003 - Hugo, 创建文章
- 003 - Hugo, 创建文章
- 创建文章
- 单个md文件
- md文件+图片
- 总结
- 文章内容
- Front Matter
- 文章目录
- 数学公式的显示
- KaTeX
- MathJax
- 图片
003 - Hugo, 创建文章
创建文章
单个md文件
创建文章的方式:
- 手动创建:在post目录下,手动创建md文件。
- 命令创建:
hugo new post/*.md
单个md文件的创建,md文件的命名是随意的,web上显示的与文章的title属性有关,而与文件名无关。
md文件+图片
创建文章的方式:
- 手动创建:在post目录下,手动创建一个文件夹,在文件夹里创建md文件,并将需要的图片资源放入其中。
- 命令创建:
hugo new post/foldername/*.md会自动创建文件夹和md文件。
md文件+图片的组合,文件夹的名称是随意命名的,但文件夹里md文件的命名,必须为index.md或index.zh-cn.md否则图片资源可能在打包上传时会消失。
总结
萝卜青菜各有所爱,但命令创建有一个优点就是可以在archetypes\default.md里设置创建出来md文件的Front Matter从而不用每次都重复写。
文章内容
Front Matter
可以理解为文章的属性,Markdown语法为
---
# 文章标题
title: 0x03 Hugo创建文章详解
# 文章副标题 文章的描述
description: 本文记录创建文章的规范和一些细节。
# 文章的部分url https://jacket-mouse.github.io/p/Hugo-article
slug: Hugo-article
# 创建日期
date: 2024-01-23
# 文章分类
categories:- Blog
# 文章标签
tags = ["emoji","happy new year"
]
# 文章封面图
image = "*.jpg"
# 如果md里有latex公式语法,需要设为true
math: true
---
文章目录
根据stack主题,目录是从二级标题开始的。即:一级标题和二级标题同级,从三级标题开始,依次降级,直到四级。所以,在书写标题时,为了目录的规整,从二级标题开始书写,一级和五级及以上标题不太用。
另外:
- 记录之前用了一次五级标题,导致目录的高光跟随不见了。
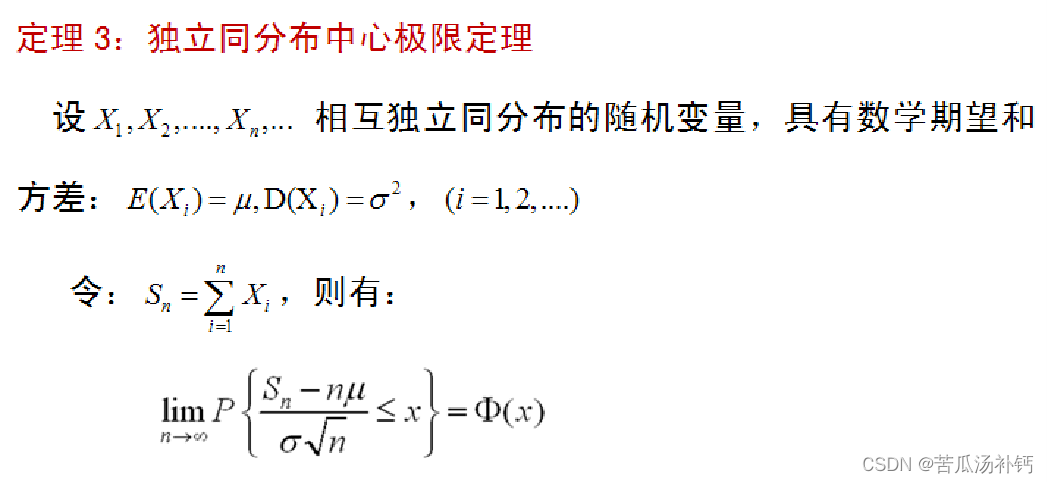
数学公式的显示
Mathematical notation in a Hugo project can be enabled by using third party JavaScript libraries.
KaTeX
创建Hugo时,默认给的是KaTeX来渲染数学公式,正如其官网所介绍的一样,KaTeX的速度比MathJax快(有个比较它们之间速度的网站),但是根据我的第一篇数学笔记的效果来看,KaTeX有很多LaTeX语法并不能正确的渲染
\displaylines{}begin{cases}- 可能还有其他的,但我并没有一一尝试,也有可能是我配置没弄好,
那样属实有点尴尬
Note:
Use the online reference of Supported TeX Functions
官方操作步骤
- To enable KaTex globally set the parameter
mathtotruein a project’s configuration
(首先要把config.yaml文件里,article的math设为true)
article:math: truetoc: truereadingTime: truelicense:enabled: truedefault: Licensed under CC BY-NC-SA 4.0
-
To enable KaTex on a per page basis include the parameter
math: truein content files
(然后在写需要显示数学公式的文章时,文章属性的math也要设为true) -
Create a partial under
/layouts/partials/math.html
(Within this partial reference the Auto-render Extension or host these scripts locally.)
<!--内容来自Auto-render Extension-->
<linkrel="stylesheet"href="https://cdn.jsdelivr.net/npm/katex@0.16.9/dist/katex.min.css"integrity="sha384-n8MVd4RsNIU0tAv4ct0nTaAbDJwPJzDEaqSD1odI+WdtXRGWt2kTvGFasHpSy3SV"crossorigin="anonymous"
/>
<scriptdefersrc="https://cdn.jsdelivr.net/npm/katex@0.16.9/dist/katex.min.js"integrity="sha384-XjKyOOlGwcjNTAIQHIpgOno0Hl1YQqzUOEleOLALmuqehneUG+vnGctmUb0ZY0l8"crossorigin="anonymous"
></script>
<scriptdefersrc="https://cdn.jsdelivr.net/npm/katex@0.16.9/dist/contrib/auto-render.min.js"integrity="sha384-+VBxd3r6XgURycqtZ117nYw44OOcIax56Z4dCRWbxyPt0Koah1uHoK0o4+/RRE05"crossorigin="anonymous"
></script>
<script>document.addEventListener("DOMContentLoaded", function () {renderMathInElement(document.body, {// customised options// • auto-render specific keys, e.g.:delimiters: [//此处可自定义修改//If you want to add support for inline math via `$...$`, be sure to list it after `$$`, as in the following. (Because rules are processed in order, putting a `$` rule first would catch `$$` as an empty math expression.){ left: "$$", right: "$$", display: true },{ left: "$", right: "$", display: false },{ left: "\\(", right: "\\)", display: false },{ left: "\\[", right: "\\]", display: true },],// • rendering keys, e.g.:throwOnError: false,});});
</script>- Include the partial in your templates like so:
在\themes\hugo-theme-stack\layouts\partials\head\head.html里加上下面的内容
// {{- template "_internal/google_analytics.html" . -}}
// {{- partial "head/custom.html" . -}}
//下面是要加的内容
{{ if or .Params.math .Site.Params.math }}
{{ partial "math.html" . }}
{{ end }}
参考:latex实现及hugo
MathJax
我现在就用的是这个,除了一些转义问题,并没有遇到其他的问题。
配置操作
只有math.html的内容和KaTeX有所不同。
<scripttype="text/javascript"asyncsrc="https://cdn.bootcss.com/mathjax/2.7.3/MathJax.js?config=TeX-AMS-MML_HTMLorMML"
>MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']],displayMath: [['$$','$$'], ['\[\[','\]\]']],processEscapes: true,processEnvironments: true,skipTags: ['script', 'noscript', 'style', 'textarea', 'pre'],TeX: { equationNumbers: { autoNumber: "AMS" },extensions: ["AMSmath.js", "AMSsymbols.js"] }}});MathJax.Hub.Queue(function() {// Fix <code> tags after MathJax finishes running. This is a// hack to overcome a shortcoming of Markdown. Discussion at// https://github.com/mojombo/jekyll/issues/199var all = MathJax.Hub.getAllJax(), i;for(i = 0; i < all.length; i += 1) {all[i].SourceElement().parentNode.className += ' has-jax';}});
</script><style>code.has-jax {font: inherit;font-size: 100%;background: inherit;border: inherit;color: #515151;}
</style>转义问题
- 换行
$$\displaylines{
z_{min}=ax+by \\
\begin{cases}
a_1x+b_1y \le c_1 \\
a_2x+b_2y \le c_2 \\
a_3x+b_3y \le c_3
\end{cases}}
$$显示效果:
KaTeX parse error: Undefined control sequence: \displaylines at position 1: \̲d̲i̲s̲p̲l̲a̲y̲l̲i̲n̲e̲s̲{ z_{min}=ax+by…
$$\displaylines{
z_{min}=ax+by \\\\
\begin{cases}
a_1x+b_1y \le c_1 \\\\
a_2x+b_2y \le c_2 \\\\
a_3x+b_3y \le c_3
\end{cases}}
$$
显示效果:
KaTeX parse error: Undefined control sequence: \displaylines at position 1: \̲d̲i̲s̲p̲l̲a̲y̲l̲i̲n̲e̲s̲{ z_{min}=ax+by…
图片
支持Typlog语法排版。
详见: 『 Hugo 』Typlog Atlas
相关文章:

003 - Hugo, 创建文章
003 - Hugo, 创建文章创建文章单个md文件md文件图片总结 文章内容Front Matter文章目录数学公式的显示KaTeXMathJax 图片 003 - Hugo, 创建文章 创建文章 单个md文件 创建文章的方式: 手动创建:在post目录下,手动创建md文件。命令创建&am…...

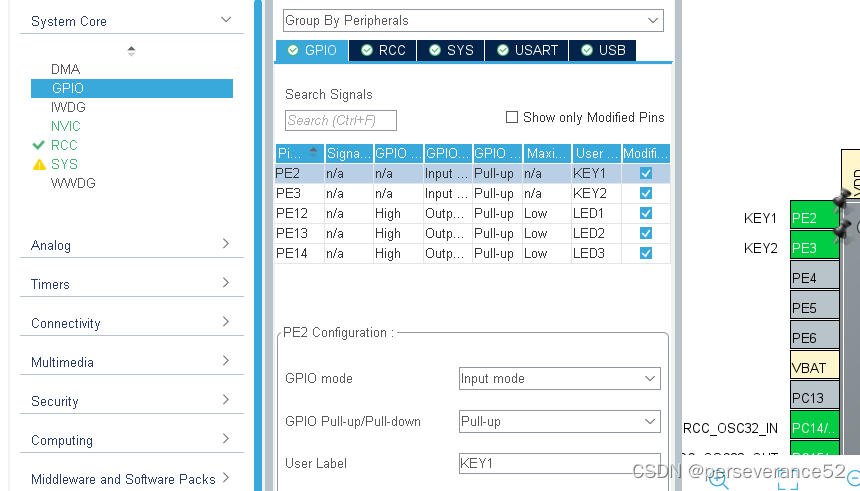
HCIA-HarmonyOS设备开发认证V2.0-IOT硬件子系统-GPIO
目录 一、GPIO 概述二、GPIO模块相关API三、实例四、GPIO HDF驱动开发4.1、LED驱动程序(待续...)4.2、LED驱动配置(待续...) 坚持就有收获 轻量系统设备通常需要进行外设控制,例如温湿度数据的采集、灯开关的控制,因此在完成内核开发后,需要进…...

《Java 简易速速上手小册》第7章:Java 网络编程(2024 最新版)
文章目录 7.1 网络基础和 Java 中的网络 - 揭开神秘的面纱7.1.1 基础知识7.1.2 重点案例:实现一个简单的聊天程序7.1.3 拓展案例 1:使用 UDP 进行消息广播7.1.4 拓展案例 2:建立一个简单的 Web 服务器 7.2 创建客户端和服务器 - 构建沟通的桥…...

用keras对电影评论进行情感分析
文章目录 下载IMDb数据读取IMDb数据建立分词器将评论数据转化为数字列表让转换后的数字长度相同加入嵌入层建立多层感知机模型加入平坦层加入隐藏层加入输出层查看模型摘要 训练模型评估模型准确率进行预测查看测试数据预测结果完整函数用RNN模型进行IMDb情感分析用LSTM模型进行…...

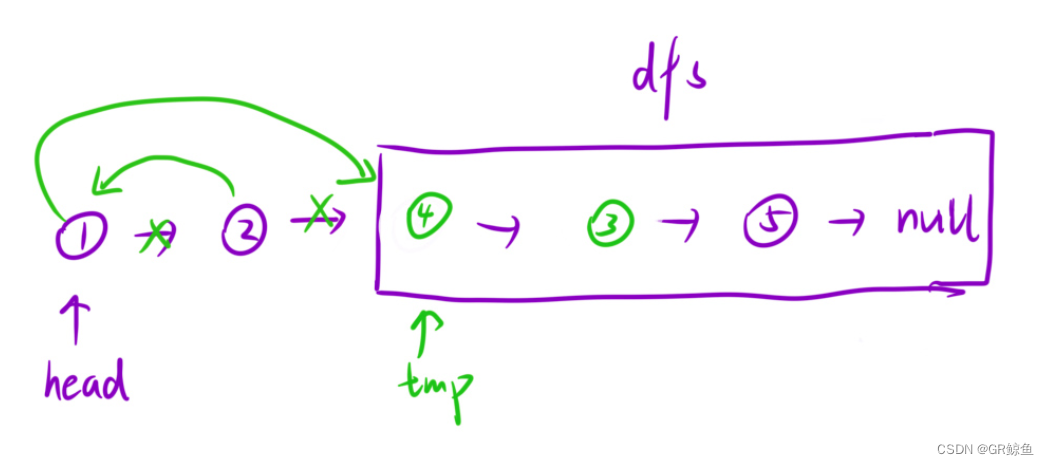
每日OJ题_算法_递归④力扣24. 两两交换链表中的节点
目录 ④力扣24. 两两交换链表中的节点 解析代码 ④力扣24. 两两交换链表中的节点 24. 两两交换链表中的节点 难度 中等 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即…...

110 C++ decltype含义,decltype 主要用途
一,decltype 含义和举例 decltype有啥返回啥,auto则不一样,auto可能会舍弃一些东西。 decltype 是 C11提出的说明符。主要作用是:返回操作数的数据类型。 decltype 是用来推导类型,decltype对于一个给定的 变量名或…...
)
PYTHON 120道题目详解(85-87)
85.Python中如何使用enumerate()函数获取序列的索引和值? enumerate()函数是Python的内置函数,它可以将一个可遍历的数据对象(如列表、元组或字符串)组合为一个索引序列,同时列出数据和数据下标,一般用在for循环当中。 以下是一个…...

【Linux】Linux编译器-gcc/g++ Linux项目自动化构建工具-make/Makefile
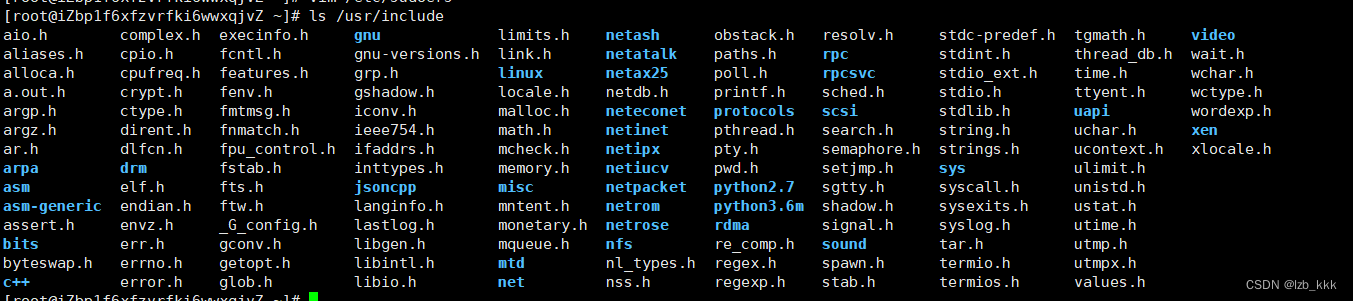
目录 Linux编译器-gcc/g使用 1.背景知识 Linux中头文件的目录在 Linux 库 条件编译的典型应用 2.gcc如何完成 动态库 vs 静态库 debug && release Linux项目自动化构建工具-make/Makefile 背景 用法 特殊符号 Linux编译器-gcc/g使用 1.背景知识 预处理&am…...

sqlserver 子查询 =,in ,any,some,all的用法
在 SQL Server 中,子查询常用于嵌套在主查询中的子句中,以便根据子查询的结果集来过滤主查询的结果,或者作为主查询的一部分来计算结果。 以下是 、IN、ANY、SOME 和 ALL 运算符在子查询中的用法示例: 使用 运算符进行子查询&a…...

基于MapVGL的地理信息三维度数据增长可视化
写在前面 工作中接触,简单整理博文内容为 基于MapVGL的地理信息维度数据增长可视化 Demo理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都…...

天锐绿盾|防泄密系统|计算机文件数据\资料安全管理软件
“天锐绿盾”似乎是一款专注于防泄密和计算机文件数据/资料安全管理的软件。在信息安全日益受到重视的今天,这样的软件对于保护企业的核心数据资产和防止敏感信息泄露至关重要。 通用地址:www.drhchina.com 防泄密系统的主要功能通常包括: 文…...

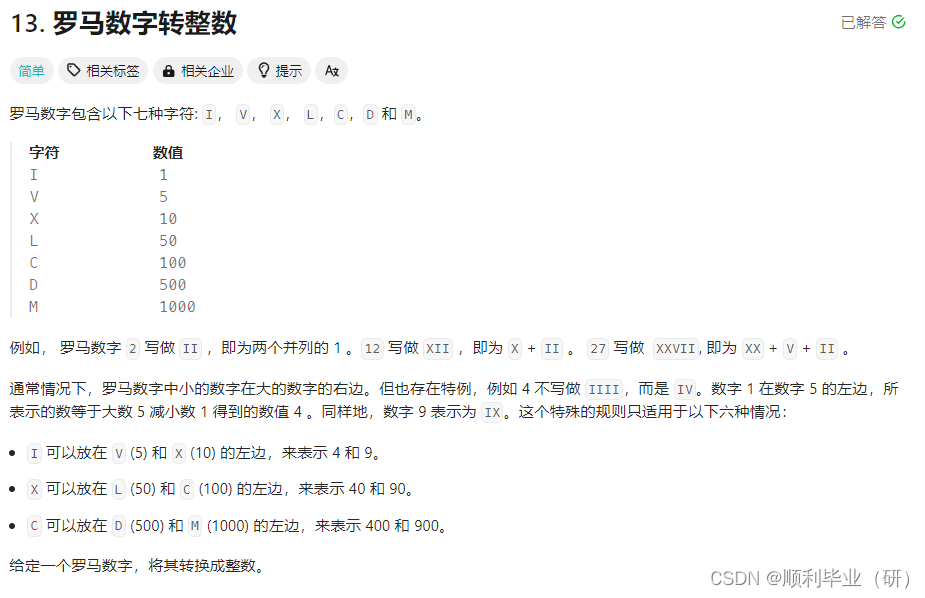
leetcode刷题(罗马数字转数字)
1.题目描述 2.解题思路 这时候已经给出了字母对应的数字,我们只需要声明一个字典,将罗马数字和数字之间的对应关系声明即可。其中可能涉及到会出现两个连续的罗马字母代表一个数字,这时候我们需要判断遍历的字符和将要遍历的下一个字符是否存…...

什么是NAT网关?联通云NAT网关有什么优势
在当今云计算时代,网络安全和连接性是企业发展的关键因素之一。NAT网关(Network Address Translation Gateway)是一种网络设备,它可以在私有网络和公共网络之间进行地址转换,从而使得内部网络中的设备能够与外部网络进…...

CVE-2023-41892 漏洞复现
CVE-2023-41892 开题,是一个RCE Thanks for installing Craft CMS! You’re looking at the index.twig template file located in your templates/ folder. Once you’re ready to start building out your site’s front end, you can replace this with someth…...

【每日一题】06 排序链表
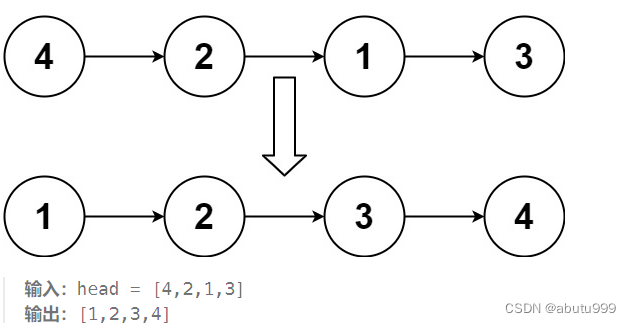
问题描述 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 。 求解 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* sortList(struct ListNode* head) {struct…...

【精品】关于枚举的高级用法
枚举父接口 public interface BaseEnum {Integer getCode();String getLabel();/*** 根据值获取枚举** param code* param clazz* return*/static <E extends Enum<E> & BaseEnum> E getEnumByCode(Integer code, Class<E> clazz) {Objects.requireNonN…...

Vue2学习第一天
Vue2 学习第一天 1. 什么是 vue? Vue 是一套用于构建用户界面的渐进式框架。 2. vue 历史 vue 是在 2013 年创建的,vue3 是 2020 出现的,现在主要是用 vue2,创新公司用的是 vue3 vue 的作者是尤雨溪,vue 的搜索热度比 react…...

HAL STM32通过multi_button库处理按键事件
HAL STM32通过multi_button库处理按键事件 📍作者:0x1abin的multi_button库:https://github.com/0x1abin/MultiButton 📘MultiButton简介 MultiButton 是一个小巧简单易用的事件驱动型按键驱动模块,可无限量扩展按键,…...

随机过程及应用学习笔记(一)概率论(概要)
概率是随机的基础,在【概率论(概要)】这个部分中仅记录学习随机过程及应用的基本定义和结果。 前言 首先,概率论研究的基础是概率空间。概率空间由一个样本空间和一个概率测度组成,样本空间包含了所有可能的结果&…...

洛谷_P1059 [NOIP2006 普及组] 明明的随机数_python写法
这道题的关键在于去重和排序,去重可以联想到集合,那排序直接使用sort方法。 n int(input()) data set(map(int,input().split( ))) data list(data) data.sort() print(len(data)) for i in data:print(i,end )...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

基于小程序老人监护管理系统源码数据库文档
摘 要 近年来,随着我国人口老龄化问题日益严重,独居和居住养老机构的的老年人数量越来越多。而随着老年人数量的逐步增长,随之而来的是日益突出的老年人问题,尤其是老年人的健康问题,尤其是老年人产生健康问题后&…...

Android Framework预装traceroute执行文件到system/bin下
文章目录 Android SDK中寻找traceroute代码内置traceroute到SDK中traceroute参数说明-I 参数(使用 ICMP Echo 请求)-T 参数(使用 TCP SYN 包) 相关文章 Android SDK中寻找traceroute代码 设备使用的是Android 11,在/s…...
