prometheus基于consul的服务发现
文章目录
- 一、基础
- 二、安装consul
- 下载地址
- 启动consul
- 访问consul
- 三、编写服务发现文件nodes.json
- 四、prometheus配置consul发现
- 修改prometheus.yml
- 重启Prometheus
- 参考
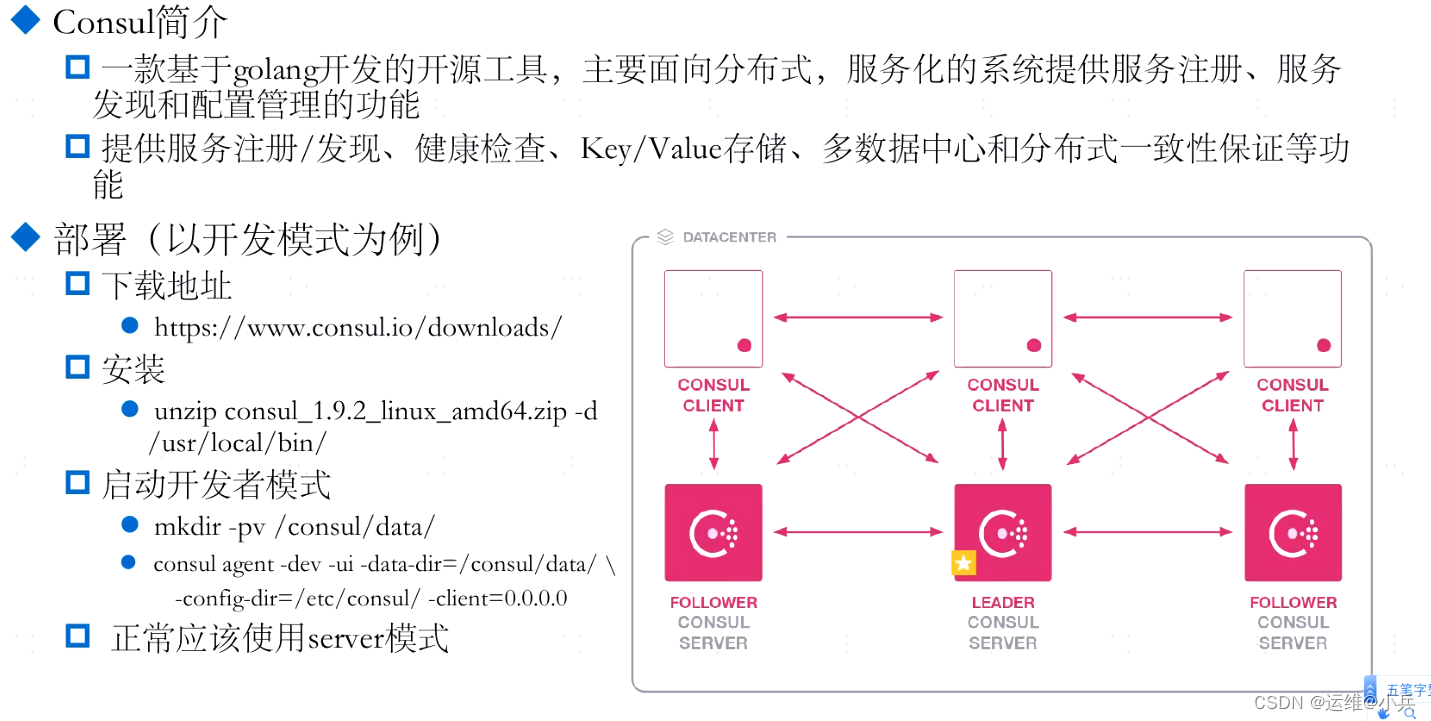
一、基础

二、安装consul
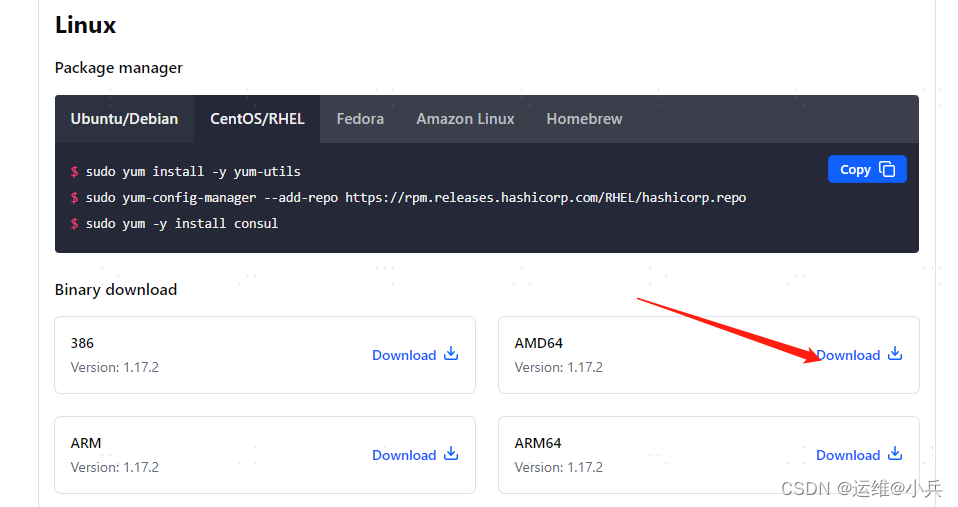
下载地址
https://developer.hashicorp.com/consul/install

启动consul
mkdir -p /app/consul/{data,etc,bin}
unzip /home/devops/consul_1.17.2_linux_amd64.zip -d /app/consul/bin/
ln -sv /app/consul/bin/consul /usr/local/bin/consul
consul -v
cd /app/consul/
nohup consul agent -dev -ui -data-dir=/app/consul/data/ -config-dir=/app/consul/etc/ -client=0.0.0.0 &
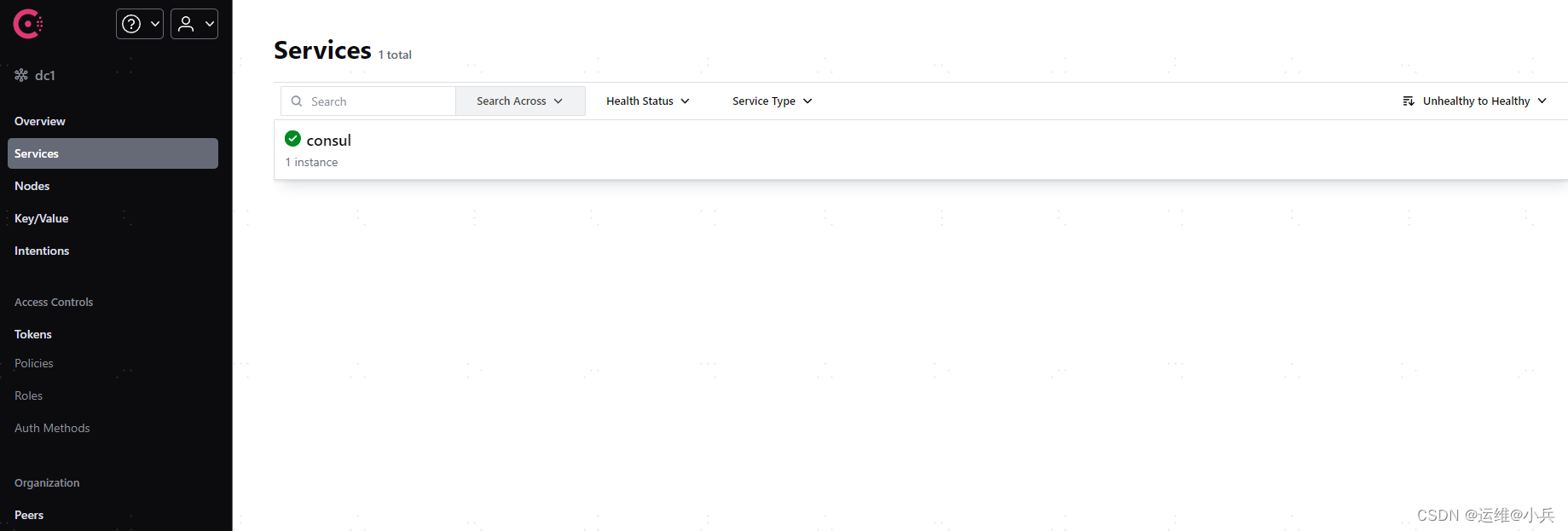
访问consul
http://IP:8500/ui/

三、编写服务发现文件nodes.json
vim /app/consul/etc/nodes.json
{"services":[{"id":"node exporter-node01","name": "node01","address":"192.168.1.31","port": 10050,"tags": ["nodes"] ,"checks": [{"http":"http://192.168.1.31:10050/metrics","interval":"5s"}]},{"id":"node exporter-node02","name": "node02","address":"192.168.1.34","port": 10050,"tags": ["nodes"] ,"checks": [{"http":"http://192.168.1.34:10050/metrics","interval":"5s"}]},{"id":"node exporter-node03","name": "node03","address":"192.168.1.36","port": 10050,"tags": ["nodes"] ,"checks": [{"http":"http://192.168.1.36:10050/metrics","interval":"5s"}]}]
}
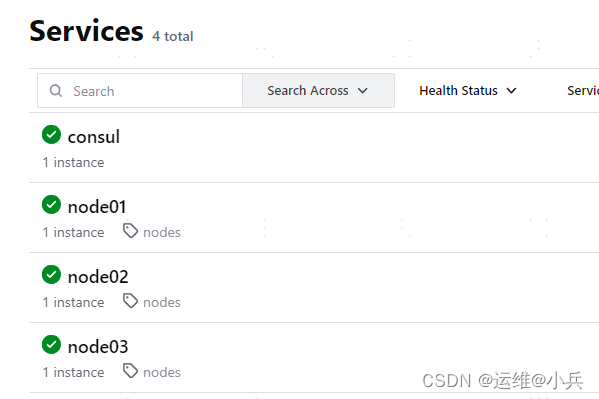
consul reload #加载配置文件

四、prometheus配置consul发现
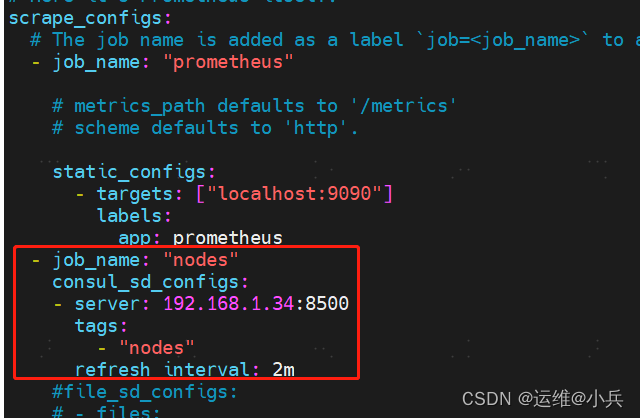
修改prometheus.yml
增加如下配置
- job_name: "nodes"consul_sd_configs:- server: 192.168.1.34:8500tags:- "nodes"refresh_interval: 2m

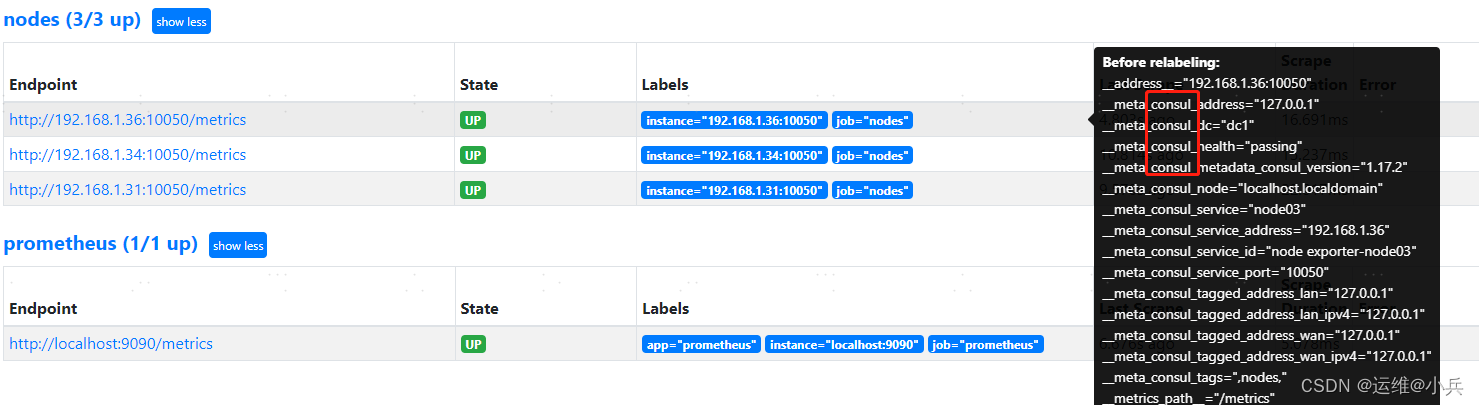
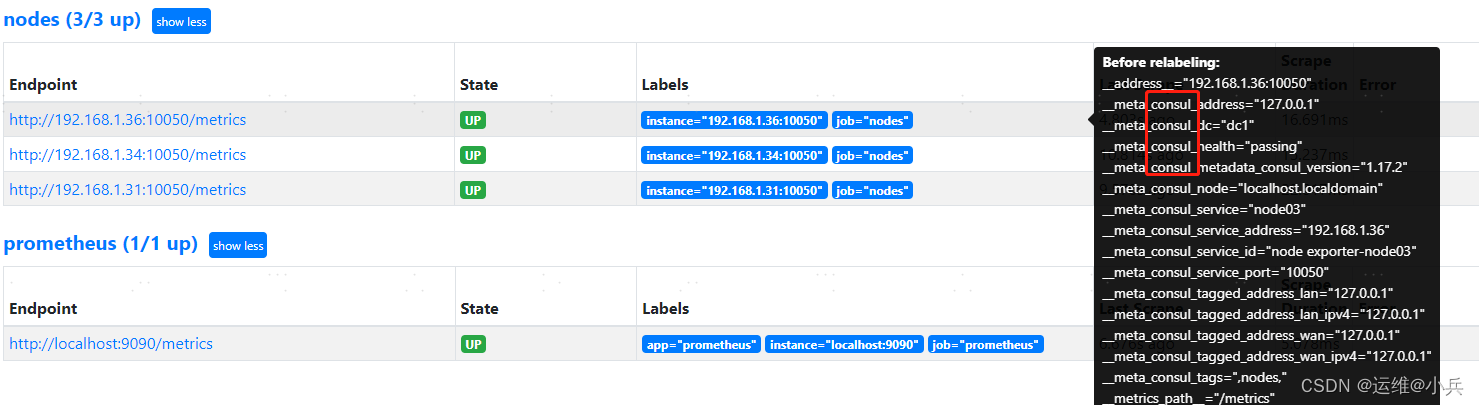
重启Prometheus
systemctl restart prometheus
可以发现现在获取的Targets里面有consul的字段

参考
https://www.bilibili.com/video/BV1PT4y1P7bX/?from=search&seid=851756632097160928
相关文章:

prometheus基于consul的服务发现
文章目录 一、基础二、安装consul下载地址启动consul访问consul 三、编写服务发现文件nodes.json四、prometheus配置consul发现修改prometheus.yml重启Prometheus 参考 一、基础 二、安装consul 下载地址 https://developer.hashicorp.com/consul/install 启动consul mkdi…...

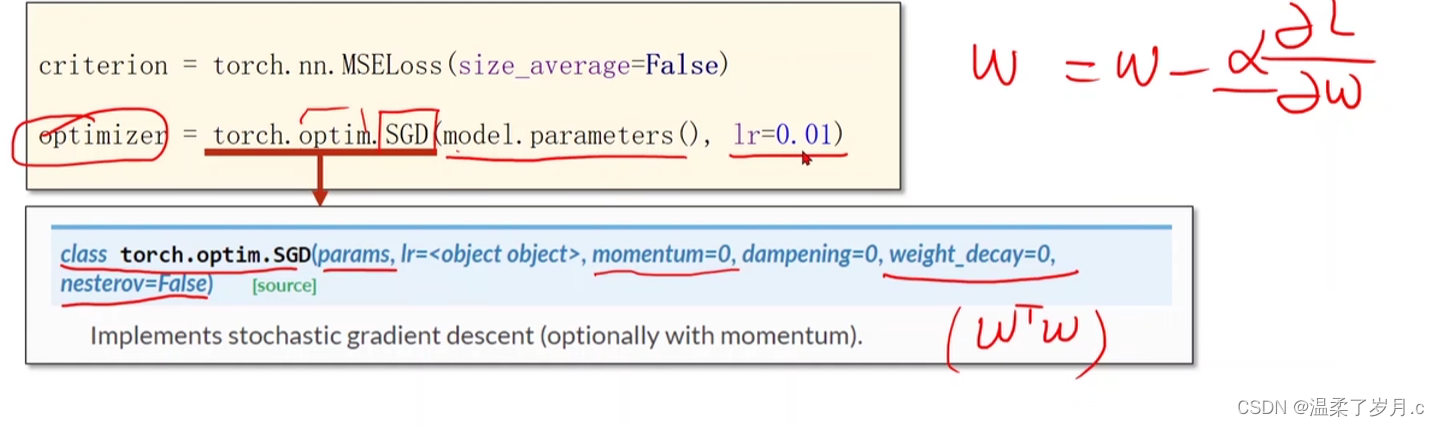
深度学习之pytorch实现线性回归
度学习之pytorch实现线性回归 pytorch用到的函数torch.nn.Linearn()函数torch.nn.MSELoss()函数torch.optim.SGD() 代码实现结果分析 pytorch用到的函数 torch.nn.Linearn()函数 torch.nn.Linear(in_features, # 输入的神经元个数out_features, # 输出神经元个数biasTrue # 是…...

Vue3快速上手(八) toRefs和toRef的用法
顾名思义,toRef 就是将其转换为ref的一种实现。详细请看: 一、toRef 1.1 示例 <script langts setup name"toRefsAndtoRef"> // 引入reactive,toRef import { reactive, toRef } from vue // reactive包裹的数据即为响应式对象 let p…...

《数学建模》专栏导读
文章分类 相关概念入门快速建模相关混合整数线性规划(MILP)加速技巧数值问题探讨相关问题解决技巧 相关概念入门 文章相关概念离散优化模型的松弛模型线性松弛问题混合整数线性规划MILP问题中增添约束的影响约束的影响 快速建模相关 文章求解器涉及步…...

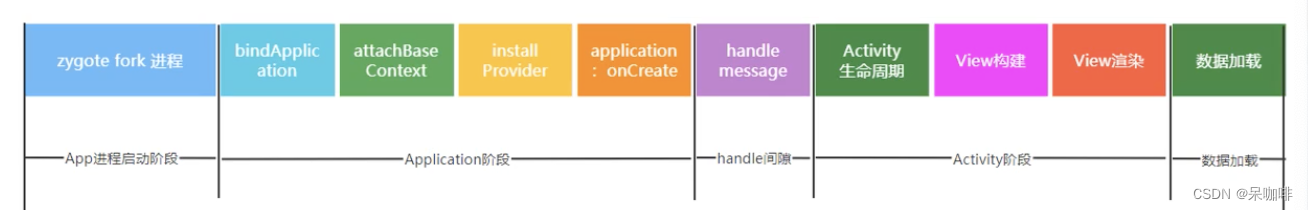
App启动优化笔记 1
app大致的启动流程。有Launcher进程,system_server进程,zygote进程,APP进程。 Launcher进程:启动activity来启动应用 system_server进程:(ams是其中的一个binder):发送一个socket消息给Zygote。 zygote进程:收到消息后,fork新的进程,---》app进程启动 APP进程:…...

Spring Boot 笔记 027 添加文章分类
1.1.1 添加分类 <!-- 添加分类弹窗 --> <el-dialog v-model"dialogVisible" title"添加弹层" width"30%"><el-form :model"categoryModel" :rules"rules" label-width"100px" style"padding…...

【SQL】sql记录
1、start with star with 是一种用于层次结构查询的语法,它允许我们从指定的起始节点开始,递归查询与该节点相关联的所有子节点。 SELECT id, name, parent_id from test001 START WITH id 1 CONNECT BY PRIOR id parent_id 2、row_number() over pa…...
-Linux ARM驱动编程第六天-ARM Linux编程之SMP系统 (物联技术666))
嵌入式培训机构四个月实训课程笔记(完整版)-Linux ARM驱动编程第六天-ARM Linux编程之SMP系统 (物联技术666)
链接:https://pan.baidu.com/s/1V0E9IHSoLbpiWJsncmFgdA?pwd1688 提取码:1688 SMP(Symmetric Multi-Processing),对称多处理结构的简称,是指在一个计算机上汇集了一组处理器(多CPU),各CPU之间共享内存子系…...

html5播放 m3u8
注意:m3u8地址要为网络地址,直接把代码复制为html直接在本地打开,可能不行,需要放在nginx或者apache或者其他的web服务器上运行。 <!DOCTYPE html> <html> <head><meta charsetutf-8 /><title>测试…...

微信小程序按需注入和用时注入
官网链接 按需注入 {"lazyCodeLoading": "requiredComponents" }注意事项 启用按需注入后,小程序仅注入当前访问页面所需的自定义组件和页面代码。未访问的页面、当前页面未声明的自定义组件不会被加载和初始化,对应代码文件将不…...

iPhone 16 组件泄露 揭示了新的相机设计
iPhone 16 的发布似乎已经等了很长一段时间,但下一个苹果旗舰系列可能会在短短 7 个月内与我们见面——而新的组件泄漏让我们对可能即将到来的重新设计有了一些了解。后置摄像头模块。 爆料者 Majin Bu(来自 MacRumors)获得的示意图显示&…...

网络工程师学习笔记——IPV6
20世纪80年代,IETF(Internet Engineering Task Force,因特网工程任务组)发布RFC791,即IPv4协议,标志IPv4正式标准化。在此后的几十年间,IPv4协议成为最主流的协议之一。无数人在IPv4的基础上开发…...
)
【零基础学习CAPL】——CAN报文的发送(LiveCounter——生命信号)
🙋♂️【零基础学习CAPL】系列💁♂️点击跳转 文章目录 1.概述2.面板创建3.系统变量创建4.CAPL实现5.效果5.1.0~15循环发送5.2.固定值发送6.全量脚本1.概述 本章主要介绍带有生命信号LiveCounter的报文发送脚本 一般报文可使用CANoe的IG模块直接发送,但存在循环冗余…...

git提交代码冲突
用idea2023中的git提交代码,出现 error: Your local changes to the following files would be overwritten by merge: ****/****/****/init.lua Please commit your changes or stash them before you merge. Aborting 出现这个错误可能是因为你的本地修改与远…...

树莓派:使用mdadm为重要数据做RAID 1保护
树莓派作为个人服务器可玩性还是有点的。说到服务器,在企业的生成环境中为了保护数据,基本上都会用到RAID技术。比如,服务器两块小容量但高性能的盘做个RAID-1按装操作系统,余下的大容量中性能磁盘做个RAID-5或者RAID-6存放数据。…...

HTML板块左右排列布局——左侧 DIV 固定宽度,右侧 DIV 自适应宽度,填充满剩余页面
我们可以借助CSS中的 float 属性来实现。 实例: 布局需求: 左侧 DIV 固定宽度,右侧 DIV 自适应宽度,填充满剩余页面。 <!DOCTYPE html> <html><head><meta charset"UTF-8"><meta http-e…...

红旗linux安装32bit依赖库
红旗linux安装32bit依赖库 红旗linux安装32bit依赖库 lib下载 红旗-7.3-lib-32.tar.gz 解压压缩包,根据如下进行操作 1.回退glibc(1)查看当前glibc版本[root192 ~]# rpm -qa | grep glibcglibc-common-2.17-157.axs7.1.x86_64glibc-headers-2.17-260.axs7.5.x86_…...

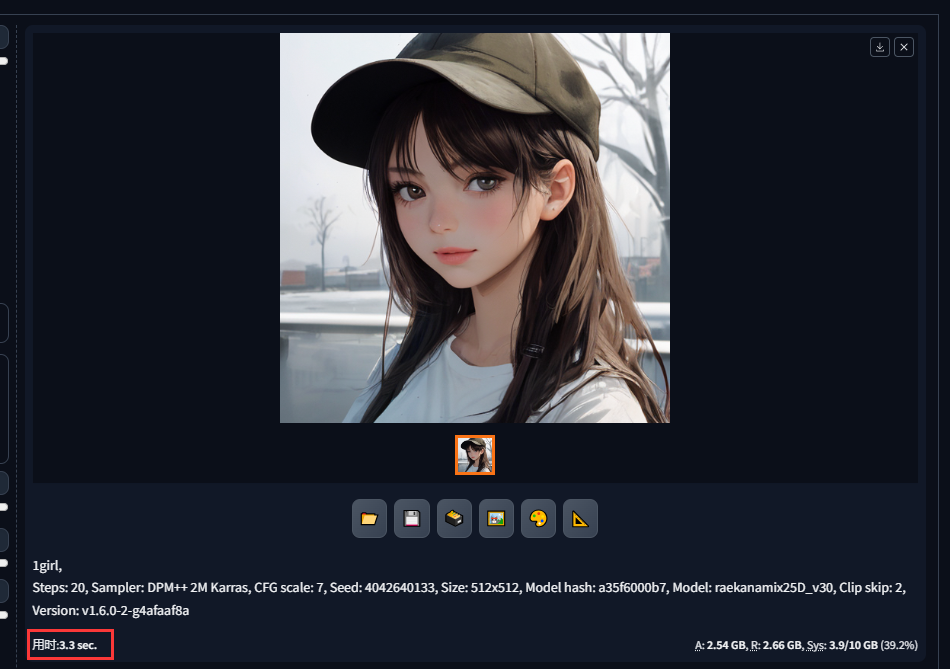
Stable Diffusion教程——使用TensorRT GPU加速提升Stable Diffusion出图速度
概述 Diffusion 模型在生成图像时最大的瓶颈是速度过慢的问题。为了解决这个问题,Stable Diffusion 采用了多种方式来加速图像生成,使得实时图像生成成为可能。最核心的加速是Stable Diffusion 使用了编码器将图像从原始的 3512512 大小转换为更小的 46…...

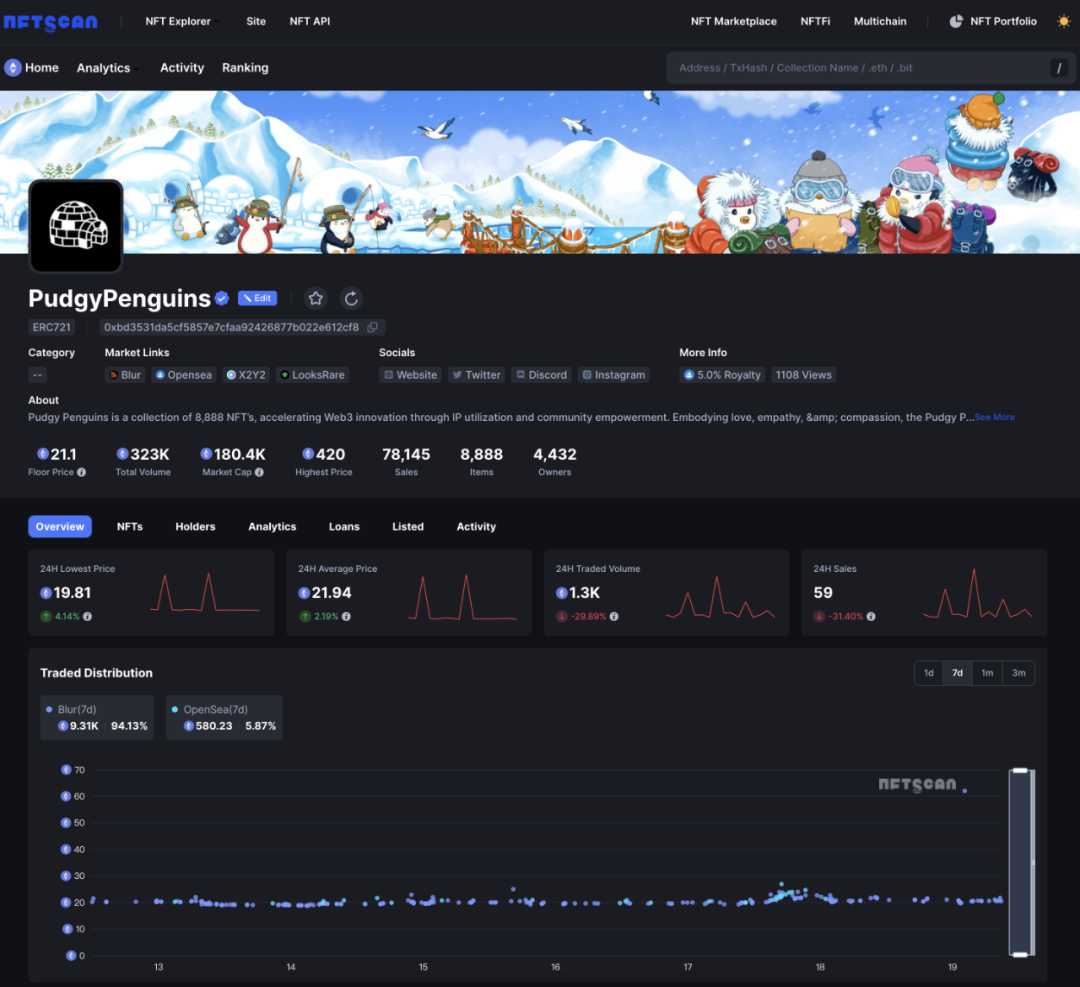
NFTScan | 02.12~02.18 NFT 市场热点汇总
欢迎来到由 NFT 基础设施 NFTScan 出品的 NFT 生态热点事件每周汇总。 周期:2024.02.12~ 2024.02.18 NFT Hot News 01/ CryptoPunks 推出「Punk in Residence」孵化器计划 2 月 12 日,NFT 项目 CryptoPunks 宣布推出「Punk in Residence」孵化器计划&a…...

使用 apt 源安装 ROCm 6.0.x 在Ubuntu 22.04.01
从源码编译 rocSolver 本人只操作过单个rocm版本的情景,20240218 ubuntu 22.04.01 1,卸载原先的rocm https://docs.amd.com/en/docs-5.1.3/deploy/linux/os-native/uninstall.html # Uninstall single-version ROCm packages sudo apt autoremove ro…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

第14节 Node.js 全局对象
JavaScript 中有一个特殊的对象,称为全局对象(Global Object),它及其所有属性都可以在程序的任何地方访问,即全局变量。 在浏览器 JavaScript 中,通常 window 是全局对象, 而 Node.js 中的全局…...

IP选择注意事项
IP选择注意事项 MTP、FTP、EFUSE、EMEMORY选择时,需要考虑以下参数,然后确定后选择IP。 容量工作电压范围温度范围擦除、烧写速度/耗时读取所有bit的时间待机功耗擦写、烧写功耗面积所需要的mask layer...

下一代设备健康管理解决方案:基于多源异构数据融合的智能运维架构
导语: 在工业4.0深度演进的关键节点,传统设备管理面临数据孤岛、误诊率高、运维滞后三大致命瓶颈。本文解析基于边缘智能与数字孪生的新一代解决方案架构,并实测验证中讯烛龙PHM-X系统如何通过多模态感知→智能诊断→自主决策闭环,…...
