Vue2学习第一天
Vue2 学习第一天
1. 什么是 vue?
Vue 是一套用于构建用户界面的渐进式框架。
2. vue 历史
vue 是在 2013 年创建的,vue3 是 2020 出现的,现在主要是用 vue2,创新公司用的是 vue3
vue 的作者是尤雨溪,vue 的搜索热度比 react 更高,国内 vue 用的人更多,国外的用 react 多。
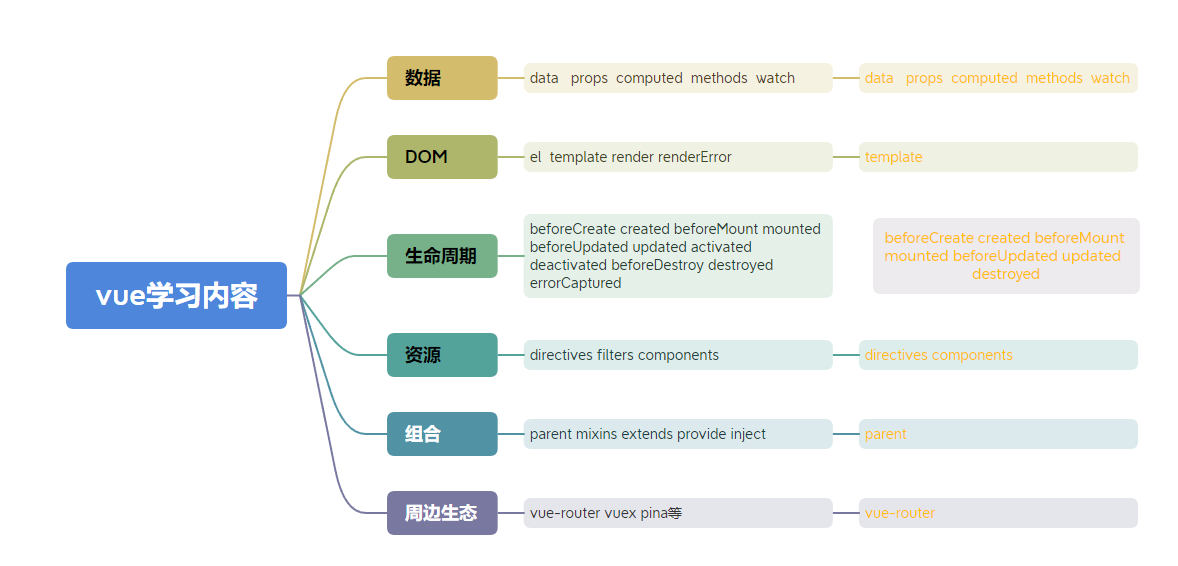
3. vue 学习的内容

注:标黄是学习的内容
今天学习:常用指令,事件,生命周期,计算属性,watch
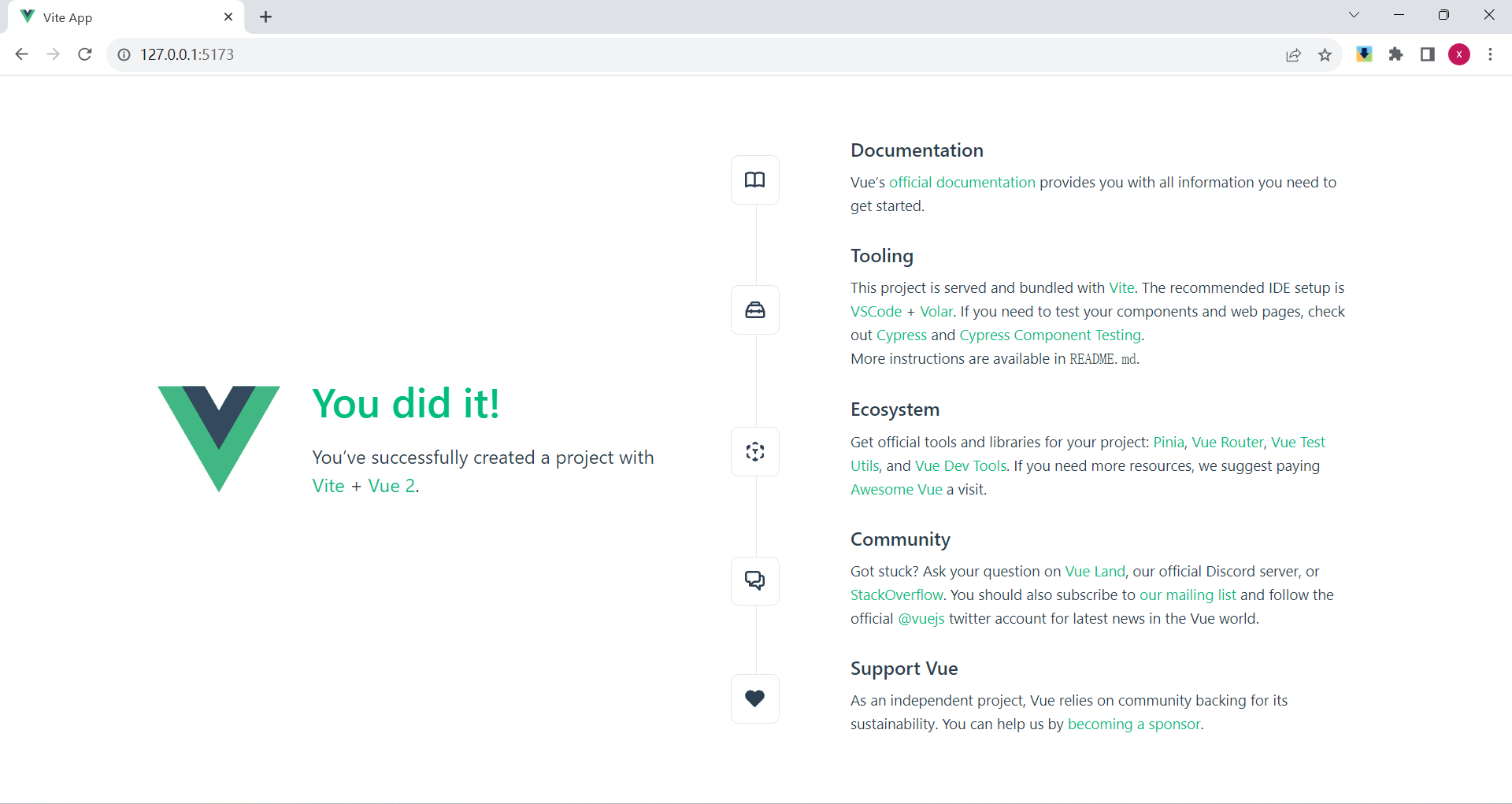
4. Vite 构建 Vue 项目
- 在 cmd 中输入以下代码,构建 vue 项目。
pnpm create vue@2
cd vue_demo //进入vue_demo文件夹
pnpm install //下载相关的依赖包(下载别人写的代码)
pnpm dev //打开终端,进入网页
小 tips:如果下载很慢,可以用 ctrl+c 进行中断,重下;也可以切换淘宝源来下载。
- 在终端输入**
pnpm dev**打开终端

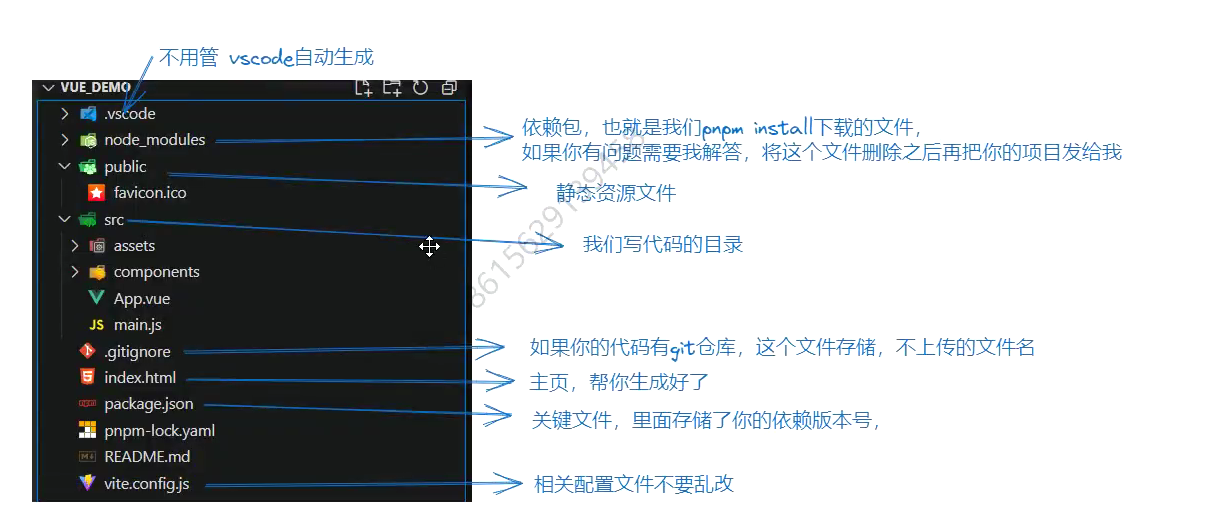
- 以下是 vue 的目录结构介绍

可以下载vetur插件,可以进行代码提示。
5. Vite 配置文件说明
import legacy from "@vitejs/plugin-legacy";
import vue2 from "@vitejs/plugin-vue2";
@的含义:@这里是代替了src路径。
6. main.js 文件说明
// import 就是引入文件
import Vue from "vue";
// App是我们的根组件
import App from "./App.vue";
import "./assets/main.css";// h函数就是帮助我们渲染页面的函数
new Vue({el: "#app",render: (h) => h(App),
});
7. Vue 文件总结
vue 文件主要由template、script和style组成。
<template><div></div>
</template><script>
export default {name: "",
};
</script><style scoped></style>
-
template 模板用法
template 是我们的视图,可以在里面写 html
<template><div></div> </template> -
绑定事件
@click叫做指令
v-on:click,@是 v-on 的简写 v-on的意思就是触发一个事件 ,使用**v-on:xxx**或 **@xxx**绑定事件,其中 xxx 是事件名;addNum就是具体的事件函数。<button @click="addNum">+1</button> -
大胡子语法
{{ }}大胡子语法,大胡子里面可以放我们data中的变量<span>{{ num }}</span> -
data 数据源
- data 是我们的数据源,vue 会对 data添加监听,能够监听到 data 中数据的变化,然后触发视图更新
- data 写法比较奇怪,是一个函数,函数返回一个对象,对象中的数据才是我们的数据源
export default {data() {return {num: 0,};}, -
methods 配置函数
- methods 就是我们的事件处理中心,所有的函数都放在里面
- methods 中配置的函数,不要用箭头函数!否则 this 就不是 vm 了
- methods 中配置的函数,都是被 Vue 所管理的函数,this 的指向是vm或组件实例对象
methods: {addNum() {console.log(this);this.num++;},}, -
整体 vue 文件
<template><div id="test"><button @click="addNum">+1</button><span>{{ num }}</span></div> </template><script> export default {data() {return {num: 0,};},methods: {addNum() {console.log(this);this.num++;},}, }; </script><style> #test {margin: auto; } </style>

8. v-if 条件渲染
-
v-if
-
写法:
-
v-if="表达式" -
v-else-if="表达式" -
v-else="表达式"
-
-
适用于:切换频率较低的场景。
-
特点:直接通过删除 DOM 元素来控制显隐。
-
注意:v-if可以和v-else-if、v-else一起使用,但要求结构不能被“打断”。
-
-
v-show
- 写法:
v-show="表达式" - 适用于:切换频率较高的场景。
- 特点:不展示的 DOM 元素未被移除,仅仅是使用样式**
display:none**隐藏掉
- 写法:
v-if 和 v-show 的区别:
- 需要频繁操作 DOM 元素显隐的时候,用 v-show 性能会更好
- 使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
<template><div id="wrapper"><button v-on:click="toggle">toggle</button><p v-if="isShow">hello world</p></div>
</template><script>
export default {data() {return {isShow: true,};},methods: {toggle() {this.isShow = !this.isShow;},},
};
</script><style></style>

相关文章:

Vue2学习第一天
Vue2 学习第一天 1. 什么是 vue? Vue 是一套用于构建用户界面的渐进式框架。 2. vue 历史 vue 是在 2013 年创建的,vue3 是 2020 出现的,现在主要是用 vue2,创新公司用的是 vue3 vue 的作者是尤雨溪,vue 的搜索热度比 react…...

HAL STM32通过multi_button库处理按键事件
HAL STM32通过multi_button库处理按键事件 📍作者:0x1abin的multi_button库:https://github.com/0x1abin/MultiButton 📘MultiButton简介 MultiButton 是一个小巧简单易用的事件驱动型按键驱动模块,可无限量扩展按键,…...

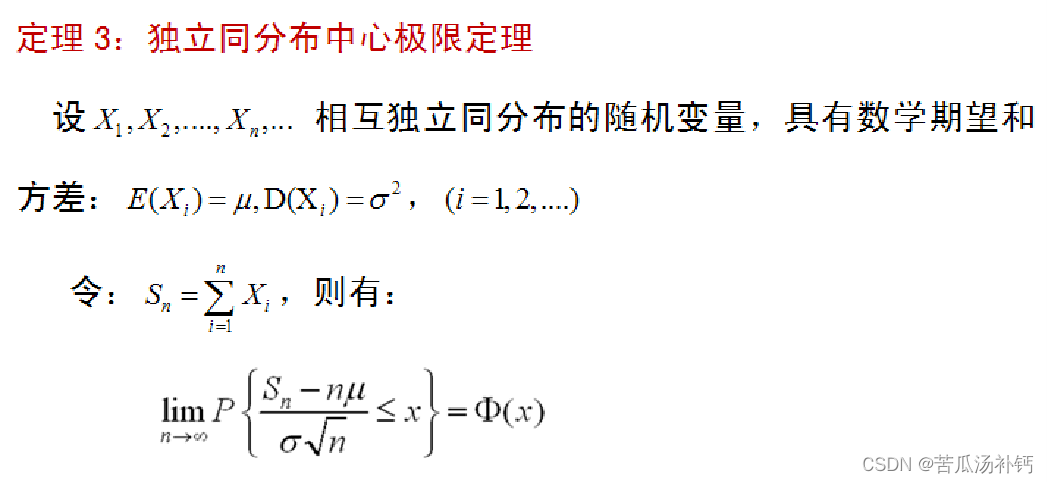
随机过程及应用学习笔记(一)概率论(概要)
概率是随机的基础,在【概率论(概要)】这个部分中仅记录学习随机过程及应用的基本定义和结果。 前言 首先,概率论研究的基础是概率空间。概率空间由一个样本空间和一个概率测度组成,样本空间包含了所有可能的结果&…...

洛谷_P1059 [NOIP2006 普及组] 明明的随机数_python写法
这道题的关键在于去重和排序,去重可以联想到集合,那排序直接使用sort方法。 n int(input()) data set(map(int,input().split( ))) data list(data) data.sort() print(len(data)) for i in data:print(i,end )...

爆火的人工智能开源open-interpreter源码解析
今天这篇文章带大家一起来阅读下github上爆火的开源项目 open-interpreter的源代码,相当于是一个可以本地部署的openai code-interpreter。 今天这期我们透过现象看本质,一起来剖析下他的源码。 体验open-interpreter的视频地址 open-interpreter&…...
)
POM设计模式思路,详解POM:概述与介绍,POM思路梳理+代码示例(全)
概述 在UI自动化测试中,POM模式是一种设计思路,它的核心思想是方法的封装。它将方法类和页面元素进行分离,增强了代码的可维护性。值得注意的是,这种分层的设计模式,最好也是从线性代码开始,逐步将代码进行…...

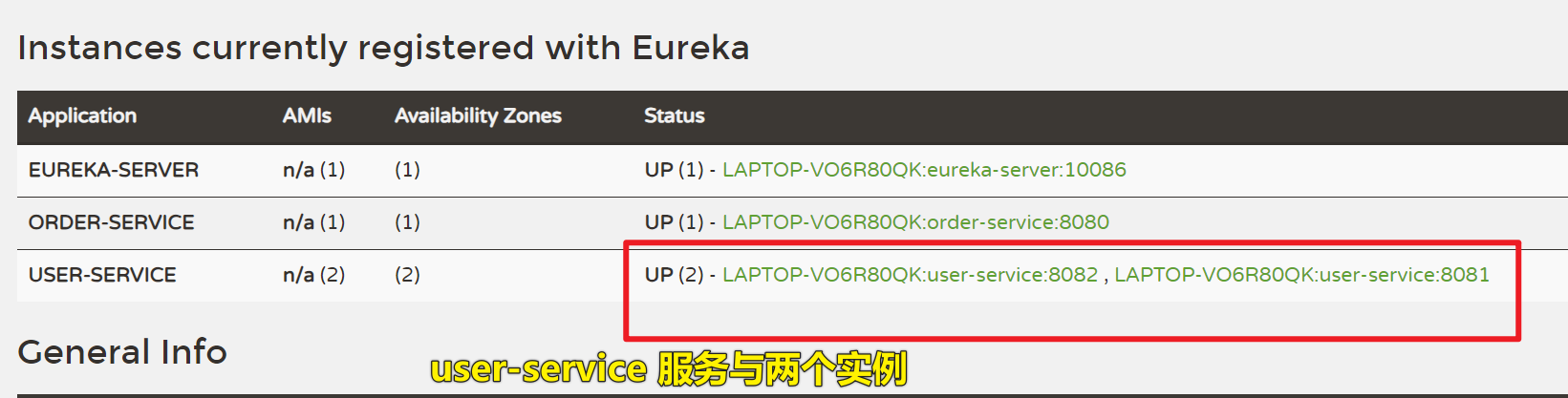
1、学习 Eureka 注册中心
学习 Eureka 注册中心 一、创建 Eureka 微服务0、SpringBoot 和 SpringCloud 版本1、引入 Eureka 服务端依赖2、启动类加 EnableEurekaServer 注解3、配置 yaml 文件,把 Eureka 服务注册到 Eureka 注册中心4、访问 Eureka 服务端,查看注册中心的服务列表…...

何为分账系统?
1、分账系统产生的背景 在数字化浪潮下第三方支付价值凸显,大大提升资金流与信息流流转效率,成为构建产业数字化重要枢纽。近年来,基于云计算、大数据、人工智能、物联网等技术积累,以第三方支付为切点的金融科技创新爆发着强大的…...
机器学习10-特征缩放
特征缩放的目的是确保不同特征的数值范围相近,使得模型在训练过程中更加稳定,加速模型收敛,提高模型性能。具体而言,零均值和单位方差的目标有以下几点好处: 1. 均值为零(Zero Mean):…...

Java基于微信小程序的医院挂号小程序,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

HarmonyOS一杯冰美式的时间 -- 验证码框
一、前言 像是短密码、验证码都有可能需要一个输入框,像是如下: 恰好在写HarmonyOS的时候也需要写一个验证码输入框,但是在实现的时候碰了几次灰,觉得有必要分享下,故有了此篇文章。 如果您有任何疑问、对文章写的不…...

GitLab配置SSHKey
段落一:什么是SSH密钥 SSH(Secure Shell)是一种网络协议,用于安全地远程登录和执行命令。SSH密钥是一种用于身份验证的加密文件,它允许您在与远程服务器通信时,无需输入密码即可进行认证。在GitLab中配置S…...

通过QT制作一个模仿微信主界面的界面(不要求实现具体通信功能)
main.cpp #include "widget.h" #include "second.h"#include <QApplication>int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();//实例化第二个界面Second s;QObject::connect(&w, &Widget::my_jump, &…...
 数据同化思路)
作物模型狂奔:WOFOST(PCSE) 数据同化思路
去B吧,这里没图 整体思路:PCSE -》 敏感性分析 -》调参 -》同化 0、准备工作 0.0 电脑环境 我用的Win10啦,Linux、Mac可能得自己再去微调一下。 0.1 Python IDE 我用的Pycharm,个人感觉最好使的IDE,没有之一。 …...

腾讯云4核8G服务器能支持多少人访问?
腾讯云4核8G服务器支持多少人在线访问?支持25人同时访问。实际上程序效率不同支持人数在线人数不同,公网带宽也是影响4核8G服务器并发数的一大因素,假设公网带宽太小,流量直接卡在入口,4核8G配置的CPU内存也会造成计算…...

多重背包问题 ⅠⅡ Ⅲ
有 N 种物品和一个容量是 V 的背包。 第 i 种物品最多有 si 件,每件体积是 vi,价值是 wi。 求解将哪些物品装入背包,可使物品体积总和不超过背包容量,且价值总和最大。 输出最大价值。 输入 第一行两个整数,N…...

挑战杯 python的搜索引擎系统设计与实现
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 python的搜索引擎系统设计与实现 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:3分工作量:5分创新点:3分 该项目较为新颖ÿ…...

【LeetCode: 103. 二叉树的锯齿形层序遍历 + BFS】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

C#学习(十三)——多线程与异步
一、什么是线程 程序执行的最小单元 一次页面的渲染、一次点击事件的触发、一次数据库的访问、一次登录操作都可以看作是一个一个的进程 在一个进程中同时启用多个线程并行操作,就叫做多线程 由CPU来自动处理 线程有运行、阻塞、就绪三态 代码示例: cl…...
)
MySQL 数据库安装教程详解(linux系统和windows系统)
MySQL 数据库是一种广泛使用的开源关系数据库管理系统。在 Linux 和 Windows 系统上安装 MySQL 数据库的步骤略有不同。以下是详细的安装教程。 Linux 系统安装教程 1. **安装前提**:确保你的 Linux 系统已经安装了 wget、unzip、tar 等必要的工具。 2. **下…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
