001 - Hugo, 创建一个网站
- 001 - Hugo, 创建一个网站
- 安装hugo
- Windows系统
- Macos
- Hugo博客搭建
- 初始化博客
- 主题安装
- 配置博客各个页面
- 开始创作
- 创建 GitHub Page 仓库
- 本地调试和预览
- 发布内容
- 教程及鸣谢
- 文字教程
- 视频教程
001 - Hugo, 创建一个网站
这篇文章假设你已经:
- 了解基本的终端命令行知识,如:
cd,ls- 安装了 Git,并且了解基本的 Git 知识
- 有一个 GitHub账号
- 有自己偏好的代码编辑器(我使用的是 VS Code)
安装hugo
Windows系统
- 从hugo官方github仓库下载hugo,记得必须使用带有
extended的版本
hugo官方下载地址: https://github.com/gohugoio/hugo/releases
- 在D盘下创建文件夹名为
hugo,进入hugo文件夹下并创建名为bin的文件夹,将下载下来的zip文件解压到bin里面
完整的路径即为:
D:\hugo\bin
-
接下来设置
hugo环境变量,依次打开设置,然后选择系统,滑到下面选择系统信息,打开高级系统设置 -
打开
环境变量 -
分别进入一下选项中进行添加
D:\hugo\bin\ -
检查一下hugo是否安装成功,打开cmd或终端输入
hugo version,如果输出一下内容则证明配置成功
Macos
-
这里使用包管理器安装 Hugo,我的操作系统是 Mac OS,所以使用 Homebrew 安装 Hugo。如果你使用的是 Windows 或 Linux,可以根据 Hugo 文档提示的方式安装: Hugo 文档:Install Hugo
brew install hugo -
查看 Hugo 是否安装成功,显示 Hugo 版本号代表 Hugo 安装成功。
hugo version
Hugo博客搭建
初始化博客
在桌面右键,选择在终端打开,然后输入以下命令
hugo new site blog
然后桌面会出现一个名为blog的文件夹,可以用VScode打开文件夹并打开终端进行后续操作
- archetypes:存放用 hugo 命令新建的 Markdown 文件应用的 front matter 模版
- content:存放内容页面,比如「博客」、「读书笔记」等
- layouts:存放定义网站的样式,写在
layouts文件下的样式会覆盖安装的主题中的layouts文件同名的样式 - static:存放所有静态文件,如图片
- data:存放创建站点时 Hugo 使用的其他数据
- public:存放 Hugo 生成的静态网页
- themes:存放主题文件
- config.toml:网站配置文件
主题安装
此处以stack主题为例
- 删掉默认的配置文件
config.toml - 打开终端输入以下命令
git init
#获取主题文件
git submodule add https://github.com/CaiJimmy/hugo-theme-stack/ themes/hugo-theme-stack
- 将获取到的主题文件中的
exampleSite中的config.yaml拷贝到blog根目录中并进行配置,根据自己需要进行配置,这里我贴出自己的配置图供参考
官方配置文档: https://stack.jimmycai.com/config/
# 自己网站的域名
baseurl: https://jacket-mouse.github.io/
# 网站语言
languageCode: zh-cn
# 网站主题
theme: hugo-theme-stack
paginate: 5
# 网站标题,显示在标签页上
title: 1ees0nのblog
# 版权、著作权
copyright: 1ees0n# 语言设置,如果超过一种语言,会在左侧菜单给出语言选项,但不同语言根据index.md或index.zh-cn.md的命名不同,会在不同的语言选项显示不同的文章,防止麻烦,直接只用中文。
languages:zh-cn:languageName: 中文title: 1ees0nのblogweight: 1params:description: 1ees0nのblog
# en:
# languageName: English
# title: 1ees0nのblog
# weight: 2
# params:
# description: 1ees0nのblog# Change it to your Disqus shortname before using
disqusShortname: hugo-theme-stack# GA Tracking ID
googleAnalytics:# Theme i18n support
# Available values: ar, bn, ca, de, el, en, es, fr, hu, id, it, ja, ko, nl, pt-br, th, uk, zh-cn, zh-hk, zh-tw
# 默认内容语言
DefaultContentLanguage: zh-cn# Set hasCJKLanguage to true if DefaultContentLanguage is in [zh-cn ja ko]
# This will make .Summary and .WordCount behave correctly for CJK languages.
hasCJKLanguage: false# url的配置,与后面的slug属性相对应,
# 关于slug的介绍 https://site.zhelper.net/Hugo/hugo-slug/#slug
# post对应的url https://jacket-mouse.github.io/p/github-action-blog/
# page对应的url https://jacket-mouse.github.io/archives/
permalinks:post: /p/:slug/page: /:slug/# https://stack.jimmycai.com/config/site
# Site-wide settings
params:# 设置网站首页要展示的Section,一般设成post。这样就会默认展示post文件夹里面的内容。mainSections:- postfeaturedImageField: imagerssFullContent: true# e.g.: favicon placed in `static/favicon.ico` of your site folder, then set this field to `/favicon.ico` (`/` is necessary)# 该图为标签页的图标favicon: 火锅.svg# 版权信息的显示footer:# 网站开始年份since: 2024customText:# 日期格式dateFormat:published: Jan 02, 2006lastUpdated: Jan 02, 2006 15:04 MST# 官方教程 https://stack.jimmycai.com/config/sidebarsidebar:emoji: 🍥subtitle: Lorem ipsum dolor sit amet, consectetur adipiscing elit.avatar:enabled: truelocal: true# 在theme文件夹下的assets文件夹下的img,该图片为头像src: img/avatar.jpg# 官方教程 https://stack.jimmycai.com/config/articlearticle:math: truetoc: truereadingTime: truelicense:enabled: truedefault: Licensed under CC BY-NC-SA 4.0# 关闭评论功能comments:enabled: falseprovider: disqusdisqusjs:shortname:apiUrl:apiKey:admin:adminLabel:utterances:repo:issueTerm: pathnamelabel:remark42:host:site:locale:vssue:platform:owner:repo:clientId:clientSecret:autoCreateIssue: false# Waline client configuration see: https://waline.js.org/en/reference/component.htmlwaline:serverURL:lang:pageview:emoji:- https://unpkg.com/@waline/emojis@1.0.1/weiborequiredMeta:- name- email- urllocale:admin: Adminplaceholder:twikoo:envId:region:path:lang:# See https://cactus.chat/docs/reference/web-client/#configuration for description of the various optionscactus:defaultHomeserverUrl: "https://matrix.cactus.chat:8448"serverName: "cactus.chat"siteName: "" # You must insert a unique identifier here matching the one you registered (See https://cactus.chat/docs/getting-started/quick-start/#register-your-site)giscus:repo:repoID:category:categoryID:mapping:lightTheme:darkTheme:reactionsEnabled: 1emitMetadata: 0gitalk:owner:admin:repo:clientID:clientSecret:cusdis:host:id:# 右侧组件# https://stack.jimmycai.com/config/widgetswidgets:# 主页会显示homepage:- type: search# Display a list of years with the number of posts published in each year.- type: archivesparams:limit: 5- type: categoriesparams:limit: 10- type: tag-cloudparams:limit: 10# 点开一个文章会显示,目录page:- type: tocopengraph:twitter:# Your Twitter usernamesite:# Available values: summary, summary_large_imagecard: summary_large_imagedefaultImage:opengraph:enabled: falselocal: falsesrc:colorScheme:# Display toggletoggle: true# Available values: auto, light, darkdefault: autoimageProcessing:cover:enabled: truecontent:enabled: true### Custom menu
### See https://docs.stack.jimmycai.com/configuration/custom-menu.html
### To remove about, archive and search page menu item, remove `menu` field from their FrontMatter
menu:main: []# 自己的社交账号social:- identifier: githubname: GitHuburl: https://github.com/jacket-mouseparams:icon: brand-github- identifier: twittername: Twitterurl: https://twitter.comparams:icon: brand-twitter- identifier: bilibiliname: Bilibiliurl: https://space.bilibili.com/366460274?spm_id_from=333.788.0.0params:icon: brand-bilibilirelated:includeNewer: truethreshold: 60toLower: falseindices:- name: tagsweight: 100- name: categoriesweight: 200markup:goldmark:renderer:## Set to true if you have HTML content inside Markdownunsafe: truetableOfContents:endLevel: 4ordered: truestartLevel: 2highlight:noClasses: falsecodeFences: trueguessSyntax: truelineNoStart: 1# 行号是否显示lineNos: false# 行号和代码的同步滚动:false,同步,true,不同步lineNumbersInTable: falsetabWidth: 4- 将~themes/hugo-theme-stack/exampleSite里的
content整个文件夹复制到根目录中,然后即可在根目录的content中创建md文件进行blog了
[!error] 报错
unknown: mapping values are not allowed in this context at line 119 column 16
yaml配置文件存在一个地方代码层级有问题。
# right tableOfContents:endLevel: 4ordered: truestartLevel: 2# errortableOfContents:endLevel: 4ordered: truestartLevel: 2配置博客各个页面
这部分的配置在官方文档中很详细,就不重复造轮子了,直接给出官方文档
https://stack.jimmycai.com/config/menu
开始创作
博客文章主要都存放在content中,这里可以参考一下我的content文件夹布局,例如我现在想要创建一篇文章,我们可以在blog根目录下打开终端输入hugo new post/2022/XXXX.md这条命令的意思是在conent/post/2022里创建一个名为XXXX.md的文件
官方写作文档: https://stack.jimmycai.com/writing/markdown
├─.obsidian
├─categories
│ └─Test
├─page
│ ├─about
│ ├─archives
│ ├─links
│ └─search
└─post├─chinese-test├─emoji-support├─Git教程├─markdown-syntax├─math-typesetting├─placeholder-text└─rich-content创建 GitHub Page 仓库
- 命名 GitHub Pages 仓库,这个仓库必须使用特殊的命名格式
<username.github.io>,<username>是自己的 GitHub 的用户名。 - 勾选 Public,设置为公开仓库。
- 将我们的
blog/public文件夹设为该远程仓库的本地仓库。
本地调试和预览
-
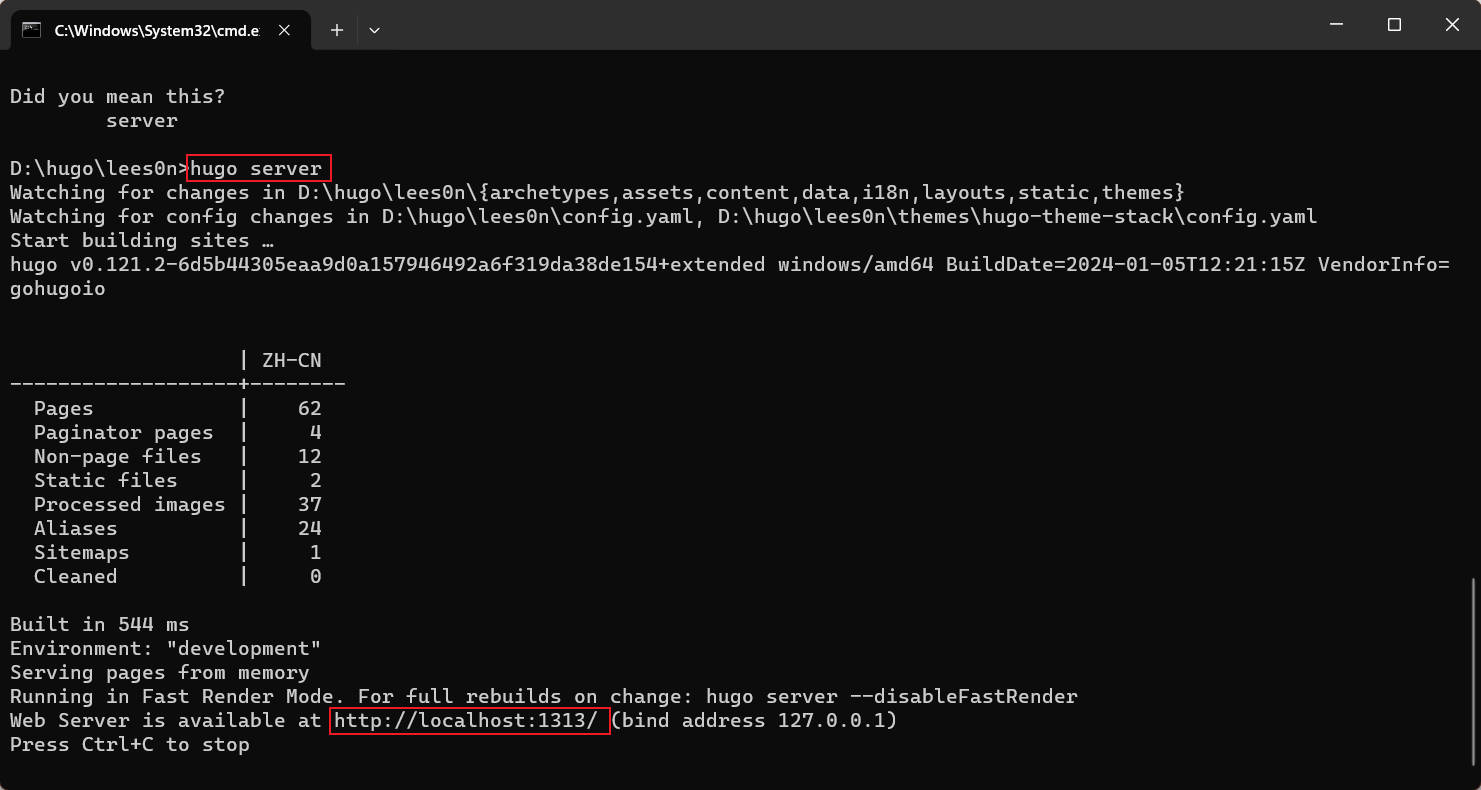
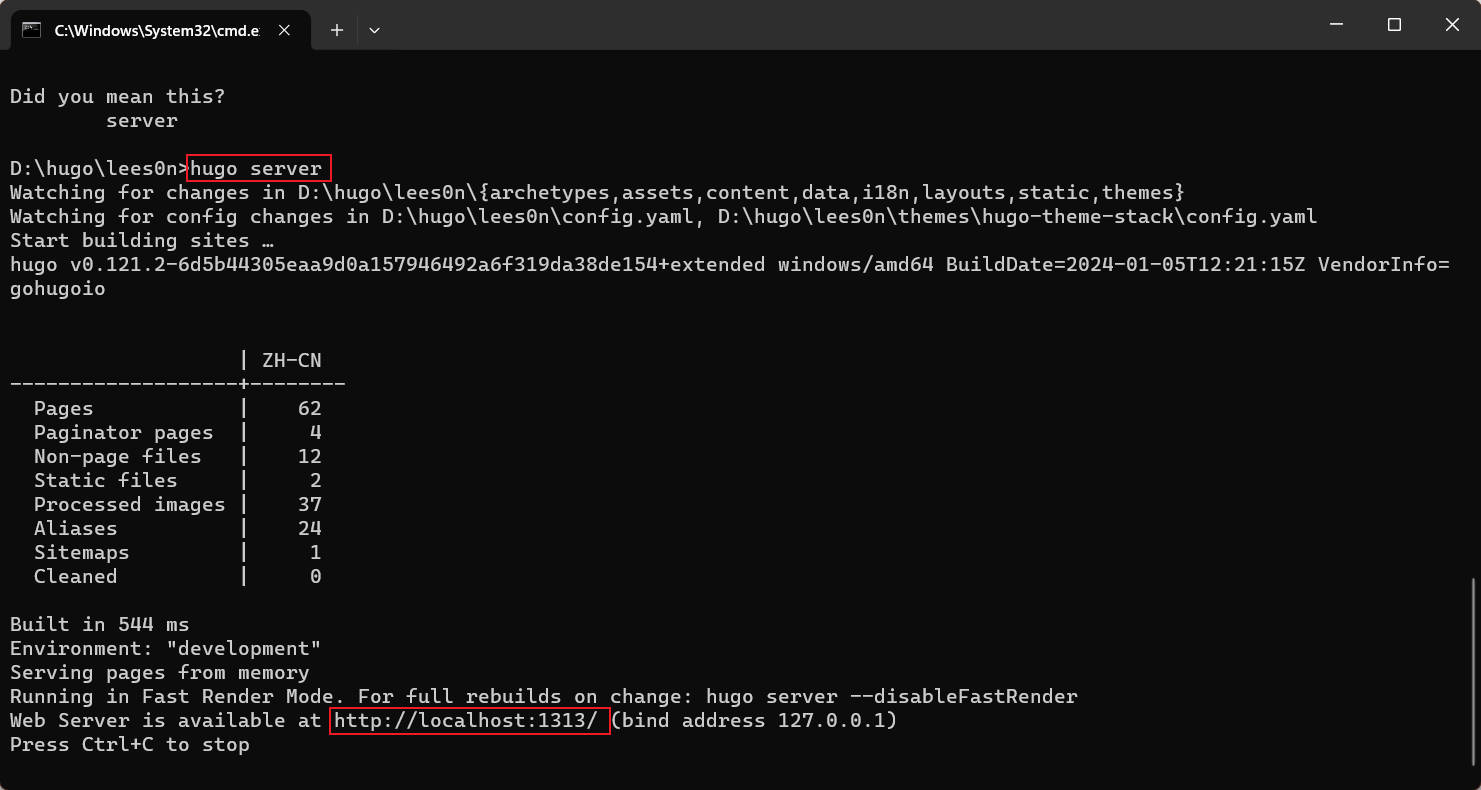
在发布到网站前可以在本地预览网站或内容的效果,运行命令:
hugo server -
也可以在本地编辑 Markdown 文件时,通过
hugo server来实时预览显示效果。 -
hugo server运行成功后,可以在http://localhost:1313/中预览网站

注意:
有时候我们刚创建的文章并不会在网页中看到,是因为用hugo命名创建时,会将该文章默认为草稿(draft),所以要想显示草稿,需要另一条命令hugo serve --buildDrafts
发布内容
此处是手动发布:
-
hugo命令可以将你写的 Markdown 文件生成静态 HTML 网页,生成的 HTML 文件默认存放在public文件夹中。hugo -
因为
hugo生成的静态 HTML 网页文件默认存放在public文件中,所以推送网页内容只需要把public中的 HTML 网页文件发布到 GitHub Pages 仓库中。
自动发布见Github Action 自动部署博客
教程及鸣谢
文字教程
- (1)带着Stack主题入坑Hugo
- 稀土掘金 在Windows上使用Hugo搭建博客
- 小绵尾巴 如何用 GitHub Pages + Hugo 搭建个人博客
视频教程
Hugo - 10分钟搭建 & 部署个人网站/博客,简历中的博客网站怎么建
相关文章:

001 - Hugo, 创建一个网站
001 - Hugo, 创建一个网站安装hugoWindows系统Macos Hugo博客搭建初始化博客主题安装配置博客各个页面开始创作创建 GitHub Page 仓库本地调试和预览发布内容 教程及鸣谢文字教程视频教程 001 - Hugo, 创建一个网站 这篇文章假设你已经: 了解基本的终端命令行知识&…...

前端开发:Vue框架与前端部署
Vue Vue是一套前端框架,免除原生)avaScript中的DOM操作,简化书写。是基于MVVM(Model–View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。简单来说,就是数据变化的时候, 页面会自动刷新, 页面变化的时…...

【leetcode】深搜、暴搜、回溯、剪枝(C++)3
深搜、暴搜、回溯、剪枝(C)3 一、解数独1、题目描述2、代码3、解析 二、单词搜索1、题目描述2、代码3、解析 三、黄金矿工1、题目描述2、代码3、解析 四、不同路径III1、题目描述2、代码3、解析 一、解数独 1、题目描述 leetcode链接 2、代码 class…...

社区养老|社区养老服务系统|基于springboot社区养老服务系统设计与实现(源码+数据库+文档)
社区养老服务系统目录 目录 基于springboot社区养老服务系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、管理员部分功能 (1) 用户管理 (2)服务种类管理 (3)社区服务管理 (…...

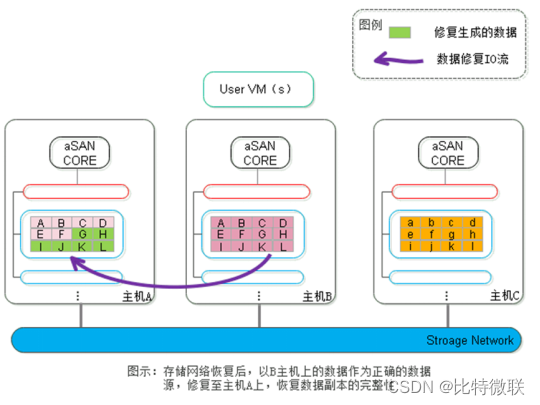
云计算基础-存储虚拟化(深信服aSAN分布式存储)
什么是存储虚拟化 分布式存储是利用虚拟化技术 “池化”集群存储卷内通用X86服务器中的本地硬盘,实现服务器存储资源的统一整合、管理及调度,最终向上层提供NFS、ISCSI存储接口,供虚拟机根据自身的存储需求自由分配使用资源池中的存储空间。…...
数学实验第三版(主编:李继成 赵小艳)课后练习答案(十二)(3)
实验十二:微分方程模型 练习三 1.分别用数值解命令ode23t和ode45 计算示例3中微分方程的数值解,同用命令ode23 算得的数值解以及解析解比较,哪种方法精度较高?你用什么方法比较它们之间的精度? clc;clear; f(x,y)2*yx2; figure(1) [x,y]ode23t(f,[1,2],1); plo…...

CSS Transition:为网页元素增添优雅过渡效果
随着互联网的发展,网页的视觉效果和用户体验变得尤为重要。CSS Transition作为一种能够让网页元素在状态改变时呈现平滑过渡效果的工具,受到了广大前端开发者的青睐。本文将详细介绍CSS Transition的基本概念、使用方法以及常见应用,帮助读者…...
)
JDK 17 新特性 (一)
既然 Springboot 3.0 强制使用 JDK 17 那就看看 JDK17 有哪些新特性吧 参考链接 介绍一下 新特性的历史渊源 JDK 17是Java Development Kit(JDK)的一个版本,它是Java编程语言的一种实现。JDK 17于2021年9月14日发布,并作为Java …...

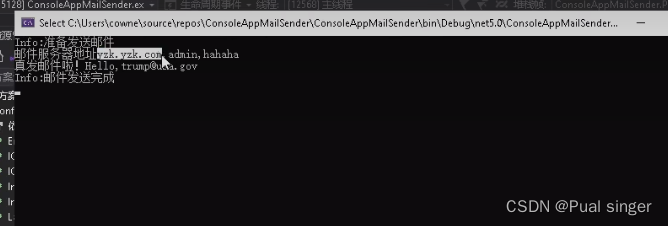
杨中科 ASP.NET DI综合案例
综合案例1 需求说明 1、目的:演示DI的能力; 2、有配置服务、日志服务,然后再开发一个邮件发送器服务。可以通过配置服务来从文件、环境变量、数据库等地方读取配置,可以通过日志服务来将程序运行过程中的日志信息写入文件、控制台、数据库等。 3、说明…...

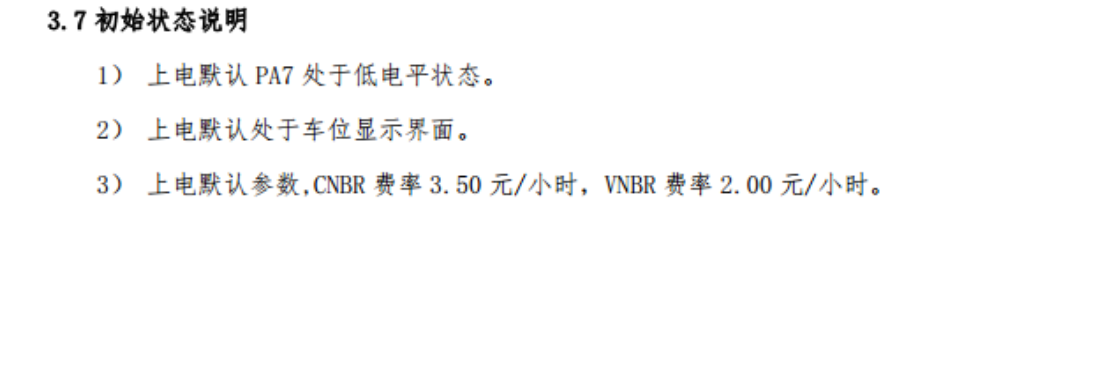
蓝桥杯嵌入式第12届真题(完成) STM32G431
蓝桥杯嵌入式第12届真题(完成) STM32G431 题目 程序 main.c /* USER CODE BEGIN Header */ /********************************************************************************* file : main.c* brief : Main program body**************************…...
)
C#系列-多线程(4)
在C#中,多线程编程主要涉及使用System.Threading命名空间下的类和接口来创建和管理线程。以下是一些C#多线程编程的基本用法和示例: 1. 使用Thread类创建线程 csharp代码 using System; using System.Threading; class Program { static void …...

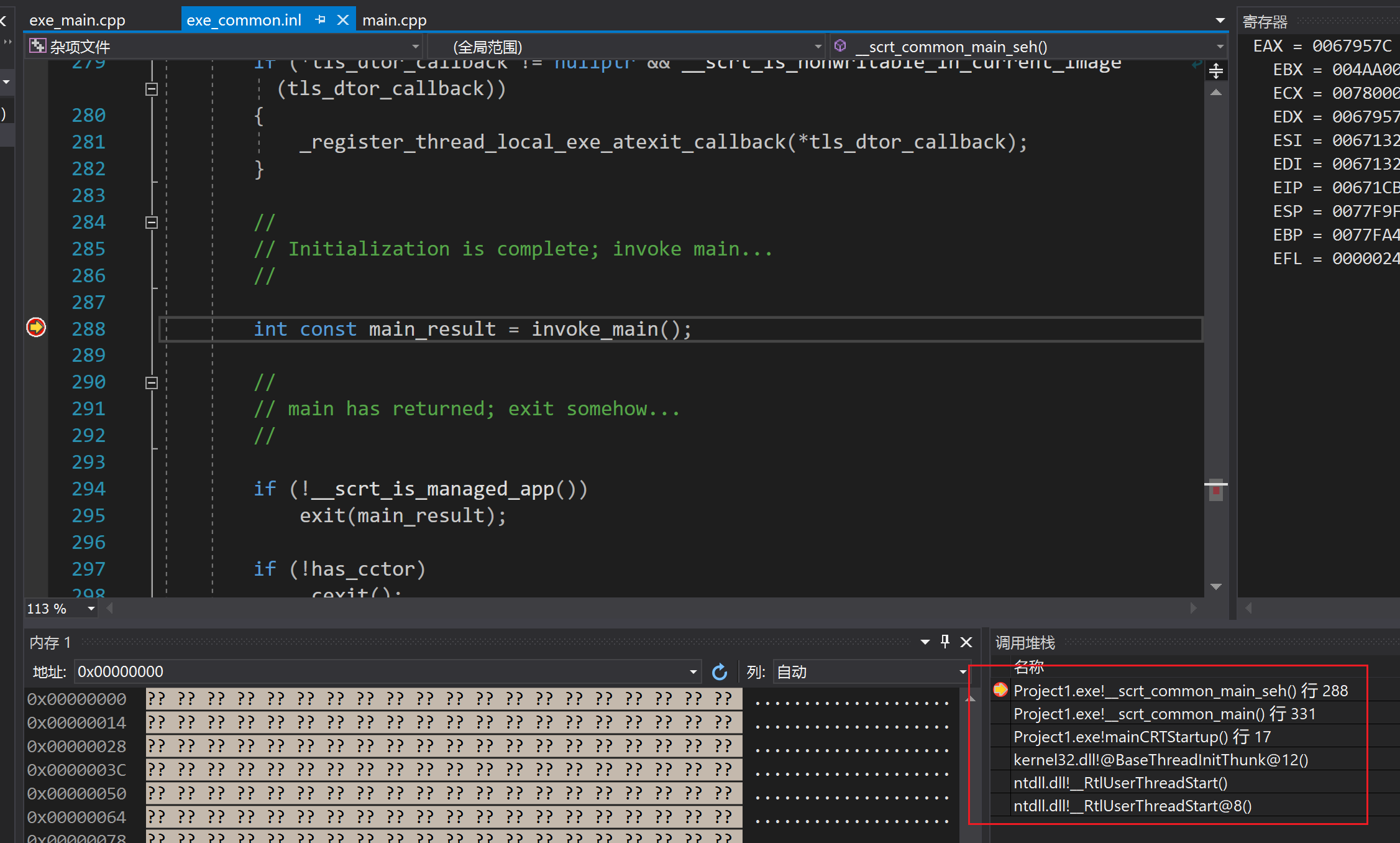
VS如何调试C运行时库
C运行时库(简称crt)是C标准库等组件的基础, 其会在进入main函数之前运行一些代码, 包括但不限于初始化堆栈, 内存分配等操作 这些代码是可以随着VC工具集一起安装到我们本地的。看一下这个情况, 就是VS调试器没找到对应的crt源码的情况, 调用堆栈是空的。为了解决这个问…...

软件工程师,超过35岁怎么办
概述 随着科技行业的飞速发展,软件开发工程师的职业道路充满了各种机遇和挑战。对于已经在这个行业摸爬滚打了十多年的软件开发工程师来说,当他们步入35岁这个年纪时,可能会感到一些迷茫和焦虑。许多人担忧,在以创新、活力、快速迭…...
)
通过 Prometheus 编写 TiDB 巡检脚本(脚本已开源,内附链接)
作者丨 caiyfc 来自神州数码钛合金战队 神州数码钛合金战队是一支致力于为企业提供分布式数据库 TiDB 整体解决方案的专业技术团队。团队成员拥有丰富的数据库从业背景,全部拥有 TiDB 高级资格证书,并活跃于 TiDB 开源社区,是官方认证合作伙…...

sql语句学习(一)--查询
【有道云笔记】基本sql语句2—查询基础 数据库表结构 DROP TABLE IF EXISTS class; CREATE TABLE class (id int(11) NOT NULL AUTO_INCREMENT,class_num varchar(11) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NOT NULL COMMENT 班级号,class_name varchar(255) CHARACTE…...

【HTML】交友软件上照片的遮罩是如何做的
笑谈 我不知道大家有没有在夜深人静的时候感受到孤苦难耐,🐶。于是就去下了一些交友软件来排遣寂寞。可惜的是,有些交友软件真不够意思,连一些漂亮小姐姐的图片都要进行遮罩,完全不考虑兄弟们的感受,😠。所…...

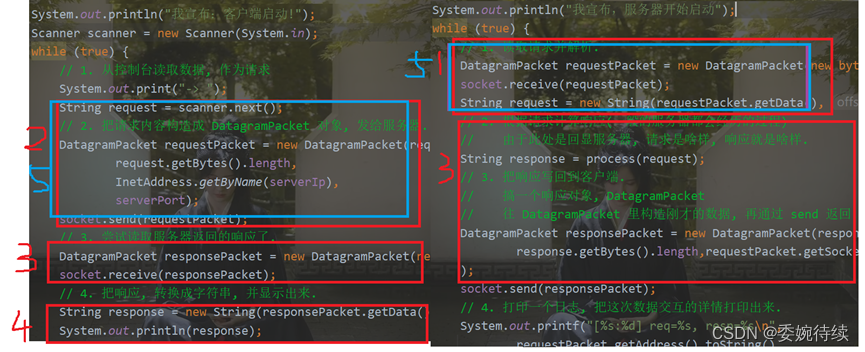
【Java EE初阶十二】网络编程TCP/IP协议(一)
1. 网络编程 通过网络,让两个主机之间能够进行通信->就这样的通信来完成一定的功能,进行网络编程的时候,需要操作系统给咱们提供一组API,通过这些API来完成编程;API可以认为是应用层和传输层之间交互的路径…...

element-ui解决上传文件时需要携带请求数据的问题
一、问题描述 在前端使用element-ui进行文件上传时,需要携带请求头信息,比如Token。 二、问题解决 1. 表单实现 action置空添加:http-request属性覆盖默认的上传行为,实现自定义上传文件。注意:src后的图片路径如果是个网络请求(外链)&…...

【AI视野·今日NLP 自然语言处理论文速览 第七十九期】Thu, 18 Jan 2024
AI视野今日CS.NLP 自然语言处理论文速览 Thu, 18 Jan 2024 Totally 35 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers Deciphering Textual Authenticity: A Generalized Strategy through the Lens of Large Language Semantics …...

Docker容器运行
1、通过--name参数显示地为容器命名,例如:docker run --name “my_http_server” -d httpd 2、容器重命名可以使用docker rename。 3、两种进入容器的方法: 3.1、Docker attach 例如: 每间隔一秒打印”Hello World”。 Sudo docker run…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
