2024前端面试准备之TypeScript篇(一)
全文链接
1. 什么是TypeScript
TypeScript是一种开源的编程语言,是JavaScript的一个超集。它添加了静态类型、类、接口和模块等特性,使得开发者能够更好地组织和维护大型应用程序。TypeScript代码可以被编译成JavaScript,从而可以在任何支持JavaScript的环境中运行。
2. 如何在项目中使用TypeScript
- 安装TypeScript:首先,在项目的根目录中安装TypeScript。使用npm或者yarn来安装TypeScript。在命令行中运行以下命令来安装TypeScript:
npm install typescript --save-dev
或者
yarn add typescript --dev
- 创建tsconfig.json文件:在项目的根目录中创建一个tsconfig.json文件。这个文件用来配置TypeScript编译器的选项。可以通过运行以下命令来自动生成tsconfig.json文件:
npx tsc --init
-
配置tsconfig.json文件:打开tsconfig.json文件,根据项目需求进行配置。例如,可以指定TypeScript源文件的位置和输出目录,以及其他编译选项。
-
编写TypeScript代码:在项目中创建.ts或.tsx文件,并使用TypeScript语法编写代码。
-
编译TypeScript代码:完成了TypeScript代码的编写后,需要将其编译成JavaScript代码。可以使用以下命令来编译TypeScript代码:
npx tsc
这将会根据tsconfig.json文件中的配置选项来编译TypeScript代码,并将编译后的JavaScript代码输出到指定的目录中。
- 运行JavaScript代码:最后,可以像运行普通的JavaScript代码一样运行编译后的JavaScript代码。可以使用node命令来运行JavaScript文件,或者将编译后的JavaScript文件引入到HTML文件中,并在浏览器中运行。
3. TypeScript有哪些特性
-
静态类型检查:TypeScript是一种静态类型的编程语言,可以在编译阶段检查代码中的类型错误,提供更早的错误检测和更好的代码提示。
-
类型注解:TypeScript允许开发者为变量、函数和类等添加类型注解,以明确指定其类型。这样可以提高代码的可读性和可维护性,并减少潜在的错误。
-
类型推断:TypeScript可以根据上下文自动推断变量的类型,减少了手动添加类型注解的工作量。
-
ES6+支持:TypeScript是JavaScript的超集,支持ECMAScript 6及以上版本的语法和特性。开发者可以使用诸如箭头函数、模板字符串、解构赋值等新特性,以提高开发效率。
-
强大的面向对象编程支持:TypeScript支持类、接口、泛型等面向对象编程的特性,使得开发者可以使用更强大的抽象和封装来组织代码。
-
编译时类型检查:TypeScript在编译阶段进行类型检查,可以发现一些隐藏的错误,并提供更好的代码提示和自动补全功能。
-
渐进式开发:TypeScript可以与现有的JavaScript代码无缝集成,开发者可以逐步将现有的JavaScript项目迁移到TypeScript,无需一次性重写所有代码。
4. TypeScript有哪些类型
-
基本类型:
- number:表示数字类型。
- string:表示字符串类型。
- boolean:表示布尔类型。
- null:表示空值。
- undefined:表示未定义。
- symbol:表示唯一的、不可变的值。
- void:表示没有返回值的函数。
- any:表示任意类型。
-
数组类型:
- number[]:表示由数字组成的数组。
- string[]:表示由字符串组成的数组。
- boolean[]:表示由布尔值组成的数组。
- any[]:表示由任意类型组成的数组。
- Array:表示由类型 T 组成的数组。
-
元组类型:
- [T1, T2, …]:表示由类型 T1、T2 等组成的元组。
-
对象类型:
-** { key: T }**:表示具有 key 属性且值为类型 T 的对象。- { [key: string]: T }:表示具有任意字符串键且值为类型 T 的对象。
-
函数类型:
- (param1: T1, param2: T2, …) => returnType:表示具有参数类型为 T1、T2 等、返回值类型为 returnType 的函数类型。
相关文章:
)
2024前端面试准备之TypeScript篇(一)
全文链接 1. 什么是TypeScript TypeScript是一种开源的编程语言,是JavaScript的一个超集。它添加了静态类型、类、接口和模块等特性,使得开发者能够更好地组织和维护大型应用程序。TypeScript代码可以被编译成JavaScript,从而可以在任何支持JavaScript的环境中运行。 2. …...

kali无线渗透之蓝牙攻击与原理
原理 蓝牙网络中的“个人身份码”攻击传统的蓝牙设备,主要是指“蓝牙规范2.1版”以前的各版蓝牙设备,以及使用“安全简化配对”(Secure SimplePairing,SSP)协议的蓝牙设备。 这些传统的蓝牙设备仅仅依赖于“个人身份码”( Personalldentifi…...

【开源】基于JAVA+Vue+SpringBoot的就医保险管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 科室档案模块2.2 医生档案模块2.3 预约挂号模块2.4 我的挂号模块 三、系统展示四、核心代码4.1 用户查询全部医生4.2 新增医生4.3 查询科室4.4 新增号源4.5 预约号源 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVue…...

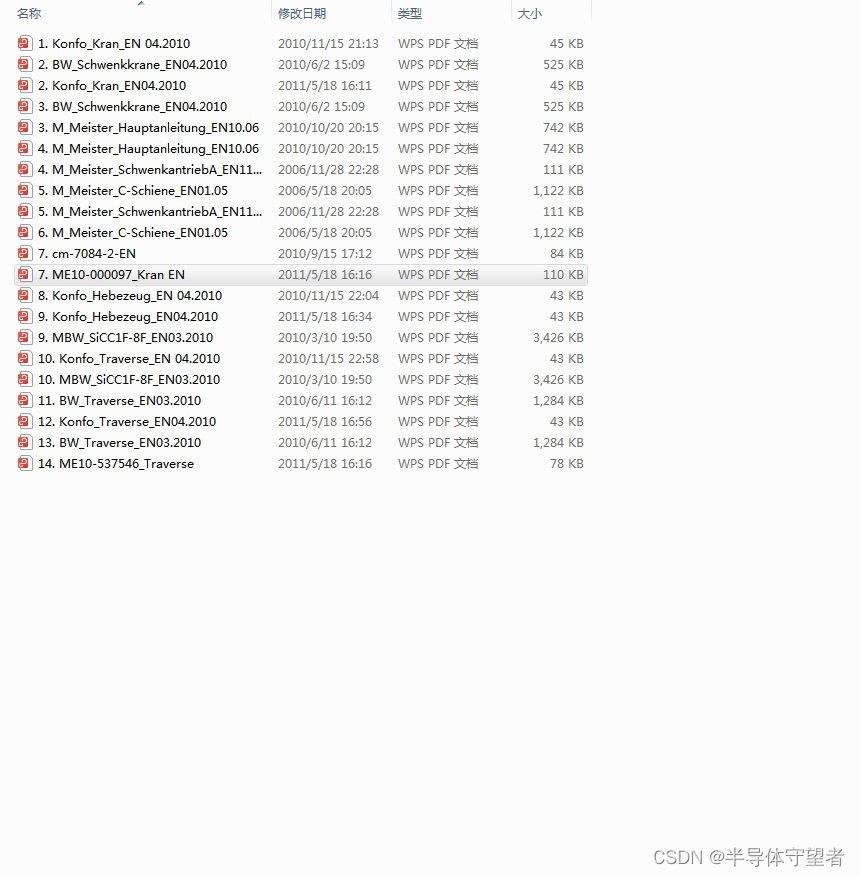
德国vetter krantechnik起重机安装操作和维护说明包含电路图装配图
德国vetter krantechnik起重机安装操作和维护说明包含电路图装配图...

怎样解决恢复VPS数据信息?
对于服务器来说其中的数据信息是十分重要的内容,一旦出现数据丢失或损坏,就会对企业造成巨大的损失,所以备份是非常重要的,那么在使用VPS时我们怎样能够恢复其中的数据信息呢? 一、手动备份 其中比较简单快速的备份方…...

OpenAI最新模型Sora到底有多强?眼见为实的真实世界即将成为过去!
文章目录 1. 写在前面2. 什么是Sora?3. Sora的技术原理 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】:对JS逆向感…...

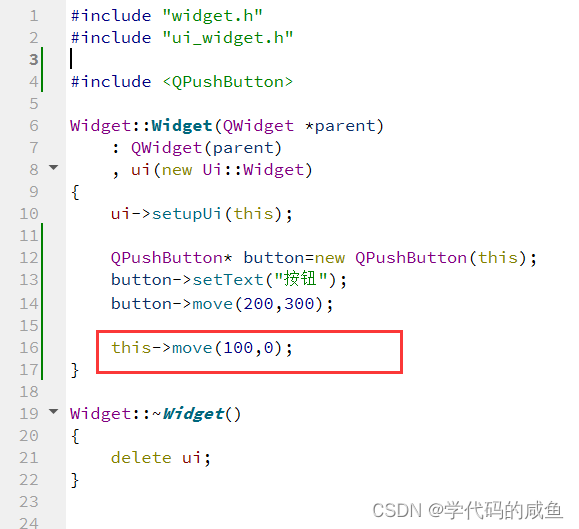
Qt的基本操作
文章目录 1. Qt Hello World 程序1.1 通过图形化界面的方式1.2 通过代码的方式实现 2. Qt 的编码问题3. 使用输入框实现hello world4. 使用按钮实现hello world5. Qt 编程注意事项6. 查询文档的方式7. 认识Qt坐标系 1. Qt Hello World 程序 1.1 通过图形化界面的方式 我们先讲…...

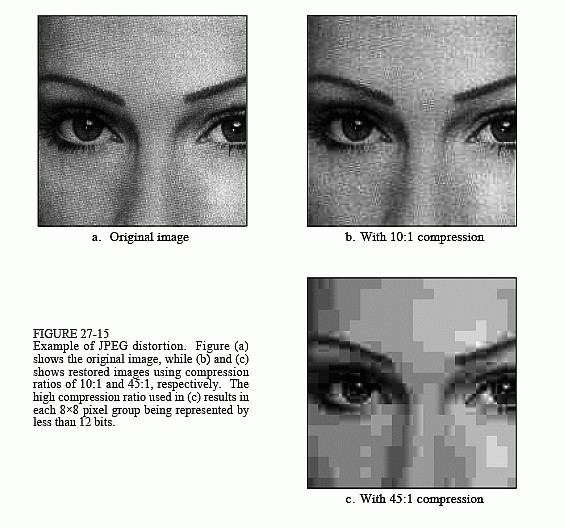
信号系统之数据压缩
1 数据压缩策略 表 27-1 显示了对数据压缩算法进行分类的两种不同方法。在(a)中,这些方法被归类为无损或有损(lossless or loss)。无损技术意味着恢复的数据文件与原始文件相同。这对于许多类型的数据是绝对必要的,例如:可执行代码、文字处理…...

第二篇【传奇开心果微博系列】Python微项目技术点案例示例:成语接龙游戏
传奇开心果微博系列 系列微博目录Python微项目技术点案例示例系列 微博目录一、微项目目标二、雏形示例代码三、扩展整体思路四、玩家输入示例代码五、成语判断示例代码六、回答判断示例代码七、电脑判断示例代码八、游戏结束示例代码九、界面优化示例代码十、扩展成语库示例代…...

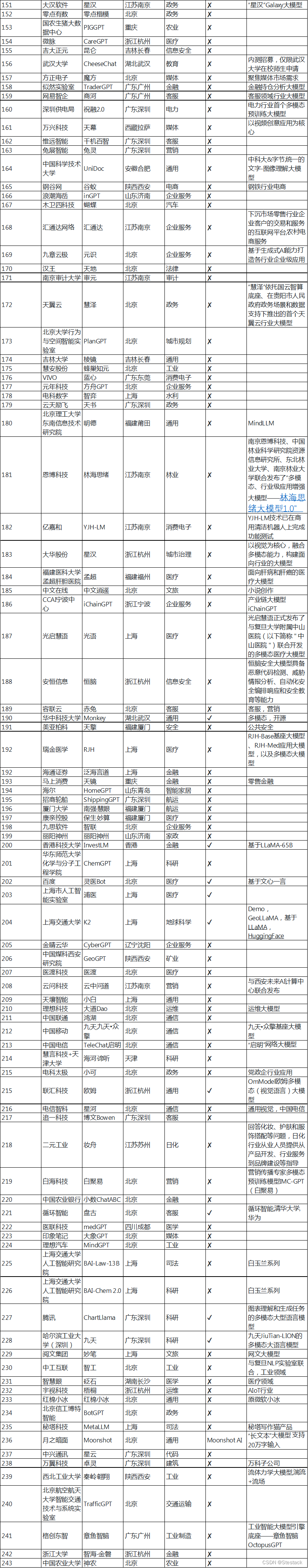
国内AI大模型主要有哪些
ChatGPT火爆后不到一个月的时间,阿里、华为、腾讯、京东、字节、360、商汤、科大讯飞等大厂纷纷下场,或官宣入场或亮相大模型。我国对生成式AI实行监管的正式法规主要是2023年8月正式施行的《生成式人工智能服务管理暂行办法》。 据不完全统计ÿ…...

RabbitMQ保证消息的可靠性
1. 问题引入 消息从发送,到消费者接收,会经理多个过程: 其中的每一步都可能导致消息丢失,常见的丢失原因包括: 发送时丢失: 生产者发送的消息未送达exchange消息到达exchange后未到达queue MQ宕机&…...

【工作实践-02】实验室移动端—跳转页面及交互
一、跳转页面不关闭当前页,与uniapp头部导航栏的返回按钮效果相似 uni.navigateBack({delta: 1}) 二、返回页面并刷新 1. 返回上一页时重新获取列表(调用上一页面获取列表方法) let pages getCurrentPages(); // 当前页面let beforePage pages[pages.length - 2…...

HTTP 请求 400错误
问题 HTTP 请求 400错误 详细问题 客户端发送请求 public static UserInfo updateUserInfo(UserInfo userInfo) {// 创建 OkHttpClient 对象OkHttpClient client new OkHttpClient();// 创建请求体MediaType JSON MediaType.parse("application/json; charsetutf-8&…...

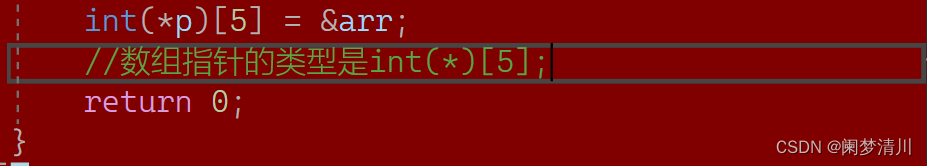
C语言---指针进阶
1.字符指针 int main() {char str1[] "hello world";char str2[] "hello world";const char* str3 "hello world.";const char* str4 "hello world.";if (str3 str4){//常量字符串在内存里面是无法修改的,所以没必要…...

QT-通信编码格式问题
这里写目录标题 一、项目场景1.QT客户端与服务端通信时,转化步骤如下:2.原数据示例3.转化后数据 二、问题描述1.采用Soap协议2.采用HTTP协议 三、原因分析四、解决方案 一、项目场景 1.QT客户端与服务端通信时,转化步骤如下: 1&…...

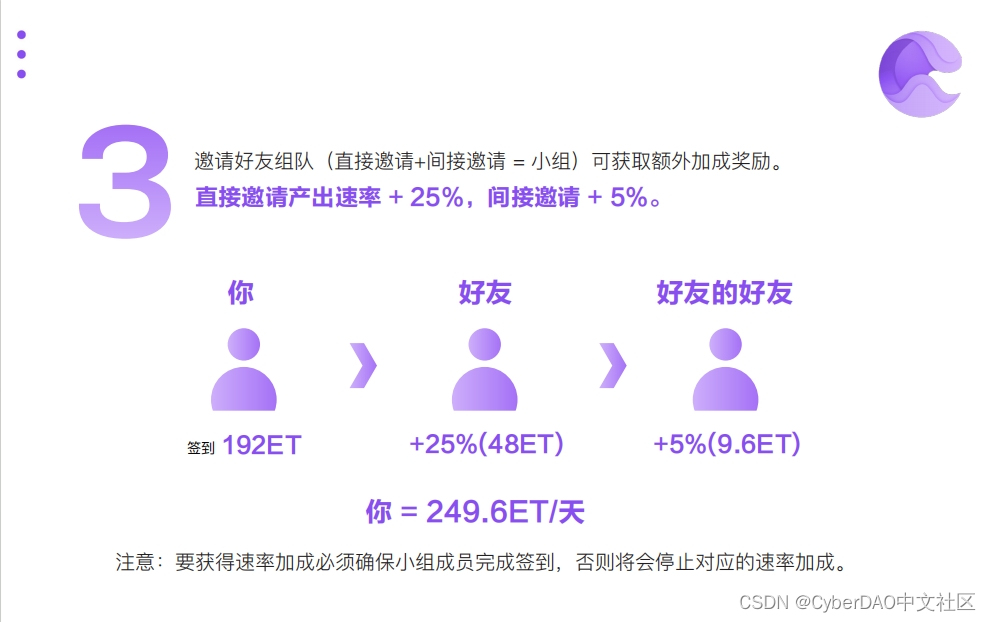
一文了解Web3.0真实社交先驱ERA
Web2时代,少数科技巨头垄断了全球近60亿人口的网络社交数据,并用之为自己牟利,用户无法掌控个人数据,打破该局面逐渐成为共识,于是,不少人看到了Web3社交赛道蕴含的巨大机遇,标榜着去中心化和抗…...

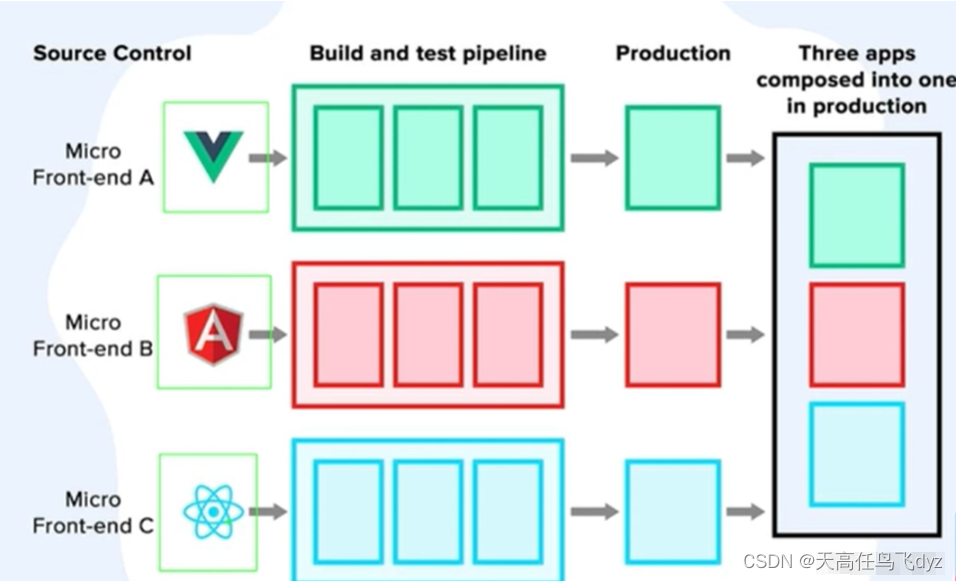
微前端(qiankun)vue3+vite
目录 一、什么是微前端 二、主应用接入 qiankun 1.按照qiankun插件 2.注册微应用引用 3.挂载容器 三、微应用接入 qiankun 1.vite.config.ts 2.main.ts ps:手动加载微应用方式 ps:为什么不用 iframe 一、什么是微前端 微前端是一种多个团队通过独…...

根据Ruoyi做二开
Ruoyi二开 前言菜单代码生成新建微服务网关添加微服务的路由 vue页面和对应的js文件js中方法的url和controller中方法的url总结 前言 之前写过一篇文章,若依微服务版本搭建,超详细,就介绍了怎么搭建若依微服务版本,我们使用若依就…...

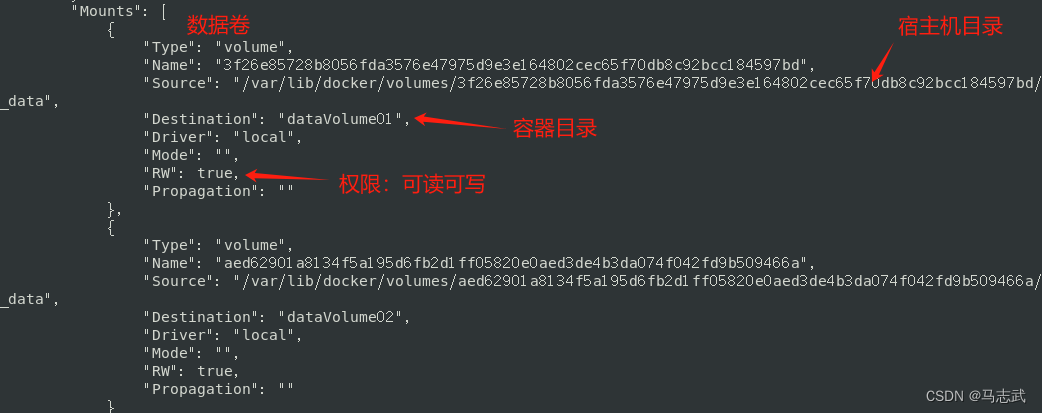
DockerFile的应用
DockerFile的应用 一、介绍1 构建的三步骤2 构建的过程 二、常用命令三、DockerFile案例1 创建DockerFile文件2 使用DockerFile文件构建镜像3 启动容器并验证 四 DockerFile添加数据卷 一、介绍 DockerFile是用来构建Docker镜像的构建文件,是由一系列命令和参数构成…...

爬虫入门一
文章目录 一、什么是爬虫?二、爬虫基本流程三、requests模块介绍四、requests模块发送Get请求五、Get请求携带参数六、携带请求头七、发送post请求八、携带cookie方式一:放在请求头中方式二:放在cookie参数中 九、post请求携带参数十、模拟登…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
