态图、实体关系图、用户行程图、甘特图、饼图、需求图、Git分支可视化、思维导图、ZenUML图
考虑到实用性和学习成本,仅重点学习了9种图形语法
包括:流程图、时序图、类图、状态图、实体关系图、用户行程图、饼图、需求图、思维导图
推荐的学习方法是随用随学 Mermaid 语法并不难学,根据需要进行学习是比较实用的方法
流程图
流程图是由节点和边组成的,在 Mermaid 中有各式各样的语法定义它们的样式、效果等等
流程图-基础语法
声明图像类型
告诉 Mermaid 下列语法是什么图像
可以用flowchart或graph声明流程图类型
声明排列方向
告诉 Mermaid 流程图的排列方向
其中:L代表Left左边、R代表Right右边、T代表Top上面、B代表Bottom下面,顺序为左边的字母到右边的字母
| 顺序字母 | 代表意义 | 顺序字母 | 代表意义 |
|---|---|---|---|
| TB | 自上而下 | BT | 自下而上 |
| RL | 从右到左 | LR | 从左到右 |
```mermaidflowchart TBsubgraph 从左到右direction LR声明图像类型1 --> 声明排列方向1 --> 声明图像内容1endsubgraph 从右到左direction RL声明图像类型2 --> 声明排列方向2 --> 声明图像内容2endsubgraph 上下分明direction LRsubgraph 从上到下direction TB声明图像类型3 --> 声明排列方向3 --> 声明图像内容3endsubgraph 从下到上direction BT声明图像类型4 --> 声明排列方向4 --> 声明图像内容4end从上到下 --> 从下到上end从左到右 --> 从右到左 --> 上下分明```
声明节点
有两种声明节点的方式
直接声明:直接在连接声明区域声明节点,此时节点名字作为节点内容,节点样式采用默认样式(即[]样式)
完整声明:使用节点名字[节点内容]声明节点,其中的[]代表节点样式,可以改变它以改变节点样式
如采用完整声明则在连接声明区域内以节点名字指代节点
完整声明中的节点内容可以使用Unicode 字符或Markdown 语法
- 使用
Unicode 字符时应该将节点内容以" "包裹 - 使用
Markdown 语法时应该将节点内容以"` `"包裹
❗️ 每个节点名字都是唯一的
```mermaidgraph TBsubgraph 直接声明direction LR普通节点1 --> 普通节点2 --> 普通节点3endsubgraph 完整声明普通节点[这是一个普通节点]Unicode节点["🐳Unicode节点"]Markdown节点["`**第一行** *第二行* ***第三行***`"]普通节点 --> Unicode节点 --> Markdown节点end直接声明 --> 完整声明```

声明节点形状
在介绍完整声明时有提到过可以自定义节点样式,例如使用[ ]包裹节点内容就代表这个节点是默认样式
我们除了默认样式外,Mermaid 还可以定义其它很多的节点样式
| 节点样式 | 样式语法 | 样式效果 | 节点样式 | 样式语法 | 样式效果 | 节点样式 | 样式语法 | 样式效果 |
|---|---|---|---|---|---|---|---|---|
| 默认 | [文本] |  | 圆边 | (文本) |  | 胶囊 | ([文本]) |  |
| 子程序 | [[文本]] |  | 圆柱 | [(文本)] |  | 圆形 | ((文本)) |  |
| 六边形 | {{文本}} |  | 棱形 | {文本} |  | 正四边形 | [/文本/] |  |
| 反四边形 | [\文本\] |  | 正梯形 | [/文本\] |  | 反梯形 | [\文本/] |  |
| 旗帜 | >文本] |  | 双圆 | (((文本))) |  |
声明节点间的连接
声明节点间的连接使得有关联的节点能被 Mermaid 识别并绘制连接线
声明单个连接语法A --> B能够声明一条 A 到 B 链接
声明多个连接语法A --> B --> C能够声明A 到 B、B 到 C 共两条链接
多个节点聚合声明语法A & B --> C能够对多个节点进行操作声明 A 到 C、B 到 C 共两条链接
```mermaidgraph LRA --单连接声明--> BB --多连接声明--> C --多连接声明--> DD --多节点聚合--> E & F --多节点聚合--> A```
调整链接的长度
在某些情况下,可以大致定义链接的长度而改善 Mermaid 画出的图形
Mermaid 内可以定义链接跨越的级数以调整链接长度
想要跨越多少级数,只需要在正常的连接符号上加入对应数量的-、.、=等符号即可
```mermaidgraph LRsubgraph 没调整链接长度之前direction TB%% A --> B 的链接声明是正常的A --> B --> DD --> EE --> Bendsubgraph 调整了链接长度之后direction TB%% A ---> B 的链接声明多了一个 - 符号%% 代表着跨1个级别A1 ---> B1 --> D1D1 --> E1E1 --> B1end没调整链接长度之前 --调整了A到B的跨级为1--> 调整了链接长度之后```

调整链接的样式
前面举例所使用的链接样式都是-->代表着有向箭头,Mermaid 内还拥有其它很多链接样式

注释
让文本以%%开头可以将文本标记为 Mermaid 注释
字符转义
当你要输入特殊字符(与语法相冲突的字符)时,可以使用" "包裹住你的文本,这样就没有关系了
此外 Mermaid 还支持 HTML 的实体(以&表示的字符)
流程图-进阶使用
子流程图
在流程图的里面可以嵌入子流程图,子流程图内仍旧可以嵌入子流程图
将子流程图当成一个整体看待的话,它的行为和普通节点基本一致
子流程图的声明语法如下
subgraph 子流程图名字[子流程图文本内容(标题)]direction 子流程图方向子流程图具体信息end
子流程图实例
```mermaidgraph TBA[HTML 基础]subgraph B[HTML 进阶]subgraph 属性[各种属性]一般属性 --> 特殊属性end标签 --> 属性 --> 方法endC[HTML 深入]A --> B --> C```
学习 HTML 的过程

事件交互
我们可以把页面跳转或是js函数捆绑在节点的点击事件上
这样就能够有一些交互性,这两者的用法和 HTML 差不多
语法如下
<!--页面跳转-->click 节点名字 href "网址" "注释" 打开方式<!--函数捆绑--><!--先定义一个函数--><script>const callback = function(){alert("Function running!");};</script><!--然后把这个函数引进 Mermaid 并将它和节点捆绑-->click 节点名字 callback "注释"click 节点名字 call callback() "注释"
示例如下
```mermaidgraph LRA --> B --> Cclick A callback "引入函数"click A call callback() "捆绑函数到节点A的点击事件"click B href "https://www.github.com" "前往GitHub" _blank```
由于在他人网页上我们没有定义js脚本的权限,所以点击A节点什么事情都不会发生
但如果你是在浏览器上点击B或C节点,就会跳转到GitHub网页
自定义链接与节点样式
链接样式的定义
由于链接没有像节点一样的节点名字,所以如果要定义单个链接的样式,那么需要使用它的被声明顺序号(从0开始)
例如我声明了三条链接,当我想要为第二条链接添加一个独特的样式时,应该这样做
linkStyle 1 stroke:#000, stroke-width:0px, color:#000
其中的1就是该链接的被声明顺序号
假如要对全部连接进行改变,去掉顺序号即可
节点样式的定义
由于节点有独一无二的节点名字,当要修改节点样式时,可以根据节点名字定位节点位置
定义节点样式语法如下
style 节点名字 fill:#000, stroke:#000, stroke-width:0px, color:#000
为节点添加类以定义样式
可以将某些样式和某一类节点绑定在一起,方便管理
Mermaid 中定义类的语法如下
classDef 类的名字 fill:#000, stroke:#000, stroke-width:0px, color:#000
将节点和类绑定的语法如下
<!--绑定单个节点到类-->class 节点名字 类的名字<!--绑定多个节点到类-->class 节点名字1,节点名字2 类的名字<!--添加节点到类的简约写法-->节点名字:::类的名字示例A:::MyClass --> B
在可以为节点添加类后,也可以使用CSS根据类选择器为节点添加样式了
使用fontawesome图标
通过使用语法fa:图标名字可以引入fontawesome的图标
时序图
定义参与者
可以在时序图开头声明该时序图的参与者并给它们取别名
- 以默认样式声明参与者
participant 别名 as 展示名 - 以角色样式声明参与者
actor 别名 as 展示名
在声明链接时,使用的是别名
在声明参与者时也可以不设置别名,此时别名和展示名一致
```mermaidsequenceDiagramparticipant 机构A as 大学校园actor 学生A as 小明机构A ->> 学生A: 发送学业警告书学生A ->> 机构A: 回复收到```
参与者分组
可以利用box 颜色 组名 + 声明参与者 + end给参与者分组
其中颜色可以使用rgb(hex,hex,hex)定义,也可以使用英文的颜色单词
```mermaidsequenceDiagrambox Yellow 饭店participant A as 后厨actor B as 服务员endbox rgb(250,50,250) 客人actor C as 上司actor D as 下属endD ->> C: 老板要吃什么C ->> D: 吃红烧排骨D ->> B: 靓仔,一份红烧排骨B ->> A: 红烧排骨一份A ->> B: 排骨好了B ->> D: 菜来了```

链接声明
时序图的链接,就是行为传递,语法如下
参与者1 链接样式 参与者2: 传递信息、行为
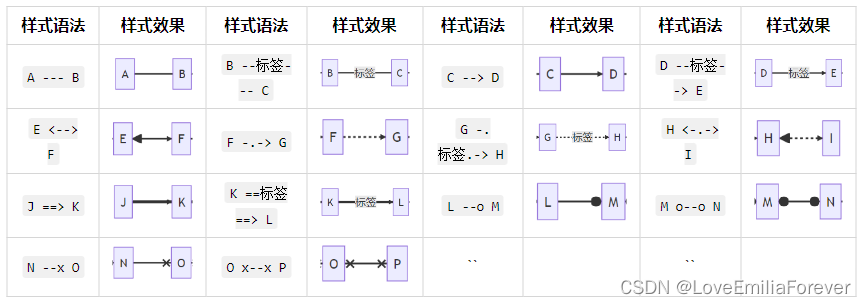
链接样式共有八种
| 样式语法 | 样式描述 | 样式语法 | 样式描述 |
|---|---|---|---|
-> | 没箭头实线 | ->> | 有箭头实线 |
--> | 没箭头虚线 | -->> | 有箭头虚线 |
-x | 末端十字实线 | --x | 末端十字虚线 |
-) | 末端空心箭头实线 | --) | 末端空心箭头虚线 |
```mermaidsequenceDiagramparticipant A as 小明participant B as 小李A -> B: 没箭头实线A ->> B: 有箭头实线A --> B: 没箭头虚线A -->> B: 有箭头虚线A -x B: 末端十字实线A --x B: 末端十字虚线A -) B: 末端空心箭头实线A --) B: 末端空心箭头虚线```
参与者激活
激活时间段可以表示参与者正在处理消息或等待回应
Mermaid 中使用activate激活参与者,使用deactivate停止激活参与者
还可以使用简略写法,在链接样式后面添加+代表激活,-代表停止激活
激活状态是可以叠加的
```mermaidsequenceDiagramparticipant A as 小明participant B as 小李A ->>+ B: 现在需要一些信息A ->> B: 把行程报告写完发我activate BB -->> A: 行程报告写好了deactivate BA ->>+ B: 再把报销凭证整理好,发过来B -->>- A: OK了,发给你B -->>- A: 信息全部发完了```
添加标签信息
通过语法Note right of或left of或over 参与者: 标签文本可以添加标签
其中 left of right of可以在单个参与者的左边或右边添加标签信息
over可以在多个参与者之间添加标签信息
```mermaidsequenceDiagramparticipant A as 小明participant B as 小李Note left of A: 小明很饿A ->> B: 去不去吃饭Note over A,B: 小明邀请小李吃饭B ->> A: 我还不饿Note over A,B: 小李谢绝了Note right of B: 小李很饱```
循环
通过语法loop 循环名字 + 具体事件 + end为序列图添加循环
```mermaidsequenceDiagramparticipant A as 小明participant B as 小李A ->> B: 接下来每分钟给我发一条“你好”loop 每过一分钟B ->> A: 你好end```
条件语句
序列图中有两种条件语句,一种是类似if else类型的,另一种是类似switch case类型的
它们的语法如下
A ->> B: xxxxalt 情况描述1B ->> A: 描述1对应的xxxxelse 情况描述2B ->> A: 描述2对应的xxxxendopt 什么什么情况B ->> A: 对应的xxxxend
示例如下所示
```mermaidsequenceDiagramparticipant A as 小明participant B as 小李A ->> B: 小李下班有没有事alt 没有事B ->> A: 没事,怎么了A ->> B: 那去吃饭吧else 有事B ->> A: 我下班还有其它事要做A ->> B: 没事,你先忙endopt 不确定有没有事B ->> A: 我也不确定啊A ->> B: 那到时候再说吧end```
平行发生声明
表示声明内发生的事情是同时发生的,这个声明可以嵌套以表述多个事件同时发生
语法如下
par 情况描述A -> B: XXXXand 情况描述A -> C: XXXXend
示例如下所示
```mermaidsequenceDiagramparticipant A as 小明participant B as 小李participant C as 小红par 大声聊天A ->> B: 最近新开的饭店不错and 发短信A ->> C: 下班要不要一起去新开的饭店andpar 大声聊天B ->> A: 对啊,我上次也去吃过了and 发短信B ->> C: 下班要不要一起去新开的饭店endendpar 发短信C ->> A: 不用了C ->> B: 不用了end```
关键步骤声明
可以在时序图中定义一些必不可少的步骤,也就是必须完成的步骤
语法如下
sequenceDiagramcritical 描述xxx发生行为option 情况xxx应对xxx情况的处理行为end
示例如下
```mermaidsequenceDiagramparticipant A as 商店actor B as 顾客critical 买东西必须要付钱A ->> B: 商品B ->> A: 钞票option 没钱A ->> B: 没钱不卖东西end```

空窗期定义
可以定义空窗期以在某段时间内停止序列的进行,这个空窗期通常用来表示处理一些事件
语法如下
sequenceDiagrambreak 发生了事件xxx空窗期内发生的行为、end
示例如下
```mermaidsequenceDiagramparticipant bank as 银行participant database as 数据库actor consumer as 顾客consumer ->> bank: 我卡里还有多少钱bank -->> consumer: 正在查询break 查找银行卡的余额bank ->> database: 请求数据database -->> bank: 返回数据endbank -->> consumer: 卡里还有xxxx元```

定义背景颜色
可以为一个行为或多个行为定义背景颜色,可使用rgb(hex,hex,hex)定义具体颜色
语法如下
rect rgb(hex,hex,hex)行为end
示例如下
```mermaidsequenceDiagramactor driver as 司机actor passenger as 乘客rect rgb(0, 200, 0)driver ->> passenger: 是尾号1234的乘客吗rect rgb(50, 150, 200)passenger ->> driver: 对enddriver ->> passenger: 上车吧end```
为行为添加序列号
只需要输入autonumber即可
示例
```mermaidsequenceDiagramautonumberA ->> B: 身体怎么样B ->> B: 自检中B ->> A: 身体还不错B ->> C: 你的身体怎么样C ->> B: 也还可以```
饼图
饼图能够很好的对比占有部分大小
在 Mermaid 中定义饼图很简单,只需如下语法
showData 是可选的,填上以后数字会被显示在标签以后
pie showDatatitle 图表标题"标签1" : 数字1"标签2" : 数字2
```mermaidpie showDatatitle 一天都在干什么"学习" : 12"睡觉" : 9"其它" : 3```
用户行程图
用户行程图能够描述用户在完成特点任务或事情时所采取的步骤,该图可以显示当前用户的工作流程,并揭示未来工作流程可能的改进
要在 Mermaid 定义用户行程图是比较简单的,可以用以下的语法
journeytitle 图表标题section 大阶段计划细分任务:评分:参与者1, 参与者2
如下示例
```mermaidjourneytitle 毕业设计安排section 选题阶段导师申报论文题目 : 7 : 导师学生与导师双选 : 7 : 学生, 导师导师下达任务书 : 7 : 导师section 调研阶段学生搜集资料阅读资料 : 4 : 导师, 学生学生上交综述与译文 : 5 : 导师, 学生section 开题阶段完成开题报告与开题答辩 : 7 : 导师, 学生, 专业系, 学院section 撰写阶段写完三稿论文和设计说明书,经过三位老师评审 : 6 : 导师, 学生论文进度期中检查 : 6 : 专业系, 学院section 答辩评定阶段组织答辩 : 4 : 导师, 答辩小组, 答辩委员会成绩评定 : 3 : 导师, 答辩小组, 答辩委员会, 学院section 补充二次答辩 : 1 : 学院section 资料归档收尾工作 : 9 : 学院```
相关文章:

循序渐进-讲解Markdown进阶(Mermaid绘图)-附使用案例
Markdown 进阶操作 查看更多学习笔记:GitHub:LoveEmiliaForever Mermaid官网 由于CSDN对某些Mermaid或Markdown语法不支持,因此我的某些效果展示使用图片进行 下面的笔记内容全部是我根据Mermaid官方文档学习的,因为是初学者所以…...

寒假作业2月6号
第五章 静态成员与友元 一、填空题 1、一个类的头文件如下所示,num初始化值为5,程序产生对象T,且修改num为10,并使用show()函数输出num的值10。 #include <iostream.h> class Test { private: static int num; publi…...

ChatGPT绘图指南:DALL.E3玩法大全(一)
一、 DALLE.3 模型介绍 1、什么是 DALLE.3 模型? DALLE-3模型,是一种由OpenAI研发的技术,它是一种先进的生成模型,可以将文字描述转化为清晰的图片。这种模型的名称"DALLE"实际上是"Deep Auto-regressive Latent …...

计算机服务器中了_locked勒索病毒怎么办?Encrypted勒索病毒解密数据恢复
随着网络技术的不断发展,数字化办公已经成为企业生产运营的根本,对于企业来说,数据至关重要,但网络威胁无处不在,近期,云天数据恢复中心接到很多企业的求助,企业的计算机服务器遭到了_locked勒索…...

VueCLI核心知识3:全局事件总线、消息订阅与发布
这两种方式都可以实现任意两个组件之间的通信 1 全局事件总线 1.安装全局事件总线 import Vue from vue import App from ./App.vueVue.config.productionTip false/* 1.第一种写法 */ // const Demo Vue.extend({}) // const d new Demo()// Vue.prototype.x d // 把Dem…...

Redis中缓存问题
缓存预热 Redis缓存预热是一项关键任务,可帮助提升应用程序的性能和响应速度。在高流量的应用程序中,Redis缓存预热可以加速数据查询和读取,从而改善用户体验。本文将介绍一种快速、稳定的Redis缓存预热方案,并提供相应代码实现。…...

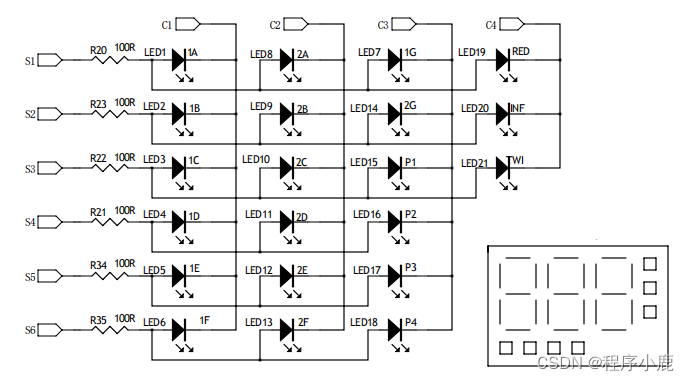
数码管扫描显示-单片机通用模板
数码管扫描显示-单片机通用模板 一、数码管扫描的原理二、display.c的实现1、void Display(void) 各模式界面定义数据2、void BackupRamToDisRam(void)从缓存区刷新显示映射Ram3、void FreshDisplay(void) 映射显示Ram到主控的IO口4、void LcdDisplay_8bit(void) 映射显示Ram到…...

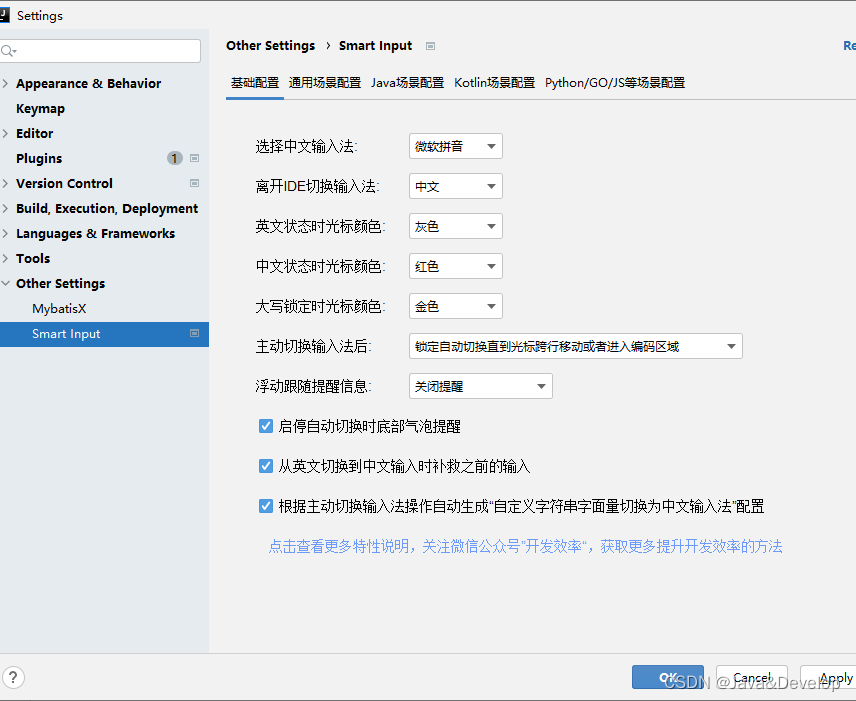
IDEA中的神仙插件——Smart Input (自动切换输入法)
IDEA中的神仙插件——Smart Input (自动切换输入法) 设置 更多功能详见官方文档:Windows版SmartInput使用入门...

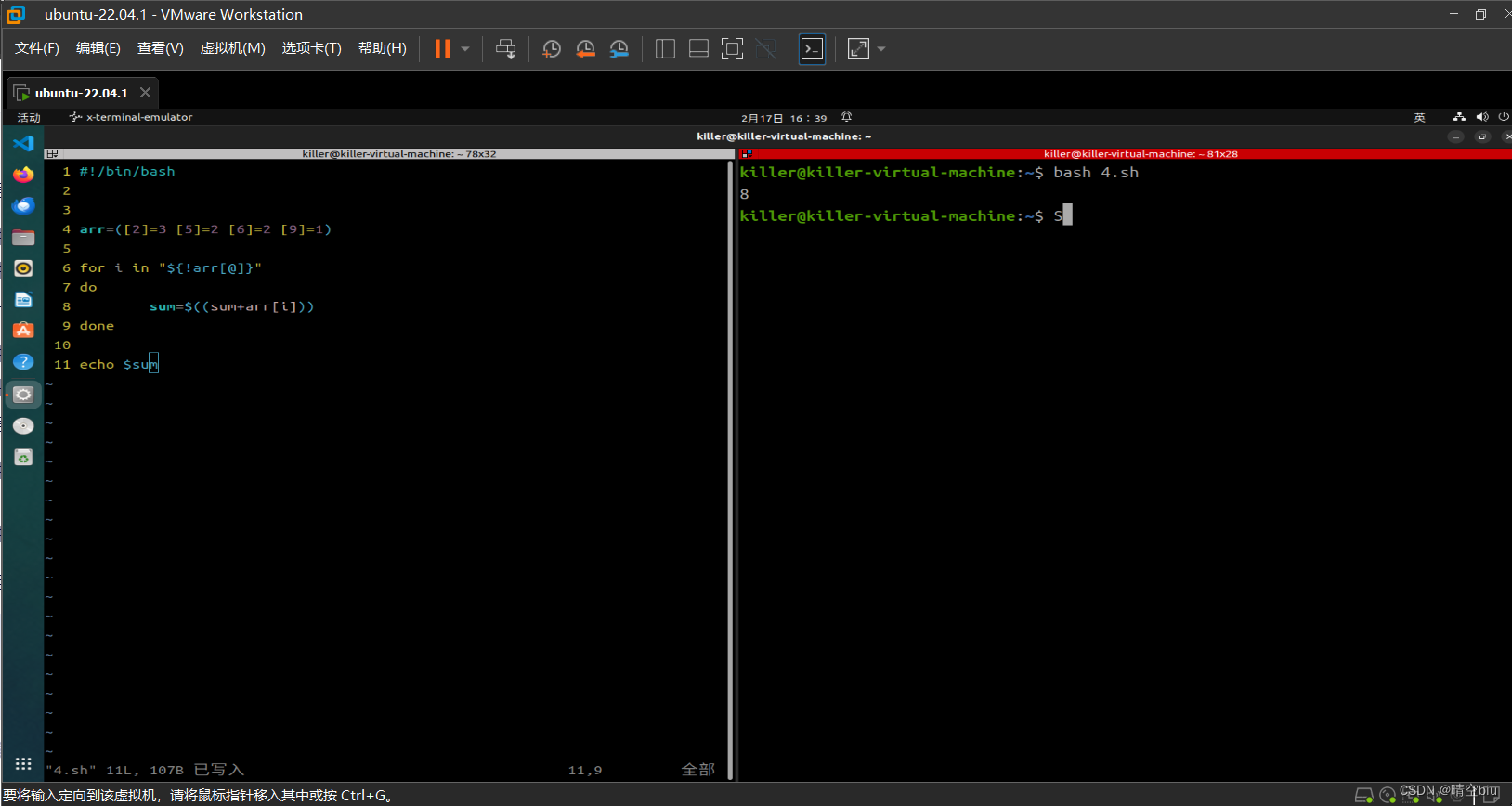
shell编程:求稀疏数组中元素的和(下标不连续)
#!/bin/basharr([2]3 [5]2 [6]2 [9]1)for i in "${!arr[]}" dosum$((sumarr[i])) doneecho $sumBash 脚本中,* 和 符号在数组上下文中有不同的用途。当使用它们来遍历数组时,必须了解它们之间的区别。 * (无前置感叹号 !): 在索引…...

Rust 学习笔记 - 详解数据类型
前言 任何一门编程语言几乎都脱离不了:变量、基本类型、函数、注释、循环、条件判断,这是一门编程语言的语法基础,只有当掌握这些基础语法及概念才能更好的学习 Rust。 标量类型(Scalar Types) 在 Rust 中ÿ…...

构建本地yum源
下载repo数据文件 根据需要修改下载路径和reposync参数 #!/bin/bashlocal_path/repo/remote/rhel9 enabled_repos$(yum repolist enabled | awk NR>3{print $1}) tempfile$(mktemp -t reposync.XXXX)check() {echo "目标目录剩余空间: $(df -h ${local_path} | awk …...

常用的正则表达式,收藏必备!!!
正则表达式是一种强大的文本模式匹配工具,用于在字符串中查找、替换和验证特定模式的文本。下面是一些常用的正则表达式示例: 匹配Email地址: ^[a-zA-Z0-9._%-][a-zA-Z0-9.-]\.[a-zA-Z]{2,}$匹配URL: ^(https?|ftp)://[^\s/$.?#…...

js---webAPI
01 声明变量 js组成: DOM:操作网页内容的,开发页面内容特效和实现用户交互 BOM: DOM树:将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树 文档树直观的体现了标签与标签之间的关系 CSS获取元素的方法 document.querySele…...

git的常用命令有哪些?
Git 是一个流行的分布式版本控制系统,用于跟踪文件的变化、协作开发和管理代码。以下是一些常用的 Git 命令: 创建和克隆仓库: git init:在当前目录初始化一个新的 Git 仓库。git clone <仓库URL>:克隆一个远程仓…...

《动手学深度学习(PyTorch版)》笔记8.5
注:书中对代码的讲解并不详细,本文对很多细节做了详细注释。另外,书上的源代码是在Jupyter Notebook上运行的,较为分散,本文将代码集中起来,并加以完善,全部用vscode在python 3.9.18下测试通过&…...

【蓝桥杯单片机入门记录】LED灯(附多个例程)
目录 一、LED灯概述 1.1 LED发光原理 1.2电路原理图 1.3电路实物图 1.4 开发板LED灯原理图 1.4.1共阳极LED灯操控原理(本开发板) (非实际原理图,便于理解版本)由图可以看出,每个LED灯的左边…...

c语言简单json库
文章目录 写在前面头文件源代码使用示例 写在前面 用c语言实现的一个简单json库,极其轻量 仅1个四百多行源码的源文件,和1个头文件 支持对象、数组、数值、字符串类型 github仓库 头文件 对主要的json API的声明 #ifndef ARCOJSON_ARCOJSON_H #defin…...

Linux操作系统基础(七):Linux常见命令(二)
文章目录 Linux常见命令(二) 一、kill命令 二、ifconfig命令 三、clear命令 四、重启与关机命令 五、which命令 六、hostname命令 七、grep命令 八、|管道 九、useradd命令 十、userdel命令 十一、tar命令 十二、su命令 十三、ps命令 Linu…...

进程状态
广义概念: 从广义上来讲,进程分为新建、运行、阻塞、挂起、退出五个状态,其中新建和退出两个状态可以直接理解字面意思。 运行状态: 这里涉及到运行队列的概念,CPU在读取数据的时候,需要把内存中的进程放入…...

STM32固件库简介与使用指南
1. STM32官方标准固件库简介 STM32官方标准固件库是由STMicroelectronics(ST)提供的一套软件开发工具,旨在简化STM32微控制器的软件开发过程。该固件库提供了丰富的功能和模块,涵盖了STM32微控制器的各种外设,包括但不…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
