JavaScript排序
直接看代码
<table border="1" cellspacing="0"><thead class="tou"><tr><td>选择按钮</td><td>汽车编号</td><td>汽车图片</td><td>汽车系列名称</td><td>汽车能源</td><td>汽车报价</td><td>汽车特点</td><td>汽车类型</td><td class="gn">功能</td></tr></thead><tbody class="shenti"><c:forEach items="${lb }" var="l" varStatus="li"><tr class="t"><td><input type="checkbox" class="cx" value="${l.cid }"/></td><td>${li.count }</td><td><img src="${l.cimg}" style="width: 160px;height: 90px"></td><td>${l.csy }</td><td>${l.cny }</td><td class="bj">${l.cprice }</td><td>${l.ctd }</td><td>${l.tyname }</td><td><input type="button" value="修改" class="anniu1" οnclick="xg(${l.cid})"/><input type="button" value="删除" class="anniu2" οnclick="sc(${l.cid})"/></td></tr></c:forEach></tbody> </table> //升序排序 function sxpx(){//创建两个数组let arr1=[];let arr2=[];$(".t").each(function (i){arr1[i]=$(this).html();})$(".bj").each(function (i){arr2[i]=Number($(this).html());})//冒泡排序for (let i = 0; i < arr2.length-1; i++) {for (let j = 0; j < arr2.length-1-i; j++) {if (arr2[j]>arr2[j+1]){//小数组排序let temp2=arr2[j];arr2[j]=arr2[j+1];arr2[j+1]=temp2;//大数组排序let temp1=arr1[j];arr1[j]=arr1[j+1];arr1[j+1]=temp1;}}}$(".t").each(function (i){$(this).html(arr1[i]);}) } //降序排序 function jxpx(){//创建两个数组let arr1=[];let arr2=[];$(".t").each(function (i){arr1[i]=$(this).html();})$(".bj").each(function (i){arr2[i]=Number($(this).html());})//冒泡排序for (let i = 0; i < arr2.length-1; i++) {for (let j = 0; j < arr2.length-1-i; j++) {if (arr2[j]<arr2[j+1]){//小数组排序let temp2=arr2[j];arr2[j]=arr2[j+1];arr2[j+1]=temp2;//大数组排序let temp1=arr1[j];arr1[j]=arr1[j+1];arr1[j+1]=temp1;}}}$(".t").each(function (i){$(this).html(arr1[i]);}}
如果让我自己写的话,我也有点懵,但思路我是理解的,蓝色部分分别是给列表全页面和要排序的列设置class,然后开始排序。
首先,创建两个数组,用each遍历全页面和要排序的列,分别装到连两个数组中,然后进行冒泡排序,排序是对要排序的那个数组进行冒泡,我们看见有小数组排序和大数组排序,因为当列表页面一列动了,那其它列是不是也要跟着动,数组才是正确的,所以大数组跟着小数组的排序规则进行排序就可以了,组后大数组arr1排完后,将整体的数据给放到以前的数组中就可以了,升序变降序,降序变升序,就把比较符号换换就可以了,逻辑不是很绕,到写起来头晕😔,大家能用sql语句排序就用sql语句排序吧!
相关文章:

JavaScript排序
直接看代码 <table border"1" cellspacing"0"><thead class"tou"><tr><td>选择按钮</td><td>汽车编号</td><td>汽车图片</td><td>汽车系列名称</td><td>汽车能源</…...
【读书笔记】ICS设备及应用攻击(一)
工控系统通常是由互联设备所构成的大型复杂系统,这些设备包括类似于人机界面(HMI)、PLC、传感器、执行器以及其他使用协商好的协议进行相互通信的设备。所有交互背后的驱动力都是软件,软件为工控系统中几乎所有部分的运行提供支撑…...

网络原理(HTTP篇)
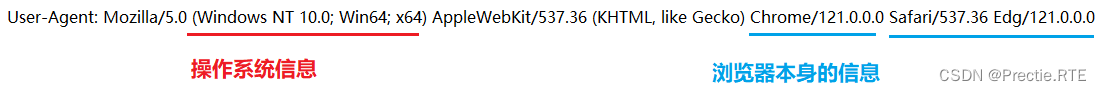
网络原理HTTP 前言HTTPHTTP的工作流程抓包工具抓取HTTP报文HTTP报文格式 请求报文具体细节首行URLURL的基本格式URL encode 方法 报头(header)HostContent-Length 和 Content-TypeUser-Agent(UA)RefererCookie(重要) 前言 如图&a…...

关于油封密封件你了解多少?
油封也称为轴封或旋转轴封,旨在防止设备中的润滑剂泄漏,并防止外部污染物进入机械。它们通常用于泵和电机等旋转设备,在固定部件和移动部件之间提供密封界面。 油封的有效性很大程度上取决于其材料。不同的材料具有不同程度的耐热性、耐压性…...

Leetcode 72 编辑距离
题意理解: 给你两个单词 word1 和 word2, 请返回将 word1 转换成 word2 所使用的最少操作数 。 你可以对一个单词进行如下三种操作: 插入一个字符 删除一个字符 替换一个字符 将word1转换为word2,可以进行三种操作:增、删、改&am…...

羊大师揭秘,如何挑选出好牧场的奶羊,该怎么看
羊大师揭秘,如何挑选出好牧场的奶羊,该怎么看 了解牧场的管理和环境:好的牧场应该有规范的管理制度,环境整洁,草场茂盛,为奶羊提供了充足的食物和良好的生活环境。在这样的牧场中,奶羊能够得到…...

MySQL数据库基础(八):DML数据操作语言
文章目录 DML数据操作语言 一、DML包括哪些SQL语句 二、数据的增删改(重点) 1、数据的增加操作 2、数据的修改操作 3、数据的删除操作 DML数据操作语言 一、DML包括哪些SQL语句 insert插入、update更新、delete删除 二、数据的增删改(…...
Hive——CTE 公共表达式)
(09)Hive——CTE 公共表达式
目录 1.语法 2. 使用场景 select语句 chaining CTEs 链式 union语句 insert into 语句 create table as 语句 前言 Common Table Expressions(CTE):公共表达式是一个临时的结果集,该结果集是从with子句中指定的查询派生而来…...

Spring 用法学习总结(四)之 JdbcTemplate 连接数据库
🐉目录 9 JdbcTemplate 9 JdbcTemplate Spring 框架对 JDBC 进行了封装,使用 JdbcTemplate 方便实现对数据库操作 相关包: 百度网盘链接https://pan.baidu.com/s/1Gw1l6VKc-p4gdqDyD626cg?pwd6666 创建properties配置文件 💥注意…...

第 385 场 LeetCode 周赛题解
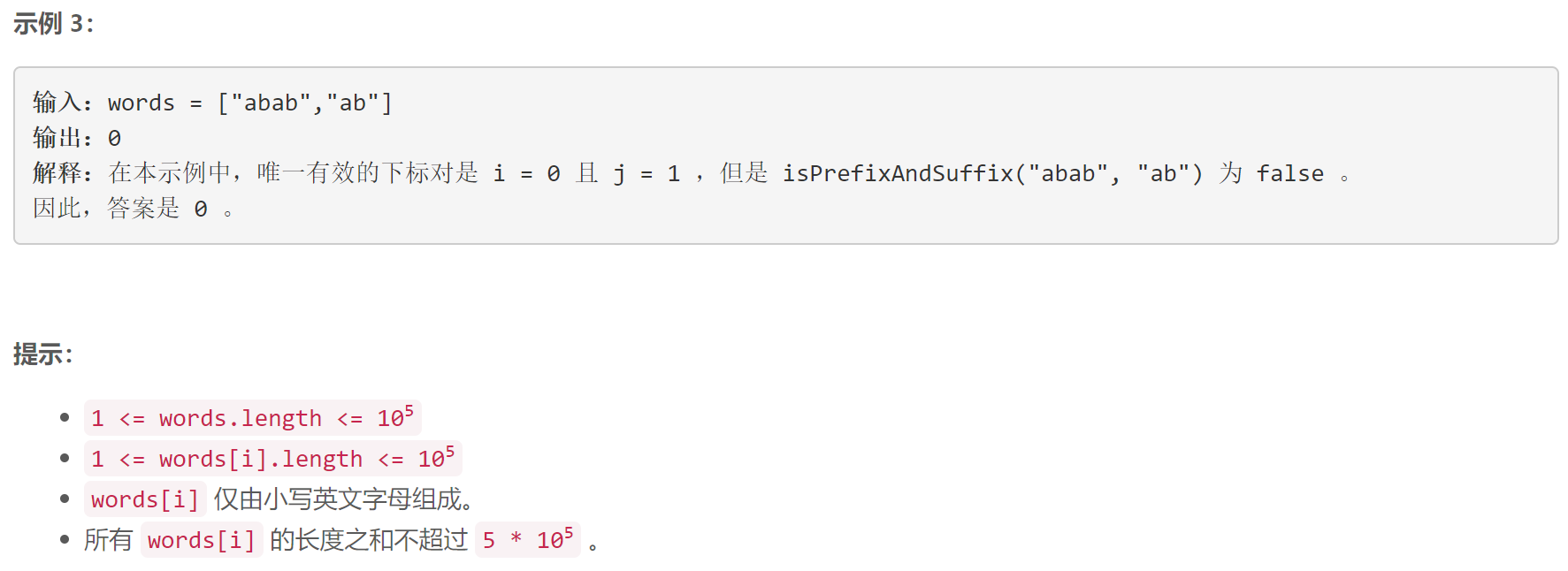
A 统计前后缀下标对 I 模拟 class Solution { public:int countPrefixSuffixPairs(vector<string> &words) {int n words.size();int res 0;for (int i 0; i < n; i)for (int j i 1; j < n; j)if (words[i].size() < words[j].size()) {int li words[…...

什么是RabbitMQ?
一、引言 RabbitMQ是一个开源的消息代理软件,用于在分布式系统中传递消息。它实现了高级消息队列协议(AMQP),提供了一种可靠的、强大的、灵活的消息传递机制,使得不同应用程序或组件之间可以轻松地进行通信。 二、概念…...

JWT登录验证前后端设计与实现笔记
设计内容 前端 配置全局前置路由守卫axios拦截器登录页面和主页 后端 JWT的封装登录接口中间件放行mysql数据库的连接 详细设计 路由设计 配置全局前置守卫,如果访问的是登录页面则放行,不是则进入判断是否有token,没有则拦截回到登录…...

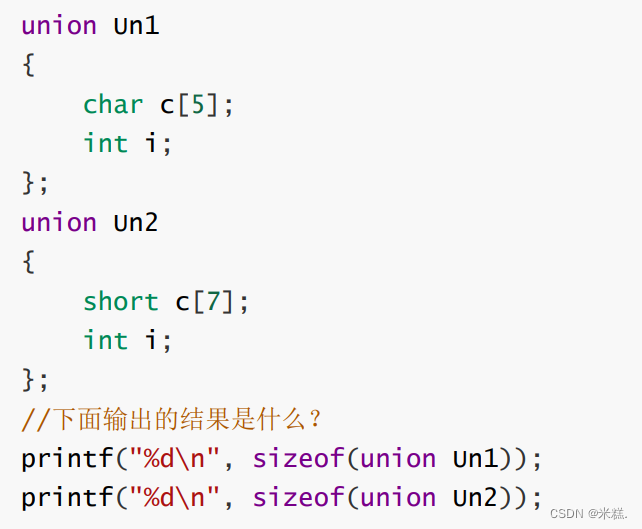
自定义类型详解 ----结构体,位段,枚举,联合
目录 结构体 1.不完全声明 2.结构体的自引用 3.定义与初始化 4.结构体内存对齐与结构体类型的大小 结构体嵌套问题 位段 1.什么是位段? 2.位段的内存分配 枚举 1.枚举类型的定义 2.枚举的优点 联合(共同体) 1.联合体类型的声明以…...

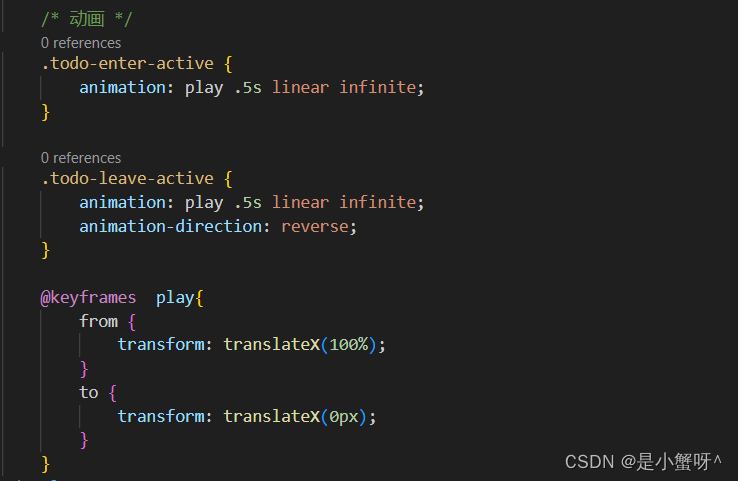
VueCLI核心知识综合案例TodoList
目录 1 拿到一个功能模块首先需要拆分组件: 2 使用组件实现静态页面的效果 3 分析数据保存在哪个组件 4 实现添加数据 5 实现复选框勾选 6 实现数据的删除 7 实现底部组件中数据的统计 8 实现勾选全部的小复选框来实现大复选框的勾选 9 实现勾选大复选框来…...

关于cuda路径问题
问题:Could not load dynamic library ‘libcudart.so.11.0’ 原因:调用系统环境下的cuda但系统环境没有装cuda 解决: 1.在系统环境装cuda,但如果每权限就不好操作; 2.用虚拟环境装好的cuda路径丢给环境变量 暂时性&am…...

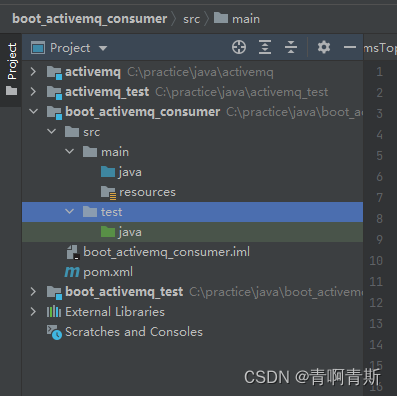
六、Spring/Spring Boot整合ActiveMQ
Spring/Spring Boot整合ActiveMQ 一、Spring整合ActiveMQ1.pom.xml2.Queue - 队列2.1 applicationContext.xml2.2 生产者2.3 消费者 3.Topic - 主题3.1 applicationContext.xml3.2 生产者3.3 消费者 4.消费者 - 监听器4.1 编写监听器类4.2 配置监听器4.3 生产者消费者一体 二、…...
使用docker搭建springBoot/springCloud服务)
树莓派4B(Raspberry Pi 4B)使用docker搭建springBoot/springCloud服务
树莓派4B(Raspberry Pi 4B)使用docker搭建springBoot/springCloud服务 前提:本文基于Ubuntu,Java8,SpringBoot 2.6.13讲解 准备工作 准备SpringBoot/SpringCloud项目jar包 用 maven 打包springBoot/springCloud项目&…...

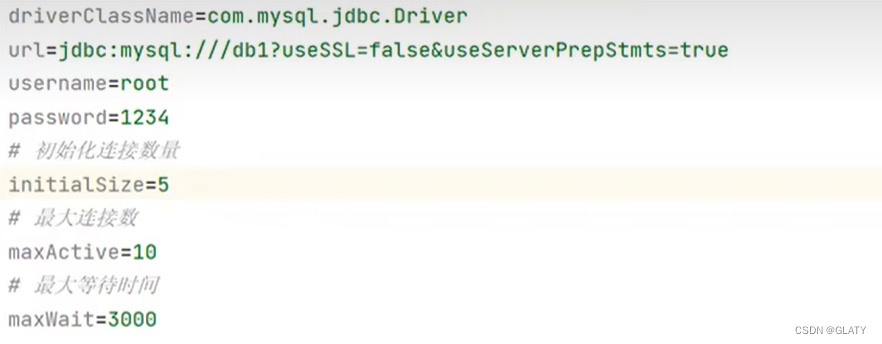
数据库设计、JDBC、数据库连接池
数据库设计 数据库设计概念 数据库设计就是根据业务 系统的具体需求,结合我们所选用的DBMS,为这个业务系统构造出最优的数据存储模型。建立数据库中的表结构以及表与表之间的关联关系的过程。有哪些表?表里有哪些字段?表和表之间有什么关系? 数据库设计的步骤…...

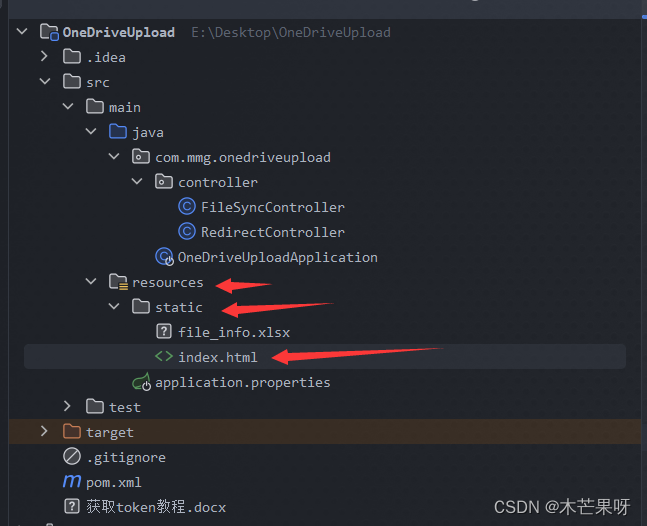
SpringBoot实现OneDrive文件上传
SpringBoot实现OneDrive文件上传 源码 OneDriveUpload: SpringBoot实现OneDrive文件上传 获取accessToken步骤 参考文档:针对 OneDrive API 的 Microsoft 帐户授权 - OneDrive dev center | Microsoft Learn 1.访问Azure创建应用Microsoft Azure,使…...

C++初阶:容器适配器介绍、stack和queue常用接口详解及模拟实现
介绍完了list类的相关内容后:C初阶:适合新手的手撕list(模拟实现list) 接下来进入新的篇章,stack和queue的介绍以及模拟: 文章目录 1.stack的初步介绍2.stack的使用3.queue的初步介绍4.queue的使用5.容器适…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
