Qt的基本操作

文章目录
- 1. Qt Hello World 程序
- 1.1 通过图形化界面的方式
- 1.2 通过代码的方式实现
- 2. Qt 的编码问题
- 3. 使用输入框实现hello world
- 4. 使用按钮实现hello world
- 5. Qt 编程注意事项
- 6. 查询文档的方式
- 7. 认识Qt坐标系
1. Qt Hello World 程序

1.1 通过图形化界面的方式
我们先讲解第一种方式,用图形化界面的方式,我们先打开widget.ui进入Qt designer:

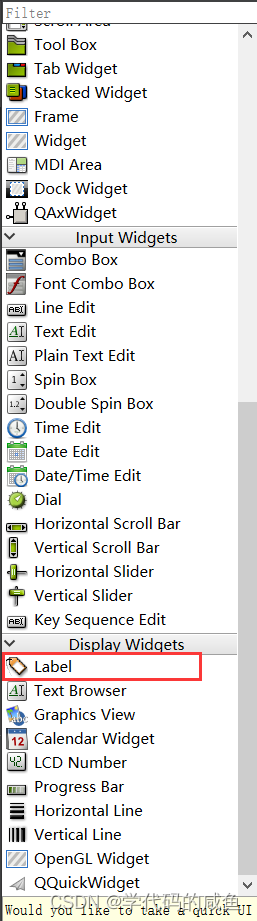
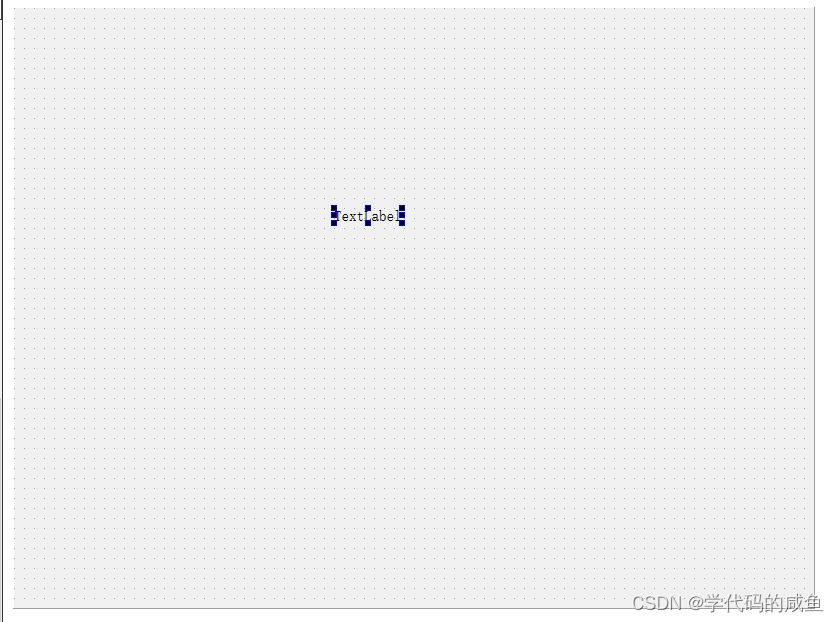
进入之后,我们可以拖拽Label这个控件:

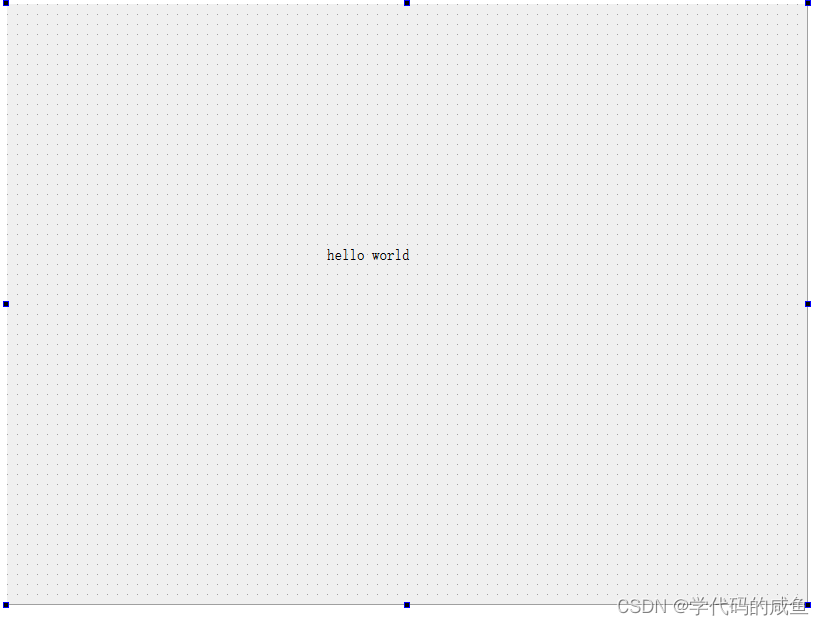
然后我们可以拉伸这个控件,敲出我们的hello world



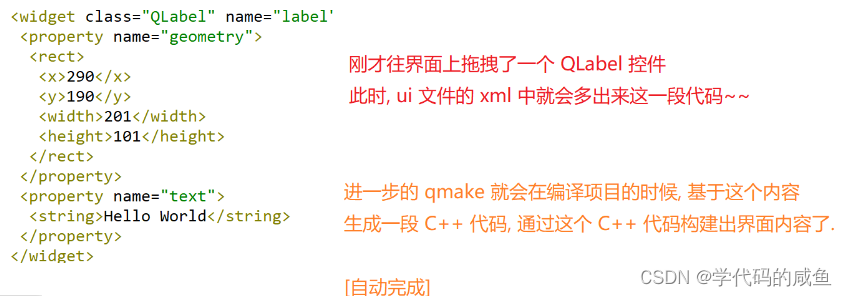
然后在我们的widget.ui中就有我们的Label标签:

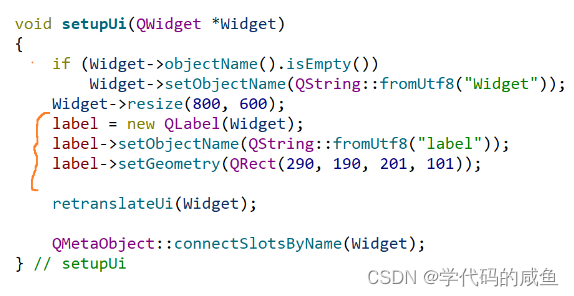
此时在setupUi里就有了lable的相关设置:

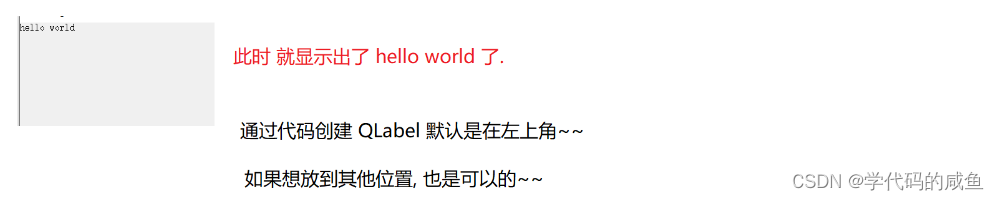
1.2 通过代码的方式实现
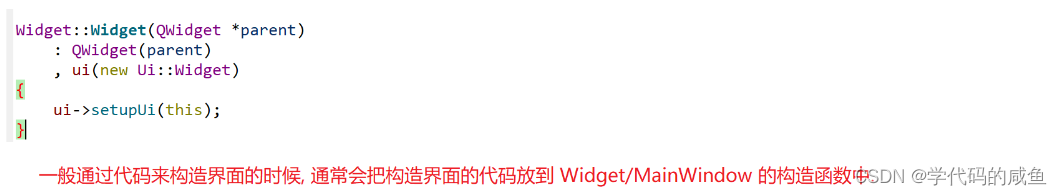
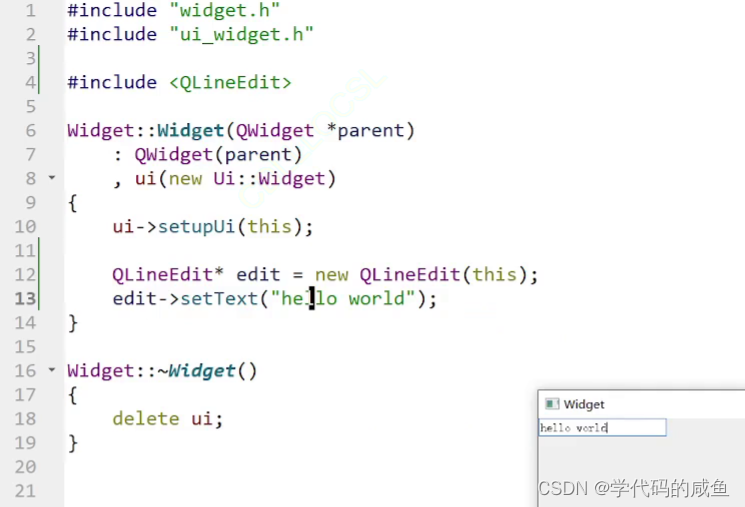
我们先打开widget.cpp:

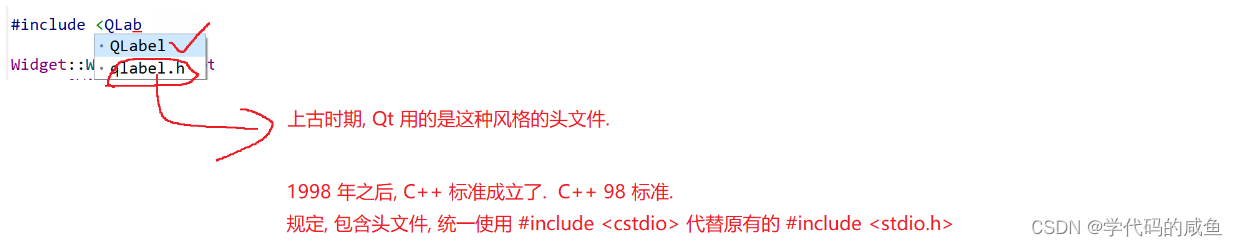
那么我们需要在这里面去构建我们的Label:

可以看到出现了错误,因为Qt中每个类都有对应的同名头文件。我们需要包含头文件:

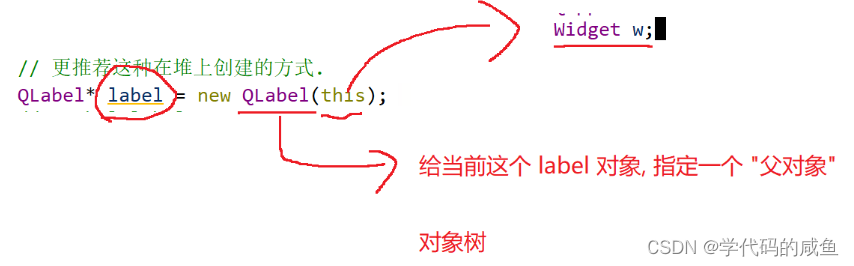
创建对象的时候,我们可以在堆上创建,也可以直接在栈上创建。但是建议在堆上创建更好。

给当前的对象指定一个父对象,让这个对象知道自己在哪。

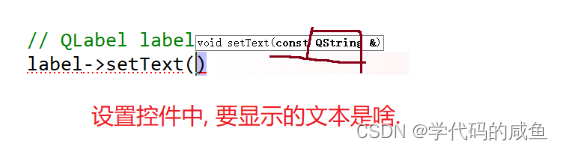
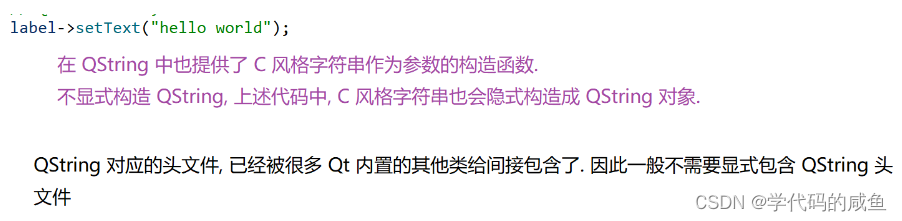
这里的QString是什么呢?





上述代码,在Qt中不会产生内存泄漏,label对象会在合适的时候自动被析构释放。之所以能把对象释放掉,主要是因为把这个对象挂到了对象树上。对象树主要是一个N叉树,把界面上的各种元素组织起来了。

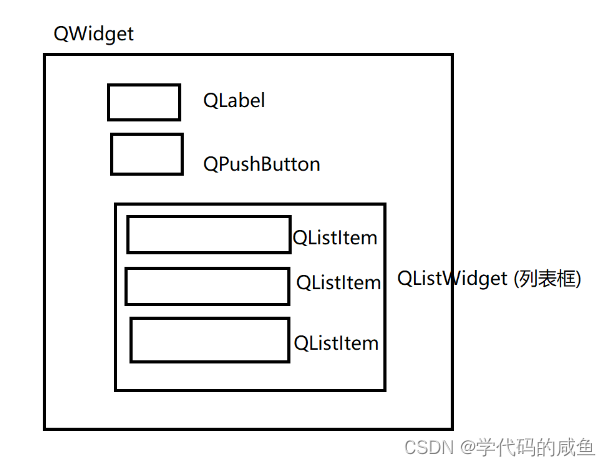
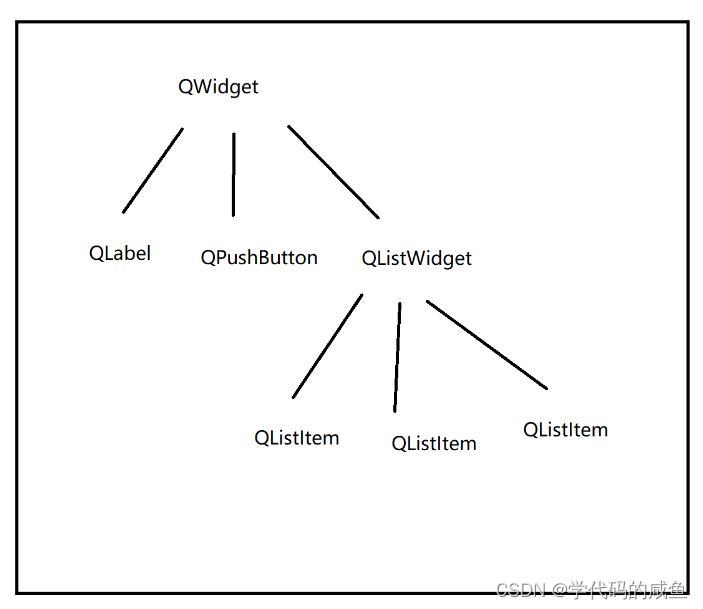
假设我们要布局一个这样的界面,那么它的对象树如下:

使用对象树,把这些内容组织起来,最主要的目的,就是为了能够在合适的时机(窗口关闭/销毁),把这些对象统一进行释放。

所以,我们更加建议通过new的方式创建对象,也就是把这个对象的生命周期交给Qt的对象树来统一管理。如果这个对象是在栈上创建,就可能会存在一些"提前释放"的问题。
2. Qt 的编码问题

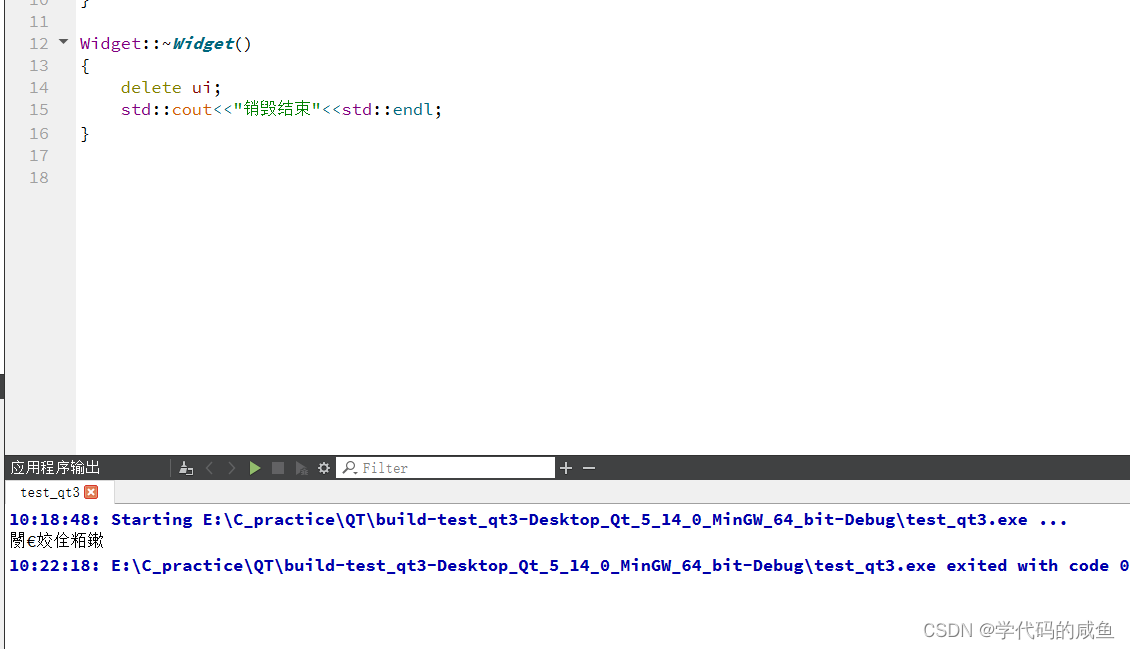
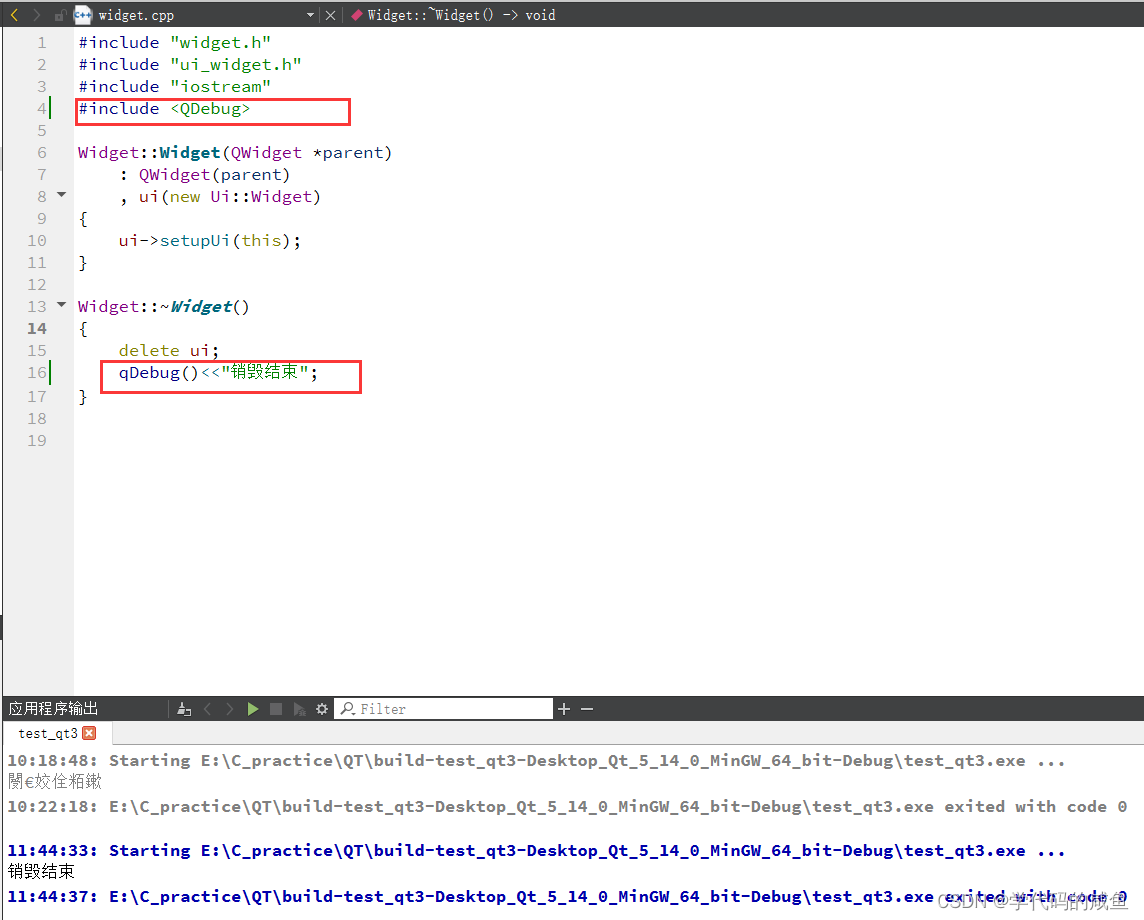
可以看到,当析构打印的时候,它是乱码的。
在计算机中,一个汉字,占几个字节?
对于这个问题,只要你回答出一个具体的数字,就一定是错的。因为中文编码有很多种。计算机存的是二进制数字,英文字母可以用一个ASCII码表来表示:规定了每个字符,都有一个对应的数字来表示。
那么中文我们也是采用了一个大表格,给每个汉字,分配一个整数。
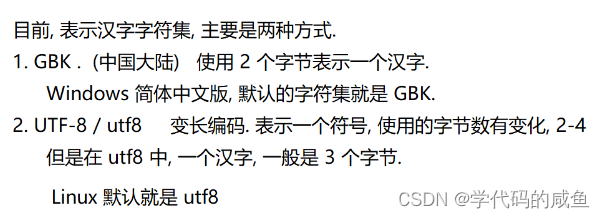
字符集:表示汉字的字符集,其实有很多种的。不同的字符集,表示同一个汉字,使用的数字不相同。


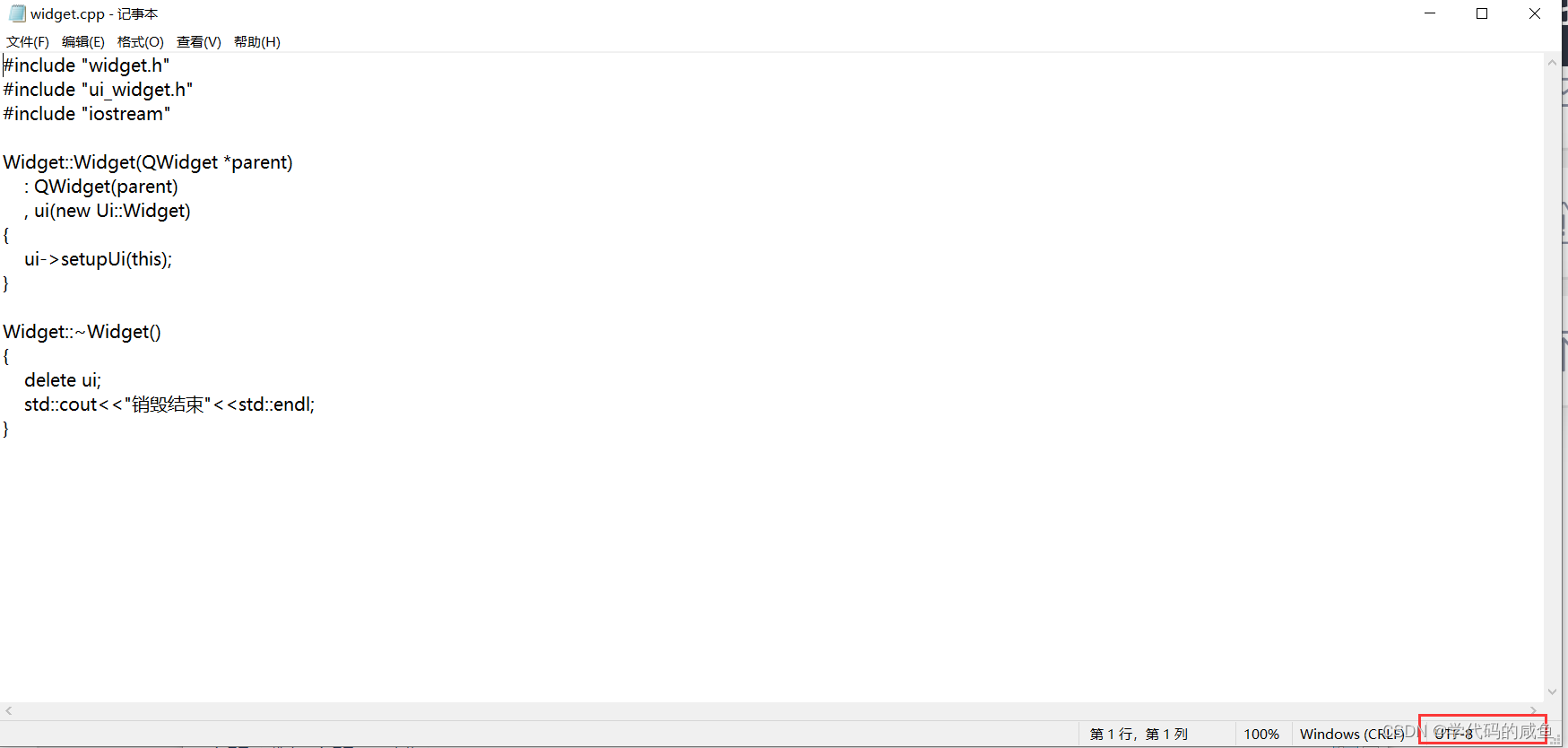
可以看到这个文件采用的是UTF-8来进行编码的。



现在就可以正常打印了。


3. 使用输入框实现hello world

因为只打印hello world所以,使用单行编辑器就行。

我们把这个控件拖拽就可以编辑了。

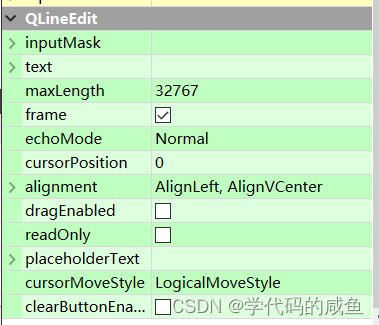
右边可以修改这个编辑框的属性。


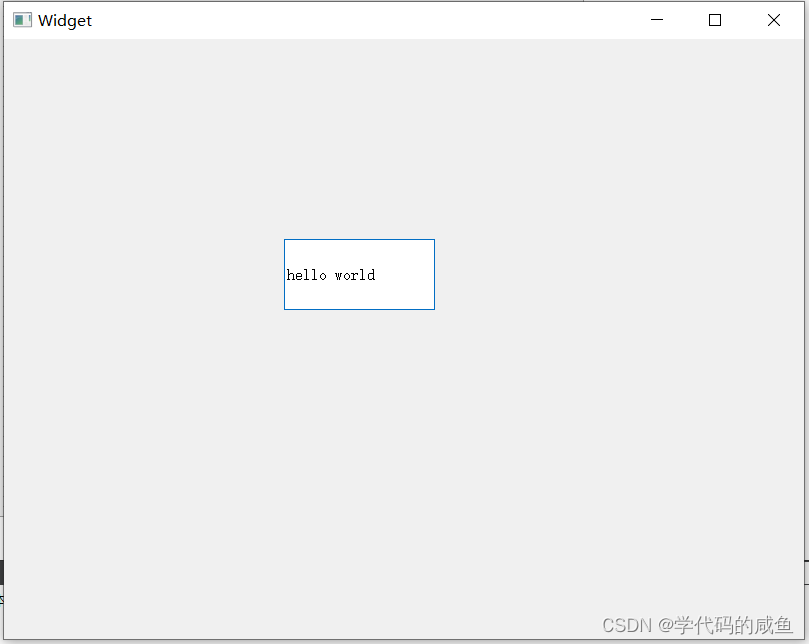
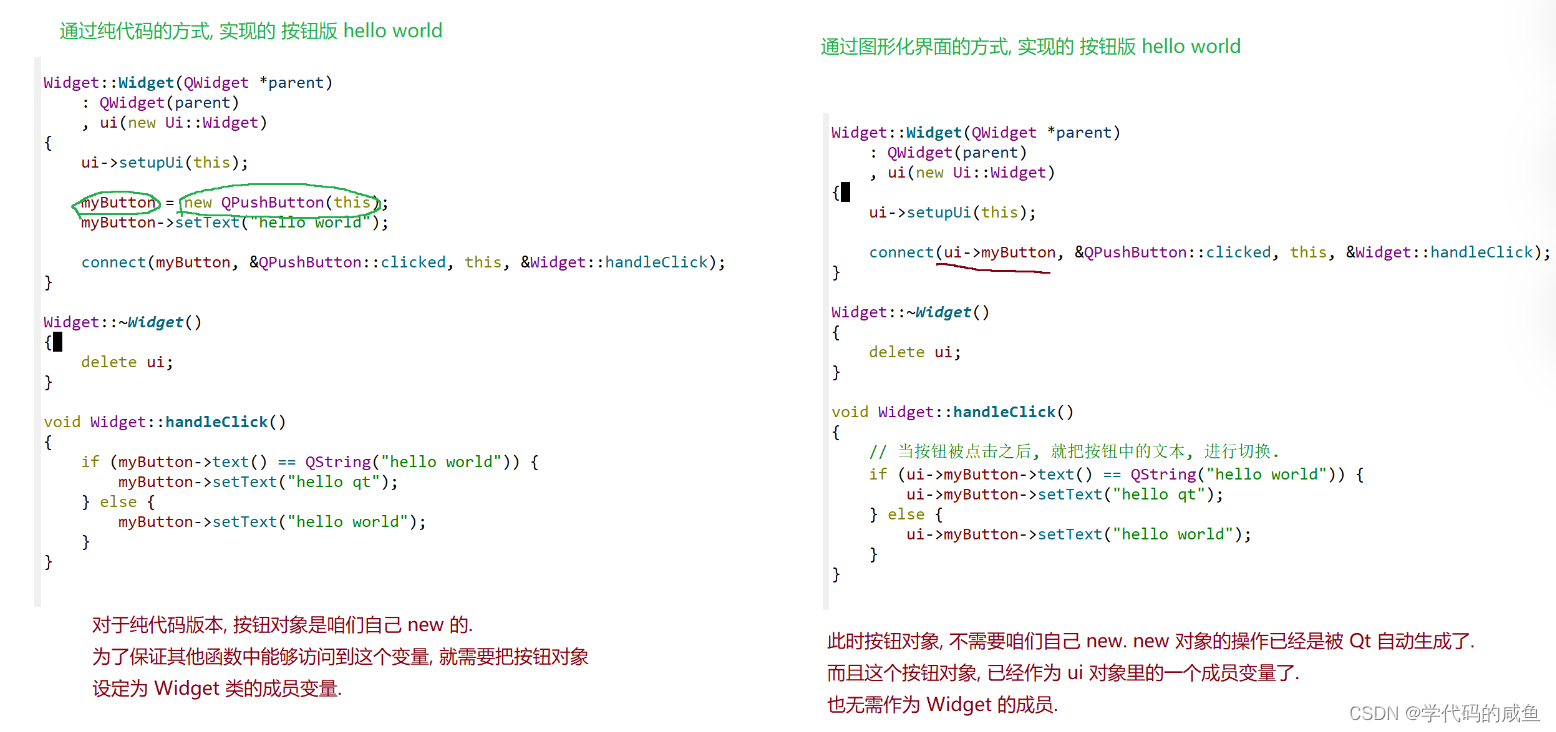
代码的方式:

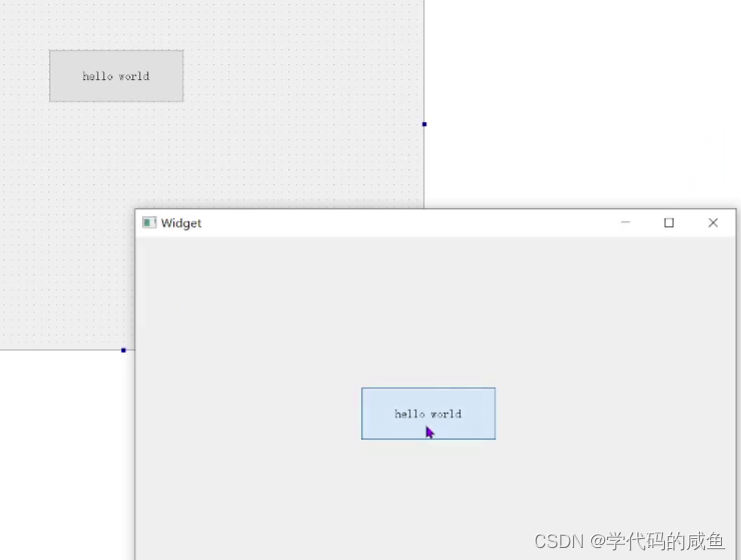
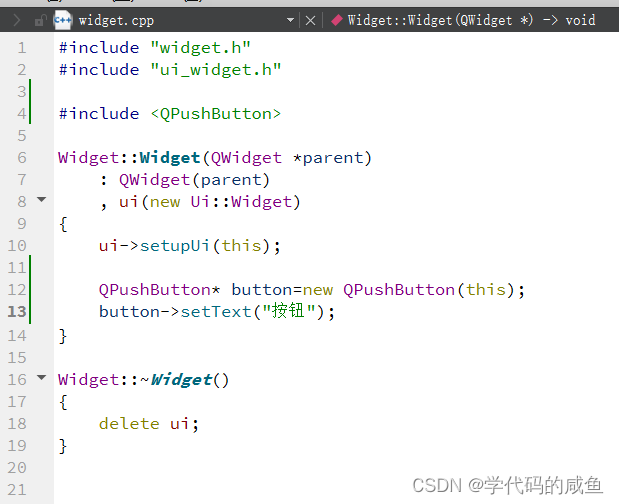
4. 使用按钮实现hello world


但是这里点击没有反应,需要和信号槽机制相关。

在Qt中,需要使用一个叫做connect函数:



比如在上面的widget.ui中,有一个属性:


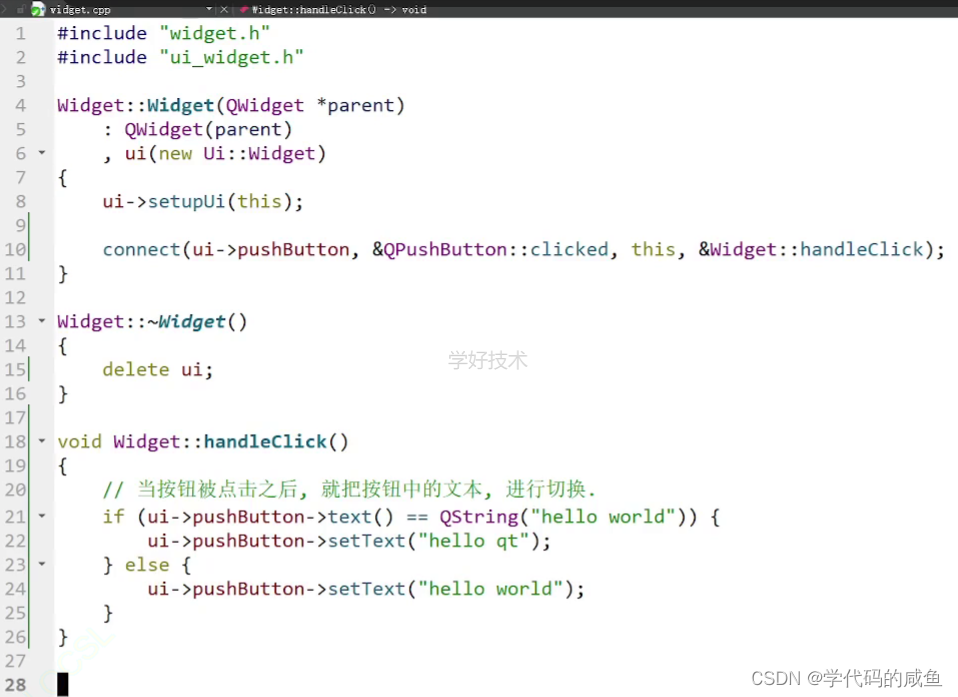
下面进行一个演示:

这样的代码就可以进行按钮的切换。


代码方法:


5. Qt 编程注意事项
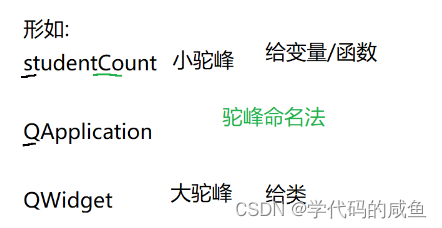
Qt 偏好驼峰命名法:

举个例子:

Qt Creator 中的快捷键:

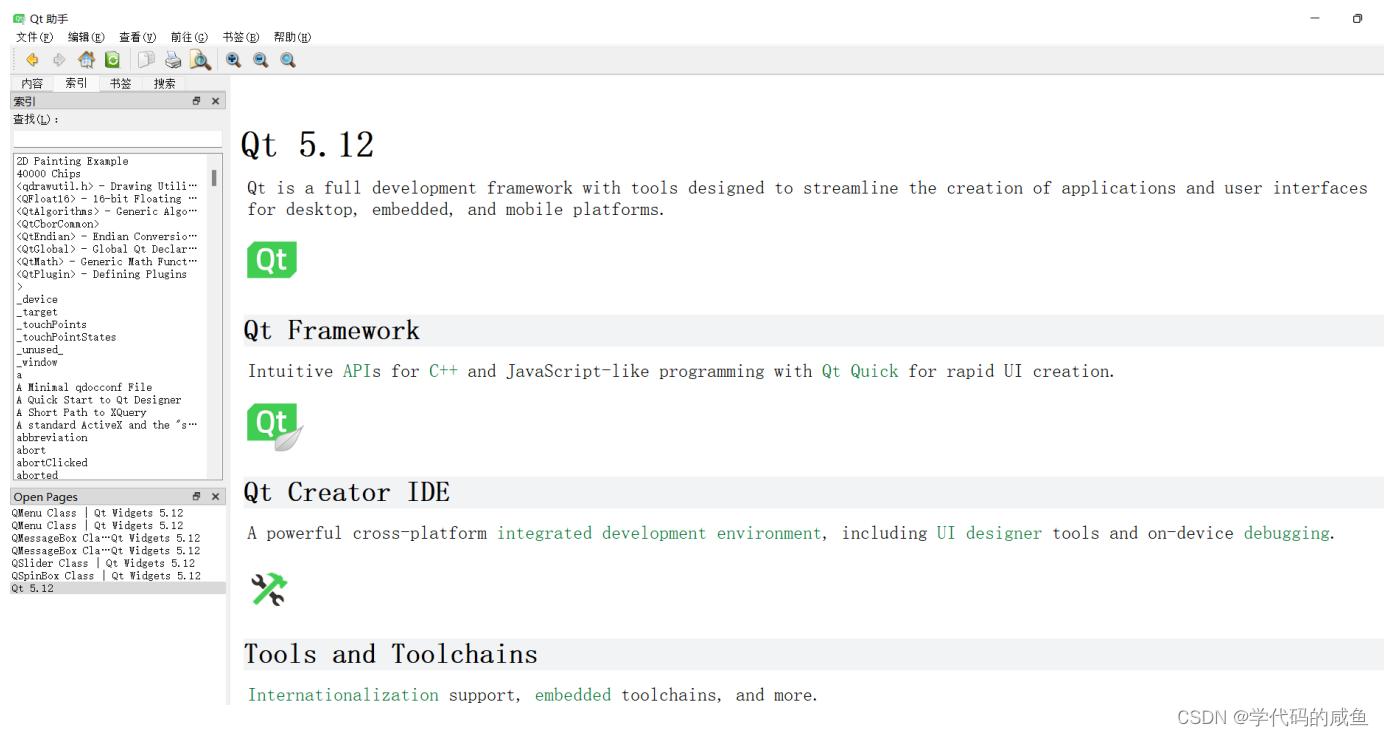
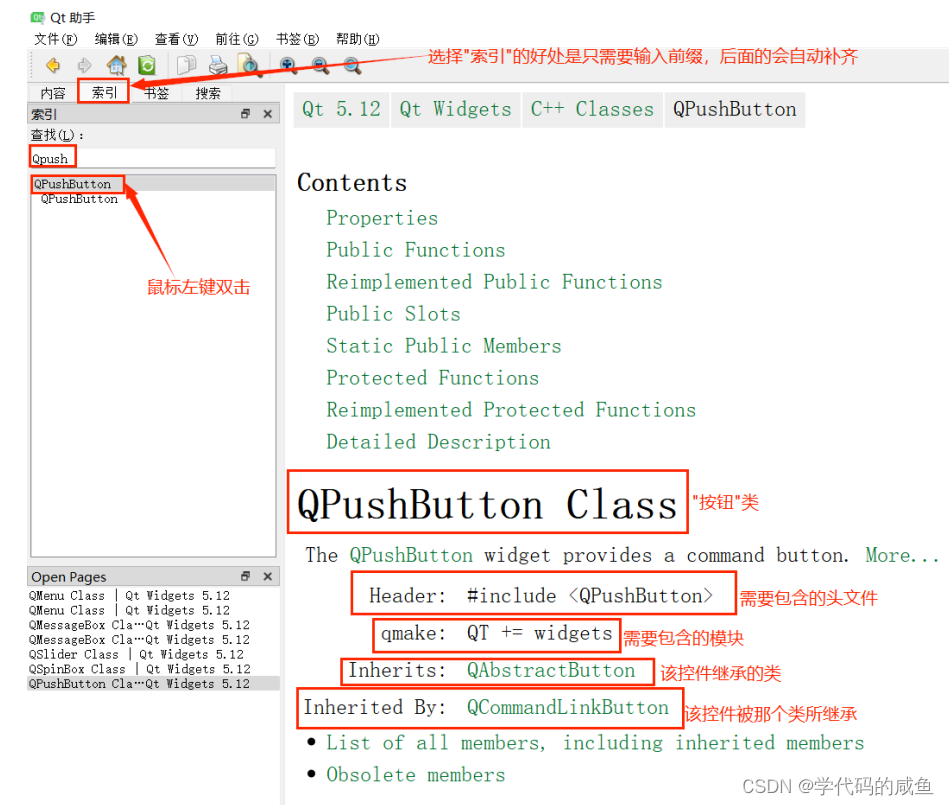
6. 查询文档的方式
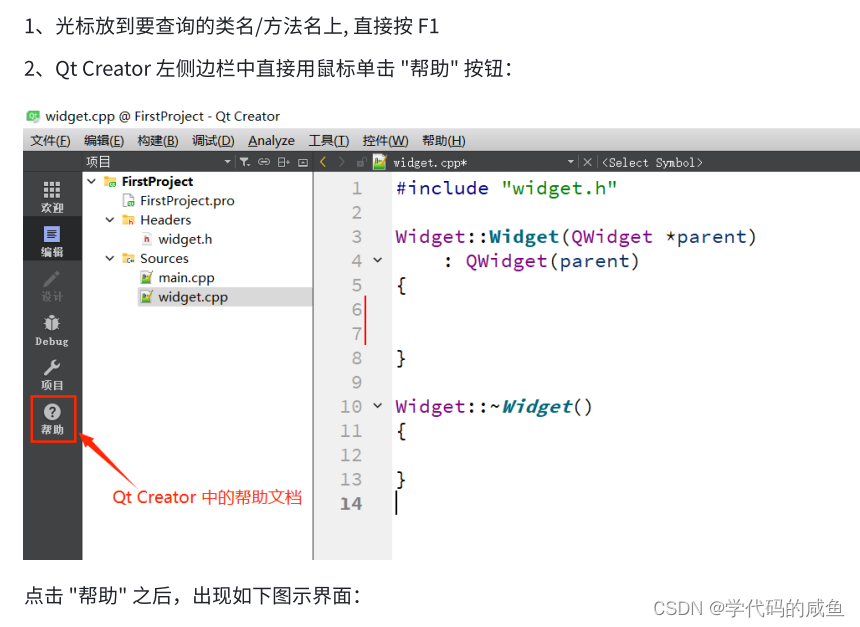
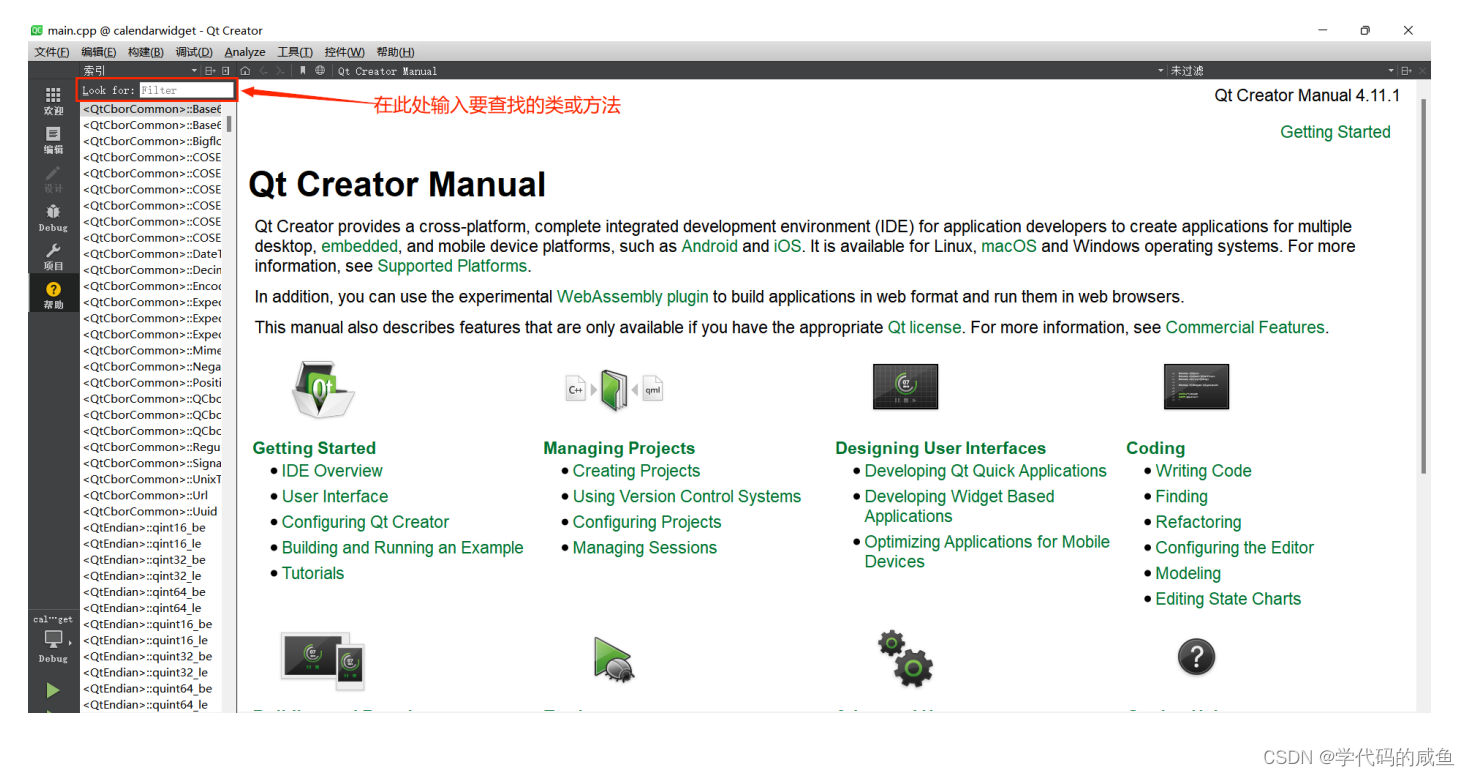
打开帮助⽂档有三种⽅式:


3、找到 Qt Creator 的安装路径,找到 assistant.exe,双击打开;



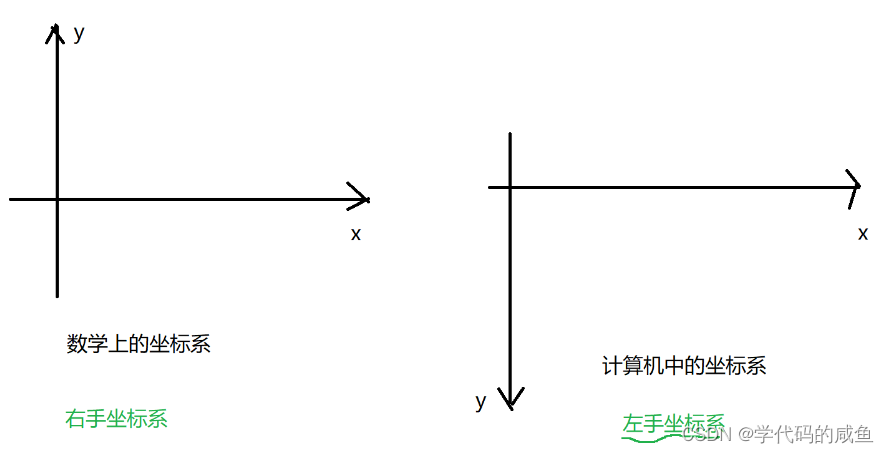
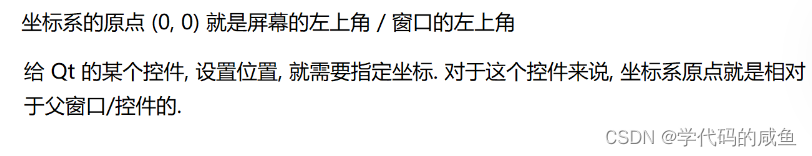
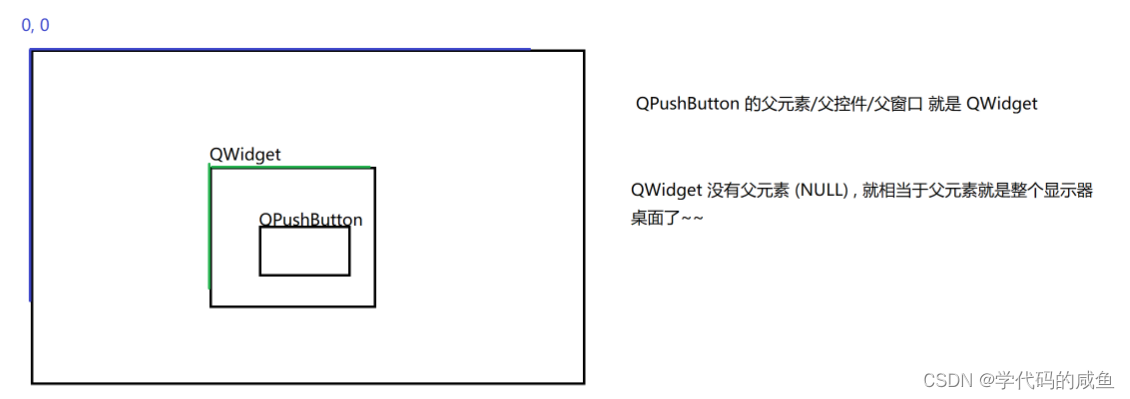
7. 认识Qt坐标系

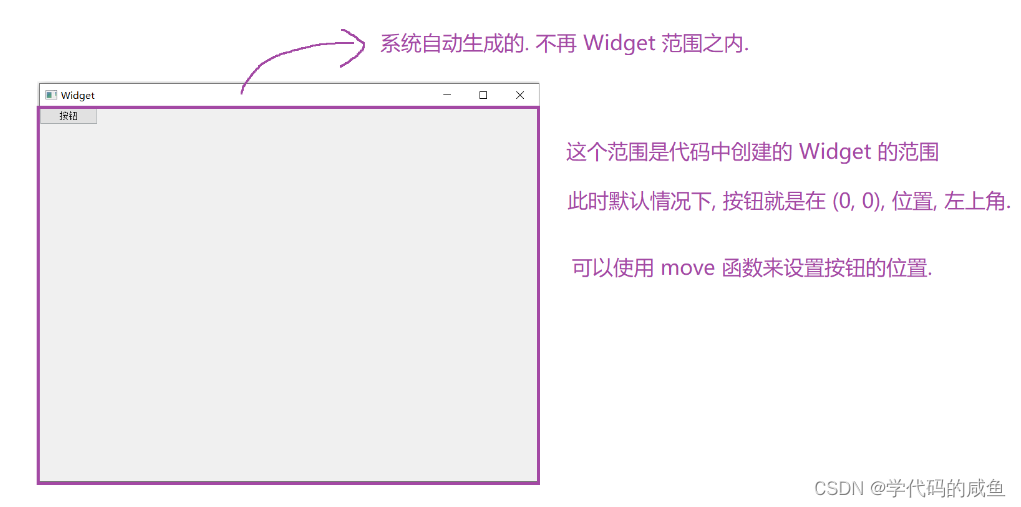
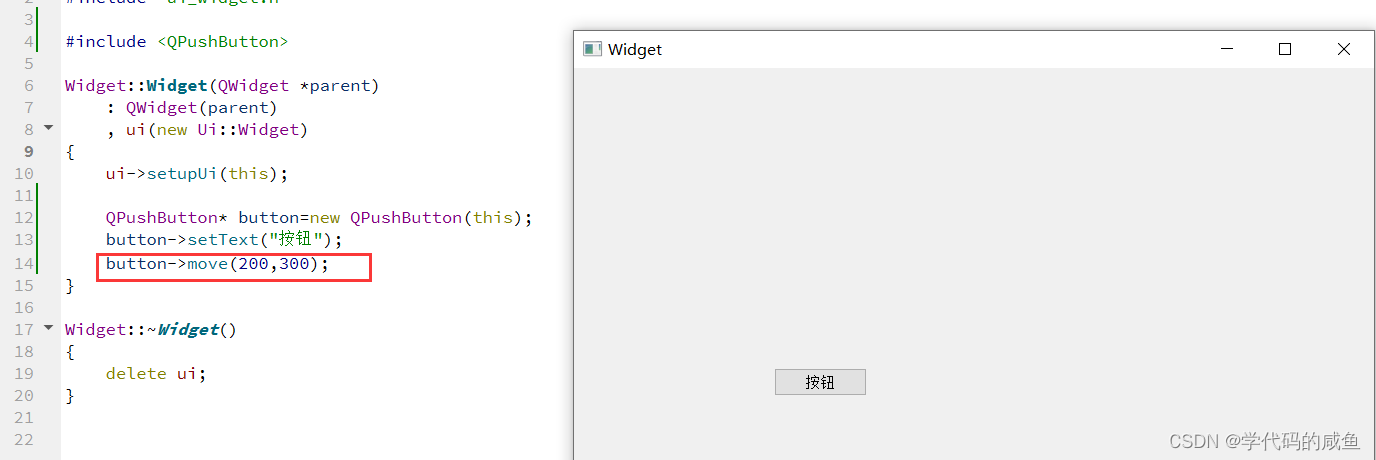
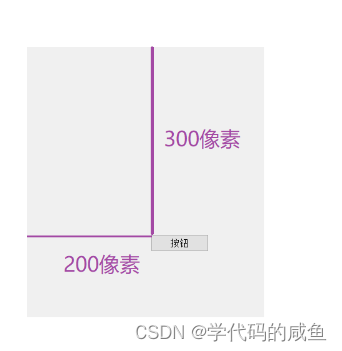
在计算机中的坐标系,X向右增加,Y向下增加。

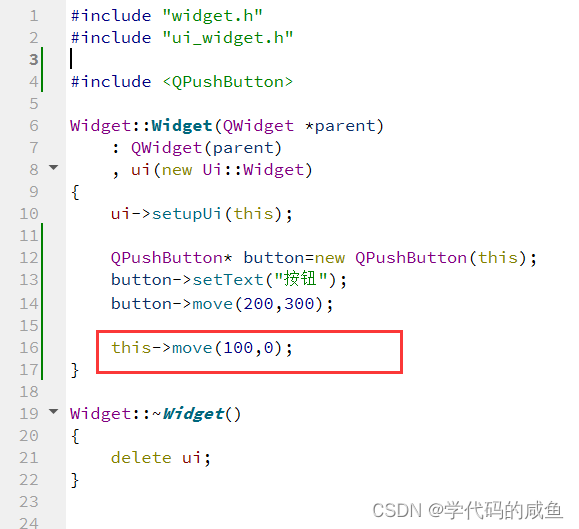
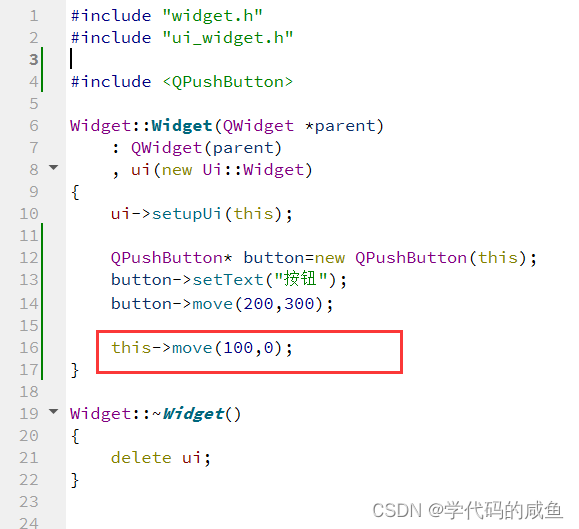
举个例子:




这里坐标的单位是像素。


这里我们也可以设置窗口的位置。
相关文章:

Qt的基本操作
文章目录 1. Qt Hello World 程序1.1 通过图形化界面的方式1.2 通过代码的方式实现 2. Qt 的编码问题3. 使用输入框实现hello world4. 使用按钮实现hello world5. Qt 编程注意事项6. 查询文档的方式7. 认识Qt坐标系 1. Qt Hello World 程序 1.1 通过图形化界面的方式 我们先讲…...

信号系统之数据压缩
1 数据压缩策略 表 27-1 显示了对数据压缩算法进行分类的两种不同方法。在(a)中,这些方法被归类为无损或有损(lossless or loss)。无损技术意味着恢复的数据文件与原始文件相同。这对于许多类型的数据是绝对必要的,例如:可执行代码、文字处理…...

第二篇【传奇开心果微博系列】Python微项目技术点案例示例:成语接龙游戏
传奇开心果微博系列 系列微博目录Python微项目技术点案例示例系列 微博目录一、微项目目标二、雏形示例代码三、扩展整体思路四、玩家输入示例代码五、成语判断示例代码六、回答判断示例代码七、电脑判断示例代码八、游戏结束示例代码九、界面优化示例代码十、扩展成语库示例代…...

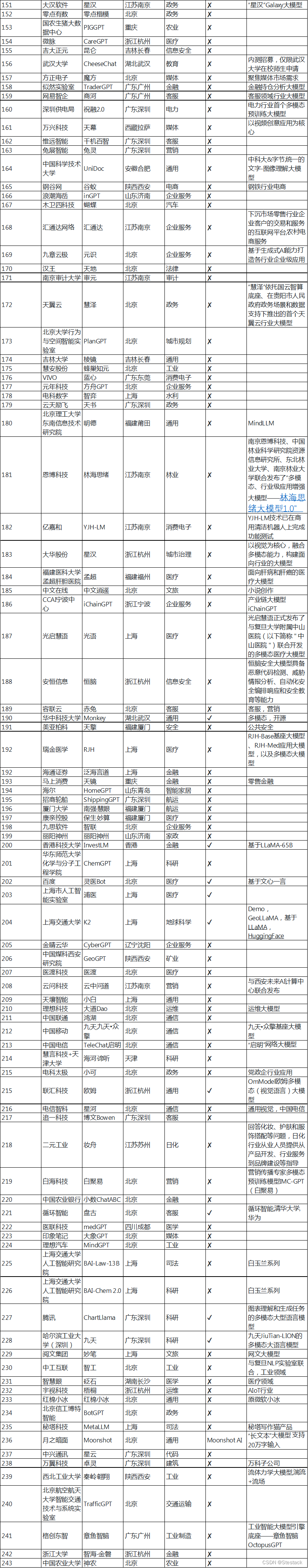
国内AI大模型主要有哪些
ChatGPT火爆后不到一个月的时间,阿里、华为、腾讯、京东、字节、360、商汤、科大讯飞等大厂纷纷下场,或官宣入场或亮相大模型。我国对生成式AI实行监管的正式法规主要是2023年8月正式施行的《生成式人工智能服务管理暂行办法》。 据不完全统计ÿ…...

RabbitMQ保证消息的可靠性
1. 问题引入 消息从发送,到消费者接收,会经理多个过程: 其中的每一步都可能导致消息丢失,常见的丢失原因包括: 发送时丢失: 生产者发送的消息未送达exchange消息到达exchange后未到达queue MQ宕机&…...

【工作实践-02】实验室移动端—跳转页面及交互
一、跳转页面不关闭当前页,与uniapp头部导航栏的返回按钮效果相似 uni.navigateBack({delta: 1}) 二、返回页面并刷新 1. 返回上一页时重新获取列表(调用上一页面获取列表方法) let pages getCurrentPages(); // 当前页面let beforePage pages[pages.length - 2…...

HTTP 请求 400错误
问题 HTTP 请求 400错误 详细问题 客户端发送请求 public static UserInfo updateUserInfo(UserInfo userInfo) {// 创建 OkHttpClient 对象OkHttpClient client new OkHttpClient();// 创建请求体MediaType JSON MediaType.parse("application/json; charsetutf-8&…...

C语言---指针进阶
1.字符指针 int main() {char str1[] "hello world";char str2[] "hello world";const char* str3 "hello world.";const char* str4 "hello world.";if (str3 str4){//常量字符串在内存里面是无法修改的,所以没必要…...

QT-通信编码格式问题
这里写目录标题 一、项目场景1.QT客户端与服务端通信时,转化步骤如下:2.原数据示例3.转化后数据 二、问题描述1.采用Soap协议2.采用HTTP协议 三、原因分析四、解决方案 一、项目场景 1.QT客户端与服务端通信时,转化步骤如下: 1&…...

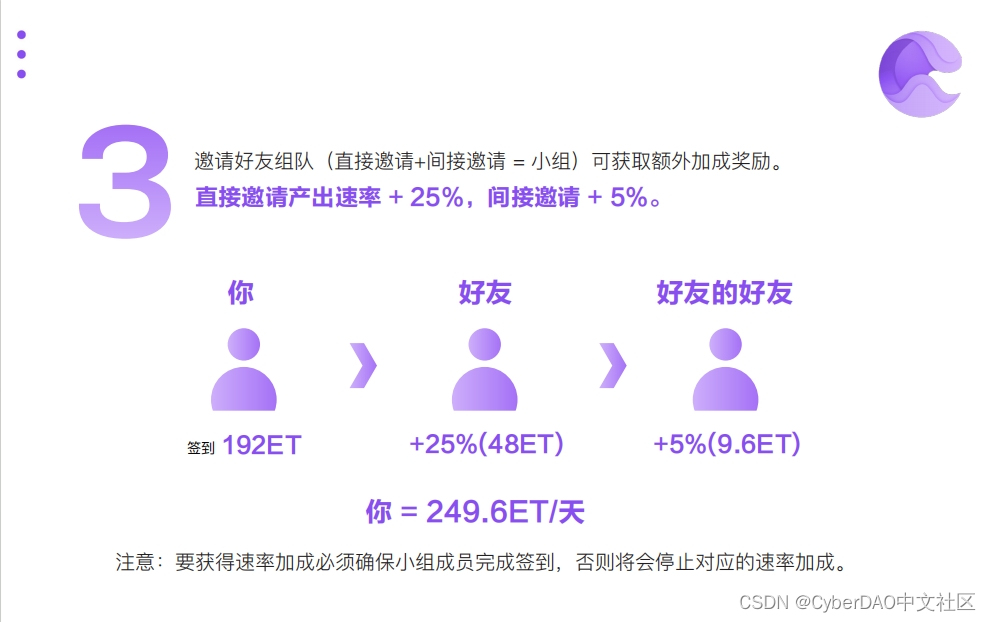
一文了解Web3.0真实社交先驱ERA
Web2时代,少数科技巨头垄断了全球近60亿人口的网络社交数据,并用之为自己牟利,用户无法掌控个人数据,打破该局面逐渐成为共识,于是,不少人看到了Web3社交赛道蕴含的巨大机遇,标榜着去中心化和抗…...

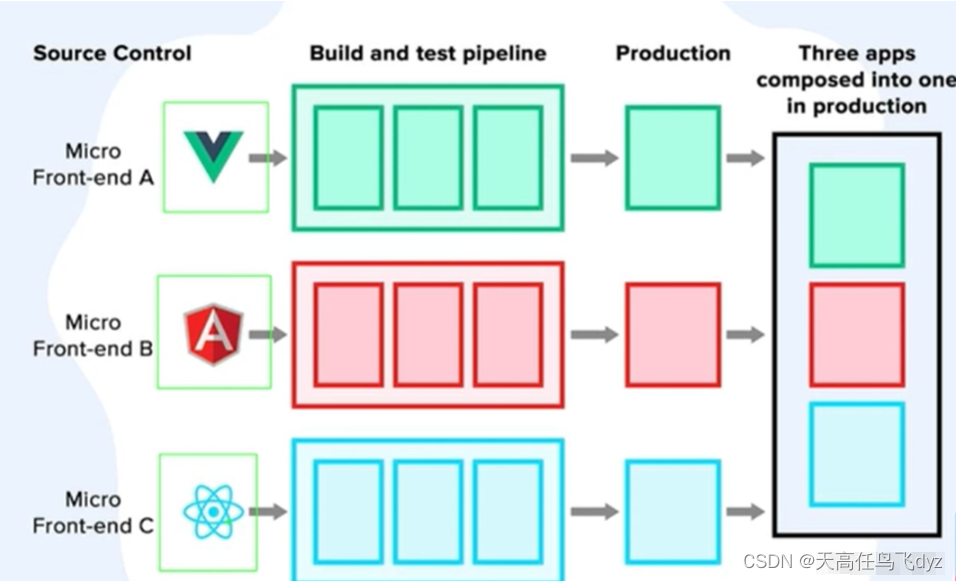
微前端(qiankun)vue3+vite
目录 一、什么是微前端 二、主应用接入 qiankun 1.按照qiankun插件 2.注册微应用引用 3.挂载容器 三、微应用接入 qiankun 1.vite.config.ts 2.main.ts ps:手动加载微应用方式 ps:为什么不用 iframe 一、什么是微前端 微前端是一种多个团队通过独…...

根据Ruoyi做二开
Ruoyi二开 前言菜单代码生成新建微服务网关添加微服务的路由 vue页面和对应的js文件js中方法的url和controller中方法的url总结 前言 之前写过一篇文章,若依微服务版本搭建,超详细,就介绍了怎么搭建若依微服务版本,我们使用若依就…...

DockerFile的应用
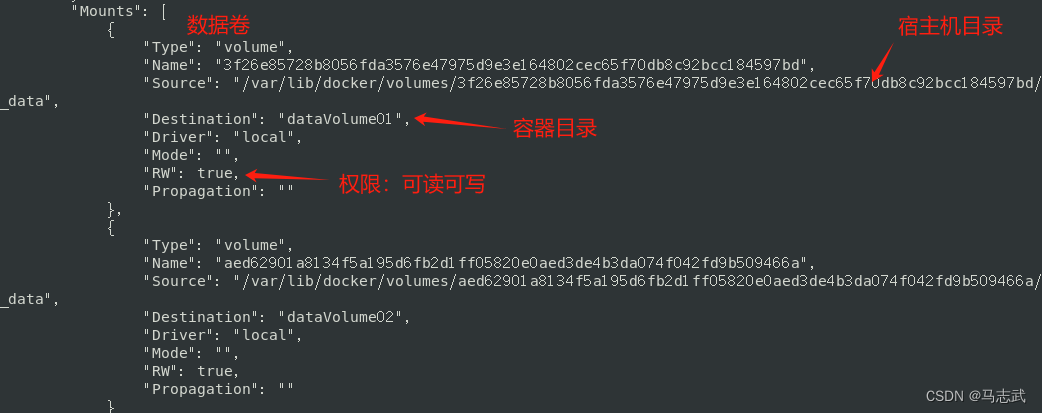
DockerFile的应用 一、介绍1 构建的三步骤2 构建的过程 二、常用命令三、DockerFile案例1 创建DockerFile文件2 使用DockerFile文件构建镜像3 启动容器并验证 四 DockerFile添加数据卷 一、介绍 DockerFile是用来构建Docker镜像的构建文件,是由一系列命令和参数构成…...

爬虫入门一
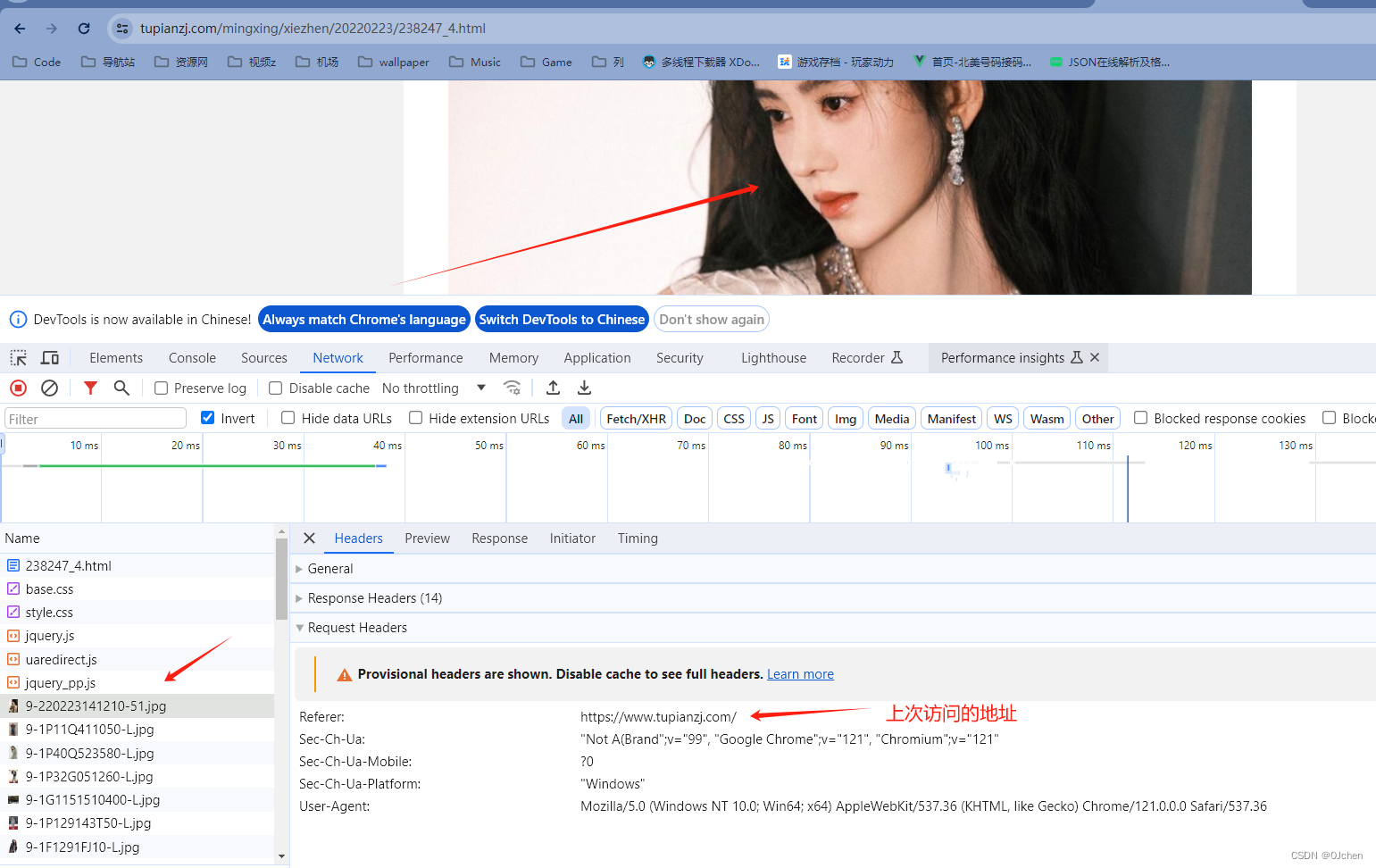
文章目录 一、什么是爬虫?二、爬虫基本流程三、requests模块介绍四、requests模块发送Get请求五、Get请求携带参数六、携带请求头七、发送post请求八、携带cookie方式一:放在请求头中方式二:放在cookie参数中 九、post请求携带参数十、模拟登…...

2024-02-16 web3-区块链-keypass记录
摘要: 2024-02-16 web3-区块链-keypass记录 文档: Introduction - Keypass Docs What is KEYPASS? - Keypass Docs What is KEYPASS? KeyPass Wallet is a new smart contract wallet that provides a secure and customizable registration…...

使用 JMimeMagic 在 Java 中识别文件类型
在 Java 中,我们可以使用 JMimeMagic 库来识别文件类型,尤其是在需要准确区分文件类型时。下面是一个简单的使用 JMimeMagic 的示例代码。 添加依赖 首先,在你的项目中添加 JMimeMagic 依赖。你可以在 Maven 项目中的 pom.xml 文件中加入以…...

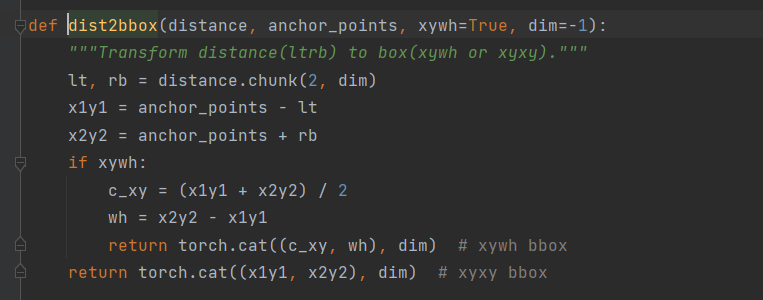
yolov8源码解读Detect层
yolov8源码解读Detect层 Detect层解读网络各层解读及detect层后的处理 关于网络的backbone,head,以及detect层后处理,可以参考文章结尾博主的文章。 Detect层解读 先贴一下全部代码,下面一一解读。 class Detect(nn.Module):"""YOLOv8 …...

(AtCoder Beginner Contest 341)(A - D)
比赛地址 : Tasks - Toyota Programming Contest 2024#2(AtCoder Beginner Contest 341) A . Print 341 模拟就好了 , 先放一个 1 , 然后放 n 个 01 ; #include<bits/stdc.h> #define IOS ios::sync_with_stdio(0);cin.tie(0);cout…...

python Flask与微信小程序 统计管理
common/models/stat/StatDailyMember.py DROP TABLE IF EXISTS stat_daily_member;CREATE TABLE stat_daily_member (id int(11) unsigned NOT NULL AUTO_INCREMENT,date date NOT NULL COMMENT 日期,member_id int(11) NOT NULL DEFAULT 0 COMMENT 会员id,total_shared_count …...

光伏企业助力乡村振兴
光伏是一种利用太阳能生产电能的发电技术,属于可再生能源。近年来我国的光伏企业发展迅速,已经称霸全球,同时也为乡村振兴贡献了力量。 一、光伏企业助力乡村 1.推动农业发展 光伏发电和农业种植、畜牧、渔业、水产等有机结合,…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
