vue3 codemirror yaml文件编辑器插件
需求:前端编写yaml配置文件 ,检查yaml语法 提供语法高亮 。
默认内容从后端接口获取 显示在前端 , 前端在codemirror 插件中修改文件内容 ,并提交修改
后端将提交的内容写入服务器配置文件中 。
codemirror 通过ref 后期编辑器对象,对编辑器值(内容) 进行获取和修改操作
双向绑定数据内容
<template>v-model="code"
</template>ts中 动态获取后端接口数据
编辑器默认的内容 可以通过axios 获取后端数据
<script lang="ts">const code = ref("dsadsdsadsadasdsadasddadasdasdsda");
</script">
通过ref 获取后端接口数据
const code =ref()
axios.post("/api/e_game_api").then(res =>{console.log("config配置文件内容")code.value = res.dataconsole.log(code.value)})return {
code
}完整代码:
<template><codemirrorv-model="code"placeholder="yaml编辑器":style="{height: '400px', textAlign: 'left'}":autofocus="true":indent-with-tab="true":tab-size="2":extensions="extensions"@ready="handleReady"@change="log('change',$event)"@focus="log('focus', $event)"@blur="log('blur',$event)"/></template><script lang="ts">
import {defineComponent, onMounted, ref, shallowRef} from 'vue'
// 核心库
import {Codemirror} from "vue-codemirror";
//
import {javascript} from "@codemirror/lang-javascript";
import {oneDark} from "@codemirror/theme-one-dark";
import axios from "axios";
import {editorProps} from "@tinymce/tinymce-vue/lib/es2015/main/ts/components/EditorPropTypes";// codemirror 定义初始化组件
export default defineComponent({name: "Editor",components: {Codemirror},setup(){const code = ref("");// 扩展编辑器主题颜色const extensions = [javascript(), oneDark]//const view = shallowRef();//const handleReady = (payload:any) =>{view.value = payload.view};//const getCodemirrorStates = () => {const state = view.value.state;const ranges = state.selection.ranges;const selected = ranges.reduce((r:any, range:any) => r + range.to - range.from, 0); // 选中的值const cursor = ranges[0].anchor; // 光标const length = state.doc.length; // 代码长度const lines = state.doc.lines; // 行数};return {code,extensions,handleReady,log: console.log}}
})
onMounted(()=>{axios.get("/api/e_game_api").then(res =>{console.log("配置文件内容")const e_game_apiData = res.dataconsole.log(e_game_apiData)})})
const getValue = () => {return editorProps
}
</script><style scoped></style>
相关文章:

vue3 codemirror yaml文件编辑器插件
需求:前端编写yaml配置文件 ,检查yaml语法 提供语法高亮 。 默认内容从后端接口获取 显示在前端 , 前端在codemirror 插件中修改文件内容 ,并提交修改 后端将提交的内容写入服务器配置文件中 。 codemirror 通过ref 后期编辑器…...

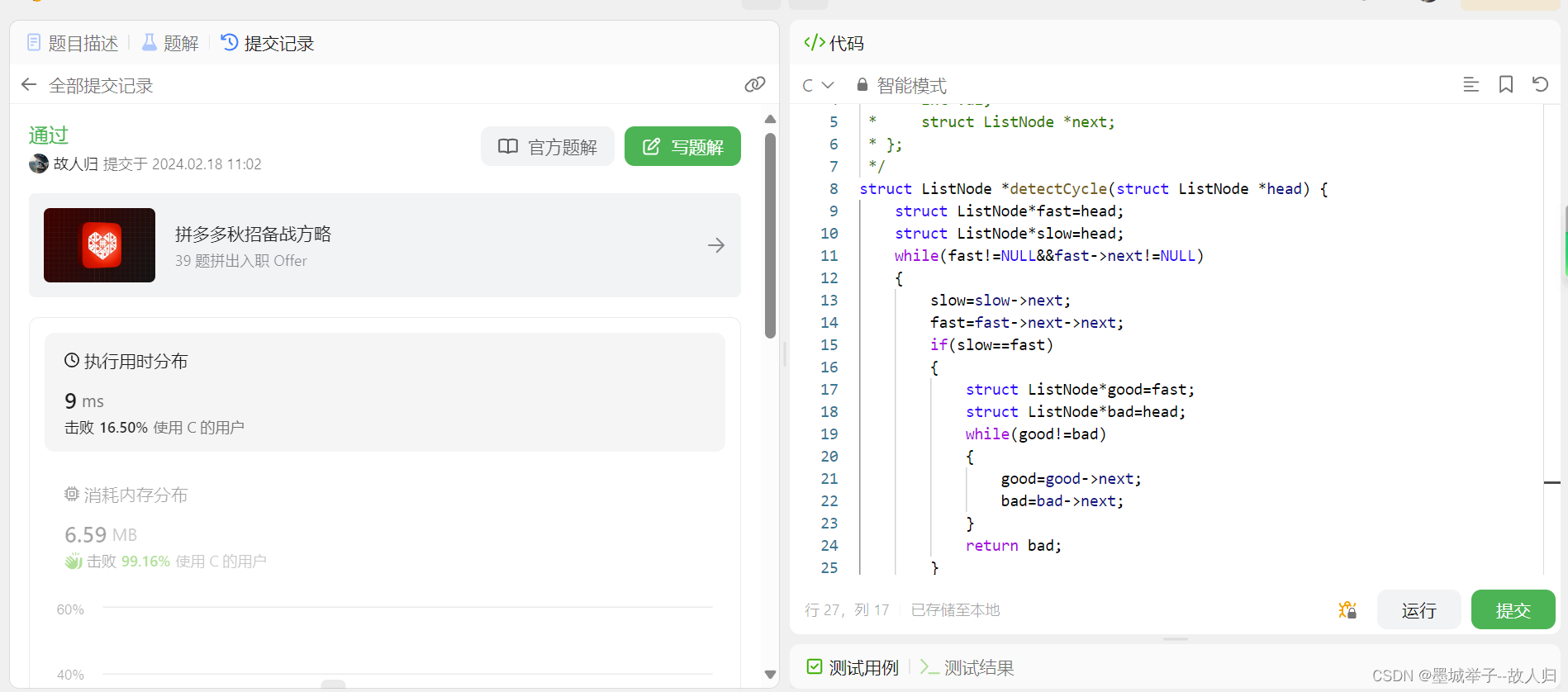
力扣经典题:环形链表的检测与返回
1.值得背的题 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode *detectCycle(struct ListNode *head) {struct ListNode*fasthead;struct ListNode*slowhead;while(fast!NULL&&fast->…...

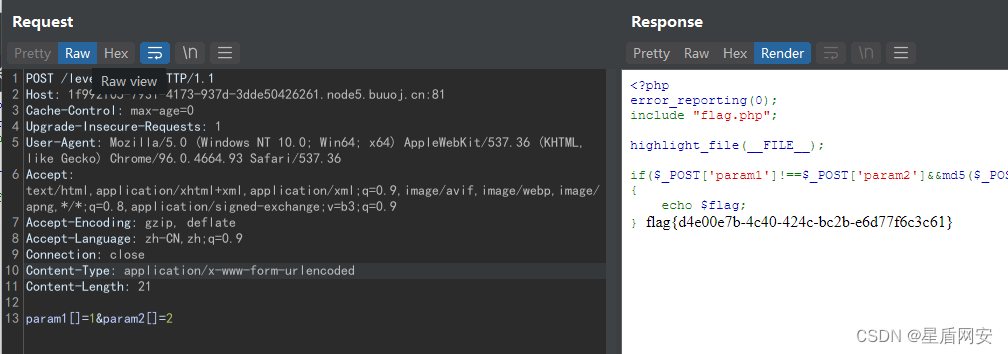
【web | CTF】BUUCTF [BJDCTF2020]Easy MD5
天命:好像也挺实用的题目,也是比较经典吧 天命:把php的MD5漏洞都玩了一遍 第一关:MD5绕过 先声明一下:这题的MD5是php,不是mysql的MD5,把我搞迷糊了 一进来题目啥也没有,那么就要看…...

spring boot Mybatis Plus分页
文章目录 Mybatis Plus自带分页和PageHelper有什么区别?Mybatis Plus整合PageHelper分页 springboot自定义拦截器获取分页参数spring boot下配置mybatis-plus分页插件单表分页查询自定义sql分页查询PageHelper 参考 Mybatis Plus自带分页和PageHelper有什么区别&…...

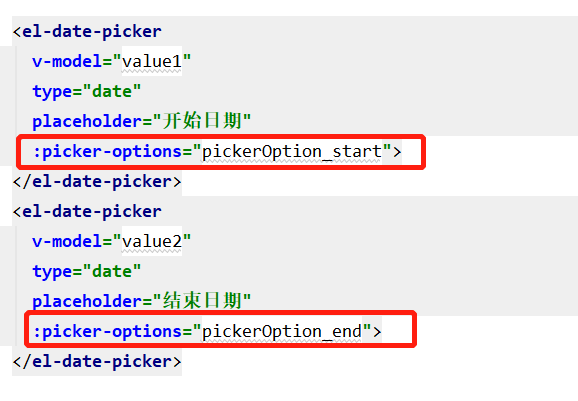
elementui 中 el-date-picker 控制选择当前年之前或者之后的年份
文章目录 需求分析 需求 对 el-date-picker控件做出判断控制 分析 给 el-date-picker 组件添加 picker-options 属性,并绑定对应数据 pickerOptions html <el-form-item label"雨量年份:" prop"date"><el-date-picker …...

GlusterFS:开源分布式文件系统的深度解析与应用场景实践
引言 在当今大数据时代背景下,企业对存储系统的容量、性能和可靠性提出了前所未有的挑战。GlusterFS作为一款开源的、高度可扩展的分布式文件系统,以其独特的无中心元数据设计和灵活的卷管理机制,在众多场景中脱颖而出,为解决大规…...

第6个-滚动动画
Day 6 - Scroll Animation 1. 演示效果 2. 分析思路 布局 所有的内容进行水平垂直居中,可以使用**margin:0 auto;,也可以使用flex**布局: body {background-color: #efedd6;display: flex;flex-direction: column;justify-content: center…...

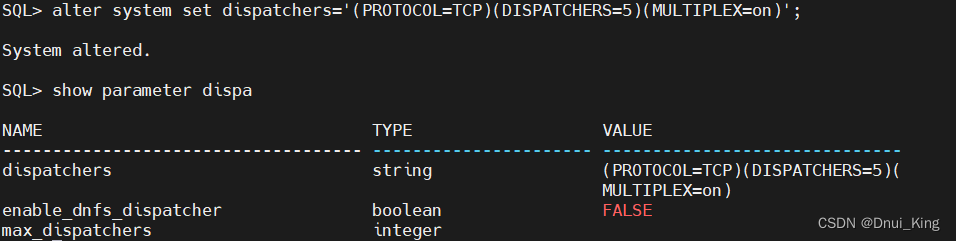
配置oracle连接管理器(cman)
Oracle Connection Manager是一个软件组件,可以在oracle客户端上指定安装这个组件,Oracle连接管理器代理发送给数据库服务器的请求,在连接管理器中,我们可以通过配置各种规则来控制会话访问。 简而言之,不同于专用连接…...

[N-142]基于springboot,vue停车场管理系统
开发工具:IDEA 服务器:Tomcat9.0, jdk1.8 项目构建:maven 数据库:mysql5.7 项目采用前后端分离 前端技术:vueelementUI 服务端技术:springbootmybatis-plus 本项目分为普通用户和管理员…...
)
DAY53:动态规划(买股票的最佳时机)
Leetcode: 121 买卖股票的最佳时机 代码随想录 1、确定下标和含义 dp[i][0]表示当天持有股票所得的最多现金 do[i][1]表示当天不持有股票的最多现金 2、递推公式 (1)如果第i天持有股票即dp[i][0], 那么可以由两个状态推出来 第i-1天就…...

快速实现用户认证:使用Python和Flask配合PyJWT生成与解密Token的教程及示例代码
生成token 与解密 token 和 拦截器 #学习交流 访问 # https://v.iiar.cnimport jwt import datetime from models import XUser from flask import request, jsonify from functools import wrapsSECRET_KEY XPay# 创建token def generate_token(user_id):try:payload {exp:…...

外汇110:外汇做空是什么意思?如何运作?一文读懂
外汇市场允许卖空,就像众多金融市场一样。但什么是卖空呢?如何外汇做空?在本文中,我们将讨论如何做空货币。什么是外汇做空? 外汇做空(Short Selling)是外汇市场上的一种投资方式。它指的是投资…...

【记录】个人博客或笔记中的数学符号设定
note 这里记录个人博客中常用的数学符号数学格式和对应含义 文章目录 note数与数组索引集合线性代数微积分概率和信息论数据与概率分布函数深度学习中的常用数学表达方式 数与数组 α 标量 α 向量 A 矩阵 A 张量 I n n 行 n 列单位矩阵 v w 单词 w 的分布式向量表示 …...

Redis Sentinel工作原理
Redis Sentinel是Redis的高可用性解决方案。它主要用来监控Redis master和slave服务器的运行状态,并在master宕机时自动进行故障转移,即从slave节点中选举出新的master节点,并让其余的slave节点指向新的master节点。 Redis Sentinel工作原理…...

GEE入门篇|遥感专业术语:理论介绍
本章的目的是介绍遥感图像的一些主要特征,以及如何在Earth Engine中检查它们。我们将讨论空间分辨率、时间分辨率和光谱分辨率,以及如何访问重要的图像元数据。将了解到来自不同卫星平台上的几个传感器的图像数据。在本章的学习完成后,您将能…...

react中如何做到中断diff过程和恢复
workLoop是 实现时间切片 和 可中断渲染的核心,简要说明如下: // 并发任务的入口function workLoopConcurrent() {// Perform work until Scheduler asks us to yield// 有任务 & 是否需要中断while (workInProgress ! null && !shouldYiel…...

python:PyPDF2 从PDF文件中提取目录
我发现 pypdf 和 pypdf2 的作者是同一人:Mathieu Fenniak pip install pypdf2 ; pypdf2-3.0.1-py3-none-any.whl (232 kB) 编写 pdf_read_dir.py 如下 # -*- coding: utf-8 -*- """ pypdf23.0.1 从PDF中提取目录 """ import os…...

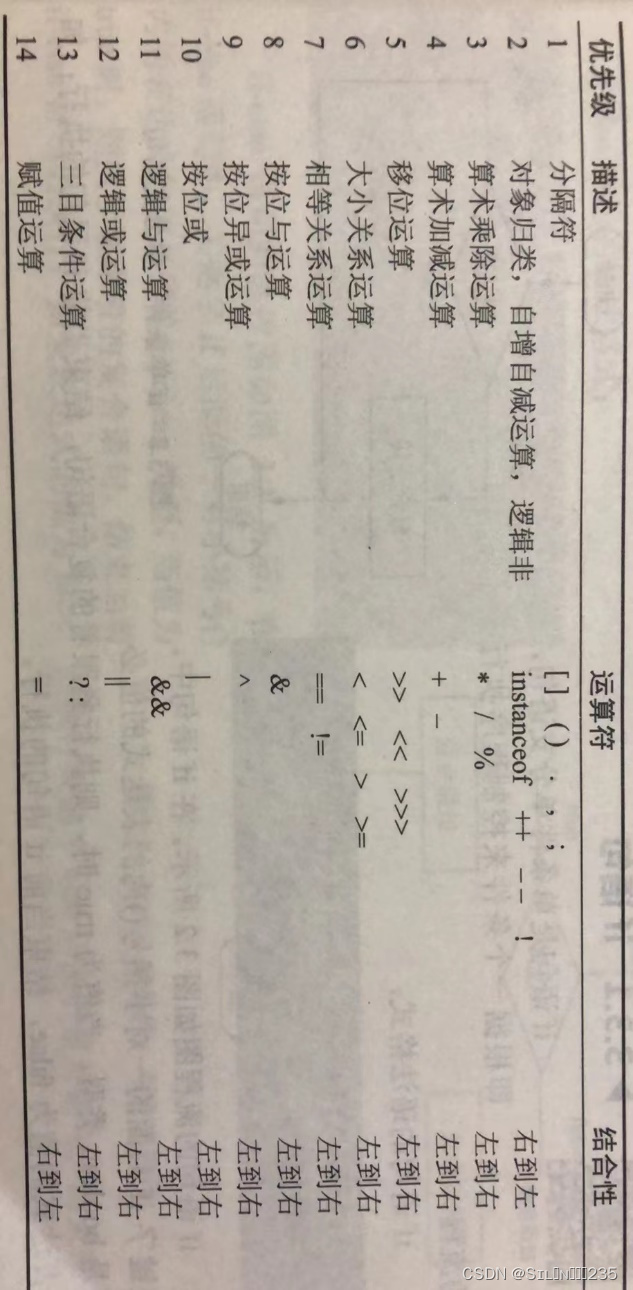
Java 2:运算符、表达式和语句
2.1 运算符与表达式 Java提供了丰富的运算符,如算术运算符、关系运算符、逻辑运算符、位运算符等。Java语言中的绝大多数运算符和C语言相同,基本语句如条件分支语句,循环语句等,也和C语言类似。 2.1.1算术运算符与算术表达式 1…...

批量提取word文件中文本框内容的三种方法
一、问题的提出 在日常的办公中,有时需要提取多个word文件中的文字框的内容。有时,文字框的数量比较多,而且处于文档的不同位置,手工提取比较耗时耗力,同时也可能会产生遗漏。 我们也可以通过VBA和Python来解决这个问…...

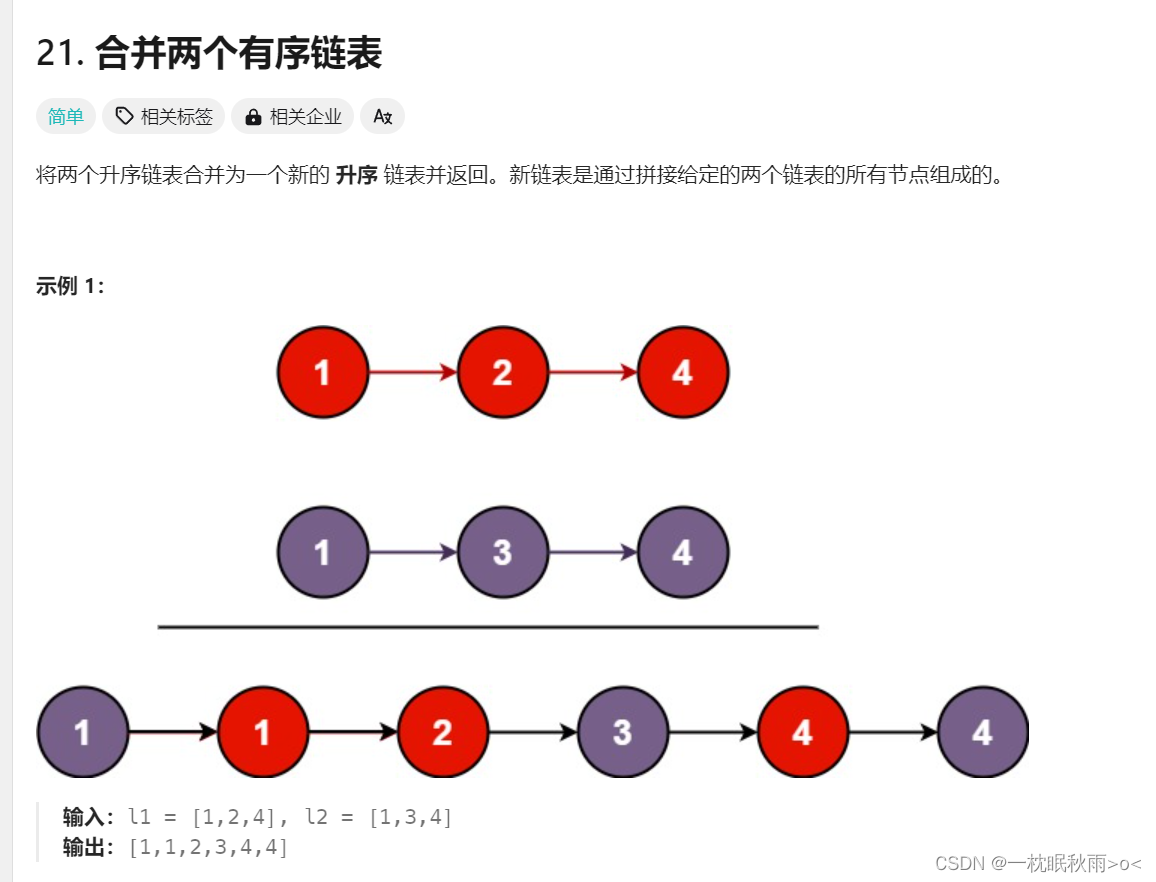
Leecode之合并两个有序链表
一.题目及剖析 https://leetcode.cn/problems/merge-two-sorted-lists/description/ 二.思路引入 用指针遍历两个链表并实时比较,较小的元素进行尾插,然后较小元素的指针接着向后遍历 三.代码引入 /*** Definition for singly-linked list.* struct ListNode {* int va…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
